Isi proposalx
advertisement

5
BAB 2
TINJAUAN PUSTAKA
2.1 Social Media
Menurut Barbier & Feng (2013:1), Social media didefinisikan sebagai
"sekelompok aplikasi berbasis internet yang membangun di atas fondasi
ideologi dan teknologi web 2.0, dan yang memungkinkan penciptaan dan
pertukaran user-generated content."
Berikut adalah berbagai jenis situs social media, termasuk jejaring
sosial (misalnya, facebook, linkedin, dll), blogging (misalnya, huffington
post, business insider, engadget, dll), micro-blogging (misalnya, twitter,
tumblr, plurk, dll), wiki (misalnya, wikipedia, wikitravel, wikihow, dll),
social news (misalnya, digg, slashdot, reddit, dll), social bookmarking
(misalnya, delicious, stumbleupon, dll), media sharing (misalnya, youtube,
flickr, ustreamtv , dll), opinion, reviews and ratings (misalnya, epinions,
yelp, cnet, dll), dan community Q&A (misalnya, yahoo answers,
wikianswers, dll.).
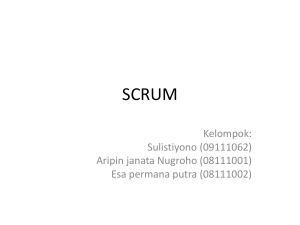
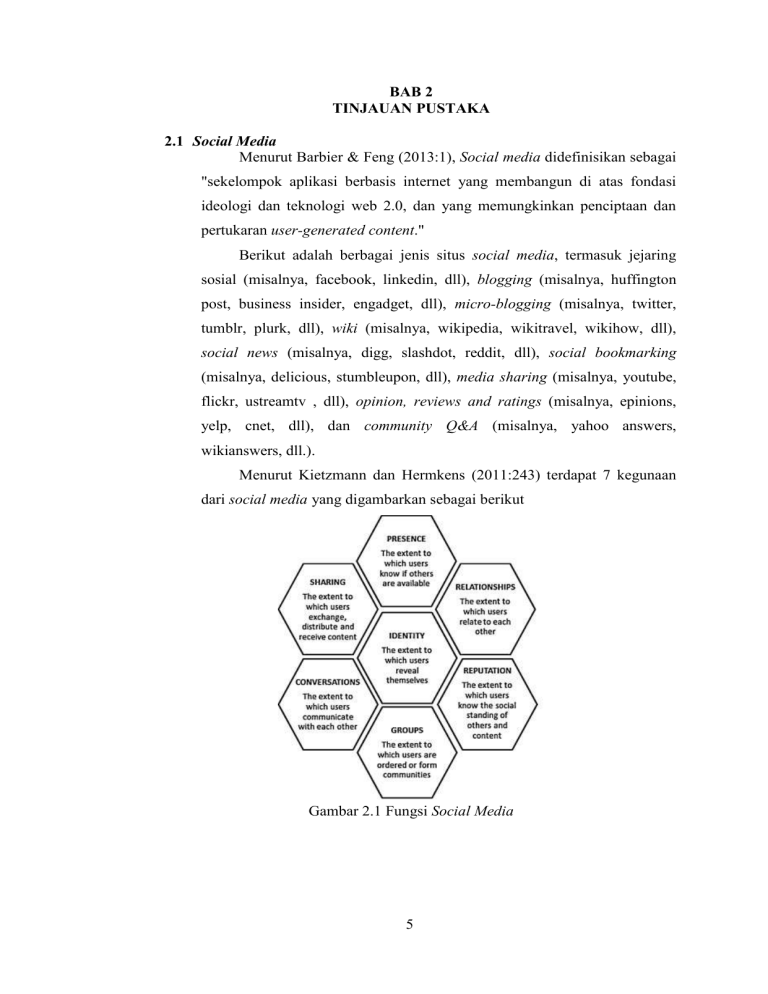
Menurut Kietzmann dan Hermkens (2011:243) terdapat 7 kegunaan
dari social media yang digambarkan sebagai berikut
Gambar 2.1 Fungsi Social Media
5
6
Menurut Kailer dan Mandl (2013:10-11), Berikut ini adalah contoh
fitur social media yang ditemukan dan ditugaskan ke masing-masing social
building blocks yaitu sebagai berikut:
Tabel 2.1 Contoh Penerapan Fungsi Social Media
Building Block
Conversations
Identity
Presense
Relationships
Reputation
Sharing
Groups
Social Media Feature
Blog
Comments in customer reviews
Discussion platform for customers (misalnya, papan pesan)
Sending messages to other customers
Users-created Blog
Public customer profile
Determine online status of other users
Manage contacts inside the online store
Add custom advantage/ disadvantage to reviews or ratings
Custom like-functionality for a product
Customer ratings and reviews
Detailed customer ratings (additional to the overall rating)
Liking product detail via social network (misalnya facebook)
People-based reputation system (misalnya top reviewer)
Rating the helpfulness of reviews
Rating the wish lists of other users
Add personal information to reviews or ratings
Manage events and dates
Product recommendation via e-mail
Sharing of a product wish list
Sharing product details via social network
Uploading user generated media (misalnya foto produk)
User defined tags
Making followers (misalnya Twitter)
2.2 Pemograman Berorientasi Objek
Pemograman berorientasi objek merupkaan konsep pemograman yang
lebih mengfokuskan pada objek – objek pembentuk sebuah program dari
pada proses program itu sendiri (Robertson, 2006:192). Sebuah objek
merupakan kumpulan dari aktivitas yang mempengaruhi sebuah kejadian
(Wegner, 1991: 9).
Perancangan berorientasi objek menyelesaikan masalah dengan
mengandaikan sebuah masalah menjadi sebuah kumpulan objek yang
berbeda yang melakukan fungsi tertentu dan saling berhubungan satu
dengan lainnya. Sebuah program yang berorientasi objek merupakan
sekumpulan objek yang berinteraksi satu dengan lainnya, tiap objek
bertanggung jawab pada kejadian dan datanya (Robertson, 2006:192).
7
2.2.1 Class
Pada implementasi pemograman berorientasi objek dibutuhkan
sebuah cetak biru (template) untuk membuat sebuah objek yang
dinamakan dengan kelas (class). Sebuah kelas memiliki variable dan
method yang akan digunakan ketika objeknya dibuat. Variable yang
dideklarasikan di dalam sebuah kelas menjadi penampung nilai dalam
memory dan fungsi objek dieksekusi di dalam suatu program.
2.2.2 Inheritance
Orientasi Objek memiliki kemampuan untuk mewariskan sifat
dari sebuah kelas ke kelas lain yang disebut sebagai pewarisan
(inheritance). Dengan adanya kemampuan ini membuat programmer
untuk dapat menggunakan kembali code yang sudah ada pada sebuah
kelas untuk kelas lainnya (kelas turunan) yang memiliki kriteria yang
sama dengan penambahan sifat baru.
2.2.3 Enkapsulasi
Menurut Robertson (2006:195-196), enkapsulasi berarti
membungkus suatu objek sehingga informasi objek tersebut tidak
diketahui oleh objek lainnya. Dengan enkapsulasi tiap modul pada
program dapat bekerja secara mandiri tanpa terikat oleh sistem secara
keseluruhan. Sehingga tiap module dapat
digunakan kembali ke
berbagai sistem lainnya. Hal ini juga memudahkan untuk melakukan
perbaikan atau mengembangkan suatu modul.
2.2.4 Akses Kontrol Public dan Private
Pada sebuah kelas memiliki akses kontrol untuk setiap
variable dan method yang dimilikinya. Akses kontrol public
memberikan hak akses untuk seluruh bagian program. Akses kontrol
private memberikan hak akses hanya untuk kelas itu sendiri. Akses
kontrol protected memberikan hak akses untuk kelas itu sendiri dan
kelas yang menjadi kelas turunannya.
8
2.3 MVC Design Patern
Model View Controller (MVC) merupakan sebuah design patern
fundamental yang membedakan antara logika tampilan pengguna dan logika
proses bisnis (Gupta & Govil, 2010:1047), MVC membagi sebuah applikasi
menjadi 3 komponen utama yaitu model, view, dan controller.
2.3.1 Model
Model lebih dikenal sebagai komponen yang mengandung
logika bisnis yang melakukan manipulasi data pada database dan
memberikan notifikasi perubahan data yang terjadi kepada view
(Freeman & Robson, 2004:537-540). Model juga didefinisikan
sebagai komponen yang menggambarkan bentuk bisnis karena model
biasanya merupakan objek yang dibutuhkan dalam sebuah applikasi
seperti user, customer, transaksi, pembayaran, gudang, dan lainnya.
2.3.2 View
View sebagai lapisan yang mempresentasikan model. View
biasanya mengambil data yang akan ditampilkan langsung dari model.
Tampilan dari view biasanya terdiri dari gabungan window, panel,
button, text label, dan lainnya (Freeman & Robson, 2004:537-540).
2.3.3 Controller
Controller sebagai komponen penghubung antara model dan
view. Controller akan mengolah inputan dari pengguna, melakukan
validasi, dan memanggil fungsi model untuk melakukan manipulasi
data. Jika ada data yang ingin ditampilkan, controller akan mengolah
data tersebut dari model agar dapat di tampilkan ke layar oleh view
(Freeman & Robson, 2004:537-540).
MVC Design patern memberikan konsep separation of concern yang
kuat terhadap ketergantungan komponen aplikasi. Keuntungan lainnya
adalah menurunkan coupling atau ketergantungan antar kelasnya. Dengan
MVC tim pengembang dapat melakukan coding secara paralel tanpa
mempengaruhi atau merusak struktur sistem aplikasi. Hal ini memberikan
9
programmer untuk dapak fokus terhadap pekerjaan yang sesuai dengan
keahlian mereka.
2.4 Shneiderman's "Eight Golden Rules of Interface Design"
Menurut Shneiderman (2010:74-76), untuk mendesain antarmuka
dibagi menjadi 8 aturan emas yaitu:
1.
Strive for consistency
Urutan tindakan – tindakan seharusnya bersifat konsisten dalam
sebuah situasi serta penggunaan istilah yang identik pada menu, layar
bantuan, dan petunjuk.
2.
Cater to universal usability
Memiliki fasilitas yang melayani kebutuhan pengguna. Fasilitas –
fasiliatas yang ada dapat membantu pengguna tertentu untuk
melakukan tindakan. Sebagai contohnya adalah kegunaan help untuk
pengguna pemula atau shortcut untuk pengguna yang lebih
berpengalaman.
3.
Offer informative feedback
Setiap tindakan yang operatif dapat menggunakan sistem umpan balik.
Tindakan yang sederhana atau sering dilakukan tidak memerlukan
umpan balik yang rumit, sedangkan tindakan penting memerlukan
umpan balik.
4.
Design dialog to yield closure
Urutan tindakan – tindakan diurutkan ke beberapa bagian yaitu awal,
tengah, akhir. Dengan pembagian tersebut, informasi seperti umpan
balik dapat disampaikan secara efektif ke pengguna.
5.
Offer simple error handling
Desainlah sistem yang tidak dapat melakukan kesalahan yang terlalu
fatal. Jika kesalahan terjadi, sistem dapat menyelesaikan kesalahan
tersebut dengan memberi instruksi langkah – langkah penanganan
kesalahan yang sederhana.
6.
Permit easy reversal of actions
Fungsi yang cukup berguna untuk pengguna. Jika pengguna
melakukan kesalahan, sistem mengizinkan pengguna untuk mundur ke
tindakan sebelum kesalahan terjadi. Pengguna dapat memundurkan
sebuah atau sejumlah tindakan.
10
7.
Support internal locus of control
Pengguna ingin mengontrol sebuah sistem daripada sistem yang
mengontrol semua tindakan. Buatlah sistem yang membuat pengguna
menjadi initiator (orang yang menjalankan sistem).
8.
Reduce short-term memory load
Manusia memiliki ingatan jangka pendek sehingga tidak selalu dapat
memproses informasi sehingga memerlukan desain yang sederhana.
2.5 Accessibility, Usability and User Experience
Dalam pembuatan halaman web, seorang developer berusaha untuk
membuat halaman yang mudah digunakan oleh user. Dalam istilah usability,
hal tersebut akan dibahas. Menurut Constantine Stephanidis, usability
adalah:
Usability adalah penggunaan produk oleh pengguna untuk mencapai tujuan
yang efektif, efisien, dan memuaskan.
Yang dimaksud dengan efektif adalah ketepatan pencapaian tujuan
oleh pengguna saat menggunakan sebuah produk; efisien adalah
penggunaan sumber daya yang sesuai dalam pencapaian tujuan; memuaskan
adalah penggunaan yang mendapat nilai positif dari user.
Usability memiliki beberapa aspek yang perlu diperhatikan yaitu:
Flexibility: sistem dapat disesuaikan dengan keinginan user; learnability
(ease of learning): waktu yang diperlukan untuk mencapai tingkat-tingkat
dalam sistem; memorability: kemampuan sebuah sistem untuk kembali ke
tingkat tertentu; safety: kemampuan sebuah sistem melindungi user dari
kondisi yang tidak diinginkan.
Usability juga relatif dengan Accessibility yang menjelaskan
jangkauan user untuk mengakses sistem. Definisi Accessibility adalah
penggunaan produk, layanan, lingkungan, dan fasilitas oleh orang-orang
dalam jangkauan luas.
User Experience (disingkat UX) adalah pandangan seorang user
dalam berinteraksi dengan sistem. UX bersifat relatif dengan usability. UX
mendeskripsikan pendapat user terhadap interface, sedangkan usability
11
memfokuskan interface yang efektif dan efisien untuk pengguna. Usability
memiliki peran besar dalam membentuk UX yang efektif. UX tidak dapat
diukur secara angka atau kuantitatif dikarenakan UX tergantung kepada
perasaan para user yang bersifat subjektif setiap individunya.
2.6 Unified Modeling Language (UML)
Menurut Nugroho (2010:6), definisi UML (Unified Modeling
Language) adalah bahasa perancangan model sistem atau perangkat lunak
yang berkonsep pada objek. Perancangan model (modeling) sesungguhnya
digunakan untuk menyederhanakan masalah-masalah yang kompleks dalam
bentuk visual sehingga lebih mudah dipelajari dan dipahami.
2.6.1 Use-Case Diagram
Use-case diagram menggambarkan fungsi-fungsi yang ada
dalam sistem. Tujuan dari diagram ini adalah mendeskripsikan fungsi
– fungsi sistem secara visual yang melibatkan relasi “actor” sebagai
manusia yang berinteraksi dengan sistem. Diagram use case
menjelaskan fungsi sistem secara keseluruhan sampai ke bagian fungsi
yang lebih spesifik (Bell, 2003:2).
Gambar 2.2 Use Case Diagram
12
Menurut Whitten & Bentley (2007:246) terdapat komponen
penyusun use case diagram yang terdiri dari:
1. Use case
Use case merupakan gambaran aktivitas actor terhadap sistem.
Use case digambarkan dalam bentuk elips yang berisi aktivitas
sistem yang dapat dilakukan actor.
2. Actor
Actor merupakan pelaku yang melakukan aktivitas terhadap
sistem seperti memberi inputan, merubah informasi, dan
menerima informasi dari sistem
3. Boundary
Boundary adalah gambaran mengenai batasan area yang
memisahkan actor dan use case dalam menjalankan suatu sistem.
Boundary memiliki bentuk berupa segi empat yang berada
mengelilingi use case pada sebuah sistem. Pada bagian atas
boundary tercantum nama sistem tersebut.
4. Relationship
Relationship merupakan hubugan yang terjadi antara sistem dan
actor. Sebuah relasi di gambarkan dengan sebuah garis yang
terhubung antara use case dan actor. Berikut tipe – tipe dari relasi
yang ada pada use case diagram :
a. Association
Relasi asosiasi merupakan hubungan yang terjadi antara actor
dan sistem yang digambarkan dalam sebuah garis lurus yang
terbubunga ke dua sisi actor dan use case.
Gambar 2.3 Contoh Relasi Association
13
b. Extends
Extends adalah hubungan yang bertujuan untuk menghasilkan
use case baru yang merupakan hasil ekstraksi fungsi dari use
case yang asli dan bersifat kompleks menjadi bentuk use case
yang lebih sederhana dan mudah dimengerti. Extends
digambarkan dalam bentuk use case yang saling terhubung
dengan tanda panah yang menunjuk kepada use case utama.
Setiap tanda panah diberi keterangan <<extends>> untuk
memperjelas hubungan use case yang terjadi.
Gambar 2.4 Contoh Relasi Extends
c. Uses
Uses atau Include adalah hubungan yang menjelaskan tentang
ketergantungan antara satu use case dengan use case yang lain
dimana sebuah use case akan berjalan terlebih dahulu sebelum
use case lainnya berjalan. Hubungan uses digambarkan dengan
tanda panah dari satu use case yang menunjuk use case lain
yang bergantung pada use case tersebut. Tanda panah tersebut
diberi keterangan <<Uses>> yang menjelaskan tentang
hubungan ketergantungan yang terjadi pada use case.
14
Gambar 2.5 Contoh Relasi Uses
2.6.2 Class Diagram
Class diagram memperlihatkan hubungan antar entitas (orang,
benda, dan data) menciptakan relasi dalam sistem. Class diagram
dapat menciptakan hubungan kelas-kelas yang bersifat logika (Bell,
2003:3).
Gambar 2.6 Contoh Class Diagram
Menurut Whitten & Bentley (2007:400), sebuah class diagram
memiliki komponen sebagai berikut:
1. Class
Class digambarkan sebagai kotak yang berisi komponen –
komponen class seperti nama class, atribut dan method.
a. Nama class ditulis pada baris kotak pertama.
b. Atribut ditulis pada baris kotak kedua ditulis dengan nama
atribut dan tipe datanya serta disertai dengan simbol “+” untuk
menunjukan public, simbol “-“ untuk menunjukan private, dan
simbol “#” untuk menunjukan protected.
15
c. Method ditulis pada baris kotak ketiga yang ditulis dengan nama
method, parameter, dan return value yang juga disertai dengan
simbol “+”
untuk menunjukan public, simbol “-“ untuk
menunjukan private, dan simbol “#” untuk menunjukan
protected.
2. Relationship
Gambaran mengenai relasi dalam class diagram dideskripsikan
melalui garis yang menghubungkan satu kelas dengan kelas yang
lainnya. Beberapa relasi dalam class diagram, antara lain :
a. Asosiasi
Asosiasi merupakan hubungan antara dua kelas yang saling
menyatakan objek sebagai kebutuhan kelas lain. Objek
dinyatakan dalam sebuah nilai yang disebut multiplicity.
Hubungan asosiasi antar dua kelas digambarkan melalui garis
lurus tanda panah yang mengarah dari satu kelas ke kelas
lainnya.
b. Agregasi
Agregasi merupakan hubungan yang menggambarkan tentang
suatu objek pada kelas berbeda yang merupakan bagian dari
objek kelas lain, namun objek dari kelas tersebut dapat berdiri
sendiri walaupun merupakan bagian dari kelas lain. Hubungan
antar-kelas yang digambarkan melalui garis lurus pada sebuah
kelas yang mengarah pada kelas lain dengan bentuk segi belah
ketupat pada kelas yang dituju.
c. Komposisi
Komposisi memiliki hubungan yang hampir sama dengan
agregasi, namun hubungan komposisi menyatakan bahwa bagian
dari objek suatu kelas tidak dapat dipisahkan dari kelas yang
memiliki kaitan dengan kelas yang dituju. Hubungan antar-kelas
yang digambarkan melalui garis lurus pada sebuah kelas yang
mengarah pada kelas lain dengan bentuk segi belah ketupat
penuh.
16
3. Multiplicity
Multiplicity menunjukkan berapa banyak objek dari suatu kelas
yang saling terelasi dengan kelas lainnya.
Tabel 2.2 Deskripsi mengenai multiplicity
Multiplicity
Description
1
Terdapat satu objek pada sebuah kelas.
*
Terdapat banyak objek pada sebuah kelas.
0..1
Tidak terdapat/ nol objek hingga satu objek
pada sebuah kelas.
Tidak terdapat/ nol objek hingga terdapat
0..*
banyak objek yang nilainya tak terhingga pada
sebuah kelas.
1..*
Terdapat satu objek hingga banyak objek yang
nilainya tak terhingga pada sebuah kelas.
2.6.3 Sequence Diagram
Sequence diagram menampilkan detail jalannya sebuah usecase. Sequence diagram memiliki dua dimensi yaitu vertikal dan
horizontal. Garis vertikal menjelaskan urutan perintah yang akan
dilakukan; garis horizontal menampilkan objek kelas yang akan
melakukan perintah–perintah tersebut secara berurutan (Bell, 2003:5).
Gambar 2.7 Contoh Sequence Diagram
17
Menurut Whitten & Bentley (2007:394) terdapat komponen komponen yang digunakan dalam sequence diagram, yaitu :
1)
Actor
Pelaku yang berinteraksi ke dalam sistem yang ditampilkan
dengan simbol aktor use case.
2)
System
Gambaran mengenai sistem yang akan dijalankan oleh actor.
System dalam sequence diagram digambarkan dalam bentuk
kotak dengan tanda notasi titik dua yang mengawai nama
sistem di dalam kotak tersebut.
3)
Lifelines
Garis putus-putus tegak lurus yang menyambungkan hubungan
antara actor dan sistem. Lifelines menunjukkan hubungan
interaksi antara actor dengan sistem yang dijalankan.
4)
Input messages
Input messages ditunjukkan melalui bentuk garis tanda panah
yang mengarah dari actor menuju balok di sisi kanan sistem.
Penulisan dalam memberi keterangan pada input messages
memiliki aturan untuk menggunakan huruf kecil pada kata
pertama yang dilanjutkan dengan kata kedua dengan huruf
kapital pertama, dimana kedua kata tersebut disambung tanpa
spasi. Kemudian, diikuti dengan tanda kurung yang berisi
parameter dengan aturan nama yang sama dan dipisahkan oleh
tanda koma jika terdapat lebih dari satu parameter.
5)
Output messages
Output messages ditunjukkan melalui garis tanda panah yang
mengarah dari sistem menuju actor secara horizontal. Pada
output messages, pesan yang dikirim kepada actor merupakan
jawaban atas pesan yang pernah dikirim sebelumnya. Sistem
penulisan pada output messages bersifat umum.
6)
Frame
Frame memiliki gambaran berupa sebuah kotak yang
berfungsi untuk menambahkan satu atau lebih pesan untuk
membagi sequence diagram dalam menjalankan fungsi khusus
18
seperti fungsi loops (perulangan), alternative fragment
(alternatif), atau optional (pilihan).
2.6.4 Activity Diagram
Activity diagram menampilkan alur kegiatan antar dua atau
lebih objek kelas dari awal sampai akhir. Activity diagram
menggambarkan proses bisnis dari sebuah aplikasi yang lebih
sederhana daripada sequence diagram (Bell, 2003:7).
Gambar 2.8 Contoh Activity Diagram
19
Menurut Whitten & Bentley (2007:390), sebuah activity
diagram digambarkan dalam komponen – komponen sbeagai berikut:
1. Initial node
Sebagai bentuk awal dari sebuah proses yang digambarkan dalam
bentuk lingkaran penuh.
2. Actions
Aktivitas yang dilakukan actor secara struktural sebagai langkahlangkah yang membentuk suatu sistem. Actions digambarkan dalam
bentuk persegi panjang yang melengkung dengan penjelasan
mengenai aktivitas yang terjadi dalam sistem.
3. Flow
Setiap flow pada activity diagram memberikan petunjuk ke mana
alur sistem selanjutnya akan berjalan. Dalam hal ini, flow
menghubungkan satu actions dengan action lainnya. Setiap flow
yang melewati decision akan memiliki keterangan kondisi dalam
tanda kurung siku “[ ]”.
4. Decision
Decision memiliki bentuk segi belah ketupat dengan salah satu flow
yang mengarah ke dalam dan dua atau lebih flow mengarah ke luar.
Sebuah decision akan menunjukkan kondisi yang akan dilakukan
actor dalam sebuah sistem. Aktivitas yang dilakukan berdasarkan
kondisi yang berbeda dapat membagi alur sistem ke dalam
beberapa actions.
5. Merge
Merge berperan untuk menyatukan kembali beberapa alur aktivitas
sebagai hasil dari pemecahan simbol decision menjadi satu alur
aktivitas dalam sebuah sistem. Sebuah merge memiliki bentuk yang
hampir sama dengan decision, namun salah satu flow yang
mengarah ke luar dan beberapa flow mengarah ke dalam.
6. Fork
Fork berperan untuk memecah alur secara paralel dengan
permulaan aksi yang terjadi secara berurutan. Fork digambarkan
dengan satu buah tanda panah yang mengarah ke dalam balok
20
hitam dan dua buah tanda panah yang mengarah ke luar dari balok
hitam.
7.
Join
Setiap simbol join akan menggabungkan alur aktivitas yang telah
dilakukan dalam sistem. Join akan menggabungkan hasil dari
pemecahan fork menjadi satu aksi sebagai alur aktivitas
selanjutnya.
8.
Activity Final
Activity Final merupakan simbol yang terletak paling bawah dalam
sebuah sistem dan menjadi akhir dari seluruh aktivitas atau proses
bisnis yang berlangsung.
2.7 Metodologi Agile dengan Scrum
Metodologi Agile merupakan sebuah metodologi pengembangan
proyek dengan memecahkannya menjadi beberapa tahapan yang berulang
(Paul & Singh, 2012:2). Setiap tahapan dijalankan dalam sebuah periode
waktu yang singkat. Proses pengembangan proyek berlangsung dalam
tahapan berulang tersebut, mulai dari planning, requirement analysis,
design, coding dan testing. Hasil produk pada setiap akhir tahapan akan
dipresentasikan kepada customer untuk mendapatkan umpan balik dari
mereka, dengan begitu dapat mengurangi resiko kesalahan pada sebuah
produk.
Scrum merupakan salah satu metode agile dengan mengfokuskan pada
tiap tahapan berulang yang disebut sebagai sprint. Sebuah sprint memiliki
durasi paling lama ialah 30 hari (Sharma, Sarkar & Gupta, 2012:4). Scrum
dimulai dengan membentuk sebuah tim dengan beragam keahlian yang akan
diberi beberapa tugas dengan bobot dan prioritas yang harus selesai untuk
tiap sprintnya. Proses scrum adalah sebagai berikut:
21
Gambar 2.9 Scrum Process
1. User Requirement
Sebuah proyek dengan scrum dimulai dengan mengumpulkan
kebutuhan – kebutuhan klien dalam membuat sebuah produk. Kebutuhan
tersebut tidak selalu sama, dalam arti kebutuhan bisa berubah sewaktu –
waktu selama pengembangan produk. Klien bisa menambahkan,
mengubah, atau menghilangkan fitur yang ada nantinya.
2. Product Backlog
Product backlog (daftar tugas yang akan dikerjakan) merupakan
tindakan untuk menyusun kebutuhan pengguna menjadi daftar tugas
yang lebih sistematis dengan memiliki beberapa kriteria yaitu prioritas,
estimasi bobot dan lama pengerjaan. Penulisan sebuah tugas dalam
scrum dituliskan dengan format story seperti “As a <tipe user> I want to
<do some action> so that <hasil yang diharapkan>” (Sharma, Sarkar &
Gupta, 2012:4). Dengan demikian tim dengan mudah mengerti maksud
dan hasil yang diharapkan dari sebuah tugas.
3. Sprint Planning
Perencanaan untuk menentukan jumlah sprint yang akan
dilakukan untuk menyelesaikan sebuah proyek dan lama tipe sprint yang
akan dilakukan.
4. Sprint Backlog
Pada sprint planning juga menentukan daftar produk backlog
yang akan dikerjakan pada sprint tersebut. Sprint backlog adalah daftar
backlog untuk sebuah sprint tertentu (Sharma, Sarkar & Gupta, 2012:4).
22
5. Sprint
Sprint merupakan tahapan utama dalam metodologi scrum (Paul &
Singh, 2012:2). Sprint merupakan tahapan proses pengerjaan proyek
yang terdiri dari :
-
Daily Scrum
Daily scrum merupakan pertemuan singkat yang terdiri dari
tim dan scrum master (orang yang memimpin sebuah scrum) yang
membicarakan tentang pekerjaan yang telah selesai dan akan
dilakukan pada hari itu. Tujuan dari daily scrum adalah untuk menjaga
prioritas dan jalannya pengembangan produk agar tetap fokus pada
kebutuhan produk.
-
Proses mengembangkan produk
Pada tahap scrum, setelah tim mengetahui peran dan tugasnya
masing – masing, maka selanjutnya tim akan mulai mengerjakan
tugas
tersebut
sesuai
keahliannya.
Programmer
melakukan
implementasi kode, Designer merancang user interface, dan project
manager memantau kerja timnya.
6. Sprint Review
Setelah sprint berakhir, terdapat satu aktifitas yang disebut dengan
sprint review. Sprint review melibatkan tim scrum dan pihak terkait
lainnya untuk melakukan inspeksi pada pekerjaan yang telah selesai
dilakukan selama sprint. Inspeksi ini memuat diskusi mengenai
pekerjaan scrum. Pertemuan sprint review ini dihadiri oleh product
owner, tim pengembang, customer, dan stakeholders. Selanjutnya tim
mengadakan sprint retrospective. Pada sprint retrospective, tim
berkesempatan
untuk
meninjau
dirinya
sendiri
dan
membuat
perencanaan mengenai peningkatan yang akan dilakukan pada sprint
berikutnya.
Setiap sprint yang selesai akan meningkatkan kemajuan pada
produk yang dikembangkan. Tahap akhir terjadi ketika manajemen dari
tim merasa variabel dari waktu, kompetisi, permintaan, harga, dan
kualitas telah sesuai untuk versi terbaru yang akan dirilis, dengan
demikian proyek dinyatakan "closed". Tahap ini mempersiapkan produk
yang telah dikembangkan untuk beberapa kelengkapan umum lainnya
23
seperti integrasi, pengujian sistem, dokumentasi, persiapan materi
pelatihan penggunaan sistem, dan persiapan materi pemasaran.
2.8 AJAX dengan JSON (JavaScript Object Notation)
Pada generasi web 2.0, AJAX (Asynchronus JavaScript and XML)
menjadi teknologi yang popular untuk mengembangkan web services.
AJAX merupakan sekumpulan teknologi pada bagian front-end (Web
browser) dalam bentuk script yang ditanamkan pada HTML untuk
memberikan akses web yang lebih cepat dalam mengakses data ke server
(Tanenbaum dan Wetherall, 2011:679). AJAX menggunakan XML sebagai
wadah untuk menampung perjalanan data antara client dan server.
JSON adalah alternatif lain untuk XML sebagai wadah yang lebih
sederhana dan lebih mudah untuk dibaca. JSON merupakan wadah
pertukaran data yang menggunakan kata kunci untuk menunjukan sebuah
nilai tertentu (Peng, Cao, & Xu, 2011:1).
2.9 RESTful Web Services
Menurut Fielding (2000:86), Represetational State Transfer (REST)
style merupakan sebuah konsep arsitektur pada sebuah sistem distribusi
hypermedia (text, audio, video, image). RESTful web services merupakan
sebuah web services yang menerapkan konsep REST sebagai arsitektur
komunikasi data pada jaringan (Adamczyk, Smith, Johnson, & Hafiz, 2011).
Menurut Fielding (2000:88-92) REST memiliki 4 prinsip penting
yaitu sebagai berikut :
1.
Resources Identification
Informasi yang diberi nama dapat menjadi sebuah resources.
Informasi tersebut dapat berupa bagian dari aplikasi yang berbentuk
kumpulan text, video, gambar, ataupun audio. REST menggunakan
resources identification untuk mengidentifikasi sumber daya agar tiap
komponen dapat saling berinteraksi.
24
2. Manipulation of resources through representation
Representasi merupakan sebuah format tampilan resources
sebagai tanggapan dari permintaan yang diminta oleh client. Format
tampilan dapat berbeda dengan struktur dari resources. Format
Tampilan dapat berupa kumpulan dari beberapa resources.
3. Self-descriptive messages
Ketika server melakukan respon atas permintaan dari client
untuk resources tertentu maka format tampilan (representasi) akan
dikirim sebagai pesan. Pesan dikirim melalui HTTP dengan berbagai
method seperti get, update, post, dan delete. Media pesan dapat berupa
XML (Extensible Markup Language) atau JSON (Javascript Object
Notation).
4. Hypermedia as the engine of application state (HATEOAS)
Sebuah hubungan antara client dan server tidak perlu saling
mengetahui satu sama lainnya. Artinya client tidak perlu mengetahui
proses yang terjadi di server dalam mengolah resources menjadi respon
akhir. Interaksi antara client dan server disimpan sebagai pesan dalam
bentuk hypermedia seperti link atau url.
Contoh dari sebuah routing RESTful web services untuk mengakses resource
user:
Tabel 2.3 Contoh RESTful Routing
Domain: http://example-backend/v1
Endpoint
Method
Kegunaan
/users
POST
Membuat atau menambah entry data baru
/users
GET
Mengambil semua data user
/users/:id
GET
mengambil data user tertentu sesuai dengan id
/users/:id
DELETE
menghapus data user tertentu sesuai dengan id
/users/:id
PUT
Mengupdate data user tertentu sesuai dengan id
25
Format tampilan user untuk method GET
{
status: 200,
data :{
id: 1,
name: Budi,
email: [email protected],
status: aktif,
relation:{
friends: 23,
follower: 12,
following: 11
}
}
}
Gambar 2.10 Contoh Code dengan Method GET
2.10 PHP
PHP (singkatan rekursif PHP: Hypertext Preprocessor) adalah bahasa
pemrograman pengembangan web yang ditanamkan ke dalam HTML. PHP
bersifat open source dan berbasis server – side scripting. Pemrosesan pada
server – side dilakukan di server sehingga developer atau pengguna bisa
melakukan
pemrograman
apa
pun
yang
dapat
dilakukan
seperti
mengumpulkan data formulir, menghasilkan konten halaman yang dinamis,
mengirim
dan
menerima
cookies,
dan
lain
–
lain.
(http://php.net/manual/en/intro-whatcando.php)
2.11 Laravel
Laravel adalah framework aplikasi web dengan syntax (unsur – unsur
bahasa) yang elegan dan ekspresif yang bertujuan untuk membuat proses
pengembangan
web
menjadi
menyenangkan
bagi
developer
tanpa
mengorbankan fungsionalitas aplikasi. Laravel berupaya untuk mengurangi
penderitaan pembangunan web dengan mengurangi tugas-tugas umum yang
sering digunakan dalam sebagian besar proyek-proyek web seperti
otentification, routing, session, dan caching. (http://laravel.com/docs/4.2#)
26
2.12 AngularJS
AngularJS merupakan sebuah framework MVC yang bagian cliennya
untuk aplikasi web dinamis yang bisa menggunakan HTML sebagai template
dan memperluas syntax HTML untuk mengekspresikan komponen aplikasi
secara jelas. AngularJS bersifat framework full front–end, artinya tidak bisa
digunakan untuk melakukan akses langsung ke database server. Untuk dapat
melakukan manipulasi data maka dibutuhkan sebuah back-end sebagai web
service yang menyediakan layanan agar dapat memanipulasi data pada
database server. (https://docs.angularjs.org/guide/introduction)
Pada arsitektur 3 tiers yang memiliki sisi client dan server, angularJS
berfungsi sebagai sisi client yang dapat melakukan komunikasi terhadap
server dengan menggunakan AJAX dan JSON atau XML.
AngularJS memiliki controller yang dapat mengatur tingkah laku dari
sebuah halaman web. Controller tersebut akan melakukan berbagai validasi,
mengatur event button, dan melakukan request – response ke server.
AngularJS memiliki berbagai fitur utama yang memanfaatkan HTML
dengan baik. Salah satunya adalah directive. Directive merupakan fitur utama
dari angularJS yang memberikan programmer kemampuan yang sama
dengan jQuery. Directive sama seperti melakukan inject pada sebuah modul
javascript ke dalam seluruh atau sebagian dari HTML. Fitur lainnya adalah
data binding. Dengan data binding, dapat mengikat sebuah model ke dalam
view HTML. Ketika atribut dari model berubah maka view dari HTML juga
akan langsung berubah secara sinkronisasi.
2.13 HTML dan CSS
Menurut Tittel dan Noble (2011:10-11), HTML (Hypertext Markup
Language) dan CSS (Cascading Style Sheet) digunakan untuk membuat
halaman web. Dengan pembelajaran HTML dan CSS, sebuah halaman web
dapat diperkenalkan ke WWW (World Wide Web) yang merupakan kumpulan
dokumen – dokumen di internet. Informasi dapat disampaikan secara baik ke
dunia online dengan desain dan pembangunan dokumen web yang efektif.
HTML terdiri dari label – label spesifik yang menjadi perintah di
dalam sebuah dokumen. Label – label tersebut dituliskan di dalam tanda
kurung siku “< html >” dan diakhiri dengan tanda kurung siku dengan tanda
27
garis miring di dalamnya “< /html>”. Label – label ini tidak akan terlihat
secara langsung pada web browser, namun tetap menjadi elemen penting
dalam HTML karena label – label tersebut membuat sebuah halaman
menampilkan isinya melalui Markup. Markup digunakan untuk mengarahkan
web browser tentang cara menampilkan dokumen HTML. Markup itu sendiri
merupakan bahasa yang umum, sedangkan HTML lebih spesifik.
CSS merupakan jenis markup selain HTML. CSS menjelaskan cara
sebuah halaman akan ditampilkan, sedangkan HTML lebih memfokuskan isi
daripada penampilan halaman. Penggunaan CSS memerlukan penelitian lebih
lanjut tentang manipulasi warna, background, user interface, dan halaman
untuk media lain (PDA, mobile, media lain yang spesifik).
2.14 Web Socket
Teknologi websocket digunakan untuk meningkatkan peforma web
dan juga bagian dari HTML5 yang merupakan generasi berikut dari
pengembangan HTML. Teknologi websocket ini sering digunakan saat ini
karena memiliki komunikasi dua arah yang bersifat real time dan terkoneksi
secara bersamaan. Dalam hal ini , teknologi websocket menggunakan fullduplex single socket connection sehingga pesan dapat dikirim antara client
dan server. Penggunaan teknologi websocket juga dapat mrmbantu dalam
pengembangan aplikasi chat yang lebih baik pada web.
Tabel 2.4 Deskripsi dan Jenis Websocket Server
Server
Pywebsocket
Phpwebsocket
jWebSocket
web-socket-ruby
Socket.io
Deskripsi
- Server websocket dikembangkan dengan Python.
- Secara independen menetapkan socket web server.
- Dapat diinstal pada server apache.
- Python harus diinstal pada server.
- Server websocket beroperasi pada lingkungan PHP.
- Google Chrome adalah browser yang didukung.
- Java-based WebSocket server.
- Bisa diinstal pada server atau Apache Tomcat.
- Java Virtual Machine harus diinstal.
- Ruby-based WebSocket server.
- Teknologi client dikembangkan.
- Kerangka aplikasi real time untuk node.js
28
2.15 MongoDB
MongoDB adalah sebuah database berbasis dokumen yang bersifat
open source dan menyediakan high performance, high availability, dan
automatic scaling. Sebuah record di dalam mongoDB adalah sebuah
dokumen yang datanya terdiri dari pasangan field dan value. Secara formal,
dokumen mongoDB adalah dokumen BSON. BSON adalah sebuah
representasi biner dari JSON dengan tambahan jenis informasi. Di dalam
dokumen itu juga berisi nilai dari tipe data BSON yang mencakup dokumen
lain, array, dan array dari dokumen.
(http://docs.mongodb.org/manual/core/crud-introduction/)
Gambar 2.11 Contoh Collection pada mongoDB
Berikut adalah struktur suatu dokumen dalam penggunaan mongoDB
yang terbagi menjadi 2 jenis data model design yaitu sebagai berikut
1. Embedded Data Models
Dengan menggunakan model data ini, data terkait dalam suatu
struktur tunggal atau dokumen. Skema ini umumnya dikenal sebagai
"denormalized" model. Berikut adalah contoh model pada embedded data
models:
Gambar 2.12 Contoh Embedded Data Model
29
Model ini dipakai ketika:
a. Hubungan antara entitas merupakan one to one relationships dengan
dokumen yaitu id dari parent dokumen memiliki satu relasi dengan
entitas pada child dokumen.
b. Hubungan antara entitas merupakan one to many relationships dengan
dokumen yaitu id dari parent dokumen memiliki lebih dari satu relasi
dengan entitas pada child dokumen.
Gambar 2.13 Model One To One Relationships
Gambar 2.14 Model One To Many Relationships
30
2. Normalized Data Models
Pada model data ini menggambarkan relasi atau hubungan referensi
antara dokumen. Berikut adalah contoh model dari normalized data model:
Gambar 2.15 Contoh Normalized Data Model
Secara umum, Model ini dipakai:
a. Ketika embedding akan menghasilkan duplikasi data tetapi tidak akan
memberikan keuntungan kinerja membaca yang cukup untuk melebihi
implikasi dari suatu duplikasi.
b. Untuk menunjukkan hubungan many to many relationships yang lebih
komplek.
c. Untuk model large hierarchical data sets.
2.16 Analisa Produk Sejenis
2.16.1 Trello
Gambar 2.16 Logo Trello
31
Trello adalah aplikasi berbasis aplikasi berbasis web yang
melayani project management dalam bentuk visual. Dengan
menggunakan papan kerja, pengguna dapat memasukkan ide, bugs,
dan tugas yang dapat dilihat oleh pengguna dalam satu tim.
Pengguna dapat membuat dan mengatur tugas untuk pengguna lain
dalam bentuk kartu. Kartu tersebut dapat diatur letaknya sesuai
dengan kepentingan, jenis tugas, atau kondisi tugas.
2.16.2 Google Drive
Gambar 2.17 Logo Google Drive
Google Drive adalah aplikasi penyimpanan data yang dapat
melakukan sinkronisasi dan berbagi data dengan pengguna lain.
Dengan fungsi sinkronisasi, sebuah komputer dapat berhubungan
dengan komputer lain ataupun mobile device. Dengan hubungan
tersebut, para pengguna dapat melihat data – data yang sama dari
beberapa komputer. File – file yang termasuk dalam sinkronisasi
akan diupdate secara real time sehingga memungkinkan lebih dari
satu orang mengerjakan dokumen yang sama.
2.16.3 GitHub
Gambar 2.18 Logo GitHub
32
GitHub adalah aplikasi berbasis web yang melayani hosting.
GitHub menyediakan fasilitas distributed revision control dan
source code management. Distributed revision control menurunkan
versi coding, berfungsi untuk mencegah kesalahan atau eror pada
beberapa bagian. Source code management memungkinkan suatu
source code dikerjakan lebih dari satu orang. GitHub tidak bersifat
real time sehingga pengguna harus melakukan push and pull jika
ingin mengirip atau mengunduh code dari server. Push mengirim
code ke server kemudian pull memberi code tersebut ke pengguna
lain untuk melihat perubahan – perubahan yang telah terjadi di
dalam code.
Tabel 2.5 Perbandingan Produk Sejenis
Feature
Trello
Google
GitHub
Drive
Digital
Workspace
Comment
√
√
√
√
Upload-Download File
√
√
√
√
File Management
√
Deadline
√
Real-time
√
√
Notification
√
√
√
Rating
Search
√
√
√
√
√
√
√
√