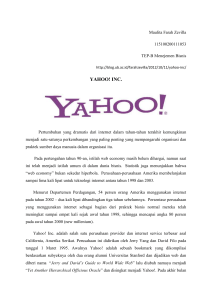
konten
advertisement

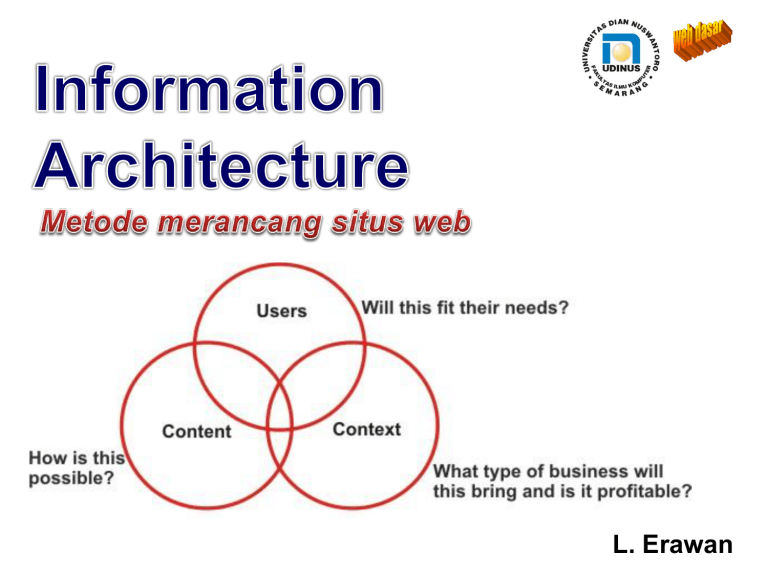
L. Erawan Each Area Need Different Expertise Pakar Bisnis Pakar Komunikasi Pakar Pengalaman Pengguna Definisi • “Informasi Arsitektur adalah seni untuk mengekspresikan model atau konsep informasi yang digunakan dalam suatu kegiatan yang memerlukan rincian eksplisit dari sistem yang kompleks” • ”Informasi Arsitektur adalah seni dan ilmu mengatur dan pelabelan situs web, intranet, komunitas online, dan perangkat lunak untuk mendukung kegunaan (usabilitas)”. Definisi Arsitektur Informasi (AI) adalah tentang bagaimana mengatur dan menampilkan informasi dalam sebuah situs web sehingga memiliki struktur yang baik dan mudah digunakan What user want is the most important Tim Arsitektur Informasi dapat terdiri dari perwakilan pemilik sistem (kustomer) dan pihak pengembang. Calon pengguna dianggap sebagai bagian dari tim Keinginan calon pengguna website (target pengunjung) lebih penting daripada keinginan kustomer atau pengembang dalam merancang struktur informasi situs web Mengapa IA Begitu Penting? • Pondasi untuk merancang website yang baik • Cetak biru dari website • Menghemat biaya dan waktu secara jangka panjang • Tidak perlu menjadi ahli untuk menerapkannya Tahapan Information Architecture (IA) Tentukan struktur situs Tentukan pengalaman pengguna Tentukan tujuan situs • Ajukan pertanyaan • Saring jawaban • Dokumen hasil: Tujuan Situs • Tentukan audiens • Buat skenario • Analisis persaingan • Dokumen hasil: Audiens, Skenario, Analisis persaingan Tentukan Konten Situs • Identifikasi konten dan persyaratan fungsional • Kelompokkan dan labeli konten • Dokumen hasil: konten dan fungsi • Gunakan metafora • Buat peta situs • Tentukan navigasi situs • Dokumen hasil: Struktur situs Tentukan desain visual • Buat grid tata letak • Rancang sketsa dan mockup halaman • Dokumen hasil: Desain visual Tujuan membantu tetap fokus pada halhal penting dan tidak melupakan hasil akhir yang diharapkan Langkah-langkah • Ajukan pertanyaan pada setiap anggota tim seperti: misi organisasi, tujuan jangka pendek dan panjang, siapa audiens diharapkan, mengapa orang mengunjungi situs Anda. • Saring jawaban dan tentukan tujuan-tujuan situs darinya Tahap ini menghasilkan dokumen rancangan: Daftar Tujuan Situs dan ringkasan Membantu pengguna mendapatkan pengalaman yang menyenangkan akan membantu situs kita meraih kesuksesan Definisi User Experience adalah bagaimana seseorang merasa ketika berinteraksi dengan sistem. Sistem ini bisa berupa sebuah situs web, aplikasi web atau perangkat lunak desktop dan, dalam konteks modern, umumnya dinyatakan dengan beberapa bentuk interaksi manusia-komputer (HCI). Persepsi Pengguna Keberhasilan sebuah situs web bergantung hanya pada satu hal: bagaimana pengguna mengartikannya. "Apakah situs web ini memberikan nilai? Apakah mudah untuk digunakan? Apakah menyenangkan untuk menggunakannya? “ Ini adalah pertanyaan-pertanyaan yang ada dalam benak seorang pengunjung ketika berinteraksi dengan sebuah situs web Langkah-langkah • Tentukan Audiens/Target Pengunjung – Ajukan pertanyaan pada anggota tim – Buat daftar audiens dan cocokkan dengan tujuan situs • Buat skenario – Skenario berisi cerita. – Membantu memvisualisasi situs dan pengguna – Cara: kelompokkan audiens, buat skenario untuk setiap kelompok. Mulai skenario dengan memberi nama, latar belakang, dan tugas pada kelompok spt dunia nyata Langkah-langkah • Analisa Pesaing – Buat daftar situs pesaing – Tentukan fitur dan kriteria untuk mengevaluasi, dimulai dengan tujuan situs. Kriteria lainnya spt waktu donwload, ukuran halaman, layout, tampilan situs. – Buat grid untuk membantu analisis – Tulis kelebihan dan kekurangan setiap situs Dokumen hasil: Audiens, Skenario, Analisa Pesaing Contoh Grid Konten situs dapat disusun dengan bantuan teknik sorting card Langkah-langkah Inti tahap ini adalah mengumpulkan potonganpotongan konten untuk membentuk struktur dan organisasi situs. Yang perlu ditetapkan disini adalah konten dan fungsi-fungsi situs. • Buat daftar konten dan fungsi yang diperlukan. Browsing situs pesaing untuk kemungkinan halaman yang belum ada dalam daftar. Langkah-langkah • Revisi daftar konten Daftar konten yang telah direvisi dalam langkah ini akan menghasilkan “Content Inventory” atau Gudang konten • Berdasarkan gudang konten diatas, revisi daftar kebutuhan fungsional. Misal, jika terdapat halaman pembatalan pemesanan, mestinya situs punya prosedur untuk membatalkan pesanan. Ex. “Content Inventory” Jenis-jenis Konten Beberapa jenis konten : statis, dinamis, fungsional, dan transaksional. Contoh konten statis: Copyright notices, privacy statement, membership rules. Contoh konten fungsionalitas: halaman member login, newsletter signup, form. ...Lanjutan Langkah-langkah • Kelompokkan dan beri label pada konten Langkah ini mengorganisasikan konten dan menentukan dasar untuk struktur situs. – Tulis setiap elemen dari Gudang Konten ke kartu indeks. – Kelompokkan kartu indeks. – Namai setiap kelompok – Catat nama setiap kelompok dan item didalamnya ...Lanjutan Langkah-langkah Ketika pengelompokkan dan penamaan sudah ditetapkan, gunakan sebagai sebagai dasar untuk menentukan bagian utama dari situs dan nama-nama dari setiap bagian. Ini adalah dasar untuk struktur situs. Dokumen hasil: Konten dan persyaratan fungsional Struktur situs yang jelas membantu pengguna memahami konten situs Langkah-langkah • Eksplorasi Metafora Metafora adalah suatu perbandingan citra atau melihat sesuatu berdasarkan hal lain. Contoh, jika Anda membuat situs penjualan, buatlah suasana situs seperti suatu toko. Jenis-jenis metafora: – Organizational metaphora: metafora situs penjualan berupa supermarket, dimana produk dikelompokkan berdasarkan jenis. ...lanjutan Jenis metafora – Functional metaphora: copy, cut, dan paste meniru perilaku gunting dan lem – Visual Metaphora: berdasarkan elemen grafis yang familiar bagi banyak orang. Contoh: link home pada situs web dilambangkan dengan ikon rumah ...lanjutan Langkah-langkah • Set It In Stone/Buat Peta Situs – Membuat peta hirarki situs yg disebut “Site Structure Listing”. Pertama, buat root dari struktur lalu petakan setiap bagian dengan item dari Gudang Konten. Buat sampai tingkat terdalam. – Visualkan daftar “Site Structure Listing” Visualisasi Site Structure Listing ...lanjutan Langkah-langkah • Tentukan sistem navigasi Bagaimana pengguna menggunakan situs? Bagaimana mereka akan pergi dari satu halaman ke halaman lain? Bagaimana Anda mencegah mereka tersesat? Mendefinisikan sistem navigasi untuk situs memecahkan masalah ini. – Lihat Site Structure Listing, bagian utama pada daftar merupakan kandidat utama menjadi sistem navigasi global yang tampil disetiap halaman. Jika mungkin batasi jumlah navigasi global 5-7 saja. Navigasi Global Local Navigation ...lanjutan Langkah-langkah – Sistem navigasi lokal dapat berbentuk macammacam: daftar topik, menu pilihan, daftar item yang relevan dengan topik situs, dsb. Dokumen hasil: Struktur Situs Membuat desain visual berdasarkan struktur situs Langkah-langkah Bertujuan untuk memetakan struktur situs ke desain visual • Langkah pertama, susun kisi-kisi layout (layout grids) sebagai template yang menjelaskan struktur dan organisasi situs pada tingkat halaman, berisi pengaturan al.: – Lokasi navigasi lokal dan global, logo perusahaan, sponsor dan iklan serta aspek-aspek lain Contoh Kisi-kisi Layout ...Lanjutan Langkah-langkah • Langkah kedua, buat sketsa desain yang memperlihatkan tampilan dan nuansa situs • Terakhir, menyatukan kisi-kisi layout dengan sketsa desain untuk membuat halaman mock-ups, halaman-halaman contoh, yang menggambarkan situs yang sebenarnya dengan fungsi-fungsi yang belum lengkap. Halaman mock ups ini menjadi basis pembuatan prototipe. • Dokumentasi: rancangan visual yang terdiri dari layout grids, sketsa desain, dan halaman mockup Contoh sketsa desain Contoh Halaman Mock Up The End