Tutorial Wordpress MENGGUNAKAN MEDIA LIBRARY
advertisement

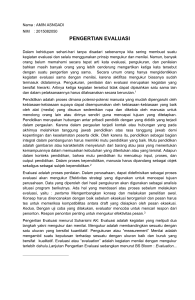
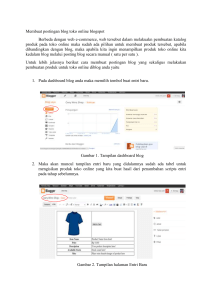
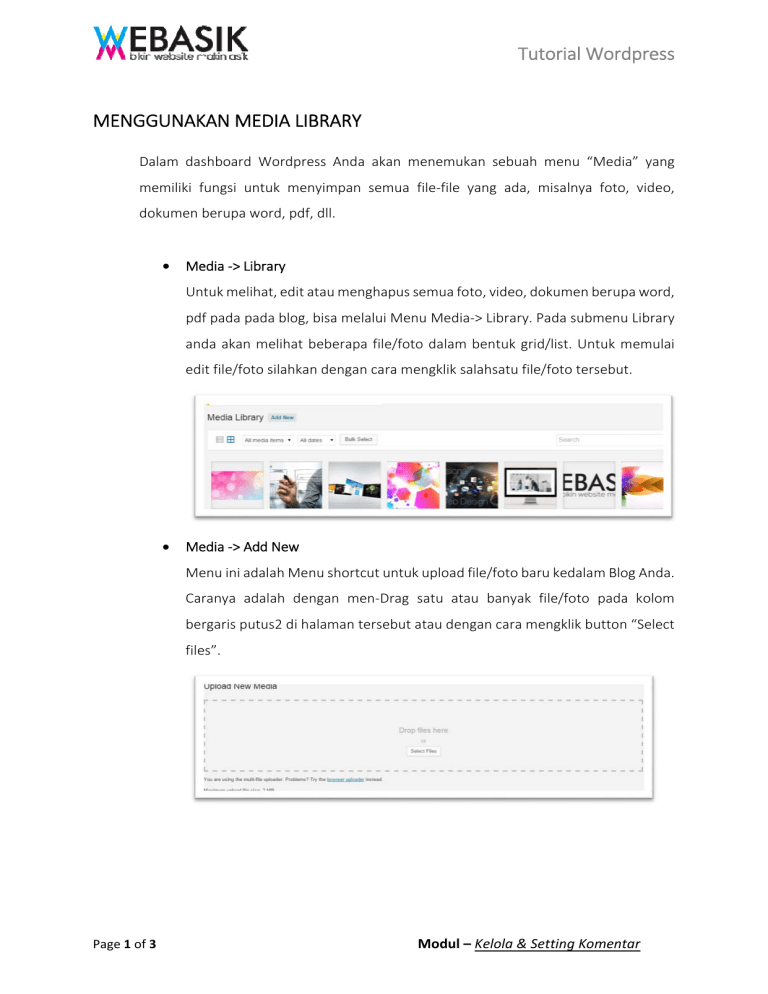
Tutorial Wordpress MENGGUNAKAN MEDIA LIBRARY Dalam dashboard Wordpress Anda akan menemukan sebuah menu “Media” yang memiliki fungsi untuk menyimpan semua file‐file yang ada, misalnya foto, video, dokumen berupa word, pdf, dll. Media ‐> Library Untuk melihat, edit atau menghapus semua foto, video, dokumen berupa word, pdf pada pada blog, bisa melalui Menu Media‐> Library. Pada submenu Library anda akan melihat beberapa file/foto dalam bentuk grid/list. Untuk memulai edit file/foto silahkan dengan cara mengklik salahsatu file/foto tersebut. Media ‐> Add New Menu ini adalah Menu shortcut untuk upload file/foto baru kedalam Blog Anda. Caranya adalah dengan men‐Drag satu atau banyak file/foto pada kolom bergaris putus2 di halaman tersebut atau dengan cara mengklik button “Select files”. Page 1 of 3 Modul – Kelola & Setting Komentar Tutorial Wordpress Input media pada Post/Page Anda dapat menaruh media yang telah anda upload pada tiap single post atau page, yaitu dengan cara menekan tombol “Add Media”. Box Insert Media Akan muncul box baru yang memiliki 4 Menu Utama yaitu : Insert Media Mengambil 1 media file/photo dalam post/page Create Gallery Membuat Gallery Photo dalam post/page Set Featured Image pengaturan Gambar utama yang akan tampil di header artikel. Insert from URL Mengambil gambar dari sumber URL lain Dalam tiap Menu tersebut (kecuali Insert from URL)Anda akan ditawarkan 2 cara untuk menampilkan file/photo Anda, yaitu (a) dengan mengupload file/photo kembali (apabila sebelumnya file/photo tersebut belum di upload di Menu Media), atau (b) dengan memilih dari media library. Page 2 of 3 Modul – Kelola & Setting Komentar Tutorial Wordpress Untuk pilihan “Insert from URL” Anda cukup meng‐copy link gambar yang Anda dapat dari sumber lain kemudian di paste pada kolom link tersebut. Rekomendasi Resolusi & Ukuran Walau kami telah melengkapi Website anda dengan fitur kompresi gambar tanpa mengurangi nilai resolusi gambar yang bersangkutan, Kami tetap merekomendasikan untuk penggunaan gambar/foto dengan file size yang rendah untuk optimalisasi kinerja Blog Anda, karena untuk Gambar yang memiliki file size yang besar (diatas >300kb) tentunya dapat membebani server Anda dan kecepatan cache/loading oleh para pengunjung blog Anda. File size ideal untuk sebuah website berkisar diantara 25kb s/d 200kb dalam berbagai bentuk resolusi gambar. Silahkan di resize terlebih dahulu gambar2 tersebut TANPA harus mengurangi nilai resolusi gambar. Anda dapat menggunakan beberapa program edit photo seperti Photoshop dengan menggunakan fitur “File ‐> Save for Web”. Fitur tersebut akan me‐resize foto Anda tanpa mengurangi resolusi pixel dari gambar/foto Anda. Page 3 of 3 Modul – Kelola & Setting Komentar