Jam Analog
advertisement

Jam Analog
Pada tutorial yang lalu, kita telah mempelajari cara membuat jam digital. Kali ini kita akan
mempelajari cara membuat sebuah jam analog. Tampilan jam analog yang akan kita buat di sini
masih sederhana. Anda dapat mengembangkannya dengan memperbaiki bagian grafiknya.
Sehingga nantinya jam akan terlihat lebih bagus lagi.
1. Buatlah flash document.
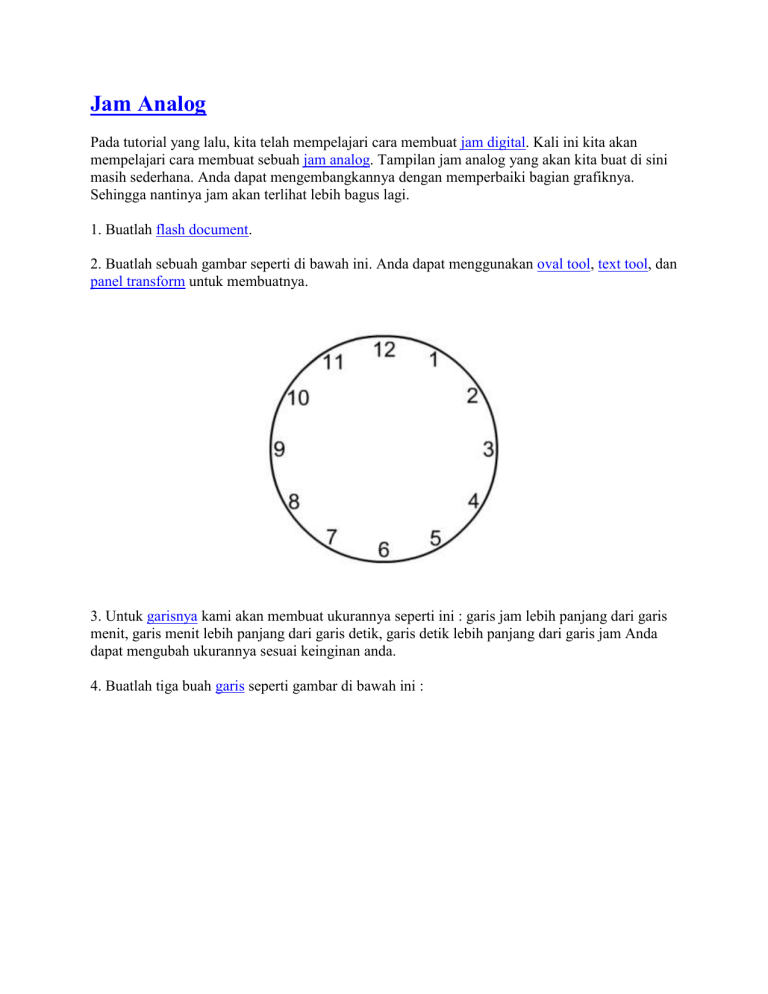
2. Buatlah sebuah gambar seperti di bawah ini. Anda dapat menggunakan oval tool, text tool, dan
panel transform untuk membuatnya.
3. Untuk garisnya kami akan membuat ukurannya seperti ini : garis jam lebih panjang dari garis
menit, garis menit lebih panjang dari garis detik, garis detik lebih panjang dari garis jam Anda
dapat mengubah ukurannya sesuai keinginan anda.
4. Buatlah tiga buah garis seperti gambar di bawah ini :
5. Seleksi garis yang paling kecil, kemudian tekan F8. Pada panel yang muncul masukkan
jam_mc dan movie clip sebagai type serta pastikan titik registrationnya berada di tengah bagian
bawah lalu tekan ok.
6. Seleksi movie clip jam_mc di stage kemudian tekan Ctrl+F3. Pada panel properties yang
muncul masukkan jam_mc sebagai instance name.
7. Seleksi garis kedua (garis yang tidak terlalu panjang), kemudian tekan F8. Pada panel yang
muncul masukkan detik_mc dan movie clip sebagai type serta pastikan titik registrationnya
berada di tengah bagian bawah lalu tekan ok.
8. Seleksi movie clip detik_mc di stage kemudian tekan Ctrl+F3. Pada panel properties yang
muncul masukkan detik_mc sebagai instance name.
9. Seleksi garis ketiga (garis yang paling panjang), kemudian tekan F8. Pada panel yang muncul
masukkan menit_mc dan movie clip sebagai type serta pastikan titik registrationnya berada di
tengah bagian bawah lalu tekan ok.
8. Seleksi movie clip menit_mc di stage kemudian tekan Ctrl+F3. Pada panel properties yang
muncul masukkan menit_mc sebagai instance name.
9. Letakan movie clip jam_mc di tengah lingkaran yang kita buat sebelumnya.
10. Selanjutnya letakan movie clip menit_mc di tengah lingkaran (ditempat yang sama movie
clip jam_mc berada).
11. Lalu letakan juga movie clip detik_mc di tengah lingkaran (ditempat yang sama movie clip
jam_mc dan menit_mc berada).
12. Setelah semuanya terpasang, klik frame 1 dan tekan F9. Pada panel actions yang muncul
masukkan script berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
//perintah yang dijalankan ketika frame dimainkan
onEnterFrame = function () {
//membuat variable waktu sebagai date object
waktu = new Date();
//membuat variable jam dengan nilai sama dengan jam pada komputer
jam = waktu.getHours();
//membuat variable menit dengan nilai sama dengan menit pada
komputer
menit = waktu.getMinutes();
//membuat variable detik dengan nilai sama dengan detik pada
komputer
detik = waktu.getSeconds();
//digunakan jika komputer menggunakan sistem 12 jam
//jika nilai variable jam lebih dari 12 maka akan dikurangi 12
if (jam>12) {
jam -= 12;
}
//movie clip jam_mc akan berotasi sesuai nilai variable jam dikali
30 yang ditambah nilai variable menit di bagi 2
jam_mc._rotation = jam*30+(menit/2);
//movie clip jam_mc akan berotasi sesuai nilai variable menit
dikali 6
menit_mc._rotation = menit*6;
//movie clip detik_mc akan berotasi sesuai nilai variable detik
dikali 6
detik_mc._rotation = detik*6;
};
13. Tekan Ctrl+Enter untuk melihat hasilnya.