- Fakultas Teknologi Informasi UKSW
advertisement

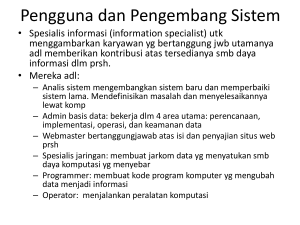
Pengembangan Physics Game “FIX and FIT” Berbasis Android Smartphone Menggunakan ActionScript 3.0 dan QuickBox2D 1) Indrayasa Nandiwardhana, 2)Sri Yulianto J. P, 3)Jasson Prestiliano Fakultas Teknologi Informasi Universitas Kristen Satya Wacana Jl.Diponegoro 52-90, Salatiga 50711, Indonesia Email: 1) [email protected],2) [email protected], 3) [email protected] Abstract Nowadays there is a lot of android smartphone games that were developed. However, it just a litle Android smartphone games that was designed by using Action Script 3.0 and Quick Box2D on it. This game will be implemented using software of Adobe Flash CS5 Action Script 3.0 and Quick Box2D. The prototype model will be used as a prototyping system design methods and XGameFlow models will be used as a testing method for testing the user pleasure who playing it. In conclusion, the developer will develop a physics games for android smartphone using ActionScript 3.0 and QuickBox2D, then will be explored more deeply in the user playing enjoyment in each prototype. Keywords: ActionScript 3.0, Android Smartphone, Physics Games 1. Pendahuluan Perkembangan teknologi informasi dan komunikasi yang begitu pesat akhirakhir ini menyebabkan para pengembang khususnya di bidang IT berlomba-lomba untuk membuat berbagai macam aplikasi baru yang dapat dipasarkan di kalangan masyarakat. Salah satu aplikasi yang sedang marak dikembangkan adalah game. Penyebaran game sudah merambah ke berbagai perangkat yang menjadi kebutuhan sehari-hari, sebagai contoh adalah komputer dan handphone. Perkembangan game di dunia mobile sudah sangat jauh berkembang dari beberapa tahun yang lalu. Salah satu mobile game yang sedang marak dikembangkan adalah game untuk Android Smartphone, dimana Android Smartphone memiliki banyak keunggulan jika di bandingakan dengan OS lain, selain sistem operasi yang fleksibel dan mendapatkan dukungan sepenuhnya dari google, pemasaran dan pengembanganya juga terhitung tidak terlalu rumit karena bersifat open source dan sebagian besar tools yang dimilikinya gratis. Tentu saja situasi ini menarik sebagian besar para pengembang untuk masuk di dalamnya. Sebagian besar pengembang mengembangkan game untuk perangkat Android Smartphone menggunakan software Eclipse dengan 117 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 bahasa pemrograman Java, namun ternyata pengembangan game untuk Android Smartphone dapat juga dilakukan dengan menggunakan software Adobe Flash CS5 dengan adanya plugin Adobe Air for Android extension, kini file berformat shock wave flash (.swf) mampu dikonversi menjadi android package (.apk). Memang sudah ada beberapa game yang dikembangkan dengan menggunakan software Adobe Flash CS5, namun sejauh yang peneliti ketahui belum ditemui keberadaan game berbasis android smartphone yang memanfaatkan QuickBox2D di dalam perancanganya. Padahal dengan memanfaatkan QuickBox2D pengembang dapat lebih mudah dalam mengatur pergerakan objek, seperti pemantulan, gaya grafitasi, massa, percepatan, dan lain-lain. Berdasarkan latar belakang tersebut, maka peneliti akan mengembangkan sebuah physics game berbasis Android Smartphone menggunakan software Adobe Flash CS5 memanfaatkan ActionScript 3.0 dan QuickBox2D. 2. Kajian Pustaka Game adalah sebuah aplikasi atau software yang dibuat dengan tujuan untuk menghibur penggunanya. Dalam membuat aplikasi game oriantasinya adalah pada apa yang sedang menjadi trend dan apa yang banyak orang atau pengguna sukai, meskipun sebenarnya tidak dibutuhkan oleh pengguna [1]. Android Smartphone, adalah salah satu sistem operasi untuk perangkat mobile berbasis linux yang mencakup sistem operasi middleware dan aplikasi. Arsitektur Android terdiri dari Application, Android dihadirkan dengan serangkaian aplikasi inti termasuk klien email, program SMS, kalender, peta, browser, kontak, dan lain-lain [2]. Kemudian Application Framework, dengan platform pengembangan yang terbuka, pengembang android menawarkan kemampuan untuk membangun aplikasi yang sangat kaya dan inovatif. Kemudian Libraries, android telah memasukkan satu set C/C++ library yang digunakan oleh berbagai komponen sistem android. Android Runtime, android juga telah termasuk satu set library inti yang menyediakan sebagian besar fungsi yang tersedia di library inti dari bahasa pemrograman Java. Android mengandalkan Linux versi 2.6 untuk layanan sistem inti seperti keamanan, manajemen memori, manajemen proses, network stack, dan driver model Kernel juga bertindak sebagai lapisan abstraksi antara hardware dan seluruh software stack. Physics Game merupakan sebuah pengenalan hukum fisika ke dalam mesin simulasi atau suatu permainan tertentu, khususnya di dalam komputer grafis 3D, sebagai tujuan untuk membuat efek terlihat lebih nyata bagi yang mengamatinya. Biasanya, physics game hanya berupa suatu pendekatan dengan ilmu fisika yang sebenarnya, namun perhitungan yang dilakukan di dalamnya tetap menggunakan nilai-nilai diskrit [2]. Adobe Flash-ActionScript 3.0. Bahasa pemrograman ActionScript di dalam Adobe Flash dapat dipergunakan untuk mengembangkan interaksi animasi, mengontrol dan mengendalikan elemen-eleman seperti tombol, gambar, suara dan video, serta beragam keperluan lainnya yang berkaitan dengan tampilan aplikasi dan animasi. Pembuatan suatu animasi akan jauh lebih efisien dengan memanfaatkan ActionScript. 118 Pengembangan Physics (Nandiwardhana, dkk) Gambar 1 Android Architecture [2] Adobe Flash menyediakan lima versi ActionScript yang disesuaikan dengan kebutuhan pengguna. Berikut penjelasan singkat mengenai versi-versi ActionScript tersebut : a) ActionScript 1.0. merupakan versi yang paling sederhana dan digunakan pada kebanyakan versi Flash Lite Player. b) ActionScript 2.0. secara praktis lebih mudah dipelajari dan dipahami. Kinerjanya sedikit lebih cepat dari versi sebelumnya sehingga sangat sesuai digunakan untuk proyek-proyek yang tidak membutuhkan komputasi yang kompleks. c) ActionScript 3.0. Versi ini menggunakan konsep pemrograman berorientasi objek sehingga mampu mengeksekusi perintah secara cepat. d) Flash Lite 1.x, 2.x, dan 3.x. Merupakan versi ActionScript yang khusus dirancang untuk menjalankan aplikasi Flash Lite 1.x pada perangkat seluler [3]. Penggunaan Adobe Flash di dalam perancangan game ini dimaksudkan untuk mempermudah di dalam pembuatan animasi grafis dan objek yang ada di dalam game. Serta menghasilkan output dengan ukuran yang relatif kecil bagi kebaikan pengguna. Box2D-QuickBox2D, adalah sebuah open source C++ phisics engine yang dikembangkan untuk membantu mensimulasikan hukum fisika ke dalam sebuah aplikasi tertentu. Seperti aplikasi pembelajaran fisika, aplikasi perbandingan berat benda, game dan lain-lain. Physisics engine kembanganya yang paling dikenal adalah Box2D dan QuickBox2D [4]. Di dalamnya terdapat fitur-fitur untuk memudahkan programmer didalam mengolah dan menganalisa aplikasi yang sedang dikembangkannya. Yang ditawarkan di dalam Box2D, antara lain dokumentasi pendukungnya. Sedangkan QuickBox2D adalah sebuah mini-library yang dirancang untuk bekerja dengan Box2DFlashAS3. Tujuan utama dari mini-library adalah untuk menyederhanakan Box2D yang telah dikembangkan sebelumnya dan menyediakan cara yang lebih sederhana untuk memberikan display kedalam suatu bentuk yang ingin dibuat dengan grafis tertentu [4]. 3. Perancangan Sistem Metode perancangan sistem dengan menggunakan Prototype model, yaitu merupakan model perancangan sistem dimana kebutuhan diubah menjadi sistem yang bekerja (Working System) yang diperbaiki secara terus menerus. 119 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 Gambar 2 Prototyping Model [6] Proses dari perancangan sistem untuk physics game FixFit dengan menggunakan prototype model, dijelaskan sebagai berikut : 1. Pengumpulan Kebutuhan Pengguna yaitu mengidentifikasi kebutuhan dasar pengguna melalui proses requirement dan analisis. Pengembang mengumpulkan data yang dibutuhkan untuk penelitian dengan mencoba memainkan dan membandingkan beberapa physics game yang sudah ada, mencari data tentang cara dan penjelasan untuk perancangan dan pengembangan physics game yang baik, mencari data tentang physics game yang paling banyak dimainkan. Hal tersebut dilakukan untuk mengetahui apa yang membuat kebanyakan orang merasa senang di dalam memainkan suatu physics game. 2. Perancangan Prototype. Informasi yang didapat kemudian digunakan sebagai acuan pengembangan prototype untuk perancangan sistem. Dalam perancangan sistem, pengembang merancang prototype sesuai dengan requirement yang telah dilakukan dan di analisis pada tahapan sebelumnya. Prototype yang dibangun merupakan tipe reusable prototype, dimana prototype lama akan digunakan kembali untuk disempurnakan menjadi sistem yang akan dipergunakan berikut prototype yang dibuat dalam proses perancangan sistem. Pada tahapan ini yang akan dijelaskan adalah definisi, aturan dan rincian dari physics game yang sedang dirancang. 3. Evaluasi Prototype. Pengembang akan bekerja sama dengan 30 tester untuk menentukan seberapa baik prototype yang telah dibuat didalam memenuhi kesenangan dan memberikan saran tentang bagaimana untuk memperbaiki prototype tersebut. Pengembang menggunakan model XgameFlow untuk melakukan pengujian kesenangan kepada tester saat memainkan game pada perangkat android smartphone. Kemudian feedback dari tester akan dipergunakan sebagai acuan untuk memperbaiki prototype yang telah dibuat sebelumnya. Hasil revisi dari prototype tersebut selanjutnya akan diberikan kembali pada tester yang sama untuk kemudian dievaluasi dan dinilai kembali. Gambar 3 menjelaskan Flowchart Sistem pada saat pertama kali memulai game, pengguna akan diperlihatkan kepada intro game terlebih dahulu. Bagian intro game dapat di tunggu sampai selesai atau dilewati langsung menuju ke halaman menu utama yang berisikan empat menu yang terdiri dari Menu start untuk mulai memainkan game. Menu password untuk memasukkan password agar pengguna dapat memasuki game dari satu level tertentu di dalam game. Menu credits untuk melihat 120 Pengembangan Physics (Nandiwardhana, dkk) penjelasan tentang siapa saja orang yang terkait di dalam pengembangan game. Dan yang terakhir adalah Menu exit yang digunakan oleh pengguna untuk keluar atau mengakhiri game. Gambar 3 FlowChart Sistem Physics game “Fix and Fit” merupakan suatu physics game berbasis android smartphone untuk pemain tunggal. Dalam memainkan physics game pengguna akan dihadapkan ke dalam suatu permasalahan dan diharuskan untuk memecahkan permasalahan tersebut dalam suatu keadaan tertentu, tantangan yang ditawarkan di dalamnya meliputi timming, ketepatan dan logika pengguna di dalam menyelesaikan setiap level yang ada. Tidak terdapat batasan waktu maupun pengulangan di dalam memainkan game, pemain bebas untuk mengulang suatu level tertentu yang ada di dalam game sebanyak yang pemain inginkan. Pengguna akan dikatakan memenangkan game jika mampu melewati semua level yang ada. Pengguna dikatakan memenangkan level yang ada di dalam game jika mampu menyatukan bola berwarna hijau dan bola berwarna coklat dengan memanfaatkan objek yang ada di dalam stage dengan aturan (rules) yang telah ditentukan. Pengguna akan dikatakan kalah dalam memainkan game apabila tidak mampu menyatukan bola berwarna hijau dan bola berwarna coklat. Setiap melewati 10 level yang ada di dalam game, pengguna akan mendapatkan password untuk dapat langsung masuk 121 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 ke dalam level tersebut setelah pengguna keluar dari game. Di dalam setiap level yang ada pengguna akan berpacu dengan waktu di dalam menyatukan bola berwarna hijau dan bola berwarna coklat untuk memperoleh score, semakin cepat waktu pengguna di dalam menyatukan bola berwarna hijau dan bola berwarna coklat maka score yang didapatkan akan semakin tinggi. Physics game terdiri dari 50 level, dari 50 level terdapat empat gameplay game yang berbeda. Gameplay 1 (Gambar 4) berada pada level satu sampai 13, secara garis besar pengguna akan dihadapkan kepada beberapa objek yaitu tombol mulai, bola berwarna coklat, bola berwarna hijau dan kotak berwarna hijau. Bola berwarna coklat dan bola berwarna hijau adalah objek utama yang akan bergerak ke arah bawah apabila tersentuh oleh objek lain yang berada di dalam stage, kotak berwarna hijau merupakan objek yang dapat di atur kemiringannya oleh pengguna. Gambar 4 Rancangan Tampilan Stage untuk Gameplay 1 Bola berwarna coklat dan bola berwarna hijau harus disatukan untuk dapat beralih ke level selanjutnya. Untuk menyatukan kedua bola tersebut pengguna harus mengatur tatanan objek yang ada di dalam stage, pengguna juga dapat memanfaatkan satu bola utama yang dapat dibuat pada sisi atas stage, yaitu pada bagian tempat untuk membuat bola. Disini logika pengguna akan berperan di dalam penyatuan kedua bola, karena bola berwarna coklat, bola berwarna hijau dan bola utama yang telah dibuat akan bergerak dan memantul sesuai dengan posisi objek lain yang ada di dalam stage setelah pengguna menekan tombol mulai. Pengguna dapat mengulang kembali level ini dengan menggunakan tombol restart. Gameplay 2 yang tertampil pada Gambar 5 berada pada level 14-30, hampir sama dengan gameplay sebelumnya, disini pengguna akan dihadapkan kepada beberapa objek yaitu tombol mulai, bola berwarna coklat, bola berwarna hijau, kotak berwarna hijau dan kotak berwarna merah. Bola berwarna coklat dan bola berwarna hijau adalah objek utama yang akan bergerak ke arah atas apabila tersentuh oleh objek lain yang berada di dalam stage, kotak berwarna hijau merupakan objek yang dapat di atur kemiringannya oleh pengguna, sedangkan kotak berwarna merah merupakan bagian dari stage yang tidak dapat di atur oleh pengguna. Bola berwarna coklat dan bola berwarna hijau harus disatukan untuk dapat beralih ke level selanjutnya. Untuk menyatukan kedua bola tersebut pengguna harus mengatur tatanan objek yang ada di dalam stage, pengguna juga dapat memanfaatkan lima bola utama yang dapat dibuat pada sisi bawah stage, yaitu pada bagian tempat untuk membuat 122 Pengembangan Physics (Nandiwardhana, dkk) bola. Disini logika, ketepatan dan timming pengguna akan berperan di dalam penyatuan kedua bola, karena tidak seperti gameplay sebelumnya, disini pengguna diharuskan untuk menekan tombol mulai terlebih dahulu untuk dapat membuat bola utama dan berinteraksi dengan objek yang ada di dalam stage. Pengguna dapat mengulang kembali level ini dengan menggunakan tombol restart. Gambar 5 Rancangan Tampilan Stage untuk Gameplay 2 Gameplay 3, dijelaskan dalam Gambar 6 berada pada level 31-45, yang membedakan gameplay ini dengan gameplay sebelumnya adalah keberadaan satu boneka berbentuk manusia. Beberapa objek yang ada pada gameplay sebelumnya juga akan ditampilkan, yaitu tombol mulai, bola berwana coklat, bola berwarna hijau dan objek pendukung lainnya. Disini pengguna tetap diharuskan untuk menyatukan bola berwarna coklat dan bola berwarna hijau untuk dapat beralih ke level selanjutnya. Gambar 6 Rancangan Tampilan Stage untuk Gameplay 3 Namun cara pengguna didalam menyatukan kedua bola tersebut tidak lagi dengan mengatur tatanan objek yang berada di dalam stage dan pembuatan bola utama, melainkan dengan menggunakan boneka berbentuk manusia yang telah tersedia di dalam stage. Tambahan kotak berwarna merah muda harus diperhatikan, karena apabila bola berwarna hijau atau bola berwarna coklat terkena kotak tersebut akan 123 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 menghilang, sehingga pengguna harus mengulang level untuk memunculkannya kembali. Bola berwarna coklat dan bola berwarna hijau akan bergerak dengan arah dan kecepatan yang sesuai dengan benturan yang diberikan oleh boneka, dimana boneka tersebut dapat digerakkan dan diarahkan oleh pengguna. Logika dan ketepatan pengguna akan berperan didalam penyatuan kedua bola, karena boneka berbentuk manusia tersebut akan dapat dikontrol oleh pengguna setelah pengguna menekan tombol mulai. Pengguna dapat mengulang kembali level dengan menggunakan tombol restart yang akan muncul setelah tombol mulai dipergunakan. Gambar 7 Rancangan Tampilan Stage untuk Gameplay 4 Gameplay 4 yang ditunjukkan pada Gambar 7 berada pada level 46-50, merupakan gameplay terakhir yang ada di dalam physics game, secara garis besar masih sama dengan gameplay sebelumnya, pengguna diharuskan untuk menyatukan bola berwarna coklat dan bola berwarna hijau untuk dapat beralih ke level selanjutnya. Disini pengguna akan dihadapkan kepada beberapa objek yaitu tombol mulai, bola berwarna coklat, bola berwarna hijau dan beberapa objek pendukung lain. Pengguna dapat menyatukan bola berwarna hijau dan bola berwarna coklat dengan mengatur gaya grafitasi yang ada di dalam stage. Ada empat gaya grafitasi didalam stage, yaitu ke bawah, ke atas, ke kanan dan ke kiri. Gaya grafitasi di dalam stage akan dikendalikan oleh pengguna. Apabila gaya grafitasi di dalam stage diarahkan ke bawah, maka semua objek yang berada di dalam stage akan bergerak ke arah bawah dengan kecepatan yang berbeda-beda sesuai dengan berat dan ukuran objek, demikian juga penjelasan untuk gaya grafitasi stage yang diarahkan ke atas, ke kanan dan ke kiri. Logika pengguna akan berperan di dalam penyelesaian level ini, karena pengendalian gaya grafitasi hanya dapat dilakukan sebanyak lima kali setelah pengguna menekan tombol mulai. Pengguna dapat mengulang kembali level ini dengan menggunakan tombol restart yang akan muncul setelah tombol mulai dipergunakan. Gambar 8 sampai Gambar 10 adalah rancangan dan penjelasan dari beberapa objek utama yang sering ditemui oleh pengguna pada saat memainkan physics game “Fix and Fit”: Gambar 8 Bolaberwarna hijau Gambar 9 Bola berwarna coklat Gambar 10 Bola utama 124 Pengembangan Physics (Nandiwardhana, dkk) Gambar 8 merupakan rancangan dari bola berwarna hijau yang harus disatukan dengan bola berwarna coklat oleh pengguna untuk memenangkan suatu level di dalam game dan beralih ke level berikutnya. Bola ini tidak akan bergerak sebelum tersentuh oleh objek lain yang berada didalam stage. Gambar 9 merupakan rancangan dari bola berwarna coklat yang harus disatukan dengan bola berwarna hijau oleh pengguna untuk memenangkan suatu level didalam game dan beralih ke level berikutnya. Bola ini tidak akan bergerak sebelum tersentuh oleh objek lain yang berada di dalam stage. Gambar 10 merupakan rancangan bola utama yang akan selalu ditemui oleh pengguna dari level satu sampai dengan level 30, karena pada setiap level pengguna harus memanfaatkan bola utama untuk menyatukan bola berwarna hijau dan bola berwarna coklat. Bola utama dapat dibuat oleh pengguna dengan melakukan tap pada bagian stage yang berwarna merah, letak dari bagian stage yang berwarna merah akan bervariasi tergantung dari tingkatan level. Jumlah bola utama yang dapat dibuat oleh pengguna juga bervariasi antara satu sampai dengan lima sesuai dengan tingkatan level di dalam game. Gambar 11 Kotak berwarna hijau Gambar 12 Kotak berwarna merah Gambar 13 Kotak berwarna biru Gambar 11 merupakan rancangan dari kotak berwarna hijau yang terdapat di dalam game, kotak berwarna hijau merupakan objek di dalam stage yang dapat di atur kemiringannya oleh pengguna dengan melakukan tap pada setiap sisi-sisinya, jika pengguna melakukan tap pada sisi sebelah kanan kotak, maka sudut kemiringan kotak akan bertambah pada sisi kanan begitu juga sebaliknya. Pengaturan kemiringan dari kotak berwarna hijau terbatas, tidak dapat di putar sampai kedua sisinya bertukar posisi. Pengguna dapat mengatur kemiringan dari kotak berwarna hijau sebelum menekan tombol “fit”. Kotak berwarna hijau dapat dijadikan objek untuk memantulkan dan mengarahkan bola utama, bola berwarna hijau, maupun bola berwarna coklat. Gambar 12 merupakan rancangan dari kotak berwarna merah yang ada di dalam game, kotak berwarna merah merupakan objek di dalam stage yang tidak dapat di atur oleh pengguna, kotak berwarna merah tidak akan bergerak walau terkena benturan dari objek lain yang ada di dalam stage. Kotak berwarna merah dapat dijadikan objek untuk memantulkan dan mengarahkan bola utama, bola berwarna hijau maupun bola berwarna coklat. Gambar 13 merupakan rancangan dari kotak berwarna biru yang berada didalam game, kotak berwarna biru merupakan objek didalam stage yang tidak dapat diatur secara langsung oleh pengguna. Pengguna dapat mengatur kemiringan dan posisi dari kotak berwarna biru dengan membenturkan objek lain yang ada didalam stage. Dapat dikatakan kotak berwarna biru sama dengan kotak berwarna merah, namun akan bergerak apabila terbentur oleh suatu objek di dalam stage. Gambar 14 merupakan rancangan dari kotak berwarna merah muda yang ada di dalam game. Kotak berwarna merah muda merupakan objek di dalam stage yang dapat menghambat pengguna didalam menyelesaikan suatu level didalam game. 125 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 Kotak berwarna merah muda akan menghilangkan beberapa objek yang dikenainya, objek yang akan hilang apabila terkena kotak merah muda adalah bola berwarna hijau, bola berwarna coklat dan kotak berwarna merah. Pada sebagian besar tingkatan level kotak berwarna merah muda hanya akan diam dan tidak bergerak. Namun pada level tertentu kotak berwarna merah muda akan bergerak secara perlahan dalam gerakan yang acak, sehingga akan mempersulit pengguna di dalam menyelesaikan level tersebut. Gambar 14 Kotak berwarna merah muda Gambar 15 Boneka berbentuk manusia Gambar 15 merupakan rancangan dari boneka berbentuk manusia yang akan muncul dan dimanfaatkan oleh pengguna untuk menyatukan bola berwarna hijau dan bola berwarna coklat dari level 31 sampai dengan level 45, boneka akan bergerak sesuai dengan frekuensi tap yang dilakukan oleh pengguna pada stage, semakin cepat frekuensi tap yang dilakukan oleh pengguna, maka semakin cepat pula boneka akan bergerak. Arah pergerakan boneka ditentukan oleh posisi pengguna dalam melakukan tap. Jika pengguna melakukan tap di sisi kiri boneka, maka boneka akan bergerak ke arah kiri, begitu juga sebaliknya. Boneka dapat diarahkan untuk bergerak ke atas, namun untuk bergerak ke bawah boneka hanya mengandalkan gaya grafitasi yang ada di dalam game, sehingga pengguna tidak dapat mengontrol kecepatan dan pergerakannya. Boneka berbentuk manusia akan dapat dikontrol setelah pengguna menekan tombol “fit”. 4. Implementasi Sistem Terdapat dua tahapan prototype, setiap prototype yang dirancang akan diujikan kepada 30 tester, penilaian dari 30 tester tersebut kemudian akan dianalisa dan dijadikan acuan untuk masuk ke dalam tahapan berikutnya. Terdapat beberapa perbaikan dan penambahan fitur pada game prototype-two yang tidak tersedia pada game prototype-one. Prototype one, dibuat rancangan pertama dari physics game “Fix and Fit” yang kemudian diujikan kepada 30 tester dengan menggunakan model XGameFlow. Dalam pengujian tersebut, tester memberikan penilaian serta memberikan saran untuk menambahkan beberapa fitur yang masih belum tesedia, memperbaiki dan menyederhanakan tampilan agar lebih mudah untuk dipahami. Prototype two telah ditambahkan beberapa fitur baru, dibenahi dan diperbaiki sehingga menjadi lebih sesuai dengan apa yang diharapkan, karena dari hasil pengujian kesenangan yang dilakukan dengan menggunakan model XGameFlow, prototype ini mendapatkan hasil panilaian yang lebih tinggi jika dibandingkan dengan prototype sebelumnya. Gambar 16 dan Gambar 17 adalah perancangan game prototype one. 126 Pengembangan Physics (Nandiwardhana, dkk) Gambar 16 Tampilan Menu Utama Gambar 17 Tampilan Game Level Dua Gambar 16 adalah tampilan menu utama yang akan diperlihatkan kepada pengguna saat memulai game, pengguna akan dihadapkan kepada dua pilihan menu yaitu menu “start game” untuk memulai game dan menu “exit” untuk keluar dari game. Tidak terdapat animasi dan pewarnaan pada halaman ini, sehingga terkesan kurang menarik. Gambar 17 adalah tampilan yang akan diperlihatkan kepada pengguna saat memasuki level ke-dua dari game. Disini pengguna diharuskan untuk menyatukan bola berwarna hijau dan bola berwarna coklat dengan mengatur tatanan objek yang ada di dalam stage. Pengguna dapat melakukan tap pada bagian atas stage untuk membuat bola utama (bola kecil berwarna putih), pengguna juga dapat melakukan tap pada sisi-sisi kotak berwarna hijau untuk mengatur kemiringannya. Simulasi game akan dimulai setelah pengguna menekan tombol yang berada pada sisi kiri bagian atas stage. Pada game prototype-one belum terdapat background dan penamaan tombol, sehingga membingungkan pengguna yang memainkannya. Gambar 18 Tampilan Menu Utama Gambar 19 Tampilan Halaman Password Gambar 18 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memasuki halaman menu utama yang sudah terdapat beberapa menu yaitu start, password, credits yang dapat diakses oleh pengguna tanpa harus melakukan login terlebih dahulu. Menu exit digunakan pengguna untuk keluar dari game. Adobe Flash-ActionScript 3.0. Bahasa pemrograman ActionScript di dalam Adobe Flash dapat dipergunakan untuk mengembangkan interaksi animasi, mengontrol dan mengendalikan elemen-elemen seperti tombol, gambar, suara dan video, serta beragam keperluan lainnya yang berkaitan dengan tampilan aplikasi dan animasi. 127 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 Pembuatan suatu animasi akan jauh lebih efisien dengan memanfaatkan ActionScript. Gambar 19 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memilih menu password pada menu utama. Di dalam halaman ini terdapat 11 tombol yang akan dipergunakan pengguna dalam proses memasukkan dan menghapus karakter password yang berupa angka sesuai dengan kebutuhannya, tombol “input” digunakan pengguna untuk melakukan pengecekan password, sedangkan tombol “back” digunakan pengguna untuk kembali ke menu utama. Jika pengguna memasukan kombinasi password yang sesuai maka pengguna akan dibawa ke dalam suatu level di dalam game. Gambar 21 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memasuki level ke-dua dari game (gameplay 1). Untuk beralih ke level selanjutnya yang perlu dilakukan oleh pengguna adalah menyatukan bola berwarna coklat dan hijau. Penyatuan bola didukung dengan pembuatan bola utama, yaitu bola kecil berwarna putih yang dapat dibuat oleh pengguna dengan melakukan tap di bagian area yang berwarna merah pada sisi atas stage. Pengguna juga dapat menyeting kemiringan dari kotak berwarna hijau dengan melakukan tap pada setiap sisi-sisinya. Gaya grafitasi berjalan dengan sewajarnya yaitu ke bawah. Simulasi game pada level ini akan dimulai setelah pengguna menekan tombol “fit”. Pengguna juga dapat mengulang dari awal dengan menggunakan tombol “restart” yang akan muncul setelah tombol “fit” dipergunakan. Gambar 21 Tampilan Level Dua Gambar 22 Tampilan Level 15 Gambar 22 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memasuki level ke-15 dari game (gameplay 2). Cara bermain dan peletakan tombol sama dengan level sebelumnya. Yang membedakan adalah area berwarna merah yang dapat digunakan pengguna dalam membuat bola utama berada di sisi bawah stage. Simulasi game dan pembuatan bola utama akan berjalan setelah pengguna menekan tombol “fit”. Pengguna juga dapat mengulang dari awal dengan menggunakan tombol “restart” yang akan muncul setelah tombol “fit” dipergunakan. Gambar 23 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memasuki level ke-41 dari game (gameplay 3). Fungsi tombol masih sama, 128 Pengembangan Physics (Nandiwardhana, dkk) namun cara bermain pada level ini berbeda dengan level-level sebelum level 31, karena mulai level 31 pengguna akan menyatukan bola berwarna hijau dan bola berwarna coklat dengan menggunakan boneka berbentuk manusia.. Disini pengguna harus menyatukan bola berwarna hijau dan coklat dengan memanfaatkan boneka berbentuk manusia (seperti yang terlihat pada sisi atas stage). Boneka akan bergerak dan mengarah sesuai dengan frekuensi tap yang dilakukan oleh pengguna pada stage, semakin cepat tap yang dilakukan, semakin cepat pula boneka akan bergerak. Arah pergerakan boneka ditentukan oleh posisi pengguna dalam melakukan tap. Jika pengguna melakukan tap di sisi kiri boneka, maka boneka akan bergerak ke arah kiri, begitu juga sebaliknya. Boneka dapat diarahkan untuk bergerak ke atas, namun untuk bergerak ke bawah hanya mengandalkan gaya grafitasi yang ada di dalam game, sehingga pengguna tidak dapat mengontrol kecepatannya. Gambar 23 Tampilan Level 40 Gambar 24 Tampilan Level 46 Gambar 24 merupakan tampilan yang akan diperlihatkan kepada pengguna saat memasuki level ke-46 dari game (gameplay 4). Fungsi tombol juga masih sama, namun cara bermain sudah berbeda lagi dengan cara bermain pada level 3145. Disini pengguna harus menyatukan bola berwarna hijau dan coklat dengan memanfaatkan gaya grafitasi yang ada di dalam game. Gaya grafitasi yang ada di dalam game akan berubah sesuai dengan tap yang dilakukan oleh pengguna. Gaya grafitasi akan berubah arah berdasarkan posisi pengguna dalam melakukan tap, jika pengguna melakukan tap pada sisi kiri stage maka gaya grafitasi di dalam game akan mengarah ke kiri, demikian juga gambaran apa yang akan terjadi jika pengguna melakukan tap di sisi stage sebelah kanan, atas, maupun bawah. Namun perubahan arah grafitasi ini memiliki batas di dalam penggunaanya, yaitu lima kali penggunaan. 5. Hasil Pengujian Sistem Pengujian merupakan elemen kritis dari jaminan kualitas perangkat lunak dan merepresentasikan kajian pokok dari spesifikasi, desain, dan pengkodean. Sebenarnya, pengujian merupakan suatu langkah dalam proses rekayasa perangkat 129 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 lunak yang dapat dianggap sebagai hal yang merusak dari pada membangun [5]. Sebelum masuk penjelasan tentang tahap pengujian akan digambarkan terlebih dahulu rangkaian metode pengujian yang akan dilakukan untuk memberikan pandangan tentang cara pengujian yang diterapkan. Gambar 25 Langkah-Langkah Pengujian Gambar 25 adalah langkah-langkah pengujian, dapat diperhatikan bahwa setiap selesai merancang satu game prototype akan dilakukan dua pengujian setelahnya. Pengujian black box adalah pengujian validasi sistem tanpa memperhatikan struktur logika internal perangkat lunak. Menggunakan metode untuk mengetahui apakah perangkat lunak berfungsi dengan benar. Pengujian black box merupakan metode perancangan data uji yang didasarkan pada spesifikasi perangkat lunak yang dibuat [5]. Di dalam pengujian black box dilakukan oleh pengembang sendiri. Tabel 1 Tabel Perhitungan Rata-Rata Penilaian Prototype pada Tiap Soal 130 Soal Prototype-1 Prototype-2 1 2.03 3.90 2 3.06 3.80 3 2.13 3.67 4 2.20 3.37 5 2.47 3.37 6 2.93 3.53 7 2.37 2.87 8 2.76 3.40 9 2.76 2.80 10 2.87 3.10 11 3.10 4.43 12 2.57 3.50 13 2.27 3.27 14 2.23 2.90 15 2.03 2.30 Pengembangan Physics (Nandiwardhana, dkk) Metode model XGameFlow adalah sebuah model untuk mengukur tingkat kesenangan gamer dalam memainkan game. XGameFlow memungkinkan pengembang untuk mendapatkan data kuantitatif atau data yang bisa dihitung dari data kualitatif atau data yang tidak bisa dihitung seperti bagus, jelek, dan sebagainya. Sehingga kualitas dari tiap prototype bisa ditingkatkan. Tujuan dari pengujian adalah memberikan penilaian tentang kesenangan pemain dalam memainkan game pada setiap prototype [6]. Format penilaian yang diberikan oleh setiap tester di dalam model XGameFlow adalah Satu = Tidak sama sekali, Dua = Hanya sedikit, Tiga = Cukup, Empat = Sebagian besar, Lima = Hampir sempurna. Tabel 1 menjelaskan perhitungan rata-rata penilaian prototype pada setiap soal yang diakumulasikan dari 30 tester, perhitungan dilakukan dengan cara mengalikan angka penilaian yang diberikan (antara satu sampai lima) dengan jumlah tester yang memberikan penilaian yang sama pada setiap nomor soalnya. Untuk kemudian dibagi dengan jumlah keseluruhan tester (30 orang). Hasil yang terlihat merupakan akumulasi jawaban yang diberikan oleh tester pada XGameFlow prototype-satu dan prototype-dua. Gambar 26 Grafik Rata-Rata Penilaian Tester Terhadap Game Prototype-Satu dan Game Prototype-Dua Gambar 26 merupakan grafik perbandingan rata-rata penilaian 30 tester terhadap game prototype-satudan game prototype-dua, menghasilkan analisa sebagai berikut: Point satu mengalami kenaikan karena tampilan beserta konten yang berada di dalam game telah banyak diperbaiki dan menjadi semakin menarik. Point dua mengalami kenaikan karena aktivitas di dalam game sudah banyak mengalami perubahan dan pada level tertentu dirancang agar pemain harus berkonsentrasi untuk memenangkannya.Point tiga mengalami kenaikan karena cara pemain berinteraksi dengan game(gameplay) bervariasi, sehingga tidak monoton. Point empat mengalami kenaikan karena di dalam game terdapat cara penyelesaian level yang bervariasi. Point lima mengalami kenaikan karena jumlah level didalam game ada banyak, sehingga memberikan tantangan tersendiri bagi beberapa pengguna. Point enam mengalami kenaikan karena level yang ada di dalam game, dirancang untuk bisa dimenangkan tidak hanya dengan satu cara, game dapat dimenangkan dengan pemikiran yang sesuai dengan logika pengguna. Point delapan mengalami kenaikan karena tantangan yang ditawarkan di dalam game bervariasi, sehingga pengguna membutuhkan waktu yang lebih banyak dalam menyelesaikan game. Point 11 mengalami kenaikan karena level-level yang ada di dalam game dirancang sederhana, sehingga menjadi terlihat mudah, namun tidak semudah kelihatanya. Point 12 131 Jurnal Teknologi Informasi-Aiti, Vol. 8. No.2, Agustus 2011 : 101 - 200 mengalami kenaikan karena setiap level yang ada tidak terlalu rumit dan hal ini menjadikan game lebih mudah di ingat. Point 13 mengalami kenaikan karena beberapa level di dalam game dapat diselesaikan dengan mudah, sehingga menambah rasa ingin menyelesaikan game bagi beberapa pengguna. Point 14 mengalami kenaikan karena pergerakan simulasi di dalam game semakin baik dan sesuai pergerakan sebenarnya. 6. Simpulan Berdasarkan informasi yang telah diperoleh, hasil analisa, dan hasil pengolahan data maka dapat diambil kesimpulan bahwa pengembangan physics game berbasis android smartphone dengan menggunakan actionscript 3.0 dan QuickBox2D dapat dilakukan dengan baik dan dapat berjalan dengan semestinya pada perangkat android smartphone sesuai dengan yang diharapkan. Berdasarkan pengujian game pada sisi kesenangan pengguna yang telah dilakukan kepada 30 tester, dapat digambarkan bahwa physics game “Fixfit” menarik untuk dimainkan, melatih dan meningkatkan konsentrasi, tidak monoton sehingga tidak membosankan, dapat melatih daya logika dan menantang untuk dimainkan. 7. Daftar pustaka [1] [2] [3] [4] [5] [6] [7] [8] 132 Maharani, Rizky. 2011. Teknik Merancang Aplikasi Game. http:// j u r n a l . u m k . a c . i d / m a w a s / 2 0 1 1 / j u n i / TEKNIK%20MERANCANG%20APLIKASI%20GAME.pdf. Diakses pada 29 Januari 2012). Safaat, Nazruddin. 2011. Android : Pemrograman Aplikasi Mobile Smartphone dan Tablet PC, Bandung: Informatika Bandung. Millington. 2010. Game Physics Engine Development: How to Build a Robust Commercial-Grade Physics Engine for Your Game: 2nd Edition: Morgan Kaufmann. Agung, Gregorius. 2009. Kupas Tuntas Flash CS5. Jakarta: PT. Elex Media Kompotindo. David. 2011. Flash Mobile:Developing Android and IOS Apllications: Focal PressSommerville, Ian, 2001, Software Engineering 6th Edition Reading: Addisan Wesley. Romeo. 2009. Software testing dan Metode Pelaksananya. Surabaya: STIKOM. Presman, Roger S. 2002. Rekayasa Perangkat Lunak Praktis. Yogyakarta: Andi & Graw-Hill Book Co. Prestiliano, Jasson. 2011, XGameFlow, Extended Model for Measuring Player Enjoyment in Playing Game. Taiwan : EAFES.