SVG - IPB Repository
advertisement

TINJAUAN PUSTAKA
A.
e-Learning
e-Learning mulai diperkenalkan pada dunia pendidikan sejak tahun 1996
(Hartanto & Purbo 2001), dan hingga sekarang terus disempurnakan ketingkat
yang paling efektif dan bahkan melebihi tingkat efektivitas yang dapat dihasilkan
oleh sebuah lembaga penyelenggara pendidikan konvensional. Untuk dapat
merancang sebuah e-Learning yang bermanfaat dan diminati ada beberapa syarat
yang harus dipenuhi (Hartanto & Purbo 2001), yaitu:
1. Sederhana
Sebuah sistem yang sederhana akan memudahkan peserta dalam
memanfaatkan teknologi dan menu yang ada. Dan dengan kemudahan
pada panel yang disediakan, akan mengurangi waktu pengenalan sistem eLearning itu sendiri. Sehingga waktu belajar peserta dapat diefisiensikan
untuk proses belajar dan bukan untuk belajar menggunakan sistem eLearning tersebut.
2. Personal
Dengan merancang sistem e-Learning yang personal, pengajar dapat
berinteraksi
dengan
baik
seperti
layaknya
seorang
dosen
yang
berkomunikasi dengan mahasiswanya di ruang kuliah.
3. Cepat
Dengan sistem yang cepat, respon terhadap keluhan dan kebutuhan
mahasiswa dan penyampaian materi dapat lebih ditingkatkan. Dengan
respon yang cepat terhadap kondisi mahasiswa yang sedang belajar,
memudahkan dosen maupun pengelola untuk mengadakan perbaikanperbaikan selama proses belajar-mengajar berjalan tanpa perlu menunggu
proses tersebut berakhir terlebih dahulu. Sebuah sistem yang cepat di sini
juga dimaksudkan sebuah sistem yang memiliki kecepatan yang memadai
pada saat diakses oleh dosen, pengelola, dan terutama mahasiswa.
5
e-Learning di UT lebih dikenal dengan istilah pendidikan jarak jauh (PJJ)
(Supratman & Zuhairi 2004) dideskripsikan sebagai berikut:
1.
PJJ di tandai dengan terpisahnya jarak orang yang belajar, baik dengan
pengajar maupun dengan pengelola pendidikan.
2.
PJJ lebih banyak menggunakan dan mengandalkan pada penggunaan
media, baik media cetak, media audiovisual dan atau media elektronik
daripada menggunakan pengajaran tatap muka.
3.
Siswa tidak selalu berada dalam bimbingan pengajar, tetapi lebih
banyak belajar mandiri.
4.
Siswa dapat belajar di mana saja, kapan saja, dan dapat memilih
program studi menurut kebutuhannya sendiri.
5.
PJJ menawarkan program-program yang jenis dan tujuannya sama
seperti
pendidikan
biasa
pada
umumnya,
walaupun
strategi
penyelenggaraan proses instruksionalnya yang menggunakan media
dan mengandalkan belajar mandiri siswa berbeda dengan strategi
pengajaran tatap muka pada pendidikan biasa.
6.
PJJ menjadi arena penyebaran keahlian dalam sistem instruksional
secara luas, karena prinsip-prinsip belajar dan prinsip instruksional
yang digunakan dalam bahan ajar jarak jauh sama dengan prinsipprinsip pengajaran tatap muka.
7.
Pengelolaan PJJ beroperasi seperti industri karena berbagai subsistem
di dalamnya memang merupakan kegiatan industri, seperti subsistem
produksi dan reproduksi bahan ajar, subsistem distribusi bahan ajar
dan bahan registrasi, serta subsistem jaringan komunikasi baik untuk
kebutuhan administrasi maupun akademik.
6
B.
Raster atau Bitmap Grafik
Bitmap images (juga dikenal sebagai raster images) terbuat dari sekumpulan
piksel dalam sebuah kelompok data. Piksel adalah elemen-elemen gambar yang
terbdiri dari sekumpulan titik-titik warna yang akan membentuk sebuah gambar
yang tampak pada layar (Wikipedia (1) 2007). Bitmap images bersifat resolution
dependent. Resolution merujuk kepada banyaknya piksel yang terdapat dalam
sebuah gambar dan biasanya dinyatakan dalam satuan dpi (dots per inch). Karena
bitmaps bersifat resolution dependent, sangat sulit bagi kita untuk mengurangi
atau memperbesar ukuran file (resizing image) tanpa mengorbankan kualitas dari
gambar tersebut (Wikipedia (1) 2007).
Bitmap graphics memiliki beberapa kelemahan, salah satunya adalah kita
harus memilih antara kualitas atau waktu download (Watt 2001). Jika kita ingin
menghasilkan bitmap graphics pada sembarang ukuran dan memiliki kualitas
tinggi, akan tercipta file yang besar sehingga proses download pada sebuah
jaringan atau Internet akan berjalan lebih lambat. Untuk kondisi dimana kita
memiliki koneksi Internet akses yang tinggi, hal ini tidak terlalu menjadi masalah.
Sementara bagi sebagian besar pengguna Internet, disebabkan oleh kecepatan
modem, satu-satunya cara untuk menampilkan sebuah grafik di Web adalah
menggunakan untuk format GIF beresolusi rendah.
Saat kita melakukan pengurangan ukuran file bitmap menggunakan software
pengolah bitmap, software tersebut harus membuang beberapa piksel. Dan saat
kita hendak memperbesar ukuran dari file bitmap menggunakan software
pengolah bitmap, software tersbut harus menciptakan piksel-piksel baru. Saat
menciptakan piksel-piksel baru, software harus mengestimasi nilai warna dari
piksel baru yang hendak diciptakan berdasarkan data-data dari piksel-piksel lain
yang mengelilinginya. Proses ini dikenal dengan istilah interpolation.
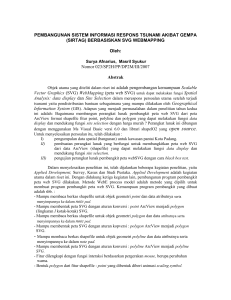
Ada hal yang harus dipahami tentang mengubah ukuran file gambar
(resizing images) dengan melakukan pembesaran dan pengecilan tampilan gambar
(zooming in and out). Resizing image adalah melakukan perubahan ukuran secara
permanen. Metodenya adalah dengan menambah jumlah piksel jika ingin
memperbesar dan mengurangi jumlah piksel jika ingin memperkecil. Sementara
7
zooming in dan zooming out lebih dikenal dengan istilah penskalaan (scaling).
Penskalaan hanyalah mengubah besar gambar secara tampilan saja dan tidak
secara permanen mengubah ukuran asli gambar tersebut. Dengan kata lain, proses
ini tidak mengubah jumlah piksel dari sebuah gambar.
Gambar 1
Kualitas format bitmap saat dilakukan perbesaran (resizing)
Berikut adalah beberapa format bitmap yang banyak digunakan.
•
BMP
•
GIF
•
JPEG, JPG
•
PNG
•
PICT (Macintosh)
•
PCX
•
TIFF
•
PSD (Adobe Photoshop)
Berikut adalah beberapa software pengolah bitmap.
•
Microsoft Paint
•
Adobe Photoshop
•
Corel Photo-Paint
•
Jasc Paint Shop Pro
•
Ulead PhotoImpact
8
C.
Vector Grafik
Vector image diciptakan dari sekumpulan objek yang didefinisikan oleh
persamaan matematika dan bukan piksel (Wikipedia(2) 2007). Objek-objek
tersebut dapat terdiri dari garis, kurva, dan bentuk dengan atribut-atribut yang
dapat diedit. Mengubah atribut dari sebuah objek vektor tidak akan
memperngaruhi objek itu sendiri. Kita dapat dengan bebas mengubah atribut dari
sebuah objek vektor tanpa merusak objek dasarnya. Sebuah objek dapat
dimodifikasi tidak hanya dengan mengubah atributnya tetapi juga bentuknya.
Karena bersifat scalable, gambar yang berbasiskan vektor bersifat
resolution independent. Kita dapat memperbesar maupun memperkecil ukuran
gambar vektor hingga berapapun tanpa kehilangan kualitas gambar. Gambar akan
tetap tajam, jernih baik di layar maupun saat dicetak. Kelebihan lain dari vektor
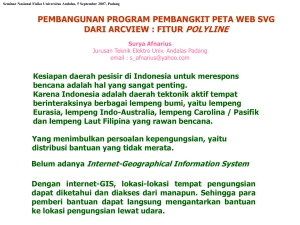
adalah tidak dibatasi oleh bentuk persegi seperti bitmap. Sebuah objek vektor
dapat diletakkan di atas objek lain, dan objek di bawahnya hanya akan tertutupi
oleh objek vektor sebatas bentuk dan ukuran dari objek vektor tersebut. Sebagai
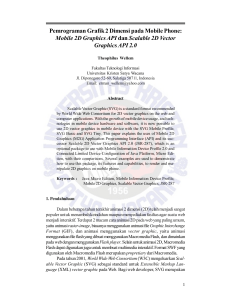
contoh terlihat pada Gambar 2. Sebuah vektor tidak dibatasi oleh ukuran kanvas
sehingga baik diletakkan di atas kanvas berwarna apapun, hasil yang tampak
dilayar tetap sama dan latar hanya tertutup oleh bentuk objek grafik yang
diletakkan di atasnya. Sementara pada raster berformat BMP, saat kita
mendefinisikan kanvas berwarna putih, saat objek tersebut diletakkan diatas latar
putih, kanvas tidak tampak mengganggu buntuk yang dihasilkan. Tetapi saat
diletakkan di atas latar yang berwarna lain (misalkan biru), akan terlihat sebuah
persegi mengeliligi image sebesar ukuran kanvasnya.
Gambar 2
Kelebihan vektor terhadap bitmap saat diletakkan
diatas objek lain
9
Objek vektor memiliki banyak kelebihan, akan tetapi kelemahan utamanya
adalah metode ini tidak cocok untuk memproduksi objek yang bersifat photorealistic karena akan menghasilkan file dengan ukuran yang sangat besar bahkan
mungkin melebihi ukuran yang dihasilkan format raster. Hal ini dikarenakan
semakin rumitnya bentuk yang hendak di buat, maka semakin banyak pula titiktitik vektor yang harus di ciptakan.
Objek vektor dapat dengan mudah dikonversi ke dalam format bitmap.
Proses ini dikenal dengan istilah rasterizing. Alasan utama dari konversi vektor
menjadi bitmap adalah agar dapat digunakan dalam halaman Web. Saat ini format
vektor yang dapat digunakan dalam Web diantaranya adalah Shockwave Flasf
(SWF). Selain itu juga terdapat beberapa format yang masih dalam
pengembangan, yaitu Scalable Vector Graphics (SVG), sebuah bahasa
pemrograman script berbasiskan XML.
Berikut adalah beberapa format vektor yang banyak digunakan.
•
AI (Adobe Illustrator)
•
CDR (CorelDRAW)
•
CMX (Corel Exchange)
•
CGM Computer Graphics Metafile
•
DXF AutoCAD
•
WMF Windows Metafile
Berikut adalah beberapa software pengolah bitmap.
•
Adobe Illustrator
•
CorelDRAW
•
Macromedia Freehand
•
Xara X
10
D.
eXtensible Markup Language (XML)
XML (World Wide Web Consortium (3) 2006) merupakan kependekan dari
eXtensible Markup Language, mulai dikembangkan pada tahun 1996 dan
mendapatkan pengakuan dari World Wide Consortium (W3C) pada bulan Februari
1998 (Gossens, 2000). Teknologi yang digunakan pada XML sebenarnya bukan
teknologi baru, tapi merupakan pengembangan dari teknologi Hyper Text Markup
Language (HTML).
Seperti halnya HTML, XML juga menggunakan elemen yang ditandai
dengan tag pembuka (diawali dengan ‘<’ dan diakhiri dengan ‘>’), tag penutup
(diawali dengan ‘</‘ diakhiri ‘>’) dan atribut elemen (parameter yang
dinyatakan dalam tag pembuka misal <form name=”isidata”>). Hanya bedanya,
HTML medefinisikan dari awal tag dan atribut yang dipakai didalamnya,
sedangkan pada XML kita bisa menggunakan tag dan atribut sesuai kehendak kita
asalkan didefinisikan terlebih dulu (World Wide Web Consortium (3) 2006).
Dibandingkan dengan HTML, XML lebih tegas dalam penulisan sintaks
(Gossesn 2000). Kalau kita menulis sebuah dokumen HTML, beberapa kesalahan
penulisan masih ditolerir. Misalnya kita menempatkan tag bersilangan seperti
contoh berikut.
<p><b>Huruf Tebal</p></b>
Meskipun tidak dianjurkan, HTML masih bisa bekerja dan menampilkan hasil
seperti yang kita inginkan. Namun tidak demikian dengan XML. Penulisan tag
pada XML harus mengikuti aturan Last In First Out (LIFO). Jika penulisan
susunan tag seperti contoh diatas terjadi, maka browser akan menampilkan pesan
kesalahan. Penyusunan tag yang benar haruslah sebagai berikut.
<p><b>Huruf tebal</b></p>
Hal ini tidak akan terjadi pada pemrograman menggunakan HTML versi 4 atau
dibawahnya
11
E.
Scalable Vector Graphics (SVG)
SVG (World Wide Web Consortium (1) 2006) adalah sebuah bahasa
pemrograman berbasis XML untuk mendefinisikan grafis dua dimensi yang
kemudian digunakan dalam sebuah halaman Web dan aplikasi-aplikasi lain yang
menggunakan XML. SVG memungkinkan pembuatan tiga tipe objek grafis:
1. path (berupa garis dan kurva),
2. gambar, dan
3. teks.
Objek-objek grafis tersebut kemudian dapat dikelompokkan, dimodifikasi,
ditransformasi dan digabungkan dengan objek-objek yang telah di bentuk
sebelumnya (World Wide Web Consortium (1) 2006). SVG dapat mengkreasikan
sebuah grafik yang terdiri dari banyak vektor yang berbeda-beda. Sebuah vektor
pada dasarnya adalah garis yang menghubungkan dua titik.
v
i
j
r
Gambar 3 Vektor v yang menghubungkan titik i dan j
Kelebihan SVG yang paling utama adalah gambar tidak akan kehilangan
kualitasnya apabila diperbesar atau diperkecil (scalable), karena dibuat
berdasarkan metode vektor (vector) bukan pixel (seperti format grafik pada
umumnya, GIF, JPG dan PNG). Sehingga memungkinkan pengembang Web dan
juga designer untuk membuat grafik dengan mutu tinggi.
12
Gambar 4 Kualitas yang hilang pada file dengan format JPG apabila dilakukan
perbesaran (zooming in)
Gambar 5 Kualitas gambar file SVG sama sekali tidak berkurang saat di lakukan
perbesaran (zooming in)
Karena SVG terbentuk dari kumpulan perintah-perintah (script) XML yang
berbasis teks dan bukan binary code, SVG memiliki keunggulan dalam kecepatan
proses download karena kecilnya kapasitas file. Selain itu script SVG dapat
dibuat, diedit, dan dimanipulasi cukup dengan menggunakan program-program
teks editor sederhana seperti notepad di Microsoft Windows. Bahkan, modifikasi
terhadap tampilan juga dapat dilakukan saat aplikasi dijalankan. Hal ini
sebenarnya karena script SVG yang dibuat telah memiliki beberapa script yang
akan berjalan saat menerima perintah (trigger).
13
Sementara itu, kekurangan SVG terletak pada belum semua Internet
browser dapat mengenali file SVG. Untuk itu harus diinstal terlebih dulu sebuah
plug-in agar sistem dapat mengenali file SVG. Plug-in ini sering disebut sebagai
SVG-Viewer. SVG-Viewer teraktual dikembangkan oleh ADOBE yaitu Adobe
SVG Viewer yang saat ini telah mencapai versi ke 3.03 (Adobe Systems, 2003).
Selain itu, SVG masih kurang mendukung aplikasi multimedia, salah satinya
adalah tidak mampu untuk menampilkan suara (dalam format apapun) dan video.
Namun SVG memiliki kemampuan untuk melakukan integrasi dengan aplikasi
lain yang dikenal dengan SMIL (Synchronized Multimedia Integration
Language).
Tabel 2
Performa beberapa SVG viewer (World Wide Web Consortium (4)
2006).
Hasil
Proses
Pass
Fail
Partial
Unknown
Total
SVG Viewers
ASV6
ASV3
BATIK
CSV
173
6
2
0
181
168
10
3
0
181
150
30
1
0
181
116
53
12
0
181
Amaya81
51
104
26
0
181
Mozilla
SVG
48
126
7
0
181
Keterangan
ASV6
: Adobe SVG Viewer, version 6 (beta)
ASV3
: Adobe SVG Viewer version 3
Batik
: Apache Batik Squiggle browser (JAVA platform)
CSV
: Corel SVG viewer, version 2
Amaya-81
: Amaya Editor/browser version 8.1
Mozilla SVG : Mozilla SVG project
Tabel 2 menunjukkan performa dari beberapa SVG-viewer yang
dikembangkan oleh beberapa vendor. Dari 181 file SVG yang di akses, masingmasing viewer menunjukkan banyaknya file yang berhasil dijalankan (Pass), yang
gagal dijalankan (Fail) dan yang berhasil dijalankan tetapi tidak sesuai dengan
bentuk yang sebenarnya (partial).
14
Syntax SVG
Sebelum kita memulai ‘bermain’ dengan kode SVG, sangat penting sekali
untuk mengetahui ‘aturan mainnya’ (syntax) terlebih dahulu.
-
SVG sangat memperhatikan sistem penulisan. Semua tag, atribut dan nilai
atribut ditulis dengan huruf kecil
-
Semua tag harus ditutup. Untuk tag, seperti <text> akan ditutup dengan tag
pasangannya </text>.
-
Komentar memiliki kode yang sama seperti HTML yaitu diawali dengan <!-dan diakhiri dengan -->
-
Untuk memposisikan sebuah elemen digunakan atribut x dan y, bukan top atau
left seperti HTML
-
Semua atribut dimulai dan diakhiri dengan tanda kutip " ... "
Contoh kode (Werld Wide Web Consortium(1) 2006)
<?XML version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg XMLns="http://www.w3.org/2000/svg">
<style type="text/css">
circle:hover {fill-opacity:0.9;}
</style>
<g style="fill-opacity:0.7;">
<circle cx="6.5cm" cy="2cm" r="100" style="fill:red;
stroke:black; stroke-width:0.1cm"
transform="translate(0,50)" />
<circle cx="6.5cm" cy="2cm" r="100" style="fill:blue;
stroke:black; stroke-width:0.1cm"
transform="translate(70,150)" />
<circle cx="6.5cm" cy="2cm" r="100" style="fill:green;
stroke:black; stroke-width:0.1cm" transform="translate(70,150)"/>
</g>
</svg>
Jika script di atas disimpan (save) dengan diberi nama file circle.svg kemudian
dibuka pada jendela browser Microsoft Internet Explorer, akan diperoleh tampilan
seperti Gambar 4.
15
Gambar 6 Tampilan dari script circle.svg yang dibuka pada internet explorer
Saat ini SVG masih terus dalam pengembangan. Beberapa pihak yang telah
menyatakan kesediaannya dalam mengembangkan format SVG datang dari
pimpinan industri teknologi informasi seperti Adobe Systems, AOL/Netscape,
Apple, Autodesk, Canon, Corel, CSIRO, Eastman Kodak, Excosoft, Hewlett
Packard, IBM, ILOG, IntraNet Systems, Micromedia, Microsoft, OASIS, Opera,
Oxford Brookes University, Quark, Sun Microsystems, dan Xerox serta beberapa
pihak lain yang kemudian juga menyatakan dukungannya terhadap pengembangan
SVG (Peng 2000).
Filter Effects Pada SVG
Filter Effects adalah kemampuan untuk melakukan serangkaian operasi
grafis terhadap objek sumber yang akan menghasilkan bentuk-bentuk grafis yang
telah termodifikasi. Sejauh ini SVG telah mendukung enam belas jenis filter
seperti: Blend, ColorMatrix, ComponentTransfer, Composite, ConvolveMatrix,
DiffuseLighting, DisplacementMap, Flood, GaussianBlur, Image, Merge,
Morphology, Offset, SpecularLighting, Tile, dan Turbulance (World Wide Web
Consortium (1), 2006).
16
Interactivity pada SVG
Gambar-gambar yang dibuat dengan SVG dapat menjadi interaktif dan
dinamis (World Wide Web Consortium (1), 2006). Sebagai contoh, menggerakkan
pointer mouse di atas sebuah elemen SVG, melakukan penekanan tombol pada
mouse (klik tunggal maupun klik ganda) terhadap elemen SVG, melakukan
penekanan tombol pada keyboard), akan menghasilkan sebuah umpan balik
(feedback). Animasi yang diinginkan juga dapat diatur untuk terjadi satu kali saja
saat pertama kali sebuah elemen SVG ditampilkan ataupun dilakukan berulang
kali dengan menggunakan fasilitas penghitungan waktu (timer). Animasi dapat
dipicu baik secara deklaratif (dengan cara menggabungkan elemen-elemen
animasi SVG dalam sebuah konten SVG) atau melalui pembuatan sebuah script.
Tabel 3
Beberapa event yang tesedia dalam SVG (World Wide Web Consortium
(1) 2006)
Nama Event
Activate
Click
Mousedown
Mouseup
Mouseover
Mousemove
Mouseout
beginEvent
endEvent
repeatEvent
Deskripsi
Dipicu saat sebuah elemen diaktifkan, sebagai
contoh, melalui penekanan tombol mouse atau
penekanan tombol pada keyboard.
Dipicu saat mouse ditekan saat berada di atas
sebuah elemen. Sebuah click didefinisikan
sebagai gabungan antara
mousedown dan
mouseup pada lokasi yang sama secara
bersamaan. Urutan dari event ini adalah:
mousedown, mouseup, click.
Dipicu saat mouse ditekan saat berada di atas
sebuah elemen
Dipicu saat penekanan tombol mouse di lepas
saat berada diatas sebuah elemen
Dipicu saat penunjuk mouse dipindahkan tepat
diatas sebuah elemen
Dipicu saat penunjuk mouse digerakkan saat
masih berada tepat diatas sebuah elemen
Dipicu saat penunjuk mouse digerakkan
meninggalkan sebuah elemen
Dimulainya animasi dari sebuah elemen
Dipicu saat animasi dari sebuah elemen
berakhir
Dipicu saat animasi dari sebuah elemen diulang
Penulisan
Onactivate
Onclick
onmousedown
onmouseup
onmouseover
onmousemove
onmouseout
onbegin
onend
onrepeat
17
Animasi Pada SVG
Dikarenakan Web adalah sebuah media yang dinamis, SVG sangat
mendukung kemungkinan untuk melakukan perubahan vektor grafik setiap saat.
Elemen-elemen animasi SVG mulanya dikembangkan oleh W3C Synchronized
Multimedia (SYMM) Working Group bekerjasama dengan para pengembang dari
Synchronized Multimedia Integration Language (SMIL) 1.0 Specification (World
Wide Web Consortium (6) 2006). Group pengembang SYMM, bekerjasama
dengan group pengembang SVG, mengembangkan animasi yang dapat dilakukan
oleh SMIL yang kemudian dikenal dengan SMIL Animation (World Wide Web
Consortium (1) 2006), yang merepresentasikan tujuan utama dari sekumpulan
fitur animasi pada XML.
SVG adalah bahasa pengantar untuk mengaktifkan SMIL Animation.
Terkecuali untuk aturan-aturan spesifik dari SVG yang disebutkan dalam
spesifikasinya, definisi normatif dari elemen-elemen animasi dan atribut pada
SVG adalah menggunakan spesifikasi pada SMIL Animation (World Wide Web
Consortium (1) 2006).
Berikut beberapa elemen animasi yang dapat digunakan dalam SVG:
1. <animate> : untuk memulai penganimasian.
2. <animateMotion> : untuk animasi gerakan sepanjang sebuah path.
3. <animateColor> : untuk animasi perubahan warna.
4. <animateTransform> : untuk animasi sebuah transformasi.
5. <mpath> : untuk referensi sebuah path dari gerakan <animateMotion>.
Berikut ini contoh script SVG yang akan melakukan sebuah animasi sederhana:
<?XML version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010719//EN"
"http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd">
<svg width="5cm" height="3cm" viewBox="0 0 500 300">
<desc>Contoh Animasi </desc>
<rect x="1" y="1" width="498" height="298" fill="none"
stroke="blue" stroke-width="2" />
<!-- Membuat jalur pergerakan berwarna biru, beserta tiga buah
lingkaran kecil pada awal, tengah dan akhir jalur. -->
<path d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06" />
<circle cx="100" cy="250" r="17.64" fill="blue" />
18
<circle cx="250" cy="100" r="17.64" fill="blue" />
<circle cx="400" cy="250" r="17.64" fill="blue" />
<!-- Berikut adalah sebuah segitiga yang akan bergerak sepanjang
jalur -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="red" stroke-width="7.06" >
<!-- Mendefinisikan animasi pergerakan -->
<animateMotion dur="6s" repeatCount="indefinite"
path="M100,250 C 100,50 400,50 400,250" rotate="auto" />
</path>
</svg>
Jika script di atas dijalankan pada sebuah browser yang telah terpasang plugins
SVG Viewer, akan tampak hasil sebagai berikut :
a.
b.
c.
Gambar 7 Animasi pergerakan segitiga sepanjang jalur (a) pada detik ke nol,
(b) pada detik ketiga, (c) pada detik keenam