Pengenalan Perancangan Web - E
advertisement

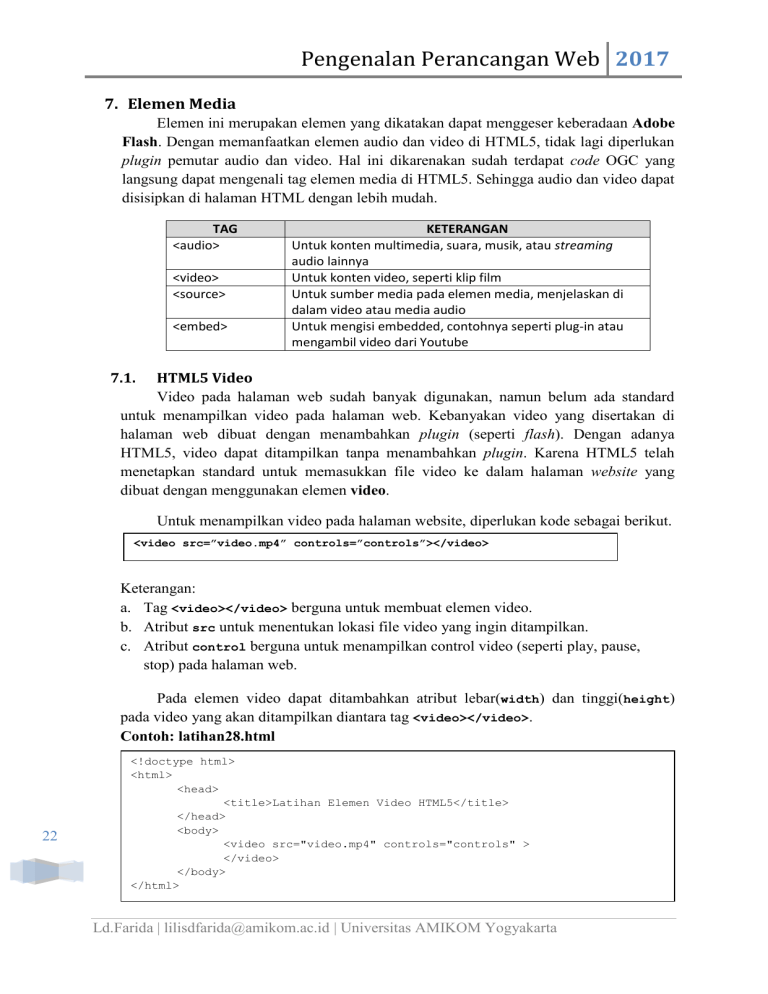
Pengenalan Perancangan Web 2017 7. Elemen Media Elemen ini merupakan elemen yang dikatakan dapat menggeser keberadaan Adobe Flash. Dengan memanfaatkan elemen audio dan video di HTML5, tidak lagi diperlukan plugin pemutar audio dan video. Hal ini dikarenakan sudah terdapat code OGC yang langsung dapat mengenali tag elemen media di HTML5. Sehingga audio dan video dapat disisipkan di halaman HTML dengan lebih mudah. TAG <audio> <video> <source> <embed> KETERANGAN Untuk konten multimedia, suara, musik, atau streaming audio lainnya Untuk konten video, seperti klip film Untuk sumber media pada elemen media, menjelaskan di dalam video atau media audio Untuk mengisi embedded, contohnya seperti plug-in atau mengambil video dari Youtube 7.1. HTML5 Video Video pada halaman web sudah banyak digunakan, namun belum ada standard untuk menampilkan video pada halaman web. Kebanyakan video yang disertakan di halaman web dibuat dengan menambahkan plugin (seperti flash). Dengan adanya HTML5, video dapat ditampilkan tanpa menambahkan plugin. Karena HTML5 telah menetapkan standard untuk memasukkan file video ke dalam halaman website yang dibuat dengan menggunakan elemen video. Untuk menampilkan video pada halaman website, diperlukan kode sebagai berikut. <video src=”video.mp4” controls=”controls”></video> Keterangan: a. Tag <video></video> berguna untuk membuat elemen video. b. Atribut src untuk menentukan lokasi file video yang ingin ditampilkan. c. Atribut control berguna untuk menampilkan control video (seperti play, pause, stop) pada halaman web. Pada elemen video dapat ditambahkan atribut lebar(width) dan tinggi(height) pada video yang akan ditampilkan diantara tag <video></video>. Contoh: latihan28.html 22 <!doctype html> <html> <head> <title>Latihan Elemen Video HTML5</title> </head> <body> <video src="video.mp4" controls="controls" > </video> </body> </html> Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 Beberapa atribut yang dapat digunakan untuk melengkapi tag video: ATTRIBUT Audio Autoplay VALUE Muted Autoplay Controls Height Loop Poster Preload Src Width Controls Pixels Loop url Preload url Pixels KETERANGAN Mendefinisikan muted, keadaan default audio Menetapkan keadaan video langsung berputar pada saat halaman diakses Menampilkan control video Menentukan tinggi video Melakukan pengulangan dalam memutar video Menentukan URL gambar yang mewakili video Membuat preload untuk video Menentukan URL letak video yang akan diputar Menentukan lebar video 7.2. HTML5 Audio Seperti halnya video, elemen audio yang ditampilkan pada halaman website biasanya menggunakan plugin tambahan. Akan tetapi, sekarang HTML5 telah menetapkan cara standard untuk memasukkan audio ke dalam dokumen HTML, yaitu dengan mengggunakan elemen audio. Dengan menggunakan elemen audio, sebuah halaman website dapat dimungkinkan untuk memutar audio. Format audio yang didukung oleh browser antara lain ogg, mp3 dan wav. Untuk menampilkan audio pada halaman website, diperlukan kode sebagai berikut. <audio src=”wave.mp3” controls=”controls”></audio> Keterangan: a. Tag <audio></audio> berguna untuk membuat elemen audio. b. Atribut src untuk menentukan lokasi file audio yang ingin ditampilkan. c. Atribut control berguna untuk menampilkan control audio (seperti play, pause, stop) pada halaman web. Pada elemen video dapat ditambahkan atribut lebar(width) dan tinggi(height) pada video yang akan ditampilkan diantara tag <video></video>. Contoh: latihan29.html 23 <!doctype html> <html> <head> <title>Latihan Elemen Audio HTML5</title> </head> <body> <audio src="wave.mp3" controls="controls" > </audio> </body> </html> Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 Terdapat atribut yang dapat digunakan untuk melengkapi tag audio: ATTRIBUT Autoplay VALUE Autoplay Controls Loop Src Controls Loop url KETERANGAN Menetapkan keadaan audio langsung berputar pada saat halaman diakses Menampilkan control audio Melakukan pengulangan dalam memutar audio Menentukan URL letak audio yang akan diputar 8. Tabel Tabel digunakan untuk menyajikan data dalam bentuk baris dan kolom. Umumnya setiap kolom menunjukkan data sejenis dan setiap baris yang terdiri atas kolom-kolom menunjukkan kelompok data dalam satu kesatuan. Elemen-elemen yang ada di dalam tabel: Elemen <table> ... </table> <caption>...</caption> <tr>...</tr> <th>...</th> <td>...</td> Keterangan Mendefinisikan sebuah tabel dalam HTML Mendefinisikan tulisan untuk judul tabel. Posisi default dari judul adalah di tengah atas tabel. Atribut align=”botton” dapat digunakan untuk menempatkan judul pada bagian bawah tabel. Catatan: Judul dapat diberi tag apa saja. Menspesifikasikan sebuah baris tabel dalam tabel Mendefinisikan sel header tabel. Secara default teks dalam sel ini ditebalkan dan ditampilkan di tengah Mendefinisikan sebuah sel data tabel Atribut yang ada di dalam tabel: Elemen Align=[ left | center | right ] Background Bgcolor Border Bordercolor Bordercolorlight Bordercolordark Colspan=n Rowspan=n Nowrap Valign =[ top | middle | bottom ] Keterangan Alignment horizontal untuk sel Gambar latar belakang tabel Warna latar belakang Tebal bingkai tabel Warna bingkai tabel Warna depan bingkai tabel Warna bayangan bingkai tabel Jumlah n kolom sel digabung Jumlah n baris sel digabung Matikan wrapping dalam sel Definisi alignment vertikal dalam sel Contoh: latihan30.html 24 <html> <head> <title>Pengenalan Tabel</title> </head> <body> <table> Next code... Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 <tr> <th width=50>NO</th> <th width=200>NAMA</th> <th width=120>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td> <td>Amir</td> <td>16.12.1112</td> </tr> </table> </body> </html> 8.1. Tabel dengan Atribut Atribut bertujuan untuk mengatur tabel sesuai kebutuhannya. Berikut contoh tabel yang memanfaatkan beberapa atribut align, border, bgcolor, dan width. contoh: latihan31.html <html> <head> <title>Pengenalan Tabel</title> </head> <body> <table border=”1” width=”50%”> <tr bgcolor=”red”> <th width=50>NO</th> <th width=200>NAMA</th> <th width=120>NIM</th> </tr> <tr> <td align=”center”>1.</td> <td align=”left”>Andi</td> <td align=”center”>16.12.1111</td> </tr> <tr> <td align=”center”>2.</td> <td align=”left”>Amir</td> <td align=”center”>16.12.1112</td> </tr> </table> </body> </html> 25 Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 8.2. Cellpadding dan Cellspacing Cellpadding digunakan untuk membuat spasi lebih di antara sel dan bordernya. Cellpadding membuat tampilan di dalam tabel menjadi lebih nyaman untuk dibaca karena terdapat jeda ruang kosong antara tulisan dan tabelnya. Sedangkan Cellspacing digunakan untuk menambah jarak antarsel. Ilustrasi dapat dilihat pada Gambar 8.1 dan Gambar 8.2. Gambar 8.1 Ilustrasi Cellpadding Gambar 8.2 Ilustrasi Cellspacing contoh: latihan32.html 26 <html> <head> <title>Pengenalan Tabel dengan Cellpadding dan Cellspacing</title> </head> <body> <h3>Tabel dengan Cellpadding</h3> <table border=”1” cellpadding=”10”> <tr> <th width=”30”>NO</th> <th width=”200”>NAMA</th> Next code... Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 <th width=”120”>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td> <td>Amir</td> <td>16.12.1112</td> </tr> </table> <h3>Tabel dengan Cellpadding</h3> <table border=”1” cellpadding=”10”> <tr> <th width=”50”>NO</th> <th width=”200”>NAMA</th> <th width=”120”>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td> 8.3. Colspan dan Rowspan Colspan dan rowspan digunakan untuk mendefiniskan sel tabel yang dilebarkan lebih dari satu baris atau satu kolom. contoh: latihan33.html <html> <head> 27 <title>Belajar Tabel dengan Colspan dan Rowspan</title> </head> <body> <h3>Daftar Nama Mahasiswa</h3> <table border="1" > <tr> <th width="50" rowspan="2">No.</th> <th width="250" colspan="2">Data Mahasiswa</th> </tr> <tr> <th>Nama</th> <th>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> Next code... Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 <tr> <td>2.</td> <td>Boni</td> <td>16.12.1112</td> </tr> </table> </body> </html> 28 Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta Pengenalan Perancangan Web 2017 REFERENSI Arief, M. R. (2011). Pemrograman Web Dinamis menggunakan PHP dan MySQL. Yogyakarta: Andi Offset. Sidik, Betha dan Pohan, I. Husni. (2011). Pemrograman Web dengan HTML disertai lebih dari 200 contoh program beserta tampilan grafisnya. Bandung: Informatika. Khafidli, M. Firgiawan. (2011). Trik Menguasai HTML5, CSS3, PHP Aplikatif. Yogyakarta: Lokomedia. Enterprise, Jubile. (2014). HTML 5 Manual Book. Jakarta: Elex Media Komputindo Pidie, Ghazali. Modul Langkah Demi Langkah Menguasai HTML5. 29 Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta