BAB II
advertisement

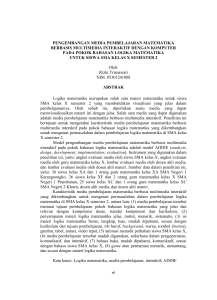
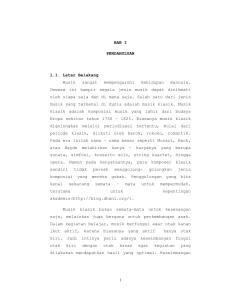
4 BAB II LANDASAN TEORI II.1. Pengertian Komputer Komputer merupakan suatu perangkat elektronika yang dapat menerima dan mengolah data menjadi informasi, menjalankan program yang tersimpan dalam memori, serta dapat bekerja secara otomatis dengan aturan tertentu. Sebuah sistem komputer tersusun atas tiga elemen, yaitu 1. Hardware (Perangkat Keras), merupakan rangkaian elektronika 2. Software (Perangkat Lunak), merupakan program yang dijalankan pada komputer 3. Brainware (Sumber Daya Manusia) (Noor Haryono, http://ilmukomputer.com:81/pengantar/noor-informatika.php) II.2. Pengertian Interaktif Media presentasi pada umumnya tidak dilengkapi alat untuk mengontrol yang dilakukan user. Presentasi berjalan secara sekuensial sebagai garis lurus sehingga disebut multimedia linier. Presentasi linier sesuai digunakan bila jumlah audiens lebih dari satu orang. Tetapi bila menggunakan satu komputer untuk satu orang, maka diperlukan alat kontrol dengan menggunakan keyboard, mouse, atau alat input lainnya. Hal ini disebut interaktif, dan multimedia yang dapat menangani interaktif user disebut multimedia interaktif atau juga non linier multimedia. (Ariesto Hadi Sutopo, Multimedia Interaktif Dengan Flash, (Yogyakarta, Graha Ilmu 2003.) hal 7. ) 5 II.3. Pengertian Multimedia Aplikasi multimedia saat ini sangat banyak dan beragam. Di katakan multimedia karena selain penggunaan media teks, aplikasi ini dapat memproses atau menampilkan dalam bentuk yang lain yaitu berupa gambar, suara, animasi, dan film, yang disajikan secara linear maupun interaktif . Lahirnya teknologi multimedia merupakan hasil dari kemajuan teknologi elektronik, komputer dan perangkat lunak. Maka dengan adanya teknologi multimedia ini semakin memperkaya bidang studi dalam ilmu komputer. II.4. Objek Multimedia Berdasarkan kata multimedia, dapat diasumsikan bahwa multimedia adalah penyatuan dari beberapa media menjadi satu. Media – media tersebut dapat didefinisikan sebagai objek – objek pembentuk suatu multimedia. Objek – objek pembentuk multimedia itu antara lain: (Ariesto Hadi Sutopo, Multimedia Interaktif Dengan Flash, (Yogyakarta, Graha Ilmu 2003.) hal 8. ) 1. Teks Hampir semua orang yang biasa menggunakan komputer sudah terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. 6 2. Image Secara umum image atau grafik berarti Still image seperti foto dan gambar. Manusia sangat berorientasi pada visual (visual oriented), dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi. Semua objek yang disajikan dalam bentuk grafik adalah bentuk setelah dilakukan encoding dan tidak mempunyai hubungan langsung dengan waktu. 3. Animasi Animasi berari gerakan image atau video, seperti gerakan orang yang sedang melakukan suatu kegiatan, dan lain – lain. Konsep dari animasi adalah menggambarkan atau menyajikan informasi dengan satu gambar saja, atau sekumpulan gambar. Demikian juga tidak dapat menggunakan teks untuk menerangkan informasi. 4. Audio Penyajian audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilahat melalui video. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect). 5. Full motion dan live video Full motion video berhubungan dengan penyimpanan sebagai video clip, sedangkan live video merupakan hasil pemrosesan yang diperoleh dari kamera 7 6. Interactive link Sebagian dari multimedia adalah interaktif, dimana pengguna dapat menekan mouse atau objek pada screen seperti button, gambar atau teks dan meyebabkan program melakukan perintah tertentu. Interactive link diperlukan bila pengguna menunjuk pada suatu objek atau button supaya dapat mengakses program tertentu. Interactive link diperlukan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang terpadu. Cara pengaksesan informasi pada multimedia terdapat dua macam, yaitu linear dan non linear. II.5. Sekilas tentang Swishmax Swish merupakan aplikasi untuk pembuatan animasi Flash. Animasi yang dibuat didalam Flash biasanya membutuhkan waktu yang cukup lama, tetapi, dengan Swish animasi – animasi yang dibuat dalam Flash dapat dibuat dalam waktu yang sangat singkat dan mudah. Pada Swish ini pengguna hanya tinggal mencari jenis animasi yang di inginkan. Hal yang terpenting pada animasi Swish adalah tidak hanya bisa menghasilkan format animasi yang sama dengan Flash yaitu Shockwave Flash (.swf), tetapi juga bisa disimpan dalam format HTML, (.exe) file dan Film (.avi). Pada aplikasi ini Swish yang digunakan adalah Swish versi ke tiga yaitu dengan nama Swishmax. Pada Swish versi yang terbaru ini hasil akhir yang dihasilkan untuk dalam bentuk Flash dapat ditampilkan lebih baik. 8 Gambar 2.1 Area kerja Swishmax Area kerja yang terdapat pada Swish diantaranya yaitu : 1. Menu Menu merupakan sekumpulan perintah-perintah atau instruksi yang terletak pada paling atas Swish. 9 2. Toolbars Toolbars merupakan perintah yang akan menuntun kita langsung menuju perintah-perintah yang ada pada menu, dengan menampilkan icon – icon berupa gambaran kecil. 3. Tools Tools merupakan alat-alat serta perintah-perintah utama yang akan kita letakkan pada area kerja. Pada tools masih terdapat tool option dan view option yang merupakan tools tambahan dari tools yang sudah ada. 4. Panels Panels merupakan jendela yang akan membimbing dalam mengedit serta mengontrol objek yang akan kita buat. 5. Status Bar Status Bar terletak pada bagian paling bawah Swish. Status Bar membantu para pengguna dalam menggunakan perintah-perintah yang terdapat dalam swish. II.6. Struktur Navigasi Struktur navigasi adalah struktur atau alur dari suatu program. Ada empat macam bentuk dasar dari struktur navigasi yang biasa dilakukan dalam proses pembuatan aplikasi multimedia. Yaitu : ( Ariesto Hadi Sutopo, Multimedia Interaktif Dengan Flash, (Yogyakarta, Graha Ilmu 2003.) hal .37 ) 10 1. Linear navigation model Linear navigation model banyak digunakan oleh sebagian besar multimedia linier. Informasi diberikan secara sekuensial dimulai dari satu halaman. Beberapa desainer menggunakan satu halaman untuk masuk atau keluar dari aplikasi. Linear navigation model banyak digunakan dan berhasil dengan baik pada beberapa macam aplikasi seperti: • presentasi • aplikasi computer based – training • aplikasi yang memerlukan informasi berurutan Gambar 2.2 Struktur navigasi linear navigation model. 2. Hierarchical model Hierarchical model diadaptasi dari top – down design. Konsep navigasi ini dimulai dari satu node yan menjadi halaman utama atau halamanawal. Dari halaman tersebut dapat dibuat beberapa cabang ke halaman – halaman level 1. halaman tersebut adalah isi atau halaman penunjang dari sebuah halaman utama, dari tiap halaman level 1 dapat 11 juga dikembangkan menjadi beberapa cabang lagi (Lihat gambar 2.3). Hal ini seperti struktur organisasi dalam perusahaan . Hierarchical model baik bagi aplikasi untuk menemukan lokasi halaman dengan mudah. Untuk menggambarkan model tersebut dapat digunakan ilustrasi dengan tree. Level 1 Level 2 Gambar 2.3 Struktur navigasi hierarchical model. 3. Spoke and hub model Untuk membuat struktur hyperlink yang fleksibel, spoke and hub model dapat bekerja dengan baik. Hub dinyatakan deengan halaman utama yang mempunyai hubungan dengan setiap node. Setiap node dapat berhubungan kembali ke halaman utama. Pada model ini hanya terdapat dua macam link, yaitu dari halaman utama ke halaman tertentu, dan dari halaman tersebut kembali ke halaman utama. 12 Topik B Topik A Topik C Topik D Halaman utama Topik H Topik E Topik F Topik G Gambar. 2.4 struktur navigasi spoke hub model. 4. Full web model Full web model memberikan kemampuan hyperlink yang banyak. Full web model banyak digunakan untuk menyediakan user supaya dapat mengakses semua topik dengan sub topik dengan cepat. Namun 13 kelemahan dari model ini, yaitu dapat berakibat user kehilangan cara untuk dapat kembali ke topik sebelumnya. Halaman utama Topik C Topik A Topik B Topik D Topik E Topik G Topik F Sub topik G1 Gambar 2.5 Struktur navigasi full web model. Struktur yang akan digunakan pada aplikasi ini adalah struktur navigasi Hierarchical model Karena pada aplikasi ini terdapat halaman utama serta halaman pendukung yang merupakan percabangan dari halaman utama. 14 II.7. Desain Antarmuka Desain antarmuka biasa digunakan pada proses pembuatan aplikasi multimedia. Penulis memakai desain antarmuka karena dalam desain aplikasi multimedia ini dapat interaktif dengan menghadirkan suara serta animasi. Antarmuka adalah bagian dari program yang berhubungan langsung dengan pemakai. Desain antarmuka bertujuan agar program yang digunakan menarik. Desain antarmuka menggambarkan semua objek yang akan tampak pada layar monitor meliputi teks, gambar, letak tombol, latar belakang gambar, dan lain-lain. Mengenal Komponen Komputer Gambar 2.6 Contoh dari Desain Antarmuka.