BAB 2
advertisement

BAB II
LANDASAN TEORI
2.1 Penertian Aplikasi
Aplikasi adalah kumpulan dari intruksi (intruction) atau deklarasi
(deklarative) atau pernyataan (statement) yang disusun sedemikian rupa dan
diterapkan pada suatu aplikasi tertentu sehingga komputer dapat memproses input
data menjadi output.
2.2 Pengertian Planet
Planet adalah suatu himpumnan dari unsur-unsur yang saling berkaitan
sehingga membentuk suatu kesatuan yang utuh dan terpadu dalam tata surya yang
mengelilingi matahari.
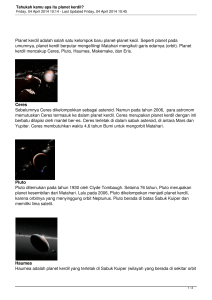
2.3 Penjelasan Mengenai Planet
Planet ditentukan oleh para ahli astronomi melalui serangkaian
pengamatan dan penelitian selama ribuan tahun. Planet yang telah ditemukan oleh
para ahli secara berturut-turut adalah Merkurius, Venus, Bumi, Mars, Jupiter,
Saturnus, Uranus, Neptunus, dan Pluto. Penemuan lebih muktahir menyebutkan
bahwa planet yang telah ditemukan hingga sekarang lebih dari jumlah tersebut.
Masing-masing planet memiliki jarak terhadap matahari yang berbeda. Selain itu,
masing-masing planet memiliki bentuk, kerapatan, kala revolusi, dan kala rotasi
yang berbeda satu sama lain.
2.3.1 Pengelompokan Planet
a. Berdasarkan Bumi sebagai batas, planet dikelompokkan menjadi dua, yaitu
planet inferior dan planet superior. Planet inferior adalah planet yang
kedudukan orbitnya berada di antara Bumi dan matahari, yaitu Merkurius dan
4
5
Venus. Planet superior adalah planet yang kedudukan orbitnya berada di luar
orbit Bumi mengelilingi matahari, yaitu Mars, Jupiter, Saturnus, Uranus,
Neptunus, dan Pluto.
b. Berdasarkan asteroid sebagai batas, planet dibagi menjadi dua, yaitu planet
dalam (inne planet) dan planet luar (outer planet). Planet dalam adalah
planet yang kedudukannya berada di antara orbit asteroid, yaitu Merkurius,
Venus, Bumi, dan Mars. Planet luar adalah planet yang kedudukannya berada
di luar orbit asteroid, yaitu Jupiter, Sartunus, Uranus, Neptunus, dan Pluto.
2.3.2 Bentuk Orbit Planet
Planet mengelilingi matahari pada orbitnya berbentuk elips. Dalam
mengelilingi matahari, pada waktu tertentu setiap planet akan berada pada
kedudukan sangat dekat dengan matahari disebut prihelium, dan berada
kedudukan terjauh disebut aphelium. Hal ini disebabkan orbit setiap planet
berbentuk elips dan matahari berada pada salah satu titik fokusnya.
Tabel 2.1. Data-Data Planet
Planet
Merkurius
Venus
Bumi
Jarak rata-rata
dari matahari
( x 106 km)
57,9
108,9
149,6
Periode
Revolusi
Periode
Rotasi
Jari-jari
(km)
Massa *
(Bumi = 1)
88 hari
224,7 hari
365,25 hari
59 hari
243 hari
23 jam
56 menit
4 sekon
24 jam
27 menit
23 sekon
9 jam
50 menit
30 sekon
10 jam
14 menit
11 jam
16 jam
6 hari
9 jam
2.430
6.052
0,055
0,815
6.378
1
3.397
0,108
71.397
317,9
60.268
25.559
25.269
95,2
14,6
17,2
1.120
0,002
Mars
227,9
687 hari
Jupiter
778,3
11,86 tahun
Saturnus
1.427
29,46 tahun
Uranus
Neptunus
Pluto
2.869,6
4.496,6
5.900
84,01 tahun
164,8 tahun
247,7 tahun
6
2.4 Pengenalan Multimedia
Pada
perkembangan
dunia
komputer,
multimedia
pertama
kali
diaplikasikan pada komputer yang di produksi oleh Apple Machintosh, sebuah
perusahaan komputer yang cukup terkenal. Seiring perjalanan waktu teknologi ini
kemudian diadopsi dan dikembangkan oleh Microsoft.
Dari segi bahasa multimedia tersusun atas 2 buah kata, yaitu multi dan
media. Multi berarti lebih dari satu, banyak atau beraneka ragam; sedangkan
media adalah wadah atau tempat atau sarana yang dapat dimanfaatkan untuk
keperluan tertentu. Sehingga penjabaran umum multimedia adalah suatu aplikasi
yang tersusun atas beberapa elemen pembentuk yang diproses dan disajikan dalam
wadah aplikasi secara linier ataupun interaktif. Pengertian interaktif disini ialah
aplikasi multimedia tersebut menuntun respon dari penggunanya hingga mereka
terlibat secara langsung dalam proses berlangsungnya aplikasi.
Elemen-elemen multimedia meliputi teks, gambar, suara, animasi, dan
sebagainya. Di dalam aplikasi, keseluruhan elemen tersebut disatukan hingga
membentuk satu kesatuan aplikasi yang harmonis.
2.4.1 Teks
Teks adalah elemen paling dasar dari seluruh program pengolah kata juga
aplikasi multimedia. Teks digunakan untuk menjabarkan atau menyampaikan
informasi tertentu. Teks tersusun dari beberapa symbol, abjad besar dan kecil,
serta angka.
2.4.2 Gambar
Merupakan sarana sekaligus elemen multimedia yang berguna untuk
mengungkapkan suatu informasi secara visual.
2.4.3 Suara
Suara adalah elemen paling unik yang tersedia diantara keseluruhan
elemen multimedia. Elemen ini menyempurnakan aplikasi multimedia dengan
7
kemampuan audionya. Bila elemen lain memberikan informasi kepada pengguna
dengan menggunakan indra penglihatan maka elemen suara akan memberikan
informasi dan memanjakan pengguna dengan menggunakan indra pendengaran.
2.5 Animasi
Animasi adalah urutan gambar atau image yang ditampilkan secara
berurutan sehingga akan menimbulkan kesan gambar tersebut bergerak, kesan
bergerak ini didapat akibat adanya peralihan dari satu gambar ke gambar lainnya
dalam satuan waktu yang disebut dengan frame per second (fps) dalam pengertian
ada beberapa jumlah frame yang berupa gambar atau image untuk satu detik
animasi. Dalam arti lain animasi adalah persepsi yang terjadi akibat perpindahan
frame dalam satu waktu.
Konsep Dasar Animasi :
1. Animasi Tradisional
Animasi sudah bukan merupakan barang baru, ketika dahulu animasi yang
menggunakan komputer belum ditemukan, para animator (pembuat animasi)
mengerjakan rangkaian gambar teranimasi yang masih dalam sistem pengerjaan
tradisional, yaitu dengan menggabungkan satu per satu tiap-tiap gambar buatan
tangan, padahal dalam satu buah rangkaian animasi terdiri dari banyak gambargambar
yang
berbeda, sehingga dibutuhkan waktu yang
lama dalam
pembuatannya.
2. Animasi komputer
Para pembuat animasi sekarang lebih memilih komputer sebagai
sarananya, karena dengan menggunakan komputer pengerjaan sebuah animasi
dapat dilakukan lebih cepat dan bagus dibandingkan dengan cara tradisional.
Dalam pembuatan animasi komputer ada teknik yang membuat animasi lebih
cepat dibuat, antara lain teknik keyframe, yaitu hanya dengan cara membuat frame
awal dan akhirnya saja, selanjutnya komputer dalam hal ini aplikasi program
8
(software) pembuat animasi yang akan membuat frame-frame di antaranya,
sehingga tercipta animasi yang lebih luas.
Tiga teknik pembuatan animasi pada flash :
1. Animasi Frame, yaitu animasi yang dibuat dengan mengubah objek pada
sebuah frame.
2. Animasi Bentuk, yaitu animasi yang dibuat dengan mengubah bentuk
suatu objek.
3. Animasi Gerak, yaitu animasi yang dibuat dengan memindahkan posisi
suatu objek.
2.6 Pengertian Frame Dan Frame Rate Per Second (fps)
Frame adalah suatu bagian kecil dari animasi yang menampung gambar
objek atau image yang dibuat yang dapat disunting atau diedit tiap gambarnya.
Dapat juga diilustrasikan sebagai potongan-potongan klise film dalam kamera.
Sedangkan frame rate per second atau lebih dikenal dengan fps adalah kecepatan
frame film atau animasi perdetiknya. Fps menentukan kecepatan sebuah film atau
animasi bergerak, bila nilai fps-nya kecil maka animasi akan terlihat seperti
bergerak pelan atau tersendat-sendat, dan sebaliknya jika bila nilai fsp-nya terlalu
besar, maka detail animasi akan terlihat kabur. Kecepatan frame sebesar 12 fps
biasanya memberikan hasil terbaik dalam web, quick time dan file film avi
umumnya memiliki kecepatan frame sebesar 12 fps, sedangkan standar kecepatan
film sebesar 14 fps.
2.7 Macromedia Flash 5.0
Macromedia Flash 5.0 atau dapat disingkat Flash 5 adalah aplikasi
perangkat lunak buatan Macromedia, yang dikhususkan untuk menciptakan
animasi dan atau dynamic content homepage (isi dari halaman web yang dinamis).
Dan merupakan Software yang dipakai oleh para professional web karena
kemampuannya mengagumkan dalam menampilkan multimedia, gabungan antara
grafik, animasi, suara, serta interaktivitas bagi pengguna internet.
9
Macromedia flash selain sebagai aplikasi pembuatan animasi yang berdiri
sendiri (stand-alone animation) juga digunakan sebagai aplikasi pembuatan
animasi berbasis web yang membuat hasil web menjadi interaktif.
2.7.1 Pengaktifan Macromedia Flash 5.0
Untuk mengaktifkan Macromedia Flash 5.0 ada beberapa cara, salah
satunya dengan menggunakan tombol Start. Seperti contoh penulis yaitu dengan
cara, klik menu Start lalu arahkan mouse ke menu My Programs, Macromedia
Flash 5, Flash 5 dan klik seperti pada gambar 2.1.
Gambar 2.1. Memulai Macromedia Flash 5.0
2.7.2 Pengenalan Lingkungan Macromedia Flash 5.0
Apabila program Macromedia Flash 5.0 telah diaktifkan maka jendela
utama akan muncul. Jendela utama ini terdiri dari komponen-komponen seperti
pada gambar 2.2.
10
Toolbox
Timeline
Panel
Stage
Gambar 2.2. Jendela Utama Macromedia Flash 5.0
2.7.3 Menu Bar
Menu Bar berisi perintah-perintah umum yang digunakan untuk
mengoperasikan Macromedia Flash 5.0. Untuk mengakases Menu Bar ini,
pemakai dapat mengklik langsung pada item Menu Bar yang bersangkutan.
Misalnya untuk mengaktifkan menu File, pemakai dapat mengklik pada bagian
kata File.
Selain itu pemakai dapat pula mengaktifkan menu ini dengan cara
menekan tombol Alt pada keyboard ditambah dengan huruf yang digaris bawahi
pada menu ini. Misalnya untuk mengaktifkan menu File, pemakai dapat menekan
tombol Alt ditambah huruf F.
Gambar 2.3. Menu Bar
11
2.7.4 Stage
Stage digunakan sebagai objek pembuatan animasi. Semua ide dasar
pembentukan animasi maupun dynamic content web dibuat pada bidang ini.
Untuk tahap selanjutnya ukuran stage dapat diubah-ubah sesuai dengan keperluan
pemakai.
Gambar 2.4. Stage
2.7.5 Toolbox
Toolbox merupakan perangkat utama untuk menggambar dalam Flash.
Toolbox terbagi dalam 4 bagian, yaitu : Tool, View, Color, dan Option. Tool selain
terdiri atas perangkat untuk menggambar dan untuk menuliskan teks, juga
terdapat perangkat untuk memilih objek yang nantinya akan dimodifikasi. View
menyediakan perangkat Hand yang digunakan untuk memindahkan stage dan
perangkat Zoom yang digunakan untuk memperbesar dan memperkecil gambar.
Colors menyediakan perangkat untuk mewarnai dan mengubah bentuk garis,
mewarnai isi objek dan teks. Bagian akhir Toolbox, yaitu Option memperlihatkan
seting-seting opsional untuk tool yang sedang aktif. Jika Toolbox tidak terlihat di
layar, anda bisa menampilkan dengan menggunakan menu Window > Tools.
12
Gambar 2.5. Toolbox
2.7.6 Timeline
Timeline digunakan sebagai pengatur waktu dan pembentukan frameframe animasi. Timeline terdiri atas tiga bagian utama, yaitu scene, layer, dan
frame. Timeline merupakan komponen yang bertugas membuat pergerakan dari
tiap-tiap item animasi, menggandakan animasi, membuat lapisan (layering)
animasi maupun pengaturan waktu animasi.
Jika animasi diumpamakan sebuah buku yang dibuka lembar per lembar,
maka timeline adalah buku tersebut, scene adalah bab-bab dalam suatu buku,
layer adalah halaman buku, dan frame adalah kecepatan tangan anda dalam
membuka lembaran-lembaran buku tersebut. Komponen ini bersama dengan
toolbox dan stage berperan penting dalam pembuatan animasi yang dibuat.
13
Gambar 2.6. Timeline
2.7.7 Komponen-Komponen Lainnya
Selain komponen-komponen yang sudah disebutkan diatas, terdapat pula
komponen-komponen bantu lainnya. Pada dasarnya komponen-komponen ini
akan terlihat berupa jendela (window) apabila pemakai sudah mengaktifkannya.
Komponen-komponen yang dimaksud adalah :
2.7.7.1 Panel Buka Tutup
Panel buka tutup merupakan fitur lama yang ada pada Macromedia Flash
4.0 dan diperbaharui pada Macromedia Flash 5.0. Dinamakan panel buka tutup
karena panel ini dikustomisasi untuk dibuka maupun ditutup dengan cara
mengklik mouse pada judul panelnya. Panel buka tutup pada umumnya digunakan
untuk mengkustomisasi semua pegaturan animasi seperti melihat, mengorganisasi
serta mengubah penampilan elemen-elemen animasi pada Macromedia Flash 5.0.
Panel buka tutup dikelompokkan menjadi 4 buah yaitu :
2.6.7.1.1 Panel Buka Tutup Grup Pertama
Panel ini terdiri dari jendela info, transform, stroke dan fill. Panel ini pada
umumnya untuk mengkustomisasi elemen animasi berupa objek grafik seperti
mengubah bentuk objek grafik, mengatur ketebalan garis dan mengatur objek
grafik seperti pada gambar 2.7.
14
Gambar 2.7. Panel Buka Tutup Grup Pertama
2.7.7.1.2 Panel Buka Tutup Grup Kedua
Panel ini terdiri dari jendela character, paragraph dan text options. Panel
ini pada umumnya digunakan untuk mengkustomisasi elemen animasi berupa
huruf atau kata atau kalimat yang diletakkan pada stage seperti pada gambar 2.8.
Gambar 2.8. Panel Buka Tutup Grup Kedua
2.7.7.1.3 Panel Buka Tutup Grup Ketiga
Panel ini terdiri dari jendela mixer dan swatches. Panel ini pada umumnya
digunakan untuk mengkustomisasi warna seperti pemilihan warna objek grafik
dan pencampuran warna objek grafik seperti pada gambar 2.9.
15
Gambar 2.9. Panel Buka Tutup Grup Ketiga
2.7.7.1.4 Panel Buka Tutup Grup Keempat
Panel ini terdiri dari jendela instance, effect, frame dan sound. Panel ini
pada umumnya digunakan untuk mengkustomisasi elemen animasi yang dibuat
seperti pengubahan objek grafik menjadi symbol, pengaturan frame dan
pengaturan efek pada animasi maupun pengaturan suara seperti pada gambar 2.10.
Gambar 2.10. Panel Buka Tutup Grup Keempat
2.7.7.2 Movie Explorer
Movie Explorer adalah fitur baru yang ada pada Macromedia Flash 5.0.
Fitur ini digunakan sebagai jendela pengatur animasi. Pemakai dapat melakukan
kustomisasi seperti mengubah nama elemen animasi atau menambahkan fitur
pemrograman pada elemen animasi melalui Movie Explorer. Pada keadaan
standar Macromedia Flash 5.0 tidak menampilkan fitur ini. Pemakai dapat
mengaktifkannya melalui menu Window > Movie Explorer seperti pada gambar
2.11.
16
Gambar 2.11. Movie Explorer
2.7.7.3 Symbol dan Instance
Symbol merupakan suatu elemen yang dapat digunakan berulang kali
dalam suatu movie. Symbol dapat berupa grafik atau gambar, movie clip, suara,
tombol dan teks. Symbol baru yang dibuat atau diimpor akan disimpan secara
otomatis didalam suatu Library. Symbol yang digunakan dan ditempatkan didalam
stage disebut instance.
Gambar 2.12. Symbol
Menggunakan symbol dalam movie akan banyak menghemat ukuran file.
Menyimpan beberapa instance sebuah symbol membutuhkan lebih sedikit ruang
penyimpanan daripada menyimpan banyak elemen secara lengkap untuk setiap
kali kemunculannya. Hal ini dimungkinkan karena flash hanya menyimpan
17
symbol satu kali dalam file. Symbol juga mempercepat proses dijalankannya
sebuah movie, karena sebuah symbol hanya di download satu kali ke dalam suatu
browser, karena itulah alangkah baiknya jika symbol digunakan untuk setiap
elemen yang tampil lebih dari sekali dalam sebuah movie.
2.7.7.4 Library
Library digunakan sebagai pustaka atau kumpulan elemen animasi seperti
objek grafik, suara siap pakai. Pemakai dapat mengambil objek yang siap pakai
ini atau menyimpan hasil animasi yang dibuat ke dalam library ini sebagai
pustaka. Pada pemakai tingkat lanjut, library sangat membantu terutama dalam
membuat item animasi yang berulang-ulang. Pada keadaan standar Macromedia
Flash 5.0 tidak menampilkan jendela ini. Pemakai dapat mengaktifkannya melalui
menu Window > Library seperti pada gambar 2.13.
Gambar 2.13. Library
2.7.8 Sintaks Dasar Pemrograman ActionScript
Sebelum melakukan penerapan pemrograman ActionScript, maka ada
beberapa sintaks pemrograman dasar yang perlu diketahui, antara lain:
18
a. Goto
Merupakan
pernyataan
percabangan
bahasa pemrograman
umum.
Penerapan sintaks ini sering dilakukan pada frame pada timeline. Sintaks goto
pada prakteknya sering dirangkai bersama pernyataan Play atau Stop. Apabila
Macromedia Flash 5.0 menemukan sintaks ini pada frame atau item animasi maka
kendali program akan melompat ke nomor frame yang ada pada sintaks.
Bentuk penulisan:
gotoand{Stop/Play} (target)
Merupakan pernyataan pilihan, bisa dipilih salah satu.
Target dapat berupa :
-
Number yaitu nomor frame yang dituju.
Contoh penerapan :
gotoAndStop (17); artinya program akan melompat ke frame 17 dan akan
berhenti.
gotoAndPlay (1); artinya program akan melompat ke frame 1 dan akan
berjalan.
-
Label yaitu apabila keyframe atau frame telah diberi nama melalui frame
Properties, maka target dapat dilakukan pada label dari suatu frame/keyframe.
Contoh penerapan :
gotoAndStop (mulai); artinya program akan melompat ke frame yang bernama
mulai dan akan berhenti.
gotoAndPlay (home); artinya program akan melompat ke frame yang berlabel
home dan akan berjalan.
b. Play
Sintaks ini adalah pernyataan umum, dimana animasi ini akan dijalankan
apabila menemukan sintaks ini.
Bentuk penulisan:
play();
19
c. Stop
Sintaks ini adalah pernyataan umum, dimana animasi ini akan dihentikan
apabila menemukan sintaks ini.
Bentuk penulisan:
Stop();
d. TellTarget
Sintaks ini sangat berguna untuk menggontrol navigasi. Bila sebuah
tombol memiliki sintaks tellTarget maka kita bisa memerintahkan kepada tombol
tersebut untuk memulai atau menghentikan sebuah movie dimanapun movie itu
berada.
Bentuk penulisan:
tellTarget (target) {
statement;
}
e. Stop All Sound
Sintaks ini dipakai pada animasi yang melibatkan suara. Apabila
menemukan sintaks ini maka semua item suara akan dihentikan.
Bentuk penulisan :
stopAllSounds ();
f. Mouse Event
Mouse event adalah salah satu event handler yang dimiliki Flash. Event
menandakan suatu kejadian yang terjadi, yang diberlakukan khususnya pada objek
tombol (button). Event handler tidak ada artinya jika tidak diikuti perintah
lainnya.
Bentuk penulisan :
on(mouseEvent) {
Statement;
20
}
Misalnya seperti pada contoh berikut ini :
on (press) {
gotoAndPlay (2);
}
Event on (press) menerangkan apa yang akan terjadi saat tombol dikenai
event tertentu, yaitu press, dimana user sedang menekan tombol kiri mouse.
Dalam contoh di atas memerintahkan untuk memainkan movie mulai frame 2.
2.8 Perancangan Tampilan
Sebelum menyatukan semua elemen-elemen yang digunakan dalam
multimedia diharuskan mendefinisikan objek-objek dan merancang tampilan layar
agar semua yang berada dalam suatu tampilan tidak menimbulkan kerancuan
informasi. Setiap tampilan harus dapat memberikan informasi yang bulat dan utuh
sehingga dapat tercapai tujuan pembuatan aplikasi multimedia.
2.8.1 Penjejakan (Navigasi)
Penjejakan termasuk struktur terpenting dalam pembuatan suatu aplikasi
multimedia dan gambarnya harus sudah ada pada tahap perancangan. Peta
penjejakan merupakan rancangan hubungan dan rantai kerja dari beberapa area
yang berbeda dan dapat membantu mengorganisaiskan seluruh elemen aplikasi
multimedia dengan pemberian perintah dan pesan. Peta penjejakan juga
memberikan kemudahan dalam menganalisa keinteraktifan seluruh objek dalam
aplikasi multimedia dan bagaimana pengaruh keinteraktifannya terhadap
pengguna.
Peta penjejakan memiliki ciri khas yang dapat membedakannya menurut
kebutuhan objek, kemudahan pemakaian, keinterktifannya dan kemudahan
membuatnya yang berpengaruh terhadap waktu pembuatan suatu aplikasi
multimedia. Ada empat macam bentuk dasar dari peta penjejakan yang biasa
digunakan dalam proses pembuatan aplikasi multimedia, yaitu :
21
2.8.1.1 Linier
Linier merupakan struktur yang hanya mempunyai satu rangkaian cerita
yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara
berurut menurut urutannya dan tidak diperbolehkan adanya percabangan.
Tampilan yang dapat ditampilkan adalah satu halaman sebelumnya atau satu
halaman sesudahnya.
Gambar 2.14. Navigasi linier
2.8.1.2 Hirarki
Struktur
hirarki
merupakan
suatu
struktur
yang
mengandalkan
percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan
pada menu pertama akan disebut sebagai Master Page, halaman utama ke satu.
Halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave
Page, halaman pendukung. Jika salah satu halaman pendukung diaktifkan, maka
tampilan tersebut akan bernama Master Page, halaman utama kedua. Pada
struktur penjejakan ini tidak diperkenankan adanya tampilan secara linear.
Gambar 2.15. Navigasi Hirarki
22
2.8.1.3 Non Linear
Pada struktur non linear diperkenankan membuat penjejakan bercabang.
Percabangan ini berbeda dengan percabangan pada struktur hirarki. Pada
percabangan non linear walaupun terdapat percabangan tetapi tiap-tiap tampilan
mempunyai kedudukan yang sama tidak ada pada master page dan slave page.
Gambar 2.16. Navigasi Non Linear
2.8.1.4 Campuran
Struktur penjejakan campuran merupakan gabungan dari ketiga struktur
sebelumnya. Struktur penjejakan ini banyak digunakan dalam pembuatan aplikasi
multimedia sebab dapat memberikan keinteraksian yang lebih tinggi.
Gambar 2.17. Navigasi Campuran
2.9 Swit 3D 2.0
Swift 3D 2.0 adalah sebuah software untuk membuat modelling dan
animasi objek dengan format swf. Pada Swift 3D 2.0 ini memudahkan untuk
23
pembuatan modelling yang berbentuk tiga dimensi baik itu berupa tulisan maupun
bentuk lingkaran, kotak, segitiga dan lain-lain.
Propertises Toolbar
Main Toolbar
Viewport
Animation Toolbar
Rotation Trackball
Lighting Trackball
Gallery Toolbar
Gambar 2.18. Swift 3D 2.0
Berikut penjelasan singkat dari menu shortcut swift 3D 2.0 :
a. Propertis Toolbar, digunakan untuk mengatur objek yang ada pada scene
seperti ukuran, warna, posisi dan lain sebagainya.
b. Main Toolbar, berisi bermacam-macam tombol yang memudahkan dalam
memasukkan objek, menciptakan image dan menanipulasi bagian lain dari
objek yang anda buat.
c. Viewport, window anda dalam membuat 3D yang akan dibuat.
d. Animation Toolbar, digunakan untuk membuat gambar anda menjadi
hidup.
24
e. Rotation Trackball, trackball ini mengontrol penempatan lokasi objek pada
scene anda.
f. Lighting Trackball, trackball ini mengontrol dalam meletakan penempatan
lokasi dan tipe dari pencahayaan atau cahaya yang menerangi scene anda.
g. Gallery Toolbar, sebuah kombinasi dari 2 tipe tools, material atau bahanbahan dan animasi-animasi.
2.10xz Ulead COOL 3D 2.0
Ulead COOL 3D 2.0 adalah sebuah software untuk membuat berbagi efek
tulisan tiga dimensi dengan format gif dan judul-judul animasi serta tajuk berita
dari sebuah dokumen, presentasi, laporan, video, multimedia, dan halaman web.
Pada Ulead COOL 3D 2.0 ini memudahkan kita untuk membuat berbagai jenis
efek tulisan tiga dimensi misalnya : bentuk tulisan hancur, berapi, bergelombang,
berputar-putar dan masih banyak lagi.
Standart Toolbar
Animation Toolbar
EasyPalette
Gambar 2.19. Ulead COOL 3D 2.0
25
Berikut penjelasan singkat dari menu shortcut Ulead COOL 3D 2.0 :
a. Standart Toolbar, berisikan perintah seperti File:Open, File:Save,
Edit:Undo dan Edit:Redo. Juga berisikan tools untuk mengubah bentuk huruf,
ukuran dan orientasi.
b. Animation Toolbar, membuat anda untuk menspesifikasikan kunci frame
didalam animasi.
c. EasyPalette, menyediakan sejumlah contoh dan mengontrol dari berbagai
efek yang dapat dibuat didalam aplikasi Ulead COOL 3D 2.0 dalam bentuk
thumbnail image.