Tugas Akhir
advertisement

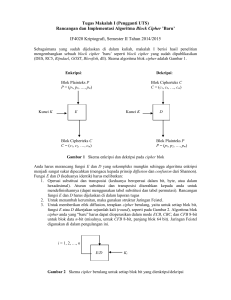
BAB II DASAR TEORI Bab kedua ini berisi penjelasan dasar teori dalam pelaksanaan tugas akhir ini. Dalam bab ini akan dibahas gambaran umum kriptografi berikut algoritma-algoritma kriptografi khususnya algoritma RC4. Selain itu, juga terdapat pembahasan tentang situs web berikut keamanannya. 2.1 Kriptografi 2.1.1 Definisi Kriptografi Kriptografi memiliki berbagai macam pengertian. Secara etimologis kata krptografi berasal dari bahasa Yunani yang terdiri atas dua kata yaitu κρύπτω (baca: kryptos) yang berarti tersembunyi dan γράφω (baca: graphein) yang berarti menulis. Pengertian kriptografi sendiri menurut istilah adalah sebagai berikut: 1. Kriptografi adalah ilmu sekaligus seni untuk menjaga kerahasiaan pesan dengan cara menyandikannya ke dalam bentuk yang tidak dapat dimengerti lagi maknanya[RIN06]. 2. Kriptografi adalah ilmu dan seni untuk menjaga keamanan pesan[SCH96]. Sistem kriptografi adalah sebuah sistem yang terdiri atas algoritma kriptografi yang berfungsi mengacak data plaintext dengan satu atau beberapa kunci yang berupa angka atau kata yang hanya diketahui oleh pihak pengirim dan penerima. Hasil akhir proses ini berupa ciphertext. Keamanan dari suatu sistem kriptografi terletak pada kerahasiaan kunci sedangkan algoritma kriptografi diasumsikan diketahui oleh umum. Sistem kriptografi yang kuat memiliki kemungkinan jangkauan kunci yang sangat besar sehingga sistem ini tidak mungkin dipecahkan dengan mencoba semua kemungkinan kunci secara brute force, sistem kriptografi yang kuat juga akan menciptakan ciphertext yang acak untuk semua standar statistik. Pesan adalah data atau informasi yang dapat dibaca dan dimengerti maknanya. Ada dua jenis pesan yaitu plaintext dan ciphertext. Plaintext adalah pesan yang dapat langsung dibaca dan dimengerti artinya sedangkan ciphertext adalah pesan yang telah disandikan II-1 sehingga tidak bermakna lagi. Ciphertext bertujuan agar pesan tidak dapat dibaca oleh pihak yang tidak berhak. Dalam kriptografi terdapat proses enkripsi yaitu proses menyandikan plaintext menjadi ciphertext yang disebut juga enciphering. Proses kebalikannya yaitu dekripsi adalah mengembalikan ciphertext menjadi plaintext semula atau dengan nama lain deciphering. Ilustrasi proses enkripsi dan dekripsi dapat dilihat pada Gambar II-1. Plaintext dienkripsi menggunakan kunci enkripsi menghasilkan ciphertext. Lalu ciphertext tersebut didekripsi menggunakan kunci dekripsi untuk menghasilkan plaintext seperti semula. Gambar II-1 Ilustrasi proses enkripsi dan dekripsi Secara matematis proses enkripsi dapat digambarkan sebagai: C = E(P) dan P = D(C), sehingga P = D(E(P)) dimana P = plaintext C = ciphertext E = fungsi enkripsi yang memetakan plaintext ke ciphertext D = fungsi dekripsi yang memetakan ciphertext ke plaintext 2.1.2 Layanan Kriptografi Layanan yang disediakan oleh kriptografi antara lain[RIN06]: 1. Kerahasiaan (confidentiality) Layanan yang digunakan untuk menjaga isi pesan dari siapapun yang tidak berhak untuk membacanya. II-2 2. Integritas data (data integrity) Layanan ini menjamin bahwa pesan masih asli/utuh atau belum pernah dimanipulasi selama pengiriman. 3. Otentikasi (authentication) Layanan untuk mengidentifikasi kebenaran pihak-pihak yang berkomunikasi (user authentication) dan untuk mengidentifikasi kebenaran sumber pesan (data origin authentication). 4. Nirpenyangkalan (non-repudiation) Layanan untuk mencegah entitas yang berkomunikasi melakukan penyangkalan, yaitu ketika pengirim pesan menyangkal telah melakukan pengiriman atau penerima menyangkal telah menerima pesan. 2.1.3 Algoritma Kriptografi Algoritma kriptografi adalah aturan untuk melakukan cipherisasi dan decipherisasi atau fungsi matematika yang digunakan untuk enkripsi dan dekripsi pesan[RIN06]. Algoritma kriptografi berkembang terus dan terbagi atas dua jenis yaitu algoritma kriptografi klasik dan algoritma kriptografi modern. Algoritma kriptografi klasik hanya menggunakan operasi sederhana untuk melakukan enkripsi terhadap ciphertext sehingga cukup mudah dipecahkan. Oleh karena itulah, algoritma ini sudah jarang digunakan saat ini. Akan tetapi, algoritma kriptografi klasik merupakan dasar dari algoritma kriptografi modern. Algoritma jenis ini terdiri dari dua tipe dilihat dari operasi dasar yang digunakan untuk melakukan enkripsi, yaitu: 1. Cipher substitusi Ciper substitusi pertama kali digunakan oleh kaisar Romawi, Julius Caesar untuk menyampaikan pesan kepada gubernurnya. menggunakan operasi penggantian atau penyulihan setiap karakter dengan karakter dalam susunan abjad. Misalnya tiap huruf diganti dengan huruf ketiga setelahnya dalam susunan abjad. Dalam algoritma ini, kunci yang digunakan adalah jumlah pergeseran huruf (K=3). Sehingga huruf A diganti dengan D, B dengan E, C dengan F dan seterusnya. Cipher substitusi sendiri terbagi menjadi 3, antara lain: a. Cipher abjad-tunggal (monoalphabetic cipher atau cipher substitusi sederhana-simple substitution cipher) dengan ciri-ciri sebagai berikut. II-3 i. Satu karakter dalam plaintext diganti dengan satu karakter yang bersesuaian sehingga fungsi enkripsi-dekripsinya satu ke satu ii. Jika plaintext terdiri dari huruf abjad, maka jumlah kemungkinan susunan huruf-huruf ciphertext yang dapat dibuat adalah sebanyak 26!. Sedangkan jika terdiri dari karakter ASCII maka kemungkinannya menjadi 256!. iii. Caesar cipher adalah kasus khusus dari cipher abjad tunggal di mana susunan huruf ciphertext diperoleh dengan menggeser huruf-huruf alfabet sejauh tiga karakter. iv. Jumlah kunci di dalam cipher abjad-tunggal sama dengan jumlah cara menyususn ke-26 huruf abjad tersebut, yaitu sebanyak 26! yang juga menyatakan jumlah kunci untuk menyusun huruf-huruf alfabet ke dalam tabel substitusi. b. Cipher substitusi homofonik (homophonic substitution cipher) yang memiliki penjelasan sebagai berikut. i. Seperti cipher abjad tunggal tetapi setiap karakter plaintext dapat dipetakan menjadi salah satu karakter ciphertext yang mungkin. ii. Fungsi enkripsi-dekripsi memetakan satu ke banyak. iii. Cipher substitusi homofonik pertama kali ditemukan pada tahun 1401 oleh wanita bangsawan Mantua. iv. Cipher substitusi homofonik lebih sulit dipecahkan daripada cipher abjad tunggal. c. Cipher abjad majemuk (polyabathetic substitution cipher) i. Merupakan cipher substitusi ganda yang melibatkan kunci berbeda. ii. Cipher abjad majemuk dibuat dari sejumlah cipher abjad tunggal, masingmasing dengan kunci yang berbeda. Kebanyakan cipher abjad majemuk adalah cipher subsitusi periodik yang didasarkan pada periode m. iii. Contoh cipher substitusi periodik adalah vigènere cipher yang ditemukan kriptologi Prancis, Blaise de Vigènere pada abad 16. 2. Cipher transposisi Pada cipher transposisi, isi dari ciphertext sama dengan plaintext tetapi memiliki urutan yang berubah. Dengan kata lain, algoritma ini melakukan transpose terhadap rangkaian karakter dalam teks. Nama lain untuk metode ini adalah permutasi, karena II-4 transpose setiap karakter dalam teks sama dengan mempermutasikan karakterkarakter tersebut. Sebagai contoh, untuk mengenksipsi kalimat SEKOLAH TEKNIK ELEKTRO DAN INFORMATIKA dengan pergeseran sebanyak 5 (k=5), plaintext ditulis secara horizontal dengan lebar kolom sama dengan 5 S E K O L A H T E K N I K E L E K T R O D A N I N F O R M A T I K A maka ciphertextnya dibaca vertikal menjadi SANEDFTEHIKAOIKTKTNRKOEERIMALKLONA Untuk melakukan dekripsi, kita membagi jumlah huruf dalam pesan dengan kunci. Dalam contoh di atas, jumlah huruf = 34 sehingga didapatkan 7 (34/5 dibulatkan ke atas). Proses dekripsi sama dengan enkripsi, yaitu menulis ciphertext menjadi barisbaris selebar 7 S A N E D F T E H I K A O I K T K T N R K O E E R I M A L K L O N A Dengan membacanya perkolom, diperoleh kembali pesan semula SEKOLAH TEKNIK ELEKTRO DAN INFORMATIKA Selain algoritma kriptografi klasik, dikenal juga algorimta kriptografi modern. Tidak seperti algoritma klasik yang menggunakan pemrosesan sederhana, algoritma modern menekankan pada kompleksitas sehingga sulit dipecahkan. Algoritma kriptografi modern umunya beroperasi dalam mode bit. Operasi dalam mode bit berarti semua data dan informasi (kunci, plaintext, dan ciphertext) dinyatakan dalam bit biner 1 dan 0. II-5 Saat ini sudah banyak algoritma kriptografi modern. Masing-masing algoritma memiliki kelebihan maupun kekurangan masing-masing. Tabel II-1 menunjukkan perbandingan kualitas algoritma enkripsi kunci simetri[TAN03]. Dalam tabel tersebut terlihat bahwa panjang kunci dinyatakan dalam satuan bit, sesuai karakteristik algoritma kriptografi modern. Salah satu di antaranya adalah RC4. Algoritma inilah yang akan digunakan dalam tugas akhir ini. Tabel II-1 Perbandingan kualitas algoritma enkripsi kunci simetri Cipher Pembuat Panjang Kunci Komentar Blowfish Bruce Schneier 1-448 bit Obsolete dan lambat DES IBM 56 bit Sekarang lemah IDEA Massey dan Xuejia 128 bit Bagus tapi dipatenkan RC4 Ronald Rivest 1-2048 bit Sangat cepat tetapi beberapa kunci lemah RC5 Ronald Rivest 128-256 bit Bagus tapi dipatenkan Rijndael Daemen dan Rijmen 128-256 bit Pilihan terbaik Serpent Andeson, Biham, Knudsen 128-256 bit Sangat kuat Triple DES IBM 168 bit Pilihan terbaik kedua Twofish Bruce Schneier 128-256 bit Sangat kuat, banyak dipakai 2.1.4 Algoritma Kriptografi RC4 Algoritma kriptografi Rivest Code 4 (RC4) merupakan salah satu algoritma kunci simetris dibuat oleh RSA Data Security Inc. (RSADSI) yang berbentuk stream cipher. Algoritma ini ditemukan pada tahun 1987 oleh Ronald Rivest dan menjadi simbol kenamaan RSA (dibentuk dari nama 3 penemunya Rivest, Shamir, Adleman). RC4 menggunakan panjang kunci dari 1 hingga 256 byte yang digunakan untuk menginisiasikan tabel sepanjang 256 byte. Tabel ini digunakan sebagai bilangan pseudo random yang nantinya akan dioperasikan dengan plaintext menggunakan XOR untuk menghasilkan ciphertext. Setiap elemen dalam tabel nantinya akan saling tukar minimal sekali. RC4 merupakan bagian dari cipher aliran, yaitu memproses satu unit atau input data setiap satuan waktu. Unit atau data pada umumnya sebuah byte atau bahkan bit. Dalam algoritma RC4, unit yang digunakan per satuan byte. Dengan cara ini enkripsi atau dekripsi II-6 dapat dilaksanakan pada panjang yang variabel. Algoritma tidak harus menunggu sejumlah input data, pesan atau informasi tertentu sebelum diproses, atau menambahkan byte tambahan untuk mengenkripsi. RC4 digunakan secara luas pada beberapa aplikasi dan umumnya dinyatakan sangat aman. Sampai saat ini diketahui tidak ada yang dapat memecahkan atau membongkarnya. Akan tetapi, versi 40-bit RC4 dapat dipecahkan secara brute force (mencoba semua kemungkinan kunci yang mungkin)[BUD98]. RC4 tidak dipatenkan oleh RSADSI tetapi tidak diperdagangkan secara bebas (trade secret). Algoritma RC4 menggunakan sebuah S-Box S0,S1,S2,…,S255 yang berisi permutasi dari bilangan 0 sampai 255 dimana permutasi merupakan fungsi dari kunci dengan panjang yang tidak tetap. Terdapat dua indeks yaitu i dan j yang diinisiasi dengan bilangan nol. Untuk menghasilkan random byte, langkah yang ditempuh adalah sebagai berikut: 1. i = (i + 1) mod 256 2. j = (j + Si) mod 256 3. swap Si dengan Sj 4. t = (Si + Sj) mod 256 5. K = St Byte K lalu di XOR dengan plaintext untuk menghasilkan ciphertext atau di XOR dengan ciphertext untuk menghasilkan plaintext. Enkripsi menggunakan algoritma RC4 jauh lebih cepat sekitar 10 kali dibandingkan dengan algoritma DES. Langkah-langkah untuk melakukan inisialisasi S-Box adalah sebagai berikut. Pertama, isi setiap elemen dari S-Box dengan nilai indeks masing-masing S0=0, S1=1, S2=2,…, S255 = 255. Kemudian, inisialisasi array lain (S-Box lain) misalkan K dengan panjang 256 elemen. Isi tiap elemen K dengan nilai elemen kunci secara berulang (misalkan kunci=481 maka K0=4, K1=8, K2=1, K3=4, K4=8 dan seterusnya). Isi indeks j dengan 0 lalu lakukan langkah berikut: for i=1 to 255 do j = (j + Si + Ki) mod 256 swap Si dengan Sj endfor Dari langkah di atas terlihat bahwa untuk mengisi salah satu S-Box, kunci yang digunakan untuk melakukan enkripsi dan dekripsi diulang untuk mengisi 256 byte tabel II-7 sehingga kemungkinan terjadinya tabel S-Box yang sama cukup tinggi. Oleh karena itu, kunci ‘aaa’ dan ‘aaaa’ akan menghasilkan permutasi yang sama. Untuk mengatasi hal ini, kebanyakan implementasi algoritma RC4 ini menggunakan nilai hash dari kunci yang digunakan. Selain itu, algoritma RC4 memiliki sedikit celah dikarenakan penggunaan algoritma XOR antara data dan bilangan acak semu sehingga penyerang bisa menentukan beberapa byte pesan awal dengan melakukan XOR terhadap dua set ciphertext. Hal ini bisa dilakukan apabila sebagian dari pesan awal diketahui. Namun, masalah ini bisa dipecahkan dengan menggunakan nilai awal berbeda setiap proses yang nantinya akan digunakan untuk menghasilkan bilangan acak semu. Meskipun memiliki beberapa kekurangan, algoritma RC4 juga bisa dipertinggi tingkat keamanannya dengan megnembangkan inisialisasi kunci baru yang bisa disebut strengthened key SK. Pada proses ini, kunci diekspansi sampai 260 byte (nantinya hanya 256 byte yang digunakan) menggunakan fungsi hash SHA-1. Berikut ini adalah contoh penggunaan algoritma RC4 untuk melakukan enkripsi dan dekripsi teks. Dalam contoh ini, proses hanya dilakukan sampai byte keempat untuk menyederhanakan. Plaintext P = 135 Ciphertext C = ? Kunci = 14 i = j = 0 Inisialisasi array kunci K = 1 4 1 4 Inisialisasi S-Box S = 0 1 2 3 Populasi S-Box: Iterasi 1 ( i = 0, j = 0 ) j = (j + S[i] + K[i]) mod 4 j = (0 + 0 + 1) mod 4 j = 1 tukar S[0] dengan S[1] sehingga S = 1 0 2 3 Iterasi 2 ( i = 1, j = 1 ) j = (j + S[i] + K[i]) mod 4 j = (1 + 0 + 4) mod 4 j = 1 tukar S[1] dengan S[1] sehingga S = 1 0 2 3 II-8 Iterasi 3 ( i = 2, j = 1 ) j = (j + S[i] + K[i]) mod 4 j = (1 + 2 + 1) mod 4 j = 0 tukar S[2] dengan S[0] sehingga S = 2 0 1 3 Iterasi 4 ( i = 3, j = 0 ) j = (j + S[i] + K[i]) mod 4 j = (0 + 3 + 4) mod 4 j = 3 tukar S[3] dengan S[3] sehingga S = 1 0 2 3 Proses enkripsi: 1□ 0□ 2□ 3 , i=0, j=0, count=0) Iterasi 1 ( S=□ i = (i + 1) mod 4 = (0 + 1) mod 4 i = 1, dan j = (j + S[i]) mod 4 j = (0 + 0) mod 4 j = 0 tukar S[1] dengan S[0] sehingga S = □ 0□ 1□ 2□ 3 t = (S[i] + S[j]) mod 4 = (0 + 1) mod 4 t = 1 C[count] = P[count] xor S[t] = 1 xor 1 C[0] = 0 Iterasi 2 ( S=□ 0□ 1□ 2□ 3 , i=1, j=0, count=1) i = (i + 1) mod 4 = (1 + 1) mod 4 i = 2, dan j = (j + S[i]) mod 4 j = (0 + 2) mod 4 j = 2 tukar S[2] dengan S[2] sehingga S = □ 0□ 1□ 2□ 3 t = (S[i] + S[j]) mod 4 = (2 + 2) mod 4 t = 0 C[count] = P[count] xor S[t] = 3 xor 0 C[0] = 3 Iterasi 3 ( S=□ 0□ 1□ 2□ 3 , i=2, j=2, count=2) i = (i + 1) mod 4 = (2 + 1) mod 4 i = 3, dan j = (j + S[i]) mod 4 j = (0 + 3) mod 4 j = 3 0□ 1□ 2□ 3 tukar S[3] dengan S[3] sehingga S = □ t = (S[i] + S[j]) mod 4 = (3 + 3) mod 4 II-9 t = 2 C[count] = P[count] xor S[t] = 5 xor 2 C[0] = 7 Hasil akhir ciphertext C = 037 2.2 WORLD WIDE WEB World Wide Web (WWW) adalah kerangka arsitektur untuk melakukan pengaksesan dokumen-dokumen yang tersebar pada jutaan mesin di seluruh internet. Dalam 10 tahun sejak pertama kali diperkenalkan, WWW telah berubah dari sebuah cara untuk menyebarkan data fisik berenergi tinggi menjadi aplikasi yang dikenal jutaan orang sebagai sebuah “The Internet”. Populasinya yang sangat banyak berakar pada fakta bahwa WWW memiliki antarmuka grafis yang memudahkan pemula untuk menggunakannya, dan juga menyediakan banyak sekali informasi yang sangat berguna dalam berbagai bidang, dari A sampai Z. WWW pertama kali diciptakan pada tahun 1989 di CERN, sebuah pusat riset nuklir Eropa. CERN memiliki beberapa dukungan dari banyak ahli sains dari berbagai negara di Eropa yang memiliki misi untuk melakukan riset terhadap partikel fisik. Pada tahun 1994, CERN dan M.I.T. menandatangani persetujuan untuk membentuk World Wide Web Consortium (W3C), yaitu sebuah organisasi yang bertujuan untuk mengembangkan Web lebih jauh, standardisasi protokol, dan mendorong operasi antar situs. 2.2.1 Gambaran Arsitektur Dari sudut pandang user, web terdiri dari sebuah koleksi dokumen atau web pages (halaman web) yang sangat luas. Setiap halaman bisa mengandung link ke halaman lain di manapun di dunia. User dapat mengikuti link tersebut dengan meng-kliknya yang akan membawa mereka ke halaman yang ditunjuknya. Proses ini dapat diulang-ulang. Ide agar halaman web saling menunjuk satu sama lain, disebut hypertext, dicetuskan oleh profesor Teknik Elektro M.I.T. Vannevar Bush tahun 1945, jauh sebelum internet ditemukan. Halaman web bisa dilihat dengan menggunakan sebuah program yang disebut browser, seperti Mozilla Firefox, Opera, Safari atau Internet Explorer. Sebuah browser mengambil halaman yang diminta, menginterpretasikan teks dan perintah format di dalamnya lalu menampilkannya dalam bentuk yang sesuai pada layar. Teks yang menunjuk halaman web lain (hyperlink), seringkali ditandai, bisa dengan garis bawah, warna yang berbeda atau II-10 keduanya. Untuk mengikuti link, user meletakkan penunjuk mouse ke area yang ditandai tersebut, yang menyebabkan penunjuk itu berubah dan meng-kliknya. Model dasar bagaimana cara kerja web digambarkan dalam Gambar II-2 Sebuah browser menampilkan halaman web dalam mesin klien. Ketika user meng-klik teks yang menunjuk ke halaman pada server abcd.com, browser mengikuti hyperlink dengan mengirimkan pesan ke server abcd.com meminta halamannya. Ketika halaman sampai di sisi klien, halaman tersebut ditampilkan. Jika halaman itu mengandung hyperlink ke halaman pada server xyz.com yang di-klik, browser lalu mengirim request halaman yang dimaksud ke mesin tersebut, dan begitu seterusnya. Gambar II-2 Skema dasar kerja situs web[TAN03] Pada sisi klien, bagian yang memegan peranan adalah browser. Secara garis besar, browser adalah program yang dapat menampilkan halaman web dan menangkap klik dari mouse kepada isi dari halaman ditampilkan. Ketika sebuah bagian dipilih, browser mengikuti hyperlink dan mengambil halaman yang dipilih tersebut. Jadi, hyperlink yang disertakan dalam halaman web membutuhkan cara untuk menamakan halaman lain dalam web. Halaman web dinamakan menggunakan sistem URL (Uniform Resource Locator). URL yang umum berbentuk http://www.abcd.com/index.html. Sebuah URL terdiri dari tiga bagian, nama protokol (http), nama Domain Name System (DNS) tempat halaman tersebut berada (www.abcd.com), dan biasanya nama file yang mengandung halamannya (index.html). Langkah-langkah yang dilakukan ketika sebuah link dipilih adalah sebagai berikut: 1. Browser menentukan URL II-11 2. Browser meminta DNS IP address dari server yang dituju 3. DNS menjawab dengan IP address yang dimaksud 4. Browser membuat koneksi TCP ke port 80 dari IP address yang diberikan 5. Browser lalu mengirimkan request untuk meminta file yang diinginkan (contoh index.html) 6. Server mengirim file index.html 7. Koneksi TCP dilepaskan 8. Browser menampilkan seluruh teks dalam index.html 9. Browser mengambil dan menampilkan seluruh gambar dalam file tersebut. Selain teks dan hypertext, halaman web juga bisa mengandung ikon, garis, peta, dan foto. Masing-masing bisa juga dijadikan link ke halaman lain. Meng-klik salah satu elemen ini memiliki efek yang sama dengan meng-klik teks. Selain HTML, sebuah halaman bisa terdiri dari dokumen PDF, ikon GIF, foto JPEG, lagu MP3, video MPEG, dan apapun dari ratusan tipe file lain. Karena halaman HTML bisa berhubungan dengan tipe-tipe tersebut, browser memiliki kesulitan ketika menghadapi halaman yang tidak dapat diterjemahkannya. Strategi yang digunakan untuk mengatasinya dengan melihat tipe MIME dari halaman tersebut. Halaman bertipe text/html dapat langsung ditampilkan sedangkan untuk yang lain, browser melihat tabel MIME untuk mengetahui bagaimana cara menerjemahkan tipe tersebut. Terdapat dua cara untuk melakukan hal di atas, yaitu menggunakan plug-in dan aplikasi pembantu. Perbedaan antara plug-in dengan aplikasi pembantu dapat dilihat pada Gambar II-3. Plug-in adalah modul berisi kode yang diambil oleh browser dari direktori khusus dan memasang ekstensinya. Karena berjalan di dalam browser, plug-in memiliki akses terhadap halaman yang sedang dibuka dan bisa mengubah tampilannya. Setelah plug-in selesai melakukan tugasnya, plug-in tersebut dihapus dari memory browser. Setiap browser memiliki sekumpulan prosedur yang harus diimplementasikan oleh seluruh plug-in. Sebagai tambahan, sebuah browser membuat kumpulan prosedurnya bisa diakses oleh plug-in. Cara lain adalah menggunakan aplikasi pembantu. Aplikasi pembantu adalah sebuah program lengkap, memiliki proses yang terpisah. Oleh karena itu, aplikasi ini tidak menyediakan antarmuka kepada browser dan tidak menggunakan layanan browser melainkan hanya menerima nama file, membukanya dan menampilkan isinya. Umumnya, aplikasi pembantu II-12 adalah program yang berada terpisah dari browser, seperti Adobe’s Acrobat Reader untuk menampilkan file PDF atau Microsoft Word. Gambar II-3 Plug-in dan aplikasi pembantu[TAN03] Seperti dijelaskan di atas, ketika browser mengirimkan suatu request atau perintah, server melakukan response yang bersesuaian. Secara umum, aksi-aksi yang dilakukan oleh server adalah sebagai berikut: 1. Mencari nama dari halaman web yang diminta 2. Mengotentikasi klien 3. Melakukan kontrol akses terhadap klien 4. Melakukan kontrol akses terhadap halaman web 5. Cek cache 6. Mengambil halaman yang diminta dari disk 7. Menentukan tipe MIME untuk disertakan dalam response 8. Menangani tambahan-tambahan 9. Mengembalikan response ke klien 10. Membuat entri di log server 2.2.2 Dokumen Web Statis Konsep dasar dari web adalah transfer halaman web dari server ke klien. Dalam bentuk paling sederhana, halaman web bersifat statis, yaitu hanya sebuah file yang disimpan dalam server yang menunggu untuk diambil. Dalam hal ini, sebuah video tetaplah halaman web statis karena merupakan sebuah file. Halaman web saat ini ditulis dalam bahasa yang disebut HTML (HypertextMarkup Language). HTML memungkinkan user menghasilkan halaman web yang mengandung teks, grafik, dan pointer ke halaman web lain. HTML mengandung perintah yang eksplisit untuk menampilkan sebuah format tertentu. Sebagai contoh, <b> berarti awal mode huruf tebal II-13 sedangkan </b> mengakhirinya. Keuntungan HTML dibandingkan dengan bahasa lain yang tidak eksplisit adalah browser menulisnya dengan straightforward. Dengan kata lain, browser hanya cukup mengerti perintah HTML. Sebuah halaman web terdiri dari head dan body, masing-masing diapit oleh tag <html> dan </html> meskipun beberapa browser bisa menerima tanpa kedua tag tersebut. Head sendiri diapit oleh tag <head> dan </head> sedangkan body oleh <body> dan </body>. Kata di dalam tag disebut directive. Sebagian besar tag HTML memiliki bentuk seperti ini, yaitu diawali dengan <sesuatu> dan diakhiri dengan </sesuatu>. Hampir seluruh browser memiliki menu VIEW SOURCE untuk menampilkan source halaman HTML yang sedang dibuka. Beberapa tag memilki parameter yang disebut attribute. Sebagai contoh, <img src=”myimage.jpg” alt=”gambarku”> adalah sebuag tag <img> dengan parameter src yang diatur sama dengan myimage.jpg. Untuk setiap tag standar HTML mendaftarkan parameter apa saja yang diperbolehkan, jika ada dan apa maknanya. HTML terus berkembang sejak pertama kali dikenalkan sebagai HTML versi 1.0. Versi terbaru adalah versi 5.0. 2.2.3 Dokumen Web Dinamis Pada awal perkembangannya, dokumen web menggunakan file statis seperti telah dijelaskan pada subbab sebelumnya. Namun, pada saat ini semakin banyak isi web yang bersifat dinamis, yaitu diciptakan sesuai permintaan. Penciptaan ini bisa dilakukan baik di sisi klien (client side scripting) maupun sisi server (server side scripting). Salah satu penggunaan server side scripting dibutuhkan untuk menangani masukan dari user. Sebagai contoh, dalam pengisian form, user menginput data pribadinya untuk disimpan dalam basis data di sisi server. Selain itu, server side scripting juga digunakan untuk menangani cookies dan session untuk menghasilkan halaman HTML sebagai response. Cara sederhana untuk menanganinya adalah menggunakan sistem yang dinamakan CGI (Common Gateway Interface), yaitu antarmuka standar yang memungkinkan server berkomunikasi dengan program lain. Beberapa bahasa pemrograman yang bisa membangun CGI antara lain Perl dan Python. II-14 Selain menggunakan CGI, server side scripting juga bisa dengan menyertakan potongan kode di dalam halaman HTML dan meminta server mengeksekusinya untuk menghasilkan halamannya. Salah satu bahasa pemrograman yang populer dalam hal ini adalah PHP (PHP: Hypertext Preprocessor). PHP di ditandai dengan tag adanya <?php ………. ?>. PHP lebih sederhana dan baik dalam menangani form dibandingkan CGI. Meskipun mudah untuk digunakan, PHP sebenarnya merupakan bahasa pemrograman yang mampu memberikan antarmuka antara web dengan basis data server dengan baik. Untuk lebih jelasnya, lihat [PHP08]. Selain kedua teknik di atas, pembuatan server side scripting juga bisa menggunakan JSP dan ASP. Kedua teknik ini serupa dengan PHP tetapi bahasa pemrograman yang digunakan berbeda. JSP menggunakan Java sedangkan ASP dengan Visual Basic versi Microsoft. Koleksi teknologi untuk menghasilkan isi halaman web secara dinamis disebut juga dynamic HTML. Keempat teknik yang telah dijelaskan sebelumnya mampu menangani masukan dari user dan akses ke basis data di sisi server dengan baik. Akan tetapi, keempatnya tidak mampu menangani kejadian-kejadian yang terjadi langsung di sisi klien, seperti gerakan mouse ataupun interaksi langsung dengan user. Oleh karena itulah diperlukan scripting di sisi klien. Sejak versi HTML 4.0, telah dibuat teknologi untuk melakukannya, yaitu dengan memasukkan tag <script>. Bahasa pemrograman yang paling populer untuk menangani client side scripting ini adalah JavaScript. JavaScript--tidak ada hubungan dengan Java—merupakan bahasa pemrograman yang high level karena bisa digunakan mendekati bahasa natural. Oleh sebab itu, JavaScript sangat ideal untuk digunakan sebagai pembangun halaman web yang interaktif. Akan tetapi, JavaScript tidak terstandardisasi secara global sehingga sulit untuk mengembangkan aplikasi menggunakan JavaScript yang bisa berjalan di seluruh platform. Baik JavaScript maupun bahasa pemrograman yang bersifat server side scripting seperti PHP memiliki kelebihan maupun kekurangan masing-masing. PHP digunakan ketika dibutuhkan akses ke basis data secara remote sedangkan JavaScript digunakan ketika interaksi dilakukan dengan user di sisi klien. Namun, tidak tertutup kemungkinan untuk mengembangkan halaman web yang mengandung keduanya. Perbedaan tahap eksekusi JavaScript dengan PHP sendiri dapat dilihat pada Gambar II-4. Pada gambar itu terlihat II-15 bahwa PHP membuthukan interaksi dengan server sedangkan JavaScript hanya berinteraksi dengan user. Gambar II-4 Perbedaan tahap eksekusi JavaScript dengan PHP[TAN03] Cara lain untuk membuat halaman web berinteraksi dengan user adalah menggunakan applet, yaitu program kecil yang ditulis dalam bahasa Java dan dijalankan dalam komputer virtual yang dinamakan JVM (Java Virtual Machine). Sebuah applet dapat disertakan dalam kode HTML menggunakan tag <applet> dan </applet>. Penggunaan applet seringkali disalahgunakan karena meski Java interpreter bisa mencegah dilakukannya hal-hal buruk, banyak bug dalam library Java I/O yang bisa dieksploitasi. Sebagai reaksi atas diperkenalkannya applet oleh SUN, Microsoft membuat sistem yang dinamakan ActiveX control, yaitu program yang di-compile ke dalam mesin Intel dan dieksekusi langsung di hardware. Kemampuan ini membuat ActiveX lebih cepat dan fleksibel dibanding applet karena mampu melakukan apapun yang bisa dilakukan oleh sebuah program. Secara keseluruhan, cara-cara untuk membuat dan menampilkan isi halaman web digambarkan pada Gambar II-5. Pada mesin server, dapat digunakan PHP, JSP, ASP, dan CGI script. Di sisi lain, pada sisi klien dapat digunakan web browser, aplikasi pembantu, plug-in dan lain-lain. Gambar II-5 Cara-cara membuat dan menampilkan isi halaman web[TAN03] II-16 2.2.4 Hypertext Transfer Protocol (HTTP) Untuk menyampaikan halaman web dari server ke klien digunakan protokol yang dinamakan HTTP. Protokol HTTP bersifat request-response, yaitu klien menyampaikan pesan request ke server dan server memberikan response yang sesuai. Request dan response dalam protokol ini disebut request chain dan response chain. Hubungan HTTP yang paling sederhana terdiri dari hubungan langsung antara user agent dengan server. Dalam HTTP, dikenal beberapa komponen yang dapat terlibat, yaitu klien, user agent, server, proxy, gateway, dan tunnel. Pada protokol HTTP, terdapat tiga jenis hubungan dengan perantara, yaitu proxy, gateway, dan tunnel. Proxy bertindak sebagai agen penerus, menerima request dalam bentuk URI (Uniform Resource Identifier) absolut, mengubah format request, dan mengirimkan request ke server yang dituju oleh URI. Gateway bertindak sebagai agen penerima dan menerjemahkan request ke protokol server yang dilayaninya. Tunnel bertindak sebagai titik relay antara dua hubungan HTTP tanpa mengubah request dan response HTTP. Tunnel dilakukan jika komunikasi perlu melalu perantara dan perantara tersebut tidak mengetahui isi dari pesan yang dikirim. Protokol HTTP pertama kali diperkenalkan sebagai HTTP/1.0. Akan tetapi, protokol ini memiliki kekurangan. Oleh karena itu, diperkenalkanlah HTTP/1.1. Perbedaan mendasar antara kedua versi ini adalah penggunaan hubungan persistent, yaitu HTTP/1.1 hanya membutuhkan satu koneksi TCP untuk meminta beberapa URI sedangkan HTTP/1.0 hanya satu URI untuk setiap koneksi TCP. Komunikasi protokol HTTP terdiri atas pesan request yang diberikan oleh user agent dan response yang diberikan oleh server. Setiap request dan response HTTP menggunakan format pesan generik seperti didefinisikan oleh RFC 822[RFC01]. Pesan HTTP terdiri atas baris mulai, header pesan, dan isi pesan beserta entity (opsional). Header pesan dan isi pesan dipisahkan oleh sebuah baris kosong, yaitu hanya berisi karakter CRLF. Baris mulai pada pesan request berisi pesan permintaan dari klien, sementara pada pesan reponse, baris ini berisi status response atas request yang diterima. Header pesan terdiri dari empat jenis, yaitu header pesan umum, header request, header response, dan header entity. Isi pesan HTTP digunakan untuk mengirimkan isi entity. Keberadaan isi pesan dalam pesan request ditandai dengan adanya header Content-Length. Dalam pesan response, II-17 keberadaan isi pesan ini tergantung atas kode status yang diberikan. Dalam sebuah pesan HTTP, header Content-Length dan Transfer-Encoding tidak boleh muncul bersama-sama. Kedua header ini menunjukkan hal yang berlawanan. Transfer-Encoding menunjukkan bahwa panjang isi pesan tidak diketahui sedangkan Transfer-Length menunjukkan panjang isi pesan dalam byte. Jika hal itu terjadi, header Transfer-Length diabaikan. Format baris mulai dari pesan request HTTP dimulai dengan metode request, diikuti oleh URI untuk request, versi protokol yang digunakan dan diakhiri oleh karakter CRLF. baris-request = Method SP Request-URI SP HTTP-version CRLF Method menunjukkan metode apa yang hendak dilakukan atas resource yang ditunjuk oleh Request-URI, seperti OPTIONS, GET, HEAD, POST, PUT, DELETE, dan TRACE. Untuk setiap pesan request, server harus memberikan kode jawaban untuk memberitahu apakah klien diperbolehkan mengakses menggunakan method yang diinginkan. Jika method tidak boleh digunakan, server harus menjawab dengan kode 405. Di antara metode-metode di atas, hanya metode GET dn HEAD yang harus diimplementasikan di semua server. Jika server tidak mengimplementasikan atau tidak mengenal metode yang diinginkan, server menjawab dengan kode 501. Untuk lebih jelas mengenai masing-masing metode, lihat [OWP01]. Request-URI menunjukkan resource yang hendak diakses melalui pesan request. Request-URI dapat berupa URI absolut, path absolut, atau tanda asteriks (‘*’). Request-URI tergantung pada request itu sendiri. Tanda asteriks berarti bahwa request tidak merujuk pada resource tertentu, melainkan pada server sedangkan Request-URI absolut diperlukan jika request dilakukan ke server proxy. Di sisi lain, request dalam bentuk path absolut digunakan untuk menentukan resource pada server atau gateway. Setelah baris-request, klien mengirimkan request header yang berisi informasi mengenai request atau mengenai klien itu sendiri ke server. Header-header itu adalah: Header-request = Accept | Accept-Charset | Accept-Encoding | Accept-Language | Authorization | From | Host | If-Modified-Since | If-Match | If-None-Match | If-Range | If-Unmodified-Since | Max-Forwards | Proxy-Authorization | Range | Referer | User-Agent Untuk lebih jelas mengenai makna dari masing-masing field header dapat dilihat pada [OWP01]. Berikut ini contoh request lengkap dari browser MS Internet Explorer 4.0: II-18 GET / HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/msword, application/vnd.ms-powerpoint, */* Accept-Language: en-us Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 4.0; Windows NT) Host: hathor.ncrg.net:8001 Connection: Keep-Alive Setelah memperoleh request, server harus memberikan response HTTP yang sesuai. Response tersebut terdiri dari baris status, header-header, dan isi pesan. Baris status berisi kode-kode status yang menyatakan status response atas request. Kode tersebut dari tiga digit dan penjelasan singkat status tersebut. Digit pertama menentukan jenis status dari response. Terdapat 5 jenis status, yaitu: 1. 1xx: Informational – request diterima, dan proses berlanjut 2. 2xx: Success – request diterima dan dimengerti 3. 3xx: Redirection – request membutuhkan tindakan lebih lanjut 4. 4xx: Client Error – request mengandung sintaks yang salah 5. 5xx: Server Error – server gagal melakukan tindakan sesuai request Header-response memiliki beberapa field seperti halnya baris-request[OWP01]. Format baris-status adalah sebagai berikut: Header-response = Age | Location | Proxy-Authenticate | Public | Retry-After | Server | Vary | Warning | WWW-Authenticate Setiap pesan HTTP baik request maupun response dapat menyertakan isi pesan atau entity tergantung dari apakah pesan tersebut memungkinkan untuk membawa entity. Entity HTTP terdiri dari header entity dan isi entity. Format header-entity adalah sebagai berikut: Header-entity = Allow | Content-base | Content-Encoding | Content-Language | Content-Length | Content-Location | Content-MD5 | Content-Range | Content-Type | Etag | Expires | Last-Modified | extension-header II-19 Keterangan masing-masing field dapat dilihat di [OWP01]. Contoh resopnse HTTP dengan entity adalah sebagai berikut: HTTP/1.0 200 OK Cache-Control: private Content-Type: text/html; charset=UTF-8 Content-Encoding: gzip Server: gws Content-Length: 77 Date: Fri, 11 Apr 2008 10:18:05 GMT Connection: keep-alive <html><head><title>This is test server</title></head><body>Test</body></html> II-20