Pembelajaran Aritmatika dengan Metode JANGKA Menggunakan
advertisement

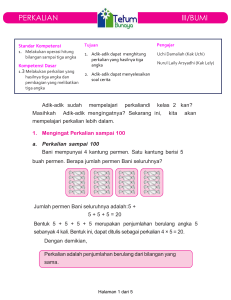
Pembelajaran Aritmatika dengan Metode JANGKA Menggunakan Jquery Titik Indrayati, Rengga Asmara, Ahmad Syauqi Ahsan Politeknik Elektronika Negeri Surabaya Kampus PENS-ITS, Keputih, Sukolilo, Surabaya. Email: [email protected] , [email protected], [email protected] Abstrak Matematika merupakan suatu mata pelajaran yang diajarkan pada setiap jenjang pendidikan di Indonesia mulai dari Sekolah Dasar (SD) sampai dengan Sekolah Menengah Atas (SMA). Tapi banyak yang menganggap berhitung itu sulit. Padahal berhitung bisa dilakukan dengan mudah, bahkan dengan cara yang menyenangkan. Metode JANGKA(Jemari Berhitung Angka) merupakan salah satu cara memudahkan berhitung dengan hanya menggunakan jari. Dengan rumus-rumus unik berdasarkan titian ingatan, metode JANGKA sangat memudahkan dalam perhitungan perkalian. Teknik perhitungan ini lebih ditekankan pada penyederhanaan atau bahkan penggabungan pemahaman dari beberapa sistem berhitung sejenis dengan mengenalkan penggunaan rumusrumus berbasis TITIAN INGATAN yang diintisarikan dari dua jenis perhitungan berbasis jemari yang telah ada sebelumnya. Pada penelitian dibuat sebuah aplikasi pembelajaran aritmatika dengan menggunakan metode JANGKA berbasis web, menggunakan animasi jQuery, dan disertai suara agar lebih menarik dan lebih mudah dipelajari terutama bagi anak-anak. Kata kunci : metode JANGKA, aritmatika, jQuery, jari 1. lebih mudah dipelajari. Pendahuluan Matematika merupakan suatu mata pelajaran yang diajarkan pada setiap jenjang pendidikan di Indonesia. Namun sampai saat ini masih banyak ditemukan kesulitankesulitan yang dialami dalam mempelajari matematika. Kini telah dikembangkan berbagai metode pembelajaran untuk mengatasi kesulitan-kesulitan dalam belajar matematika, terutama dalam hal berhitung. Sebagai contoh setelah berkembang teknik berhitung dengan hanya menggunakan sepuluh jari yang dikenal dengan nama hand system dan teknik berikutnya, yaitu jarimatika di tengah masyarakat Indonesia, kini hadir sebuah teknik berhitung menggunakan jari dengan pendekatan berbeda. Teknik ini terinspirasi oleh para pendahulunya, tetapi terdapat satu prinsip yang sangat lain dengan metode-metode sebelumnya. Metode tersebut adalah metode JANGKA(Jemari Berhitung Angka). Teknik perhitungan ini lebih ditekankan pada penyederhanaan atau bahkan penggabungan pemahaman dari beberapa sistem berhitung sejenis dengan mengenalkan penggunaan rumus-rumus berbasis TITIAN INGATAN yang diintisarikan dari dua jenis perhitungan berbasis jemari yang telah ada sebelumnya. Pada penelitian ini dibuat sebuah aplikasi yang mengembangkan metode JANGKA dengan berbasis web dan animasi jQuery agar dan lebih menarik untuk 2. Related Works Penelitian ini terinspirasi oleh hasil karya dari Asep Budy Mulia yang telah menciptakan metode JANGKA dalam bukunya yang berjudul Cepat Berhitung dengan Jari Metode JANGKA. Untuk mempermudah dan mengenalkan metode JANGKA ke masyarakat, maka pada penelitian ini mengimplementasikan metode tersebut dalam bentuk web dengan jquery. 3. Teori Penunjang 3.1 Metode JANGKA Rumah yang kokoh pasti berdiri di atas pondasi yang juga kokoh. Analogi di atas menggambarkan tentang dasar teknik JANGKA. Yang dipelajari dalam metode JANGKA adalah operasi perkalian, yang dibagi seperti tabel di bawah ini : Tabel 1. Tabel Operasi Metode JANGKA Operasi PEDAS ke-1 : Perkalian 610 PEDAS ke-2 : Perkalian 11- 1 Rumus PEDAS PTPT SAKALIAN (P+P)+(SxS) SERTA PTPT SABUK SABU 100+ (P + P) + 15 (S1 x S2) : Perkalian 610 dengan 21-25 PEKAT KE – 4 : Perkalian 610 dengan 26-30 PEKAT KE – 5 : Perkalian 610 dengan 31-35 PEKAT KE – 6 : Perkalian 11-15 dengan 1620 PEKAT KE – 7 : Perkalian 11-15 dengan 2125 PEKAT KE – 8 : Perkalian 11-15 dengan 2630 PEKAT KE – 9 : Perkalian 11-15 dengan 3135 PEKAT KE – 10 : Perkalian 1115 dengan 36-40 PEKAT KE – 11 : Perkalian 1620 dengan 21-25 PEKAT KE – 12 : Perkalian 1620 dengan 26-30 PEKAT KE – 13 : Perkalian 1620 dengan 31-35 PEKAT KE – 14 : Perkalian 1620 dengan 36-40 PEKAT KE – 15 : Perkalian 1620 dengan 41-45 PELAN PELAN KE – 1 : Perkalian 16-20 PELAN KE – 2 : Perkalian 21-25 PELAN KE – 3 : Perkalian 26-30 PELAN KE – 4 : Perkalian 31-35 PELAN KE – 5 : Perkalian 36-40 DUARTA PTPT KARPET 200 + (P + P) + (P + P) + (S x S) PARTA 2 PTPT SABUK SABU 400 + 2 x (P + P) + (S1 x S2) NARATA 2 PTPT KARPET 600 + 2 x (P + P) + (P + P) + (S x S) 900 + 3 x (P + P) + (S1 x S2) SERIDUTA 3 PTPT KARPET 1.200 + 3 x (P + P) + (P + P) + (S x S) PELAN KE – 6 : Perkalian 41-45 PELAN KE – 7 : Perkalian 46-50 PELAN KE – 8 : Perkalian 51-55 PELAN KE – 9 : Perkalian 56-60 SENAMRATA 4 PTPT SABUK SABU 1.600 +4x (P + P) + (S1 x S2) 2.000 + 4 x (P + P) + (P + P) + (S x S) 2.500 + 5 x (P + P) + (S1 x S2) TIRTA 5 PTPT KARPET 3.000 + 5 x (P + P) + (P + P) + (S x S) PELAN KE – 10 : Perkalian 6165 PELAN KE – 11 : Perkalian 6670 PELAN KE – 12 : Perkalian 7175 PELAN KE – 13 : Perkalian 7680 TIRNARATA 6 PTPT SABUK SABU 1.600 +6x (P + P) + (S1 x S2) PARDURATA 6 PTPT KARPET 4.200 + 6 x (P + P) + (P + P) + (S x S) PASERATA 7 PTPT SABUK SABU 4.900 + 7 x (P + P) + (S1 x S2) PEKAT KE – 1 : Perkalian 610 dengan 11-15 PEKAT KE – 2 : Perkalian 610 dengan 16-20 PEKAT KE – 3 MAKARITA KARPET BILARATA 3 PTPT SABUK SABU DURIBUTA 4 PTPT KARPET DURIMATA 5 PTPT SABUK SABU MARINARATA 7 PTPT KARPET 5.600 + 7 x (P + P) + (P + P) + (S x S) PEKAT 5x + (P + P) + (S x S) SEKARITA KARPET 10x + (P + P) + (S x S) MALAKARITA 15x + (P + P) + 2 KARPET (S x S) DULUKARITA KARPET 20x + (P + P) + (S x S) DULIKARITA KARPET 25x + (P + P) + (S x S) SEKARITA MAKANANTA KARPET 10x + 5y + (P + P) + (S x S) MALAKARITA MAKANANTA KARPET 15x + 5y + (P + P) + (S x S) DULUKARITA MAKANANTA KARPET 20x + 5y + (P + P) + (S x S) DULIKARITA MAKANANTA KARPET 25x + 5y + (P + P) + (S x S) GALUHKARITA MAKANANTA KARPET 30x + 5y + (P + P) + (S x S) MALAKARITA SEKANANTA KARPET 15x + 10y + (P + P) + (S x S) DULUKARITA SEKANANTA KARPET 20x + 10y + (P + P) + (S x S) DULIKARITA SEKANANTA KARPET 25x + 10y + (P + P) + (S x S) GALUHKARITA SEKANANTA KARPET 30x + 10y + (P + P) + (S x S) GALIKARITA SEKANANTA KARPET 35x + 10y + (P + P) + (S x S) 3.2 Jquery jQuery adalah javascript library, jQuery mempunyai semboyan “write less, do more”. jQuery dirancang untuk memperingkas kode-kode javascript. JQuery adalah javascript library yang cepat dan ringan untuk menangani dokumen HTML, menangani event, membuat animasi dan interaksi ajax. JQuery dirancang untuk mengubah cara anda menulis javascript.Sebelum anda memulai mempelajari jQuery, anda harus mempunyai pengetahuan dasar mengenai HTML, CSS dan Javascript. Gambar 1. Desain Umum Sistem 3.3 HTML5 HTML 5 merupakan standarisasi untuk HTML, XHTML dan HTML DOM (Document Object Model) untuk waktu yang akan datang dimana sedang dalam proses pengembangan. Secara umum fitur-fitur baru pada HTML 5 berbasis pada HTML, CSS, DOM dan Javascript atau dapat dikatakan HTML 5 adalah perpaduan antara keempat elemen tersebut. Hingga saat ini, browser yang mendukung sebagian besar fitur HTML 5 adalah Opera 10+, Mozilla 4 beta, dan GoogleChrome. Dari desain sistem tersebut, maka terlihat bahwa pada aplikasi ini berisi tentang tutorial dan game pembelajaran aritmatika dengan metode JANGKA yang menggunakan suara dan gambar. Aplikasi ini dibuat dalam bentuk web sehingga dapat diakses dengan mudah oleh pemakainya. Dalam perancangan dan pembuatan rancangan pembelajaran aritmatika tersebut terdapat beberapa elemen pembangun utama, antara lain: a. Menu Home, yaitu hanya berisi tampilan awal dari metode JANGKA. b. Menu PEDAS (Perkalian Dasar), yaitu operasi metode JANGKA untuk perkalian antara 6-15 c. Menu PELAN (Perkalian Puluhan), yaitu operasi metode JANGKA untuk perkalian antara 16-80 d. Menu PEKAT (Perkalian Bertingkat), yaitu operasi metode JANGKA yang merupakan gabungan dari PEDAS dan PELAN e. Menu Tebakan, yang berbentuk sebuah game untuk mengasah kemampuan anak dalam memahami metode JANGKA 3.4 Flash Animasi flash secara cepat berkembang menjadi suatu teknologi pilihan untuk membuat animasi-animasi yang dinamis dan interaktif, seperti pembuatan game, presentasi, dan lain-lain. Selain itu juga digunakan untuk pembuatan multimedia, seperti pembuatan animasi untuk mempecantik halaman web. Dengan kata lain, Macromedia Flash adalah tool yang paling populer saat ini dalam bidang pembuatan animasi. Istilah – istilah umum yang terdapat pada flash : a. Movie Clip Movie Clip adalah gabungan suatu animasi dengan animasi atau object yang lain. b. Actions Script Action Script adalah suatu perintah yang diletakkan pada suatu frame atau object sehinga frame atau object tersebut akan menjadi lebih interaktif. Dalam rancangan sistem ini juga terdapat aliran proses secara keseluruhan dari aplikasi penelitian ini, seperti yang ada pada gambar 2. 4. Perancangan Sistem 4.1. Perencanaan Sistem Pada penelitian mengenai pembuatan aplikasi pembelajaran aritmatika dengan Metode JANGKA, desain sistem yang digunakan terlihat seperti gambar 1 berikut: Gambar 2. Aliran proses secara keseluruhan 3 User bisa memilih menu yang ada pada aplikasi web, jika user sudah membuka aplikasi web tersebut. Ada lima menu yang bisa dipilih oleh user, yaitu menu Home, Pedas, Pelan, Pekat, dan Menu Tebakan. Untuk Menu Pedas, Pelan, dan Pekat user dapat memilih dua menu lagi, yaitu Menu Belajar dan Bermain. Menu Belajar berisi tentang tutorial pembelajaran dari metode JANGKA, sedangkan menu Bermain berisi contoh-contoh soal dari pembelajaran tersebut. Untuk menu Tebakan, user bisa memilih terlebih dahulu level yang ada. source code jquery jenis slider yang digunakan adalah sebagai berikut : 4.2. Pembuatan Aplikasi Gambar 4 Source code jquery slider pada Menu Home Pada potongan source code tersebut, dapat dilihat bahwa ada pemanggilan class dan id pada CSS style, yaitu id intro, class tool, class details, dan class demos. Untuk lebih jelasnya style pada id dan class di atas, maka berikut ada potongan source code CSS stylenya : Tahap pembuatan aplikasi ini dapat digolongkan menjadi beberapa tahap. Tahapantahapan tersebut terdiri dari pembuatan file untuk masing-masing menu. Masing-masing menu kebanyakan memiliki cara pengerjaan yang hampir sama. 4.2.1. Menu HOME Pada menu HOME berisi tentang tampilan awal dari aplikasi web Pembelajaran Aritmatika dengan Metode JANGKA. Tampilan web ini langsung menggunakan library jQuery agar lebih menarik. Gambar 3 adalah gambar tampilan menu HOME. Gambar 5 id intro .tool { float:left; width:1000px; height:400px; background-repeat:no-repeat; background-position:0 -40px; Gambar 3 Menu HOME } Source code di atas adalah CSS style dari class tool. Menu Home adalah menu awal saat web di load, berisi pilihan-pilihan menu yang ada pada website pembelajaran aritmatika ini, yaitu menu “Pedas”, “Pelan”, “Pekat”, dan “Tebakan”. Dan apabila menu-menu tersebut di klik akan ada dua pilihan button, yaitu “Belajar” dan “Bermain”. Kecuali untuk menu Tebakan, terdiri dari button pilihan level tebakan. Terdiri dari tiga level, dan apabila di klik akan menuju tebakan pada level yang dimaksud. Saat menu “Belajar”, “Bermain”, atau pilihan LEVEL di klik, otomatis website akan meload ke halaman web yang dimaksud. Halaman Home menggunakan jQuery jenis slider, agar lebih mudah menggeser-geser ke menu-menu lain yang diinginkan. Potongan .details { background-color:#fff; color:#666; float:left; font-size:20px; margin:270px 0 0 0;/*margin tulisan bawah*/ padding:10px 60px; width:537px;/*ukuran panjang tulisan bawah*/ } Source code di atas adalah CSS style dari class details. 4 c. Perkalian antara 26-30 d. Perkalian antara 31-35 e. Perkalian antara 36-40 f. Perkalian antara 41-45 g. Perkalian antara 46-50 h. Perkalian antara 51-55 i. Perkalian antara 56-60 j. Perkalian antara 61-65 k. Perkalian antara 66-70 l. Perkalian antara 71-75 m. Perkalian antara 76-80 .demos { background-color:#fff; background-color:rgba(255, 255, 255, 0.8); border-left:1px solid #ddd; float:right; min-height:365px; padding:0 25px; width:272px; } Source code di atas adalah CSS style dari class demos. Tampilan awal dari menu PELAN dapat dilihat pada gambar 8. 4.2.2. PEDAS(Perkalian Dasar) Perkalian Dasar merupakan operasi perkalian yang terbagi dari 2 operasi yaitu: a. Perkalian antara 6-10 b. Perkalian antara 11-15. Berikut adalah gambar 6 yang merupakan tampilan awal dari menu PEDAS. Gambar 8 Menu PELAN Untuk mengetahui lebih detail apa saja yang bisa dilakukan user pada menu PELAN, maka terdapat flowchart menu PELAN, seperti yang terlihat pada gambar di bawah ini : Gambar 6. Menu PEDAS Untuk mengetahui lebih detail apa saja yang bisa dilakukan user pada menu PEDAS, maka terdapat flowchart menu PEDAS, seperti yang terlihat pada gambar di bawah ini : Gambar 9 Flowchart Menu PELAN 4.2.4. PEKAT(Perkalian Bertingkat) Perkalian Bertingkat merupakan operasi perkalian gabungan dari operasi PEDAS dan PELAN. Gambar 10 adalah tampilan awal dari menu PEKAT. Gambar 7 Flowchart Menu PEDAS 4.2.3. PELAN(Perkalian Puluhan) Perkalian Puluhan merupakan operasi perkalian yang terbagi dari 13 operasi yaitu: a. Perkalian antara 16-20 b. Perkalian antara 21-25 5 Gambar 10 Menu PEKAT Untuk mengetahui lebih detail apa saja yang bisa dilakukan user pada menu PEKAT, maka terdapat flowchart menu PEKAT, seperti yang terlihat pada gambar di bawah ini : Gambar 13 Aliran proses Menu Tebakan 4.2.6. Pembuatan Web Aplikasi yang dibuat adalah berbasis web dengan animasi jquery. Jadi setelah semua file selesai dibuat, maka langkah selanjutnya adalah upload semua file ke server student.eepis-its.edu melalui coreFTP. Buka browser kemudian ketikkan https://student.eepis-its.edu/~thitieq . Maka tampilan yang muncul pertama kali adalah index.html.. Gambar 11 Flowchart Menu PEKAT 4.2.5. Tebakan Menu tebakan ini berisi tentang game quiz yang berfungsi untuk menambah pemahaman anak dalam pembelajaran metode JANGKA. Tampilan awal dari menu Tebakan ada pada gambar 12. Gambar 14 index.html 5. Hasil dan Analisa Gambar 15 Halaman Utama Gambar 12 Tampilan Awal Menu Tebakan Berikut adalah pengujian sistem di atas : Secara garis besar aliran proses dari menu tebakan adalah seperti terlihat pada gambar 13. 6 tabel cheklist dari Tabel 2. Tabel Pengujian Keterangan Berhasil 7. Daftar Pustaka Gagal [1] Mulia, Asep Budy. 2008. Cepat Berhitung dengan Jari (Metode JANGKA). Depok: Penerbit Raih Asa Sukses. [2] Septiana, Rizki. 2010. Rancang Bangun Modul Pembelajaran Jarimagic. Politeknik Elektronika Negeri Surabaya. [3] Kurniawan, Heru Adi, Ana Yuniastri. 2009. Pengajaran Metode Jarimatika sebagai Alternatif dalam Pembelajaran Matematika Bab Penjumlahan dan Pengurangan untuk Siswa Kelas 2 SDN Bolon. Fakultas Keguruan dan Ilmu Pendidikan Universitas Sebelas Maret Surakarta. [4] http://jqueryfordesigners.com/ diakses April 2011. [5] http://www.jquery.com diakses April 2011. [6] Pramono, Andi. 2004. Berkreasi Animasi dengan Macromedia Flash MX Profesional 2004. Yogyakarta: Penerbit ANDI. [7] Lubbers, Peter, Brian Albers, Frank Salim. 2010. Pro HTML5 Programming. New York. Menu HOME Menu PEDAS Menu PELAN Menu PEKAT Menu Tebakan Pengujian lain dilakukan dengan menyebarkan kuisioner kepada 34 responden yang terdiri dari siswa-siswi SD. Tabel 3. Hasil Kuisioner No 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 13. 14. 15. Poling Tidak menarik Kurang menarik Menarik Sangat menarik Sulit dipahami Cukup mudah dipahami Mudah dipahami Sangat mudah dipahami Senang mempelajari Kurang senang Tidak senang Tidak bermanfaat Bermanfaat Sangat bermanfaat Jumlah Prosentase 3 8.8% 2 5.9% 25 73.5% 4 11.8% 2 5.9% 5 14.7% 23 67.6% 4 11.8% 26 76.5% 4 11.8% 4 11.8% 4 11.8% 26 76.5% 4 11.8% Gambar 16 Grafik hasil Quisioner 6. Kesimpulan Dari hasil pengujian dan analisa, maka dapat diambil beberapa kesimpulan sebagai berikut: a. Pada aplikasi yang telah diuji diperoleh hasil sesuai yang diharapkan, yaitu aplikasi web yang menerangkan tentang pembelajaran aritmatika dengan Metode JANGKA. b. Pembelajaran yag dibuat berbentuk aplikasi web yang langsung bisa diload di browser. c. Quisioner yang telah didapat dari 34 responden menunjukkan bahwa modul ajar ini 73.5% menarik, 67.6% mudah dipahami, 76.5% user senang mempelajari, dan 76.5% bermanfaat. 7