BAB 4 RANCANGAN SISTEM E-LEARNING MUSEUM SERANGGA
advertisement

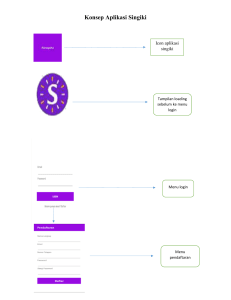
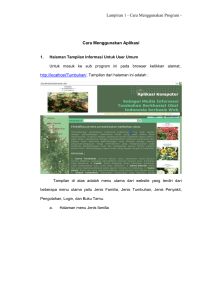
BAB 4 RANCANGAN SISTEM E-LEARNING MUSEUM SERANGGA DAN TAMAN KUPU TMII 4.1 Rancangan Komponen E-Learning Berdasarkan hasil penelitian yang dilakukan di Museum Serangga Dan Taman Kupu TMII yang berlokasi di jakarta timur. Penulis merumuskan komponenkomponen apa saja yang dipakai untuk membangun sistem e-learningpada museum tersebut. Jenis e-learning yang dipakai adalah social learning. Social learning merupakan jenis e-learning dimana learner dapat saling berinteraksi dan bertukar informasi tentang apa saja yang dipelajari dalam e-learning tersebut.Rancangan tersebut nantinya difokuskan kepada pembelajaran mengenai serangga yang ada di Indonesia yang meliputi jenis-jenis serangga, video serangga dan keterangan secara tertulis pada setiap serangga dan menampilkan gambar, penulis juga memberikan pembelajaran terhadap peranan-peranan serangga yang juga menggunakan media video, keterangan secara tertulis dan gambar. Menyediakan forum diskusi untuk sharing dengan pengunjungyang sudah mendaftar menjadi member di websiteelearning Museum Serangga Dan Taman Kupu TMII. serta menyediakan private message untuk member yang ingin menanyakan informasi lebih lanjut pada admin yang disebut fitur konsultasi. Rancangan Sistem e-learning yang akan diterapkan pada Museum Serangga Dan Taman Kupu TMII adalah sebagai berikut. 4.1.1 Absorb Activity Aktivitas absorb yang akan diterapkan pada website e-learning ini berupa penjelasan dengan menggunakan keterangan secara tertulis dan menyisipkanvideo tentang materi serangga yang terkait. 4.1.1.1 Presentation Presentation ini merupakan bagian dari tipe-tipe absorb. Presentation ini dianggap sangat cocok untuk diterapkan pada website e-learning Museum Serangga Dan Taman Kupu TMII. Dalam presentation ini biasanya digunakan untuk menjelaskan pembelajaran serangga. Dengan berupa text maupun video. 4.1.1.1.1 Slide Show Slide show merupakan bagian dari tipe-tipe presentation. Slide show dianggap cocok untuk diterapkan pada website e-learning Museum Serangga Dan Taman Kupu TMII. Karena manusia pada umumnya lebih gampang menyerap pelajaran dengan melihat gambar-gambar dan text yang berisi dan disertakan video nya. Slide show ini berguna untuk menjelaskan materi-materi tentang serangga yang diberikan untuk pembelajaran. 4.1.2 Do Activities Do activities yang diterapkan pada websitee-learning Museum Serangga Dan Taman Kupu TMII ini adalah dengan memberi soal-soal latihan yang nantinya member yang sudah mendaftar akan mendapatkan score dari hasil yang mereka kerjakan. Memberi soal-soal latihan pada member dianggap sangat cocok untuk website E-learning ini karena member dapat mengingat kembali apa yang mereka pelajari sebelumnya. Dan menjadi evaluasi bagi member juga. 4.1.2.1 Game and Simulations Game and simulations merupakan bagian dari do activies. Karena game and simulations sangat cocok untuk memenuhi kebutuhan point-point diatas. 4.1.3 Connect Activities Connect activities yang diterapkan pada website e-learning Museum Serangga Dan Taman Kupu TMII ini digunakan untuk menyalurkan pikiran sesama member dengan kata lain member bisa melakukan tanya jawab atau sharing seputar serangga yang diaplikasikan dalam bentuk forum diskusi. 4.1.3.1 Quistioning Activities Quistioning activities ini merupakan bagian dari tipe-tipe connect activities. Quistioning activities sangat cocok untuk diterapkan pada museum serangga dan taman kupu TMII. Karena quistioning activities ini para memberbisa melakukan tanya jawab atau saling berinteraksi untuk mempelajari serangga. Para memberjuga bisa melakukan private message dengan admin. Para member juga bisa melakukan diskusi melalui forum diskusi yang disediakan. Dan para pengunjung bisa membuat forum diskusi seputar serangga. 4.1.4 Predictable Learning Cycle predictable learning cycle adalah sebuah siklus pembelajaran yang memungkinkan pembelajaran lebih terprediksi dan membiarkan learner lebih berkonsentrasi pada studi yang sedang mereka jalankan daripada terus – menerus belajar untuk menguasai jenis pembelajaran terbaru. Berikut merupakan serangkaian materi pembelajaran Museum Serangga dan Taman Kupu TMII yang akan diberikan dan dikemas dalam 6 pembahasan: Pembahasan 1 Pembahasan 2 Pembahasan 3 Pembahasan 4 Pembahasan 5 Wabah Penanggulangan serangga wabah Pembahasan 6 (absorb activities) Presentation Class Meeting Pengenalan Jenis-jenis Serangga Serangga Peranan Serangga di alam Pemanfaatan serangga bagi manusia Mempelajari Activities pengetahuan dasar mengenai serangga Mempelajari Jenis-jenis Serangga Mempelajari Peranan serangga di alam Mempelajari Mempelajari wabah penanggulangan serangga wabah Mempelajari pemanfaatan serangga bagi manusia (Individual) (Group) Discussion Drill and Practice Assignments Mengerjakan Mengerjakan kuis secara kuis secara online online mengenai mengenai pengenalan jenis-jenis serangga serangga Mengumpul Mengumpul kan informasi kan informasi dan pendapat dan pendapat dari Learner murid Learner lainnya melalui lainnya melalui forum forum Mengerjakan kuis secara online mengenai Peranan serangga di alam Mengerjakan kuis secara online mengenai wabah serangga Mengerjakan kuis secara onlinemengenai penanggulangan wabah serangga Mengerjakan kuis secara onlinemengenai pemanfaatan serangga bagi manusia Mengumpul Mengumpul Mengumpul kan Mengumpul kan informasi kan informasi informasi dan kan informasi dan pendapat dan pendapat pendapat Learner dan pendapat Learner lainnya Learner lainnya lainnya melalui Learner lainnya melalui forum melalui forum forum melalui forum Website Website penyedia penyedia gambar dan teori gambar dan tambahan teori tambahan Cari: Cari: Wabah penanggulangan Serangga wabah serangga Resources Web sites and searches Website penyedia gambar dan teori tambahan Cari: Pengenalan Serangga Website penyedia gambar dan teori tambahan Cari: JenisJenis Serangga Ensiklopedia Buku umum umum pengenalan mengenai serangga Serangga di Other Indonesia Website penyedia gambar dan teori tambahan Cari: Peranan Serangga di alam Ensiklopedia Ensiklopedia umum umum mengenai mengenai Ensiklopedia Peranan Wabah umum mengenai Serangga penyakit penanggulangan terhadap serangga serta Wabah serangga ekosistem dan kasus-kasus kehidupan yang terjadi Tabel 4. 1 Predictable Learning Cycle Website penyedia gambar dan teori tambahan Cari: pemanfaatan serangga Buku umum pemanfaatan serangga bagi manusia dalam dunia bisnis 4.1.5 Hirarki Website Hirarki website e-learning ini berguna untuk menentukan hak akses dari user yang menggunakan website e-learning ini.Adapun user yang menggunakan website ini dibagi menjadi 3 user, yang pertama adalah pengunjung, yang kedua adalah member dan yang ketiga adalah admin. 1. Pengunjung Gambar 4. 1 Hirarki WebSite Pengunjung 2. Member Gambar 4. 2 Hirarki WebSite Member 3. Admin Gambar 4. 3 Hirarki WebSite Admin 4.2 Sistem E-learning yang diusulkan Website e-learning Museum Seranggadan Taman Kupu TMII iniakandiaksesoleh pengunjung,member dan admin. 4.2.1 System Definition 4.2.1.1 Bagian Admin Pertama-tama admin harus login dahulusebagai admin. Setelahitu admin bisa me-manage materiserangga di website e-learningMuseum Seranggadan Taman Kupu TMII.Admin juga mengecek konsultasi dari member.Admin juga memanage games. Admin jugabisa memanage quiz serangga.Admin beritatentangserangga.Admin jugabisa jugabiasme-manage me-manageevent tentangserangga.Admin jugabisa me-manage banner tentangserangga. Admin jugaakanmelakukanpengecekanpada thread member. Jikaada thread yang member out of topic. Admin akan menghapus thread tersebut. Gambar 4. 4 Activity Diagram Untuk Admin 4.2.1.2 Bagian pengunjung Pengunjung yang belum terdaftar bisa mengakses halaman-halaman tertentu di websitee-learningMuseum Serangga dan Taman Kupu TMII.Pengunjung bisa melihat berita, melihat event, melihat about us dan melihat forum.Untuk melihat forum, pengunjung hanya bisa melihat saja. Tidak bisa membuat forum dan me-reply forum member lain. Pengunjung bisa mendaftarkan diri sebagai member dengan cara mengisi form pendaftaran member. Setelah menjadi member. Pengunjung bisa melakukan sign-in untuk mengakses lebih jauh website museum serangga dan taman kupu TMII. Gambar 4. 5 Activity diagram untuk Pengunjung 4.2.1.3 Bagian member Di website ini.Member mempunyai semua hak akses yang dimiliki pengunjung dan beberapa hak akses tertentu, yang tidak dimiliki pengunjung. Diantaranyadi halaman materi member bisa membaca materi yang telah disediakan, men-download materi, mengerjakan games yang berupa flash dan mengerjakan quiz. Setelah member mengerjakan quiz, nilai quiz akan terpampang di halaman quiz. Dan di halaman forum, member juga bisa membuat forum yang berhubungan dengan serangga, member bisa mengedit forum yang telah dibuat, bisa me-reply forum dari member lain juga.Di halaman profil member juga bisa mengedit profil dan ubah password serta melakukan private message terhadap admin yang dinamakan konsultasi Gambar 4. 6 Activity diagram untuk Member 4.2.2 System Requirement 4.2.2.1 event table Event table dibawah ini berfungsi sebagai penjelasan sistemelearningMuseum Serangga dan Taman Kupu TMII. Kegiatan apa yang dilakukan(event), pemicu user melakukan kegiatan tersebut(trigger), siapa yang melakukannya(source), usecase nya, apa yang dihasilkan(respone) dan ditujukan kemana(destination). EVENT TRIGGER SOURCE Admin Me- Admin Admin manage quiz mengakses USECASE Me-manage RESPONSE DESTINATION Quiz Member Materi Member Berita Pengunjung dan quiz halaman quiz Admin Me- Adanya manage materi materi serangga Admin Me-manage materi yang telah dibuat Admin Me- Update berita manage berita terbaru Admin Me- Admin Me-manage berita Admin manage event Me-manage member Event event Admin Me- Admin manage membuka thread halaman Admin Pengunjung dan member Me-manage Tampilan thread Thread Me-manage Tampilan banner Banner Member thread untuk di-manage Admin me- Admin manage membuka banner halaman banner untuk di-manage Admin - Admin me- Adanya reply konsultasi konsultasi yang masuk Admin Me-reply Reply konsultasi konsultasi Me-manage Games Member Mendaftar Username dan - Member dari member Admin Me- Admin manage mengakses games halaman Admin games games Pengunjung Data melakukan pengunjung menjadi password pendaftaran belum member untuk login menjadi terdapat member baru didalam Melakukan Tampilan sign-in notifikasi Pengunjung system Pengunjung Pengunjung melakukann memiliki sign-in username dan Pengunjung - login password untuk sign-in Melihat event Mengakses yang tersedia halaman event Melihat berita Mengakses terbaru halaman berita Member Profil yang mengedit ingin profile diupdate Member Adanya melakukan pertanyaan konsultasi yang ingin diajukan kepada admin Pengunjung Melihat event Tampilan - event Member Pengunjung Melihat berita Tampilan - berita Member Member Member Mengedit Tampilan profile page profile Melakukan Tampilan konsultasi konsultasi - - Member Adanya Member mengerjakan halaman games games pada Mengerjakan - - - - games webs Member Adanya melihat thread thread terbaru Member Melihat thread Member - ingin Member mengerjakan soal yang tersedia mengetahui Member Mengerjakan Hasil quiz quiz sejauh mana pemahaman tentang serangga Member Adanya melihat Member Melihat Materi materi yang materi serangga materi terdapat serangga yang dapat serangga dalam web - di-download Tabel 4. 2 Event Table 4.2.2.2 Usage 4.2.2.2.1 Usecase Diagram Usecase diagram menggambarkan interaksi antara user dengan system pada websitee-learning Museum Serangga dan Taman Kupu TMII. Gambar 4. 7 Usecase Diagram 4.2.2.2.2 Usecase 4.2.2.2.2.1 Usecase fully description Usecase fully Description menjelaskan deskripsi mengenai usecase diagram yang telah dibuat mulai dari actor, triggering event, kondisi sistem serta alur event yang terjadi pada system. 1. Me-manage quiz Use Case Name: Me-manage quiz Scenario: Create, Update, Delete Quiz Triggering Event: Admin web mengakses halaman quiz pada page Admin web untuk melakukan updatequiz Brief Description: Admin memasuki (login) halaman admin web pada website ,admin mengakses halaman quiz , membuat soal quiz, serta menghapus soal quiz Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (login) ke dalam website admin web Adanya halaman materi pada admin web Postconditions: - Flow events Actors 1. 2. 3. System Admin memasuki halaman website 2.1 Menampilkan halaman (log in) quiz Admin memilih menu quiz 3.1 Menampilkan semua soal Admin membuat soal dan jawaban quiz dan jawaban quiz 4. Admin submitquiz 4.1 Tampilkan soal quiz terbaru 5. Admin memilih soal setelah dihapus quiz yang akan dihapus 6. Admin memilih tombol deletequiz Exception condition: - Tabel 4. 3 Usecase Fully Description Memanage Quiz 2. Me-manage Materi Use Case Name: Me-manage Materi Scenario: Upload, Download, Delete Materi Triggering Event: Admin web mengakses halaman materi pada page Admin web untuk melakukan update materi Brief Description: Admin memasuki (login) halaman admin web pada website ,admin mengakses halaman course , Admin menambahkan materi dalam bentuk artikel , video, jurnal . Admin dapat menghapus materi Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (login) ke dalam website admin web Adanya halaman course pada admin web Postconditions - Flow events Actors 1. System Admin memilih halaman website (log in) 2. Admin memilih halaman materi 3. 2.1 Menampilkan halaman materi Admin mengupload 3.1 Menampilkan file dan mengupdate explorer materi (artikel, video, 4. 5. jurnal) 4.1 Menyimpan file dalam Admin memilih database tombol save 5.1 Menampilkan tombol Admin memilih file download yang akan didownload (artikel, video, jurnal) 6. Admin memilih tombol download 7. Admin dapat mendelete materi 8. Admin memilih tombol delete Exception condition: - Tabel 4. 4 Usecase Fully Description Memanage Materi 3. Me-manage berita Use Case Name: Me-manage berita Scenario: Create, Update, Delete Berita Triggering Event: Admin web mengakses halaman berita pada page Admin web untuk melakukan update berita Brief Description: Admin memasuki (login) halaman admin web pada website ,admin mengakses halaman berita, membuat berita, serta menghapus berita Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (login) ke dalam websiteadmin web Adanya halaman berita pada admin web Postconditions - Flow events Actors 1. System Admin memasuki halaman website (log in) Admin memilih menu 2.1 Menampilkan halaman berita berita 3. Admin membuat berita 3.1 Menampilkan text editor 4. Admin klik save 4.1 Menyimpan berita pada 5. Admin memilih berita database yang akan dihapus 5.1 Menampilkan berita Admin memilih tombol 6.1 Menghapus berita delete 6.2 Meng-update database 2. 6. Exception condition: - Tabel 4. 5 Usecase Fully Description Memanage Berita 4. Me-manageEvent Use Case Name: Me-manageEvent Scenario: Create, Update, Delete Event Triggering Event: Admin web mengakses halaman Event pada page Admin web untuk melakukan updateEvent Brief Description: Admin memasuki (log in) halaman admin web pada website ,admin mengakses halaman Event, membuat Event, serta menghapus Event Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (log in) ke dalam website admin web Adanya halaman Event pada admin web Postconditions - Flow events Actors 1. System Admin memasuki halaman website (log in) 2. 3. 4. 5. 6. Admin memilih menu 2.1 Menampilkan halaman Event Event Admin membuat Event 3.1 Menampilkan text editor terbaru 4.1 Menyimpan Event pada Admin klik tombol database save 5.1 Menampilkan Event Admin memilih Event 6.1 Menghapus Event yang akan dihapus 6.2 Meng-updatedatabase Admin memilih tombol delete Exception condition: Tabel 4. 6 Usecase Fully Description Memanage Event 5. Me-manageThread Use Case Name: Me-manageThread Scenario: Create, DeleteThreadposting forum Triggering Event: Admin web mengakses halaman forum pada page Admin web untuk melakukan update forum diskusi Brief Description: Admin masuk (log in) halaman admin web pada website ,admin mengakses halaman forum , membuat posting, serta menghapus postingthread pada forum Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah masuk (log in) ke dalam halaman web Adanya halaman forum Adanya data postingthread sebelumnya Postconditions - Flow events Actors 1. System Admin memasuki halaman website (log in) 2. Admin memilih menu 2.1 Menampilkan halaman forum forum Admin klik tombol 4.1 Menampilkan text editor createthread 5.1 Menyimpan data 4. Admin klik tombol save postingthread baru kedalam 5. Admin klik tombol database reply thread 6.1 Menampilkan text editor 6. Admin klik tombol save 7.1 Menyimpan data 7. Admin memilih forum postingthread baru kedalam posting yang akan database dihapus 9.1 Menghapus posting 3. 8. Admin memilih tombol delete Exception condition: Tabel 4. 7 Usecase Fully Description Memanage Thread 6. Me-manageBanner Use Case Name: Me-manage Banner Scenario: Create, Update, Delete Banner Triggering Event: Admin web mengakses halaman home pada page Admin web untuk melakukan update banner Brief Description: Admin masuk (log in) halaman admin web pada website ,admin mengakses halaman terdapat banner, men-gupdate banner, serta menghapus banner Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (log in) ke dalam website admin web Adanya halaman Banner pada admin web Postconditions - Flow events Actors 1. System Admin memasuki halaman website (log in) 2. 3. Admin memilih menu 2.1 Menampilkan halaman Banner Banner Admin mengupload 4.1 Banner baru ter-update Banner baru 6.1 Banner telah terdelete 4. Admin klik tombol save 5. Admin memilih Banneryang akan dihapus 6. Admin memilih tombol delete Exception condition: Tabel 4. 8 Usecase Fully Description Memanage Banner 7. Me-reply Konsultasi Use Case Name: Me-reply konsultasi Scenario: View konsultasi, Create konsultasi Triggering Event: Admin web mengakses halaman reply konsultasi pada page Admin web melakukan reply konsultasi Brief Description: Admin memasuki (login) halaman admin web pada website ,admin mengakses halaman konsultasi , melihat konsultasi, serta mereplykonsultasi Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (login) ke dalam website admin web Adanya konsultasi dari member yang masuk pada page konsultasi admin Postconditions: - Flow events Actors 1. 2. 3. 4. Exception condition: System Admin memasuki halaman website 2.1 Menampilkan halaman (log in) konsultasi Admin memilih menu konsultasi 3.1 Menampilkan semua Admin melihat konsultasi yang masuk dari konsultasi dari member member Admin me-reply 4.1 Tampilkan konsultasi yang konsultasi sudah di - Tabel 4. 9 Usecase Fully Description Mereply Konsultasi 8. Me-manage games Use Case Name: Me-manage games Scenario: Create, Update, Delete Games Triggering Event: Admin web mengakses halaman games pada page Admin web untuk melakukan create, update, delete games Brief Description: Admin memasuki (login) halaman admin web pada website ,admin mengakses halaman games , membuat games, meng-updategames, men-deletegames Actors Admin Related Use Case: - Stakeholders: - Precondition: Admin sudah memasuki (login) ke dalam website admin web Adanya halaman games pada admin web Postconditions: - Flow events Actors 1. 2. System Admin memasuki halaman website 2.1 Menampilkan halaman (log in) games Admin memilih menu games 3.1 Menampilkan semua 3. Admin membuat games games yang ada 4. Admin memilih 4.1 Tampilkan soal quiz terbaru gamesyang akan setelah dihapus dihapus Exception condition: - Tabel 4. 10 Usecase Fully Description Memanage Games 9. Mendaftar Menjadi Member Use Case Name: Mendaftar Menjadi Member Scenario: - Triggering Event: Pengunjung belum memiliki user account untuk login kedalam web e-learning Brief Description: Pengunjung mengisi data diri beserta username dan password ke dalam form yang sudah disediakan . Actors Pengunjung Related Use Case: - Stakeholders: Pengunjung : menginput data pada form yang disediakan Precondition: Harus ada calon user baru, data diri belum ada , username belum ada, password belum ada Postconditions Username dan password telah terbuat Flow events Actors System 1. Pengunjung memilih menu sign up 2. Pengunjung mengisi 1.1 Menampilkan form pendaftaran member baru data diri, username, 2.1 Menampilkan data user password baru 3. Pengunjung 3.1 Data user baru disimpan menyimpan data user baru Exception condition: Tabel 4. 11 Usecase Fully Description Mendaftar Menjadi Member 10. Melakukan Sign in Use Case Name: Melakukan Sign in Scenario: - Triggering Event: Pengunjung mempunyai username dan password Brief Description: Pengunjung membuka halaman homeweb e-learning , melakukan Sign in Actors Pengunjung Related Use Case: - Stakeholders: Pengunjung: Melakukan Sign in Precondition: Harus ada username dan password Postconditions Berhasil melakukan Sign in Flow events Actors System 1. Pengunjung 1.1 Menampilkan membuka halaman home pengunjung 2. Pengunjung halaman home 2.1 Menampilkan halaman Sign in memasukan 2.2 Melakukan validasi username dan username dan password password Exception condition: Jika username dan password yang dimasukan tidak sama maka sign in yang dilakukan gagal Tabel 4. 12 Usecase Fully Description Melakukan Sign in 11. Melihat Event Use Case Name: Melihat Event Scenario: - Triggering Event: Pengunjung dan member ingin melihat event terkini yang ada dalam web Brief Description: Pengunjung dan member membuka halaman web elearning , memilih menu event Actors Pengunjung, Member Related Use Case: - Stakeholders: Pengunjung dan Member : Melihat Event Precondition: Harus ada pengunjung dan member, data event harus ada Postconditions Event di tampilkan Flow events Actors System 1. Pengunjung dan member memilih 1.1 Menampilkan event yang ada menu event 2. Pengunjung dan member membaca event yang ditampilkan Exception condition: Tabel 4. 13 Usecase Fully Description Melihat Event 12. Melihat Berita Use Case Name: Melihat Berita Scenario: - Triggering Event: Pengunjung ingin melihat berita terkini yang ada dalam web Brief Description: Pengunjung membuka halaman webe-learning , memilih menu berita Actors Pengunjung, Member Related Use Case: - Stakeholders: Pengunjung dan member : Melihat berita Precondition: Harus ada pengunjung dan member, data berita harus ada Postconditions Berita di tampilkan Flow events Actors System 1. Pengunjung memilih menu berita 1.1 Menampilkan berita yang ada 2. Pengunjung membaca berita yang ditampilkan Exception condition: Tabel 4. 14 Usecase Fully Description Melihat Berita 13. Mengedit Profile Use Case Name: Mengedit Profile Scenario: - Triggering Event: Member memasuki halaman web untuk melihat dan meng-edit profile Brief Description: Member masuk(log in) halaman website ,member memilih menu profile , melakukan perubahan password Actors Member Related Use Case: - Stakeholders: Member Precondition: Member sudah masuk (log in) ke dalam halaman web Adanya data member Adanya halaman profile Postconditions Kembali ke halaman sign in Flow events Actors System 1. Member memasuki halaman website (log in) 2. Memilih menu halaman profile 3. Member klik tombol edit 4. Member meng-edit 2.1 Menampilkan halaman profile 2.2 Menampilkan data member 3.1 Menampilkan form isian data member profile (nama, alamat, 5.1 Data disimpan password,dll) 5. Member klik save Exception condition: Tabel 4. 15 Usecase Fully Description Mengedit Profile 14. Melakukan konsultasi Use Case Name: Melakukan konsultasi Scenario: - Triggering Event: Member mengakses halaman konsultasi pada page Membermelakukan konsultasi Brief Description: Member memasuki (login) halaman member, pada website , member mengakses halaman konsultasi , member membuat konsultasi Actors Member Related Use Case: - Stakeholders: - Precondition: Member sudah memasuki (login) ke dalam website Adanya pertanyaan yang ingin dikonsultasikan member Postconditions: - Flow events Actors System 1. Member memasuki halaman website 2.1 Menampilkan (log in) halaman konsultasi 2. Member memilih menu konsultasi 3. Member membuat konsultasi Exception condition: 3.1 Menampilkan konsultasi yang telah dibuat - Tabel 4. 16 Usecase Fully Description Melakukan Konsultasi 15. Mengerjakan Games Use Case Name: Mengerjakan games Scenario: - Triggering Event: Member memasuki halaman web untuk mengerjakan gamespada website Brief Description: Member masuk (log in) halaman website , member memilih menu games , memilih gamesyang tersedia Actors Member Related Use Case: - Stakeholders: Member Precondition: Member sudah masuk (log in) ke dalam halaman web Adanya halamangames Postconditions - Flow events Actors System 1. Member memasuki halaman website (log in) 2. Member memilih menu games 3. Member 1.1 Menampilkan halaman games 2.1 Menampilkan semua games yang tersedia 3.1 Tampilan games yang dikerjakan mengerjakan games Exception condition: - Tabel 4. 17 Usecase Fully Description Mengerjakan Games 16. Melihat Thread Use Case Name: Melihat Thread Scenario: - Triggering Event: Member memasuki halaman web untuk melakukan diskusi secara online Brief Description: Membermasuk(log in) halaman website , Member memilih menu forum , memilih kategori forum yang tersedia Actors Member Related Use Case: Includes : Create Thread , Reply Thread Stakeholders: Member Precondition: Member sudah masuk (log in) ke dalam halaman web Adanya halaman forum Adanya data posting thread sebelumnya Postconditions Actors Flow events System 1. Member memasuki halaman website (log in) 2. Member memilih menu forum 3. Member klik create thread 1.1 Menampilkan halaman forum 2.2 Menampilkan semua thread 3.1 Menampilkan text editor 4.1 Menyimpan data posting thread baru kedalam 4. Member klik save database 5. Member klik reply 5.1 Menampilkan text editor thread 6. Member klik save 6.1 Menyimpan data posting thread baru kedalam database Exception condition: Tabel 4. 18 Usecase Fully Description Melihat Thread 17. Mengerjakan quiz Use Case Name: Mengerjakan quiz Scenario: - Triggering Event: Member memasuki halaman web untuk mengerjakan quiz yang dilakukan secara online Brief Description: Member masuk (log in) halaman website , member memilih menu quiz , memilih quiz yang tersedia , melihat score quiz Actors Member Related Use Case: - Stakeholders: Member Precondition: Member sudah masuk (log in) ke dalam halaman web Adanya halaman quiz Adanya data soal quiz Postconditions Tampilan score quiz Flow events Actors System 4. Member memasuki halaman website(log in) 5. Member memilih kategori quiz 6. Member mengerjakan soal quiz 7. Member klik submit 1.2 Menampilkan halaman quiz 1.3 Menampilkan kategori quiz 2.1 Menampilkan semua soal dan pilihan jawaban 7.1 Menampilkan nilai quiz 7.2 Menyimpan hasil quiz kedalam database Exception condition: Jika soal quiz per-kategori tidak diisi semua oleh member maka jawaban quiz tidak bisa di-submit Tabel 4. 19 Usecase Fully Description Mengerjakan Quiz 18. Melihat Materi Serangga Use Case Name: Melihat Materi Serangga Scenario: - Triggering Event: Member memasuki halaman webuntuk mencari dan melihat materi mengenai serangga Brief Description: Member memasuki (log in) halaman website ,member memilih menu materi dan melihat kategori materi. Setelah itu member dapat membaca , memutar video danmateri yang berkaitan. Actors Member Related Use Case: Include : Mendownload materi Stakeholders: Member Precondition: Member sudah masuk (log in) ke dalam halaman web Adanya materi Adanya materi yang di-download Postconditions Member menerima file hasil download Flow events Actors System 1. Member memasuki 2.1 Menampilkan halaman halaman materi website(log in) 3.1 Menampilkan tombol 2. Member memilih download page materi 3. Member mendownload materi Exception condition: Tabel 4. 20 Usecase Fully Description Melihat Materi Serangga 4.2.2.2.2.2 System sequence diagram Berikut ini akan menjelaskan tahap- tahap interaksi/aliran pesan antara user dengan system websitee-learning Museum Serangga dan Taman Kupu TMII 1. Admin memanage banner Gambar 4. 8 Sequence Diagram Admin Memanage Banner 2. admin memanage berita Gambar 4. 9 Sequence Diagram Admin Memanage Berita 3. admin memanage event Gambar 4. 10 Sequence Diagram Admin Memanage Event 4. admin memanage games Gambar 4. 11 Sequence Diagram Admin Memanage Games 5. admin memanage materi Gambar 4. 12 Sequence Diagram Admin Memanage Materi 6. admin memanage quiz Gambar 4. 13 Sequence Diagram Admin Memanage Quiz 7. admin memanage thread Gambar 4. 14 Sequence Diagram Admin Memanage Thread 8. admin me-reply konsultasi Gambar 4. 15 Sequence Diagram Admin Me-reply Konsultasi 9. member melakukan konsultasi Gambar 4. 16 Sequence Diagram Member Melakukan Konsultasi 10. member melihat berita Gambar 4. 17 Sequence Diagram Member Melihat Berita 11. Member melihat event Gambar 4. 18 Sequence Diagram Member Melihat Event 12. Member melihat materi Gambar 4. 19 Sequence Diagram Member Melihat Materi 13. Member melihat thread Gambar 4. 20 Sequence Diagram Member Melihat Thread 14. Member mengedit profil Gambar 4. 21 Sequence Diagram Member Mengedit Profile 15. Member mengerjakan games :system member start_mengerjakan_games() games select_games() games(id_games,isi_games) Gambar 4. 22 Sequence Diagram Member Mengerjakan Games 16. Member mengerjakan quiz Gambar 4. 23 Sequence Diagram Member Mengerjakan Quiz 17. Pengunjung melakukan sign-in Gambar 4. 24 Sequence Diagram Pengunjung Melakukan Sign-in 18. Pengunjung mendaftar menjadi member Gambar 4. 25 Sequence Diagram Pengunjung Mendaftar menjadi Member 19. Pengunjung melihat berita Gambar 4. 26 Sequence Diagram Pengunjung Melihat Berita 20. Pengunjung melihat event Gambar 4. 27 Sequence Diagram Pengunjung Melihat Event 1.2.3 Problem Domain Model 4.2.3.1 Domain Class Diagram domain class diagram ini menjelaskan interaksi antar class beserta multiplicity systeme-learning Museum Serangga dan Taman Kupu TMII. Gambar 4. 28 Domain Class Diagram 4.2.3.2 Classes 1. Class Member Class yang berisi data member pada web e-learning. Attribute : Id_Member , Id_quiz, Nama_member, Alamat_member, Email_member, No_telp_member, Foto_member, Tempat_lahir_member, Tanggal_lahir_member, Gender_member, Password_member, Username_member. 2. Class Quiz Class yang berisi data quiz Attribute : Id_Quiz , Id_Admin, Pertanyaan_Quiz, Jawaban_quiz, Tgl_quiz, Nilai_quiz. 3. Class Thread Class yang berfungsi menyimpan thread yang telah dibuat member atau admin. Attribute : Id_thread, Id_admin, Judul_thread, Isi_thread, tanggal. 4. Class Detail Thread Class yang menyimpan reply dari admin dan member Attribute : Id_thread, Id_member, Isi_reply, Tgl_reply. 5. Class Admin Class yang berisi data admin website e-learning. Attribute : Id_admin, Nama_admin, Alamat_admin, Email_admin, Tempat_lahir_admin, Tanggal_lahir_admin. 6. Class Event Class yang berisi data dari event Attribute : Id_event, Id_admin, Nama_event, Tgl_event, Isi_event, Penyelenggara_event. 7. Class Materi Class yang berisi data dari materi Attribute : Id_Materi, Id_admin, Judul_materi, Isi_materi, Jenis_materi, Tgl_materi. 8. Class Detail Materi Class yang berisi Detail dari class Materi Attribute : Id_serangga, Id_materi. 9. Class Serangga Class yang berisi data serangga. Attribute : Id_serangga, Nama_serangga, Jenis_serangga. 10. Class Banner Class yang berisi data dari banner Attribute : Id_banner, Id_admin, Foto_banner, Tgl_banner. 11. Class Berita Class yang berisi data dari berita Attribute : Id_berita, Id_admin, Judul_berita, Isi_berita, Tgl_berita. 12. Class hasil_quiz Class yang berisi data hasil dari pengerjaan quiz member Attribute : id_hasil_quiz, id_quiz, id_member, score 13. Class jawaban_quiz_member class yang berisi data jawaban_quiz member Attribute : id_hasil_quiz, jawaban_member 14. Class games Class yang berisi data games Attribute : id_games, isi_games, tgl_games 15. Class konsultasi Class yang berisi data konsultasi Attribute : id_konsultasi, id_member, id_admin, isi_konsultasi, tgl_konsultasi 1.2.3.3 state chart diagram state chart diagram ini bertujuan untuk menjelaskan kondisi object yang ada di systemwebsitee-learning Museum Serangga dan Taman Kupu TMII 1. Admin Gambar 4. 29 Statechart Diagram admin 2. Quiz Gambar 4. 30 Statechart Diagram Quiz 3. Banner Gambar 4. 31 Statechart Diagram Banner 4. Member Gambar 4. 32 Statechart Diagram Member 5. Thread Gambar 4. 33 Statechart Diagram Thread 6. Detail_thread Gambar 4. 34 Statechart Diagram Detail Thread 7. Event Gambar 4. 35 Statechart Diagram Event 8. Games Gambar 4. 36 Statechart Diagram Games 9. Materi Gambar 4. 37 Statechart Diagram Materi 10. Detail_materi Gambar 4. 38 Statechart Diagram Detail Materi 11. Serangga Gambar 4. 39 Statechart Diagram serangga 12. Jawaban_quiz Gambar 4. 40 Statechart Diagram Jawaban Quiz 13. Hasil_quiz Gambar 4. 41 Statechart Diagram Hasil Quiz 14. Konsultasi Gambar 4. 42 Statechart Diagram Konsultasi 15. Berita Gambar 4. 43 Statechart Diagram Berita 4.3 perancangan system e-learning museum serangga dan taman kupu TMII 4.3.1 deployment architecture Website e-learning Museum Serangga dan Taman Kupu TMII digunakan dengan banyak user yang mengakses dari berbagai macam device. baik komputer, laptop, smartphone dan sebagainya. deployment environment yang digunakan websitee-learning Museum Serangga dan Taman Kupu TMII ini adalah multi-tier architecture, karena akses dari setiap usernya yang mempunyai kebutuhan berbeda-beda. Tersambung melalui jaringan komputer dengan menggunakan distributed architecture. 4.3.2 software architecture websitee-learning Museum Serangga dan Taman Kupu TMII dapat diaskses dengan internet, segala pertukaran informasi serta pembelajaran dilakukan secara online. e-learning ini bisa diakses kapan saja dengan syarat menggunakan jaringan internet. Metode yang digunakan websitee-learning Museum Serangga dan Taman Kupu TMII ini adalah Internet and web-based software architecture. Gambar 4. 44 Software Architecture 1.2.4 usecase realization design 4.2.4.1 Three layer diagram Three layer diagram berfungsi untuk menjelaskan urutan pesan antara user dengan system secara mendetil. Diantaranya menjelaskan urutan pesan ke boundary lalu ke handler lalu ke object dan ke database access system websitee-learning Museum Serangga dan Taman Kupu TMII. 1. Admin memanage materi Gambar 4. 45 Three Layer Diagram Admin Memanage Materi 2. Admin memanage thread Gambar 4. 46 Three Layer Diagram Admin Memanage Thread 3. Admin me-reply konsultasi Gambar 4. 47 Three Layer Diagram Admin Me-reply Konsultasi 4. Admin memanage banner Gambar 4. 48 Three Layer Diagram Admin Memanage Banner 5. Admin memanage berita Gambar 4. 49 Three Layer Diagram Admin Memanage Berita 6. Admin memanage event Gambar 4. 50 Three Layer Diagram Admin Memanage Event 7. Admin memanage games Gambar 4. 51 Three Layer Diagram Admin Memanage Games 8. Admin memanage quiz Gambar 4. 52 Three Layer Diagram Admin Memanage Quiz 9. Member melakukan konsultasi Gambar 4. 53 Three Layer Diagram Member Melakukan Konsultasi 10. Member melihat materi Gambar 4. 54 Three Layer Diagram Member Melihat Materi 11. Member melihat Thread Gambar 4. 55 Three Layer Diagram Member Melihat Thread 12. Member mengedit profil Gambar 4. 56 Three Layer Diagram Member Mengedit Profil 13. Member mengerjakan games Gambar 4. 57 Three Layer Diagram Member Mengerjakan Games 14. Member mengerjakan quiz Gambar 4. 58 Three Layer Diagram Member Mengerjakan Quiz 15. Member melihat berita Gambar 4. 59 Three Layer Diagram Member Melihat Berita 16. Member melihat event Gambar 4. 60 Three Layer Diagram Member Melihat Event 17. Pengunjung melakukan sign-in Gambar 4. 61 Three Layer Diagram Pengunjung Melakukan Sign-in 18. Pengunjung mendaftarkan member Gambar 4. 62 Three Layer Diagram Pengunjung Mendaftarkan Member 19. Pengunjung melihat berita Gambar 4. 63 Three Layer Diagram Pengunjung Melihat Berita 20. Pengunjung melihat event Gambar 4. 64 Three Layer Diagram Pengunjung Melihat Event 4.2.4.2 communication diagram communication diagram ini menggambarkan interaksi actor dengan system yang digambarkan melalui handler dengan object. 1. admin memanage materi Gambar 4. 65 Communication Diagram Admin memanage Materi 2. admin memanage banner Gambar 4. 66 Communication Diagram Admin memanage Banner 3. admin memanage berita Gambar 4. 67 Communication Diagram Admin memanage Berita 4. admin memanage event Gambar 4. 68 Communication Diagram Admin memanage Event 5. admin memanage games Gambar 4. 69 Communication Diagram Admin memanage Games 6. admin memanage thread Gambar 4. 70 Communication Diagram Admin memanage Thread 7. admin mereply konsultasi Gambar 4. 71 Communication Diagram Admin Mereply Konsultasi 8. admin memanage quiz Gambar 4. 72 Communication Diagram Admin Memanage Konsultasi 9. member melihat berita Gambar 4. 73 Communication Diagram Member Melihat Berita 10. member melihat event Gambar 4. 74 Communication Diagram Member Melihat event 11. member melakukan konsultasi Gambar 4. 75 Communication Diagram Member Melakukan Konsultasi 12. member melihat thread Gambar 4. 76 Communication Diagram Member Melihat Thread 13. member mengedit profil Gambar 4. 77 Communication Diagram Member Mengedit Profil 14. member mengerjakan games Gambar 4. 78 Communication Diagram Member Mengerjakan Games 15. member mengerjakan quiz Gambar 4. 79 Communication Diagram Member Mengerjakan Quiz 16. member melihat materi Gambar 4. 80 Communication Diagram Member Melihat Materi 17. pengunjung melihat event Gambar 4. 81 Communication Diagram Pengunjung Melihat event 18. pengunjung melihat berita Gambar 4. 82 Communication Diagram Member Pengunjung melihat Berita 19. pengunjung melakukan sign-in Gambar 4. 83 Communication Diagram Member Pengunjung melakukan signin 20. pengunjung mendaftar member Gambar 4. 84 Communication Diagram Member Pengunjung mendaftar member 4.2.4.3 Updated Class Diagram Updated class diagram merupakan perluasan dari class diagram. Di updated class diagram ini ada class controller yang berfungsi untuk mengontrol/me-manage data di tiap class yang dituju. Gambar 4. 85 Updated Class Diagram 4.3.4 User Interface Design User interface design ini digunakan untuk mempermudah programmer dalam melakukan pembuatan website. Berikut tampilan user interface designwebsitee-learningMuseum Serangga dan Taman Kupu TMII. 4.3.4.1 User Interface DesignFront End Berikut ini merupakan rancangan layar pada bagian front end yang ditunjukan untuk pengunjung serta member yang mengakseswebsitee-learningMuseum Serangga dan Taman Kupu TMII. Gambar 4. 86 User Interface Design Home Pengunjung Gambar 4. 87 User interface Design pengunjung dan member tampilan berita Gambar 4. 88 User Interface Design pengunjung dan member tampilan event Gambar 4. 89 User Interface Design pengunjung dan member tampilan denah Gambar 4. 90 User Interface Design pengunjung tampilan list forum member Gambar 4. 91 User Interface Design pengunjung tampilan yang telah mengklik list forum Gambar 4. 92 User InterfaceDesign pengunjung tampilan pendaftaran member Gambar 4. 93 User Interface Design pengunjung tampilan login Gambar 4. 94 User Interface Design member tampilan home Gambar 4. 95 User Interface Design member tampilan materi serangga jenisjenis Gambar 4. 96 User Interface Design member tampilan materi peranan serangga Gambar 4. 97 User Interface Design member tampilan download materi Gambar 4. 98 User Interface Design member tampilan quiz untuk memilih jenis quiz Gambar 4. 99 User Interface Design member tampilan quiz setelah memilih jenis quiz Gambar 4. 100 User InterfaceDesign member tampilan games(1) Gambar 4. 101 User InterfaceDesign member tampilan games(2) Gambar 4. 102 User Interface Design member tampilan membuat thread(1) Gambar 4. 103 User Interface Design member tampilan membuat thread(2) Gambar 4. 104 User Interface Design member tampilan reply thread(1) Gambar 4. 105 User InterfaceDesign member tampilan reply thread(2) Gambar 4. 106 User InterfaceDesign member tampilan membuat konsultasi(1) Gambar 4. 107 User Interface Design member tampilan membuat konsultasi(2) Gambar 4. 108 User Interface Design member tampilan ubah profil Gambar 4. 109 User Interface Design member tampilan ubah password 4.3.4.2 User Interface DesignBack End Berikut ini merupakan tampilan rancangan layar dari halaman back end yang ditujukan untuk admin websitee-learningMuseum Serangga dan Taman Kupu TMII. Gambar 4. 110 User Interface Design admin tampilan login Gambar 4. 111 User Interface Design admin tampilan home Gambar 4. 112 User Interface Design admin tampilan memanage materi(1) Gambar 4. 113 User Interface Design admin tampilan memanage materi(2) Gambar 4. 114 User InterfaceDesign admin tampilan mengunggah materi(1) Gambar 4. 115 User InterfaceDesign admin tampilan mengunggah materi(2) Gambar 4. 116 User interface Design admin tampilan memanage quiz Gambar 4. 117 User InterfaceDesign admin tampilan input soal quiz Gambar 4. 118 User Interface Design admin tampilan tambah kategori quiz Gambar 4. 119 User Interface Design admin tampilan memanage games(1) Gambar 4. 120 User InterfaceDesign admin tampilan memanage games(2) Gambar 4. 121 User InterfaceDesign admin tampilan memanage berita(1) Gambar 4. 122 User Interface Design admin tampilan memanage berita(2) Gambar 4. 123 User InterfaceDesign admin tampilan memanage event(1) Gambar 4. 124 User InterfaceDesign admin tampilan memanage event(2) Gambar 4. 125 User Interface Design admin tampilan input konten home Gambar 4. 126 User InterfaceDesign admin tampilan memanage banner(1) Gambar 4. 127 User InterfaceDesign admin tampilan memanage banner(2) Gambar 4. 128 User Interface Design admin tampilan anggota Gambar 4. 129 User Interface Design admin tampilan konsultasi(1) Gambar 4. 130 User InterfaceDesign admin tampilan reply konsultasi(2) Gambar 4. 131 User InterfaceDesign admin tampilan memanage thread(1) Gambar 4. 132 User Interface Design admin tampilan memanage thread(2) 4.3.5 User Interface User Interface merupakan rancangan layar websitee-learningMuseum Serangga dan Taman Kupu TMII yang sudah jadi. 4.3.5.1 User Interface Front End Berikut adalah user interfacewebsitee-learningMuseum Serangga dan Taman Kupu TMII bagian front end. Gambar 4. 133 User Interface home pengunjung Ini adalah tampilan home untuk pengunjung dan juga member. Diberikan hak akses untuk home, berita, event, denah, dan forum sebatas view saja. Difooter bawah sudah dituliskan contact us dan sejarah museum. Gambar 4. 134 User Interface list berita member dan pengunjung Gambar tampilan user setelah mengklik menu berita. Akan ada list tampilan berita yang terbaru. Jika user ingin melihat berita lebih detil. Bisa di klik berita yang diinginkan. Gambar 4. 135 User Interface berita member dan pengunjung Setelah user mengklik berita yang diinginkan dari list berita tadi. Ini adalah hasil setelah user mengklik. Akan ada informasi berita yang mereka pilih. Gambar 4. 136 User Interface berita katalog museum member dan pengunjung Gambar 4. 137 User Interface list event member dan pengunjung Gambar tampilan user setelah mengklik menu event. Akan diberikan list event yang terbaru. Ditampilkan judul event dan narasi pendek. Gambar 4. 138 User Interface event member dan pengunjung Gambar tampilan user setelah mengklik event dari list event. Diberikan seluruh keterangan dari event yang dilihat user. Gambar 4. 139 User Interface denah member dan pengunjung Gambar tampilan user setelah mengklik menu denah. Dihalaman ini diberikan informasi mengenai denah museum serta penjelasan disetiap ruangan di museum. Gambar 4. 140 User Interface list forum member dan pengunjung Gambar tampilan list forum yang dibuat member maupun admin. Ditampilan judul, penulis yang membuat forum serta tanggal buat forum tersebut. Gambar 4. 141 User Interface list forum member dan pengunjung Tampilan forum yang diakses pengunjung. Mereka bisa melihat semua forum yang ada di website e-learning museum. Akan tetapi mereka hanya sebatas melihat. Tidak bisa melakukan reply forum maupun quote reply. Gambar 4. 142 User Interface pendaftaran pengunjung Tampilan pengunjung yang ingin mendaftar menjadi member di website e-learning museum. Disini pengunjung wajib mengisi semua informasi yang diminta. Informasi yang diminta itu berupa username, password, konfirmasi password, nama, email, nomor telepon, alamat, serta kode verifikasi. Gambar 4. 143 User Interface login pengunjung Ini adalah tampilan login dari user yang ingin mengakses website e-learning museum lebih dalam. Gambar 4. 144 User Interface home member Gambar tampilan home dari pengunjung yang sudah login menjadi member. Akan ada menu tambahan yaitu materi. Di menu materi ada 4 pilihan. Yang pertama adalah materi serangga, yang kedua adalah download materi, yang ketiga adalah quiz dan yang keempat adalah game. Gambar 4. 145 User Interface materi serangga member Ini adalah gambar tampilan materi pilihan pertama. Yaitu materi serangga. Disini ada 3 materi yang dibahas. Pertama adalah jenis-jenis serangga. Jenis-jenis serangga sudah termasuk pengenalan dasar serangga. Kedua ialah peranan serangga dan ketiga adalah wabah penyakit serangga serta penanganannya. Gambar 4. 146 User Interface list materi serangga member Ini adalah gambar tampilan list kategori materi dari peranan serangga. Disini diberikan informasi mengenai materi peranan serangga. Gambar 4. 147 User Interface kategori materi serangga yang dipilih member Ini adalah tampilan dari materi serangga yang dipilih member. Diberikan informasi mengenai materi yang dipilih serta video yang berkaitan dengan materi yang dipilih member. Gambar 4. 148 User Interface download materi member ini adalah tampilan dari member yang ingin mendownload materi. Member bisa mendownload materi dengan mengklik bagian kolom download yang ada di sebelah kanan. Gambar 4. 149 User Interface list quiz member ini adalah tampilan list quiz bagi member yang ingin mengikuti quiz. Disini ada 3 kolom informasi quiz mengenai judul quiz. Tanggal posting quiz serta nilai dari quiz member yang sudah mengerjakan quiz. Gambar 4. 150 User Interface quiz member(1) Gambar 4. 151 User Interface quiz member(2) ini tampilan quiz yang dipilih member. Member diwajibkan mengisi soal-soal quiz yang telah diberikan. Setelah member yakin dengan jawaban quiz mereka. Member bisa langsung menekan tombol kirim yang berada setelah soal terakhir. Gambar 4. 152 User Interface score quiz member Ini adalah gambaran tampilan score dari member yang telah mengerjakan quiz. Di kolom nilai yang tadinya statusnya belum dijawab. Akan berubah menjadi nilai hasil pengerjaan quiz yang dikerjakan oleh member. Gambar 4. 153 User Interface game member(1) Gambar 4. 154 User Interface game member(2) Gambar 4. 155 User Interface game member(3) Ini adalah gambar tampilan game. Game ini mengenai metamorphosis kupu-kupu. Dimana member harus mengerjakan proses alur hidup kupu-kupu dari awal hingga proses terakhir. Gambar 4. 156 User Interface list forum member Ini adalah tampilan gambar dari list forum member. Disini ada tombol tambahan berupa tombol untuk membuat forum bagi member yang ingin membuat forum. Gambar 4. 157 User Interface buat forum member Ini adalah tampilan bagi member yang ingin membuat forum. Member wajib untuk mengisi semua informasi yang diwajibkan untuk diisi, yaitu judul thread , isi thread serta kode verifikasi. Setelah selesai mengisi semua. Member tinggal mengklik tombol daftar untuk memposting forum yang mereka buat. Gambar 4. 158 User Interface ubah forum member Ini adalah tampilan dari member yang ingin mengedit forum yang mereka buat. Member bisa mengedit judul forum serta member juga bisa mengedit isi forum yang mereka buat. Gambar 4. 159 User Interface forum member Ini adalah gambar dari tampilan forum yang dipilih member untuk dibaca. Disini member bisa mereply forum yang dibaca member. Serta men-quote reply dari forum tersebut. Gambar 4. 160 User Interface reply forum member Ini adalah gambar tampilan reply forum bagi member yang ingin mereply forum di forum yang mereka buat sendiri maupun forum dari member lain ataupun admin. Di reply forum ini member harus mengisi isi reply nya serta kode verifikasi nya. Gambar 4. 161 User Interface quote reply forum member Ini adalah gambar tampilan quote reply member. Member diwajibkan mengisi isi quote serta kode verifikasinya Gambar 4. 162 User Interface konsultasi member Ini adalah gambar tampilan konsultasi member, disini diberikan list dari konsultasi yang member buat. Ada juga tombol untuk membuat konsultasi baru. Gambar 4. 163 User Interface buat konsultasi member Ini adalah gambar tampilan bagi member yang ingin membuat konsultasi baru dengan admin. Member diwajibkan mengisi judul konsultasi serta isi dari konsultasi yang ingin ditanyakan ke admin. Setelah selesai mengisi. Member bisa menekan tombol daftar Gambar 4. 164 User Interface reply konsultasi member Ini adalah gambar tampilan dari member yang konsultasinya telah dibalas oleh admin dan member ingin membalas konsultasinya lagi. Member bisa mengisi kolom balas. Sesudah mengisi member tinggal menekan tombol kirim. Gambar 4. 165 User Interface ubah profil member Ini adalah gambar tampilan ubah profil member bagi member yang ingin merubah profil mereka. Ada beberapa data yang bisa dirubah. Diantaranya nama, email, telepon, alamat serta poto profil member. Gambar 4. 166 User Interface ubah password member Ini adalah gambar tampilan ubah password bagi member yang ingin merubah passwordnya. Member diwajibkan mengisi kolom password lama, password baru dan konfirmasi password. Setelah yakin member bisa mengklik tombol ubah. 4.3.5.2 User Interface BackEnd Berikut adalah user interfacewebsitee-learningMuseum Serangga dan Taman Kupu TMII bagian back end yang hanya bisa di akses oleh admin. Gambar 4. 167 User Interface login admin Ini adalah gambar tampilan login back end yang hanya bisa diakses oleh admin. Gambar 4. 168 User Interface home admin Ini adalah tampilan home dari admin. Disini ada menu untuk memanage semua yang ada di bagian front-end. Menu yang ada diantaranya materi, info, konten, banner, member, konsultasi dan forum Gambar 4. 169 User Interface materi admin Ini adalah tampilan materi serangga diantaranya adalah jenis-jenis serangga, peranan serangga dan wabah penyakit. Jika admin ingin menambahkan kategori materi. Admin bisa mengklik tombol tambah data. Gambar 4. 170 User Interface kategori materi peranan serangga admin Ini adalah gambar tampilan dari kategori peranan serangga. Disini diberikan list dari macam-macam materi yang berkaitan dengan peranan serangga. Jika admin ingin menambahkan. Admin bisa mengklik tombol tambah data. Gambar 4. 171 User Interface tambah materi peranan serangga admin Ini adalah tampilan dari admin yang ingin menambahkan materi peranan serangga. Admin diwajibkan mengisi judul materi dan isi materi. Jika admin sudah membuat materi tersebut melalui aplikasi lain. Admin cukup mengunggah materi tersebut melalui tombol unggah materi. Setelah selesai semua admin mengklik tombol kirim. Gambar 4. 172 User Interface unggah materi admin Ini adalah tampilan dari unggah materi yang dibuat admin. Bila admin ingin menambah data unggah. Admin tinggal mengklik tombol tambah data. Jika admin ingin menghapus data unggah. Admin bisa mengklik tanda silang yang berada diujung kanan kolom. Gambar 4. 173 User Interface edit unggah materi admin Ini adalah gambar tampilan admin apabila admin ingin mengedit data unggah yang sudah di posting admin Gambar 4. 174 User Interface tambah unggah materi admin Ini adalah gambar tampilan dari admin yang ingin menambah data unggah. Admin diwajibkan mengisijudul unggah serta materi yang telah dibuat melalui tombol telusuri. Setelah selesai admin bisa mengklik tombol kirim. Gambar 4. 175 User Interface quiz admin Ini adalah tampilan dari list quiz yang dibuat admin. Ada 3 yaitu quiz easy, medium dan hard. Bila admin ingin menambah kategori quiz. Bisa mengklik di tombol tambah data. Gambar 4. 176 User Interface tambah kategori quiz admin Ini adalah tampilan dari tambah quiz. Bagi admin yang ingin menambahkan kategori quiz. Admin bisa mengisi judul kategori quiz dahulu disini. Gambar 4. 177 User Interface tambah soal quiz admin Ini adalah tampilan dari admin yang ingin menambah soal quiz di kategori quiz yang mereka pilih. Admin diwajibakan mengisi soal quiz. Lalu tekan tombol kirim. Gambar 4. 178 User Interface list soal quiz Admin Ini adalah tampilan list soal quiz yang telah dibuat admin di kategori kuis yang mereka pilih. Disini ada 3 aksi. Aksi pertama untuk menginput jawaban kuis, aksi kedua untuk mengedit soal kuis dan aksi ketiga untuk menghapus soal kuis. Gambar 4. 179 User Interface input jawaban quiz admin Ini adalah tampilan input jawaban kuis pada tiap soal yang dibuat admin. Disini ada 4 pilihan jawaban. Hanya satu jawaban yang benar. Untuk mengisi aksi jawaban benar atau salah. Admin harus mengisi di kolom aksi yang ada disebelah kanan. Gambar 4. 180 User Interface input aksi jawaban quiz admin Ini adalah tampilan untuk mengisi aksi jawaban. Dari 4 jawaban yang diberikan hanya ada 1 jawaban yang benar. Gambar 4. 181 User Interface admin melihat score member Ini adalah tampilan admin untuk melihat siapa saja yang sudah menjawab quiz. Disini admin bisa melihat score member yang telah menjawab quiz. Gambar 4. 182 User Interface list berita admin Ini adalah tampilan dari list berita yang dibuat admin. Apabila admin ingin menambahkan berita. Admin bisa menekan tombol tambah berita. Gambar 4. 183 User Interface tambah berita admin Ini adalah tampilan dari admin yang ingin menambah berita. Disini admin diwajibkan mengisi judul berita serta keterangan dari berita. Setelah itu admin bisa menekan tombol kirim. Gambar 4. 184 User Interface edit berita admin Ini adalah tampilan dari admin yang ingin mengedit berita yang telah terbuat. Admin bisa mengedit judul berita, isi berita dan gambar logo dari berita tersebut. Gambar 4. 185 User Interface event admin Ini adalah tampilan dari event yang telah dibuat admin. Bila admin ingin menambahkan event. Admin bisa mengklik tombol tambah data. Gambar 4. 186 User Interface tambah event admin Ini adalah tampilan dari tambah data event. Admin bisa mengisi judul event, keterangan event. Jika sudah fix. Admin bisa menekan tombol kirim. Gambar 4. 187 User Interface edit event admin Ini adalah tampilan edit event yang telah dibuat admin. Admin bisa mengubah judul serta keterangan nya. Jika sudah selesai admin bisa mengklik tombol kirim. Gambar 4. 188 User Interface atur konten admin Di halaman atur konten ini. admin bisa menginput kata di home yang berada dibawah slide show. Serta admin juga bisa menginput denah museum. Gambar 4. 189 User Interface banner admin Ini adalah tampilan dari list banner yang dibuat oleh admin. Disini admin bisa memanage banner diantaranya bisa menambah data banner, mengedit data banner, serta menghapus banner Gambar 4. 190 User Interface tambah banner Ini adalah tampilan admin untuk menambah data banner. Admin bisa menginput judul banner serta bisa mngeunggah banner untuk dijadikanslide show dihalaman home front-end. Gambar 4. 191 User Interface edit banner admin Ini adalah tampilan admin untuk mengubah banner yang telah dibuat. Admin bisa mengubah judul banner dan bisa mengganti banner. Gambar 4. 192 User Interface admin lihat anggota Ini adalah tampilan admin untuk melihat data member yang telah mendaftar di website e-learning museum. Disini ada informasi tiap member yaitu nama, email, telepon dan tanggal regis member. Gambar 4. 193 User Interface konsultasi admin Ini adalah tampilan admin untuk melihat konsultasi yang dibuat member. Ditampilan ini diinformasikan member mana yang membuat konsultasi, judul konsultasi mereka, serta tanggal posting konsultasi mereka. Gambar 4. 194 User Interface reply konsultasi admin Ini adalah tampilan admin untuk me-reply konsultasi yang dibuat member. Admin cukup mengisi kolom balas setelah itu tekan tombol kirim. Gambar 4. 195 User Interface list forum admin ini adalah tampilan dari list forum yang dibuat member ataupun admin. Disini admin mempunyai hak untuk menghapus thread yang dianggap out off topic. Jika admin ingin menghapus thread yang out off topic. Admin cukup mengklik tombol delete yang ada disebelah kanan kolom. Gambar 4. 196 User Interface tambah forum admin Ini adalah tampilan bagi admin yang ingin membuat forum. Admin diwajibkan mengisi judul forum, isi dari forum serta kode verifikasi nya. Jika sudah fix. Admin bisa mengklik tombol daftar. Gambar 4. 197 User Interface edit forum admin Ini adalah tampilan admin yang ingin mengedit forum yang telah mereka buat. Admin bisa mengedit judulnya, isi dari forumnya serta kode verifikasinya. Jika sudah fix. Admin bisa mengklik tombol daftar Gambar 4. 198 User Interface reply forum admin Ini adalah tampilan admin untuk me-reply forum. Admin cukup mengisi isi reply serta kode verifikasinya saja. Setelah itu admin bisa langsung mengklik tombol posting. Gambar 4. 199 User Interface quote reply forum admin Ini adalah tampilan admin untuk mengquote reply member. Admin cukup mengisi isi quote serta kode verifikasinya saja. Jika sudah selesai admin bisa mengklik tombol daftar. Gambar 4. 200 User Interface delete forum admin Ini adalah tampilan admin untuk menghapus thread member yang dianggap out off topic. Admin cukup mengklik tombol delete yang ada disebelah kanan kolom. 4.4 Evaluasi Evaluasi ini digunakan untuk mengetahui sejauh mana penulis dapat menilai website e-learning Museum Serangga dan Taman Kupu TMII. 4.4.1 Hasil Kuisioner Evaluasi Pengunjung 1 Pengunjung 2 Pengunjung 3 Pengunjung 4 Pengunjung 5 Pengelola 1 Pengelola 2 1. Bagaimana tampilan dari website E-learning Museum Serangga Dan Taman Kupu TMII Biasa saja Biasa saja Menarik Biasa saja Menarik Menarik Biasa saja 2. Bagaimana pemahaman terhadap konsep pembelajaran melalui website yang di rancang ? Mudah Dimengerti Mudah dimengerti Sangat dimengerti Mudah dimengerti Cukup dimengerti Mudah dimengert i 3. Bagaimana tingkat kesulitan dalam mengoperasikan website Mudah Mudah Sangat Mudah Mudah Mudah 4. Apakah materi yang disajikan di dalam website dapat dimengerti ? Dimengerti Dimengerti Dimengerti Cukup dimengerti Cukup dimengerti Dimengert i Dimengert i 5. Bagimana Tampilan dari materi yang disajikan ? Biasa Bagus Bagus Bagus Biasa saja Bagus Bagus Sangat Berguna Berguna Sangat Berguna Sangat Berguna Berguna Sangat Berguna 7. Apakah fitur forum yang ada didalam website dapat berguna ? Sangat Berguna Berguna Berguna Sangat Berguna Sangat berguna 8. Apakah Game yang di sajikan didalam website menarik ? Menarik Biasa saja Menarik Menarik Biasa saja No. Pertanyaan 6. Apakah Kuis yang di berikan berguna untuk mereview materi yang telah disajikan ? Tabel 4. 21 Hasil Kuisioner Evaluasi Mudah Sangat Berguna Menarik Mudah dimengert i Mudah Sangat Berguna Sangat berguna Menarik Hasil kuisioner yang di tampilkan berisi jawaban yang di isi oleh para pengunjung Museum Serangga Dan Taman Kupu TMII secara acak dan pengelola dimana jawaban yang diberikan ditulis kedalam tabel diatas, kemudian penulis juga memberikan pula satu buah pertanyaan mengenai pengguaan website yang telah di rancang , hasil jawaban dari pertanyaan tersebut adalah: Jika website ini di gunakan untuk membantu memperoleh informasi yang tidak di dapatkan dari Museum Serangga Dan Taman Kupu TMII, dan dijadikan sebagai sarana bertukar informasi, apakah tertarik untuk menggunakanya ? YA Tidak (7) () Tabel 4. 22 Hasil Kuisioner Evaluasi Lanjutan 4.4.2 Kesimpulan Kuisioner Evaluasi Kesimpulan hasil dari kuesioner di atas yang diisi oleh pengunjung dan pengelola museum adalah sebagai berikut: 1. Dari sisi tampilan, website e-learning Museum Serangga dan Taman Kupu TMII biasa saja. 2. Dari sisi pemahaman terhadap konsep pembelajaran mudah dimengerti. 3. Dari sisi pengoperasian website e-learning Museum Serangga dan Taman Kupu TMII mudah. 4. Dari sisi materi yang disajikan website e-learning Museum Serangga dan Taman Kupu TMII Dimengerti. 5. Dari sisi tampilan materi yang disajikan website e-learning Museum Serangga dan Taman Kupu TMII bagus. 6. Dari sisi kuis yang disajikan website e-learning Museum Serangga dan Taman Kupu TMII untuk me-riview materi yang telah disajikan sangat berguna. 7. Dari sisi fitur forum yang ada di website e-learning Museum Serangga dan Taman Kupu TMII sangat berguna. 8. Dari sisi game yang disajikan website e-learning Museum Serangga dan Taman Kupu TMII menarik.