Cara membuat foto 2 Dimensi menjadi 3 Dimensi
advertisement

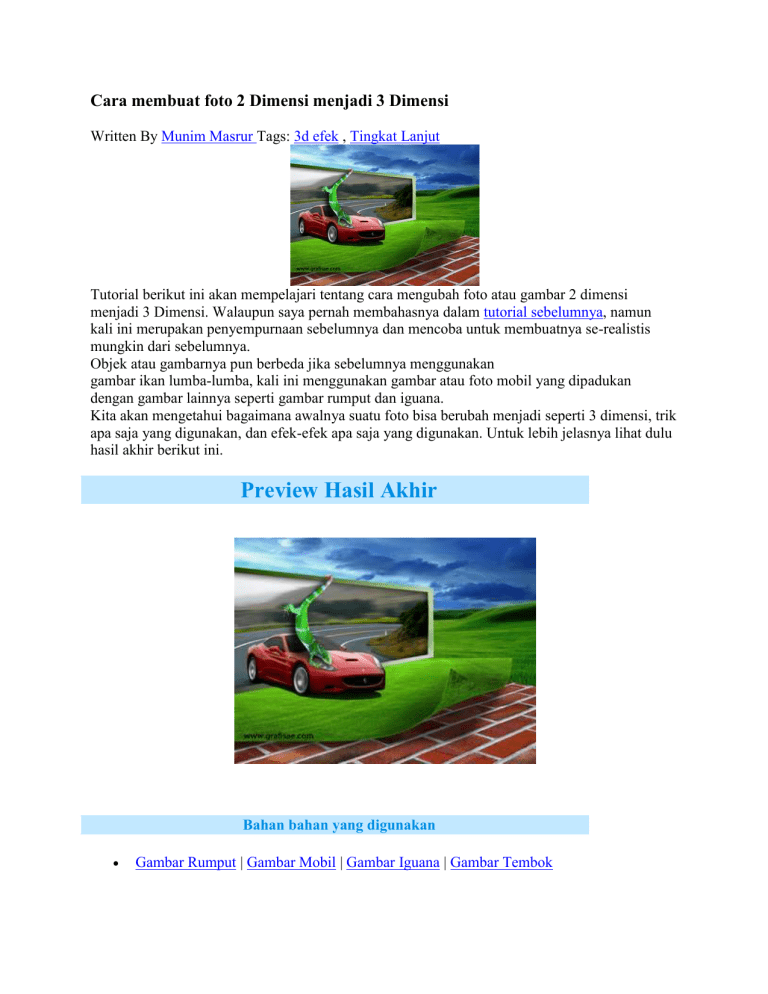
Cara membuat foto 2 Dimensi menjadi 3 Dimensi Written By Munim Masrur Tags: 3d efek , Tingkat Lanjut Tutorial berikut ini akan mempelajari tentang cara mengubah foto atau gambar 2 dimensi menjadi 3 Dimensi. Walaupun saya pernah membahasnya dalam tutorial sebelumnya, namun kali ini merupakan penyempurnaan sebelumnya dan mencoba untuk membuatnya se-realistis mungkin dari sebelumnya. Objek atau gambarnya pun berbeda jika sebelumnya menggunakan gambar ikan lumba-lumba, kali ini menggunakan gambar atau foto mobil yang dipadukan dengan gambar lainnya seperti gambar rumput dan iguana. Kita akan mengetahui bagaimana awalnya suatu foto bisa berubah menjadi seperti 3 dimensi, trik apa saja yang digunakan, dan efek-efek apa saja yang digunakan. Untuk lebih jelasnya lihat dulu hasil akhir berikut ini. Preview Hasil Akhir Bahan bahan yang digunakan Gambar Rumput | Gambar Mobil | Gambar Iguana | Gambar Tembok Tahap 1 Buka dokumen gambar Rumput Hijau yang sudah anda simpan. Ukuran gambar tersebut adalah 1280 x 960 pixel, yang sekaligus akan kita pakai sebagai lembar kerja, kemudian buka kembali gambar yang lain, yaitu gambar ferrari. Copy gambar mobil tersebut kedalam gambar rumput hijau tersebut.Ubah ukurannya dengan menggunakan free transform (CTRL T) dan atur menjadi seperti ini. Tahap 2 Buat layer baru, kemudian buatlah kotak persegi panjang dengan menggunakan Rectangular marquee tool, kemudian fill dengan warna hitam Panjangnya disesuaikan dengan panjang gambar mobil ferrari tersebut. Selanjutnya adalah membuat kotak persegi panjang tadi menjadi seperti ini.Untuk memudahkan dalam menyesuaikan posisi kotak dengan mobil, ubah dulu opacity layer menjadi 50 persen agar mobilnya tetap terlihat. Caranya tekan CTRL T dengan menahan tombol Ctrl pada keyboard, kemudian tarik tiap sudutnya. Jika masih bingung, pilih menu Edit-transform-distort. Tahap 3 Pada tahap ini kita akan memotong bagian tepi/pinggir gambar ferrari tersebut dengan bantuan kotak persegi yang sudah kita tranformasi dengan distort tadi. Caranya: Pilih atau aktifkan layer kotak warna hitam, kemudian pilih atau buka menu select-load selectiom-OK, atau dengan cara lebih cepat lagi, gunakan magic wand. Setelah itu buka kembali menu select, kemudian pilih inverse, atau cukup tekan Ctrl Shift I, setelah itu aktifkan layer dengan gambar ferrari. Kemudian hapus bagian luar ferrari tadi dengan menggunakan eraser tool kecuali bagian seperti contoh gambar di bawah ini Catatan: Area selection harus masih aktif dan sudah kamu inverse, dan posisi layer yang aktif harus pada layer mobil ferrari. Untuk bagian yang belum dihapus, gunakan polygonal lasso tool, lihat gambar di bawah ini. hasilnya menjadi seperti gambar ini Untuk sementara, layer kotak persegi panjang kita sembunyikan dahulu (hidden layer) Tahap 4 Menghapus bagian atas gambar rumput hijau. Caranya: select bagian yang akan dihapus dengan menggunakan elliptical marquee, kemudian tekan delete. Tahap 5 Munculkan kembali layer kotak persegi panjang yang disembunyikan tadi, setelah itu perbesar ukurannya dengan free transform dan atur posisinya menjadi seperti ini Tahap 6 Pada tahap ini kita akan menerapkan fungsi tranform warp pada gambar rumput untuk membuatnya seperti tersingkap. Caranya: buat selection area (polygonal lasso) pada bagian pojok kanan bawah, kemudian buka menu edit-tranform-warp, lihat gambar-gambar di bawah ini. area yang akan ditranform warp atur seperti ini hasil setelah transform warp Tahap 7 Untuk membuat bayangan (shadow) di atas permukaan rumput.gunakan brush tool, sapu bagian seperti contoh gambar dibawah ini. Untuk menghapus bagian luarnya, caranya sama seperti step 3 di atas (menggunakan inverse). Selanjutnya ubah layer opacity bayangan tersebut menjadi 30% atau sesuai dengan kebutuhan. Untuk bagian seperti pada gambar ini, gunakan bantuan polygonal lasso tool (tanpa inverse) Untuk merapikannya, hapus lagi bagian-bagian yang dirasa masih kurang sesuai. Tahap 8 Mengubah bayangan mobil, Caranya dengan menggunaka eraser tool dengan opacity 10 persen. Untuk mengubah opacity eraser cukup dengan menekan tombol angka satu (1) pad keyboard, lebih jelasnya, pilih dulu eraser tool (E) kemudian tekan angka 1 Dan selanjutnya hapus bayangan tersebut dengan sekali atau dua kali usapan. Keterangan: Setiap angka mewakili presentase opacitinya, misal: 1=10%, 2=20% dst, untuk 100%, dengan angka 0. Cara ini juga bisa diterapakan pada brush tool atau opacity layer. Tahap 9 Membuat bayangan dibawah rumput. Caranya sama seperti cara membuat bayangan rumput pada langkah sebelumnya. Perhatikan gambar di bawah ini. Untuk layer opacity, ubah menjadi 30 persen atau disesuaikan dengan kebutuhan. hasilnya menjadi seperti ini Tahap 10 Menambahkan gambar tembok bata untuk dijadikan sebagai lantai dasar. Buka gambar tembok bata tersebut (atau gambar lain sesuai selera) dan gunakan fungsi transform distort untuk membuatnya menjadi seperti ini. Untuk kotak persegi warna hitam, kita bisa mengubahnya menjadi warna lain dengan menggunakan efek gradient pada layer style (blending option). Sedangkan untuk gambar mobil dengan menambahkan efek inner shadow. Jika semua tahap tersebut selesai, maka hasilnya akan menjadi seperti berikut ini. Tahap 11 Menambahkan karakter hewan. Pada contoh ini, saya menggunakan iguana untuk finishingnya, (kamu bisa menggunakan gambar yang sama atau menggunakan gambar lain yang pas dan sesuai). Selanjutnya hapus backgroundnya dengan menggunakan polygonal lasso tool atau tool lainnya seperti eraser tool dll, tergantung cara yang anda rasa lebih mudah. Untuk kaki bawah, potong atau hapus bagian jari-jarinya, setelah itu ganti dengan mengambil atau menduplikat dari kaki bagian yang atas. Sedangkan untuk bagian ekor, sama seperti cara sama seperti yangs udah dijelaskan tadi. Hapus bagian yang kurang sesuai, dan gabung menjadi satu layer (antara kaki yang ditambahkan dengan iguana) Atur sedemikian rupa sehingga menjadi seperti ini. Untuk membuat bayangan iguana tersebut caranya sama seperti yang sudah disebutkan di atas (step 7 dan step 9). Setelah selesai membuat bayangan, gunakan brightness/contrass untuk mengubah warna iguana tersebut, atau bisa juga menggunakan fungsi curve (Ctrl M). Jika dirasa masih kurang, gunakan juga efek unsharp mask (filter-sharpen-unsharp mask). Dan hasilnya kurang lebih menjadi seperti ini.