Tutorial Photoshop : Auto Blend Keren (CS3)
advertisement

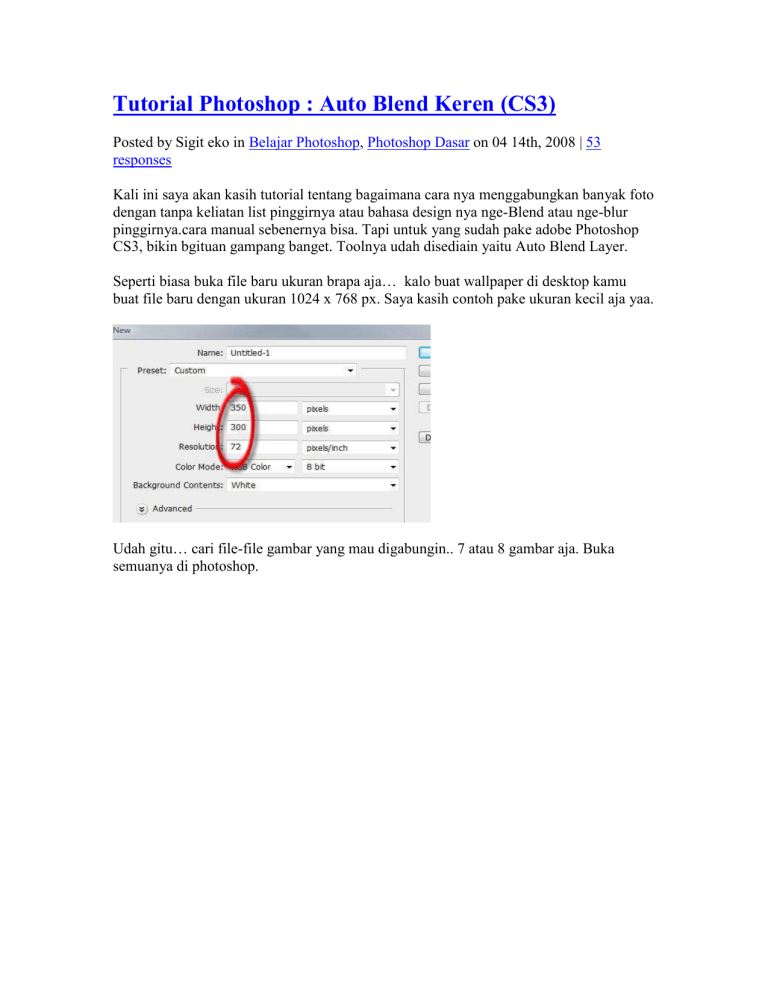
Tutorial Photoshop : Auto Blend Keren (CS3) Posted by Sigit eko in Belajar Photoshop, Photoshop Dasar on 04 14th, 2008 | 53 responses Kali ini saya akan kasih tutorial tentang bagaimana cara nya menggabungkan banyak foto dengan tanpa keliatan list pinggirnya atau bahasa design nya nge-Blend atau nge-blur pinggirnya.cara manual sebenernya bisa. Tapi untuk yang sudah pake adobe Photoshop CS3, bikin bgituan gampang banget. Toolnya udah disediain yaitu Auto Blend Layer. Seperti biasa buka file baru ukuran brapa aja… kalo buat wallpaper di desktop kamu buat file baru dengan ukuran 1024 x 768 px. Saya kasih contoh pake ukuran kecil aja yaa. Udah gitu… cari file-file gambar yang mau digabungin.. 7 atau 8 gambar aja. Buka semuanya di photoshop. Terus Tarik gambar-gambar tadi ke file yang baru dibuat. (Drag & Drop) terus atur sedemikian rupa… Kalo dah selesai ngaturnya… skarang le Layer Palette. blok semua layer gambar kecuali layer background. terus Klik Edit > AutoBlend-Layer. Hasil akhirnya begono nih.. hehehe.. Keren kan bos… tapi sayang nya cuman ada di adobe photoshop CS3 Dipublikasikan tanggal 28 Jul 2008 Animasi tulisan bergerak Ditulis dalam kategori Efek Teks, oleh Sadewo Tutorial Photoshop kali ini akan membahas cara pembuatan efek tulisan bergerak ( animasi ) dengan format file gif. Animasi ini dibuat dengan program photoshop pada awalnya, kemudian proses pembuatan animasinya dengan menggunakan Adobe Image Ready. Jika photoshop yang digunakan adalah versi CS3, maka animasi ini bisa dibuat langsung dengan Photoshop, tanpa harus menggunakan image ready. Tutorial pembuatan animasi tulisan dengan Photoshop Langkah 1 Buatlah sebuah file baru dengan Photoshop. Ukuran file bisa disesuaikan dengan kebutuhan Anda. Pada tutorial ini, saya menggunakan sebuah file yang berukuran 468 x 60 pixel; 72 dpi; RGB; content=white. Langkah 2 Buatlah sebuah tulisan dengan menggunakan Type tools pada Photoshop. Langkah 3 Jika Anda menggunakan versi Photoshop 7 hingga CS: Klik icon Jump to Image ready. Icon ini terletak di sebelah bawah pada Tools Box. Anda juga bisa memilih menu File > Jump To > Adobe ImageReady 7.0 (pada Photoshop 7), atau File > Edit in Image Ready (pada Photoshop CS). Jika Anda menggunakan versi Photoshop CS3: Pilih menu Window > Animation Langkah 4 Akan Anda dapati sebuah palet panjang di sebelah bawah (bentuk tampilan relatif sama baik pada Image Ready ataupun Photoshop CS3). Jika perlu, perlebar tampilan palet ini dengan melakukan klik dan geser pada sudut kanan bawah palet tersebut. Langkah 5 Geser tulisan hingga ke sebelah kiri luar dari background yang putih, hingga seluruh tulisan tidak nampak. Langkah 6 Klik icon Duplicate current frame. Langkah 7 Sekarang ada 2 frame pada palet Animation. Pastikan yang terpilih sekarang adalah frame kedua. Geser lagi tulisan hingga sisi kanan luar dari background. Langkah 8 Klik icon Tweens animation frames. Tujuan penggunaan Tween ini adalah untuk mempermudah pembuatan frame-frame animasi. Tween akan menambahkan frame secara otomatis berdasarkan perbedaan posisi, ukuran, tranparansi, dan efek pada obyek. Kemudian akan muncul kotak dialog baru, seperti gambar tutorial berikut ini. Pada kotak dialog ini, kita bisa mengatur: Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame. Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar. Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja. Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi Langkah 9 Klik icon Plays/stops animation. Animasi sudah jadi. Jika Anda menginginkan pengaturan kecepatan animasi, bisa Anda pilih dari tulisan 0 sec disebelah bawah frame. Jika pengaturan kecepatan ini akan dilakukan pada banyak frame sekaligus, maka klik sebuah frame, kemudian tekan dan tekan tombol Shift, lalu klik frame yang lain. Bisa juga dengan Ctrl + klik frame yang lain. Setelah terpilih banyak frame sekaligus, baru ubah kecepatannya. Pengubahan kecepatan animasi akan berlaku pada semua frame yang terpilih. Untuk menyimpan hasil animasi, pilihlah menu File > Save Optimized pada Adobe ImageReady. Atau File > Save for Web & devices pada Photoshop CS3. Pastikan format file yang dipilih adalah gif. Berikut ini adalah hasil dari tutorial ini, sebuah tulisan dengan efek gerak yang disimpan dengan format file gif. Silahkan dicoba dan digunakan sebagai tambahan materi belajar photoshop. Berikut ini ada 2 buah contoh file lain. Silahkan dicoba sendiri juga untuk membuat seperti gambargambar berikut ini. Gambar contoh animasi 1 Gambar contoh animasi 2 Dipublikasikan tanggal 05 Aug 2008 Memasukkan foto kedalam teks Ditulis dalam kategori Efek Teks, Tutorial Photoshop Dasar, oleh Sadewo Tutorial efek tulisan dengan Photoshop ini cukup mudah. Mungkin malah sudah banyak yang tahu. Tutorial ini memang sengaja saya susulkan untuk di publikasikan. Karena teknik ini akan digunakan juga pada tutorial yang mendatang. Pada tutorial ini kita akan belajar cara memasukkan sebuah foto / gambar kedalam tulisan ataupun obyek lain. Langkah 1 Bukalah sebuah file foto / gambar, atau buatlah sebuah file baru. Ukuran file bisa disesuaikan dengan keinginan Anda. Tujuan langkah ini adalah agar kita mempunyai sebuah file yang digunakan untuk mengetik. Langkah 2 Pada file tersebut (langkah ke-1), buatlah sebuah tulisan dengan menggunakan type tools. Usahakan untuk memilih jenis huruf yang tebal. Misalnya Arial Black, Impact. Langkah 3 Bukalah file foto / gambar yang akan dimasukkan ke dalam tulisan. Jika file tersebut sudah dibuka, geserlah file tersebut kedalam file tulisan dengan menggunakan Move tool. Lebih lanjut, tentang Move tool, bisa dibaca di sini. Langkah 4 Pastikan urutan layer seperti gambar berikut ini: Layer foto diatas sendiri, kemudian layer tulisan dibawahnya. Jika posisi layer sudah benar, pastikan layer yang aktif adalah layer foto. Sekarang: Tekan tombol Ctrl + Alt + G, pada Photoshop 7, atau Pilih menu Layer > Create Clipping Mask (Ctrl + G), pada Photoshop CS, atau Pilih menu Layer > Create Clipping Mask (Ctrl + Alt + G), pada Photoshop CS3. Foto sudah masuk kedalam tulisan. Jika perlu, bisa Anda tambahkan Layer style misalnya Bevel and Emboss atau Drop Shadow. Berikut ini adalah gambar dari tutorial photoshop ini yang sudah jadi. Selamat mencoba. Dipublikasikan tanggal 01 Apr 2009 Hilangkan noise dengan Neat Image Ditulis dalam kategori software, oleh Sadewo Neat Image adalah sebuah software yang bisa digunakan untuk menghilangkan noise. Selain bisa digunakan sebagai Standalone (dijalankan secara langsung dari Start menu), Neat Image juga bisa diterapkan sebagai sebuah plugin Photoshop. Sebagai plugin, Neat Image kompatibel dengan Photoshop mulai versi 5 hingga CS4. Namun berhubung seminggu yang lalu hardisk saya baru saja diformat dan belum menginstall Photoshop versi lama, saya baru mencobanya pada Photoshop CS4 saja. Berikut ini daftar program yang kompatibel dengan Neat Image (diambil dari keterangan di situsnya) Adobe Photoshop versi 5 sampai CS4 Adobe Photoshop Elements versi 2 sampai 7 Corel / Jasc Paint Shop Pro versi 7 sampai X2 Corel Photopaint versi 12 sampai X4 Ulead PhotoImpact versi 8 sampai X3 PhotoLine32 Microsoft Digital Image Suite 2006 Microsoft Digital Image Pro Serif PhotoPlus IrfanView XnView Berikut ini contoh foto yang semula mempunyai banyak noise, dan contoh setelah dihilangkan noisenya. Memang tidak bisa menyamai kualitas foto yang memang sudah bagus sejak awal. Namun melihat kondisi gambar yang semula “pating blasur” tidak karuan, plugin ini sudah cukup memuaskan. Jika ingin menggunakan program ini, Neat Image bisa didapat dari www.neatimage.com. Terdapat beberapa versi program ini, dari mulai versi Demo (gratis), Home hingga Pro+ edition (yang bisa dibeli mulai $29,9 - $74,9). Saya menggunakan versi demonya saja (cari yang gratisan). Yang saya instal adalah yang versi Photoshop 32-bit and Standalone (Windows), file setupnya hanya sebesar 2 Megabyte. Setelah didownload, tinggal diinstal di komputer. Jika akan digunakan sebagai plugin, akan muncul pilihannya pada saat proses penginstalan. Setelah selesai diinstal, untuk menjalankan software ini sebagai Standalone, pilihlah dari Start > All programs > Neat Image > Neat Image. Jika ingin menggunakannya sebagai plugin Photoshop, maka bukalah sebuah foto dengan Photoshop, kemudian pilih menu Filter > Neat Image > Reduce Noise. Selain menghilangkan noise (yang biasa terjadi pada foto digital yang saat pemotretannya kurang cahaya), bisa juga digunakan untuk menghaluskan gambar yang pecah karena diperbesar ukurannya. Foto-foto dari kamera handphone yang kecil ukurannya, dan pecah saat diperbesar juga bisa dihaluskan dengan plugin ini. Jika mengalami kesulitan saat menggunakan plugin ini, di halaman tempat download tersebut diatas juga tersedia tutorialnya dalam bentuk pdf yang bisa didownload. Tutorial yang terkait Dipublikasikan tanggal 14 Sep 2008 Efek cloud pada background foto Ditulis dalam kategori Efek Foto, Tutorial Photoshop Dasar, oleh Sadewo Tutorial Photoshop ini akan membahas tentang penggunaan efek filter cloud untuk membuat sebuah gambar background yang abstrak. Cara pembuatan efek ini sebenarnya mirip dengan cara mengganti background yang sudah saya tulis tutorialnya sebelum ini. Hanya ada beberapa variasi tambahan pada layer background-nya. Langkah pembuatan efek cloud pada background foto dengan Photoshop Langkah 1 Bukalah sebuah foto dengan Photoshop. Pada foto tersebut, buatlah sebuah seleksi pada bagian model fotonya saja. Tentang pembuatan seleksi, jika ingin belajar lebih lanjut bisa dibaca pada kategori seleksi. Langkah 2 Setelah foto diseleksi, kemudian pilih menu Edit > Copy, kemudian Edit > Paste. Bisa juga dengan melakukan Ctrl + J. Langkah 3 Pilih / aktifkan layer background. Kemudian tekan tombol D pada keyboard satu kali, ini untuk mereset warna background dan foreground menjadi hitam putih. Kemudian pilih menu Filter > Render > Clouds. Akan didapati foto menjadi seperti gambar berikut ini. Langkah 4 Pilih menu Filter > Render > Lighting Effects. Lakukan pengaturan seperti gambar ilustrasi tutorial Photoshop dibawah ini. Pada bagian style-nya dipilih Soft Omni. Pengaturan yang lain pada kotak dialog Lighting Effects ini bisa diatur sendiri sesuai selera. Langkah 5 Masih pada layer background yang sudah diberi efek tadi, sekarang kita ubah warnanya dengan Image > Adjustment > Hue/Saturation. Pastikan diberi tanda cek pada Colorize, kemudian ubah nilai Hue sesuai dengan keinginan. Berikut ini gambar yang sudah diberi efek cloud pada background-nya. Efek ini sering saya gunakan untuk membuat latar belakang pada foto, misalnya pada The Shadow Remains. Oh iya, sampai lupa, gambar ini menggunakan fotonya Mbah Dita. Terima kasih ya mbak. Tutorial yang terkait