Fikri Rohim Skripsi
advertisement

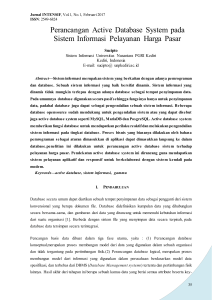
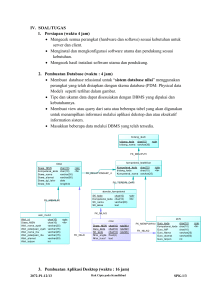
BAB III ANALISA DAN PERANCANGAN 3.1 Inception 3.1.1 Model Bisnis dan Kebutuhan 3.1.1.1 Gambaran Umum Sistem Seperti telah dijelaskan sebelumnya bahwa REST merupakan suatu gaya arsitektur aplikasi berorientasi layanan. Suatu aplikasi berorientasi layanan pasti berjalan dengan konsep sistem terdistribusi yang dalam aplikasi ini digunakan konsep client-server. Karena itulah maka pada implementasi pembangunan aplikasi ini akan dibangun satu buah aplikasi untuk client yang akan berinteraksi secara dua arah, yaitu interaksi dengan pengguna dan interaksi dengan server sebagai tindak lanjut dari action trigger yang diberikan oleh pengguna, dan juga aplikasi berorientasi layanan di sisi server yang akan berisi API-API yang nantinya akan digunakan oleh aplikasi client. Karena gaya arsitektur yang digunakan adalah REST, maka aplikasi client akan berinteraksi atau memanggil API yang ada di server dengan menggunakan HTTP_REQUEST dengan berbagai metode di dalamnya. Begitu pula pada sisi server akan memberikan balikan dengan menggunakan HTTP_RESPONSE yang dalam aplikasi akan diimplementasikan berupa response file berformat json ataupun xml. 3.1.1.2 Fungsi Utama Sistem Sesuai dengan penjelasan-penjelasan sebelumnya fungsi utama dari sistem ini terbagi menjadi dua, yaitu fungsi server (REST server) sebagai tempat 64 65 penyimpanan data serta tempat dimana user dapat meminta data dengan menggunakan metode HTTP_REQUEST, dan fungsi client (Social Network application) sebagai tempat user berinteraksi dengan aplikasi jejaring sosial yang didalamnya tetap berhubungan dengan sistem server. A. Fungsi Utama REST Server REST server ini adalah tempat dimana user ataupun aplikasi dapat memanggil dan menggunakan REST API yang ada untuk memperoleh, menambah, merubah ataupun menghapus resource atau data. Gambar 3.1 Flow chart pemanggilan REST API oleh user Gambar 3.2 Flow chart pemanggilan REST API oleh klien 66 B. Fungsi Utama Client Application Aplikasi klien ini merupakan aplikasi dimana user berinteraksi, dan di dalamnya terdapat pemanggilan REST API. Pada sisi aplikasi ini tidak terdapat proses penyimpanan data yang tetap, karena semua data disimpan di sisi REST server. Dengan kata lain aplikasi ini adalah sebagai media implementasi dari REST server yang telah di buat. Gambar 3.3 Flow chart ruang lingkup client application 67 3.1.1.3 Analisa Masalah Saat ini hampir setiap orang selalu menggunakan media jejaring sosial, namun bagi orang awam mereka tidak akan mengetahui ataupun mungkin tidak akan memikirkan bagaimana system tersebut dibangun bagaimana sistem tersebut bekerja. Oleh karena itu diharapkan dengan pembahasan dan implementasi pembangunan sebuah simulasi jejaring sosial ini dapat membantu dalam memahami bagaimana suatu aplikasi yang memanfaatkan model arsitektur RESTful bekerja. REST API merupakan model arsitektur yang saat ini banyak digunakan karena beberapa keunggulannya dibandingan gaya arsitektur lainnya, walaupun pada kenyataannya setiap model arsitektur memang memiliki kelebihan dan kekurangan. Maka dari itu dengan mencoba membangun suatu REST server yang berisi API dan mengimplementasikannya pada suatu aplikasi klien dapat kita ketahui bagaimana model arsitektur REST ini bekerja. 3.1.1.4 Analisa Kebutuhan A. Kebutuhan Perangkat Keras Pada dasarnya perangkat keras yang dibutuhkan untuk dapat mengakses web ini setidaknya adalah sebuah komputer ataupun sebuah mobile device yang dapat mengakses internet, membuka aplikasi browser dan dapat berinteraksi dengan halaman web apapun merknya dan bagaimanapun kecepatannya. Untuk mobile application dibutuhkan mobile device yang sudah memiliki browser yang mendukung teknologi web HTML 5, CSS 3 dan javascript karena website ini dibangun dengan teknologi tersebut 68 Namun berikut penulis berikan rekomendasi perangkat keras yang dibutuhkan oleh seorang user. Tabel 3.1 Kebutuhan perangkat keras pengguna No Hardware Recommended specification user computer Minimum specification user computer 1 Processor Intel Pentium or AMD Athlon Intel Pentium Dual Core or AMD Phenom 2 Memory 256MB 2GB 3 Display 1024px X 768px with 16bit color 1280px X 800px with 16bit color 4 Input Keyboard and mouse Keyboard and mouse 5 Hard Drive 10GB 10GB 6 Connection Internet Connection Internet Connection Untuk hardware disisi server memang dibutuhkan sebuah server yang tangguh dikarenakan server akan terus diberikan beban dengan request-request dari banyak user dan akan mengakibatkan server akan melakukan banyak proses internal ataupun proses ke database. Tabel 3.2 Kebutuhan perangkat keras server No Hardware Minimum specification Recommended specification web server and database web server and database server computer server computer 1 Processor Processor : Intel Pentium Quad Core or AMD Phenom X4 Processor : Intel Pentium Core i7 or AMD Phenom X8 2 Memory Memory : 16GB Memory : 32GB 3 Display Display : 1280px X 800px with 16bit color Display: 1280px X 800px with 16bit color 4 Input Keyboard and mouse Keyboard and mouse 5 Hard Drive Hard Drive : 1TB Hard Drive : 2TB 6 Connection Internet Connection Internet Connection 69 B. Kebutuhan Perangkat Lunak Untuk dapat mengakses website ini pasti dibutuhkan akses internet dan aplikasi untuk melakukan browsing internet yang telah mendukung teknologi web HTML 5, CSS 3, dan javascript . Tabel 3.3 Kebutuhan perangkat lunak No Software Software for user Software for server Software for development 1 Operating System Microsoft Windows, Linux, Mac Microsoft Windows, Linux, Mac Operating System : Microsoft Windows, Linux, Mac 2 Browser Mozilla Firefox, Opera, Google Chrome Mozilla Firefox, Opera, Google Chrome Browser : Mozilla Firefox, Opera, Google Chrome 3 Web server tidak butuh Apache Server Web server : Apache Server 4 Security tidak butuh Anti virus Anti spyware Firewall tidak butuh 5 Text Editor tidak butuh tidak butuh Notepad++, CodeLobster 6 Image Editor tidak butuh tidak butuh Adobe Photoshop, Corel Draw Untuk dapat menjalankan aplikasi di sisi klien dengan menggunakaan mobile device, maka diperlukan device yang sudah memiliki spesifikasi seperti pada tabel 3.4. Tabel 3.4 Kebutuhan software mobile device No Minimum specification mobile device 1 Operating System 2 Web browser with support HTML 5, CSS 3, and Javascript 3 Have Internet Connection 70 C. Kebutuhan Pengguna Sistem yang dibangun merupakan sebuah web service RESTful yang di dalamnya terdapat resource-resource yang dapat digunakan oleh para developer untuk membangun aplikasi pihak ketiga atau aplikasi lainnya ataupun yang berkepentingan untuk mengolah data yang ada.API-API yang bersifat publik dapat diakses dan dimanfaatkan oleh para developer dengan menggunakan HTTP_REQUEST yang pastinya dengan menggunakan method-method yang ada pada HTTP, seperti GET, PUT, POST, dan DELETE. Oleh karena itu untuk menggunakan API yang ada maka setidaknya para pengguna haruslah mengetahui bagaimana konsep HTTP_REQUEST dan HTTP_RESPONSE, bagaimana membuat suatu HTTP_REQUEST, bagaimana menangkap dan memahami suatu HTTP_RESPONSE dan pastinya bagaimana mengimplementasikannya pada suatu bahasa pemrograman. D. Kebutuhan Fungsional Karena sistem ini merupakan suatu sistem yang di dalamnya terdapat dua sistem yang dibangun untuk dapat saling berinteraksi, maka kebutuhan fungsional untuk dua sistem tersebut dipisahkan. a. Kebutuhan Fungsional REST Server Tabel 3.5 menunjukan daftar kebutuhan fungsional sistem untuk REST server. Sistem pada REST server ini berisi fungsi-fungsi yang nantinya akan menghandle setiap permintaan resource dari klien sesuai dengan HTTP method yang digunakan. 71 Tabel 3.5 Kebutuhan fungsional untuk REST server no code module name method description actor 1 REQ1101 user method PUT menyimpan data user baru AC22 2 REQ1102 POST merubah data user yang AC22 ada 3 REQ1103 DELETE menghapus data user yang ada AC22 4 REQ1104 GET mengambil data user yang ada AC22 5 REQ1201 stream method PUT menyimpan data stream baru AC22 6 REQ1202 POST merubah data stream yang ada AC22 7 REQ1203 DELETE menghapus data stream yang ada AC22 8 REQ1204 GET mengambil data stream yang ada AC22 9 REQ1301 comment method PUT menyimpan data comment AC22 baru 10 REQ1302 POST merubah data comment yang ada 11 REQ1303 DELETE menghapus data comment AC22 yang ada 12 REQ1304 GET mengambil data comment AC22 yang ada AC22 13 REQ1401 conversation PUT method menyimpan data conversation baru AC22 14 REQ1402 POST merubah data conversation yang ada AC22 15 REQ1403 DELETE menghapus data conversation yang ada AC22 16 REQ1404 GET mengambil data conversation yang ada AC22 17 REQ1501 message method PUT menyimpan data message AC22 baru 18 REQ1502 POST merubah data message yang ada 19 REQ1503 DELETE menghapus data message AC22 yang ada 20 REQ1504 GET mengambil data message AC22 yang ada AC22 72 Tabel 3.5 Kebutuhan fungsional untuk REST server (lanjutan) no code module name method description actor 21 REQ1601 relation method PUT menyimpan data relation baru AC22 22 REQ1602 POST merubah data relation yang ada AC22 23 REQ1603 DELETE menghapus data relation yang ada AC22 24 REQ1604 GET mengambil data relation yang ada AC22 b. Kebutuhan Fungsional Client Application Tabel 3.6 menunjukan daftar kebutuhan fungsional inti sistem untuk aplikasi klien, dan pada lampiran C disertakan pula daftar kebutuhan fungsional dari aplikasi klien yang dibangun secara lebih mendetail. Aplikasi klien yang dibangun ini merupakan aplikasi jejaring sosial yang sederhana dimana pengguna dapat membuat status, memberi komentar dan saling mengirim pesan. Tabel 3.6 Kebutuhan fungsional untuk client application no code module name description actor 1 REQ01 account registration pendaftaran akun baru AC21 2 REQ02 account activation pengaktifan akun AC01 3 REQ03 reset password penggantian kata sandi AC21 4 REQ04 account login log in akun AC21 5 REQ05 account logout log out akun AC21 6 REQ06 manage profile melihat dan merubah profil akun AC21 7 REQ07 manage relation menambah relasi dengan akun lain AC21 8 REQ08 manage stream membuat dan menghapuss streeam status AC21, AC22 9 REQ09 manage conversation membuat suatu obrolan dengan akun lain AC21, AC22 73 E. Kebutuhan Antarmuka Client Application Tabel 3.7 menunjukan daftar kebutuhan antarmuka utama sistem untuk aplikasi klien. Antarmuka untuk aplikasi klien berupa jejaring sosial ini adalah sebagai tempat implementasi dari kebutuhna fungsional yang telah disebutkan pada tabel 3.6. Tabel 3.7 Kebutuhan utama antarmuka sistem untuk aplikasi klien No Antarmuka Kebutuhan 1 Antarmuka publik 1. Welcome page 2. Question page 3. About page 2 Antar muka pengguna 1. Sign in page 2. Sign up page 3. Reset password page Activation page 3 Antar muka pengguna exist 1. Stream page 2. Conversation page Profile page 3.1.2 Analisa Kelayakan Dengan membandingkan sistem yang akan dibangun dengan sistem yang sudah ada dan sudah dipakai oleh publik, walaupun REST API yang akan dibangun masih sangat jauh dibandingkan dengan REST API yang sudah terkenal seperti REST API milik Facebook (http://developers.facebook.com) dan Twitter (https://dev.twitter.com), namun secara konsep REST API yang akan dibangun memiliki konsep yang sama hanya saja dalam hal keamanan dan dokumentasi masih banyak terdapat kekurangan karena melihat juga perbandingan waktu pengerjaan, tujuan pembangunan dan team pembangun sistem. 3.1.3 Perancangan Prototipe Konsep Prototipe konsep dari sistem ini secara inti adalah bagaimana membangun suatu web service dengan arsitektur REST sehingga aplikasi klien dapat 74 mengaksesnya dengan menggunakan HTTP_REQUEST serta memperoleh balikan berdasarkan permintaan yang dikirimkan. Gambar 3.4 menjelaskan tentang gambaran inti dari konsep web service REST. Gambar 3.4 Gambaran singkat konsep REST API 3.1.4 Implementasi Prototipe Konsep Berdasarkan prototipe konsep di atas, maka untuk dapat melihat bagaimana konsep tadi berjalan dibutuhkan minimal dua buah sistem yang terpisah yaitu sistem pada pihak yang menyediakan service, dan sistem sebagai pihak yang membuat request. Karena pembangunan sistem yang dilakukan di mesin yang sama, yang seharusnya dilakukan pada dua mesin yang berbeda, maka untuk membedakan dua sistem tersebut dilakukan pemisahan folder pada web server. 3.1.5 Pengujian Sistem Untuk tahap inception ini belum dibutuhkan pengujian, karena pada tahap ini baru dibuat konsep-konsep dan pengumpulan kasus dan kebutuhan. Pada tahap ini belum dilakukan implementasi nyata dalam pembangunan sistem. 75 3.2 Elaboration 3.2.1 Model Bisnis dan Kebutuhan Secara garis besar model bisnis dan kebutuhan sistem sudah dijelaskan pada tahapan sebelumnya (tahap inception), namun pada tahap ini bila diperlukan akan dilakukan tambahan-tambahan untuk melengkapi apabila ada yang terlewat. 3.2.1.1 Kebutuhan Sistem A. Kebutuhan Aktor Pada sistem ini secara keseluruhan terdapat lima aktor termasuk di dalamnya pengguna dan sistem yang memiliki priviledge dan fungsi masingmasing, namun yang terlibat langsung atau berinteraksi langsung di dalam sistem hanyalah tiga aktor, yaitu ahix, ahix application dan ahix services. Adapun otoritas atau behaviour setiap pengguna digambarkan pada tabel 3.8. Tabel 3.8 Actor Glossary no code name description priviledge 1 AC01 user Merupakan aktor yang 1.Account bersifat umum Registration (general) dalam 2.Account aplikasi ini. Activation 3.Reset Password Aktor ini akan 4.Account Login menjadi kelas orang 5.Account Logout tua (parent class) dari kelas aktor lainnya, yaitu administrator dan ahix. 2 AC11 administrator Merupakan aktor yang 1.Manage User dapat mengatur apa 2.Manage Content yang ada didalam aplikasi, baik itu mengatur konten, mengatur pengguna ataupun lainnya. 76 Tabel 3.8 Actor Glossary (lanjutan) no code name 3 AC12 ahix description priviledge Merupakan aktor utama dari aplikasi ini. 1.Manage Profile 2.Manage Relation 3.Manage Aktor ini adalah Conversation pelaku utama dari 4.Manage Stream aplikasi ini, karena 5.Question aktor inilah yang paling banyak melakukan interaksi dengan aplikasi dan dengan aktor lainnya. Aktor ahix adalah aktor user yang telah melakukan proses registrasi dan telah mengaktifkan akunnya. 4 AC21 ahix website Merupakan website dari aplikasi ini sendiri dimana user melakukan interaksi 1. User Interface, 2.Validation and check input 5 AC22 ahix service Merupakan web service yang menyediakan dan melayani segala kebutuhan yang berhubungan dengan data dan merupakan sistem yang berkomunikasi langsung dengan database 1.Response request data, 2.CRUD to database 6 AC23 other system Merupakan sistem atau aplikasi lain yang terhubung dengan sistem ini 1.Response request data 3.2.2 Analisa Kebutuhan dan Pembangunan Sistem Berdasarkan kebutuhan-kebutuhan yang sudah didefinisikan sebelumnya, maka dapat disimpulkan untuk pembangunan sistem ini akan terbagi menjadi dua cakupan. Pertama adalah membangun web service yang menyediakan REST API 77 dengan memanfaatkan web server Apache dengan bahasa pemrograman PHP serta database MySQL. Kedua adalah membangun aplikasi pihak klien yang nantinya akan menggunakan API yang sudah dibuat sebelumnya sebagai transaksi data karena pada aplikasi pihak klien ini tidak akan terdapat proses penyimpanan, perubahan atau penghapusan data. Aplikasi ini akan dibangun dengan memanfaatkan web server Apache, bahasa pemrograman PHP juga. 3.2.3 Perancangan Sistem Karena dalam perencanaan dan pembangunan sistem ini menggunakan metode pengembangan USDP, maka semua rancangan dan pengembangan menggunakan konsep use case driven, yaitu semua berdasarkan kasus-kasus yang ada dalam pembangunan aplikasi yang di gambarkan dalam bentuk diagram use case. Oleh karena itu semua berawal dari pembuatan use case dari kasus-kasus yang ditemukan yang nantinya akan dikembangkan dan lebih dijelaskan dalam bentuk diagram-diagram UML lainnya. 3.2.3.1 UML UML ini akan menggambarkan sistem aplikasi ini yang tentunya berdasarkan atas kebutuhan-kebutuhan fungsional yang sudah di paparkan sebelumnya. Dengan adanya diagram-diagram UMl ini maka dapat terlihat bagaimana konsep dari sistem yang dibangun serta bagaimana proses yang berlangsung di dalamnya. 78 A. REST Server Use Case Diagram Gambar 3.5 REST server use case B. Client Application Use Case Diagram Gambar 3.6 Use case secara keseluruhan aplikasi klien 79 Gambar 3.5 menggambarkan ruang lingkup dari REST server yang dibangun yang di dalamnya merupakan kumpulan dari API-API dari resource yang ada. Sedangkan gambar 3.6 menggambarkan ruang lingkup secara keseluruhan dari web aplikasi jejaring sosial yang akan dibangun sebagai tempat dimana nanti REST API akan diimplementasikan. Pada bagian lampiran D dari laporan ini pun disertakan diagram use case yang lebih mendetail beserta penjelasannya. C. REST API call Sequence Diagram Gambar 3.7 Sequence REST API call Pada saat suatu API dipanggil maka yang dilakukan pertama kali oleh sistem adalah memeriksa siapa yang memanggil API apakah admin atau hanya pengguna biasa, hal ini akan berpengaruh pada hasil keluaran dari API. 80 Kemudian sistem akan memeriksa resource apa yang ingin diakses dan dengan menggunakan HTTP_METHOD apa API dipanggil yang akan merelasikan maksud pemanggilan API dengan fungsi-fungsi yang ada pada sistem. Setelah resource dan HTTP_METHOD sudah diketahui dan fungsi yang akan dipanggil ditemukan, maka sistem akan berkomunikasi dengan sistem basis data sesuai dengan maksud pemanggilan API. Setelah data yang dibutuhkan sudah terkumpul, maka sistem akan mengatur hasil keluaran dari API sesuai dengan kondisi data masukan dan data yang diterima dari basis data. Untuk sequence diagram aplikasi klien disertakan pada lampiran E yang didalamnya digambarkan alur proses setiap kebutuhan fungsional aplikasi. C. REST API call Activity Diagram Gambar 3.8 Activity REST API call Gambar 3.8 merupakan gambaran lain dari proses pemanggilan API seperti yang dijelaskan pada sequence diagram sebelumnya. Pada bagian lampiran F disertakan pula activity diagram dari proses detail yang ada pada aplikasi klien. 81 D. Client Application Deployment Diagram Gambar 3.9 Deployment diagram sistem Dapat terlihat dari gambar 3.9 bagaimana sistem ini bekerja, gambar di atas merupakan gambaran bagaimana suatu perangkat atau dalam hal ini browser meminta resource berupa halaman website kepada web server yang nantinya akan ditampilkan. Untuk aplikasi pihak ketiga dapat membuat tampilan tersendiri tergantung keinginan dan kebutuhan dari pihak developer bersangkutan dengan menggunakan data yang berasal dari pemanggilan API. 3.2.3.2 Perancangan Model Data Berikut ini adalah rancangan dari basis data yang digunakan yang didalamnya dijelaskan tabel-tabel dan kolom-kolom yang ada. A. Kamus Data Tabel 3.9 Kamus data No 1 Nama Data users Detail activation_code + address + birth_date + birth_place + created_date + email + gender + id + is_login + last_ip + last_login + name + password + photo + relation + school + status + type 82 Tabel 3.9 Kamus data (lanjutan) No Nama Data Detail 2 streams id + content + created_date + last_update + idx + status + user_id 3 comments content + created_date + id + status + stream_id + user_id + idx + last_update 4 conversations id + idx + created_date + last_update + users + status + user_id messages id + idx + created_date + last_update + conversation_id + user_id + content + status relations id + idx + type + status + user_id + user_rel 5 6 B. Struktur Data dan Tabel a. Tabel Pengguna 1. Nama Tabel : users 2. Fungsi : Menyimpan data-data pengguna 3. Kunci Primer : id, activation_code, email 4. Kunci Sekunder : 5. Struktur Tabel : Tabel 3.10 Struktur data tabel users No Nama Kolom Tipe Data Lebar/ Format Keterangan 1 activation_code Varchar 101 kode aktivasi yang di generate secara otomatis oleh sistem pada saat user melakukan registrasi 2 address Varchar 501 alamat lengkap dari user 3 birth_date Datetime yyyy-mm-dd hh:mm:ss 4 birth_place Enum tanggal lahir user ‘active’, kota tempat lahir ‘unconfirm’, user ‘deleted’ 83 Tabel 3.10 Struktur data tabel users (lanjutan) No Nama Kolom Tipe Data Lebar/Format Keterangan 5 created_date Datetime yyyy-mm-dd hh:mm:ss waktu saat registrasi 6 email Datetime yyyy-mm-dd hh:mm:ss alamat email dari user 7 gender Enum ‘male’, ‘female’ jenis kelamin dari user 8 id Integer 6 id unik yang dimiliki user 9 is_login Boolean status online 10 last_ip Varchar 101 alamat ip terakhir 11 last_login Datetime yyyy-mm-dd hh:mm:ss waktu terakhir dari user saat login 12 name Varchar 101 nama lengkap dari user 13 password Varchar 101 kata sandi dari user 14 photo Varchar 501 url dari foto profil 15 school Varchar 501 riwayat pendidikan 16 status Enum ‘active’, ‘inactive, ‘banned status dari user 17 type Enum ‘admin’, ‘ahix tipe dari user b. Tabel Streams 1. Nama Tabel : streams 2. Fungsi : Menyimpan data-data stream 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id 5. Struktur Tabel : Tabel 3.11 Struktur data tabel streams No Nama Kolom Tipe Data Lebar/Format 1 content Varchar 2 created_date Datetime Keterangan 1001 isi konten stream yyyy-mm-dd hh:mm:ss waktu saat user membuat stream 84 Tabel 3.11 Struktur data tabel streams No Nama Kolom Tipe Data Lebar/Format Keterangan 3 id Integer 6 id unik yang dimiliki stream 4 last_update Datetime yyyy-mm-dd hh:mm:ss waktu terakhir dirubah 5 idx Varchar 101 id unik yang dimiliki stream 6 status Enum ‘active’, ‘block’, ‘delete’ status dari stream 7 user_id Integer 6 user pembuat stream c. Tabel Comments 1. Nama Tabel : comments 2. Fungsi : Menyimpan data-data komentar 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id, stream_id 5. Struktur Tabel : Tabel 3.12 Struktur data tabel comments No Nama Kolom Lebar/ Format Tipe Data Keterangan 1 content Varchar 1001 konten komentar 2 created_date Datetime yyyy-mm-dd hh:mm:ss waktu saat user membuat komentar 3 id Integer 6 id komentar 4 last_update Datetime yyyy-mm-dd hh:mm:ss waktu terakhir dirubah 5 idx Varchar 101 id unik yang dimiliki komentar 6 status Enum ‘active’, ‘block’ status komentar 7 user_id Integer 6 pembuat komentar 8 stream_id Varchar 101 stream tempat komentar dibuat 85 d. Tabel Conversations 1. Nama Tabel : conversations 2. Fungsi : Menyimpan data-data percakapan 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id 5. Struktur Tabel : Tabel 3.13 Struktur data tabel conversations No Nama Kolom Lebar/ Format Tipe Data Keterangan 1 users Varchar 1001 user yang terlibat 2 created_date Datetime yyyy-mm-dd hh:mm:ss waktu saat membuat pembicaraan 3 id Integer 6 id unik yang dimiliki setiap pembicaraan 4 last_update Datetime yyyy-mm-dd hh:mm:ss waktu terakhir dirubah 5 idx Varchar 101 id yang dimiliki pembicaraan 6 status Enum ‘active’, ‘block’, ‘delete’ status dari pembicaraan 7 user_id Integer 6 pembuat pembicaraan e. Tabel Messages 1. Nama Tabel : messages 2. Fungsi : Menyimpan data-data pesan 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id, conversation_id 5. Struktur Tabel : Tabel 3.14 Struktur data tabel messages No Nama Kolom Tipe Data Lebar/ Format Keterangan 1 content Varchar 1001 isi konten dari pesan 2 created_date Datetime yyyy-mm-dd hh:mm:ss waktu saat user membuat pesan 86 Tabel 3.14 Struktur data tabel messages (lanjutan) No Tipe Data Nama Kolom Lebar/ Format 6 Keterangan 3 id Integer id yang dimiliki setiap pesan 4 last_update Datetime yyyy-mm-dd hh:mm:ss waktu terakhir dirubah 5 idx Varchar 101 id yang dimiliki setiap pesan 6 status Enum ‘active’, ‘block’ status dari pesan 7 user_id Integer 6 user pembuat pesan 8 conversation_id Varchar 101 pembicaraan tempat pesan dibuat f. Tabel Relations 1. Nama Tabel : relations 2. Fungsi : Menyimpan data-data relasi 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id, user_rel 5. Struktur Tabel : Tabel 3.15 Struktur data tabel relations No Nama Kolom Tipe Data Lebar/ Format Keterangan 1 type Enum 'friend', 'brother', 'sister', 'family', jenis relasi 2 id Integer 6 id yang dimiliki setiap relasi 3 idx Varchar 101 id unik yang dimiliki setiap relasi 4 status Enum ‘active’, ‘block’, ‘unconfirm’ status dari relasi 5 user_id Integer 6 user pembuat request relasi 6 user_rel Integer 101 user penerima request relasi 87 g. Tabel Notifications 1. Nama Tabel : notifications 2. Fungsi : Menyimpan data-data pemberitahuan 3. Kunci Primer : id, idx 4. Kunci Sekunder : user_id 5. Struktur Tabel : Tabel 3.16 Struktur data tabel notifications No Nama Kolom Tipe Data Lebar/ Format Keterangan 1 content Varchar 1001 isi konten pemberitahuan 2 created_date Datetime yyyy-mm-dd hh:mm:ss waktu saat user menerima pemberitahuan 3 id Integer 6 id unik yang dimiliki setiap pemberitahuan 4 last_update Datetime yyyy-mm-dd hh:mm:ss waktu terakhir di rubah 5 idx Varchar 101 id unik yang dimiliki setiap pemberitahuan 6 status Enum ‘unopen’, ‘open’, ‘block’ status dari pemberitahuan 7 user_id Integer 6 user penerima pemberitahuan 8 img Varchar 101 gambar link pemberitahuan 9 type Enum 'FR', 'MG', 'CM', 'TG', 'RS' jenis pemberitahuan 10 url Varchar 501 link url pemberitahuan 88 C. Entity Relationship Diagram Berikut ini adalah penggambaran ER-D dari entitas-entitas yang ada pada sistem beserta atributnya. ER-D ini merupakan juga penggambaran resource yang ada atau yang disediakan oleh service. Activation_code id status Created_date address status Last_login type password Birth_place memiliki idx relations users id name Birth_date memiliki gender User_id Is_login email User_rel school type relation photo id memiliki status content status memiliki users id idx memiliki conversations idx Last_update streams Created_date Last_update User_id Terdiri atas status Created_date memiliki id User_id content status content idx messages id Last_update idx User_id comments Created_date conversation_id Last_update Created_date User_id Stream_id Tabel 3.10 ER-Diagram sistem 89 D. Relasi Antar Tabel Gambar 3.44 adalah sebuah class diagram yang nantinya akan menjadi penggambaran relasi antar tabel yang akan diimplementasikan dalam database. Gambar 3.11 Class diagram 3.2.3.3 Perancangan Antarmuka Untuk antarmukan perancangan hanya terdiri atas perancangan antar muka untuk versi desktop, dan perancangan ini baru hanya merupakan wireframe atau kerangka tampilan yang bisa saja tidak mirip persis disaat nanti hasil akhir. 90 A. Perancangan Antarmuka Publik 1. Welcome page Tabel 3.12 Wireframe welcome page Pada halaman awal hanya akan terdapat tulisan-tulisan berupa informasi mengenai aplikasi, selain itu terdapat pula tombol-tombol untuk melakukan pendaftaran dan log in. Pada dropdown kanan atas terdapat form untuk log in dan link untuk reset password. 2. Contact page Tabel 3.13 Wireframe contact page Inti dari halaman ini adalah pengguna harus mengisikan alamat email dan pesan yang akan dikirim kepada admin. 91 3. About page Tabel 3.14 Wireframe about page Halaman ini hanya menampilkan informasi mengenai aplikasi ini, dan informasi ini hanya merupakan teks atau paragraf biasa. B. Perancangan Antarmuka Pengguna 1. Sign in page Tabel 3.15 Wireframe sign in page Untuk melakukan log in pengguna harus memasukan alamat email beserta pasangan kata sandinya. Hanya pengguna yang sudah melakukan aktivasi dan pengguna yang tidak dibanned yang dapat melakukan log in. Untuk versi desktop sign in dibuat berupa dropdown sedangkan untuk versi mobile dibuat sebuah halaman. 92 2. Sign up page Tabel 3.16 Wireframe sign up page Untuk halaman pendaftaran ini antara desktop dan mobile dibedakan seperti pada halaman sign in. Pada versi desktop form pendaftaran ditampilkan dengan kotak dialog sedangkan pada versi mobile dibuat halaman khusus untuk melakukan pendaftaran. 3. Reset password page Tabel 3.17 Wireframe reset password dialog Halaman pengaturan ulang kata sandi ditampilkan seperti halnya halaman untuk melakukan pendaftaran akun baru, yaitu pada versi desktop ditampilkan dengan menggunakan kotak dialog sedangkan pada versi mobile dibuat halaman tersendiri untuk melakukan hal ini. 93 C. Perancangan Antarmuka Pengguna Exist 1. Stream page Tabel 3.18 Wireframe stream page Stream status dari pengguna yang ada akan ditampilkan seperti sebuah list dengan mebnggunakan tag <li> pada HTML. Pada setiap list akan terdapat penjelasan untuk setiap status dan juga tombol komentar yang akan diklik apabila akan menambahakan komentar. Daftar status ini akan dimuat ulang dengan interval waktu yang sudah ditentukan, dan pemuatan ulang ini dilakukan secara asynchronous dengan menggunakan AJAX. Tujuannya adalah agar daftar status yang ditampilkan merupakan daftar status yang terbaru yang dibuat oleh pengguna, 94 2. Conversation page Tabel 3.19 Wireframe conversation page Pesan-pesan yang ada pada suatu obrolan akan ditampilkan seperti pada stream status, yaitu dengan menggunakan tag <li> pada HTML agar terlihat seperti list tersusun. Setiap pengguna dapat melakukan obrolan dengan pengguna lainnya yang aktif. Pada sisi kiri adalah daftar dari obrolan dengan pengguna lain yang pernah dilakukan, dan apabila diklik maka pesan-pesan yang ada pada obrolan tersebut akan ditampilkan pada daftar pesan yang ada di tengah. Baik daftar obrolan ataupun daftar pesan dari obrolan akan dimuat ulang dalam interval waktu tertentu sama halnya seperti pemuatan ulang pada status dan komentar. 95 3. Profile page Tabel 3.20 Wireframe profile page Pada halaman profil akan ditampilkan informasi mengenai pengguna seperti nama, alamat, tempat lahir dan tanggal lahir. Selain itu pada halaman ini akan ditampilkan pula stream status dari pengguna tersebut. Tombol untuk menambahkan sebuah relasi dengan pengguna akan terdapat pada halaman ini apabila memang belum ada relasi dengan pengguna. Apabila telah memiliki relasi maka tombol akan digantikan dengan keterangan dari relasi. Pengguna dapat pula membuat status baru dari halaman ini. Sama seperti pada halaman stream, pada halaman ini pun berlangsung proses pemuatan ulang secara asychronous dengan interval tertentu. 96 3.2.4 Gambaran Interaksi Sistem 1. REQ01 - Account Registration Gambar 3.21 Proses pendaftaran akun Pengguna membuka halaman registrasi akun baru kemudian mengisi data dirinya, data yang telah dimasukan tersebut akan dikirim sebagai parameter API. API yang digunakan adalah API resource user dengan method PUT. Parameter masukan yang dikirim tersebut akan ditangkap REST server untuk kemudian akan dijadikan sebuah query SQL sebagai proses untuk menambahkan data baru. Setelah data telah ditambahkan ke database, maka sistem akan mengirim link aktivasi melalui email yang berasal dari data masukan pengguna. 2. REQ02 - Account Activation Gambar 3.22 Proses aktivasi akun 97 Aktivasi akun dimulai saat pengguna membuka emailnya dan mengklik link aktivasi yang telah dikirim dari proses pendaftaran sebelumnya. Saat link aktivasi diklik, maka browser akan melakukan perpindahan halaman dan sistem akan melakukan pengecekan untuk memastikan bahwa link yang diklik valid. Saat link sudah dinyatakan valid maka selanjutnya pengguna akan diminta untuk melengkapi data dirinya untuk profil pengguna. 3. REQ03 - Reset Password Gambar 3.23 Proses penggantian kata sandi Untuk melakukan pergantian kata sandi, maka pengguna harus memasukan alamat email yang valid dan digunakan pada saat melakukan pendaftaran. Email tersebut akan dikirim ke REST server untuk dicek apakah valid atau tidak. Apabila email yang dimasukan valid maka sistem akan mengirim email yang akan memberi petunjuk langkah berikutnya yang harus dilakukan pengguna untuk mengganti kata sandinya. 98 4. REQ04 - Account Login Gambar 3.24 Proses log in akun Pada saat log in, pengguna harus memasukan alamat email dan pasangan kata sandinya. Kedua data tersebut akan menjadi parameter untuk dikirim ke REST server dan dilakukan pengecekan apakah email dan kata sandi tersebut valid atau tidak. Jika email dan kata sandi tersebut valid, sistem akan merubah status akun tersebut menjadi online dan sistem pada aplikasi klien akan membuat sebuah session yang berisikan data-data dari pengguna. 5. REQ05 - Account Logout Gambar 3.25 Proses log out akun 99 Proses log out dimulai pada saat pengguna mengklik tombol atau link untuk sign out. Pada saat aksi tersebut dilakukan maka aplikasi klien akan meminta REST server untuk merubah status pengguna di database menjadi offline dan kemudian sistem akan menghapus seluruh data session dari pengguna. 6. REQ06 - Manage Profile Gambar 3.26 Proses pendaftaran akun Pengguna dapat melihat data profil dirinya ataupun data profil akun lainnya. Pada saat hal ini dilakukan, aplikasi klien akan menggunakan API dengan resource user dan method GET untuk mengambil data-data pengguna yang akan dilihat profilnya. Apabila pengguna melihat halaman profil milik dirinya sendiri, maka pengguna dapat melakukan perubahan data profilnya. Dengan memanggil API resource user dengan method POST serta parameter yang berasal dari data yang diisikan pengguna, maka sistem akan merubah data dari pengguna tersebut. 100 7. REQ07 - Manage Relation Gambar 3.27 Proses membuat relasi Pada saat melihat profil dari pengguna lain, seorang pengguna dapat menambahkan relasi pertemanan dengan pengguna tersebut. Hal ini dapat dilakukan hanya dengan mengklik tombol yang ada di halaman tersebut. Namun proses ini membutuhkan persetujuan dari kedua belah pihak. 8. REQ08 - Manage Stream Gambar 3.28 Proses membuat status Pengguna dapat membuat sebuah status baru ataupun mengomentari status yang sudah ada. Pada saat hal ini dilakukan, aplikasi klien akan memanggil API dengan resource stream atau comment dengan method PUT. 101 9. REQ09 - Manage Conversation Gambar 3.29 Proses membuat pesan Untuk melakukan sebuah obrolan dengan pengguna lain, pengguna harus mengetahui alamat email atau id dari pengguna lain yang akan diajak melakukan suatu obrolan. Dengan menghubungkan antara id pengguna dengan id pengguna yang diajak mengobrol, maka sistem dapat menambah sebuah data obrolan antara kedua pengguna tersebut di database. Setelah obrolan terbentuk maka kedua pengguna tersebut dapat saling mengirim pesan. Untuk membuat sebuah obrolan dan mengirim pesan, sistem menggunakan HTTP method yang sama yaitu method PUT. Hanya saja resource yang dipanggil berbeda. 102 3.2.5 Implementasi Awal Kerangka Perancangan Sistem Berdasarkan kerangka perancangan yang telah dibuat sebelumnya, implementasi pada tahap ini dilakukan dengan mempersiapkan segala kebutuhan teknis yang nanti akan dilakukan pada tahap berikutnya (tahap construction). Kerangka perancangan telah dituangkan dalam bentuk diagram-diagram UML yang pada kasus ini menggunakan use case diagram, sequence diagram , dan activity diagram serta dengan membuat wireframe untuk nantinya akan menjadi mockup tampilan aplikasi. Dengan disusunnya segala kebutuhan sistem serta proses yang ada didalamnya yang dituangkan secara teori serta dalam bentuk diagram-diagram UML, maka berdasarkan itu semua dapat tergambarkan bagaimana nanti proses interaksi yang akan berlangsung antara aplikasi klien dengan REST API yang telah dibuat. 3.2.6 Pengujian Awal Kerangka Perancangan Sistem Pada tahap ini dilakukan pengujian terhadap perancangan sistem yang telah dibuat sebelumnya dengan cara menganalisa dan memberi kasus-kasus pada rancangan yang ada, serta melihat dan menyimpulkan apakah rancangan yang sudah dibuat sudah memenuhi kebutuhan awal yang sudah didefinisikan. Melihat dari diagram-diagram UML serta wireframe yang telah dibuat secara keseluruhan inti dari sistem yang akan dibangun sudah terdapat di dalamnya tinggal bagaimana nanti merealisasikannya pada tahap berikutnya.