BAB II
advertisement

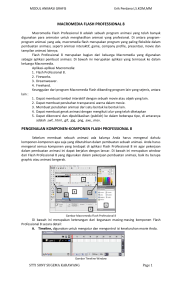
3 BAB II LANDASAN TEORI 2.1 Internet Sebenarnya tidak ada definisi khusus mengenai Internet, atau pun kepanjangan dari kata Internet karena Internet Bukan suatu singkatan. Sebagai gambaran umum Internet adalah suatu jaringan computer Global terbentuk dari jaringan – jaringan komputer lokal dan regional, memungkinkan komunikasi data antar komputer-komputer yang terhubung ke jaringan tersebut (Daftar Pustaka Hal 8). 2.2 Sejarah internet Internet awalnya merupakan suatu rencana dari Departemen Pertahanan Amerika Serikat (US Department of Defense ) pada sekitar tahun 60 an. Dimulai dari suatu proyek yang dinamakan ARPANET atau Advanced Research Projects Agency Network. Beberapa universitas di Amerika Serikat diantaranya UCLA, Stanford, UC Santa Barbara dan University of Utah, diminta bantuan dalam mengerjakan proyek ini dan awalnya telah berhasil menghubungkan 4 komputer di lokasi Universitas yang berbeda tersebut. Perkembangan ARPANET ini cukup pesat jika dilihat perkembangan komputer pada saat itu. Sebagai gambarannya pada tahun 1977, ARPANET telah menghubungkan lebih dari 100 mainframe komputer dan saat ini terdapat sekitar 4 juta host jaringan yang terhubung pada jaringan ini. Jumlah sebenarnya dari komputer yang terhubung tidak dapat diketahui dengan pasti, karena perkembangan jumlah komputer yang terhubung dengan suatu jaringan semakin lama semakin besar Karena perkembangannya sangat pesat, jaringan komputer ini tidak dapat lagi disebut sebagai ARPANET karena semakin banyak komputer dan 3 4 jaringan –jaringan regional yang terhubung. Konsep ini yang kemudian berkembang dan dikenal dengan sebagai konsep Internet working. Oleh karena itu istilah Internet menjadi semakin populer, dan orang menyebut jaringan besar komputer tersebut dengan istilah Internet. 2.3 World Wide Web World Wide Web merupakan fasilitas di Internet yang paling disukai saat ini. Fasilitas ini masih relatif baru dibandingkan dengan e-mail atau surat elektronik. Dengan WWW (World Wide Web) Internet jauh lebih sempurna, karena selain memberikan layanan penampilan yang canggih, juga file yang ditampilkan tersebut bisa disimpan dari satu komputer ke komputer lain di mana saja dengan mudah dan cepat. Bahkan dengan adanya fasilitas ini, kita bisa menyimpan data di server mana saja selama mendapat akses atau mempunyai alamat di server tempat menyimpan data tersebut. Istilah penitipan data di server ini dikenal dengan nama Hosting. Hosting ini bisa kita gunakan apabila kita mempunyai space di hosting tersebut dan telah memiliki IP Address yang didaftar. 2.4 Hypertext Markup Language Informasi yang disediakan oleh WWW (Wordl Wide Web) adalah dalam bentuk dokumen yang disebut dengan Web Page atau banyak juga yang menyebutkannya dengan page saja. Dokumen Web Page tersebut bisa mengandung referensi dan link (hubungan) ke bagian lain di dokumen tersebut atau ke mesin lain di internet. Hubungan atau link antar dokumen istilahnya adalah link, sedangkan hubungan ke dokumen lain di salah satu mesin atau server dalam internet disebut external link. Suatu dokumen teks bukan hanya bisa di link dengan teks lainnya, tetapi juga dengan image, audio, atau bahkan dengan file video. Dalam dokumen yang mengandung link biasanya ditandai dengan warna atau garis bawah. Sebagai contoh, Anda mempunyai Intranet di server 5 local kantor Anda, kemudian Anda membuat link ke salat satu Web Page di Australia. Dengan satu klik saja dapat Anda ambil dan ditampilkan di komputer Client di kantor Anda. Konsep referensi dan link di antara dokumen atau alamat Web Page dalam Internet inilah yang mendasari keseluruhan teknologi WWW (World Wide Web) dan konsep inilah yang dinekal dengan nama Hypertext. 2.5 URL (Universal Resource Locators) Melalui WWW (World Wide Web) seorang pengguna Internet bukan hanya bisa mengakses Web Page yang berupa dokumen HTML saja, tetapi juga dapat mengakses dokumen-dokumen yang disediakan melalui FTP, Gopher, Usenet News, dan sebagainya URL merupakan suatu “pathname” untuk mengidentifikasi sebuah dokumen di Web. Dibandingkan dengan logical pathname yang membuat nama direktori dan subdirektori yang menunjuk ke suatu file di sebuah komputer, cakupan URL lebih luas lagi. Di dalam URL dimuat lokasi atau nama mesin (komputer) yang menyimpan dokumen yang diminta, nama file dari dokumen itu (termasuk logical pathname-nya), serta protocol untuk mengaksesnya. Contoh: http://www.datacom.com/buku/default.html. Bagian pertama dari URL adalah http:. HTTP: ini mengidentifikasi protocol yang digunakan untuk mengakses dokumen yang bersangkutan. Protokol ini penting dalam menangani komunikasi antar client dan server agar bahasa yang digunakan sama. Bagian kedua dari URL adalah http://www.datacom.com, menunjuk lokasi mesin di Internet atau Intranet tempat dokumentersebut berada. Bagian terakhir dari URL adalah /buku/default.htm. Bagian ini menunjukan logical pathname ke dokumen tersebut di www.datacom.com, di mana Website merupakan direktori dan default.htm adalah nama dokumen yang pertama kali diakses. 6 2.6 Mengenal Web Browser Untuk mengakses WWW (World Wide Web) diperlukan suatu program aplikasi yang disebut Web Browser. Program aplikasi ini mempunyai kemampuan untuk menampilkan suatu Web Page yang ditulis dalam format HTML. Dua contoh program aplikasi yang merupakan angkatan pertama adalah Lynx dan Mosaic. Lynx adalah Web Browser yang berbasis teks. Kekurangannya adalah tidak bisa menampilkan gambar atau image, tetapi Lynx lebih cepat dibandingkan lainnya. Mosaic adalah Web Browser berbasis Windows yang bisa menampilkan teks dan gambar. Format browser ini banyak diikuti oleh Web Browser lain yang lahir setelahnya, seperti Netscape dan Internet Explorer. Saat ini popularitas Mosaic sudah terkalahkan oleh kedua browser tersebut. Tetapi pada komputer berbasis Unix masih memakai mosaic. Saat ini yang paling dikenal masyarakat khususnya di Indonesia adalah Netscape dan Internet Explorer. Bahkan dengan populernya Windows Internet Explorer jauh lebih dikenal karena dikemas dalam operating system keluaran Microsoft Corp. tersebut. 2.7 Persyaratan System Sebenarnya dengan Sistem Operasi standard Anda sudah bisa membuat dokumen atau script HTML dan lengsung menjalankannya melalui Internet Explorer dengan cara memanggil file atau dokumen HTML secara langsung. Namun apabila akan menjalankan dokumen tersebut seperti layaknya sebuah Website, yaitu dengan menuliskan http://www.latihan.com, misalnya Anda harus menginstalasi system operasi yang mendukung IIS (Internet Information Services) atau PWS (Personal Web Server). Sistem Operasi yang dimaksud antara lain: • Windows NT Server • Windows 2000 server • Windows 2000 Professional 7 • Windows XP Professional • Windows XP Home Edition • Windows XP 64 bit Edition • Dll. 2.8 Sekilas Mengenai Flash MX Macromedia Flash MX adalah program grafis animasi standar professional untuk menghasilkan halaman web yang menarik dan mengagumkan dalam menampilkan multimedia, gabungan antara grafis, animasi, suara serta interaktivitas bagi pengguna internet. Macromedia Flash MX adalah versi terbaru dari Macromedia Flash 5.0. Flash MX sendiri dirilis pada bulan Februari 2002, dua tahun sejak Flash 5.0 diluncurkan Juli 2000. Flash MX merupakan perubahan besar-besaran dari segi UI (user interface) sampai actionscript. Movie Flash terdiri atas grafik, teks, animasi dan aplikasi untuk situs web. Semuanya tetap mengutamakan grafik berbasis vector. Jadi, aksesnya lebih cepat dan akan terlihat halus pada skala resolusi layar berapapun, selain itu juga mempunyai kemampuan untuk mengimpor video, gambar dan suara dari aplikasi di luarnya. Movie Flash juga bisa memasukkan unsur interaktif dalam movienya menggunakan actionscript yang nantinya user bisa berinteraksi dengan movie, menggunakan keyboard atau mouse untuk berpindah ke bagian-bagian yang berbeda dari sebuah movie, mengontrol movie, memindahkan objek-objek, memasukkan informasi melalui form dan operasi-operasi lainnya. 8 2.9 Fitur-Fitur Flash MX 2.9.1 User Interface User interface dalam Flash MX terdiri dari enam bagian yaitu Menu, Stage, Timeline, Toolbox, Panels, dan Properties. Toolbox Menu Properties Timeline Stage Panels Gambar 2.1 User Interface 1. Menu berisi kumpulan instruksi atau perintah-perintah yang digunakan dalam Flash. Gambar 2.2 Menu 9 2. Stage adalah dokumen atau layar yang akan digunakan untuk meletakkan objek-objek dalam Flash. Gambar 2.3 Stage 3. Timeline berisi frame-frame yang berfungsi untuk mengontrol objek yang akan dianimasikan. Gambar 2.4 Timeline • Playhead, Playhead dengan garis merah vertikal, menunjukkan posisi frame berada pada suatu saat. Bila posisi playhead tersebut berubah, maka gambar yang ada distage juga berubah. Pada gambar 2.6 dapat dilihat posisi playhead yang menunjukkan posisi frame. Gambar 2.5 Playhead 10 • Layer digunakan untuk menempatkan object yang berbedabeda seperti kertas transparan, dimana beberapa layer bersama-sama merupakan suatu gambar yang lengkap. Object tidak hanya gambar animasi saja, melainkan dapat berupa gambar latar belakang, teks, movie, dan suara. Setiap object berada pada layer tersendiri yang independen. Gambar 2.7 dibawah ini merupakan layer. Gambar 2.6 Layer 4. Toolbox berisi tool-tool yang berfungsi untuk membuat, menggambar, memilih dan memanipulasikan objek atau isi yang terdapat di layar (stage) dan timeline. Gambar 2.7 Toolbox 11 Toolbox dibagi menjadi empat bagian yaitu tools, view, colors dan option. Sedangkan tools sendiri memiliki beberapa icon-icon yaitu Arrow Subselection Lasso Text Rectangle Brush Fill Transform Line Pen Oval Pencil Free Transform Paint Bucket Ink Bottle Eyedropper Eraser Gambar 2.8 Tools a. Arrow tool berfungsi untuk memilih dan memindahkan objek b. Subselection tool berfungsi untuk memilih titik-titik pada suatu objek atau garis. c. Line tool berfungsi untuk membuat garis d. Lasso tool untuk memilih sebagian dari objek atau bagian tertentu dari objek. e. Pen tool berfungsi untuk menggambar garis-garis lurus maupun garis kurva. f. Text tool berfungsi untuk menulis teks. g. Oval tool berfungsi untuk membuat lingkaran atau bulat. h. Rectangle tool berfungsi untuk membuat persegi atau kotak. i. Pencil tool berfungsi untuk menggambar garis-garis bebas dan bentuk seperti yang dilakukan oleh pensil biasa. 12 j. Brush tool berfungsi seperti kuas untuk mencat/memberi warna suatu objek. k. Free Transform tool berfungsi untuk mengubah dan memodifikasi bentuk objek. l. Fill Transform tool berfungsi untuk mengatur ukuran, tengah, arah dari warna gradasi atau bidang. m. Ink Bottle tool berfungsi untuk menambah, memberi dan mengubah warna pada garis di pinggir objek (stroke). n. Paint Bucket tool berfungsi untuk menambah, memberi dan mengubah warna pada suatu bidang (fill). o. Eyedropper tool berfungsi untuk mengidentifikasikan warna atau garis dalam sebuah objek. p. Eraser tool berfungsi untuk menghapus area yang tidak diinginkan dari objek. 5. Panels, Berisi kontrol fungsi yang dipakai dalam Flash, yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek atau animasi secara cepat dan mudah. Gambar 2.9 Panels 6. Properties fungsinya sama dengan Panles, hanya saja Properties merupakan penggabungan atau penyederhanaan dari Panel. Jadi dapat lebih mempercepat dalam mengganti dan memodifikasi berbagai atribut dari objek, animasi, frame dan komponen secara langsung. Gambar 2.10 Properties 13 2.9.2 Component Ada beberapa fitur yang ditambahkan antara lain UI Component, yang juga menggantikan Smart Clips. Dengan UI Component ini anda dapat membuat berbagai komponen seperti scroll bar dengan mudah. Anda tidak perlu susah-susah menggunakan ActionScript untuk membuat scroll bar. Cukup dengan melakukan drag and drop UI Component. Gambar 2.11 Component 2.9.3 ActionScript ActionScript Flash MX lebih bersifat Objek Oriented, misalnya dengan adanya penambahan object, event dan sekarang setiap elemen yang ada di stage bisa menjadi instance object. Gambar 2.12 ActionScript 14 2.10 PENJEJAKAN (NAVIGASI) Penjejakan termasuk struktur terpenting dalam pembuatan suatu multimedia dan gambarannya harus sudah ada pada tahap perencanaan. Peta penjejakan merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen multimedia dengan pemberian perintah dan pesan. Peta penjejakan juga memberikan kemudahan dalam menganalisa keinteraktifan seluruh objek dalam multimedia dan bagaimana pengaruh keinteraktifannya terhadap pengguna. Beberapa dasar struktur pembuatan multimedia adalah : 2.10.1 Linear Gambar 2.13 Navigasi Linear Linear (satu alur) merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya. Pada struktur penjejakan ini tidak diperkenankan adanya percabangan. Biasanya struktur ini digunakan untuk membuat Multimedia Presentasi karena tidak terlalu menuntut keinteraksian tetapi hanya memerlukan keindahan dan kemudahan menampilkan data sebagai informasi. 15 2.10.2 Hierarchical Gambar 2.14 Navigasi Hierarchical Struktur Hierarchical (bercabang) merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama kesatu), halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan , maka tampilan tersebut akan bernama Master Page (halaman utama kedua), dan seterusnya. Pada struktur penjejakan ini tidak diperkenankan adanya tampilan secara linear. 2.10.3 Non Linear 16 Gambar 2.15 Navigasi Non Linear 2.10.4 Composite Gambar 2.16 Navigasi Composite Struktur penjejakan Composite (campuran) merupakan gabungan dari ketiga struktur sebelumnya yaitu Linear, Non Linear dan Hierarchi. Struktur penjejakan ini juga biasa disebut struktur penjejakan bebas. Jika suatu tampilan membutuhkan percabangan, maka dapat dibuat percabangan, dan bila dalam percabangan tersebut terdapat suatu tampilan 17 yang sama kedudukannya maka dibuat struktur Linear dalam percabangan tersebut. Struktur penjejakan ini banyak digunakan dalam pembuatan multimedia sebab struktur ini dapat memberikan keinteraksiannya yang lebih tinggi.