Aplikasi Web
advertisement

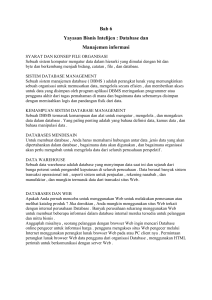
Aplikasi Web (Bagian II) Mira Afrina Minggu 7/AK/Sistem Informatika 1 Aplikasi Web Aplikasi Web dapat dibagi menjadi 2 macam: 1. Web Statis dan Web statis adalah web yang berisi atau menampilkan informasi - informasi yang sifatnya statis (tetap). Disebut statis karena pengguna tidak dapat berinteraksi dengan web tersebut. Singkatnya, untuk mengetahui suatu web bersifat statis atau dinamis dapat di lihat dar tampilannya. Jika suatu web hanya berhubungan dengan halaman web lain dan berisi suatu informasi yang tetap maka web tersebut disebut web statis. Pada web statis pengguna atau user hanya dapat melihat isi dokument pada halaman web dan apabila diklik akan berpindah ke halaman yang lain. Interaksi pengguna hanya terbatas dan dapat melihat informasi yang ditampilkan, tetapi tidak dapat mengolah informasi yang ditampilkan. Web statis biasanya merupakan HTML yang ditulis pada editor teks dan disimpan dalam bentuk .html atau .htm Minggu 7/AK/Sistem Informatika 2 Aplikasi Web 1. Web Dinamis adalah website yang didalamnya terdapat camput tangan dari sisi pengunjung, dengan kata lain terdapat interaktivitas didalam website itu, karena dalam website itu terdapat pemograman dan unsur database. Sehingga pengupdate-an akan lebih mudah dan bisa dilakukan secara real time atau online. Minggu 7/AK/Sistem Informatika 3 Web Statis Web statis dibentuk dengan menggunakan HTML saja Kekurangan Web statis terletak pada keharusan untuk memelihara halaman Web secara terus-menerus setiap ada perubahan informasi Minggu 7/AK/Sistem Informatika 4 Web Dinamis Isi halaman bersifat dinamis, dapat mengikuti perubahan isi database Pengertian Web dinamis terkadang diartikan sebagai halaman Web yang dilengkapi dengan gambar-gambar bergerak Web dinamis dapat digunakan untuk membentuk aplikasi interaktif, yang memungkinkan pemakai tak hanya memperoleh informasi terkini tetapi juga dapat melakukan perubahan data. Misalnya: Untuk pengisian KRS Perubahan data pribadi Pengisian berita baru dll Web dinamis dibentuk dengan menambahkan perangkat lunak tambahan, seperti ASP atau PHP Minggu 7/AK/Sistem Informatika 5 Prinsip Kerja Web Berbasis HTML 1. 2. 3. 4. Browser meminta sebuah halaman ke suatu situs Permintaan diterima oleh Web server (server yang bertanggung jawab melayani permintaan browser) Web server segera mengirimkan halaman HTML yang diminta ke klien) Browser pada klien segera menampilkan dokumen HTML berdasarkan kode-kode yang terdapat pada HTML Minggu 7/AK/Sistem Informatika 6 Prinsip Kerja Web Berbasis HTML Web server Permintaan HTTP (sesuatu.html) Kode HTML Tanggapan HTTP Browser Klien Minggu 7/AK/Sistem Informatika 7 Prinsip Kerja Web Dinamis (Contoh dengan PHP) Web server Skrip PHP Permintaan HTTP (sesuatu.php) Mesin PHP Browser Kode HTML Tanggapan HTTP Klien Minggu 7/AK/Sistem Informatika 8 Teknologi Web Teknologi untuk membentuk aplikasi Web yang dinamis : Teknologi pada sisi klien (client-side technology) 2. Teknologi pada sisi server (server-side technology) 1. Minggu 7/AK/Sistem Informatika 9 Teknologi pada Sisi Klien 1. 2. 3. 4. Kontrol Active X Java applet Client-side script (JavaScript dan VBScript) DHTML (CSS / Cascading Style Sheets) Minggu 7/AK/Sistem Informatika 10 Teknologi pada Sisi Server CGI FastCGI Proprietary Web Server API (ISAPI dan NSAPI) Active Server Pages (ASP) Java Server Pages (JSP) dan Java Servlets Server-side JavaScript PHP Minggu 7/AK/Sistem Informatika 11