Pengantar Web (Bagian II)
advertisement

28/09/2012
Aplikasi Web
Pengantar Web
(Bagian II)
Aplikasi Web dapat dibagi menjadi 2 macam:
1.
Web Statis dan
Web statis adalah web yang berisi atau menampilkan informasi - informasi
yang sifatnya statis (tetap). Disebut statis karena pengguna tidak dapat
berinteraksi dengan web tersebut. Singkatnya, untuk mengetahui suatu web
bersifat statis atau dinamis dapat di lihat dar tampilannya. Jika suatu web
hanya berhubungan dengan halaman web lain dan berisi suatu informasi yang
tetap maka web tersebut disebut web statis.
Pada web statis pengguna atau user hanya dapat melihat isi
dokument pada halaman web dan apabila diklik akan berpindah ke
halaman yang lain. Interaksi pengguna hanya terbatas dan dapat
melihat informasi yang ditampilkan, tetapi tidak dapat mengolah
informasi yang ditampilkan. Web statis biasanya merupakan HTML
yang ditulis pada editor teks dan disimpan dalam bentuk .html atau
.htm
1
Aplikasi Web
1.
2
Web Statis
Web Dinamis
adalah website yang didalamnya terdapat
camput tangan dari sisi pengunjung, dengan
kata lain terdapat interaktivitas didalam
website itu, karena dalam website itu
terdapat pemograman dan unsur database.
Sehingga pengupdate-an akan lebih mudah
dan bisa dilakukan secara real time atau
online.
3
Web statis dibentuk dengan menggunakan
HTML saja
Kekurangan Web statis terletak pada
keharusan untuk memelihara halaman
Web secara terus-menerus setiap ada
perubahan informasi
4
1
28/09/2012
Web Dinamis
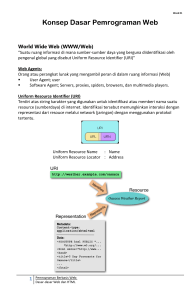
Prinsip Kerja Web Berbasis HTML
Isi halaman bersifat dinamis, dapat mengikuti perubahan isi
database
Pengertian Web dinamis terkadang diartikan sebagai halaman Web
yang dilengkapi dengan gambar-gambar bergerak
Web dinamis dapat digunakan untuk membentuk aplikasi interaktif,
yang memungkinkan pemakai tak hanya memperoleh informasi
terkini tetapi juga dapat melakukan perubahan data. Misalnya:
Untuk pengisian KRS
Perubahan data pribadi
Pengisian berita baru
dll
1.
2.
3.
4.
Web dinamis dibentuk dengan menambahkan perangkat lunak
tambahan, seperti ASP atau PHP
Browser meminta sebuah halaman ke suatu
situs
Permintaan diterima oleh Web server (server
yang bertanggung jawab melayani permintaan
browser)
Web server segera mengirimkan halaman
HTML yang diminta ke klien)
Browser pada klien segera menampilkan
dokumen HTML berdasarkan kode-kode yang
terdapat pada HTML
5
6
Prinsip Kerja Web Dinamis
(Contoh dengan PHP)
Prinsip Kerja Web Berbasis HTML
Web
server
Web
server
Skrip PHP
Permintaan HTTP
(sesuatu.html)
Kode HTML
Permintaan HTTP
(sesuatu.php)
Mesin PHP
Tanggapan
HTTP
Browser
Browser
Klien
Kode HTML
Tanggapan
HTTP
Klien
7
8
2
28/09/2012
Teknologi Web
Teknologi pada Sisi Klien
Teknologi untuk membentuk aplikasi
Web yang dinamis :
1.
2.
1.
2.
Teknologi pada sisi klien (client-side
technology)
Teknologi pada sisi server (server-side
technology)
3.
4.
Kontrol Active X
Java applet
Client-side script (JavaScript dan
VBScript)
DHTML (CSS / Cascading Style Sheets)
9
Teknologi pada Sisi Server
10
Browser support scripting?
CGI
FastCGI
Proprietary Web Server API (ISAPI dan NSAPI)
Active Server Pages (ASP)
Java Server Pages (JSP) dan Java Servlets
Server-side JavaScript
PHP
<html>
<head>
<dokumen java script</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<!--ini komentar HTML//-->
<SCRIPT language="Javascript">
//ini komentar Javacript
alert('OK, JavaScript Enabled');
</SCRIPT>
<noscript>
ups,browser anda tidak support script
</noscript>
11
</body>
</html>
12
3