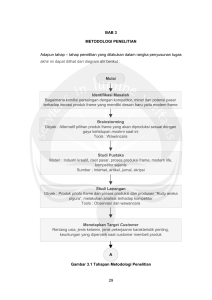
BAB IV MATERI KERJA PRAKTEK 4.1 PROJEK 1 : Proses
advertisement

BAB IV MATERI KERJA PRAKTEK 4.1 PROJEK 1 : Proses Pembuatan Flash Pizza Hut untuk detik.com A. Brief / Instensi Kerja Membuat layout iklan interaktif produk Cheesy Ria Pizza Hut untuk iklan webbanner pizza hut dengan ukuran 250 x 250 px. Terdapat 3 frame yang digunakan, setiap frame memiliki perintah pada objek pizza, frame 1 terdapat perintah untuk kemunculan text , frame 2 terdapat perintah untuk pizza tertarik ke atas, dan frame 3 adalah untuk menampilkan hal-hal yang baru pada produk pizza. B. Hasil Karya Frame 1 Gambar 1 : Frame 1 layout Iklan Web Banner Cheesy Ria Pizza Hut Materi-materi yang terdapat pada setiap frame yang sudah disediakan yaitu : a. Logo Pizza Hut. b. Teks ‘BARU’, dan UKURAN TOPING APA SAJA dan teks nama dari produk pizza dengan jenis huruf yang dibuat sendiri. c. Foto produk baru pizza yang sudah disediakan. 19 d. Terdapat logo halal yang langsung terrhubung dengan facbook fans page Pizza Hut Indonesia. e. Latar belakang menggunakan warna merah untuk menstimulasi nafsu makan. f. Pada teks 'ukuran dan toping apa saja' menggunakan jenis huruf Novecento wide Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Frame 2 Gambar 2 : Frame 2 layout Iklan Web Banner Cheesy Ria Pizza Hut Gambar 3 : Frame 2 layout Iklan Web Banner Cheesy Ria Pizza Hut Pada frame 2 masih sama seperti frame 1 akan tetapi semua text dihilangkan kecuali teks yang ada di dalam logo pizza hutnya dan logo halal yang ada pada frame 1 berubah menjadi logo facebook. Frame kedua ini perintah yang diberikan adalah pizza terpotong 20 berbentuk hati lalu tertarik ke atas. Setelah itu pizza yang terpotong itu di zoom in hingga posisinya tepat ditengah frame Frame 3 Gambar 4 : Frame 3 layout Iklan Web Banner Cheesy Ria Pizza Hut Pada frame 3, setelah di frame 2 pizza yang terpotong berada ditengan selanjutnya pada frame 3 potongan pizza itu turun ke bawah sedikit lalu mencul text yang menjelaskan terbuat dari rasa apa pinggiran pizza tersebut. 4.2 PROJEK 2 : Desain layout iklan interaktif Cheesy Ria Pzza Hut A. Brief / Instensi Kerja Membuat layout iklan interaktif produk Cheesy Ria Pizza Hut sebelumnya dengan ukuran 800 x 1280 px. Terdapat 3 frame yang digunakan, setiap frame memiliki perintah pada objek pizza, frame 1 terdapat perintah untuk memutar 360 derajat pada garis putih yang mengitari pizza, frame 2 terdapat perintah untuk memunculkan text cheesy ria dan gambar pizza beserta pinggiran barunya, dan frame 3 adalah untuk menampilkan hal-hal yang baru pada produk pizza. 21 Hasil Karya Frame 1 Gambar 5 : Frame 1 Layout Iklan Interaktif Cheesy Ria Pizza Hut Materi-materi yang terdapat pada setiap frame yang sudah disediakan yaitu : a. Logo Pizza Hut. b. Foto produk baru pizza yang sudah disediakan. c. Terdapat logo halal. d. Latar belakang menggunakan texture kayu agar terlihat seperti makanan rumahan. e. Pada teks perintah putar 360 derajat. Teks perintah menggunakan jenis huruf yang lebih tegas yaitu Avenir LT Std Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 22 Frame 2 Gambar 6 : Frame 2 Layout Iklan Interaktif Cheesy Ria Pizza Hut Pada frame 2 menampilkan pizza baru yaitu cheesy ria dan perintah yang ada di frame 2 adalah text yang muncul yaitu BARU CHEESY RIA dan pizzanya pun berubah menjadi ada pinggirannya (disini pizza akan berputar sebelum berubah). Frame 3 Gambar 7 : Frame 3 Layout Iklan Interaktif Cheesy Ria Pizza Hut 23 Pada frame 3, sama seperti frame sebelumnya hanya berbeda pada teks yang menjelaskan dengan singkat isi dari pinggiran produk pizza baru yang di promosikan.. 4.3 PROJEK 3 : Alternatif 1 desain layout iklan interaktif Cheesy Ria Pzza Hut A. Brief / Instensi Kerja Membuat alternatif dari layout iklan interaktif produk Cheesy Ria Pizza Hut sebelumnya dengan ukuran 800 x 1280 px dan pada desain 1 background yang digunakan adalah kayu kali ini diganti dengan gradasi warna orange. Terdapat 3 frame yang digunakan, setiap frame memiliki perintah pada objek pizza, frame 1 terdapat perintah untuk memutar 360 derajat pada garis putih yang mengitari pizza, frame 2 terdapat perintah untuk memunculkan text cheesy ria dan gambar pizza beserta pinggiran barunya, dan frame 3 adalah untuk menampilkan hal-hal yang baru pada produk pizza. B. Hasil Karya Frame 1 Gambar 8 : Frame 1 Layout Iklan Interaktif Cheesy Ria Pizza Hut 2 24 Materi-materi yang terdapat pada alternatif ini sudah disediakan yaitu: a. Logo Pizza Hut. b. Foto produk baru pizza yang sudah disediakan. c. Terdapat logo halal, facebook dan youtube. d. Latar belakang diganti dengan hanya sedikit gradasi sederhana untuk memberi fokus terhadap objek pizza. e. Pada teks perintah putar 360 derajat. Teks perintah menggunakan jenis huruf yang lebih tegas yaitu Avenir LT Std Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Frame 2 Gambar 9 : Frame 2 Layout Iklan Interaktif Cheesy Ria Pizza Hut 2 25 Pada frame 2 menampilkan pizza baru yaitu cheesy ria dan perintah yang ada di frame 2 adalah text yang muncul yaitu BARU CHEESY RIA dan pizzanya pun berubah menjadi ada pinggirannya (disini pizza akan berputar sebelum berubah). Frame 3 Gambar 10 : Frame 3 Layout Iklan Interaktif Cheesy Ria Pizza Hut 2 Pada frame 3, sama seperti frame sebelumnya hanya berbeda pada teks yang menjelaskan dengan singkat isi dari pinggiran produk pizza baru yang di promosikan dan terdapat logo halal, facebook dan yaoutube. dan ketika di klik akan langsung terhubung ke website masing-masing. Proses selanjutnya dari promosi iklan inmobi ini adalah merubah ukurannya menjadi 4 macam : Gambar 11 : Ukuran 320 x 480 (Iklan Interaktif Cheesy Ria Pizza Hut) 26 Gambar 12 : Ukuran 600 x 1204 px (Iklan Interaktif Cheesy Ria Pizza Hut) Gambar 13 : Ukuran 768 x 1024 px (Iklan Interaktif Cheesy Ria Pizza Hut) Gambar 14 : Ukuran 800 x 1280 px (Iklan Interaktif Cheesy Ria Pizza Hut) 4.4 PROJEK 4 : Iklan interaktif Cheesy Ria Pzza Hut dan Blueberry Sorbet A. Brief / Instensi Kerja Membuat alternatif dari layout iklan interaktif produk Cheesy Ria Pizza Hut dan Blueberry Sorbet dengan ukuran 250 x 250 px. Kali ini terdapat 2 frame yang digunakan, frame 1 menampilkan cheesy ria, frame 2 menampilkan blueberry sorbet, untuk animasinya kali ini hanya tinggal slide dari frame ke frame 2. 27 B. Hasil Karya Frame 1 Gambar 15 : Frame 1 layout Iklan Web Banner Cheesy Ria Pizza Hut Materi-materi yang terdapat pada alternatif ini tidak jauh berbeda dari alternatif sebelumnya setiap frame yang sudah disediakan yaitu: a. Logo Pizza Hut. b. Foto produk baru pizza yang sudah disediakan dengan angle yang berbeda c. Terdapat logo halal. d. Latar belakang gradasi sederhana untuk memberi fokus terhadap objek pizza. e. Pada teks deskripsi PINGGIRAN PADAT DENGAN KEJU menggunakan jenis huruf yang lebih tegas yaitu Avenir LT Std Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 28 Frame 2 Gambar 16 : Frame 2 layout Iklan webbanner Cheesy Ria Pizza Hut Pada frame 2 sebelum memulai layout, gambar blueberry sorbet di crop dulu karena kebetulan ini adalah produk baru jadi data yang ada masih data mentah belum ada yang sudah di edit. Pada frame ini sama seperti frame sebelumnya, animasi yang ditampilkan hanya slide saja. 4.5 PROJEK 5 : Re-desain animasi interaktif Citibank Flash banner A. Brief / Instensi Kerja Kali ini praktikan hanya ditugaskan untuk membuat ulang animasi dan perubahan teks yang sudah ada. Animasi ini untuk iklan interaktif Citibank Flash banner dengan ukuran 300 x 250 px dan 500 x 300 px. 29 B. Hasil Karya Gambar 17 : Layout iklan webbanner Citibank Flash banner Frame 1 Gambar 18 : Frame 1 layout Iklan webbanner Citibank Flash banner bagian 1 Materi-materi yang terdapat pada alternatif ini tidak jauh berbeda dari alternatif sebelumnya setiap frame yang sudah disediakan yaitu: a. Logo Citibank b. Latar belakang gradasi di dapat dari stock gambar yang di miliki oleh Citibank c. Teks deskripsi FREE ATM CASH WITHDRAWALS WORLDWIDE menggunakan jenis huruf interstate light italic d. Frame 1 perintah animasinya cuma teks yang slide dari kanan ke kiri 30 Frame 2 Gambar 19 : Frame 1 layout Iklan webbanner Citibank Flash banner bagian 2 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz 1 2 3 4 5 6 7 8 9 0 Frame 3 Gambar 20 : Frame 2 layout Iklan webbanner Citibank Flash banner Pada frame 3 ini kotak berwarna biru tertarik ke kiri lalu muncul logo citibank, teks dan klik box 31