BAB II LANDASAN TEORI
advertisement

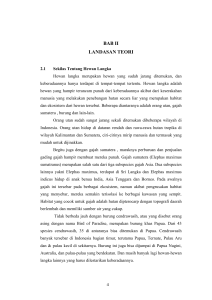
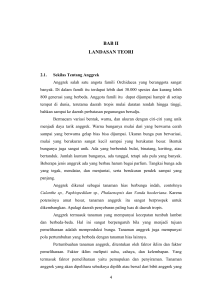
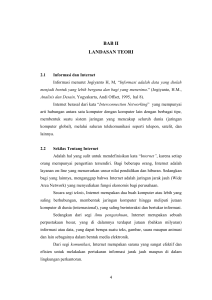
BAB II LANDASAN TEORI 2.1 Pengertian Perancangan Perancangan adalah proses merencanakan segala sesuatu terlebih dahulu. Perancangan merupakan penggambaran, perencanaan, pembuatan sketsa dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi. (Sardi Irawan, 2004, h: 27). 2.2 Pengertian Internet Internet berasal dari kata Interconection Networking yang mempunyai arti hubungan berbagai komputer dengan berbagai tipe yang membentuk sistem jaringan yang mencakup seluruh dunia (jaringan komputer global) dengan melalui jalur telekomunikasi seperti telepon. Yang mengatur integrasi dan komunikasi jaringan komputer ini adalah protokol-protokol yang umum disebut TCP/IP. TCP (Transmission Control Protocol) yang memastikan bahwa semua hubungan bekerja dengan benar, sedangkan IP (Internet Protocol) yang mentransmisikan data dari satu komputer ke komputer lain. TCP/IP secara umum antara lain berfungsi untuk memilih rute terbaik transmisi data, memilih rute alternatif jika suatu rute tidak dapat digunakan, mengatur dan mengirimkan paket-paket pengiriman data dan lain-lain. (Prihatoni, 2005, h: 1). Internet bisa diumpamakan seperti kumpulan-kumpulan network yang saling berhubungan dan berkomunikasi dengan menggunakan standar atau bahasa yang umum. Internet bukanlah suatu lembaga dan tidak dimiliki oleh seseorang, tetapi hanyalah suatu sistem jaringan yang mendunia, sehingga internet juga bisa dikatakan sebagai sebuah network yang berskala besar. Internet merupakan jaringan besar yang dibentuk oleh interkoneksi jaringan komputer dan komputer tunggal di seluruh dunia, lewat saluran telepon, satelit dan sistem telekomunikasi lainnya. (Isak Rickyanto, 2002, h:3). 4 5 2.3 Pengertian Website Web site merupakan kumpulan halaman web yang saling terhubung dan file-filenya saling terkait. Web terdiri dari page atau halaman, dan kumpulan halaman yang dinamakan home page. Home page berada pada posisi teratas, dengan halaman-halaman terkait berada di bawahnya. Biasanya setiap halaman di bawah home page disebut child page, yang berisi hyperlink ke halaman lain dalam web. (Isak Rickyanto, 2002, h: 30). Web site awalnya merupakan suatu layanan sajian informasi yang menggunakan konsep hyperlink, yang memudahkan surfer atau pengguna internet melakukan penelusuran informasi di internet. Informasi yang disajikan dengan web menggunakan konsep multimedia, informasi dapat disajikan dengan menggunakan banyak media, seperti teks, gambar, suara, atau film. 2.3.1 World Wide Web (WWW) World Wide Web merupakan suatu kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan internet. Informasi-informasi dalam web mempunyai link-link yang menghubungkan informasi tersebut ke informasi lain di dalam jaringan internet. (Sampurna, 1996, h: 3). Salah satu penyebab utama pesatnya pertumbuhan world wide web adalah kemudahan dalam penggunaannya. Pada web, kita cukup mengklik tombol mouse pada suatu link untuk mendapatkan suatu informasi, dan link tersebut secara otomatis akan membawa kita ke informasi yang kita inginkan. Sistem yang menghubungkan informasi-informasi melalui link ini disebut dengan nama hypertext. Dengan semakin berkembangnya world wide web, istilah hypertext ini kemudian berubah menjadi hypermedia, di mana link-link penghubung antar informasi bukan lagi hanya berupa suatu teks, tetapi juga bisa berupa suatu file multimedia, seperti gambar, suara, atau video. Bekerja pada web mencakup dua hal penting, yaitu: software web browser dan software web server. Kedua software ini bekerja seperti sebuah sistem clientserver. Web browser yang bertindak sebagai client memungkinkan kita untuk 6 menginterpretasikan dan melihat informasi pada web, sedang web server yang bertindak sebagai server memungkinkan kita untuk menerima informasi yang diminta oleh browser. Jika suatu permintaan akan suatu informasi datang, web server mencari file yang diminta tersebut dan kemudian mengirimkan ke browser yang memintanya. 2.3.2 Home Page Home page ini merupakan halaman pertama dari suatu web site yang biasanya berisi tentang apa dan siapa dari perusahaan atau organisasi pemilik web site tersebut. (Sampurna, 1996, h: 11). Sebelum mengakses berbagai macam informasi pada suatu web site, kita akan menemui suatu web page pembuka yang disebut sebagai home page. Jadi pada dasarnya home page adalah suatu sarana untuk memperkenalkan secara singkat tentang apa yang menjadi isi dari keseluruhan web site dari suatu organisasi atau pribadi. 2.3.3 Browser Browser merupakan suatu program yang dirancang untuk mengambil informasi-informasi dari suatu server komputer pada jaringan internet. Informasiinformasi ini biasanya dikemas dalam page-page, di mana setiap page bisa memiliki beberapa link yang menghubungkan web page tersebut ke sumber informasi lainnya. (Sampurna, 1996, h: 2). Jika suatu link di klik, browser akan melihat alamat dari tujuan link tersebut dan kemudian mencarinya di web server. Jika browser menemukan alamat dari tujuan link tersebut, browser akan menampilkan informasi yang ada, dan jika tidak menemukannya browser akan memberikan suatu pesan yang menyatakan bahwa alamat dari tujuan link tersebut tidak dapat ditemukan. 7 2.4 Pengertian HyperText Markup Language (HTML) HyperText Markup Language adalah suatu format data yang digunakan untuk membuat dokumen hypertext yang dapat dibaca dari satu platform komputer ke platform komputer lainnya tanpa perlu melakukan suatu perubahan apapun. Dokumen HTML sebetulnya adalah suatu dokumen teks biasa, sehingga di platform apapun dokumen tersebut dapat dibaca. (Sampurna, 1996, h: 13). Dokumen HTML disebut sebagai markup language karena mengandung tanda-tanda tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen. Dengan sistem hypertext pada dokumen HTML, kita tidak harus membaca suatu dokumen secara berurutan dari atas ke bawah. Kita dapat menuju ke topik tertentu secara langsung dalam dokumen dengan menggunakan teks penghubung yang akan membawa kita ke suatu topik atau dokumen lain secara langsung. HTML tidak berdiri sendiri, agar ia dapat bertugas dalam membangun halaman web, ia harus di tulis dalam software atau aplikasi tertentu, yang dikenal sebagai HTML editor. HTML editor inilah yang bertugas untuk menerjemahkan bahasa HTML menjadi halaman web yang siap di lihat oleh para surfer di seluruh dunia. Secara umum, ada dua jenis HTML editor, yaitu Text Editor dan WYSIWYG Editor. 1. Text Editor Biasa digunakan oleh mereka yang sudah mahir dalam menggunakan bahasa HTML, karena melalui editor jenis ini kita dapat langsung menuliskan kode-kode HTML satu persatu, sesuai prosedur teknis yang berlaku. Untuk editor jenis ini, kita dapat menggunakan Notepad. 2. WYSIWYG Editor Adalah solusi bagi mereka yang belum mahir dalam menggunakan bahasa HTML. Pada jenis aplikasi ini, kita dapat membangun halaman web dengan lebih mudah, karena apa yang terlihat di layar akan sama dengan hasil yang anda dapatkan. Untuk editor jenis ini, kita dapat menggunakan editor Microsoft FrontPage maupun Macromedia Dreamweaver. 8 Elemen pada HTML dapat didefinisikan sebagai suatu kode tertentu yang akan menyediakan tempat untuk meletakkan beberapa kode di dalamnya. Berbeda dengan tag yang menangani satu kode saja. Untuk lebih jelasnya perhatikan gambar di bawah ini: <HTML> <HEAD> <TITLE> judul halaman web </TITLE> </HEAD> <BODY> tempat untuk menempatkan seluruh informasi </BODY> </HTML> Gambar 2.1 Skema struktur dokumen HTML Jadi jelas bahwa elemen merupakan satu bagian yang besar yang terdiri dari banyak kode-kode yang disebut tag itu. Dokumen HTML diawali dengan tag <HTML> dan di akhiri dengan tag </HTML>. Elemen pada HTML akan memisah dokumen menjadi dua bagian utama, antara lain: 1. Elemen <HEAD> ……… </HEAD> Merupakan bagian kepala, tempat untuk menuliskan keterangan mengenai judul halaman web, nama pengarang dan script atau program kecil. 2. Elemen <BODY> ……… </BODY> Merupakan bagian badan atau isi, tempat untuk menuliskan informasi yang akan ditampilkan pada browser. Tag hanyalah bagian dari elemen. Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Dari tiap-tiap teks programnya, di mulai dengan tanda <Tag-awal> dan di akhiri dengan tanda </Tag-akhir>. Untuk membuat dokumen HTML, perlu mengetahui dan mempelajari elemen serta tagtag yang digunakan untuk menandai bagian-bagian dari suatu dokumen dengan 9 menggunakan program editor teks biasa yaitu notepad, atau dengan yang berbasiskan WYSIWYG seperti Microsoft FrontPage dan Macromedia Dreamweaver. 2.5 Sekilas Tentang Macromedia Dreamweaver MX Selain Flash, Macromedia juga mengeluarkan produk software yang bernama Dreamweaver. Dreamweaver adalah sebuah HTML editor profesional untuk mendesain visual dan mengelolah situs web maupun halaman web yang berurusan dengan kode-kode HTML secara manual atau lebih menyukai bekerja dalam lingkungan secara visual dalam melakukan editing. (Ferry Herlambang, Trik Eksplorasi Dreamweaver MX, PT. Elex Media Komputindo, Jakarta, 2005). 2.5.1 Mengatur ruang kerja (windows) Anda bisa bayangkan bagaimana rasanya bekerja pada ruangan milik orang lain. Semua peralatan, penataan ruang, dan alat kerja lainnya tentu tidak sesuai dengan keinginan anda. Tentu anda merasa tidak nyaman bekerja pada kondisi seperti itu. Bekerja akan merasa menyenangkan jika ruang kerja sesuai dan penataan sesuai dengan keinginan kita. Pada Dreamweaver MX, anda bisa mengatur ruang kerja sesuai dengan keinginan anda. Pada saat pertama kali anda memulai Dreamweaver MX,sebuah kotak dialog akan terbuka memberikan penawaran kepada anda untuk memilih tampilan ruang kerja yang ingin anda gunakan. Suatu saat jika anda ingin mengubah tampilan, anda bisa menggunakan kotak dialog Preferences pada menu Edit. Untuk memilih layout ruang kerja, lakukan langkah-langkah berikut ini : 1. Klik Edit >> Preferences. 2. Pada kotak dialog Preferences, pada Category pilih General. 3. Pada option General, tekan tombol Change Workspace. 4. Pada kotak dialog Workspace Setup, pilih salah satu layout yang tersedia. 5. Klik OK 10 Gambar 2.2 Kotak dialog Preferences Gambar 2.3 Kotak dialog Workspace Setup 1. Dreamweaver MX Workspace Ruang kerja ini adalah ruang kerja yang saling terintegrasi berbasis MDI (Multiple Document Interface). Semua jendela dokumen dan panel terintegrasi pada satu jendela besar, dengan panel grup yang berada disisi kanan. Pilihan ini direkomendasikan bagi kebanyakan pemakai. 11 Gambar 2.4 Dreamweaver MX workspace 2. Dreamweaver 4 Workspace Pilihan ini akan mengembalikan anda ketampilan lama seperti pada Dreamweaver 4. Setiap dokumen akan berada pada jendela yang terpisah. Jika anda telah terbiasa dengan tampilan ruang kerja Dreamweaver 4, dan tidak ingin beralih ketampilan lain, anda bisa memilih ruang kerja ini. Gambar 2.5 Dreamweaver 4 Workspace 12 2.5.2 Jendela dan Panel Sebelum melangkah kebagian lain, sebaiknya anda mengenal terlebih dahulu elemen yang ada pada ruang kerja Dreamweaver MX untuk mempermudah kerja anda nantinya. (Ferry Herlambang, Trik Eksplorasi Dreamweaver MX, PT. Elex Media Komputindo, Jakarta, 2005). Insert bar Document window Document toolbar Tag selector Panel groups Welcome window Property inspector panel Gambar 2.6 Jendela dan Panel pada Dreamweaver MX Site 13 a. Welcome Window Welcome Window menyediakan beberapa petunjuk dan informasi fitur baru Dreamweaver MX. Gambar 2.7 Welcome Window b. Insert Bar Insert bar berisi tomboluntuk memasukkan beberapa jenis objek, seperti gambar, tabel, dan layer ke dokumen. Tiap objek yang anda masukkan pada dasarnya adalah potongan kode HTML yang dapat anda atur atributnya. Gambar 2.8 Insert Bar 14 c. Document Toolbar Document toolbar berisi tombol dan pop-up menu yang menyediakan beberapa cara untuk menampilkan dokumen (seperti Design view dan Code view), beberapa option dan beberapa operasi umum seperti melakukan preview dokumen ke browser. Gambar 2.9 Document toolbar d. Document Window Document Window menampilkan dokumen yang sedang anda buat dan edit. e. Property Inspector Property Inspector adalah tempat anda dapat mengubah beberapa properti yang dimiliki oleh objek atau teks yang anda pilih. Tiap jenis objek atau teks memiliki properti yang berbeda. f. Panel Groups Panel Groups adalah kumpulan beberapa panel sejenis yang diletakan pada satu tempat. g. Site Panel Pada Site Panel anda bisa mengatur file dan folder yang akan anda gunakan untuk site anda. Windows Explorer (Windows) atau Finder (Macintosh) akan menggunakan pengaturan ini untuk menampilkan file dan folder pada disk lokal anda dan memperlakukan file dan folder tersebut seperti ketika anda mengupload-nya ke server. 15 2.5.3 Menu Berikut ini keterangan singkat tentang menu yang ada pada Dreamweaver MX. Menu berisi submenu yang biasanya yang ditampilkan sebagai dropdown menu yang akan muncul ketika anda menekan tombol menu utama. Gambar 2.10 Menu pada Dreamweaver MX a. File Menu File menu berisi menu standar untuk menu File dan Edit, seperti New, Open, Save, Cut, Copy, dan Paste. File menu juga berisi beberapa perintah tambahan, seperti Preview in Browser dan Print Code. b. Edit Menu Edit menu berisi perintah seleksi dan pencarian, seperti Select Parent Tag dan Find and Replace, dan menyediakan akses ke Keyboard Shortcut Editor dan Tag Library Editor. c. View Menu View Menu mengijinkan anda melihat tampilan dokumen dengan beberapa cara (seperti Design View dan Code View) dan untuk menampilkan atau menyembunyikan beberapa elemen pada dokumen dan peralatan yang dimiliki Dreamweaver. d. Insert Menu Insert menu menyediakan alternatif untuk memasukkan objek pada dokumen. 16 e. Modify Menu Pada menu ini anda bisa mengubah properti elemen halaman web atau item lainnya yang anda pilih. Menggunakan menu ini, anda bisa mengedit atribut tag, mengubah tabel dan elemen tabel dan menampilkan beberapa tindakan yang dapat anda lakukan untuk item pada library dan templates. f. Text Menu Menu ini menyediakan perintah yang anda perlukan untuk melakukan pemformatan pada text. g. Commands Menu Menyediakan akses untuk beberapa macam perintah, termasuk untuk membuat album foto dengan cepat dan melakukan optimasi gambar menggunakan program lain. h. Site Menu Menyediakan item menu untuk membuat, membuka, dan mengedit site. i. Window Menu Menyediakan akses kesemua panel, inspectors, dan jendela pada Dreamweaver. j. Help Menu Menyediakan akses ke dokumentasi yang dimiliki oleh Dreamweaver MX, termasuk petunjuk cara penggunaan Dreamweaver MX, membuat ekstensi untuk Dreamweaver MX, dan meterial lainnya yang dapat membantu anda menggunakan Dreamweaver dengan lebih baik. 17 2.5.4 Melakukan Preview Dokumen pada Browser Untuk melihat hasil kerja dan pengeditan suatu dokumen, sebaiknya anda melihat dokumen tersebut pada browser. Hal ini untuk memastikan apa yang telah anda lakukan dapat bekerja dengan baik. Untuk menampilkan dokumen pada browser, lakukan salah satu langkah dibawah ini : Pada menu, tekan File >> Preview in Browser, lalu pilh browser yang anda inginkan. Jika anda belum memilih browser, klik Edit >> Preferences atau Dreamweaver >> Preferences (Mac OS X), pada Category pilih Preview in Browser, lalu pilih browser yang anda inginkan. a. Tekan F12 untuk menampilkan dokumen pada browser utama. b. Tekan Control+F12 (windows) atau Command+F12 (Macintosh) untuk menampilkan dokumen pada browser kedua. 2.6 Peta Navigasi Navigasi digunakan untuk menjelajah halaman demi halaman dalam suatu situs web, dalam navigasi biasanya disertai tombol-tombol yang akan mengantarkan pengunjung ke halaman yang diinginkan (Prihatoni, 2005, h: 21). Navigasi termasuk struktur terpenting dalam pembuatan suatu multimedia. Peta navigasi merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen multimedia dengan pemberian perintah dan pesan. Beberapa dasar struktur pembuatan peta navigasi, adalah: 2.6.1 Struktur Navigasi Linier Struktur yang mempunyai satu rangkaian cerita yang berurut antara satu halaman dengan halaman lainnya terhubung secara seri. Perpindahan halaman secara satu persatu, misalnya dari halaman pertama menuju halaman tiga harus melalui halaman dua terlebih dahulu. Struktur ini biasa digunakan untuk menampilkan unsur keindahan dan data sebagai informasi. 18 Gambar 2.11 Struktur Navigasi Linier 2.6.2 Struktur Navigasi Non Linier Struktur ini merupakan pengembangan dari struktur linier. Perpindahan antar halaman secara langsung di perkenalkan atau membentuk suatu percabangan. Gambar 2.12 Struktur navigasi non linier 2.6.3 Struktur Navigasi Hierarki Struktur ini dalam menampilkan data membentuk suatu percabangan yang berdasarkan kriteria tertentu. Tampilan data terdiri dari master page atau halaman utama dan slave page atau halaman pendukung. 19 Gambar 2.13 Struktur navigasi hierarki 2.6.4 Struktur Navigasi Campuran Struktur ini merupakan gabungan dari struktur linier, non linier dan hierarki. Banyak digunakan untuk pemakaian interaksi yang tinggi. Gambar 2.14 Struktur navigasi campuran