bab i perkenalan html a. pendahuluan
advertisement

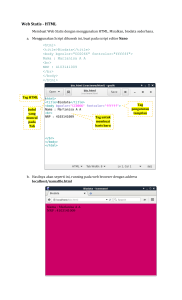
BAB I PERKENALAN HTML A. PENDAHULUAN Hypertext Markup Language (HTML) sebuah bahasa markup atau tanda yang digunakan untuk membuat sebuah halaman website, HTML merupakan berupa kode-kode tag yang menginstruksikan penjelajah web untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan penjelajah web seperti Mozila Firefox dan Microsoft Internet Explorer. Dengan menggunakan perintah-perintah HTML memungkinkan pengguna untuk melakukan tugas-tugas berikut : 1. Menentukan alur dah ukuran tulisan 2. Mengintegerasikan gambar dengan tulisan 3. Membuat Pranala 4. Mengintegrasikan berkas suara dan rekaman gambar hidup 5. Membuat form interaksi B. PENYUNTING FORMAT TULISAN HTML memungkinkan kita untuk menyunting tampilan atau format berkas yang akan kita kirimkan melalui media daring. Beberapa hal yang dapat dilakukan dalam menentukan format berkas adalah : • • • • • Kita dapat menampilkan suatu kelompok kata dalam beberapa ukuran yang dapat digunakan untuk judul, heading dan sebagainya. Kita dapat menampilkan tulisan dalam bentuk cetakan tebal Kita dapat menampilkan sekelompok kata dalam bentuk miring Kita dapat menampilkan naskah dalam bentuk huruf yang mirip dengan hasil ketikan mesin ketik Kita dapat mengubah-ubah ukuran tulisan untuk suatu karakter tertentu. C. MARKUP / TANDA Secara garis besar, terdapat 4 jenis elemen dari HTML: • structural. tanda yang menentukan level atau tingkatan dari sebuah tulisan (contoh, <h1>Golf</h1> akan memerintahkan browser untuk menampilkan "Golf" sebagai tulisan tebal besar yang menunjukkan sebagai Heading 1 Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 1 • • • presentational. tanda yang menentukan tampilan dari sebuah tulisan tidak peduli dengan level dari tulisan tersebut (contoh, <b>boldface</b> akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan tulisan, hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh, <a href="http://www.wikipedia.org/">Wikipedia</a> akan menampilkan Wikipedia sebagai sebuah hyperlink ke URL tertentu), Elemen widget yang membuat objek-objek lain seperti tombol (<button>), list (<li>), dan garis horizontal (<hr>), Konsep hypertext pada HTML memungkinkan kita untuk membuat link pada suatu kelompok kata atau frase untuk menuju ke bagian manapun dalam World Wide Web, Ada tiga macam link yang dapat kita gunakan : • • • Link menuju bagian lain dari page Link menuju page lain dalam satu web site Link menuju resource atau web site yang berbeda. Selain markup presentational , markup yang lain tidak menentukan bagaimana tampilan dari sebuah tulisan. Namun untuk saat ini, penggunaan tag HTML untuk menentukan tampilan telah dianjurkan untuk mulai ditinggalkan, dan sebagai gantinya digunakan Cascading Style Sheets. D. HEAD Bagian header dari document HTML di apit oleh tag <HEAD></HEAD> di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya browser. Selain itu Bookmark juga megunakan tag TITLE untuk memberi mark suatu web site. Browser menyimpan “titile” sebagai bookmark dan juga untuk keperluan pencarian (searching) biasanya title di gunakan sebagai keyword. Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bisa menentukan author name, keywords, dan lainyan pada tag META. E. ELEMENT BODY Bagian BODY, yang dinyatakan dengan tag <BODY>…</BODY>, merupakan tubuh atau isi dari dokumen HTML dimana anda meletakan informasi yang akan ditampilkan pada browser. F. TAG HTML tidak membedakan penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Suatu elemen HTML terdiri dari tag-tag beserta teks yang ada dalam tag-tag tersebut. Tag ini dinyatakan dengan tanda lebih kecil (<) dan tanda lebih besar (>). Tag biasanya merupakan suatu pasangan yang disebut dengan : 1. Tag awal, dinyatakan dalam bentuk <nama tag> 2. Tag akhir, dinyatakan dalam bentuk </nama tag> Format : <nama tag> teks yang ditampilkan </nama tag> Contoh : untuk menampilkan teks dalam format teks miring Teks ini terlihat miring di browser anda. Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 2 NO JENIS TAG KETERANAGAN 1 <HTML> … </HTML> Mengaktifkan kode HTML 2 <HEAD> … </HEAD> Bagian kop suatu pendeklarasian suatu web 3 <TITLE> … </TITLE> Membuat judul website 4 <BODY> … </BODY> Bagian tubuh strukture web 5 <TABLE> … </TABLE> Membuat bagan garis wadah strukture web 6 <TR> … </TR> Tinggi suatu TABLE 7 <TD> … </TD> Lebar suatu TABLE 9 <FONT> … </FONT> Format tulisan dalam web 10 <a href=” ”> … </a> Membuat link suatu web 11 </BR> Membuat garis baru 12 &nbsp; Membuat spasi G. ATRIBUT Tag awal bisa memiliki beberapa buah atribut yang menyatakan karakteristik dari tag tersebut. Misalnya : digunakan untuk membuat rata kiri suatu paragraf. Tag yang digunakan adalah dan atribut yang menyertainya adalah ALIGN dengan nilai left. Nilai atribut ALIGN hanya bisa berupa center, left, right atau justify. NO NAMA ATRIBUT KETERANAGAN Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 3 1 Align Posisi 2 Border Garis 3 Width Lebar 4 Height Tinggi 5 bgcolor Warna Dasar 6 background Gambar Dasar 7 colspan Menggabungkan kolom 8 rowspan Menggabungkan baris Contoh penerapan atribut <HTML> <head> <title>Latihan 1</title> </head> <body> <table align=”center” width=”100%” height=”80%”> <tr height=”20%” bgcolor=”yellow”> <td></td> </tr> <tr height=”80%” bgcolor=”blue”> <td></td> </tr> </table> </body> Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 4 </HTML> Contoh Kasus Permasalahan TR= TR= Tinggi TR semua 100% TD= TR= TR= Tinggi TR semua 100% TR= TD= TD= TD= Lebar TD semua 100% Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 5 H. SOFTWARE MEMBANGUN HTML Untuk membangun suatu website atau membangun kode-kode HTML diperlukanya suatu softwrae aplikasi untuk membangunnya, diantaranya : 1. NotePad 2. Macromedia Dreamweaver 3. Zend Studio 4. Edit Plus 5. NotePad ++ 6. Microsoft Front Pages, dan lainnya Berikut ini adalah contoh langkah-langkah menginstall Macromedia Dreamweaver Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 6 Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 7 Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 8 Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 9 Anggra Triawan,S.Kom [ SMK Tri Dharma 2 Kota Bogor ] Page 10