pemrograman html
advertisement

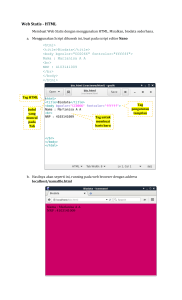
HTML merupakan singakatan dari HyperText pemrograman untuk membangun aplikasi web. Untuk membangun sebuah web dan mengakses halaman web tersebut diperlukan hal-hal berikut: Editor, untuk menuliskan kode-kode HTML (seperti notepad) Web Server, sebagai server untuk melayani permintaan klien (seperti Apache, IIS, Xitami) Web browser, untuk mengakses halaman web Markup Language, yaitu bahasa Tag yang ada dalam HTML antara lain: Tag HTML Kepala Bagian kepala dalam dokumen HTML ditandai dengan tag berikut : ◦ Kepala Halaman ◦ Judul Halaman Bagian kepala ini digunakan untuk membuat judul halaman web dengan menggunakan tag berikut : Badan Bagian badan dalam dokumen HTML ditandai dengan tag berikut : Bagian badan akan berisikan content yang akan ditampilkan dalam halaman web. Aturan dalam menuliskan Tag-tag HTML yaitu : Tag ditulis dengan format diawali tanda < dan diakhiri tanda >, seperti <HTML> Tidak boleh ada spasi setelah tanda <. Contoh : <TITLE> tidak boleh dituliskan dengan < TITLE> Tag boleh ditulis dengan huruf kecil, huruf capital, ataupun kombinasi keduanya. Untuk menampilkan teks dihalaman web, dengan mengetikkan teks dalam tag <BODY>…</BODY>, dan untuk mengatur peletakan teks, ada beberapa Tag yang digunakan antara lain : Warna Font dapat diatur pada BODY dan juga tag FONT. Untuk warna latar belakang teks dapat ditentukan dengan menggunakan atribut BGCOLOR pada tag BODY. Dan untuk warna latar depan teks diatur melalui atribut COLOR pada tag FONT. Sebagai contoh perhatikan potongan script berikut: Jika halaman web dijalankan di browser maka akan menghasilkan tampilan teks dengan warna fuchsia dan latar belakang teks berwarna hijau, seperti gambar berikut : Pemberian warna pada atribut COLOR, BGCOLOR, dan TEXT dapat mengikuti aturan berikut : Menggunakan nama warna Menggunakan nilai RGB (Red-Green-Blue), dengan format “#RRGGBB” Table berikut menunjukkan nilai warna : Sebuah web membolehkan kita untuk menampilkan gambar, baik sebagai content web maupun sebagai gambar latar belakang web. Untuk menampilkan gambar sebagai gambar latar belakang halaman web dapat menambahkan atribut BACKGROUND pada tag <BODY>, dan untuk menampilkan gambar dalam halaman web dapat mengunakan Tag <IMG>. Berikut contoh script menampilkan gambar : Dari script diatas, halaman web menggunakan gambar “disket.gif” sebagai gambar latar, dan didalam halaman web menampilkan gambar “monitor.gif”. Hasil yang ditampilkan dalam browser adalah : Beberapa atribut yang digunakan mengatur gambar antara lain : untuk Tag untuk membuat sebuah garis horizontal dapat menggunakan tag <HR>. Beberapa atribut pada tag HR antara lain : Dari script diatas akan menampilkan garis horizontal berwarna biru dengan ukuran 12 dan tidak menyertakan bayangan. Seperti tampak pada gambar berikut :