DASAR - DASAR HTML
advertisement

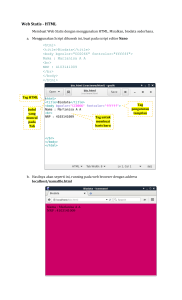
DASAR - DASAR HTML 1 PENGENALAN HTML Dengan menggunakan HTML, kita dapat : 2 Mendesain tampilan website beserta isinya. Menambahkan gambar, suara maupun video ke dalam tampilan website. Membuat form interaktif untuk formulir pendaftaran, belanja online, dan lain-lain. PENULISAN HTML 3 Memerlukan sebuah editor sebagai media penulisan dokumen HTML. Editor yang dapat digunakan antara lain Notepad, Macromedia Dreamweaver, Frontpage. Hasil penulisan sebuah dokumen HTML ditampilkan dalam Browser. Browser berfungsi untuk menterjemahkan tag-tag HTML menjadi sebuah halaman web. TAG (PERINTAH) HTML Bentuk dasar : <BEGIN TAG>….</END TAG> Bentuk lengkap : <ELEMEN ATTRIBUTE=VALUE> elemen attribute value Contoh : 4 nama tag attribute dari tag nilai suatu attribute <BODY BGCOLOR=green> STRUKTUR DOKUMEN HTML 5 Tag HTML : <HTML> ....... </HTML> Tag HEAD : <HEAD> ........ </HEAD> Tag TITLE : <TITLE> ......... </TITLE> Tag BODY : <BODY> ........ </BODY> STRUKTUR DOKUMEN HTML <HTML> <HEAD> <TITLE>........judul.......</TITLE> </HEAD> <BODY> ........isi........... </BODY> </HTML> 6 ELEMEN DASAR HTML (1) 7 Blok Level Elemen tag : <h1>....</h1> Paragraf tag : <p>......</p> Huruf : tag : <font atribut>.....</font> ELEMEN DASAR HTML (2) Beberapa contoh tag untuk memformat teks : <B>...</B> <U>...</U> <SUP>...</SUP> Memformat teks untuk dicetak tebal Memformat teks dengan garis bawah Memformat teks menjadi superscript <STRIKE>...</STRIKE> Memformat teks seperti dicoret <BLINK>…</BLINK> 8 Teks berkedip IMAGES Digunakan untuk menampilkan gambar atau animasi pada halaman web. Format gambar yang dapat digunakan : PICT, GIF, JPEG, BMP. Tag : <IMG> disertai dengan atribut : SRC menentukan sumber gambar yang akan ditampilkan ALT alternatif bila browser berbasis teks ALIGN mengatur perataan teks (LEFT/CENTER/RIGHT) Contoh : 9 <IMG SRC=”logo.gif” ALT=”Ini adalah gambar logo” ALIGN=right> LINKS Digunakan untuk membuat link ke halaman lain. Tag : <A HREF>........... </A> 10 Tulisan yang terletak antara <A HREF> dan </A> akan terdapat garis bawah. Contoh : <A HREF="halaman2.html">Klik di sini</A>