Panduan Pengelolaan Website Website Management
advertisement

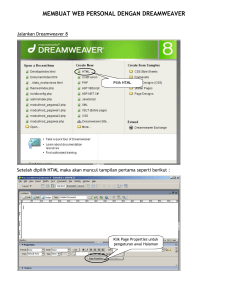
1 Panduan Pengelolaan Website Website Management Guidelines FAKULTAS EKONOMI UNISSULA Versi 1.0 November © Biro Sistem Informasi Unissula 2010. 2 Daftar isi Table of content Pendahuluan ................................................. 1 Overview Struktur Posisi Modul ................................................. 2 Frontend & Backend ................................................. 3 How to Frontpage Content Article ................................................. 4 Gambar pada Article ................................................. 8 Indent Text Article ................................................. 12 Tabel pada Article ................................................. 13 Galeri Foto ................................................. 14 1 Pendahuluan Buku Panduan Pengelolaan Website ini berisi tentang petunjuk ringkas pengelolaan situs Fakultas Ekonomi Unissula dan segala hal yang berkaitan dengan detail teknisnya. Buku panduan ini akan diperbaharui dalam beberapa versi untuk menjamin validitas serta kesesuaian antara spesifikasi teknis dan nonteknis yang ada di lapangan. demi kemudahan anda dalam mengelola website, perhatikan selalu peringatan-peringatan semacam ini. Semarang, November 2010 Web Management BSI Unissula 2 Struktur Posisi Modul (overview) search Top User1 left User2 User3 User4 breadcrumb User5 right content User6 User7 User8 User9 User10 footnav footer Modul merupakan komponen website yang memiliki fungsi-fungsi spesifik. untuk menambah modul ataupun merubah letak modul dalam z website fakultas, hendaknya admin fakultas maupun publisher fakultas berkonsultasi dengan bagian Public Relation (PR) Unissula maupun Biro Sistem Informasi (BSI) Unissula 3 Frontend & Backend (overview) Website secara keseluruhan terdiri dari dua sisi, yaitu sisi Frontend dan sisi Backend. Sisi Frontend merupakan wajah website yang secara umum diakses oleh pengunjung, sedangkan sisi Backend merupakan tempat administrator mengatur segala hal yang berhubungan dengan apa yang akan ditampilkan di sisi Frontend. Akses Frontend : http://www.unissula.ac.id/fe Akses Backend : http://www.unissula.ac.id/fe/administrator 4 Frontpage Content Article (how to) Untuk mengisi berita di halaman depan (Frontpage) yaitu : 1. Login di backend administrator melalui http://www.unissula.ac.id/fe/administrator 2. Isikan username dan password, lalu klik login 3. Pada halaman administrator pilih add new article Tampilan editor content article 5 4. isikan judul article pada Title isikan judul article pada Alias pilih section Berita FE pilih published Yes pilih Frontpage Yes pilih category Berita Utama FE 5. Isikan berita / article dalam editor content article. judul berita / article tidak boleh melebihi 6 kata atau 70 karakter (termasuk spasi) tulisan berita / article dapat di copy-paste dari data yang telah ada dari file dengan format seperti .doc, .docx, .rtf, .xls, .odt, .txt 6 6. Bagi dua tulisan yang akan diisi ke editor, bagian pertama isikan sebagai Intro text tidak lebih dari 1 paragraf atau ±80 kata atau ±550 karakter (termasuk spasi) Untuk memberi batasan dengan main text, klik readmore di bagian bawah editor suatu artikel / berita membutuhkan intro text apabila jumlah kata melebihi 80 kata, atau lebih dari 550 karakter (termasuk spasi), apabila kurang daripada itu maka tidak membutuhkan intro text, dan bisa langsung ke langkah memasukkan main text! 7 bagian kedua isikan sebagai main text, namun dengan tetap mengikutsertakan intro text di dalam main text Apabila tidak menggunakan intro text, main text tidak lebih dari 1 paragraf atau ±80 kata atau ±550 karakter (termasuk spasi) Apabila menggunakan intro text, main text tidak disarankan disusun lebih dari tiga paragraf berturut-turut atau ±250 kata atau ±1500 karakter (termasuk spasi) Intro text Main text Pembatas Read more Gunakan format justify (rata kiri-kanan) untuk semua paragraf 7. Pada Parameter (Advanced) di sebelah kanan Title Linkable Pilih Yes 8 8. Setelah selesai, klik apply atau save pada bagian atas Gambar Pada Article (how to) Untuk menambahkan gambar pada article / berita yaitu : 1. Edit article / berita yang ingin diberi gambar 2. Klik image pada bagian bawah editor 9 3. Pada bagian bawah image window yang muncul, klik Browse, pilih gambar yang akan dimasukkan, lalu pilih Start upload 4. Masih di image window, pilih gambar yang berhasil di upload, Tuliskan Image Description dengan judul article atau judul gambar, Tuliskan Image Title dengan judul article atau judul gambar, Setelah selesai klik insert 5. Letakkan gambar di pojok kiri atas baik intro text maupun main text 6. Klik gambar dalam editor, lalu klik insert/ edit image pada tool editor content article 10 7. Setelah muncul insert/edit image window, pilih tab Appearance pada Alignment pilih left,setelah itu klik update 8. Setelah selesai, save atau apply article / berita yang diedit 11 Gambar pada main text demi konsistensi penyajian article/berita, gambar pada intro text maksimal berukuran 140 x 140 pixel dengan resolusi 100 pixel/inch, serta setting left alignment untuk gambar pada main text, apabila menggunakan left alignment maksimal berukuran width x height = 300 x 200 pixel dengan resolusi 100 pixel/inch untuk gambar pada main text, apabila menggunakan center alignment maksimal berukuran width x height = 420 x 280 pixel dengan resolusi 100 pixel/inch 12 Indent Text Article (how to) Untuk membuat indentasi pada awal paragraf yaitu : 1. Edit article / berita yang ingin diberi indentasi pada paragrafnya 2. Arahkan kursor mouse pada awal paragraf 3. Klik Edit CSS Style , setelah muncul edit CSS style window, pilih tab Block, lalu isikan text indent dengan 1 centimetres 4. Setelah selesai klik update/ apply 13 Tabel pada Article (how to) Untuk memasukkan tabel pada article yaitu : 1. Edit article / berita yang ingin ditambahkan informasi tabel 2. Copy-paste tabel yang telah dibuat dari ms.word ke article editor 3. Block seluruh tabel dengan cursor mouse, lalu pada Format tool editor pilih Heading 6 Penting untuk memformat tulisan pada tabel dengan Heading 6, karena format tersebut telah di preset untuk keperluan tabel! 4. Untuk menentukan lebar tabel, block seluruh tabel, klik inserts a new table pada tool editor, setelah muncul insert a new table window, isikan Width dengan 545, setelah selesai klik update 14 Demi konsistensi content article, maksimal lebar tabel yang diperkenankan adalah 700 pixel 5. Setelah selesai save / apply articlenya Galeri Foto (how to) Untuk mengupload foto dalam galeri foto yaitu : 1. Pilih Component Phoca Gallery Images 2. Pada menu images, klik new 3. Isikan Name dengan nama atau judul gambar Isikan Alias dengan nama atau judul gambar Pilih published Yes 15 Pilih Authorized Yes Pilih Category untuk mengelompokkan gambar Klik Image untuk memunculkan image window 4. Setelah image window muncul, klik pada folder yang telah ada untuk mengelompokkan foto ke category, atau create folder untuk membuat folder category yang baru, setelah itu Browse Start upload , setelah proses upload selesai, pilih dengan cara klik pada foto 16 5. Parameter yang lain dapat diabaikan, setelah itu Save / apply Galeri foto dapat diakses di left menu pada Frontend website, pada gambar di bawah terlihat category yang berisi foto-foto. demi kemudahan proses upload dan konsistensi foto-foto dalam galeri, hindari penggunaan foto dengan ukuran file lebih dari 1Mb.