Aplikasi Pemandu Lokasi Objek Wisata dengan Google Maps dan
advertisement

1.
Pendahuluan
Indonesia merupakan negara yang kaya akan tempat pariwisata. Banyak
sekali tempat pariwisata yang menarik tersebar di seluruh negara ini. Namun para
wisatawan cenderung hanya mengetahui daerah wisata yang terkenal saja di
Indonesia, seperti Bali dan Yogyakarta. Hal ini dikarenakan penyebaran informasi
wisata masih sangat terbatas, dan pemanfaatan teknologi untuk penyebaran berita
juga masih belum maksimal. Padahal masih banyak daerah lain yang memiliki
potensi wisata, namum belum mendapatkan perhatian yang serius dari pemerintah
daerahnya. Kota Solo merupakan salah satu kota yang berpotensi untuk sektor
pariwisata. Solo merupakan kota wisata budaya dan sejarah yang terkenal di
Indonesia dan Dunia Internasioal. Budaya tradisional yang masih sangat kental
menarik wisatawan untuk datang berkunjung. Dengan nuansa kota yang masih
asri dan penataan struktur kota yang baik menjadikan Kota Solo menjadi kota
wisata yang ideal. Masalahnya penyebaran informasi sebagai media promosi
setiap tempat wisata berbeda-beda sehingga manfaatnya menjadi tidak maksimal.
Misalnya media yang digunakan berupa pamflet, brosur, maupun melalui pameran
pariwisata yang masih jarang diadakan. Masalah yang lain muncul ketika
wisatawan melakukan kegiatan kepariwisataannya tanpa menggunakan bantuan
travel agent, para wisatawan harus mencari sendiri lokasi wisata yang mereka
inginkan, dan hal ini tentu saja akan merepotkan karena informasi yang mereka
dapatkan belum tentu dapat menbantu dalam memecahkan masalah pencarian
lokasi wisata tersebut [1].
Pemanfaatan teknologi untuk penyebaran informasi dan lokasi pariwisata
masih sangat terbatas. Di era teknologi informasi seperti sekarang ini sudah
seharusnya penyebaran informasi pariwisata menjadi lebih mudah dengan adanya
bantuan internet. Beberapa website sudah ada yang mendukung informasi
kepariwisataan, akan tetapi masih jarang aplikasi mobile ikut mendukung
informasi pariwisata tersebut. Aplikasi pada perangkat mobile dengan sistem
operasi (OS) seperti Android sedang banyak dikembangkan. Perangkat mobile
Android ini juga dilengkapi dengan fitur dan teknologi yang canggih, salah satu
fitur yang menunjang untuk sektor pariwisata adalah fitur Global Positionning
System (GPS) dan Google Maps. Google Maps merupakan peta virtual gratis yang
dapat digunakan oleh pengguna untuk melihat peta lokasi objek wisata.
Sedangkan GPS berfungsi untuk mendapatkan titik koordinat lokasi user secara
akurat. Dengan alasan keunggulan fitur tersebut, Aplikasi Pemandu Lokasi
Pariwisata dengan Google Maps dan Global Positionning System (GPS) pada
perangkat mobile Android dibangun. Pemandu lokasi wisata pada penelitian ini
adalah sebuah aplikasi yang dapat memberikan informasi kepada user tentang
gambar, deskripsi yang disusun menjadi sebuah profil objek wisata, serta dapat
menunjukan lokasi objek wisata yang ditampilkan menggunakan GoogleMaps.
Rumusan masalah dalam penelitian ini adalah bagaimana merancang dan
mengimplementasikan profil wisata di Kota Solo dengan menggunakan
GoogleMaps dan GPS menjadi sebuah aplikasi informasi pariwisata pada mobile
Android. Tujuan penelitian ini adalah adalah terciptanya sebuah aplikasi mobile
dengan operating sistem android untuk mempermudah pengguna dalam
2
mendapatkan informasi berupa profil objek wisata dan lokasi objek wisata di Kota
Solo dengan Google Maps dan Global Positionning System (GPS).
2.
Kajian Pustaka
Penelitian sebelumnya mengenai Media Interaktif Untuk Profil Wisata Kota
Solo yang pernah dilakukan oleh Maharani Ayuning Tyas. Perkembangan
multimedia membuat penyampaian informasi menjadi lebih praktis. Solo
merupakan sebuah kota yang memiliki potensi wisata yang merupakan
peninggalan sejarah. Masalahnya adalah media untuk mempromosikan aset wisata
tersebut belum maksimal dan masih konvensional, yaitu berupa brosur. Informasi
di dalam satu brosur cenderung terbatas dan mudah rusak. Untuk itulah dibuat
sebuah aplikasi yang berisi informasi wisata di Kota Solo. Aplikasi ini bersifat
interaktif dimana user bisa memilih lokasi mana yang ingin diketahui. Di dalam
aplikasi juga disertai peta wisata minimalis yang berisi lokasi wisata. [1]
Berdasarkan penelitian sebelumnya mengenai Aplikasi Web Pemetaan Informasi
Wisata Sejarah dan Budaya pada Wilayah DKI Jakarta. Dalam pembuatan aplikasi
pemetaan informasi budaya DKI Jakarta ini membahas tentang kebudayaan yang
ada di daerah DKI Jakarta meliputi informasi Sejarah Jakarta, Cagar
Budaya,Wisata Perkampungan Budaya, Wisata Religi, Museum, Wisata Bahari
serta Wisata pendukung seperti Taman Kota. Web aplikasi pemetaan wisata
sejarah dan budaya DKI Jakarta ini menyajikan peta digital yang didalamnya
terdapat informasi mengenai lokasi wisata pada DKI Jakarta diantaranya sejarah,
lokasi, keunggulan yang ada. Pada aplikasi web pemetaan ini dilengkapi dengan
informasi pelengkap diantaranya profil, berita-berita mengenai pariwisata, sejarah,
masyarakat dan budaya. [2] Berdasarkan uraian terdahulu, dalam penelitian ini
akan mengacu pada penelitian tentang Media Interaktif Untuk Profil Wisata Kota
Solo untuk desain interaktif kepada user. Namun teknologi yang digunakan dalam
penelitian ini dengan aplikasi mobile Android menggunakan Google Maps dan
GPS untuk mendapatkan informasi objek wisata dan informasi lokasi objek wisata
di Kota Solo.
Pariwisata berasal dari dua kata, yakni Pari dan Wisata. Pari dapat
diartikan sebagai banyak, berkali-kali, berputar-putar atau lengkap. Sedangkan
wisata dapat diartikan sebagai perjalanan atau berpergian yang dalam hal ini
sinonim dengan kata travel dalam bahasa Inggris. Wisata adalah suatau perjalanan
yang dilakukan sementara waktu, yang diselenggarakan dari satu tempat ke
tempat yang lain, dengan maksud bukan mencari nafkah atau bisnis di tempat
yang dikunjungi, tetapi semata-mata untuk menikmati perjalanan tersebut guna
bertamasya dan rekreasi atau untuk memenuhi keinginan yang beraneka ragam
[3]. Gambaran informasi wisata tujuan area adalah faktor penting ketika memillih
tempat wisata. Bagaimanapun gambaran informasi mempengaruhi tujuan piihan
turis terhadap tujuan wisata, yang paling penting gambaran informasi tertanam
dalam pikiran turis. Turis mungkin mempunyai beberapa informasi tujuan
informasi yang berhubungan dengan tempat wisata. Informasi tersebut tediri dari
transportasi yang dapat dimanfaatkan, agen wisata, dan gambaran wisata yang
3
turis miliki sendiri. Ini mirip seperti pengalaman liburan tertentu yang dilakukan
oleh banyak orang yang memiliki segmen yang sama dan seseorang yang
memiliki pengalaman gaya hidup dan pendidikan yang sama [4].
Android adalah salah satu sistem operasi untuk perangkat mobile berbasis
linux yang mencakup sistem operasi middleware dan aplikasi. Android
menyediakan platform yang terbuka bagi para pengembang untuk menciptakan
aplikasi mereka. Pada saat ini kebanyakan vendor smartphone sudah
memproduksi smartphone berbasis android, hal ini karena android itu adalah
sistem operasi yang open source sehingga bebas didistribusikan dan dipakai oleh
vendor manapun. Salah satu ciri mobile Android adalah portablilitas, sehingga
tidak mengherankan bahwa beberapa fitur android sangat menarik seperti layanan
yang memungkinkan untuk menemukan, mencari, dan memvisualisasikan posisi
ke dalam peta GoogleMaps. Developer dapat membuat peta berbasis GoogleMaps
dan menjadikannya sebagai element dalam user interface. Developer dapat
melakukan akses penuh ke peta GoogleMaps, dan memungkinkan untuk
mengontrol penuh tampilan, zoom, dan memindahkan lokasi tampilan. Sebuah
service yang disebut Location Based Servise (LBS) adalah service yang berfungsi
untuk mencari dengan teknologi GPS dan Google’s cell-based location. Maps dan
layanan berbasis lokasi menggunakan lintang dan bujur untuk menentukan lokasi
geografis. Namum untuk user dibutuhkan alamat atau posisi realtime bukan nilai
lintang dan bujur. Android menyediakan geocoder untuk mengkonversi nilai
lintang dan bujur menjadi alamat dunia nyata atau sebaliknya. Location Based
Servise adalah istilah umum yang digunakan untuk menggambarkan teknologi
yang digunakan untuk menemukan lokasi perangkat yang kita gunakan. Dua
unsur utama LBS adalah Location Manager (API Maps) dan Location Providers
(API Location). Location Manager menyediakan tools untuk LBS, Aplication
Programming Interface (API) menyediakan fasilitas untuk menampilkan,
memanipulasi peta beserta feature lainnya. Paket ini berada pada
com.google.android.maps. Location Providers menyediakan teknologi pencarian
lokasi yang digunakan oleh device. API Location berhubungan dengan data GPS
dan data lokasi real-time. API Location berada pada paket Android yaitu dalam
paket android.location. Dengan Location Manager, user dapat menentukan titik
lokasi saat ini, track atau pergerakan, serta kedekatan dengan lokasi tertentu
dengan mendeteksi perpindahan [5].
3. Metode Penelitian
Metode yang digunakan dalam penelitian ini adalah metode perancangan
sistem dengan menggunakan model Prototype. Prototype merupakan model
perancangan sistem dimana kebutuhan diubah menjadi sistem yang bekerja
(Working System) yang diperbaiki secara terus menerus sesuai dengan kebutuhan
dari kerjasama antara analis dengan pengguna (user).
4
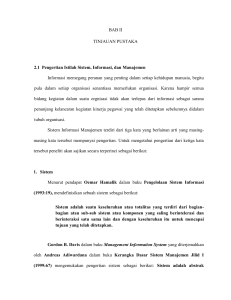
Gambar 1 Prototype Model Pressman[6]
Proses dari perancangan sistem dengan menggunakan prototype model,
dapat dijelaskan sebagai berikut :
1. Pengumpulan Kebutuhan Pengguna
Tahap pertama dalam perancangan sistem dengan metode prototype adalah
mengidentifikasi kebutuhan dasar pengguna melalui proses requirement dan
analisis. Dalam proses requirement, developer bertemu dengan user untuk
mendapatkan informasi dasar pengguna. Instansi yang diteliti dalam
penelitian ini adalah Dinas Pariwisata Solo.
2. Perancangan Prototype
Setelah mengidentifikasi kebutuhan user, data yang didapat sebelumnya
kemudian dijadikan acuan untuk menggembangkan prototype untuk
merancang sistem. Dalam perancangan sistem ini penulis membuat sebuah
prototype yang telah disesuaikan berdasarkan requirement dari user,
sehingga sistem yang dibuat sesuai dengan kebutuhan.
3. Evaluasi Prototype
Pada tahap selanjutnya, developer didorong untuk bekerja dengan user
untuk menentukan seberapa baik prototype itu memenuhi kebutuhannya, dan
untuk memberikan saran-saran bagaimana memperbaiki prototype tersebut.
Developer kemudian menggunakan feedback ini untuk memperbaharui
prototype yang telah dibuat sebelumnya. Setelah itu, developer akan
memperbaiki prototype sesuai dengan feedback yang telah didapat pada
proses evaluasi. Hasil revisi dari prototype selanjutnya diberikan kembali
pada user untuk dievaluasi dan dinilai kembali, apakah tujuan umum dari
pembuatan aplikasi telah tercapai. Apabila prototype belum memenuhi
kebutuhan pengguna, tahap selanjutnya kembali ke tahap paling awal, begitu
seterusnya sampai tujuan umum tercapai dan pengguna merasa puas.
Perancangan sistem dalam penelitian ini dibuat empat buah prototype yaitu :
1. Prototype Satu
Developer membuat rancangan awal dari sistem dan dievaluasikan kepada
user. Setelah mencoba aplikasi yang ada, user menganjurkan untuk
menambahkan menu objek pilihan dan menu tentang aplikasi. Pada menu
objek pilihan digunakan untuk menampilkan bookmark untuk profil objek
wisata yang disukai oleh user, sedangkan pada menu tentang aplikasi
berfungsi untuk menampilkan profil dari Dinas Pariwisata Kota Solo dan
detail mengenai aplikasi.
5
2. Prototype Dua
Menu objek pilihan dan menu tentang aplikasi telah ditambahkan, user
setuju dengan tampilan daftar kategori dan tampilan profil objek wisata, user
menganjurkan mengubah tombol lokasi saya menjadi menu lokasi saya
untuk menampilkan posisi user pada google maps.
3. Prototype Tiga
Menu lokasi saya sudah selesai. Selanjutnya user menganjurkan untuk
memasukkan data kategori, data profil objek wisata, dan profil dinas
pariwisata ke dalam aplikasi.
4. Prototype Empat
Aplikasi sudah sesuai dengan harapan user dan layak untuk diujikan.
4.
Perancangan Sistem
Alur pada Gambar 2 dimulai ketika user mulai menjalankan aplikasi,
aplikasi tersebut mengambil data dari basis data pariwisata melalui web server.
Data yang diambil adalah data pada basis data yang telah diinputkan oleh admin.
Data tersebut lalu ditampilkan ke dalam aplikasi berdasarkan kategori dari objek
pariwisata.
Gambar 2 Use Case Diagram
Gambar 3 Activity Diagram User
Pada Gambar 3 dijelaskan activity diagram user pada aplikasi android. Pada
saat pertama aplikasi dijalankan user akan membuka menu kategori. Daftar
kategori ini ditampilkan setelah melakukan koneksi ke web server untuk
menggambil data kategori pada basis data pariwisata dan menampilkan kembali
6
ke menu kategori pada aplikasi android. Setelah user memilih salah satu dari
daftar kategori yang sudah ditampilkan maka akan dibuka menu daftar objek
pariwisata berdasarkan kategori yang telah dipilih.
Pada Gambar 4 dijelaskan activity diagram admin pada web server. Admin
disini bertugas untuk memasukkan semua data pariwisata ke dalam basis data.
Untuk dapat menambahkan data tersebut admin harus login ke halaman utama.
Setelah berhasil, admin dapat melakukan akses ke basis data untuk tambah data
kategori, tambah data objek pariwisata, edit data, dan hapus data.
Gambar 4 Activity Diagram Admin
User Interface berisi desain tampilan pada aplikasi. Desain tampilan tersebut
memuat informasi tentang menu bookmarks, menu kategori, menu lokasi saya,
menu tentang aplikasi, halaman profil objek wisata, dan halaman jalur maps.
Gambar 5 Arsitektur Sistem
Pada Gambar 5 merupakan gambar arsitektur sistem keseluruhan pada
aplikasi. Pada gambar tersebut dijelaskan, user menggunakan aplikasi Android
dan internet untuk melakukan request data pada web server. Web server
7
melanjutkan untuk mengambil data pada basis data. Admin menggunakan
browser dan internet untuk memasukkan data ke dalam web server. Data yang
diterima oleh web server akan disimpan di dalam basis data server.
Pada Gambar 6 menjelaskan desain user interface menu kategori. Pada
bagian paling atas yang nomor satu terdapat teks dari nama aplikasi. Pada bagian
nomor dua adalah menu untuk membuka halaman kategori. Pada bagian bawah
nomor tiga adalah list grind view dari objek wisata berdasarkan kategorinya. User
dapat memilih salah satu kategori tersebut, dan membuka sebuah halaman baru
berupa daftar list sub kategori objek wisata yang user pilih.
Gambar 6 Desain User Interface Menu Kategori
Pada Gambar 7 menjelaskan desain user interface halaman profil objek
wisata. Pada bagian paling atas, nomor satu terdapat judul profil. Pada bagian
nomor dua adalah nama tempat dari objek wisata. Sedangkan pada nomor tiga
terdapat sebuah image view untuk menampilkan gambar dari objek tersebut. Pada
nomor empat terdapat text view untuk menampilkan detail informasi dari objek
wisata tersebut. Pada nomor lima adalah tombol menuju lokasi, jika user memilih
tombol ini maka akan muncul halaman jalur map. Sedangkan pada bagian nomor
enam adalah sebuah tombol objek pilihan. Jika user memilih tombol ini maka
profil dari objek yang bersangkutan akan ditambahkan pada daftar halaman menu
bookmarks.
Gambar 7 Desain User Interface Halaman Profil Objek Wisata
8
Pada Gambar 8 menjelaskan desain user interface halaman jalur maps.
Halaman ini akan muncul ketika user memilih tombol menu menuju lokasi pada
halaman profil objek wisata. Pada nomor dua menampilkan sebuah layout
mapview google maps dan terdapat dua buah titik yang dihubungkan dengan
sebuah garis. Titik pertama berupa lokasi koordinat user sedangkan titik kedua
adalah lokasi koordinat dari objek wisata. Diantara dua titik tersebut terdapat garis
yang merupakan penunjuk jalan dari lokasi user menuju lokasi objek pariwisata.
Gambar 8 Desain User Interface Halaman Jalur Maps
5.
Pembahasan Sistem
Aplikasi Pemandu Lokasi Objek Wisata di Kota Solo ini menggunakan web
server untuk menyimpan data objek wisata yang dimasukkan oleh admin ke
dalam basis data. Web server ini berfungsi sebagai server yang menerima dan
mengirim request dari aplikasi android user.
Pada halaman Home, admin dapat melakukan manajemen data yang ada di
dalam basis data web server. Seperti manajemen administrator, manajeman
kategori, dan manajemen wisata. Halaman Home dapat dilihat pada Gambar
sembilan.
Gambar 9 Halaman Home Administrator
Halaman Manajamen Administrator digunakan admin untuk melakukan
manajemen data administrator. Admin dapat melakukan manajemen berupa
tambah, ubah, dan hapus pada data administrator. Data tersebut berupa nama,
username, dan password. Data tersebut tersimpan di dalam basis data.
Halaman Manajemen Kategori, admin dapat melakukan manajemen data
berupa tambah, ubah, dan hapus dari data kategori. Data kategori yang dimaksud
adalah kategori dari objek wisata yang nantinya akan digunakan pada saat
manajemen data objek wisata. Kategori yang digunakan dalam penelitian ini
9
adalah kategori Wisata Belanja, Wisata Budaya, Wisata Rekreasi, Wisata Religi,
dan Wisata Sejarah.
Pada Halaman Manajemen Wisata, admin dapat melakukan manajemen data
objek wisata. Data objek wisata ini berupa kategori, nama, alamat, deskripsi,
gambar, longitude, dan latitude. Data kategori pada halaman ini diambil dari data
kategori yang sudah diinputkan oleh admin pada halaman manajemen kategori.
Pada Halaman Detail Objek Wisata, admin dapat melihat setiap objek wisata
yang telah berhasil ditambahkan oleh admin. Tampilan halaman ini dapat dilihat
pada Gambar 10.
Gambar 10 Halaman Detail Objek Wisata
Selanjutnya adalah pembahasan Sistem Aplikasi Android Client Halaman
menu aplikasi android user ini menampilkan empat buah menu yaitu menu
Bookmarks, menu Kategori, menu Lokasi Saya, dan menu Tentang Aplikasi.
Tampilan daftar kategori dapat dilihat pada Gambar 11. Pada Halaman
Kategori ini terdapat sebuah listview untuk memuat daftar kategori yang dipanggil
dari basis data web server.
Gambar 11 Halaman Menu Kategori
Perintah pada Kode Program 1 digunakan untuk mengambil semua data
kategori. Untuk melakukan koneksi ke web server digunakan perintah
(RestUser.DEFAULT_URL+ "service_kategori.php"); pada baris satu sampai
dua. Penggambilan data menggunakan metode (RequestMethod.POST);. Hasil
dari request tersebut ditampilkan menjadi llistKategori.
Nilai listKategori ditempatkan pada listview dari xml dan didaftarkan pada
listview kategori dengan perintah listKategori.setAdapter(listKategoriAdapter);.
10
Untuk menangani item click pada daftar list kategori digunakan perintah
listKategori.setOnItemClickListener(this); pada baris 13 sampai 15.
Kode Program 1 Mendapatkan Daftar Kategori
1. RestClient client = new RestClient
2. (RestClient.DEFAULT_URL+"service_kategori.php");
3. try {
4. client.Execute(RequestMethod.POST);
5. String response = client.getResponse().trim();
6. String[] a = response.split("\\|");
7. for (int i=0; i<a.length; i++) {
8. String[] b = a[i].split("-");
9. Kategori k = new Kategori();
10.
k.id = Integer.parseInt(b[0].trim());
11.
k.nama = b[1];
12.
listKategoriAdapter.add(k);
13.
listKategori = (ListView)findViewById(R.id.list);
14.
listKategori.setAdapter(listKategoriAdapter);
15.
listKategori.setOnItemClickListener(this);
Perintah pada Kode Program 2 adalah kode program pada
service_kategori.php. Untuk melakukan koneksi ke basis data. Untuk
mendapatkan semua data kategori digunakan perintah $query =
mysql_query("select * from tabel_kategori order by nama ASC"); pada baris dua
dan 3 yang diurutkan berdasarkan nama.
Kode Program 2 Service_kategori.php
1. include "connect_login.php";
2. $query = mysql_query("select * from tabel_kategori
3. order by nama ASC");
4. $num = mysql_num_rows($query);
5. if ($num > 0) {
6. $no = 0;
7. while($result = mysql_fetch_row($query)){
8. if ($no == 0) echo "$result[0]-$result[1]";
9. else
10.
echo "|$result[0]-$result[1]";
11.
$no++;
Pada Halaman Objek Wisata sama dengan tampilan Menu Kategori yaitu
terdapat sebuah listview untuk memuat daftar menu objek wisata yang dipanggil
dari basis data web server. Perbedaannya adalah isi dari daftar objek wisata ini
berdasarkan oleh kategori yang dipilih oleh user sebelumnya. Misalnya jika user
memilih kategori Wisata Rekreasi, maka daftar objek wisata yang ditampilkan
adalah daftar objek wisata rekreasi. Tampilan Halaman Menu Kategori dapat
dilihat pada Gambar 12.
11
Gambar 12 Halaman Objek Wisata
Perintah pada Kode Program 3 digunakan untuk pemanggilan data daftar
objek wisata. Data objek wisata tersebut didapat berdasarkan kategori yang dipilih
sebelumnya. Pada baris 10 sampai 13 Penggambilan data menggunakan metode
(RequestMethod.POST); .
Kode Program 3 Mendapatkan List Objek Wisata
1. adapter = new ArrayAdapter<Wisata>
2. (this, android.R.layout.simple_list_item_1);
3. int kategori = -1;
4. Bundle extras = getIntent().getExtras();
5. if (extras != null){
6. kategori = extras.getInt("kategori");
7. RestClient client = new RestClient
8. (RestClient.DEFAULT_URL+"service_wisata.php");
9. client.AddParam("id", ""+kategori);
10.
try {
11.
client.Execute(RequestMethod.POST);
12.
String response =client.getResponse().trim();
13.
String[] a = response.split("\\|");
14.
for (int i=0; i<a.length; i++) {
15.
String[] b = a[i].split("-");
16.
Wisata w = new Wisata();
17.
w.id = Integer.parseInt(b[0].trim());
18.
w.kategori = Integer.parseInt(b[1].trim());
19.
w.judul = b[2];
20.
adapter.add(w);
Perintah pada Kode Program 4 adalah kode program pada
service_wisata.php. Untuk melakukan koneksi ke basis data. Untuk mendapatkan
data id objek wisata digunakan perintah $id = $_REQUEST['id']; pada baris dua.
Untuk menggambil semua data dari basis data digunakan perintah $query =
mysql_query("select * from tabel_wisata where id_kategori=$id"); pada baris tiga
dan empat yang diurutkan berdasarkan id_kategori. Perintah $ $num =
mysql_num_rows($query); pada baris 5 digunakan untuk mendapatkan jumlah
objek wisata. Berdasarkan data yang didapatkan akan untuk masing-masing
kategori, data tersebut akan ditampilkan sebagai output pada baris 10 sampai 12.
12
Kode Program 4 Service_wisata.php
1. include "connect_login.php";
2. $id = $_REQUEST['id'];
3. $query = mysql_query("select * from tabel_wisata
4. where id_kategori=$id");
5. $num = mysql_num_rows($query);
6. if ($num > 0) {
7. $no = 0;
8. while($result = mysql_fetch_row($query)){
9. if ($no == 0)
10.
echo "$result[0]-$result[1]-$result[2]";
11.
else
12.
echo "|$result[0]-$result[1]-$result[2]";
13.
$no++;
Pada Gambar 13 adalah tampilan dari Halaman Profil Objek Wisata.
Halaman ini ditampilkan berdasarkan activity yang dipilih oleh user pada
Halaman Objek Wisata sebelumnya. Pada halaman ini terdapat textview untuk
menampilkan judul dan deskripsi, imageview untuk menampilkan gambar, dan
button untuk menampilkan tombol Rute, Bookmarks, dan Back.
Gambar 13 Halaman Profil Objek Wisata
Pada Kode Program 5 adalah variable yang digunakan untuk halaman profil
ini yaitu id, kategori, judul, deskripsi, gambar, longitude, dan latitude.
Kode Program 5 Variable Objek Wisata
1. public int id;
2. public int kategori;
3. public String judul;
4. public String deskripsi;
5. public int gambar;
6. public double latitude;
7. public double longitude;
Pada Kode Program 6 setview digunakan untuk memasukan variable ke
dalam layout perintah yang digunakan adalah view.setLayoutParams();. Pada
baris satu sampai enam digunakan untuk mengeset judul, gambar, dan deskripsi.
Pada baris tujuh sampai 18 digunakan untuk mengeset tombol Back, tombol
13
Tampilkan Rute, dan tombol Bookmarks. Setelah itu semua baris tersebut
dimasukkan ke dalam layout dengan perintah layout.addView( ); seperti pada
baris 19 sampai 24.
Kode Program 6 SetView Objek Wisata
1. btnShowTrack.setOnClickListener(this);
2. btnFavorit = new Button(this);
3. btnFavorit.setText("Bookmarks");
4. btnFavorit.setLayoutParams(compLayout);
5. btnFavorit.setOnClickListener(this);
6. layout.addView(btnShowTrack);
7. layout.addView(btnFavorit);
8. layout.addView(txtJudul); layout.addView(imageView);
9. layout.addView(txtDeskripsi);
1. layout.addView(btnBack); txtJudul = new TextView(this);
2. txtJudul.setLayoutParams(compLayout);
3. imageView = new ImageView(this);
4. imageView.setLayoutParams(compLayout);
5. txtDeskripsi = new TextView(this);
6. txtDeskripsi.setLayoutParams(compLayout);
7. txtJudul = new TextView(this);
8. txtJudul.setLayoutParams(compLayout);
9. imageView = new ImageView(this);
10.
btnShowTrack.setOnClickListener(this);
11.
btnFavorit = new Button(this);
12.
btnFavorit.setText("Bookmarks");
Pada Gambar 14 adalah tampilan dari Halaman Jalur Map antara titik lokasi
user yang berwarna hijau menuju titik lokasi objek wisata yang berwarna merah
dan dihubungkan oleh garis berwarna biru. Tampilan peta yang digunakan adalah
tampilan map layout dari google maps yang ditambahkan sebuah overlay untuk
dapat menampilkan titik dan garis diatas google maps. Koordinat titik user
didapat berdasarkan koordinat hardware GPS. Sedangkan koordinat titik objek
wisata didapat berdasarkan data longitude dan latitude dari basis data web server.
Gambar 14 Halaman Jalur Maps
Untuk menampilkan peta pada tampilan layout xml digunakan perintah
seperti pada Kode Program 7. Pada baris ke enam dan tujuh adalah API Key. API
Key ini berfungsi agar google maps dapat ditampilkan pada map view.
14
Kode Program 7 Generate API Key
1. <com.google.android.maps.MapView
2. android:id="@+id/mapview"
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. android:clickable="true"android:enabled="true"
6. android:apiKey=
7. "0rsIWNKUa84cxWFWuEvtnGJf6YQLwdFN9OwBQPg"
8. />
Kode Program 8 adalah perintah uses-permission pada Android Manifest.xml
untuk dapat mengakses Internet. Internet digunakan karena google maps selalu
membutuhkan koneksi internet agar map dapat ditampilkan pada map view.
Kode Program 8 Uses Permission untuk akses Internet
1. <uses-permission
2. android:name="android.permission.INTERNET" />
Kode Program 9 adalah uses-permission pada Android manifest.xml. Untuk
mengakses hardware GPS pada aplikasi dibutuhkan uses-permission. Hardware
GPS disini berfungsi untuk mendapatkan nilai longitude dan latitude yang
dibutuhkan untuk menentukan titik lokasi user.
Kode Program 9 Uses Permission untuk Hardware GPS
1. <uses-permission android:name="
2. android.permission.ACCESS_COARSE_LOCATION" />
3. <uses-permission android:name="
4. android.permission.ACCESS_FINE_LOCATION" />
5. <uses-permission android:name="
6. android.permission.ACCESS_MOCK_LOCATION" />
Kode Program 10 adalah perintah untuk menggambarkan marker atau
bulatan pada overlay map view. Untuk mendapatkan overlay digunakan perintah
mapOverlays = mapView.getOverlays(); lalu untuk meletakan marker pada titik
digunakan perintah mapOverlays.add(new DrawableMapOverlay(this, point,
R.drawable.marker2));.
Kode Program 10 Menggambar Marker pada Map View
1. mapOverlays = mapView.getOverlays();
2. mapOverlays.clear();
3. mapOverlays.add(
4. new DrawableMapOverlay(
5. this, point, R.drawable.marker2));
Kode Program 11 adalah perintah untuk membuat jalur dari titik awal yaitu
titik user menuju ke titik akhir yaitu titik objek wisata. Kode program ini
memanfaatkan service maps dari google dengan menggunakan perintah
http://maps.google.com/maps?f=d&hl=en pada baris ke 1. Titik lokasi awal
diletakkan pada pada baris 2 dengan perintah urlString.append("&saddr=");.
15
Untuk mendapatkan nilai latitude dan longitude untuk titik lokasi awal digunakan
perintah seperti pada baris 3 sampai 5. Titik lokasi akhir diletakkan pada baris 6
dengan perintah "&daddr=". Untuk mendapatkan nilai latitude dan longitude
untuk titik lokasi akhir digunakan perintah seperti pada baris 7 sampai 9, kedua
nilai tersebut dipisahkan berdasarkan tanda (“,”).
Kode Program 11 Menggambar Jalur dariTitik User ke Titik Objek Wisata
1. urlString.append("http://maps.google.com/maps?f=d&hl=en");
2. urlString.append("&saddr=");
3. urlString.append(
Double.toString((double) src.getLatitudeE6() / 1.0E6));
4. urlString.append(","); urlString.append(
Double.toString((double) src.getLongitudeE6() / 1.0E6));
5. urlString.append("&daddr=");
6. urlString.append(
Double.toString((double) dest.getLatitudeE6() / 1.0E6));
7. urlString.append(",");
8. urlString.append(
Double.toString((double) dest.getLongitudeE6() / 1.0E6));
9. urlString.append("&ie=UTF8&0&om=0&output=kml");
Kode Program 12 adalah peintah untuk menangani perubahan lokasi user.
Jika user melakukan pergerakan makatitik lokasi akan di update. Pada baris satu
sampai empat adalah kode untuk menangani saat posisi user berubah atau
bergerak disinilah update handler terjadi dan mengakibatkan nilai longitude dan
latitude berubah.
Kode Program 12 Update Handler\
1. public GpsUpdateHandler(
MapTabView main, MapController mapController) {
2. this.main = main;
3. this.mapController = mapController;
4. }
5. public void onLocationChanged(Location location) {
6. int lat = (int) (location.getLatitude() * 1E6);
7. int lng = (int) (location.getLongitude() * 1E6);
8. GeoPoint point = new GeoPoint(lat, lng);
9. mapController.animateTo(point);
10.
main.generateGPSOverlay(lat, lng);
6.
Hasil Pengujian Sistem
Pengujian Aplikasi yang dibuat menggunakan metode alpha testing dan beta
testing. Pengujian dengan metode alpha testing adalah pengujian yang dilakukan
oleh pemakai yang terkendali pada lingkungan pengembang. Pada pengujian
menggunakan alpha testing akan dicek apakah masih terdapat kesalahan di dalam
aplikasi. Selanjutnya pengembang akan memperbaiki error dan kesalahankesalahan yang terdapat pada aplikasi hingga aplikasi berjalan dengan sempurna
dan sesuai dengan kebutuhan pengguna. Dalam pengujian alpha testing,
digunakan metode black-box untuk testing aplikasi apakah masih terdapat error.
16
Dengan metode black-box testing, memungkinkan pengembang software untuk
membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat
fungsional suatu program. Walau didesain untuk menemukan kesalahan, uji coba
black-box ini digunakan untuk mendemonstrasikan fungsi software yang
dioperasikan. Tujuan dari pengujian ini adalah membuktikan bahwa hasil output
sesuai seperti yang diharapkan. Output tersebut berupa kategori, nama objek
wisata, gambar, deskripsi, google maps, dan GPS.
Berikut hasil pegujian yang dilakukan oleh pengembang software dan Dinas
Pariwisata Kota Solo dari aplikasi “Pemandu Lokasi Pariwisata di Kota Solo”
dengan menggunakan black-box testing.
Tabel 1 Black-box Testing Dinas Pariwisata Kota Solo
Pengujian
Admin dapat masuk dan memanipulasi data di web
server.
Transfer data Kategori dan Objek Wisata dari
Webserver ke aplikasi mobile android.
Profil objek wisata berupa nama, gambar, dan deskripsi
dapat muncul pada aplikasi mobile android.
Tampilan mapview dengan Google Maps dapat muncul
pada aplikasi mobile android.
Aplikasi bisa mendapatkan titik lokasi user berdasarkan
hardware GPS dan menampilkannya ke Google Maps.
Aplikasi bisa mendapatkan titik lokasi objek wisata
berdasarkan nilai longitude dan latitude dari web server
dan menampilkannya ke Google Maps.
Aplikasi dapat menampilkan jalur antara dua titik yaitu
titik awal dari lokasi user dan titik akhir dari lokasi
objek wisata pada Google Maps.
Valid/Invalid
Valid
Valid
Valid
Valid
Valid
Valid
Valid
Hasil black-box testing menunjukan bahwa dari pengujian validasi seluruh
item menunjukan hasil valid, karena sudah berjalan secara fungsional dan
memberikan informasi sesuai dengan yang diharapkan. Setelah itu dilakukan
pengujian secara beta testing. Beta testing adalah pengujian yang dilakukan oleh
pemakai. Jadi dalam pengujian ini, semua lingkungan perangkat lunak yang ada
tidak dapat dikendalikan lagi oleh pengembang. Pengujian aplikasi secara beta
testing dilakukan kepada 30 responden.Responden tersebut adalah para pengguna
mobile android pada umumnya. Pengujian dilakukan dengan cara para responden
menggunakan aplikasi terlebih dahulu, setelah selesai, para responden diminta
untuk mengisi kuesioner. Responden diminta mengisi kuesioner untuk
mengetahui feedback terhadap aplikasi. Tabel 3 merupakan tabel kuisoner hasil
pengujian aplikasi terhadap 30 responden.
17
Tabel 3 Jumlah hasil kuesioner responden
Soal
1
2
3
4
5
6
7
Jumlah
Jumlah
jawaban jawaban jawaban jawaban jawaban
koresponden
A
B
C
D
E
9
17
4
0
0
30
9
16
5
0
0
30
4
16
10
0
0
30
4
19
6
1
0
30
7
18
5
0
0
30
5
14
10
1
0
30
4
14
12
0
0
30
42
114
52
2
0
210
Tabel 3 merupakan jumlah jawaban dari hasil kuesioner uji responden yang
diisi oleh 30 responden. Hasil tersebut dibuat dalam diagram dengan penjelasan
seperti berikut :
1. Jawaban A : 42 dari 210 (55/210 x 100% = 20 %)
2. Jawaban B : 114 dari 210(114/210 x 100% = 54,3 %)
3. Jawaban C : 52 dari 210(52/210 x 100% = 24,8 %)
4. Jawaban D :2 dari 210 (2/210 x 100% = 0,9 %)
5. Jawaban E : 0 dari 210(0/210 x 100% = 0 %)
Gambar 15 Diagram hasil pengisian kuisioner
7.
Simpulan
Berdasarkan penelitian yang dilakukan dapat ditarik kesimpulan bahwa
dengan menggunakan metode prototype dapat dirancang sebuah aplikasi
informasi pariwisata pada mobile Android sesuai dengan kebutuhan. Google API
dan Mapview digunakan untuk menampilkan peta GoogleMaps pada aplikasi
Android, sehingga dapat digunakan oleh user untuk menemukan lokasi bojek
wisata. Berdasarkan pengujian aplikasi kepada 30 responden dapat diketahui
bahwa user lebih mudah mendapatkan informasi objek wisata dengan
menggunakan profil objek wisata dan peta GoogleMaps yang ada pada aplikasi
ini.
18
8.
Daftar Pustaka
[1] Ayuning Tyas, Maharani. 2011. Pembuatan Media Interaktif Untuk Profil
Wisata
Kota
Solo.
http://repo.eepis-
its.edu/1000/1.haspreviewThumbnailVersion/Pembuatan_Media_Interaktif_u
ntuk_Profil_Wisata_Kota_Solo.pdf. Diakses tanggal 23 Maret 2011
[2] Rachmawati, Venia. 2010. Aplikasi Web Pemetaan Informasi Wisata Sejarah
dan
Budaya
pada
Wilayah
DKI
Jakarta.
http://www.gunadarma.ac.id/library/articles/graduate/computerscience/2010/ Artikel_17108189.pdf. Diakses tanggal 4 April 2011
[3] Yoeti, Oka. A. 1994. Pengantar Ilmu Pariwisata. Bandung : Angkasa
[4] Cooper, Flether, Gilbert, Sherpherd, Wanhill. 1998. Tourism Principles and
Practice, Pearlson Education.
[5] Safaat, Nazruddin. N. 2011. Pemprogaman Aplikasi Mobile Smartphone dan
Tablet PC berbasis Android. Bandung :Informatika.
19