BAB IX. USER INTERFACE 9.1.Dasar GUI Program GUI (Graphical
advertisement

Bahasa pemrograman 1 / SI-semester 3
2009
BAB IX. USER INTERFACE
9.1.Dasar GUI
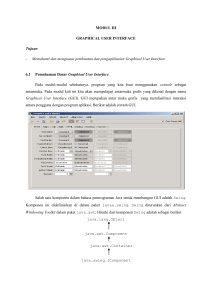
Program GUI (Graphical User Interface) merupakan metode pendesainan program ke
dunia nyata (real world) atau visual bukan dalam bentuk console. Paket yang dapat
digunakan untuk mengembangkan program-program GUI adalah AWT dan Swing.
9.1.1. Paket AWT (Abstract Window Toolkit ) dan Swing
AWT
= sekumpulan library yang tidak tergantung pada platform
(platform independent) dan digunakan untuk menyederhanakan
implementasi user interface.
Swing
= bentuk implementasi yang menambahkan komponen-komponen
dalam sistem GUI tetapi masih didasarkan pada arsitekstur AWT.
9.1.2. Mekanisme Event Handling
Pada saat user melakukan input elemen melalui keyboard atau melakukan
pengisian karakter , inilah yang disebut dengan “event”. Sedangkan event handling
adalah merupakan teknik /cara untuk melakukan pekerjaan tertentu pada saat suatu event
terjadi.
Mekanisme event handling ini berdasarkan pada “delegation event model” atau
model pendelegasian event. Model ini mendefinisikan cara standart dan konsisten untuk
membangkitkan dan memproses suatu event.
Konsep dari mekanisme tersebut adalah sebagai berikut: event source (sumber /
pembangkit event)
akan membangkitkan / menghasilkan suatu event tertentu ,dan
mengirimkannya ke satu / lebih event listener (pendengar event).
Contoh event source : Obyek-obyek/komponen-komponen yang terdapat
di dalam user interface (button, listbox, combobox).
Contoh event listener : MouseMotionListener, ItemListener,
ActionListener.
Keuntungan mekanisme tersebut adalah terdapat pemisahan yang jelas antara kode logis
yang digunakan untuk memproes event dengan kode logis untuk keperluan user interface.
1
Bahasa pemrograman 1 / SI-semester 3
2009
Contoh: objek dari kelas ActionEvent adalah event yang dibangkitkan pda saat sebuah
button di-klik, sebuah list di-doubleklik dan menu dipilih oleh user.
Contoh program 9-1
PerdanaGUI.java
Contoh program 9-2
MyFirstGUI2.java
2
Bahasa pemrograman 1 / SI-semester 3
2009
Contoh program 9-3
MySwingApplication.java
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
class MySwingApplication extends JFrame
implements ActionListener {
public JLabel label;
public JButton button;
private int numClicks = 0;
//tambahkan public MySwingApplication
setVisible(true);
}
public void actionPerformed(ActionEvent event) {
if (event.getSource() == button) {
label.setText("Jumlah klik yang dilakukan: " +
(++numClicks));
}
}
public static void main(String[] args) {
MySwingApplication app =
new MySwingApplication("Contoh Event-Handling");
}
}
3
Bahasa pemrograman 1 / SI-semester 3
2009
Hasilnya
Analisalah program di atas.
4
Bahasa pemrograman 1 / SI-semester 3
2009
Contoh program 9-4
DemoKlik.java
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class DemoKlik extends JFrame
implements ActionListener {
JButton tombolKlik;
JButton tombolReset;
JButton tombolTutup;
int counter = 0;
//Tambahkan public DemoKlik
setVisible(true);
}
public static void main(String[] args) {
new DemoKlik();
}
}
// mengimplementasikan method actionPerformed()
public void actionPerformed(ActionEvent e) {
if(e.getSource() == tombolKlik) {
System.out.println("Klik ke: " + ++counter);
} else if(e.getSource() == tombolReset) {
counter = 0;
System.out.println("--- Reset Counter ---");
} else if(e.getSource() == tombolTutup) {
System.exit(0);
}
}
Ketikkan listing program di bawah untuk melengkapi listing program di atas.
5
Bahasa pemrograman 1 / SI-semester 3
2009
Setelah dilengkapi hasilnya akan tampak seperti berikut:
6
Bahasa pemrograman 1 / SI-semester 3
2009
Contoh program 9-5
Tampilan1.java
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
public class Tampilan1
{
public Tampilan1()
{
JFrame frame = new JFrame();
JLabel lblPesan =new JLabel("Pesan :");
final JTextField txtPesan = new JTextField(30);
JButton btnTampil = new JButton("Tampilkan");
JButton btnKosong = new JButton("Kosongkan");
txtPesan.setText("Halo...");
btnKosong.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent event)
{
txtPesan.setText("");
}
});
btnTampil.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent event)
{
JOptionPane.showMessageDialog(null,txtPesan.getText());
}
});
Container contentPane = frame.getContentPane();
contentPane.setLayout(new FlowLayout());
contentPane.add(lblPesan);
contentPane.add(txtPesan);
contentPane.add(btnTampil);
contentPane.add(btnKosong);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.show();
}
public static void main(String[] args) {
new Tampilan1();
}
}
7
Bahasa pemrograman 1 / SI-semester 3
2009
Contoh program 9-6
Tampilan2.java
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
public class Tampilan2 {
public Tampilan2() {
JFrame frame = new JFrame();
final JTextField txtInfo1 = new JTextField(20);
final JTextField txtInfo2 = new JTextField(20);
JButton btnSalin = new JButton("Salin");
JButton btnPindah = new JButton("Pindah");
txtInfo1.setText("nn");
txtInfo2.setText(" ");
Container contentPane = frame.getContentPane();
contentPane.setLayout(new FlowLayout());
contentPane.add(txtInfo1);
contentPane.add(btnSalin);
contentPane.add(btnPindah);
contentPane.add(txtInfo2);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.show();
}
public static void main(String[] args) {
new Tampilan2();
}
}
8
Bahasa pemrograman 1 / SI-semester 3
2009
Output program Tampilan1.java
apabila tombol Tampilkan di-klik maka akan tampil seperti di bawah.
Output program Tampilan2.java
TeksField1
TeksField2
Latihan
1. Modifikasilah program Tampilan2.java sehingga dapat mengaplikasikan tombol Salin
dan Pindah. Dengan ketentuan untuk tombol Salin adalah menyalin data teks yang
berasal dari TeksField1 disalin ke TeksField2 (TeksField1 dan TeksField2 berisi data
yang sama), sedangkan tombol Pindah adalah untuk memindahkan data TeksField1 ke
data TeksField2 sehingga data TeksField1 hilang.
2. Simpan File di atas dengan nama Tampilan3.java
3. Buatlah tampilan yang terdiri dari 2 teksfield dan 3 button, seperti tabel di bawah ini
9
Bahasa pemrograman 1 / SI-semester 3
Event source
TeksField1
TeksField2
Button1
Button2
Button3
1. Tampilan awal
Button1
Keterangan
Mengisikan NIM
Mengisikan Nama
Tampilkan NIM
Tampilkan Nama
Kosongkan
Button2
TeksField1
2009
Button3
TeksField2
2. Button1 (Tombol1) di-Klik
3.Button2 (Tombol2) di-klik
4.Button3 (Tombol3) di-klik
10