Java GUI
advertisement

Java GUI
PBO
Konsep Graphical User
Interface (GUI) di Java
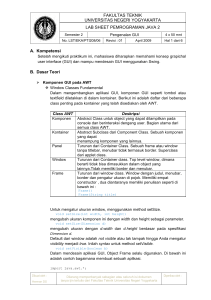
API untuk Aplikasi GUI di Java
1. AWT (Abstract Window Toolkit):
Library dan komponen GUI (java.awt) yang pertama kali
diperkenalkan oleh Java, Sun tidak merekomendasikan
lagi penggunaan komponen GUI dari AWT
2. Swing atau JFC (Java Foundation Class):
Library dan komponen GUI (javax.swing) terbaru dari
Java dan yang direkomendasikan Sun untuk
pemrograman GUI. Komponen Swing sebagian besar
adalah turunan AWT dan lebih lengkap daripada AWT
komponen AWT & Swing dapat digunakan bersama
Komponen AWT
AWT
Contoh membuat aplikasi GUI
import java.awt.*;
public class SampleFrame extends Frame {
public static void main(String args[]) {
SampleFrame sf = new SampleFrame();
sf.setSize(100, 100);
sf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
sf.setVisible(true);
}
}
Contoh membuat aplikasi graphic
import java.awt.*;
public class GraphicPanel extends Panel {
GraphicPanel() {
setBackground(Color.black); //Konstanta dalam class Color }
public void paint(Graphics g) {
g.setColor(new Color(0,255,0)); //hijau
g.setFont(new Font("Helvetica",Font.PLAIN,16));
g.drawString("Hello GUI World!", 30, 100);
g.setColor(new Color(1.0f,0,0)); //red
g.fillRect(30, 100, 150, 10); }
public static void main(String args[]) {
Frame f = new Frame("Testing Graphics Panel");
GraphicPanel gp = new GraphicPanel();
f.add(gp);
f.setSize(600, 300);
f.setVisible(true);
} }
frame dengan kontrol di
dalamnya.
Fitur Swing
• Komponen GUI Lengkap: button, listbox, combobox,
textarea, dsb
• Pluggable Look-and-Feel: tampilan GUI dapat diubah
sesuai dengan kehendak (tidak perlu mengikuti native
OS)
• Data Transfer Antar Komponen: drag and drop, copy
and paste
• Internationalization: proses desain aplikasi yang
memungkinkan aplikasi dijalankan sesuai dengan
preferensi tanpa rekompilasi
• Localization: proses translasi teks ke bahasa lokal dan
menambahkan komponen lokal
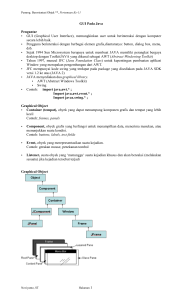
Komponen Swing
Komponen Dasar Swing
1. Top-Level Container: kontainer dasar dimana komponen
lainnya diletakkan (JFrame, JDialog dan Applet)
2. Intermediate Container: kontainer perantara dimana
komponen lainnya diletakkan
(JPanel, JScrollPane, JTabbedPane, JToolbar, JSplitPane)
3. Atomic Component: komponen yang memiliki fungsi
spesifik dan menerima interaksi langsung dari user
(JButton, JLabel, JTextArea, dsb)
4. Layout Manager: mengatur tata letak dan posisi komponen
dalam kontainer (BorderLayout, BoxLayout, FlowLayout,
GridBagLayout, GridLayout)
5. Event Handling: menangani event yang dilakukan user (klik
mouse, ketik keyboard, perbesar frame, dsb)
Top-Level Container
• JFrame, JDialog, Applet
Content Pane dan Menu Bar
1. Menambahkan content pane pada Jframe
frame.getContentPane().add(yellowLabel ,
BorderLayout.CENTER);
2. Menambahkan komponen pada content pane JPanel
contentPane = new JPanel(new BorderLayout());
contentPane.setBorder(someBorder );
contentPane.add(someComponent , BorderLayout.CENTER);
contentPane.add(anotherComponent ,
BorderLayout.PAGE_END);
frame.setContentPane(contentPane);
3. Menambahkan menu bar pada Jframe
frame.setJMenuBar(greenMenuBar );
JFrame
cara-1
JFrame
Cara-2
JFrame
Cara-2 (dg setBound)
Atomic Component
Atomic Component
JButton
Layout Manager
Layout Manager
• Posisi dan ukuran suatu komponen ditentukan
oleh layout manager. Layout manager
mengatur tampilan dari komponen di dalam
kontainer.
1.FlowLayout
2.BorderLayout
3.GridLayout
4.CardLayout
FlowLayout Manager
• FlowLayout Manager adalah default manager
untuk class Panel dan subclassnya, termasuk
class applet.
FlowLayoutBeraksi.java
Border Layout Manager
• BorderLayout membagi kontainer menjadi
lima bagian diantaranya utara, selatan,
timurbarat, dan tengah
GridLayout Manager
• GridLayout manager membagi kontainer
menjadi baris dan kolom. Semua region
memiliki ukuran yang sama. Hal tersebut tidak
mempedulikan ukuran sebenarnya dari
komponen.
GridLayoutBeraksi.java
BoxLayoutBeraksi.java
CardLayoutBeraksi.java
GridLayoutBeraksi.java
Joption Pane
Penanganan Kejadian
(Event Handling)
Delegation Event Model
• Delegasi event model menguraikan bagaimana
program dapat merespon interaksi dari user
1. Event Source
2. Event Listener/Handler
3. Event Object
Event Source
• Event source mengacu pada komponen GUI
yang meng-generate event.
• contoh, jika user menekan tombol, event
source dalam hal ini adalah tombol
Event Listener/Handler
• Event listener menerima berita dari eventevent dan proses-proses interaksi user.
• Ketika tombol ditekan, listener akan
mengendalikan dengan menampilkan sebuah
informasi yang berguna untuk user.
Event Object
• Ketika sebuah event terjadi (misal, ketika user
berinteraksi dengan komponen GUI),sebuah
object event diciptakan.
Delegation Event Model
• Pada awalnya, sebuah listener harus
diregistrasikan dengan sebuah source.
Sehingga dapat menerima informasi
tentang event-event yang terjadi pada
source tersebut.
• Ketika sesuatu terjadi dengan event
source, sebuah event object akan
menguraikan event yang diciptakan.
• Saat listener menerima sebuah event
object (pemberitahuan) dari source, dia
akan bekerja. Menerjemahkan
pemberitahuan dan memproses event
yang terjadi.
Proses Penanganan Event
1. Komponen harus didaftarkan sebagai pendengar (listener) dg
menggunakan method addXXXListener()
button = new JButton("Click Me");
button.addActionListener(this);
2. Meng-implementasi interface listener atau meng-extends class
adapter (bisa juga dengan membuat inner class)
1. class HelloGUI implements ActionListener
2. class HelloGUI extends MouseAdapter{} atau
class HelloGUI extends JFrame{ class handler extends MouseAdapter{}}
3. Menuliskan code penangan kejadian pada method class handler
extends
MouseAdapter{
public void mouseClicked(MouseEvent e){
//code penangan kejadian }}
Event Handling