bab-12 membuat form html
advertisement

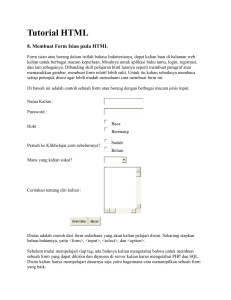
BAB-12 MEMBUAT FORM HTML 12.1. Form HTML Form HTML digunakan untuk mendapatkan masukan (input) dari pengguna Web. Pengguna Web dapat memasukkan input melalui halaman-halaman HTML. Elemen/tag Form digunakan untuk membatasi input. Dalam satu form dapat terdiri dari beberapa form, akan tetapi hanya satu form yang dapat dikirimkan ke server dalam satu saat. Dengan Form kita dapat berinteraksi langsung dengan pengunjung, misalnya menerima komentar mereka, membuat pooling pertanyaan, membuat registrasi online, serta aneka kegunaan lainnya. Namun hingga saat ini HTML belumlah mendukung interface yang memungkinkan Form bekerja sesuai fungsinya. Form baru bisa bekerja jika kita menggabungkannya dengan bahasa pemrograman lainnya yang mendukung CGI (Common Gateway Interface). Bahasa pemrograman yang telah mendukung CGI misalnya : ASP, Perl, JAVA, Python, JSP, PHP, C/C++, dan Visual Basic. Adapun sintaks dari form adalah : <form action=”url” method=”get/post”> </form> Atribut Action tempat menspesifikasikan URL yang akan digunakan sebagai pemroses field input form. URL adalah lokasi dokumen yang akan melakukan proses terhadap input dari form. Method merupakan atribut yang digunakan untuk menyatakan bagaimana masukanmasukan berasal dari form dikirimkan ke server. 12.2. Jenis Masukan dalam Form Jenis-jenis masukan dalam satu formulir dapat dibedakan : Jenis Masukan Text Bentuk Tag/perintah Keterangan <input type=”text” name=”var1” size=# maxlenght=#> Digunakan untuk memasukkan suatu nilai untuk dikirimkan ke server. Nilai yang dimasukkan dapat berupa angka atau teks. Merancang Halaman Website dengan Script HTML 88 Radio <input type=”radio” name=”var2”>pilihan Checkbox <input type=”checkbox” name=”var3”>pilihan List/Select <select name=”var4> <option>pilihan1 <option>pilihan2 </select> Button <input type=”submit” value=”var5”> <input type=”reset” value=”var6”> Textarea Password Image <textarea cols=”55” rows=”3” </textarea> <input type=”password” name=”vpass”> <input type=”image” src=”nama_image” height=30 width=75> Digunakan untuk memasukkan data berupa beberapa pilihan, hanya satu pilihan yang bisa dipilih. Digunakan untuk memasukkan data berupa beberapa pilihan, bisa memilih lebih dari satu pilihan. Digunakan untuk memasukkan data berupa List dari beberapa pilihan, dan hanya satu pilihan yang bisa dipilih. Digunakan untuk mendefinisikan tombol untuk melakukan pemrosesan form. Ada beberapa macam tombol yaitu Submit (untuk memanggil URL, setelah dimasuk-kan data. Reset (untuk menginisialisasi setiap form). Digunakan untuk memasukkan data dalam bentuk teks yang panjang (berupa memo). Digunakan untuk memasukkan data berupa password Image (sebagai pengganti button yang berbentuk gambar). 12.3. Method Post dan Get Method Post dan Get adalah suatu proses untuk mengirimkan data dari halaman input ke halaman output. Berikut adalah contoh bagaimana data yang dikirim dari halaman yang dibuat oleh HTML kemudian diproses oleh PHP. a. Contoh Method Get File-1 : input-1.html <html> <body> <form action="output-1.php" method="get"> Nama Anda : <input type=text name=vnama><br> Umur Anda : <input type=text name=vumur><br> <input type=submit value=Submit> <p>Jika data telah diisi, lalu tekan tombol "Submit", maka data akan dikirimkan ke page baru yaitu file output-1.php</p> </form> </body> </html> Merancang Halaman Website dengan Script HTML 89 b. Contoh Method Post File-2 : input-2.html <html> <body> <form action="output-2.php" method="post"> Nama Anda : <input type=text name=vnama><br> Umur Anda : <input type=text name=vumur><br> <input type=submit value=Submit> <p>Jika data telah diisi, lalu tekan tombol "Submit", maka data akan dikirimkan ke page baru yaitu file output-2.php</p> </form> </body> </html> Catatan : Jika Anda menggunakan parameter method Get, maka paramater akan ditampilkan di URL, namun apabila Anda menggunakan method Post, tidak akan ditampilkan di URL. Untuk data yang banyak, biasanya digunakan parameter method Post atau data yang tidak ingin dilihat, misalkan data untuk login, yang dikirimkan adalah Username dan Password, jika menggunakan Get, maka Username dan Passwordnya bisa terlihat. Merancang Halaman Website dengan Script HTML 90 PRAKTEK MODUL-12 : 1. Buat Form Registrasi berikut di bawah ini, lalu simpan dengan nama fie MODUL-12 : 2. Ketikkan script HTML berikut untuk membuat Form Registrasi di atas : <html> <body bgcolor=pink> <h1><center>FORM REGISTRASI</h1></center> <form> <table border=1 width=100%> <tr> <td width=25%>Nama Lengkap<td colspan=3><Input type=text name=nama size=80> <tr> <td>Tempat Lahir<td colspan=3><input type=text name=lahir size=80> <tr> <td>Tanggal Lahir<td>Tanggal<td>Bulan<td>Tahun <tr><td><br> Merancang Halaman Website dengan Script HTML 91 <td><select name=tanggal> <option>1 <option>2 <option>3 <option>4 <option>5 <option>6 <option>7 <option>8 <option>9 <option>10 <option>11 <option>12 <option>13 <option>14 <option>15 <option>16 <option>17 <option>18 <option>19 <option>20 <option>21 <option>22 <option>23 <option>24 <option>25 <option>26 <option>27 <option>28 <option>29 <option>30 <option>31 </select> <td><select name=bulan> <option>Januari <option>Februari <option>Maret <option>April <option>Mei <option>Juni <option>Juli <option>Agustus <option>September <option>Oktober <option>November <option>Desember </select> <td><input type=text name=tahun> <tr> <td>Jenis Kelamin<td><input type=radio name=sex>Pria<td colspan=2><input type=radio name=sex> Wanita <tr> Merancang Halaman Website dengan Script HTML 92 <td>Agama<td colspan=3> <select name=agama> <option>Islam <option>Kristen Protestan <option>Kristen Katolik <option>Hindu <option>Budha <option>Kong Hu Tzu </select> <tr> <td>Pekerjaan<td colspan=3> <select name=kerja> <option>Pegawai Negeri <option>Pegawai Swasta <option>Buruh/Tani <option>Mahasiswa/Pelajar <option>TNI / Polri <option>Ibu Rumah Tangga </select> <tr> <td>Hobby<td><input type=checkbox name=hobby>Nonton <td><input type=checkbox name=hobby>Game Online <td><input type=checkbox name=hobby>Shopping <tr><td><br> <td><input type=checkbox name=hobby>Jalan-jalan <td><input type=checkbox name=hobby>Baca Buku <td><input type=checkbox name=hobby>Main Komputer <tr> <td>Alamat Lengkap<td colspan=3><textarea cols=55 rows=2></textarea> <tr> <td>No. Telp. / No. HP<td><input type=text name=tlp><td colspan=2><input type=text name=hp> <tr> <td>Password Anda<td colspan=3><input type=password name=sandi> </table> <input type=submit value=Kirim><input type=reset value=Batal> Merancang Halaman Website dengan Script HTML 93 DAFTAR PUSTAKA Betha dan Husni I. Pohan. (2001) “Pemrograman WEB dengan HTML”, Informatika, Bandung. Mico Pardosi. (2001) “Bahasa Pemrograman Internet HTML dan JavaScript”, Indah, Surabaya. Taryana S. dan Jonathan S. (2007) “Membuat Web Pribadi dan Bisnis dengan HTML”, Gava Media, Yogyakarta. http://www.ilmu-komputer.com Merancang Halaman Website dengan Script HTML 94