PEMROGRAMAN WEB 1 FORM
advertisement

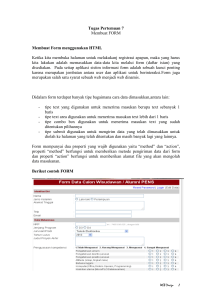
RIO ANDRIYAT KRISDIAWAN, M.KOM Form biasanya digunakan untuk melakukan interaksi dengan pengunjung web, misalnya untuk mendapatkan komentar pengunjung, melakukan pendaftaran suatu keanggotaan tertentu, dan lain Sebagainya. Bentuk umum : <form method=”post|get” action=”alamat_url”> ….. ….. </form> Semua Input HTML, diletakan diantara <FORM>. Umumnya, dalam 1 dokumen memiliki 1 <FORM> dengan banyak komponen input HTML di dalamnya. Input HTML adalah komponenkomponen yang terdapat dalam HTML yang digunakan untuk memasukan input data. Bentuk umum input HTML : <input type=”type_komponen” name=”nama_komponen”> 1. TEXT Komponen text ini biasanya dipakai untuk melakukan pendaftaran account di kolom nama,dll. Adapun Komponen text ini hanya dapat digunakan untuk menuliskan kata dalam satu baris saja. Bentuk Penulisan <form method=”POST” action=”form.php”> NAMA : <input name=”nama” type =”text” value=””> </form> Keterangan : Name identitas yang digunakan untuk diproses selanjutnya type jenis komponen form Value Nilai dari komponen 2. TEXTBOX/Text Area Textbox ini biasanya dipakai ketika kita diminta memasukkan inputan dalam jumlah karakter yang panjang seperti ketika menginputkan alamat atau memasukkan komentar di suatu website. Dalam textbox jumlah karakter yang dapat dimasukkan bisa lebih dari satu baris. Bentuk Penulisan : <form method=”POST” action=”form.php”> ALAMAT : <textarea name=”alamat” rows=”10” cols=”40” value=””><textarea> </form> Keterangan : Name identitas yang digunakan untuk diproses selanjutnya Row panjang / tinggi textbox Cols lebar textbox Value Nilai dari komponen 3. Radio Button Radio Button ini merupakan komponen form yang mana membuat user harus memilih salah satu pilihan yang tersedia. Contoh penggunaanya adalah untuk inputan jenis kelamin, dll. Bentuk Penulisan <form method=”POST” action=”form.php”> JENIS KELAMIN : <input name=”gender” type =”radio” value=”1”>LakiLaki</input> <input name=”gender” type =”radio” value=”2”>Perempuan</input> </form> Keterangan : Name identitas yang digunakan untuk diproses selanjutnya Type jenis komponen form Value variabel tambahan yang digunakan untuk editing yang lebih spesifik NB : untuk membuat komponen form dapat diproses pastikan pada variabel name isinya sama namun berbeda di variabel value nya 4. Select Komponen select adalah komponen pemilihan. Dalam Select ini user akan diminta memilih satu pilihan dari beberapa pilihan yang ditampilkan secara dropdown. Biasanya digunakan untuk memasukkan tanggal lahir, dll Bentuk Penulisan : Prodi: <select name=”prodi”> <option value=”Teknik Informatika S1″>TI S1</option> <option value=”Sistem Informasi S1″>SI S1</option> </select> Keterangan : Name identitas yang digunakan untuk diproses selanjutnya Value variabel tambahan yang digunakan untuk editing yang lebih spesifik NB : untuk membuat komponen form dapat diproses pastikan variabel value nya berbeda 5. Check Box Check box ini memiliki tampilan yang hampir mirip dengan Radio Button, namun di Check Box ini kita dapat memilih lebih dari satu pilihan yang tersedia. Penggunaanya dapat ditemui di isian Hobby,dll dalam sebuah form pendaftaran. Bentuk Penulisan : <input type="checkbox" name="checkbox" id="checkbox"> Sepak Bola<br> <input type="checkbox" name="checkbox2" id="checkbox2"> Berenang<br> <input type="checkbox" name="checkbox3" id="checkbox3"> Membaca Keterangan : Name identitas yang digunakan untuk diproses selanjutnya Type jenis komponen form Value variabel tambahan yang digunakan untuk editing yang lebih spesifik NB : sama seperti Radio Button, untuk membuat komponen form dapat diproses pastikan pada variabel name isinya sama namun berbeda di variabel value nya 6. Input File Input file memiliki tampilan seperti input text, tetapi memiliki tombol untuk menentukan file yang akan dimasukan. Input file berfungsi untuk user berinteraksi memasukan file yang akan dikirim. Bentuk Penulisan : <input type="file" name="file1"> 7. Hidden Control Memungkinkan penulis untuk memasukkan suatu informasi tertentu ke dalam halaman web yang nantinya akan dikirim kembali ke server tanpa ada bentuk inputan yang ditampilkan di halaman web. Bentuk Penulisan : <input type="hidden" name="g" value="data sisipan"> 6. Button Button yang terdiri dari Submit dan Reset. Submit merupakan komponen form yang digunakan untuk mengirim data inputan menuju proses selanjutnya sementara Reset adalah komponen form yang digunakan untuk menghapus semua data yang telah dimasukkan oleh user Bentuk Penulisan : <input type="submit" name="OK" id="OK" value="Submit"> Keterangan : Name identitas yang digunakan untuk diproses selanjutnya Type jenis komponen form Value teks yang akan tertampil di button submit dan reset 1. Methode GET Metode GET mengirimkan data pada server dengan cara meletakkannya pada bagian URL. 1. Methode POST Methode POST adalah mengirimkan data pada server pada baris permintaan (body of request) bukan pada URI. Sehingga pengiriman Data Lebih Aman.