
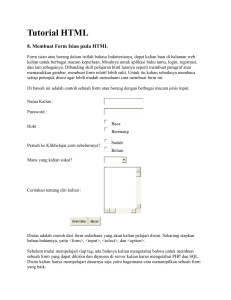
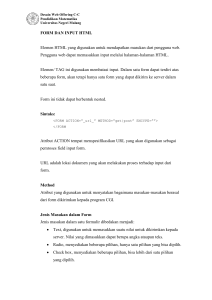
Membuat elemen form menggunakan HTML Gambar 1 – Contoh Form Pengumpulan Data Gambar 2 – Contoh Form Pencarian Data 1. Kategori penggunaan form: form pencarian data dan form pengumpulan data. 2. Data tersebut bisa berisi data pendaftaran, data login, data pemesanan, data pencarian, dsb. 3. Lihat slide 2 gambar 1! Pada form tersebut, ada data yang boleh diisi bebas tanpa batasan tertentu (tidak termasuk validasi data), ada data yang hanya bisa dipilih antara dua pilihan saja, dan ada data yang bisa dipilih berdasarkan range (rentang) tertentu. 1. Validasi data: kesesuaian data dengan ketentuan atau aturan yang berlaku. 2. Verifikasi data: pemeriksaan tentang kebenaran data, laporan, dsb. 1. Nama lengkap: maksimal 35 karakter 2. Nomor handphone: hanya memuat angka, maksimal 12 angka 3. Jenis kelamin: hanya ada dua pilihan (laki-laki dan perempuan) 4. Password: minimal 6 karakter, kombinasi angka dan huruf 5. Tanggal lahir: hari, bulan, dan tahun harus berada pada range tertentu Text Field Radio Button Checkbox Drop-down List Button <!DOCTYPE html> <html> <head> <title>Untitled</title> <head> <body> <form> <!-- bagian ini diisi dengan elemen form seperti teks area,teks field, radio button,checklist, dll --> </form> </body> </html> <input /> 1. Digunakan untuk membuat tempat masukan data pada HTML Form 2. Tempat masukan data berbeda-beda tergantung atribut type yang digunakan 3. Tipe pada elemen input: text field, radio button, submit, dan password. <input /> 1. Atribut type: untuk menentukan tipe inputan 2. Atribut name: untuk memberi nama inputan 3. Atribut size: untuk menentukan ukuran lebar text field (default size=20) 4. Atribut maxlength: untuk menentukan jumlah maksimal character yang bisa diinput pada text field Contoh: Penjelasan: <form> Nama Depan:<br /> <input type="text" name=“namadepan“ size=“30“ maxlength=“10" /> </form> Untuk mengisi data dalam satu baris. Syntax dasar: <input type=“text” name=“ ” maxlength=“ ” size=“ ” /> Contoh: Penjelasan: <form> Password:<br /> <input type=“password" name=“pass“ /> </form> Bentuk text field namun tidak menampilkan teks yang diinput Syntax Dasar: <input type=“password” name=“ ” maxlength=“ ” size=“ ” /> Contoh: Fungsi: <form> Memilih lebih dari satu pilihan data. Keahlian:<br /> <input type=“checkbox” name=“keahlian” value=“analisis” />Analisis Sistem<br /> <input type=“checkbox” name=“keahlian” value=“pemrograman” />Pemrograman<br /> </form Syntax Dasar: <input type=“checkbox" name=“ “ value=“ " /> Contoh: Fungsi: <form> Memilih satu dari beberapa pilihan data. Jenis Kelamin:<br /> <input type=“radio” name=“jk” value=“laki” />Laki-laki<br /> <input type=“radio” name=“jk” value=“pere” />Perempuan<br /> </form Syntax Dasar: <input type=“radio" name=“ “ value=“ " /> Contoh: Fungsi: <form> Untuk melakukan upload file. Upload File:<br /> <input type=“file” name=“uploadgambar”/> </form Syntax Dasar: <input type=“radio" name=“ ”/> 1. Bila pilihan data banyak (ex: data kecamatan), lebih baik menggunakan drop-down list. 2. Fungsi drop-down list: menyimpan banyak pilihan data pada satu baris field. 3. Tag yang digunakan: <select> dan <option> 4. Tag <select> digunakan untuk mendefinisikan list 5. Tag <option> digunakan untuk mendefinisikan pilihan data Contoh: Fungsi: <form> Menampilkan pilihan data dalam bentuk drop-down. Domisili:<br /> <select name=“domisili”> <option value=“jkt”/>Jakarta Raya</option> <option value=“tgr”/>Tangerang</opti on> <option value=“bgr”/>Bogor</option> </select> </form Syntax Dasar: <select name=“ ”> <option value=“ ”/> </option> <option value=“ ”/> </option> <option value=“ ”/> </option> </select> 1. Fungsinya mirip dengan text field, perbedaan terletak pada luas ruang inputnya (berbentuk kotak). 2. Tag yang digunakan: <textarea> 3. Atribut yang digunakan: cols, rows, dan name 4. Atribut cols digunakan untuk menentukan lebar 5. Atribut rows digunakan untuk menentukan tinggi/jumlah baris 6. Atribut name digunakan untuk mendefinisikan nama <textarea> Contoh: Fungsi: <form> Untuk menginput data dalam tampilan multiline Komentar:<br /> <textarea name=“komen” cols=“10” rows=“10”> isi teks disini </textarea> </form Syntax Dasar: <textarea name=“ ” cols=“ ” rows=“ ”> </textarea> 1. Buat satu layout halaman (bentuk layout bebas) 2. Buat satu form isi data pendaftaran konsumen atau data mahasiswa atau data produk atau data lainnya