modul html 1 - Blog Guru Indonesia
advertisement

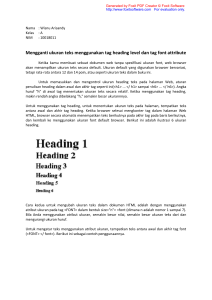
MODUL HTML 1 1. Membuat dokumen HTML Langkah-langkah : Buka editor teks Ketikkan kode-kode HTML berikut <!doctype> <html> <head> <title> JUDUL HALAMAN </title> </head> <body> ISI DARI HALAMAN HTML </body> </html> Simpan dengan nama latihan.html dan letakkan pada web server di lokasi C:\XAMPP\htdocs. Htdocs disini merupakan direktori dari web yang kita buat, sebaiknya dibuat sub direktori lagi di dalamnya dengan cara membuat folder baru dengan nama yang diinginkan misalnya folder latihan 2. Untuk mengakses file aktifkan xampp buka web browser ketikkan pada web address localhost/nama_folder, contoh localhost/latihan pilih file yang ingin diakses misalnya latihan.html 3. TEKS FORMATTING HEADING <hn> Heading ada 6 macam dan pendeklarasiannya dengan menggunakan tag <hn> n disini menunjukkan tipe heading dengan nilai 1-6 <!-- file ini tetap diletakkan di antara tag <body> </body> <body> <h1> Heading 1 </h1> <h2> Heading 2 </h2> <h3> Heading 3 </h3> <h4> Heading 4 </h4> <h5> Heading 5 </h5> <h6> Heading 6 </h6> </body> Dalam elemen tag heading menyediakan atribut align yang dapat digunakan untuk mengatur posisis teks. Tag <hn> Attribute align Value Description left rata kiri right rata kanan center rata tengah <h1 align=”center”> Heading 1 ini terletak di tengah </h1> <h2 align=”right”> Heading 2 terletak di kanan </h2> <h3 align=”left”> Heading 3 terletak di kiri </h3> PARAGRAF <p> Dalam konteks HTML paragraf direpresentasikan dengan penggunaan tag <p>. Elemen tag ini juga menyediakan atribut align yang juga dapat digunakan untuk mengatur posisi teks. Tag <p> Attribute align Value Description left rata kiri right rata kanan center rata tengah <p align=”center”> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa.</p> <p align=”left”> Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. </p> <p align=”right”> Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. </p> BREAK LINE <br/> atau </br> Tag ini digunakan untuk memulai baris baru pada halaman HTML. Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam dokument HTML<br/> Dokumen body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page</br> Sipp!! PHYSICAL FORMATTING Tag <b> </b> atau <strong> </strong> <i> </i> <u> </u> <small> </small> <big> </big> <sup> </sup> <sub> </sub> <strike> </strike> Deskripsi Menebalkan huruf (bold) Memiringkan huruf (italic) Memberi garis bawah huruf (underline) Mengecilkan huruf Membesarkan huruf Superscript Subscript Mencoret tulisan FONTASE <font> Tag <font> digunakan untuk mengatur tampilan format font dalam dokumen HTML dengan beberapa atribut dibawah ini antara lain : Atribut color size face Nilai nama warna atau kode heksadesimal 1-7 nama font Deskripsi Mengatur warna teks Menentukan ukuran font Menentukan tipe font yang digunakan Color di bagi dalam tiga ketegori warna primer yaitu red, green dan blue (#RRGGBB). Masing-masing warna didefinisikan dalam dua digit hexadecimal. WARNA NOMOR HEXADESIMAL Black #000000 Maroon #800000 Green #008000 Olive #808000 Navy #000080 Purple #800080 Teal #008080 Gray #808080 Silver #C0C0C0 Red #FF0000 Lime #00FF00 Yellow #FFFF00 Blue #0000FF Fuchsia #FF00FF Aqua #00FFFF White #FFFFFF 4. PREFORMATED TEXT <pre> Tag ini digunakan untuk menampilkan teks sesuai dengan format aslinya Misalnya <pre> DAFTAR NILAI SISWA KELAS X RPL D SMK NEGERI 4 MALANG -------------------------------------------------------------------------| NO | NAMA | JENIS KELAMIN | MATEMATIKA | PRODUKTIF | KWU | -------------------------------------------------------------------------1 | Katy Perry | Perempuan | 90 | 75 | 60 | 2 | Bruno Mars | Laki-Laki | 70 | 80 | 66 | --------------------------------------------------------------------------</pre> 5. GARIS HORISONTAL <hr> Horizontal Rule tag <HR />digunakan untuk menggambar garis horizontal dalam dokumen HTML. TAG <hr> Attribute Value Description Position center , right, left menetukan posisi dari garis Width 0-100% Untuk menentukan panjang garis (default=100%) Size dalam pixel Untuk menentukan tebal garis Noshade Efek bayangan 6. LIST List dibagi menjadi 2 yaitu bulleted list dan numbered list. Pada HTML bulleted list disebut dengan Unordered List (UL) sedangkan numbered List disebut dengan Ordered List (OL) Unordered List <ul> Tag Atribut <ul> Type Value disc circle square Deskripsi bullet titik hitam bullet lingkaran bullet kotak hitam Value I i A a angka Deskripsi Romawi besar Romawi kecil Alphabet besar Alphabet Kecil Nomor permulaan Ordered List <ol> Tag <ol> Atribut Type Start 7. PEWARNAAN Untuk memberikan warna background, HTML menyediakan atribut bgcolor di tag <body>. Atribut ini dapat diisi dengan nama warna misalnya red, white, yellow atau dapat juga diisi dengan 6 digit kode heksadesimal misalnya #FAB456 <body bgcolor=”aqua”> <h2 align=”center”> Heading </h2> <font color=”red”> Font Berwarna Merah menggunakan nilai atribut berupa nama warna </font> <br/> <font color=”#FF0000”> font berwarna merah menggunakan niai atribut berupa kode heksadesimal </font> </body> 8. GAMBAR Selain mengganti background menggunakan warna, background juga bisa dirubah dengan menggunakan gambar. Sintaks mengganti background halaman html <body background=”lokasi_dokumen_dalam_file/nama_dokumen.ekstensi”> . . . . </body> Sintaks untuk menyisipkan gambar dalam dokumen html <img src=” lokasi_dokumen_dalam_file/nama_dokumen.ekstensi”/> 9. TUGAS Buat tampilan HTML kreasi kalian yang mempunyai semua unsur yang telah kita pelajari. Syaratnya tampilan tersebut harus mempunyai makna,bukan asal meletakkan saja! Dikumpulkan minggu depan!!