web server. Web Browser
advertisement

Dasar - dasar Web
dan HTML
Pengantar
Sistem Berbasis Web atau Aplikasi
Berbasis Web adalah
sebuah sistem yang dibangun dengan
konsep rekayasa web (web engineering)
dan diaplikasikan secara online
melalui media internet.
Pengantar
Web engineering
Adalah suatu proses yang digunakan
untuk menciptakan suatu sistem
aplikasi berbasis web dengan
menggunakan ilmu rekayasa, prinsipprinsip manajemen dan pendekatan
sistematis sehingga dapat diperoleh
sistem dan aplikasi web dengan
kualitas tinggi.
Tujuannya untuk mengendalikan
pengembangan, meminimalisasi resiko
dan meningkatkan kualitas sistem
berbasis web (kmrg.itb.ac.id, 2005).
Dasar-dasar Pemrograman
Berbasis Web
Beberapa konsep dasar pemrograman berbasis web
(Hariyanto, 2004), yaitu :
Komunikasi antara web browser dan web server
berdasarkan protokol HTTP.
Dokumen dan semua sumber daya apapun di
jaringan yang dikehendaki diidentifikasi
dengan Universal Resource Locator (URL).
Pemrograman sisi klien (client-side
scripting).
Pemrograman sisi server (server-side
scripting).
Dokumen web ditulis berdasarkan standar HTML.
Hypertext Transfer Protocol
(HTTP)
Hypertext Transfer Protocol (HTTP)
Adalah protokol level aplikasi untuk
sistem informasi hypermedia tersebar.
Protokol ini generik dan stateless yang
dapat dimanfaatkan banyak tugas selain
untuk hypertext.
HTTP adalah bahasa komunikasi antara web
browser dan web server.
Web Browser
adalah perangkat lunak yang mulanya hanya untuk
menampilkan (rendering) dokumen web/HTML.
Namun saat ini, web browser harus mampu mengeksekusi
(interpretasi) JavaScript atau VBScript, menjalankan
Java Applet, memahami dokumen XML, dan menjalankan
dokumen tertentu dengan fasiltias plug-in seperti
file .swf Macromedia Flash dan sebagainya.
Disamping itu, web browser juga mempunyai fasilitas
kenyamanan pemakai seperti dapat membuka lebih dari
satu jendela, manajemen alamat web yang bagus,
pengamanan yang memadai dan sebagainya.
Contoh : Internet Explorer, Mozilla Firefox, Opera,
dsb.
Web Server
adalah HTTP server sebagai penyedia dokumen yang
diminta web browser.
Saat ini, web server telah kompleks karena harus
melayani banyak hal dan bahkan menjadi pusat
layanan-layanan lain. Web server telah menjadi
komponen terpenting di application server.
Web server harus mampu melayani permintaan
dokumen yang diminta web browser, dan mampu
disetting berinteraksi dengan program JSP, ASP,
PHP, secara CGI dan sebagainya.
Contoh : Apache, IIS (Internet Information
Service)
Universal Resource Locator
(URL)
adalah penunjuk ke sumber daya tertentu di
jaringan TCP/IP (internet) yang mempunyai
format sintaks standar sebagai berikut:
Protokol://Servername:PortNumber/Filepath
Contoh :
http://www.dinus.ac.id/index.php
Pemrograman Sisi Klien
(client-side scripting)
Bahasa pemrograman yang untuk
mengaplikasikannya tidak memerlukan web
server, atau bahasa pemrograman yang berjalan
di sisi client.
Contoh :
HTML
JavaScript
Pemrograman Sisi Server
(server-side scripting)
Bahasa pemrograman yang untuk
mengaplikasikannya memerlukan web server,
atau bahasa pemrograman yang berjalan di sisi
server.
Contoh :
ASP, memerlukan web server IIS (Internet
Information Service).
PHP, memerlukan web server Apache.
Model Pemrograman Web
Klien (PC)
Web Server
HTTP Server
Request (URL)
Request (URL)
Response (Content)
Response (Content)
Web
Browser
Content
Arsitektur Aplikasi Berbasis
Web
Response
HTML
CLIENT
Request
HTML
R
Web Documents
SERVER
Arsitektur Aplikasi Berbasis
Web
Intepreter
PHP
Response
HTML
CLIENT
Request
PHP
SERVER
Home Page
Perusahaan atau pribadi yang memiliki
informasi di Word Wide Web memerlukan suatu
alamat (URL) khusus yang disebut WebSite.
Setiap informasi ini disimpan dalam suatu
file yang berbeda-beda yang disebut Web
Page.
Dalam Web Page (disingkat Page) inilah
tersimpan berbagai informasi dan link yang
menghubungkan informasi ke informasi
lainnya.
Domain Name System (DNS)
Sistem penamaan server komputer yang berfungsi
untuk pengelolaan server komputer di internet.
contoh :
.com
.edu
.gov
.int
.mil
.net
.org
dsb
Hypertext Markup Language
(HTML)
Merupakan bahasa markup paling popular,
disusul eXtensible Markup Language (XML).
XML adalah bahasa yang digunakan untuk
membuat bahasa markup lain yaitu Wireless
Markup Language (WML).
Bahasa markup bukan bahasa pemrograman.
Oleh karena itu, penyebutan bahasa
pemrograman HTML adalah kurang tepat
Format Dasar HTML
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
</head>
<body>
{ Tempat untuk coding }
</body>
</html>
Contoh HTML
<html>
<head>
<title>
Halaman Latihan 1
</title>
</head>
<body>
<h1>
Ini adalah latihan pemrograman web pertamaku.
</h1>
</body>
</html>
Tampilan Web
HTML
Hypertext Markup Language
Bahasa standard untuk membuat halaman web
Bisa berisi teks, gambar, suara, video
Editor : notepad, Dreamweaver, Quanta
Disimpan dengan ekstension .htm atau
.html
Browser : Firefox, Opera, IE
Bisa dilihat source codenya
Tag HTML
Instruksi/perintah dalam HTML disebut tag
Tidak case sensitive
<element atribut=value>
ket : element = nama tag
atribut = atribut
value
= nilai dari atribut
contoh : <font color=red>
FONT merupakan element,
COLOR merupakan atribut,
RED adalah value.
Struktur Dokumen HTML (1)
html
Dokumen HTML harus diawali dengan tag
<html> dan diakhiri dengan </html>
memberi tahu kepada browser bahwa yang
berada dalam kedua tag tersebut adalah
dokumen HTML.
Struktur Dokumen HTML (2)
head
Bagian header dalam dokumen HTML
Biasanya berisi judul halaman web
Bentuk umum :
<head>
<title>Judul ini akan ditampilkan pada
bagian atas browser
</title>
</head>
Kepala dokumen (head)
Tag yang boleh diletakkan di bagian head.
title
: judul dokumen, mutlak diperlukan.
base
: menyatakan URL asal dari suatu dokumen.
isindex : menyatakan bahwa server dapat melakukan
pencarian dokumen.
link
: hubungan antara dokumen dengan dokumen
lainnya.
meta
: menyatakan meta-information (informasi
tentang suatu informasi) dalam suatu
dokumen.
nextid
: membuat pengenal unik untuk sebuah dokumen.
style
: mendefinisikan style untuk elemen HTML.
Struktur Dokumen HTML (3)
body
Bagian isi dari dokumen HTML
Dapat disisipkan teks, gambar maupun
link.
Yang ada di dalam body akan ditampilkan
pada halaman web
Elemen Dasar Html (1)
1.
Heading
Heading biasa digunakan untuk membuat judul
pada halaman web.
Tag yang digunakan adalah <Hn> dengan nilai n
antara 1 sampai dengan 6.
Semakin besar nilai n maka semakin kecil
huruf yang tercetak.
Default heading adalah rata kiri.
Jika kita ingin membuat heading rata tengah
maka tambahkan atribut ALIGN dengan nilai
center atau right untuk rata kanan.
Elemen Dasar Html (2)
2.
Paragraf
Untuk membuat paragraph pada halaman
web anda gunakanlah tag <p>….</p>.
Pengaturan perataan paragraph dengan
menambahkan atribut align di dalam tag :
<p align=“left”>,
<p align=“center”>,
<p align=“right”>.
<html>
<head> <title> blockquote </title> </head>
<body>
<font size=5>
tiada disadari, waktu berlalu mengantarku menjadi bagian
kehidupan di dunia ini.
<p>
sang waktu tidak pernah akan kembali berputar ke masa
sebelumnya, tapi akan selalu berputar ke masa seterusnya.
ada kalanya waktu itu berada di atas dan ada kalanya
waktu itu di bawah.
</p>
<p> maka aku harus selalu memandang ke depan, meski sesekali
harus menengok ke belakang hanya untuk intropeksi diri.
</p>
</font></blockquote>
</body>
</html>
Elemen Dasar Html (3)
3. Garis Horizontal
Untuk membuat garis horizontal dalam halaman web,
gunakanlah tag <hr>.
Tag <hr> memiliki atribut Align, Width, Size, Color
dan Noshade.
4. Baris Baru
Untuk membuat baris baru gunakanlah tag <br>
Elemen Dasar Html (3)
5. Komentar
Komentar biasanya digunakan untuk memberikan
penjelasan atau keterangan tentang dokumen yang kita
buat.
Untuk membuat komentar pada program gunakanlah tag
<!-- di sini komentar ditulis -->.
Kalimat yang berada dalam tag tsb tidak akan
dieksekusi oleh browser.
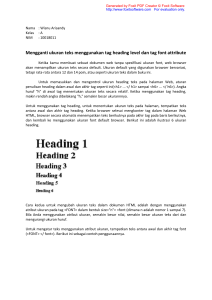
Pemformatan Teks Pada Halaman Web (1)
1.
Mengatur Tampilan Font Dengan Tag <font>
Tag font mempunyai beberapa atribut yang dapat
digunakan untuk memberi warna tulisan anda,
menentukan ukuran huruf, mengatur perataan, dan
jenis font.
Atribut COLOR digunakan untuk membuat tulisan Anda
menjadi berwarna. Nilai dari atribut ini adalah
nama font atau hexadecimal (#000000 - #ffffff).
Contoh :
<font color=red> atau <font color=”#ff0000”>
Pemformatan Teks Pada Halaman Web (2)
Atribut FACE digunakan untuk menentukan jenis font yang
Anda inginkan.
Nilai dari atribut ini antara lain Arial, Helvetica,
Sans-serif, Times New Roman, dll.
Jika atribut FACE tidak ada maka browser akan
menampilkan jenis font default yang ada di komputer
anda.
Contoh :
<font face=”times new roman”> atau <font face=arial>
Atribut SIZE digunakan untuk mengatur besarnya font.
Nilai dari atribut ini adalah bilangan antara 1 s/d 7.
Contoh :
<font size=1>
Pemformatan Teks Pada Halaman Web (3)
2. Tag Lain Untuk Dekorasi Teks
TAG
FUNGSI
<B>…</B>
Mencetak Tebal Teks
<I>…</I>
Mencetak Miring Teks
<U>…</U>
Menggaris Bawahi Teks
<BIG>…</BIG>
Membesarkan Teks
<SMALL>…</SMALL>
Mengecilkan Teks
<STRIKE>…</STRIKE>
Memberi Coretan Pada Teks
<TT>…<TT>
Menampilkan Teks Seperti Mesin Ketik
<SUB>…</SUB>
Membuat Teks Subscript (sedikit ke bawah)
<SUP>…</SUP>
Membuat Teks Superscript (Sedikit ke atas)
<CENTER>…</CENTER>
Membuat teks Rata Tengah
Pemformatan Teks Pada Halaman Web
(4)
Preformatted text
Beberapa tag yang disebutkan di atas adalah
tag-tag yang digunakan untuk memformat
tampilan teks. Sekarang bagaimana caranya
bila kita ingin menampilkan teks sesuai
dengan yang kita tuliskan? Ternyata hal tsb
dapat kita lakukan dengan menggunakan
Performatted Text. Tag yang digunakan
adalah <pre>…</pre>.
Entitas Karakter HTML
Karakter
Entity Reference
Karakter
Entity Reference
Spasi
&nbsp;
©
&copy;
<
&lt;
±
&plusmn;
>
&gt;
®
&reg;
&
&amp;
µ
&micro;
“
&quot;
™
&#8482;
List Html (1)
List merupakan bentuk yang umum yang biasa
digunakan untuk menguraikan daftar sesuatu.
Jenis-jenis list dalam HTML.
1. Unordered List (Bulleted List)
2. Ordered List (Numbering List)
List Html (2)
1.
Unordered List (Bulleted List)
Adalah suatu daftar yang tidak
memperhatikan urusan dari item-item
pada daftar tsb.
Untuk membuat Bulleted List kita
gunakan tag <ul>…</ul> dan tag <li>
yang menyatakan daftar item.
List Html (3)
2. Ordered List (Numbering List)
Adalah suatu daftar yang diawali dengan
nomor yang berurutan. Untuk membuat
Numbered List gunakanlah tag <ol>…</ol>
dan tag <li> yang menyatakan daftar item.
Blockquote
Tag <blockquote> digunakan untuk membuat
sebagian teks yang dikutip sebagai suatu
blok sendiri.
<html>
<head><title>blockquote</title></head>
<body>
<h4><font size=6> SANG WAKTU </font></h4>
<blockquote><font size=5>
tiada disadari, waktu berlalu mengantarku menjadi bagian kehidupan di dunia ini.
sang waktu tidak pernah akan kembali berputar ke masa
sebelumnya, tapi akan selalu berputar ke masa seterusnya.
ada kalanya waktu itu berada di atas dan ada kalanya
waktu itu di bawah.
maka aku harus selalu memandang ke depan, meski sesekali
harus menengok ke belakang hanya untuk intropeksi diri.
</font></blockquote>
</body>
</html>