bab iii analisa masalah dan rancangan program
advertisement

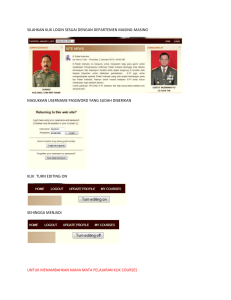
21 BAB III ANALISA MASALAH DAN RANCANGAN PROGRAM 3.1. Gambaran Umum. Bisnis dunia seluler tak cuma milik provider dan vendor ponsel. Permain di kategori layanan konsumen juga ikut ramai. Apalagi pengguna ponsel selalu merasa tak terpuaskan oleh fitur bawaan ponsel. Kini ponsel bukan semata alat komunikasi, tetapi juga sebagai alat memanjakan diri. Di sinilah peta bisnis seluler semakin melebar. Konon, justru bisnis isian ponsel lebih mengungguli bisnis jual ponsel atau kartu isi ulang. Omzetnya menggiurkan, bahkan mencapai angka jutaan (Majalah FORSEL, Juni 2005). Selain pengusaha kelas kakap, bisnis jual isi ponsel juga dilakukan pengusaha kecil. Seperti Ibu Haji (panggilannya) yang memulai bisnis dari dua kotak komputer download ringtone, kini telah berkembang menjadi 25 boks. Ia juga membuka bisnis baru di Megamall Bekasi dan keuntungannya mencapai Rp. 5-6 juta per bulan. Pesaing bisnis pun semakin tajam, mengingat sekarang pun sudah banyak ponsel yang memiliki system operasi dan fitur canggih. Dalam hal ini para pedagang tentu tak boleh ketinggalan zaman. Mereka harus terus meng up date informasi. 3.2. Tinjauan Kasus. Dilihat dari maraknya bisnis ponsel yang sedang memuncak pada beberapa tahun belakangan ini , baik dari segi aksesoris, software, layanan download, dan dari segi perkembangan model ponsel itu sendiri. Maka perlu adanya media informasi yang menyajikan berbagai informasi yang cepat dan akurat. Dari berbagai macam kutipan diatas maka penulis berinisiatif untuk membuat sebuah halaman web site yaitu situs web seluler style yang menyajikan berbagai macam layanan download content ponsel dan juga memuat berbagai informasi-informasi seputar perkembangan software serta aplikasi-aplikasi terbaru yang kiranya sangat berguna bagi masyarakat yang haus akan informasi ponsel khususnya para pelaku bisnis ponsel. 21 22 3.3. Spesifikasi Rancangan Pembuatan Halaman Web Seluler Style. 3.3.1. Peta Navigasi. Navigasi merupakan unsur penting dalam banyak halaman web. Tujuannya agar seseorang merasa mudah mengemudikan suatu halaman web. Biasanya komponen navigasi tersebut berupa fasilitas yang berfungsi untuk berpindah kehalaman web lainnya, yang diwujudkan dalam berbagai macam cara. Program web browser sendiri, seperti Internet Explorer dan Netscape Navigator, dilengkapi fasilitas navigasi untuk mempermudah seseorang dalam menjelajahi dunia Internet. Dalam membuat halaman web (situs web) pribadi, penulis mengunakan peta navigasi untuk mengetahui arah dari perjalanan halaman web seluler style ini ini. Struktur navigasi yang digunakan adalah struktur navigasi campuran (composet). Struktur navigasi ini fleksibel karena alur program dapat bergerak bebas. Satelah menentukan struktur navigasi maka dibuatlah peta navigasi, peta navigasi adalah bentuk detail dari struktur navigasi. Peta navigasi dapat dilihat seperti gambar dibawah ini : Home Profile Profil Penulis Berita Produk Informasi seputar ponsel Handphone Download Kontak Kami - ringtone - wallpapers - screensaver Alamat lengkap penulis Software Gambar 3.3.1.1. Struktur navigasi situs web seluler style 23 Keterangan dari struktur atau peta navigasi adalah : 1. Home. Home adalah halaman pembuka dari sebuah halaman web dimana dari home ini akan melakukan loncatan (link) ke halaman berikutnya dalam sebuah halaman web. 2. Link Profil. Pada halaman pembuka (home) terdapat link profil yang apabila di klik akan menampilkan profil penulis yang berupa teks dan gambar. 3. Link Berita. Begitu juga dengan link yang satu ini, yaitu link berita yang apabila di klik akan menampilkan berbagai berita yang berhubungan dengan informasi dari berbagai provider dan vendor ponsel. 4. Link Produk. Pada link ini yang apabila di klik akan menampilkan berbagai gambar serta teks yang berhubungan dengan produk-produk seluler yang beredar di pasaran dalam negeri baru-baru ini. Dalam link produk ini terbagi menjadi dua halaman, halaman pertama berisikan tentang produk-produk handphone terbaru sedangkan halaman kedua berisikan tentang produk software handphone terbaru. 5. Link Download Berbeda dengan link lainnya, apabila mengklik link download maka pengunjung akan melihat berbagai macam image wallpapers, screensaver dan beberapa ringtone polyphonic yang dapat di download langsung oleh pengunjung. 6. Link Kontak kami. Tidak berbeda dengan link profil, berita, dan produk. Apabila pengunjung mengklik link kontak kami akan terjadi perubahan pada halaman utama atau home yaitu akan memunculkan teks yang isinya tentang alamat penulis dan alamat e-mail penulis. 24 3.3.2. Perancangan Input. Langkah pertama yang penulis ambil dalam pembuatan situs web seluler style ini adalah membuat folder situs seluler style dengan nama folder : seluler style yang diletakkan dalam folder C:\web, caranya melalui Windows Explorer. Kemudian membuat file baru dalam Macromedia Dreamweaver dengan cara klik HTML pada bagian Create New atau klik menu File > New. Setelah itu mendefinisikan situs tersebut pada kotak dialog Site Definition, klik tab Advanced, lalu isikan pada bagian Site name : Seluler Style, local root folder : C:\web\seluler style, Default image folder : C:\web\seluler style\image\. Kemudian, klik tombol OK. Dan setelah itu simpan file tersebut dengan memberi nama file index.htm, caranya klik menu File > Save As. Langkah selanjutnya adalah membuat rancangan tampilan halaman web. a. Halaman utama Gambar 3.3.2.1. Rancangan halaman utama. Rancangan menu utama halaman situs web pribadi selular style www.selulerstyle.com ditampilkan pada gambar di atas. Pada dasarnya halaman utama ini terdapat empat tabel : tabel header, tabel navigasi, tabel content, dan tabel footer. Tapi sebenarnya dalam halaman utama ini terdapat enam tabel yaitu tabel header, tabel 25 navigasi, tabel content yang masih mempunyai bagian di dalamnya yaitu tabel 3a dan tabel 3b dan yang terakhir adalah tabel footer. Langkah-langkah pembuatan halaman utama : 1. Klik menu Insert > Table, akan tampil kotak dialognya. Isikan pada Rows: 1, Columns: 4, Table width: 786, dan pilih none pada bagian Header. Setelah selesai tekan tombol OK, maka akan terbentuk sebuah tabel dengan 1 baris dan 4 kolom. Table 1 ini merupakan bagian untuk header 2. Masukkan gambar ke Area Header, letakkan kursor pada kolom 1, lalu klik menu Insert > Image, akan tampil kotak dialognya. Cari file gambar dengan nama kepala_01.jpg., kemudian klik tombol OK. Gambar kepala_01.jpg akan masuk kedalam kolom 1. 3. Kemudian, pindahkan kursor ke kolom 2, lalu masukkan gambar kepala_02.gif. caranya sama dengan langkah 2. 4. Membuat tabel 2 untuk Navigasi, caranya klik dibawah table 1 kemudian klik menu Insert > Table, isikan pada Rows: 1, Columns: 7, Table width: 786 dan pilih none pada bagian Header. 5. Masukkan tombol ke area navigasi, letakkan kursor pada kolom 1, lalu klik menu Insert > Image, dan carilah gambar tombol_01.gif, lalu klik tombol OK. 6. Pada gambar tombol_01.gif (HOME) dalam keadaan terpilih, pada propertiesnya isikan pada bagian Link: Index.htm. 7. Pindahkan kursor pada kolom 2, lalu masukkan gambar tombol_02.gif dan isikan link-nya dengan nama file yang berlainan. 8. Membuat tabel 3 untuk area content induk, caranya klik tombol Layout Table, lalu gambar tabel dibawah navigasi. Agar tabel yang dibuat tepat ukurannya, isikan pada Width: 786. 9. Membuat tabel 3a untuk area content bagian kiri, caranya klik tombol Layout Table, lalu gambarlah tabel didalam tabel 3, jadi nantinya di dalam tabel 3 terdapat tabel 3a. Pada propertiesnya, isikan pada Width : 245. Kemudian gambar sel untuk judul produk, caranya klik tombol Draw Layout Cell, lalu gambarlah sel didalam tabel 3a. setelah itu gambarlah sel untuk informasi 26 produk, caranya klik tombol Draw Layout Cell, lalu gambarlah sel dibawah sel judul. 10. Letakkan kursor pada sel tersebut kemudian klik menu Insert > Image untuk memasukkan gambar. Tuliskan informasi secukupnya disebelah kanan gambar hp. 11. Membuat tabel 3b untuk area content bagian kanan, caranya klik tombol Layout Table, lalu gambarlah tabel di sebelah kanandari tabel content sebelumnya. Kemudian gambarkan sel pada headline berita utama, caranya klik tombol Draw Layout Cell, lalu gambarlah sel di dalam tabel yang telah di gambar sebelumnya. 12. Letakkan kursor pada sel tersebut kemudian klik Insert > Image untuk memasukkan gambar. Tuliskan teks informasi di sebelah kanan gambar. 13. Membuat tabel 4 untuk bagian footer, caranya klik dibawah tabel 3 kemudian klik menu Insert > Table, isikan pada Rows: 1, Colunns: 1, Table width: 786, dan pilih none pada bagian Header. b. Halaman profil Gambar 3.3.2.2. Rancangan halaman profil. 27 Berbeda dengan halaman utama pada halaman profil ini hanya terdapat empat tabel yaitu : tabel header, tabel navigasi, tabel content, dan tabel footer. Langkah-langkah pembuatanya sama dengan langkah-langkah pembuatan halaman utama diatas perbedaanya hanya terlatak pada pembuatan tabel content, caranya klik dibawah table 2 kemudian klik menu Insert > Table, isikan pada Rows: 1, Columns: 2, Table width: 786, Cell spacing: 5, dan pilih none pada bagian Header. c. Halaman berita Gambar 3.3.2.3. Rancangan halaman berita. 28 d. Halaman produk Gambar 3.3.2.4. Rancangan halaman produk e. Halaman download Gambar 3.3.2.5. Rancangan halaman download 29 d. Halaman kontak kami Gambar 3.3.2.6. Rancangan halaman kontak kami Langkah-langkah pembuatan halaman berita, produk, download dan halaman kontak kami sama dengan langkah-langkah pembuatan halaman profil diatas. Perbedaannya hanya terletak di dalam pengisian jumlah kolom dan baris yang dapat di lihat pada masing-masing gambar setiap rancangan halaman. 3.3.3. Spesifikasi Program Spesifikasi program yang digunakan pada pembuatan situs web ini adalah : Penggunaan tag-tag HTML dalam Macromedia Dreamweaver untuk membuat halaman dan link antar program. Kemudian dieksekusi pada sebuah program browser yaitu Internet Explorer. 1. Struktur dokumen HTML. Dalam dokumen HTML terdapat tiga buah tag utama. Tag tersebut masingmasing bernama tag HTML, HEAD, dan BODY. Ketiga tag inilah yang membentuk struktur dokumen HTML. Tag HTML berfungsi untuk memberikan pengenal pada dokumen tersebut, tag HEAD berfungsi untuk memberikan informasi tentang dokumen 30 HTML, Sedangkan tag BODY berfungsi untuk menyimpan berbagai informasi atau datadata yang akan ditampilkan pada browser. Ada beberapa aturan-aturan dasar yang berlaku untuk penulisan tag HTML ini : Setiap tag HTML harus diapit oleh tanda lebih kecil dan lebih besar atau tanda kurung siku miring <….>. Dalam penulisan tag, kita dapat menggunakan huruf kecil maupun huruf besar (huruf capital). Keduanya akan menghasilkan efek yang sama. Sekalipun demikian, huruf besar akan tampak lebih kecil, dan ini sangat bermanfaat terutama bila kita sedang mengecek atau mengedit dokumen untuk mengetahui mengapa format yang kita berikan tidak dapat berjalan sebagaimana mestinya. Tag kebanyakan berpasangan. Yaitu tag awal dan tag akhir. Tag awal berguna untuk menandai suatu style, dan tag akhir berguna untuk menandai akhir style. < H1 > ini adalah heading < /H1 > tag awal tag akhir Seperti contoh diatas terlihat bahwa tag akhir sebenarnya adalah tag awal juga yang mendapat tambahan tanda / (garis miring). Setiap kali kita menuliskan tag-tag berpasangan maka tag awal dan tag akhir adalah sama, namun pada tag akhir harus kita tambahkan tanda /. Semua dokumen HTML harus disimpan sebagai file teks murni, yaitu file yang menggunakan ekstensi html atau htm. Kita tidak bisa menyimpan dokumen HTML itu sebagai file word atau excel dan lain-lain. Struktur dokumen HTML : <HTML> <HEAD> …………………. blok judul …………………. </HEAD> <BODY> ………………….. blok body …………………. </BODY> </HTML> 31 Kemudian khusus membuat link, disini penulis membuat link dengan teks seperti link home, link profil, link berita, link produk, link download, dan link kontak kami. Yang dimaksud link dengan teks adalah sebuah link yang menggunakan teks sebagai penghubungnya. Apabila semua tahap demi tahap telah dilakukan, maka sebelum menerbitkan kita harus memastikan bahwa semua teks dan grafis dengan benar dan semua link bekerja dengan baik. Satu cara untuk menguji situs web adalah memeriksa link internal dan exsternal untuk memastikan bahwa file-file sasaran ada. Kadang-kadang file sasaran bisa pindah ke folder lain atau dibuang sama sekali dan link terputus. Kita dapat menguji situs dengan melihatnya dalam web browser, disini penulis menggunakan Microsoft Internet Explorer sebagai web browser. Untuk memastikan bahwa setiap link membawa kita ke web yang sesuai, kita juga dapat memeriksa format teks dan grafis pada web page menggunakan browser. Caranya, dengan membuka halaman situs (index.htm). Lalu, klik menu File > Preview in Browser > iexplore atau tekan tombol F12 di keyboard, program browser Internet Explorer akan langsung menampilkan situs yang telah dibuat di Macromedia Dreamwever. Setelah pengujian dilakukan dan halaman web yang kita inginkan sudah terpenuhi, maka kita bias mempublikasikannya dengan menggunakan Internet Service Provider (ISP). Biasanya ISP adalah perusahaan independen yang menyediakan akses langsung ke internet bagi para pelanggannya. ISP juga menyewakan tempat pada servernya ke perusahaan atau individual yang ingin muncul di internet, tetapi tidak ingin berinvestasi dalam hardware dan software. 3.3. Sarana Pendukung Program. Untuk menunjang kebutuhan akan pengolahan data diperlukan komputer sebagai alat Bantu, karena kecepatan pengolahan data merupakan salah satu kelebihan dari komputer. Komputer adalah system elektronik untuk manipulasi data yang secara cepat dan tepat serta dirancang dan diorganisasikan supaya secara otomatis menerima dan menyimpan data input, memprosesnya dan menghasilkan output dibawah pengawasan suatu langkah instruksi program yang tersimpan di memori. 32 Dalam penggunaannya komputer memerlukan program aplikasi yang sesuai untuk membantu mengolah data sehingga dapat menghasilkan informasi yang lebih berkualitas, dan ini dapat terlaksana jika ada elemen-elemen dari system komputer yaitu : a. Hardware (perangkat keras) merupakan peralatan dari system komputer yang secara fisik terlihat dan dapat dijamah. b. Software (perangkat lunak) merupakan program yang berisi perintah untuk mengolah data. c. Brainware merupakan manusia yang berperan dalam mengoperasikan dan mengatur system komputer. 3.3.1. Perangkat Keras ( Hardware ) Perangkat keras yang disarankan untuk digunakan sebagai pendukung program aplikasi ini adalah sebagai berikut : a. Motherboard ASUS P4S533-MX. b. Processor Intel Pentium 4. c. RAM 128 MB. d. Harddisk. e. Monitor Philips 14`. f. Floppy disk 3.5 inchi. g. Keyboard 102 keys. h. Mouse standar serial mouse. i. CD ROM 40X. j. Printer Cannon BJC-2100SP. 3.3.2. Perangkat Lunak ( Software ) Perangkat lunak merupakan salah satu sub sistem dalam aplikasi komputer, oleh sebab itu perangkat lunak harus ada. Dalam penulisan ini, penulis mengunakan dua macam perangkat lunak, yaitu 33 1. Sistem Operasi. Pengertian sistem oprasi ( Operating system) adalah sekumpulan program kontrol atau alat pengendali yang secara terpadu bertindak sebagai penghubung antara komputer dengan pemakainya. Banyak sistem operasi yang tersedia dengan kemampuan yang berbeda-beda, Tetapi sampai saat ini sistem operasi Microsoft Windows merupakan sistem operasi yang sangat popular digunakan. Dalam hal ini penulis menggunakan sistem operasi Microsoft Windows XP. 2. Program Aplikasi. Program aplikasi yang penulis gunakan dalam pembuatan program ini adalah Macromedia Dreamweaver MX 2004 dan Adobe Photoshop 7.0.