スライド 1
advertisement

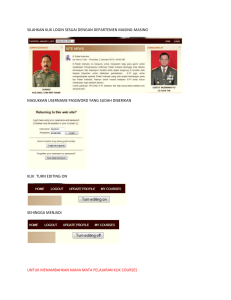
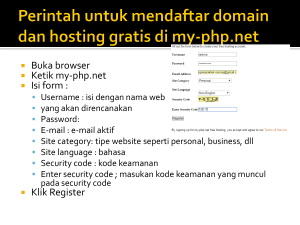
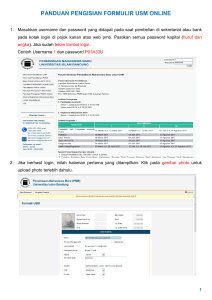
FrontPage Tujuan Mahasiswa dapat membuat kreasi dengan komputer dalam hal ini membuat web sederhana dengan aplikasi FrontPage. Mahasiswa dapat berkomunikasi dengan dinamis dari web yang dibuat. Pendahuluan Microsoft FrontPage merupakan program aplikasi yang ditujukan untuk memudahkan kita membuat dan menyunting web serta sekaligus menempatkannya pada server web di sistem jaringan internet atau intanet tanpa harus menghadapi kerumitan bahasa pemrograman HTML. Diperlukan keterampilan untuk mendesain web menjadi menarik. Web yang menarik akan menumbuhkan minat para browser untuk mengunjungi serta berlama-lama menjelajahi web yang kita buat. Lembar Kerja Ms. FrontPage Mengenal Elemen Dasar dan Kotak Dialog FrontPage Baris Menu (Menu Bar) berisi barisan perintah seperti : ファイル、 編集、表示、挿入、書式、ツール、表、 データ、フレーム、ウィンドウ、ヘルプ. Baris Toolbar. Baris penggulung (horizontal dan vertical scroll bar) Barisan tampilan Daftar folder Front page editor. Menyiapkan dan Menata FrontPage Web Baru Membuat Web baru 1. Pada Jendela FrontPage, pilih menu ファイル、新規作 成、Web. Kotak dialog 新規作成 akan ditampilkan. Pada kotak dialog, pilih dan klik icon : - 1ページのwebサイトjika ingin membuat baru dengan satu halaman web yang masih kosong. - 空のwebサイトjika ingin membuat web baru yang masih kosong atau tanpa halaman web. - atau pilih dan klik icon lainnya sesuai keinginan. 2. 3. 4. Pada tombol daftar pilihan 新しい webサイトの場所を指定してください、 klik dan ketik nama drive dan folder yang diinginkan. 5. Klik OK. Menempatkan beberapa Halaman Web Baru pada FrontPage Web 1. Klik 表示、ナビゲーション。 *dengan menggunakan tampilanナビゲーション, pengaturan hubungan antar hal web akan lebih mudah. 2. Untuk menempatkan hal web baru, klik ファイル、 あたらしい標準ページの作 成、ページ。 Membuat Hyperlink (ハイパーリンク) Prinsip kerja sebuat website adalah hubungan dari beberapa halaman yang saling terkoneksi satu sama lain, atau disebut Hypenlink. a. Hyperlink pada halaman web Buka hal web yang ingin disisipi hyperlink Tempatkan titik sisip pada posisi yang diinginkan, klik menu 挿入、ハイパーリンク、 kotak dialog hyperlink akan muncul. Pada pilihan 表示文字列、pilik dan klik drive atau folder tempat file yang ingin dihubungkan tersimpan. Pada Kotak isian アドレス、 ketikkan hal web atau nama file yang ingin dihubungkan. Menyunting dan Mengatur Format Tampilan Halaman Web Bekerja dengan tampilan Page (Page View) Mengetikkan Teks pada halaman web Mengatur tampilan teks pada halaman web Mengambil teks yang telah diformat dari MS. Word Mengatur jarak antar karakter pada halaman web Membuat daftar berbulir pada hal web Contoh : Menempatkan dan Mengatur Tabel pada Halaman Web Menempatkan Tabel baru pada halaman web Menggambar tabel Mengisi dan menyunting tabel Menghapus sel, kolom dan baris Menyisipkan baris atau kolom baru Mengubah lebar kolom dan tinggi baris. Memperindah Tampilan Halaman Web Memberi dynamic HTML Effect pada Teks Menyisipkan gambar, foto, clip art, file video atau file flash. Memberi latar belakang (background) suatu halaman web. Mengatur tampilan halaman web dengan memanfaatkan format Themes Memberi efek transisi pada halaman web (Page Transition) Menampilkan halaman web dengan Preview Browser. Memperindah dengan Frame Membuat Foto Gallery Buat halaman dengan nama mis : Gallery.htm Klik menu 挿入-> 図 -> フォトギャラリー Pada kotak dialog, klih tombol 追加 -> ファイルか ら Klik tombol 編集 apabila ingin merubah ukuran gambar yang telah disisipkan. Kotak dialogフォトギャラリーのプロパティ Hasil フォトギャラリーyang dibuat Menggunakan Komponen Web Komponen Marquee (スクロール文字) Marquee (スクロール文字) adalah teks atau tulisan yang menggulung atau tulisan berjalan secara horizontal pada suatu halaman web. Tahapan membuat marquee : 1. Klik menu 挿入、web コンポーネント. 2. Pada bagianコンポーネントの種類、pilih ダイナミック効果、 pada bagian 効果の選択、pilih スクロール文字(marquee). 3. Klik tombol 完了. コンポーネントの挿入 Mempublikasikan Web ke Internet Publikasi Web di Internet (Gratis atau bertarif) Penyedia Web Hosting Gratis terpopuler saat ini : Penyedia Web Hosting Kapasitas www.geocities.com 15 MB www.tripod.com 20 MB www.freeservers.com 12 MB www.netfirms.com 25 MB www.angelfire.com 20 MB http://free.prohosting.com 50 MEGS Publikasi di Intranet