3.5. Pembuatan Storyboard Wizard - Politeknik Elektronika Negeri
advertisement

PROYEK AKHIR
PEMBUATAN STORYBOARD WIZARD UNTUK MATERI ELEARNING
ANI SUSILOWATI
NRP 7708 030 024
Dosen Pembimbing
Hestiasari Rante, ST, M.Sc
NIP. 197607152008122001
Dwi Susanto, S.ST
NIP. 2000000035
PROGRAM STUDI TEKNOLOGI MULTIMEDIA DAN BROADCASTING
POLITEKNIK ELEKTRONIKA NEGERI SURABAYA
INSTITUT TEKNOLOGI SEPULUH NOPEMBER
SURABAYA
2011
PROYEK AKHIR
HALAMAN JUDUL
PEMBUATAN STORYBOARD WIZARD UNTUK
MATERI E-LEARNING
Ani Susilowati
NRP. 7708 030 024
Dosen Pembimbing :
Hestiasari Rante, ST, M.Sc
NIP. 197607152008122001
Dwi Susanto, S.ST
NIP. 2000000035
PROGRAM STUDI TEKNOLOGI MULTIMEDIA DAN BROADCASTING
POLITEKNIK ELEKTRONIKA NEGERI SURABAYA
INSTITUT TEKNOLOGI SEPULUH NOPEMBER
SURABAYA
2011
PEMBUATAN STORYBOARD WIZARD UNTUK
MATERI E-LEARNING
LEMBAR PENGESAHAN
Oleh:
ANI SUSILOWATI
7708 030 024
Proyek Akhir ini Diajukan Sebagai Salah Satu Syarat
Untuk Memperoleh Gelar Ahli Madya (A.Md)
di
Politeknik Elektronika Negeri Surabaya
Institut Teknologi Sepuluh Nopember Surabaya
Disetujui oleh
Tim Penguji Proyek Akhir :
Dosen Pembimbing:
1. Achmad Subhan KH, ST
NIP. 197701202008011010
1. Hestiasari Rante, ST, M.Sc
NIP. 197607152008122001
2. Akhmad Alimudin, S.ST
NIP. 2000000036
2. Dwi Susanto, S.ST
NIP. 2000000035
3. Citra Kusuma Widayat, S.ST
NIP. 2000000037
Mengetahui
Ketua Program Studi Teknologi Multimedia Dan Broadcasting
Hestiasari Rante, ST, M.Sc
NIP. 197607152008122001
ii
ABSTRAK
Dalam pembuatan sebuah film, animasi, motion graphic atau
interactive media sequence, dan interaktif website dibutuhkan yang
namanya storyboard. Storyboard membantu seseorang dalam
mengorganisir suatu cerita dan detail isinya. Storyboard
konvensional yang digunakan untuk materi e-Lerning bisanya dibuat
dengan menulis langsung pada template storyboard yang ada.
Proyek Akhir ini menitik beratkan pada pembuatan
Storyboard Wizard untuk materi E-Learning dengan berbasis web,
yang menggunakan bahasa pemrograman PHP, MySQL, JQuery,
CSS, Apache, dll. User (pengguna) bisa membuat storyboard dengan
mudah dan meng-edit storyboard-nya jika memang masih
menginginkan perubahan dalam penataan storyboard-nya.
Storyboard wizard ini di gunakan untuk memanage materi (Text,
Graphic, Video, Real Picture ataupun Audio) yang akan ditampilkan
dalam tiap halaman di web. Dengan adanya storyboard wizard ini
programmer/designer
bisa
lebih
mudah
mengembangkan
aplikasi/sistem E-Learning-nya.
Diharapkan dalam Proyek akhir yang dibuat ini mampu
menggantikan pembuatan Storyboard secara konvensional menjadi
lebih praktis dan mudah.
Kata kunci : Storyboard wizard, Website.
iii
ABSTRACT
In making a film, animation, motion graphic or interactive
media sequence, and an interactive website which takes its name
storyboard. Storyboard helps someone in to organize a story and
detail its contents. Conventional storyboard used for e-Lerning
material usually made by writing directly on an existing storyboard
template.
This final project focused on creating a Storyboard Wizard
for E-Learning content with web-based, which use the programming
language PHP, MySQL, JQuery, CSS, Apache, etc.. User (user) can
easily create storyboards and storyboard editing it if it still wanted a
change in the arrangement of his storyboard. Storyboard This wizard
is used to manage content (Text, Graphic, Video, Real Picture or
Audio) that is displayed in each page on the web.
With the storyboard this wizard programmer / designer can
more easily develop application systems / her E-Learning.
It is expected that in the end that made this project could replace
conventional Storyboard-making becomes more practical and easier.
Keywords : Storyboard wizard, Website.
iv
KATA PENGANTAR
Dengan mengucap puji syukur kepada Allah, atas limpahan
rahmat dan hidayah-Nya sehingga penulis dapat menyelesaikan
proyek akhir yang berjudul :
PEMBUATAN STORYBOARD WIZARD UNTUK
MATERI E-LEARNING
Proyek Akhir ini dibuat dengan maksud dan tujuan untuk
memenuhi salah satu persyaratan menyelesaikan studi di Program
Studi Teknologi Multimedia dan Broadcasting Politeknik
Elektronika Negeri Surabaya, Institut Teknologi Sepuluh Nopember
yang telah dijalani selama genap tiga tahun. Disamping itu juga
sebagai pembelajaran untuk diri pribadi dalam banyak hal, baik itu
pengetahuan, mempraktekkan kuliah yang telah didapat selama ini
dan sebuah persiapan untuk menghadapi dunia kerja.
Dengan selesainya buku laporan proyek akhir ini, penulis
berharap semoga buku ini dapat membawa manfaat bagi pembaca
umumnya dan juga bagi penulis pada khususnya serta semua pihak
yang berkepentingan. Penulis juga berharap agar proyek akhir ini
dapat dikembangkan lebih lanjut sehingga dapat benar-benar
digunakan sebaik-baiknya untuk mendukung perkembangan ilmu
pengetahuan.
Kami menyadari bahwa kami adalah manusia biasa yang tidak
luput dari kesalahan dan kekurangan. Untuk itu, kritikan dan saran
yang bersifat membangun kami harapkan untuk perbaikan
selanjutnya.
Surabaya, Juli 2011
Penulis
v
UCAPAN TERIMA KASIH
Dengan segala kerendahan hati, pada kesempatan ini saya
ingin menyampaikan terima kasih yang sebesar-besarnya kepada
semua pihak yang telah membantu saya dalam menyelesaikan
proyek akhir ini, sehingga saya dapat menyelesaikan studi saya di
Politeknik Elektronika Negeri Surabaya. Ucapan terima kasih saya
tujukan kepada :
1. Allah SWT, yang telah memberikan limpahan anugerah tak
terkira sehingga penulis dapat menyelesaikan Proyek Akhir ini.
2. Sholawat serta salam semoga selalu tetap tercurah kepada
junjungan Nabi besar kita, Nabi Muhammad SAW.
3. Ibunda tercinta yang telah mempercayaiku, terima kasih atas
semua cinta, kasih sayang, do’a dan dukungan yang terusmenerus mengalir, semoga saya selalu menjadi anak yang
shaleh dan berbakti.
4. Hestiasari Rante, ST, M.Sc dan Dwi Susanto, S.ST selaku
dosen pembimbing yang telah banyak memberikan ilmu,
bantuan, bimbingan, dan masukan-masukan selam pengerjaan
Proyek Akhir ini.
5. Sahabat baikku Moh. Khoirul Huda, terima kasih untuk ilmu
dan bantuannya.
6. Sahabat seperjuangan ”MMB Ranger 2008” terima kasih untuk
bantuannya selama pengerjaan Proyek Akhir ini.
7. Seluruh staff dan karyawan Politeknik Elektronika Negeri
Surabaya, Institut Teknologi Sepuluh Nopember Surabaya.
8. Untuk semua teman-teman dari jurusan lain yang tidak bisa aku
sebutkan satu persatu, terima kasih atas dukungan dan
bantuannya.
Penulis menyadari ”tak ada gading yang tak retak”. Demikian
juga dalam penyusunan buku Proyek Akhir ini yang jauh dari
sempurna. Saran dan kritik yang membangun diharapkan penulis.
Semoga buku ini dapat memberikan manfaat bagi kita semua.
Semoga Allah SWT senantiasa memberikan balasan yang
lebih baik di kemudian hari. Amin.
vi
DAFTAR ISI
HALAMAN JUDUL
LEMBAR PENGESAHAN
ABSTRAK
ABSTRACT
KATA PENGANTAR
UCAPAN TERIMA KASIH
DAFTAR ISI
DAFTAR GAMBAR
DAFTAR TABEL
BAB I PENDAHULUAN
1.1. Latar Belakang
1.2. Rumusan Masalah
1.3. Batasan Masalah
1.4. Tujuan dan Manfaat
1.5. Metodologi
1.5.1. Studi Literatur
1.5.2. Perancangan Sistem
1.5.3. Pengujian Sistem
1.6. Sistematika Penulisan
BAB II TEORI DASAR
2.1. Teori yang Terkait dengan Permasalahan
2.1.1. Storyboard E-Learning
2.1.2 E-Learning
2.2. Teori yang Terkait dengan Penyelesaian Masalah
2.2.1.HTML
2.2.2. Cascading Style Sheet (CSS)
2.2.3. PHP
2.2.4. Database
2.2.4.1. MySQL
2.2.5. APACHE
2.2.6. Javascript
2.2.6.1. JQuery
BAB III PERENCANAAN STORYBOARD WIZARD
3.1. Alat dan Bahan
vii
i
ii
iii
iv
v
vi
vii
ix
xi
1
1
2
2
2
3
3
3
4
4
7
7
7
8
9
9
14
19
21
23
27
27
30
32
32
3.1.1. Kebutuhan Perangkat Keras (Hardware)
3.1.2 . Kebutuhan Perangkat Lunak (Software)
3.2. Blok Diagram
3.3. Web Skenario
3.4. Web Desain
3.5. Pembuatan Storyboard Wizard
3.5.1. Halaman Index
3.5.2. Form Registrasi
3.5.3. Halaman Home
3.5.4. Halaman Add Title
3.5.5. Halaman Add Lesson
3.5.6. Halaman Add Section
3.5.7. Halaman Add Type
3.5.8. Halaman Add Page
3.6. Web Testing
3.7. Pengujian Sistem
3.8. Tempat dan Waktu Penelitian
BAB IV PEMBUATAN DAN ANALISA
4.1. Pembuatan Layout Sistem
4.1.1. Dengan Photoshop
4.1.2. Dengan CSS
4.2. Pembuatan Halaman Home
4.3. Pembuatan Halaman Add Title
4.4. Pembuatan Halaman Add Lesson
4.5. Pembuatan Halaman Add Section
4.6. Pembuatan Halaman Add Type
4.7. Pembuatan Halaman Add Page
4.8. Analisa
4.8.1. Proses Pemrograman
4.8.2. Penyesuaian Template
4.8.3. Tampilan Pada Browser
BAB V PENUTUP
5.1. Kesimpulan
5.2. Saran
DAFTAR PUSTAKA
LAMPIRAN
TENTANG PENULIS
viii
32
33
34
35
42
45
45
46
46
46
46
47
47
48
48
49
49
51
51
51
53
54
56
58
60
62
64
66
66
67
68
73
73
73
75
77
79
DAFTAR GAMBAR
Gambar 2.1 HTML
Gambar 2.2 CSS
Gambar 2.3 Berkas CSS
Gambar 2.4 PHP
Gambar 2.5 Contoh PHP - Hello Word
Gambar 2.6 Contoh PHP - Bilangan Fibonacci
Gambar 2.7 MySQL
Gambar 2.8 Apache
Gambar 2.9 Javascript
Gambar 2.10 jQuery
10
15
19
20
20
20
24
27
28
30
Gambar 3.1 Blok diagram tahapan penyelesaian proyek akhir
34
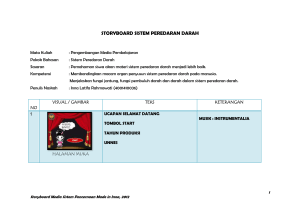
Gambar 3.2 Template storyboard konvensional
35
Gambar 3.3 Site Map
35
Gambar 3.4 Flowchart sign in storyboard wizard
36
Gambar 3.5 Flowchart untuk membuat tipe storyboard wizard
37
Gambar 3.6 Flowchart untuk edit tipe storyboard wizard
37
Gambar 3.7 Flowchart untuk delete tipe storyboard wizard
38
Gambar 3.8 Flowchart untuk create data template storyboard wizard 39
Gambar 3.9 Flowchart untuk edit data template storyboard wizard
40
Gambar 3.10 Flowchart untuk delete data template storyboard wizard 40
Gambar 3.11 Gambar rancangan ERD dari storyboard wizard
41
Gambar 3.12 Rancangan awal page index
42
Gambar 3.13 Rancangan awal page home
42
Gambar 3.14 Rancangan page create title
43
Gambar 3. 15 Rancangan page create lesson
43
Gambar 3.16 Rancangan page create section
44
Gambar 3.17 Rancangan page create type
44
Gambar 3.18 Rancangan page create page
45
Gambar 4.1 Pembuatan template desain layout pada Photoshop
Gambar 4.2 Template yang diberi effect outer glow pada blending
option
Gambar 4.3 Potongan code CSS untuk membuat footer
Gambar 4.4 Potongan code CSS untuk membuat menu
Gambar 4.5 Potongan code CSS untuk format paragraf
Gambar 4.6 Pemanggilan CSS pada tag HTML
ix
51
52
53
53
54
54
Gambar 4.7 Hasil coding layout dengan CSS
54
Gambar 4.8 Potongan code switch menu di page home
55
Gambar 4.9 Halaman default_home.php
55
Gambar 4.10 Potongan script counter data pada halaman home
56
Gambar 4.11 Halaman home
56
Gambar 4.12 Form dan script untuk menambah title
57
Gambar 4.13 Potongan script OOP di HTML untuk menampilkan data
title
57
Gambar 4.14 Potongan script OOP untuk menampilkan data title dari
database
58
Gambar 4.15 Halaman add title
58
Gambar 4.16 Form dan script untuk menambah lesson
59
Gambar 4.17 Potongan script OOP di HTML untuk menampilkan data
lesson
59
Gambar 4.18 Potongan script OOP untuk menampilkan data lesson dari
database
60
Gambar 4.19 Halaman add section
60
Gambar 4.20 Form dan script untuk menambah section
61
Gambar 4.21 Potongan script OOP di HTML untuk menampilkan data
section
61
Gambar 4.22 Potongan script OOP untuk menampilkan data section dari
database
62
Gambar 4.23 Halaman add section
62
Gambar 4.24 Form dan script untuk menambah type
63
Gambar 4.25 Potongan script OOP di HTML untuk menampilkan data
type
63
Gambar 4.26 Potongan script OOP untuk menampilkan data type dari
database
64
Gambar 4.27 Halaman add type
64
Gambar 4.28 Potongan script OOP PHP untuk memunculkan type
sebelah kiri
65
Gambar 4.29 Potongan script drag and drop jQuery
65
Gambar 4.30 Halaman add page
66
x
DAFTAR TABEL
Tabel 3.1 Tabel Kebutuhan Perangkat Keras (Hardware)
Tabel 3.2 Tabel Kebutuhan Perangkat Lunak (Software)
32
33
Tabel 4.1 Perbandingan storyboard konvesional dengan storyboard
wizard
Tabel 4.2 Tabel perbandingan halaman index pada browser
Tabel 4.3 Tabel perbandingan halaman add title pada browser
Tabel 4.4 Tabel perbandingan halaman page pada browser
68
68
70
71
xi
BAB I
PENDAHULUAN
Pada bab ini berisi mengenai materi yang memberikan
penggambaran secara umum hal-hal yang berhubungan dengan
penulisan tentang proyek akhir, meliputi latar belakang, permusan
masalah, batasan masalah, tujuan, metodologi dan sistematika
penulisan.
1.1. Latar Belakang
Pada saat ini teknologi multimedia semakin berkembang, salah
satunya dalam bidang pembuatan sistem aplikasi. Banyak aplikasi
yang menawarkan efisiensi dalam waktu, fungsi dan juga biaya tapi
juga tanpa mengurangi kualitas dari aplikasi yang ditawarkan kepada
para konsumennya, hal itu dilakukan untuk memudahkan dan
memuaskan konsumen. Kepraktisan, kelengkapan dan juga biaya yang
murah dalam mendapatkan sebuah sistem aplikasi tentu sangat
dinantikan oleh para konsumen, misalnya sebuah sistem aplikasi yang
berbentuk wizard.
Berbicara mengenai proses pembuatan sebuah content
multimedia tentu didalamnnya banyak tahapan penting yang harus
dilakukan, salah satunya adalah pembuatan sebuah storyboard.
Storyboard adalah visual script dari suatu cerita yang akan menjadi
media untuk mengorganisir suatu cerita dan detail isinya untuk sebuah
film, animasi, motion graphic atau interactive media sequence, dan
interaktif website. Adapula storyboard untuk membuat materi elearning yaitu dokumen yang menentukan elemen-elemen visual,
elemen teks, elemen audio, interaksi dan elemen-elemen lain yang
dibutuhkan (dimana sistem atau user berikutnya akan pergi) layar
setiap kursus online. Banyak orang juga menambahkan tujuan belajar
storyboard. Banyak software storyboard yang dipasarkan guna
mempermudah para pendesain sebelum terjun ke tahap produksi,
namun masih belum banyak yang membuat storyboard dalam bentuk
wizard.
Oleh karena itu pada proyek akhir ini akan dibuat sebuah
storyboard wizard untuk materi e-learning. Dimana konsep desain
storyboard wizard ini sebenarnya diadopsi dari storyboard
konvensional untuk e-learning yang sudah ada. Akan tetapi, karena
1
2
wizard bermakna penyihir, itu artinya sistem yang dibuat untuk
storyboard ini akan seperti sihir yang bisa mempermudah
penggunanya, yang tidak perlu banyak waktu dan juga biaya dalam
membuat storyboard untuk materi e-learning.
1.2. Rumusan Masalah
Permasalahan yang akan dibahas dalam proyek akhir ini yaitu :
1. Bagaimana mengaplikasikan ide untuk mentransfer sebuah
storyboard e-learning konvensional menjadi storyboard
wizard.
2. Bagaimana pembuatan storyboard dengan menggunakan
bahasa pemrograman PHP.
3. Bagaimana pembuatan storyboard dengan menggunakan
database MySQL.
4. Bagaimana User (pengguna) dalam menggunakan storyboard
wizard ini.
1.3. Batasan Masalah
Adapun batasan masalah dalam proyek akhir ini adalah:
1. Storyboard yang dibuat dalam sistem ini adalah storyboard
yang digunakan untuk membuat materi E-Learning.
2. Pembuatan storyboard wizard untuk materi E-learning ini
adalah berupa storyboard sederhana yang ditampilkan dalam
bentuk web.
3. Pembuatan storyboard wizard untuk materi E-learning ini tidak
menekankan pada desain yang bagus, misalnya desain pada
tampilan template.
4. Data yang dimasukkan dalam storyboard wizard untuk materi
E-learning ini hanya berupa text saja.
1.4. Tujuan dan Manfaat
Tujuan yang ingin dicapai dari proyek akhir ini adalah :
1. Membuat sebuah sistem wizard untuk pembuatan storyboard
dalam bentuk web.
2. Membuat sebuah sistem wizard untuk pembuatan storyboard
yang cepat dan mudah.
3
Manfaat yang dapat dicapai dari proyek akhir ini adalah :
1. Memudahkan para storyboard writer dalam menulis content.
2. Memudahkan para storyboard writer dalam mengorganisir
content.
1.5. Metodologi
Untuk menyelesaikan proyek akhir ini, dilakukan metode sebagai
berikut :
1.5.1. Studi Literatur
Pencarian referensi - referensi yang berhubungan dengan
penyusunan proyek ilmiah, baik melalui internet ataupun bukubuku referensi yang meliputi konsep storyboard, desain web
dinamis, bahasa pemrograman PHP, MySQL, E-Learning, dll.
Bedasarkan referensi yang telah terkumpul, dapat diambil
kesimpulan mengenai perancangan sistem, teknik pengerjaan,
maupun metode-metode apa yang bakal digunakan dalam
penyelesaian proyek ilmiah ini.
1.5.2. Perancangan Sistem
Pada tahap perancangan sistem ini, langkah awal yang
dilakukan adalah membuat desain sistem secara keseluruhan.
Setelah diperoleh desain secara keseluruhan, maka setiap item
diperjelas dengan detail-detail proses, beserta target yang akan
dicapai pada tiap-tiap proses.
a.
Web Skenario
Web skenario disini digunakan untuk membuat skenario
awal web. Skenario ini dibuat berdasarkan rancangan dasar
system web berupa template dasar storyboard dan diagram alur
(flow chart) yang digunakan untuk membuat storyboard
wizard.
Flowchart adalah penyajian yang sistematis tentang
proses dan logika dari kegiatan penanganan informasi atau
penggambaran secara grafik dari langkah-langkah dan uruturutan prosedur dari suatu program. Flowchart menolong analis
dan programmer untuk memecahkan masalah kedalam segmensegmen yang lebih kecil dan menolong dalam menganalisis
alternatif-alternatif lain dalam pengoperasian.
4
b.
Web Desain
Setelah mendapatkan skenario dalam web, langkah
selanjutnya adalah bagaimana mewujudkan ide-ide dalam
skenario menjadi hal yang nyata, namun masih dalam desain
mentahnya saja.
c.
Pembuatan Storyboard Wizard
Pada pembuatan aplikasi storyboard wizard untuk materi
e-Learning ini akan dibuat dengan menggunakan bahasa
pemrograman PHP yang didukung dengan HTML, CSS,
JQuery, Apache dan juga MySQL.
d.
Web Testing
Pada web testing disini bertujuan untuk mendeteksi
ataupun mengetahui kesalahan/bug yang terdapat di dalam
storyboard wizard dan untuk mengetahui apakah storyboard
wizard yang dibuat sudah sesuai dengan rancangan skenario
yang dibuat sebelumnya.
1.5.3. Pengujian Sistem
Pada tahap pertama, dilakukan pengujian terhadap
masing-masing halaman web yang dibuat untuk merancang
storyboard wizard. Kemudian dilakukan uji coba terhadap
script yang digunakan dalam merancang storyboard wizardnya. Dari percobaan tersebut kemudian dilakukan analisa untuk
mengetahui unjuk kerjanya.
1.6. Sistematika Penulisan
Sistematika pembahasan proyek akhir ini direncanakan sebagai
berikut :
BAB 1
: PENDAHULUAN
Bab ini berisi tentang uraian latar belakang,
rumusan masalah, batasan masalah, tujuan,
metodologi, serta sistematika pembahasan.
BAB 2
:
TEORI PENUNJANG
Bab ini berisi tentang pembahasan teori dasar
storyboard untuk materi e-Learning.
5
BAB 3
:
PERENCANAAN STORYBOARD WIZARD
Bab ini berisi tentang penjelasan mengenai
perencanaan dan perancangan storyboard untuk
materi e-Learning.
BAB 4
:
PEMBUATAN DAN ANALISA
Bab ini berisi tentang pembuatan, pengujian, serta
analisa tampilan storyboard untuk materi eLearning.
BAB 5
: PENUTUP
Bab ini berisi tentang kesimpulan dan hasil akhir
dari penyelesaian secara keseluruhan proyek akhir
pembuatan storyboard untuk materi e-Learning.
6
= = = = Halaman ini sengaja dikosongkan = = = =
BAB II
TEORI DASAR
Pada bab ini akan membahas mengenai teori-teori yang akan
dijadikan materi penunjang dalam pembuatan proyek akhir ini.
Adapun teori-teori yang akan dibahas di dalam bab ini, meliputi
storyboard e-learning, e-learning, HTML, CSS, PHP, Database dan
Javascript.
2.1. Teori yang Terkait dengan Permasalahan
Teori yang terkait dengan permasalahan membahas mengenai
dasar teori apa saja yang berkaitan dengan masalah dalam proyek akhir
ini, meliputi stroryboard e-learning dan e-learning.
2.1.1. Storyboard E-Learning
Sebuah storyboard untuk eLearning adalah dokumen yang
menentukan elemen-elemen visual, elemen teks, elemen audio,
interaksi dan elemen-elemen lain yang dibutuhkan (dimana
sistem atau user berikutnya akan pergi) layar setiap kursus
online. Banyak orang juga menambahkan tujuan belajar
storyboard.
Empat cara utama untuk pergi tentang membuat
storyboard visual.
1. Buat template di Word (dalam modus landscape) dan
biarkan setiap halaman merupakan satu layar.
2. Buat template dalam PowerPoint dan membiarkan setiap
slide merupakan satu layar.
3. Buat template dalam aplikasi storyboard komersial. Ada
banyak dari ini.
4. Untuk pendekatan pembangunan rapid, mulai menulis
kursus langsung dalam perangkat authoring, seperti
Captivate atau PowerPoint (untuk artikulasi dan lainlain). Dalam kedua Captivate dan PowerPoint, Anda dapat
menulis naskah dan catatan lain di bagian Catatan bawah
slide. Ini
mengintegrasikan
storyboard
dengan
perkembangan aktual.
7
8
2.1.2 . E-Learning
a. Definisi E-learning
Sistem pembelajaran elektronik atau e-pembelajaran
(Inggris: Electronic Learning disingkat E-learning) adalah
cara baru dalam proses belajar mengajar. E-learning
merupakan dasar dan konsekuensi logis dari perkembangan
teknologi informasi dan komunikasi. Dengan e-Learning,
peserta ajar (learner atau murid) tidak perlu duduk dengan
manis di ruang kelas untuk menyimak setiap ucapan dari
seorang guru secara langsung. E-learning juga dapat
mempersingkat jadwal tarfet waktu pembelajaran, dan tentu
saja menghemat biaya yang harus dikeluarkan oleh sebuah
program studi atau program pendidikan.
b.
Plus Minus E-Learning
Seperti Sebagaimana yang disebutkan di atas, e-Learning
telah mempersingkat waktu pembelajaran dan membuat biaya
studi lebih ekonomis. E-learning mempermudah interaksi
antara peserta didik dengan bahan/materi, peserta didik dengan
dosen/guru/ instruktur maupun sesama peserta didik. Peserta
didik dapat saling berbagi informasi dan dapat mengakses
bahan-bahan belajar setiap saat dan berulang-ulang, dengan
kondisi yang demikian itu peserta didik dapat lebih
memantapkan penguasaannya terhadap materi pembelajaran.
Dalam e-Learning, faktor kehadiran guru atau pengajar
otomatis menjadi berkurang atau bahkan tidak ada. Hal ini
disebabkan karena yang mengambil peran guru adalah
komputer dan panduan-panduan elektronik yang dirancang oleh
"contents writer", designer e-Learning dan pemrogram
komputer.
Dengan adanya e-Learning para guru/dosen/ instruktur
akan lebih mudah :
1. melakukan pemutakhiran bahan-bahan belajar yang
menjadi tanggung jawabnya sesuai dengan tuntutan
perkembangan keilmuan yang mutakhir
2. mengembangkan diri atau melakukan penelitian
guna meningkatkan wawasannya
3. mengontrol kegiatan belajar peserta didik.
9
Kehadiran guru sebagai makhluk yang hidup yang dapat
berinteraksi secara langsung dengan para murid telah
menghilang dari ruang-ruang elektronik e-Learning ini. Inilah
yang menjadi ciri khas dari kekurangan e-Learning yang tidak
bagus. Sebagaimana asal kata dari e-Learning yang terdiri dari
“e” (elektronik) dan “learning” (belajar), maka sistem ini
mempunyai kelebihan dan kekurangan.
2.2. Teori yang Terkait dengan Penyelesaian Masalah
Teori yang terkait dengan penyelesaian permasalahan membahas
mengenai dasar teori apa saja yang dapat memecahkan masalah dalam
pembuatan proyek akhir ini, meliputi HTML, CSS, PHP, Database,
Javascript.
2.2.1. HTML
Hyper Text Markup Language (HTML) adalah sebuah
bahasa markup yang digunakan untuk membuat sebuah
halaman web, menampilkan berbagai informasi di dalam
sebuah Penjelajah web Internet dan formating hypertext
sederhana yang ditulis kedalam berkas format ASCII agar dapat
menghasilkan tampilan wujud yang terintegerasi. Dengan kata
lain, berkas yang dibuat dalam perangkat lunak pengolah kata
dan disimpan kedalam format ASCII normal sehingga menjadi
home page dengan perintah-perintah HTML. Bermula dari
sebuah bahasa yang sebelumnya banyak digunakan di dunia
penerbitan dan percetakan yang disebut dengan SGML
(Standard Generalized Markup Language), HTML adalah
sebuah standar yang digunakan secara luas untuk menampilkan
halaman web. HTML saat ini merupakan standar Internet yang
didefinisikan dan dikendalikan penggunaannya oleh World
Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi
Caillau TIM dengan Berners-lee robert ketika mereka bekerja
di CERN pada tahun 1989 (CERN adalah lembaga penelitian
fisika energi tinggi di Jenewa). [1]
1. Tahun 1980, IBM memikirkan pembuatan suatu
dokumen yang akan mengenali setiap elemen dari
dokumen dengan suatu tanda tertentu. IBM kemudian
mengembangkan
suatu
jenis
bahasa
yang
menggabungkan teks dengan perintah-perintah
pemformatan dokumen. Bahasa ini dinamakan Markup
10
Langiage, sebuah bahasa yang menggunakan tandatanda sebagai basisnya. IBM menamakan sistemnya
ini sebagai Generalized Markup Language atau GML.
2. Tahun 1986, ISO menyatakan bahwa IBM memiliki
suatu konsep tentang dokumen yang sangat baik, dan
kemudian mengeluarkan suatu publikasi ( ISO 8879 )
yang menyatakan markup language sebagai standar
untuk pembuatan dokumen-dokumen. ISO membuat
bahasa ini dari GML milik IBM, tetapi memberinya
nama lain, yaitu SGML ( Standard Generalized
Markup Language ).
ISO dalam publikasinya meyakini bahwa SGML akan
sangat berguna untuk pemrosesan informasi teks dan sistemsistem perkantoran. Tetapi diluar perkiraan ISO, SGML dan
terutama subset dari SGML, yaitu HTML juga berguna untuk
menjelajahi internet. Khususnya bagi mereka yang
menggunakan World Wide Web. Versi terakhir dari HTML
adalah HTML 4.01, meskipun saat ini telah berkembang
XHTML yang merupakan pengembangan dari HTML.
Gambar 2.1 HTML
HTML berupa kode-kode tag yang menginstruksikan
penjelajah web untuk menghasilkan tampilan sesuai dengan
yang diinginkan. Sebuah file yang merupakan file HTML dapat
dibuka dengan menggunakan penjelajah web seperti Mozilla
Firefox atau Microsoft Internet Explorer. HTML juga dapat
dikenali oleh aplikasi pembuka surel ataupun dari PDA dan
perangkat lunak lain yang memiliki kemampuan browser.
11
Dengan
menggunakan
perintah-perintah
HTML
memungkinkan pengguna untuk melakukan tugas-tugas
berikut:
Menentukan ukuran dan alur tulisan.
Membuat Pranala.
Mengintegerasikan berkas suara dan rekaman gambar
hidup.
Membuat form interaktif.[2]
HTML dokumen tersebut mirip dengan dokumen tulisan
biasa, hanya dalam dokumen ini sebuah tulisan bisa memuat
instruksi yang ditandai dengan kode atau lebih dikenal dengan
TAG tertentu. Sebagai contoh jika ingin membuat tulisan
ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka
penulisannya
dilakukan
dengan
cara:
<b>TAMPIL
TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan
instruksi cetak tebal, diikuti oleh tulisan yang ingin ditebalkan,
dan diakhiri dengan tanda </b> untuk menonaktifkan cetak
tebal tersebut. HTML lebih menekankan pada penggambaran
komponen-komponen struktur dan formating di dalam halaman
web
daripada
menentukan
penampilannya.Sedangkan
penjelajah web digunakan untuk menginterpretasikan susunan
halaman ke gaya built-in penjelajah web dengan menggunakan
jenis tulisan, tab, warna, garis, dan perataan text yang
dikehendaki ke komputer yang menampilkan halaman web.
Salah satu hal Penting tentang eksistensi HTML adalah
tersedianya Lingua franca (bahasa Komunikasi) antar komputer
dengan kemampuan berbeda. Pengguna Macintosh tidak dapat
melihat tampilan yang sama sebagaimana tampilan yang
terlihat dalam pc berbasis Windows. Pengguna Microsoft
Windows pun tidak akan dapat melihat tampilan yang sama
sebagaimana tampilan yang terlihat pada pengguna yang
menggunakan Produk-produk Sun Microsystems. namun
demikian pengguna-pengguna tersebut dapat melihat semua
halaman web yang telah diformat dan berisi Grafika dan
Pranala.[3]
a.
Menyunting Format Tulisan
HTML memungkinkan kita untuk menyunting tampilan
atau format berkas yang akan kita kirimkan melalui media
12
daring. Beberapa hal yang dapat dilakukan dalam menentukan
format berkas adalah :
Kita dapat menampilkan suatu kelompok kata dalam
beberapa ukuran yang dapat digunakan untuk judul,
heading dan sebagainya.
Kita dapat menampilkan tulisan dalam bentuk cetakan
tebal.
Kita dapat menampilkan sekelompok kata dalam
bentuk miring.
Kita dapat menampilkan naskah dalam bentuk huruf
yang mirip dengan hasil ketikan mesin ketik.
Kita dapat mengubah-ubah ukuran tulisan untuk suatu
karakter tertentu.
b. Markup/Tanda
Secara garis besar, terdapat 4 jenis elemen dari HTML:
structural. tanda yang menentukan level atau tingkatan
dari sebuah tulisan (contoh, <h1>Golf</h1> akan
memerintahkan browser untuk menampilkan "Golf"
sebagai tulisan tebal besar yang menunjukkan sebagai
Heading 1.
presentational. tanda yang menentukan tampilan dari
sebuah tulisan tidak peduli dengan level dari tulisan
tersebut
(contoh,
<b>boldface</b>
akan
menampilkan bold. Tanda presentational saat ini
sudah mulai digantikan oleh CSS dan tidak
direkomendasikan untuk mengatur tampilan tulisan.
hypertext. tanda yang menunjukkan pranala ke bagian
dari dokumen tersebut atau pranala ke dokumen lain,
contoh :
<a href="http://www.wikipedia.org/">Wikipedia</a>
akan menampilkan Wikipedia sebagai sebuah
hyperlink ke URL tertentu).
Elemen widget yang membuat objek-objek lain seperti
tombol (<button>), list (<li>), dan garis horizontal
(<hr>), Konsep hypertext pada HTML memungkinkan
kita untuk membuat link pada suatu kelompok kata
atau frase untuk menuju ke bagian manapun dalam
World Wide Web.
Ada tiga macam link yang dapat kita gunakan :
13
Link menuju bagian lain dari page
Link menuju page lain dalam satu web site
Link menuju resource atau web site yang berbeda.
Selain markup presentational , markup yang lain tidak
menentukan bagaimana tampilan dari sebuah tulisan. Namun
untuk saat ini, penggunaan tag HTML untuk menentukan
tampilan telah dianjurkan untuk mulai ditinggalkan, dan
sebagai gantinya digunakan Cascading Style Sheets.
Contoh Dokumen HTML Sederhana
<!DOCTYPE html>
<html>
<head>
<title>'''Selamat Malam''' HTML</title>
</head>
<body>
<p>Nama saya Adrianus!</p>
</body>
</html>
[5]
c.
Head
Bagian header dari document HTML di apit oleh tag
<HEAD></HEAD> di dalam bagian ini biasanya dimuat tag
TITLE yang menampilkan judul dari halaman pada titlenya
browser. Selain itu Bookmark juga megunakan tag TITLE
untuk memberi mark suatu web site. Browser menyimpan
“titile” sebagai bookmark dan juga untuk keperluan pencarian
(searching) biasanya title di gunakan sebagai keyword. Header
juga memuat tag META yang biasanya di gunakan untuk
menentukan informasi tertentu mengenai document HTML,
anda bisa menentukan author name, keywords, dan lainyan
pada tag META.
Contoh:
<meta name="author" nober="ubuntu-online">
14
Elemen Body
Bagian BODY, yang dinyatakan dengan tag
<BODY>…</BODY>, merupakan tubuh atau isi dari dokumen
HTML dimana anda meletakan informasi yang akan
ditampilkan pada browser.
d.
Tag
HTML tidak membedakan penggunaan huruf besar
ataupun huruf kecil dari suatu elemen. Suatu elemen HTML
terdiri dari tag-tag beserta teks yang ada dalam tag-tag tersebut.
Tag ini dinyatakan dengan tanda lebih kecil (<) dan tanda lebih
besar (>). Tag biasanya merupakan suatu pasangan yang
disebut dengan : 1. Tag awal, dinyatakan dalam bentuk <nama
tag> 2. Tag akhir, dinyatakan dalam bentuk </nama tag>
Format : <nama tag> teks yang ditampilkan </nama tag>
Contoh : untuk menampilkan teks dalam format teks miring
Teks ini terlihat miring di browser anda dengan perintah HTML
<i>Teks ini terlihat miring di browser Anda</i>
e.
Atribute
Tag awal bisa memiliki beberapa buah atribut yang
menyatakan karakteristik dari tag tersebut. Misalnya :
digunakan untuk membuat rata kiri suatu paragraf. Atribut
yang menyertainya adalah ALIGN dengan nilai left. Nilai
atribut ALIGN hanya bisa berupa center, left, right atau justify.
2.2.2. Cascading Style Sheet (CSS)
Cascading Style Sheet (CSS) merupakan salah satu bahasa
pemrograman web untuk mengendalikan beberapa komponen
dalam sebuah web sehingga akan lebih terstruktur dan seragam.
Sama halnya styles dalam aplikasi pengolahan kata seperti
Microsoft Word yang dapat mengatur beberapa style, misalnya
heading, subbab, bodytext, footer, images, dan style lainnya
untuk dapat digunakan bersama-sama dalam beberapa berkas
(file).[6] Pada umumnya CSS dipakai untuk memformat
tampilan halaman web yang dibuat dengan bahasa HTML dan
XHTML.[6]
15
Gambar 2.2 CSS
CSS dapat mengendalikan ukuran gambar, warna bagian
tubuh pada teks, warna tabel, ukuran border, warna border,
warna hyperlink, warna mouse over, spasi antar paragraf, spasi
antar teks, margin kiri, kanan, atas, bawah, dan parameter
lainnya.[6] CSS adalah bahasa style sheet yang digunakan
untuk mengatur tampilan dokumen.[7] Dengan adanya CSS
memungkinkan kita untuk menampilkan halaman yang sama
dengan format yang berbeda.[7]
a.
Sejarah
Nama CSS didapat dari fakta bahwa setiap deklarasi style
yang berbeda dapat diletakkan secara berurutan, yang
kemudian membentuk hubungan ayah-anak (parent-child) pada
setiap style.[8] CSS sendiri merupakan sebuah teknologi
internet yang direkomendasikan oleh World Wide Web
Consortium atau W3C pada tahun 1996.[7] Setelah CSS
distandarisasikan, Internet Explorer dan Netscape melepas
browser terbaru mereka yang telah sesuai atau paling tidak
hampir mendekati dengan standar CSS.[8]
b.
Versi
Untuk saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2,
dan CSS3.[2] CSS1 dikembangkan berpusat pada pemformatan
dokumen HTML, CSS2 dikembangkan untuk memenuhi
kebutuhan terhadap format dokumen agar bisa ditampilkan di
printer, sedangkan CSS3 adalah versi terbaru dari CSS yang
mampu melakukan banyak hal dalam desain website.[7]
16
CSS2
mendukung
penentuan
posisi
konten,
downloadable, huruf (font), tampilan pada tabel (table layout)
dan media tipe untuk printer.[7] Kehadiran versi CSS yang
kedua diharapkan lebih baik dari versi pertama.[7]
CSS3 juga dapat melakukan animasi pada halaman
website, diantaranya animasi warna hingga animasi 3D.
Dengan CSS3 desainer lebih dimudahkan dalam hal
kompatibilitas websitenya pada smartphone dengan dukungan
fitur baru yakni @media query. Selain itu, banyak fitur baru
pada CSS3 seperti: multiple background, border-radius, dropshadow, border-image, CSS Math, dan CSS Object Model.
c.
Penulisaan
Saat masuk pada bagian CSS, sering dijumpai kode
sebagai berikut:
h1 {
color: #0789de;
}
Bagian pertama sebelum tanda '{}' dinamakan selector,
sedangkan yang diapit oleh '{}' disebut declaration yang terdiri
dari dua unsur, yaitu property dan value.[9]Selector dalam
pernyataan di atas adalah h1, sedangkan color adalah property,
dan #0789de adalah value.[9]
Selain itu ada tiga metode penulisan CSS atribut, yaitu
:[10]
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang
bersangkutan. Cara penulisannya cukup dengan
menambahkan atribut style="..." dalam tag HTML
tersebut.[10] Style hanya akan berlaku pada tag yang
bersangkutan, dan tidak akan memengaruhi tag HTML
yang lain.[10]
Contoh penulisan CSS dengan metode Inline Style
Sheet [10]:
17
<html>
<head>
<title>Contoh Bentuk Inline</title>
</head>
<body bgcolor="#FFFFFF">
<p id="cth1">
Ini adalah contoh tag P tanpadiformat
menggunakan CSS
</p>
<p id="cth2" style="font-size:20pt">
Tag P ini diformat dengan besar font 20 point
</p>
<p id="cth3" style="font-size:14pt; color:red">
Tag P ini diformat dengan besar font 14 point, dan
menggunakan warna merah </p>
</body>
</html>
Embedded Style Sheet
CSS didefinisikan terlebih dahulu dalam tag <style> ...
</style> di atas tag <body>.[10] Pada pendefinisian ini
disebutkan atribut-atribut CSS yang akan digunakan
untuk tag-tag HTML, yang selanjutnya dapat
digunakan oleh tag HTML yang bersangkutan.[10]
Contoh penggunaan CSS dengan metode Embedded
Style Sheet :[10]
<html>
<head>
<title>Contoh Bentuk Embedded/title>
</head>
<style>
body {background:#0000FF; color:#FFFF00; marginleft:0.5in}
h1 {font-size:18pt; color:#FF0000}
p {font-size:12pt; font-family:arial; text-indent:0.5in}
</style>
18
<body>
<h1 id="cth1">Judul ini berukuran 18 dengan warna
merah!</h1>
<p id="cth2">Tag p ini di format dengan besar font 12
point dengan tipe font Arial dan mempunyai identasi
0.5 inch </p>
<p id="cth3">Yang perlu diperhatikan juga bahwa
body disini telah diformat dengan margin kiri 0.5 inch
dan warna background biru</p>
</body>
</html>
d.
Sifat CSS
Ada dua sifat CSS yaitu internal dan eksternal.[11] Jika
internal yang dipilih, maka skrip itu dimasukkan secara
langsung ke halaman website yang akan didesain.[11] Kalau
halaman web yang lain akan didesain dengan model yang sama,
maka skrip CSS itu harus dimasukkan lagi ke dalam halaman
web yang lain itu.[11]
Sifat yang kedua adalah eksternal di mana skrip CSS
dipisahkan dan diletakkan dalam berkas khusus.[11] Nanti,
cukup gunakan semacam tautan menuju berkas CSS itu jika
halaman web yang didesain akan dibuat seperti model yang ada
di skrip tersebut.[11]
e.
Fakta Menggunakan CSS
Fakta Menggunakan CSS diantaranya : [12]
Telah didukung oleh kebanyakan browser versi
terbaru, tetapi tidak didukung oleh browser-browser
lama.
Lebih fleksibel dalam penempatan posisi layout.
Dalam layouting CSS, kita mengenal Z-Index untuk
menempatkan objek dalam posisi yang sama.
Menjaga HTML dalam penggunaan tag yang minimal,
hal ini berpengaruh terhadap ukuran berkas dan
kecepatan pengunduhan.
Dapat menampilkan konten utama terlebih dahulu,
sementara gambar dapat ditampilkan sesudahnya.
19
Penerjemahan CSS setiap browser berbeda, tata letak
akan berubah jika dilihat di berbagai browser.
CSS adalah layouting "Masa Depan" dengan
penggabungan bersama XHTML.
f.
Contoh Berkas CSS
[13]
Gambar 2.3 Berkas CSS
2.2.3. PHP
PHP: Hypertext Preprocessor[14] adalah bahasa skrip
yang dapat ditanamkan atau disisipkan ke dalam
HTML.[15][16] PHP banyak dipakai untuk memrogram situs
web dinamis. PHP dapat digunakan untuk membangun sebuah
CMS.
20
a.
Gambar 2.4 PHP
Contoh Program
Program Hello World
Gambar 2.5 Contoh PHP - Hello Word
Program Bilangan Fibonacci
Berikut ini adalah contoh program yang relatif lebih
kompleks yang ditulis dengan menggunakan PHP.
Contoh program ini adalah program untuk
menampilkan 20 bilangan pertama dari deret bilangan
Fibonacci.
Gambar 2.6 Contoh PHP - Bilangan Fibonacci
b.
Kelebihan PHP
Beberapa kelebihan PHP dari bahasa pemrograman web,
antara lain:
1. Bahasa pemrograman PHP adalah sebuah bahasa
script yang tidak melakukan sebuah kompilasi dalam
penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan
dimana - mana dari mulai apache, IIS, Lighttpd,
21
3.
4.
5.
c.
hingga Xitami dengan konfigurasi yang relatif
mudah.
Dalam sisi pengembangan lebih mudah, karena
banyaknya milis - milis dan developer yang siap
membantu dalam pengembangan.
Dalam sisi pemahamanan, PHP adalah bahasa
scripting yang paling mudah karena memiliki
referensi yang banyak.
PHP adalah bahasa open source yang dapat
digunakan di berbagai mesin (Linux, Unix,
Macintosh, Windows) dan dapat dijalankan secara
runtime melalui console serta juga dapat
menjalankan perintah-perintah system.
Tipe Data
PHP memiliki 8 (delapan) tipe data yaitu :
1. Integer
2. Double
3. Boolean
4. String
5. Object
6. Array
7. Null
8. Resource
2.2.4. Database
Pangkalan data[14] atau basis data (bahasa Inggris:
database), atau sering pula dieja basisdata, adalah kumpulan
informasi yang disimpan di dalam komputer secara sistematik
sehingga dapat diperiksa menggunakan suatu program
komputer untuk memperoleh informasi dari basis data tersebut.
Perangkat lunak yang digunakan untuk mengelola dan
memanggil kueri (query) basis data disebut sistem manajemen
basis data (database management system, DBMS). Sistem basis
data dipelajari dalam ilmu informasi.
Istilah "basis data" berawal dari ilmu komputer. Meskipun
kemudian artinya semakin luas, memasukkan hal-hal di luar
bidang elektronika, artikel ini mengenai basis data komputer.
22
Catatan yang mirip dengan basis data sebenarnya sudah ada
sebelum revolusi industri yaitu dalam bentuk buku besar,
kuitansi dan kumpulan data yang berhubungan dengan bisnis.
Konsep dasar dari basis data adalah kumpulan dari
catatan-catatan, atau potongan dari pengetahuan. Sebuah basis
data memiliki penjelasan terstruktur dari jenis fakta yang
tersimpan di dalamnya: penjelasan ini disebut skema. Skema
menggambarkan obyek yang diwakili suatu basis data, dan
hubungan di antara obyek tersebut. Ada banyak cara untuk
mengorganisasi skema, atau memodelkan struktur basis data:
ini dikenal sebagai model basis data atau model data. Model
yang umum digunakan sekarang adalah model relasional, yang
menurut istilah layman mewakili semua informasi dalam
bentuk tabel-tabel yang saling berhubungan dimana setiap tabel
terdiri dari baris dan kolom (definisi yang sebenarnya
menggunakan terminologi matematika). Dalam model ini,
hubungan antar tabel diwakili denga menggunakan nilai yang
sama antar tabel. Model yang lain seperti model hierarkis dan
model jaringan menggunakan cara yang lebih eksplisit untuk
mewakili hubungan antar tabel.
Istilah basis data mengacu pada koleksi dari data-data
yang saling berhubungan, dan perangkat lunaknya seharusnya
mengacu sebagai sistem manajemen basis data (database
management system/DBMS). Jika konteksnya sudah jelas,
banyak administrator dan programer menggunakan istilah basis
data untuk kedua arti tersebut.
Perangkat lunak basis data yang banyak digunakan dalam
pemrograman dan merupakan perangkat basis data aras tinggi
(high level):
Microsoft SQL Server
Oracle
Sybase
Interbase
XBase
Firebird
MySQL
23
PostgreSQL
Microsoft Access
dBase III
Paradox
FoxPro
Visual FoxPro
Arago
Force
Recital
dbFast
dbXL
Quicksilver
Clipper
FlagShip
Harbour
Visual dBase
Lotus Smart Suite Approach
Selain perangkat lunak di atas, terdapat juga perangkat
lunak pemrograman basis data aras rendah (low level),
diantaranya:
Btrieve
Tsunami Record Manager
2.2.4.1. MySQL
a. Definisi
MySQL adalah sebuah perangkat lunak sistem
manajemen basis data SQL (bahasa Inggris: database
management system) atau DBMS yang multithread, multi-user,
dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB
membuat MySQL tersedia sebagai perangkat lunak
gratis dibawah lisensi GNU - General Public License (GPL),
tetapi mereka juga menjual dibawah lisensi komersial untuk
kasus-kasus dimana penggunaannya tidak cocok dengan
penggunaan GPL.
24
Gambar 2.7 MySQL
Tidak sama dengan proyek-proyek seperti Apache,
dimana perangkat lunak dikembangkan oleh komunitas umum,
dan hak cipta untuk kode sumber dimiliki oleh penulisnya
masing-masing, MySQL dimiliki dan disponsori oleh sebuah
perusahaan komersial Swedia MySQL AB, dimana memegang
hak cipta hampir atas semua kode sumbernya. Kedua orang
Swedia dan satu orang Finlandia yang mendirikan MySQL AB
adalah: David Axmark, Allan Larsson, dan Michael "Monty"
Widenius.
b.
Sistem Manajemen Basis Data Relasional
MySQL adalah sebuah implementasi dari sistem
manajemen basisdata relasional (RDBMS) yang didistribusikan
secara gratis dibawah lisensi GPL (General Public License).
Setiap pengguna dapat secara bebas menggunakan MySQL,
namun dengan batasan perangkat lunak tersebut tidak boleh
dijadikan produk turunan yang bersifat komersial. MySQL
sebenarnya merupakan turunan salah satu konsep utama dalam
basisdata yang telah ada sebelumnya; SQL (Structured Query
Language). SQL adalah sebuah konsep pengoperasian
basisdata, terutama untuk pemilihan atau seleksi dan
pemasukan data, yang memungkinkan pengoperasian data
dikerjakan dengan mudah secara otomatis.
Kehandalan suatu sistem basisdata (DBMS) dapat
diketahui dari cara kerja pengoptimasi-nya dalam melakukan
proses perintah-perintah SQL yang dibuat oleh pengguna
maupun program-program aplikasi yang memanfaatkannya.
Sebagai peladen basis data, MySQL mendukung operasi
basisdata transaksional maupun operasi basisdata nontransaksional. Pada modus operasi non-transaksional, MySQL
dapat dikatakan unggul dalam hal unjuk kerja dibandingkan
25
perangkat lunak peladen basisdata kompetitor lainnya. Namun
demikian pada modus non-transaksional tidak ada jaminan atas
reliabilitas terhadap data yang tersimpan, karenanya modus
non-transaksional hanya cocok untuk jenis aplikasi yang tidak
membutuhkan reliabilitas data seperti aplikasi blogging
berbasis web (wordpress), CMS, dan sejenisnya. Untuk
kebutuhan sistem yang ditujukan untuk bisnis sangat
disarankan untuk menggunakan modus basisdata transaksional,
hanya saja sebagai konsekuensinya unjuk kerja MySQL pada
modus transaksional tidak secepat unjuk kerja pada modus nontransaksional.
c.
Keistemewaan MySQL
MySQL memiliki beberapa keistimewaan[17], antara lain :
1. Portabilitas. MySQL dapat berjalan stabil pada
berbagai sistem operasi seperti Windows, Linux,
FreeBSD, Mac Os X Server, Solaris, Amiga, dan
masih banyak lagi.
2. Perangkat lunak sumber terbuka. MySQL
didistribusikan sebagai perangkat lunak sumber
terbuka,
dibawah
lisensi GPL sehingga
dapat
digunakan secara gratis.
3. Multi-user. MySQL dapat digunakan oleh beberapa
pengguna dalam waktu yang bersamaan tanpa
mengalami masalah atau konflik.
4. 'Performance tuning', MySQL memiliki kecepatan
yang menakjubkan dalam menangani query sederhana,
dengan kata lain dapat memproses lebih banyak SQL
per satuan waktu.
5. Ragam tipe data. MySQL memiliki ragam tipe data
yang sangat kaya, seperti signed/unsigned integer,
float, double, char, text, date, timestamp, dan lain-lain.
6. Perintah dan Fungsi. MySQL memiliki operator dan
fungsi secara penuh yang mendukung perintah Select
dan Where dalam perintah (query).
7. Keamanan. MySQL memiliki beberapa lapisan
keamanan seperti level subnetmask, nama host, dan
izin akses user dengan system perizinan yang
mendetail serta sandi terenkripsi.
26
8.
9.
10.
11.
12.
13.
d.
Skalabilitas dan Pembatasan. MySQL mampu
menangani basis data dalam skala besar, dengan
jumlah rekaman (records) lebih dari 50 juta dan 60
ribu tabel serta 5 milyar baris. Selain itu batas indeks
yang dapat ditampung mencapai 32 indeks pada tiap
tabelnya.
Konektivitas. MySQL dapat melakukan koneksi
dengan klien menggunakan protokol TCP/IP, Unix
soket (UNIX), atau Named Pipes (NT).
Lokalisasi. MySQL dapat mendeteksi pesan kesalahan
pada klien dengan menggunakan lebih dari dua puluh
bahasa. Meski pun demikian, bahasa Indonesia belum
termasuk di dalamnya.
Antar Muka. MySQL memiliki antar muka
(interface) terhadap berbagai aplikasi dan bahasa
pemrograman dengan menggunakan fungsi API
(Application Programming Interface).
Klien dan Peralatan. MySQL dilengkapi dengan
berbagai peralatan (tool) yang dapat digunakan untuk
administrasi basis data, dan pada setiap peralatan yang
ada disertakan petunjuk online.
Struktur tabel. MySQL memiliki struktur tabel yang
lebih fleksibel dalam menangani ALTER TABLE,
dibandingkan basis data lainnya semacam PostgreSQL
ataupun Oracle.
Bahasa Pemrograman
Terdapat
beberapa API (Application
Programming
Interface) tersedia yang memungkinkan aplikasi-aplikasi
komputer yang ditulis dalam berbagai bahasa pemrograman
untuk dapat mengakses basis data MySQL antara lain: bahasa
pemrograman C, C++, C#, bahasa pemrograman Eiffel, bahasa
pemrograman Smalltalk, bahasa pemrograman Java, bahasa
pemrograman Lisp, Perl, PHP, bahasa pemrograman
Python, Ruby, REALbasic dan Tcl. Sebuah antarmuka ODBC
memanggil MyODBC yang memungkinkan setiap bahasa
pemrograman yang mendukung ODBC untuk berkomunikasi
dengan basis data MySQL. Kebanyakan kode sumber MySQL
dalam ANSI C.
27
2.2.5. APACHE
Server HTTP Apache atau Server Web/WWW Apache
adalah server web yang dapat dijalankan di banyak sistem
operasi (Unix, BSD, Linux, Microsoft Windows dan Novell
Netware serta platform lainnya) yang berguna untuk melayani
dan memfungsikan situs web. Protokol yang digunakan untuk
melayani fasilitas web/www ini mengunakan HTTP.
Gambar 2.8 Apache
Apache memiliki fitur-fitur canggih seperti pesan
kesalahan yang dapat dikonfigur, autentikasi berbasis basis
dataantarmuka pengguna berbasis grafik (GUI) yang
memungkinkan penanganan server menjadi mudah. dan lainlain. Apache juga didukung oleh sejumlah.
Apache merupakan perangkat lunak sumber terbuka
dikembangkan oleh komunitas terbuka yang terdiri dari
pengembang-pengembang dibawah naungan Apache Software
Foundation.
2.2.6. Javascript
JavaScript adalah bahasa skrip yang populer di internet
dan dapat bekerja di sebagian besar penjelajah web populer
seperti Internet Explorer (IE), Mozilla Firefox, Netscape dan
Opera. Kode JavaScript dapat disisipkan dalam halaman web
menggunakan tag SCRIPT.[20]
28
Gambar 2.9 Javascript
Sejarah
JavaScript pertama kali dikembangkan oleh Brendan Eich
dari Netscape dibawah nama Mocha, yang nantinya namanya
diganti menjadi LiveScript, dan akhirnya menjadi
JavaScript.[21] [22]
a.
Navigator sebelumnya telah mendukung Java untuk lebih
bisa dimanfaatkan para programmer yang non-Java.[23] Maka
dikembangkanlah bahasa pemrograman bernama LiveScript
untuk mengakomodasi hal tersebut.[23] Bahasa pemrograman
inilah yang akhirnya berkembang dan diberi nama JavaScript,
walaupun tidak ada hubungan bahasa antara Java dengan
JavaScript.[23]
JavaScript bisa digunakan untuk banyak tujuan, misalnya
untuk membuat efek rollover baik di gambar maupun teks, dan
yang penting juga adalah untuk membuat AJAX.[23]
JavaScript adalah bahasa yang digunakan untuk AJAX.[23]
b.
Penulisan JavaScript
Kode JavaScript biasanya dituliskan dalam bentuk fungsi
yang ditaruh di tag <head> yang dibuka dengan tag <script
type="teks/javascript">.[24]
<script type="teks/javascript">
alert("Halo Dunia!");
<script>
Kode JavaScript juga bisa diletakkan di file tersendiri
yang berekstensi .js (singkatan dari JavaScript).[24] Untuk
memanggil kode JavaScript yang terdapat di file sendiri, di
bagian awal <head> harus ditentukan dahulu nama file .js yang
dimaksud menggunakan contoh kode seperti berikut:[24]
<script type="teks/javascript" src="alamat.js">
</script>
Script pada bagian head
29
Kode JavaScript biasanya dituliskan dalam bentuk
fungsi yang ditaruh di tag <head> yang dibuka dengan
tag <script type="teks/javascript">.[24]
<script type="teks/javascript">
alert("Halo Dunia!");
<script>
Kode JavaScript juga bisa diletakkan di file tersendiri
yang berekstensi .js (singkatan dari JavaScript).[24]
Untuk memanggil kode JavaScript yang terdapat di
file sendiri, di bagian awal <head> harus ditentukan
dahulu nama file .js yang dimaksud menggunakan
contoh kode seperti berikut:[24]
Script pada body
Script ini dieksekusi ketika halaman di-load sampai di
bagian <body>.[24] Ketika menempatkan script pada
bagian <body> berarti antara isi dan JavaScript
dijadikan satu bagian.[24]
<html>
<head>
</head>
<body>
<script type="teks/javascript">
...
</script>
</body>
</html>
Jumlah JavaScript di <head> dan <body> yang
ditempatkan pada dokumen tidak terbatas.[24]
External Javascript
Terkadang ada yang menginginkan menjalankan
JavaScript yang sama dalam beberapa kali pada
halaman yang berbeda, tetapi tidak mau disibukkan
jika harus menulis ulang script yang diinginkan di
setiap halaman.[24] Maka JavaScript dapat ditulis di
30
file secara eksternal.[24] Jadi, antara dokumen HTML
dan JavaScript dipisahkan, kemudian berkas tersebut
dipanggil dari dokument HTML.[24] Berkas
JavaScript tersebut disimpan dengan ekstensi .js.[24]
JavaScript : js/xxx.js document.write("pesan ini tampil
ketika halaman diload");
Untuk menggunakan eksternal JavaScript (.js) dipakai
atribut "src" pada tag <script> pada halaman HTMLnya.[24]
<html>
<head>
</head>
<body>
<script src="xxx.js">
</script>
<p>Script di atas berada di berkas "xx.js" (eksternal)
</p>
</body>
</html>
2.2.6.1. JQuery
JQuery adalah pustaka JavaScript kecil bersumber terbuka
yang menekankan pada interaksi antara JavaScript dan HTML.
Pustaka ini dirilis pada Januari 2006 di BarCamp NYC
oleh John Resig dan berlisensi ganda di bawah Lisensi MIT dan
GPL.
Gambar 2.10 jQuery
Microsoft dan Nokia telah mengumumkan akan
mengemas jQuery di platform mereka.[25] Microsoft awalnya
mengadopsinya dalam Visual Studio[26] untuk digunakan
dalam ASP.NET AJAX dan ASP.NET MVC Framework,
sedangkan Nokia akan mengintegrasikannya dalam kerangka
Web Run-Time.
31
= = = = Halaman ini sengaja dikosongkan = = = =
BAB III
PERENCANAAN STORYBOARD WIZARD
Pada bab ini akan membahas mengenai perencanaan sistem yang
akan digunakan dalam pembuatan proyek akhir, materi yang akan
dibahas meliputi alat dan bahan, blok diagram, web skenario, web
desain, pembuatan storyboard wizard.
3.1. Alat dan Bahan
Pada bagian ini akan menjelaskan tentang alat dan bahan yang
akan digunakan dalam pembuatan proyek akhir, dimana alat dan bahan
tersebut meliputi kebutuhan perangkat keras (hardware) dan
kebutuhan perangkat lunak (software).
3.1.1. Kebutuhan Perangkat Keras (Hardware)
Hardware
merupakan
komponen-komponen
fisik
peralatan yang memebentuk suatu sistem komputer serta
peralatan yang mendukung komputer dalam menjalankan
tugasnya. Adapun hardware yang dibutuhkan dalam sistem bisa
dilihat pada tabel 3.1 :
No
Tabel 3.1 Tabel Kebutuhan Perangkat Keras (Hardware)
Nama Hardware
Spesifikasi
1.
CPU
Minimal Pentium IV
2.
RAM
Minimal 128 MB
3.
Hardisk
Minimal 8 GB (Master)
4.
Keyboard
5
Mouse
32
33
3.1.2 . Kebutuhan Perangkat Lunak (Software)
Software merupakan program yang diperlukan untuk
menjalankan sistem. Adapun software yang dibutuhkan bisa
dilihat pada tabel 3.2 :
Tabel 3.2 Tabel Kebutuhan Perangkat Lunak (Software)
No
Nama Software
1.
Sistem Operasi XP Service Pack 2
Xampp yang terdiri dari :
- PHP 5.3.1
2.
- phpMyAdmin 3.2.4
- MySQL 5.1.41
- Macromedia Dreamweaver 8
3.
- EditPlus 2
4.
Firebug 1.7x.0b1
5.
jQuery : jquery-1.4.4.js
6.
Adobe Photoshop 7.0
Software sangat penting, tanpa adanya software sistem
pada proyek akhir ini tidak bisa dibuat dengan baik.
34
3.2. Blok Diagram
Gambar 3.1 Blok diagram tahapan penyelesaian proyek akhir
Dalam merancang sebuah sistem diperlukan metodologi yang
tepat, metodologi tersebut mewakili langkah-langkah pengerjaan yang
akan dilakukan untuk membuat sistem proyek akhir ini. Metodologi
pembuatan sistem proyek akhir ini dapat dilihat pada gambar 3.1
35
3.3. Web Skenario
Web skenario disini digunakan untuk membuat skenario awal
web. Skenario ini dibuat berdasarkan rancangan dasar system web
berupa template dasar storyboard dan diagram alur (flow chart) yang
digunakan untuk membuat storyboard wizard, template storyboard
konvensional dapat dilihat pada gambar 3.2.
Gambar 3.2 Template storyboard konvensional
Gambar 3.3 Site Map
36
Flowchart adalah penyajian yang sistematis tentang proses dan
logika dari kegiatan penanganan informasi atau penggambaran secara
grafik dari langkah-langkah dan urut-urutan prosedur dari suatu
program. Flowchart menolong analis dan programmer untuk
memecahkan masalah kedalam segmen-segmen yang lebih kecil dan
menolong dalam menganalisis alternatif-alternatif lain dalam
pengoperasian.
Flowchart dari pembuatan sistem proyek akhir ini dapat dilihat
pada gambar 3.3 sampai dengan gambar 3.9.
Mulai
Anggota
Tidak
Isi Form
Pendaftaran
Ya
Entri Username &
Password
Save data user
Tidak
Username &
Password
cocok?
Ya
Proses Login
Selesai
Gambar 3.4 Flowchart sign in storyboard wizard
37
Mulai
Isi data
Simpan data
Selesai
Gambar 3.5 Flowchart untuk membuat tipe storyboard wizard
Mulai
Data tipe, kode
dan keterangan
dari database
Edit
Ya
Isi Form Edit
Tidak
Simpan data
Selesai
Gambar 3.6 Flowchart untuk edit tipe storyboard wizard
38
Mulai
Data tipe, kode
dan keterangan
dari database
Delete
Ya
Delete data
Tidak
Selesai
Gambar 3.7 Flowchart untuk delete tipe storyboard wizard
39
Mulai
Entri Title
Save Title
Add Lesson
Tidak
Ya
Save Lesson
Add Section
Tidak
Ya
Save Section
Tidak
Add Page
Ya
Entri data pada
Template
Save data
Selesai
Gambar 3.8 Flowchart untuk create data template storyboard
wizard
40
Mulai
Data title/
lesson/section
dari database
Edit
Ya
Isi Form Edit
Tidak
Simpan data
Selesai
Gambar 3.9 Flowchart untuk edit data template storyboard
wizard
Mulai
Data title/
lesson/section
dari database
Delete
Ya
Delete data
Tidak
Selesai
Gambar 3.10 Flowchart untuk delete data template storyboard
wizard
Gambar 3.11 Gambar rancangan ERD dari storyboard wizard
41
42
3.4. Web Desain
Mendesain tampilan web adalah bagaimana mewujudkan ide-ide
dalam skenario menjadi layout yang hasilnya sesuai dengan rancangan
yang telah dibuat, rancangan tersebut dapat dilihat pada gambar 3.11
sampai dengan gambar 3.17
Gambar 3.12 Rancangan awal page index
Gambar 3.13 Rancangan awal page home
43
Gambar 3.14 Rancangan page create title
Gambar 3. 15 Rancangan page create lesson
44
Gambar 3.16 Rancangan page create section
Gambar 3.17 Rancangan page create type
45
Gambar 3.18 Rancangan page create page
3.5. Pembuatan Storyboard Wizard
Pada pembuatan aplikasi storyboard wizard untuk materi eLearning ini akan dibuat dengan menggunakan bahasa pemrograman
PHP yang didukung dengan HTML, CSS, JQuery, Apache dan juga
MySQL.
3.5.1.
Halaman Index
Halaman index adalah halaman yang pertama kali muncul
saat user mengakses alamat website pada address bar. Halaman
ini berisi form sign in, form register dan content, lihat pada
Gambar 24.
Desain layout dari web terpusat pada index, maka dari
CSS perlu dipanggil dari halaman ini.
Halaman index didesain agar user yang belum melakukan
registrasi, tidak bisa mengakses halaman dari sistem storyboard
wizard.
46
3.5.2. Form Registrasi
Form registrasi adalah form yang digunakan saat user
ingin mendaftar sebagai anggota atau member agar bisa
menggunakan sistem yang ada.
Form registrasi ini menggunakan script jQuery dan PHP
dalam pembuatannya. Dan CSS digunakan untuk pengaturan
desain layout dari form registrasi tersebut.
3.5.3. Halaman Home
Halaman home adalah halaman yang pertama kali muncul
saat user sudah berhasil melakukan registrasi dan melakukan
sign in atau log in.
Halaman home ini berisikan content berupa langkahlangkah dalam menggunakan Storyboard Wizard, agar user
paham tentang cara penggunaan sistem ini.
3.5.4. Halaman Add Title
Halaman Add Title adalah halaman yang digunakan user
dalam membuat, menambahkan, meng-edit dan menghapus
(men-delete) Title.
Title adalah komponen utama dalam pembuatan
storyboard untuk materi e-learning, karena satu title bisa
memiliki banyak lesson, banyak section, banyak type dan
banyak page. Jika user tidak membuat title maka user tidak
akan bisa membuat komponen pada tahapan selanjutnya,
karena untuk membuat komponen pada tahapan selanjutnya
membutuhkan link “Add Lesson” yang baru muncul jika user
sudah membuat title.
Jika user mengklik link Delete, maka data komponen yang
dinaungi oleh Title yang dihapus akan ikut terhapus. Karena
jika title sudah terhapus maka data komponen yang berada
dibawah naungan title tidak bisa di akses lagi.
3.5.5. Halaman Add Lesson
Halaman Add Lesson adalah halaman yang digunakan
user dalam membuat, menambahkan, men-edit dan menghapus
(men-delete) Lesson.
47
Lesson adalah komponen kedua setelah title dalam
pembuatan storyboard untuk materi e-learning. Satu lesson
hanya milik satu title, tetapi satu lesson bisa mempunyai
banyak section, banyak type dan banyak page. Jika user tidak
membuat lesson maka user tidak akan bisa membuat komponen
pada tahapan selanjutnya, karena untuk membuat komponen
pada tahapan selanjutnya membutuhkan link “Add Section”
yang baru muncul jika user sudah membuat lesson.
Jika user mengklik link Delete, maka data komponen yang
dinaungi oleh lesson yang dihapus akan ikut terhapus. Karena
jika lesson sudah terhapus maka data komponen yang berada
dibawah naungan lesson tidak bisa di akses lagi. Tetapi title
tidak ikut terhapus karena title adalah komponen diatas lesson.
3.5.6. Halaman Add Section
Halaman Add Section adalah halaman yang digunakan
user dalam membuat, menambahkan, meng-edit dan
menghapus (men-delete) Section.
Section adalah komponen ketiga setelah title dan lesson
dalam pembuatan storyboard untuk materi e-learning. Satu
section hanya milik satu title dan satu lesson, tetapi satu
section bisa mempunyai banyak type dan banyak page. Jika
user tidak membuat section maka user tidak akan bisa membuat
komponen pada tahapan selanjutnya, karena untuk membuat
komponen pada tahapan selanjutnya membutuhkan link “Add
Type” yang baru muncul jika user sudah membuat section.
Jika user mengklik link Delete, maka data komponen yang
dinaungi oleh section yang dihapus akan ikut terhapus. Karena
jika section sudah terhapus maka data komponen yang berada
dibawah naungan section tidak bisa di akses lagi. Tetapi title
dan lesson tidak ikut terhapus karena title dan lesson adalah
komponen diatas section.
3.5.7. Halaman Add Type
Halaman Add Type adalah halaman yang digunakan user
dalam membuat, menambahkan, men-edit dan menghapus
(men-delete) Type.
Lesson adalah komponen keempat setelah title, lesson dan
section dalam pembuatan storyboard untuk materi e-learning.
Pada halaman “Add Type” disediakan tujuh pilihan tipe,
48
diantaranya Audio, Effect, Graphic, Real Picture, Sound, Text
dan Video. Satu type hanya milik satu title, satu lesson dan
satu section, tetapi satu type bisa digunakan dalam banyak
page. Jika user tidak membuat tipe maka user tidak akan bisa
membuat komponen pada tahapan selanjutnya, karena untuk
membuat komponen pada tahapan selanjutnya membutuhkan
link “Add Page” yang baru muncul jika user sudah membuat
title.
Jika user mengklik link Delete, maka data komponen yang
dinaungi oleh type yang dihapus akan ikut terhapus. Karena
jika type sudah terhapus maka page yang berada dibawah
naungan type tidak bisa di akses lagi. Tetapi title, lesson dan
section tidak ikut terhapus karena title, lesson dan section
adalah komponen diatas type.
3.5.8. Halaman Add Page
Halaman Add Page adalah halaman yang digunakan user
dalam membuat, menambahkan, men-edit dan menghapus
(men-delete) Page Storyboard.
Page adalah akhir dari proses pembuatan storyboard untuk
materi e-learning. Halaman ini akan memunculkan Lesson dan
Section yang dipilih untuk dibuatkan page, selain itu semua
type yang telah dibuat user yang telah tersimpan di database
akan dimunculkan semua dan digolongkan sesuai dengan
tipenya masing-masing, karena tipe-tipe tersebut bisa di drag
dan di drop pada area yang disediakan. Yang nantinya, tipe
yang sudah di drop akan ditampilkan secara urut sesuai urutan
dimana user men-drop pada kolom yang diinginkannya. Satu
page dimiliki oleh satu title, satu lesson, satu section.
Jika user mengklik link Delete, maka data komponen yang
dinaungi oleh type yang dihapus akan ikut terhapus. Karena
jika section sudah terhapus maka data komponen yang berada
dibawah naungan section tidak bisa di akses lagi. Tetapi title
dan lesson tidak ikut terhapus karena title dan lesson adalah
komponen diatas section.
3.6. Web Testing
Web testing ini bertujuan untuk mendeteksi ataupun mengetahui
kesalahan/bug yang terdapat di dalam storyboard wizard dan untuk
49
mengetahui apakah storyboard wizard yang dibuat sudah sesuai
dengan rancangan skenario yang dibuat sebelumnya.
3.7. Pengujian Sistem
Pada tahap pertama, dilakukan pengujian terhadap masingmasing halaman web yang dibuat untuk merancang storyboard wizard.
Kemudian dilakukan uji coba terhadap script yang digunakan dalam
merancang storyboard wizard-nya. Dari percobaan tersebut kemudian
dilakukan analisa untuk mengetahui unjuk kerjanya.
3.8. Tempat dan Waktu Penelitian
Proyek akhir ini dilakukan di rumah dengan komputer pribadi,
tetapi terkadang dilakukan di laboratorium kampus. Riset dilakukan
dengan mengumpulkan contoh template storyboard untuk materi elearning dan mengumpulkan script yang berguna dalam pembuatan
storyboard wizard..
Waktu pengerjaan proyek akhir ini mulai dilakukan pada bulan
Januari 2011 hingga bulan Juni 2011.
50
= = = = Halaman ini sengaja dikosongkan = = = =
BAB IV
PEMBUATAN DAN ANALISA
Pada bab ini akan membahas mengenai pembuatan dan analisa
dari proyek akhir yang telah dibuat, materi yang akan dibahas meliputi
pembuatan layout sistem, pembuatan halaman home, pembuatan
halaman title, pembuatan halaman lesson, pembuatan halaman section,
pembuatan halaman type dan pembuatan halaman untuk create page.
4.1. Pembuatan Layout Sistem
Pada bagian ini akan menjelaskan tentang pembuatan layout dari
sistem yang menggunakan photoshop dan menggunakan pemrograman
dengan CSS.
4.1.1. Dengan Photoshop
Pembuatan desain layout untuk storyboard wizard dilakukan
dengan menggunakan software Photoshop 7.0. Pada photoshop
dilakukan pembuatan template yang akan digunakan sebagai header,
body dan footer pada sistem storyboard wizard ini. Cukup membuat
desain sederhana dan tidak terlalu banyak gambar, lihat Gambar 4.1.
Gambar 4.1 Pembuatan template desain layout pada Photoshop
Hal yang pertama dilakukan adalah menentukan image size yang
besarnya 1024 x 768 pixel. Kemudian menentukan warna background
51
52
yang akan digunkan. Kemudian membuat body, header dan footer
dengan menggunakan Rectangular Marquee Tool.
Langkah selanjutnya adalah memberikan warna pada body,
header dan footer. Untuk body diberikan warna putih dengan
menggunakan Paint Bucket Tool, cukup klik pada area body saja.
Untuk header dan footer diberikan warna gradiasi antara biru dengan
putih dengan menggunakan Gradient Tool, cukup tarik dari arah atas
ke bawah pada area header dan footer nya.
Agar body tampak lebih menarik, maka diberikan tambahan efek
dengan menggunakan Blending Option. Selanjutnya, memberi effect
outer glow, inner glow dan stroke yang ada di dalam Blending Option,
proses tersebut dapat dilihat pada gambar 4.2
Gambar 4.2 Template yang diberi effect outer glow pada
blending option
Langkah selanjutnya adalah menambahkan garis pada
header dan footer dengan menggunakan Line Tool. Kemudian
melakukan pemotongan menjadi bagian yang kecil-kecil
dengan menggunakan Slice Tool. Untuk menyimpan gambar
yang sudah terpotong, sebaiknya menggunakan save for web
yang ada di dalam menu file.
53
4.1.2. Dengan CSS
Membuat layout web yang menarik merupakan hal
terpenting. Layout storyboard wizard ini diatur melalui CSS.
Pengaturan posisi untuk header, side menu, content dan footer
juga diatur melalui CSS.
Gambar 4.3 Potongan code CSS untuk membuat footer
Selain CSS untuk layout utama, terdapat juga CSS untuk
formating page, menu, image yang akan dimasukkan ke dalam
page. Penulisan CSS yang akan digunkan dengan cara
dipanggil lewat ”div” harus disertakan dengan tanda ” # ” di
depan nama CSS yang dibuat, lihat pada gambar 31. Untuk
penulisan CSS yang akan digunakan dengan cara dipanggil
sebagai class, harus disertakan dengan tanda ” . ” di depan
nama CSS yang dibuat, lihat pada gambar 32.
Gambar 4.4 Potongan code CSS untuk membuat menu
Sedangkan penulisan CSS yang digunakan sebagai
formating, seperti h3 (heading 3), p (paragraf), table (tabel),
dan lain-lain tidak perlu menambahkan tanda ” # ” dan ” . ”,
lihat pada gambar 33.
54
Gambar 4.5 Potongan code CSS untuk format paragraf
Dan untuk pemanggilan CSS pada tag HTML, bisa dilakukan
dengan cara menuliskan :
Gambar 4.6 Pemanggilan CSS pada tag HTML
Hasil dari meng-coding layout dengan menggunakan CSS
dapat dilihat pada gambar 4.7.
Gambar 4.7 Hasil coding layout dengan CSS
4.2. Pembuatan Halaman Home
Dalam pembuatan halaman home yang terdapat header, side
menu, content dan footer di dalamnya, membutuhkan kolaborasi antara
script html dan PHP.
Hanya perlu membuat halaman HTML biasa, kemudian
memanggil CSS yang sudah dibuat dan menambahkan script PHP
55
ataupun jQuery yang dibutuhkan untuk diletakkan pada halaman
index.
Gambar 4.8 Potongan code switch menu di page home
Untuk memanggil bagian content tanpa harus membuat lagi
halaman yang lengkap dengan CSS, perlu digunakan script PHP
seperti gambar 4.8. Content yang dipanggil terpisah dengan halaman
index, halaman default_index.php hanya berisikan seperti gambar 4.9.
Gambar 4.9 Halaman default_home.php
Untuk menghitung berapa data yang sudah dibuat oleh user maka
diberikan tambahan counter, tujuannya agar user mengetahui berapa
jumlah data yang telah dibuatnya. Untuk memunculkannya dibutuhkan
script seperti pada gambar 4.10.
56
Gambar 4.10 Potongan script counter data pada halaman home
Dan tampilan akhir dari form halaman home ini dapat dilihat
pada gambar 4.11.
Gambar 4.11 Halaman home
4.3. Pembuatan Halaman Add Title
Pembuatan form ”add title” yang akan digunakan user untuk
membuat atau menambahkan title pada storyboard wizard ini
menggunakan code HTML dan PHP. Hanya perlu membuat form pada
html yang nantinya form tersebut menjadi inputan yang akan dikirim
datanya untuk disimpan di database dengan menggunakan script pada
halaman ”addtitle_act.php”, lihat pada gambar 4.11.
57
Gambar 4.12 Form dan script untuk menambah title
Kemudian data tersebut akan ditampilkan lagi pada tabel yang
letaknya dibawah form dengan menggunakan script seperti pada
gambar 4.13.
Gambar 4.13 Potongan script OOP di HTML untuk
menampilkan data title
Untuk script Object Oriented Programming PHP nya yang
berfungsi untuk menampilkan , dibuat di luar halaman add title, seperti
pada gambar 4.14.
58
Gambar 4.14 Potongan script OOP untuk menampilkan data
title dari database
Dan tampilan akhir dari form halaman add title ini dapat dilihat
pada gambar 4.15.
Gambar 4.15 Halaman add title
4.4. Pembuatan Halaman Add Lesson
Pembuatan form ”add lesson” yang akan digunakan user untuk
membuat atau menambahkan lesson pada storyboard wizard ini
menggunakan code HTML dan PHP. Hanya perlu membuat form pada
html yang nantinya form tersebut menjadi inputan yang akan dikirim
datanya untuk disimpan di database dengan menggunakan script pada
halaman ”addlesson_act.php”, lihat pada gambar 4.16.
59
Gambar 4.16 Form dan script untuk menambah lesson
Kemudian data tersebut akan ditampilkan lagi pada tabel yang
letaknya dibawah form dengan menggunakan script seperti pada
gambar 4.17.
Gambar 4.17 Potongan script OOP di HTML untuk
menampilkan data lesson
Untuk script Object Oriented Programming PHP nya yang
berfungsi untuk menampilkan, dibuat di luar halaman add lesson,
seperti pada gambar 4.18.
60
Gambar 4.18 Potongan script OOP untuk menampilkan data
lesson dari database
Dan tampilan akhir dari form
dilihat pada gambar 4.19.
halaman add lesson ini dapat
Gambar 4.19 Halaman add section
4.5. Pembuatan Halaman Add Section
Pembuatan form ”add section” yang akan digunakan user untuk
membuat atau menambahkan section pada storyboard wizard ini
menggunakan code HTML dan PHP. Hanya perlu membuat form pada
html yang nantinya form tersebut menjadi inputan yang akan dikirim
datanya untuk disimpan di database dengan menggunakan script pada
halaman ”addsection_act.php”, lihat pada gambar 4.20.
61
Gambar 4.20 Form dan script untuk menambah section
Kemudian data tersebut akan ditampilkan lagi pada tabel yang
letaknya dibawah form dengan menggunakan script seperti pada
gambar 4.21.
Gambar 4.21 Potongan script OOP di HTML untuk
menampilkan data section
Untuk script Object Oriented Programming PHP nya yang
berfungsi untuk menampilkan dibuat di luar halaman add section,
seperti pada gambar 4.22.
62
Gambar 4.22 Potongan script OOP untuk menampilkan data
section dari database
Dan tampilan akhir dari form halaman add section ini dapat
dilihat pada gambar 4.23.
Gambar 4.23 Halaman add section
4.6. Pembuatan Halaman Add Type
Pembuatan form ”add type” yang akan digunakan user untuk
membuat atau menambahkan type pada storyboard wizard ini
menggunakan code HTML dan PHP. Hanya perlu membuat form pada
html yang nantinya form tersebut menjadi inputan yang akan dikirim
datanya untuk disimpan di database dengan menggunakan script pada
halaman ”addtype_act.php”, lihat pada gambar 4.24.
63
Gambar 4.24 Form dan script untuk menambah type
Kemudian data tersebut akan ditampilkan lagi pada tabel yang
letaknya dibawah form dengan menggunakan script seperti pada
gambar 4.25.
Gambar 4.25 Potongan script OOP di HTML untuk
menampilkan data type
Untuk script Object Oriented Programming PHP nya yang
berfungsi untuk menampilkan, dibuat di luar halaman add type, seperti
pada gambar 4.26.
64
Gambar 4.26 Potongan script OOP untuk menampilkan data
type dari database
Dan tampilan akhir dari form halaman add type ini dapat dilihat
pada gambar 4.27.
Gambar 4.27 Halaman add type
4.7. Pembuatan Halaman Add Page
Pembuatan form ”add page” yang akan digunakan user untuk
membuat atau menambahkan page pada storyboard wizard ini
menggunakan code jQuery, HTML dan PHP. Hanya perlu membuat
form pada html yang nantinya form tersebut menjadi inputan yang
akan dikirim datanya untuk disimpan di database dengan
menggunakan script pada halaman ”addpage_act.php”.
Untuk memunculkan list type yang bisa di-drag and di-drop,
maka diperlukan script OOP PHP yang bisa dilihat pada gambar 4.28.
65
Gambar 4.28 Potongan script OOP PHP untuk memunculkan
type sebelah kiri
Untuk jQueri yang berfungsi sebagai drag and drop, disertakan
dalam halaman html di ”addpage.php”, script tersebut bisa dilihat pada
gambar 4.29.
Gambar 4.29 Potongan script drag and drop jQuery
Dan tampilan akhir dari halaman add page ini dapat dilihat pada
gambar 4.30.
66
Gambar 4.30 Halaman add page
4.8. Analisa
Dalam pembuatan storyboard wizard berbasis web yang
berpedoman pada storyboard e-learning konvensional banyak
mengalami kendala teruma dalam proses meng-code kan template
storyboard tersebut agar tetap dinamis dan tetap pada standar baku.
4.8.1. Proses Pemrograman
Merubah template storyboard wizard yang konvensional
menjadi sebuah sistem yang berbasis web menemui kendala
pada pemrograman. Menyesuaikan layout, sistem keamanan
data dan efisiensi dalam penggunaan memerlukan kolaborasi
yang baik antara jQuery, CSS, PHP dan database.
Pembuatan script yang difungsikan untuk menambah data
dan mengedit multiple data masih mudah untuk dipelajari dan
dikembangkan. Akan tetapi script yang difungsikan untuk mendelete data secara multiple tidak bisa dilakukan join dengan
mudah walaupun sudah jelas alurnya. Data pada database harus
ter-relationship (terhubung) atara tabel satu dengan yang
lainnya, karena data tidak bisa langsung terhapus jika hanya
melakukan join pada script PHP saja. Secara umum, banyak
yang menggunakan fungsi delete standar daripada delete secara
multiple dan berlapis, karena kompleksitas script itu sendiri dan
kebutuhan programmer dalam membuat sistemnya.
Untuk pembuatan fungsi drag and drop pada halaman add
page juga mengalami kendala yang cukup besar, untuk
67
membuat fungsi drag and drop yang bisa mendeteksi 7 tipe
yang ditetapkan, harus memadukan banyak code diantaranya
code jQuery, javascript, PHP dan HTML.
Jika script jQuery tidak bisa mengatasi masalah yang ada
pada HTML, maka masalah tersebut harus dialihkan
penyelesaiannnya dengan menggunakan script javascript, misal
untuk pemotongan string pada fungsi drag and drop tipe,
jQuery tidak memiliki funsi tersebut, namun javascript
mempunyai fungsi yang dapat memotong string yaitu
substring().
Penggunaan script OOP PHP dirasa memang kompleks,
namu jika kedepannya sistem tersebut ingin dikembangkan
lagi, maka progremmer lain bisa dengan mudah melakukannya.
Hal ini dikarenakan masing-masing class yang dibuat akan
dilengkapi dengan interface yang menjadi standar bagaimana
class tersebut bisa dihubungi.
4.8.2. Penyesuaian Template
Template storyboard konvensional menggunakan bahasa
Jerman dan penggunaan template tersebut masih belum
maksimal. Masih banyak para pembuat materi e-learning yang
tidak menggunakan template storyboard untuk materi elearning sebagai awal dari rancangan pembuatan sistem elearning itu sendiri. Di luar negeri pemakaian template
storyboard untuk materi e-learning sudah umum, namun di
Indonesia, proses pembuatan materi e-learning yang diawali
dengan pembuatan storyboard masih belum umum. Banyak
yang mengira pembuatan materi e-learning adalah materi yang
berbasis web dan diakses melalui media internet saja.
Desain storyboard wizard yang dibuat tidak beda jauh
dengan template storyboard e-learning konvensional, hanya
saja ada pengurangan beberapa point yang fungsinya jarang
digunakan, misal No. Of trials. Namun untuk variasi tipe, masih
sesuai dengan standar asli storyboard untuk materi e-learning.
68
Tabel 4.1 Perbandingan storyboard konvesional dengan
storyboard wizard
Storyboard Konvensional
Storyboard Wizard
4.8.3. Tampilan Pada Browser
Saat sistem diakses pada browser, tampilan yang muncul
akan berbeda-beda, dikarenakan setiap browser memiliki
karakter yang berbeda-beda. Ada kalanya browser menolak
script yang telah dibuat programmer karena browser tersebut
tidak memiliki plug in nya, perbedaan tampilan terserbut dapat
dilihat pada tabel perbandingan 4.2 sampai dengan 4.4.
No
Tabel 4.2 Tabel perbandingan halaman index pada browser
Browser
Keterangan
1
Tampilan : Normal
Mozilla versi 3.6.16
69
2
Tampilan : Normal
Opera versi 11.00 Beta
3
Tampilan : Normal
Chrome versi 10.0.612
4
Tampilan :
Form Login dan
Content
berantakan dan
tidak pada
tempatnya.
IE versi 6.0.2900.2180
70
No
Tabel 4.3 Tabel perbandingan halaman add title pada browser
Browser
Keterangan
1
Tampilan : Normal
2
Tampilan :
Form input add
title keluar dari
body.
Opera versi 11.00 Beta
3
Tampilan : Normal
Chrome versi 10.0.612
71
4
Tampilan : Normal
IE versi 6.0.2900.2180
No
Tabel 4.4 Tabel perbandingan halaman page pada browser
Browser
Keterangan
1
Tampilan : Normal
2
Tampilan : Normal
Opera versi 11.00 Beta
72
3
Tampilan : Normal
Chrome versi 10.0.612
4
Tampilan :
Tabel sequence
untuk tempat
drag tipe tidak
muncul.
IE versi 6.0.2900.2180
BAB V
PENUTUP
Pada bab ini akan membahas mengenai kesimpulan dan saran
dari hasil pembuatan sistem proyek akhir ini.
5.1. Kesimpulan
Dalam proyek akhir ini, hal yang sangat berpengaruh dalam
pembuatan sistem yang berbasis web adalah menemukan script yang
tepat untuk digunakan. Kolaborasi script yang baik saat sistem sedang
berjalan, bisa meringankan dan mebuat nyaman user dalam memakai
sistem tersebut.
Berikut adalah beberapa kesimpulan yang dapat diambil dari
percobaan dan pengujian sistem storyboard wizard :
1. Pembutan layout pada photoshop tidak perlu terlalu banyak
detail, karena untuk mendetailkan tampilan layout web bisa
dilakukan dengan CSS.
2. Penggunaan jQuery drag and drop yang dirasa cukup untuk
memecahkan masalah, masih membutuhkan fungsi dari
javascript untuk eksekusinya.
3. Penggunaan script multiple delete, untuk mendelete data
yang ada di bawah naungan komponen yang berada
diatasnya harus diminimalisir.
4. Banyak orang Indonesia yang masih belum menggunakan
template storyboard untuk membuat materi e-learning.
5.2. Saran
Pada proyek akhir ini masih terdapat kekurangan sehingga masih
perlu dilakukan pengembangan. Beberapa saran yang dapat
dipertimbangkan dalam pengembangan dimasa depan :
1. Sosialisasi penggunaan template storyboard, agar siapa saja
yang ingin membuat materi e-learning harus memulai
konsepnya dengan menggunakan storyboard khusus untuk
materi e-learning.
2. Sebaiknya menggunakan browser yang sudah tentu support
dengan bug dari jQuery dan javascript, misalkan Mozilla
Firefox.
73
74
= = = = Halaman ini sengaja dikosongkan = = = =
DAFTAR PUSTAKA
[1]
[2]
[3]
[4]
[5]
[6]
[7]
[8]
[9]
[10]
[11]
[12]
[13]
[14]
[15]
[16]
[17]
[18]
[19]
[20]
Wendy willard (2006). HTML.
David willard (2005). Crash Course.
Andi (2001). Desain Web dengan Microsoft FrontPage 97.
Wahana Komputer & Andi Yogyakarta.
Shelly woods (2001). Introductory Concepts and Techniques.
Gex publising service.
Steven E. Callihan (2006). HTML 4 in a Weekend. USA. ISBN.
Slamet Riyanto, Membuat Web Portal Multi Bahasa Jomla 1.5X
+ CD, halaman 236. Elex Media Komputindo.
Dominikus Juju & Matamaya Studio, Seri Penuntun Praktis Join
Multiply, halaman 95. Elex Media Komputindo.
Sulistyawan, Rubianto, Rahmad Saleh, Modifikasi Blog Multiply
dengan CSS, halaman 32. Elex Media Komputindo.
Untung Julianto, Modifikator Blogger + CD, halaman 22. Elex
Media Komputindo.
Untung Rahardja, Augury El Rayeb, & Asep Saefullah (2009).
Siapa saja bisa membuat website dengan CSS dan HTML,
halaman 37-41. Andi Yogyakarta.
Jubilee Enterprise, Seri Penuntun Praktis : Trik Cepat
Dreamweaver Cs3, halaman 97. Elex Media Komputindo.
Pupung Budi Purnama, Kiat Praktis Menjadi Desainer Web
Profesional, halaman 8. Elex Media Komputindo.
Situs W3C Contoh CSS, Diakses pada 09 Mei 2010.
What does PHP stand for?
What is PHP?
PHP: Preface Manual
Didik Dwi Prasetyo, Belajar Sendiri Administrasi Database
Server MySQL, Elex Media Komputindo, Jakarta, 2003.
Tipe mime dari JavaScript : RFC 4329
"Jenis identifikasi". Pustaka referensi Mac OS X. Apple Inc..
http://developer.apple.com/mac/library/documentation/Miscellan
eous/Reference/UTIRef/Articles/SystemDeclaredUniformTypeIdentifiers.html. Diakses pada 5 Maret
2010.
Andi Sunyoto, M. Kom, Ajax Membangun Web dengan
Teknologi Asynchronouse JavaScript & XML, ANDI
75
76
[21]
[22]
[23]
[24]
[25]
[26]
Krill, Paul (2008-06-23). "JavaScript creator ponders past,
future".
InfoWorld.
http://www.infoworld.com/article/08/06/23/eich-javascriptinterview_1.html. Diakses pada 19 Mei 2009.
Hamilton, Naomi (2008-06-31). "The A-Z of Programming
Languages:
JavaScript".
computerworld.com.au.
http://www.computerworld.com.au/article/255293/z_programming_languages_javascript.
Ali Zaki & Smitdev Community, SPP AJAX untuk Pemula,
halaman 27. Elex Media Komputindo.
Zainal Arifin & Smitdev Community, 36 Menit Belajar
Komputer: Php Dan Mysql. Elex Media Komputindo.
Resig, John (2008-09-28). "jQuery, Microsoft, and Nokia".
jQuery Blog. jQuery. http://jquery.com/blog/2008/09/28/jquerymicrosoft-nokia/. Diakses pada 29 Januari 2009.
Guthrie, Scott (2008-09-28). "jQuery and Microsoft". ScottGu's
Blog. http://weblogs.asp.net/scottgu/archive/2008/09/28/jqueryand-microsoft.aspx. Diakses pada 29 Januari 2009.
LAMPIRAN
Lampiran 1 : Script Drag and Drop
<script>
$(function() {
$( "#catalog" ).accordion();
$( "#catalog li" ).draggable({
appendTo: "body",
helper: "clone"
});
$( "#catalog2" ).accordion();
$( "#catalog2 li" ).draggable({
appendTo: "body",
helper: "clone"
});
$( "#cart .placeholder" ).droppable({
activeClass: "ui-state-default",
hoverClass: "ui-state-hover",
accept: ":not(.ui-sortable-helper)",
drop: function( event, ui ) {
var idtr = $(this).closest('tr').attr('id');
var tipe = ui.draggable.attr('name');
if (tipe == idtr){
$(this).droppable("disable");
$(this).find( ".placeholder" ).remove("li");
var draglist = ui.draggable.attr('id');
if (tipe == 'A'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_a').append(draglist+',');
}
else if (tipe == 'E'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_e').append(draglist+',');
}
77
78
else if (tipe == 'G'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_g').append(draglist+',');
}
else if (tipe == 'RP'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_rp').append(draglist+',');
}
else if (tipe == 'S'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_s').append(draglist+',');
}
else if (tipe == 'T'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_t').append(draglist+',');
}
else if (tipe == 'V'){
$( "<td></td>").text( ui.draggable.text() ).appendTo( this );
$('#id_v').append(draglist+',');
}
else {
alert('Not type'+tipe);
}
}
else {
alert('This area must be same with your drag type');
}
}
}).sortable({
items: "li:not(.placeholder)",
sort: function() {
// gets added unintentionally by droppable interacting with sortable
// using connectWithSortable fixes this, but doesn't allow you to
customize active/hoverClass options
$( this ).removeClass( "ui-state-default" );
}
});
});
</script>
TENTANG PENULIS
Nama : Ani Susilowati
TTL : Surabaya, 4 April 1988
Alamat : Jl. Jelidro Indah 1 No.6
Surabaya
Email : [email protected]
Selain aktif diperkuliahan, penulis juga aktif bersosialisasi
dengan lingkungan kampus. Penulis suka menonton film yang bisa
dijadikan referensi dalam perkuliahan yang berhubungan dengan
audio video editing.
Penulis berharap dengan selesainya pendidikan di tingkat D3,
maka keinginan untuk mendapatkan dan mengembangkan ilmu yang
sudah didapat jadi terhenti. Harus tetap belajar, karena selama kita
masih diberi kehidupan, proses belajar tidak pernah berhenti. Bagi
penulis, pengalaman adalah guru yang paling berharga.
79