PENGEMBANGAN SITUS PEMBELAJARAN ELEKTRONIK
advertisement

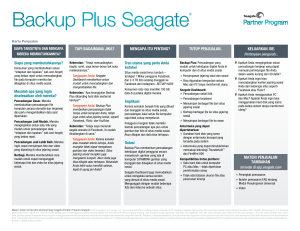
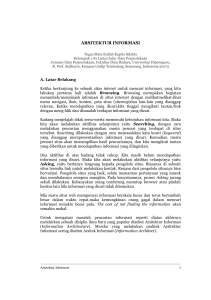
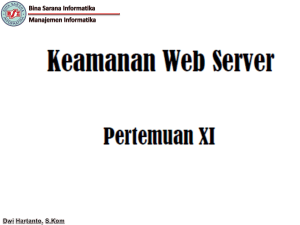
PENGEMBANGAN SITUS PEMBELAJARAN ELEKTRONIK MENGGUNAKAN ASP.NET 3.5 ABSTRAK Universitas Gunadarma telah mempunyai suatu situs pembelajaran yang bernama www.cai.gunadarma.ac.id. Situs pembelajaran elektronik telah mempunyai beberapa fasilitas yang mendukung proses pembelajaran melalui internet, seperti video streaming dan aplikasi multimedia interaktif. Tetapi dara hasil penelitian awal yang dilakukan trernyata situs masih memiliki beberapa kekurangan meskipun kinerja keseluruhan termasuk baik. Berdasarkan dari hasil penelitian awal suatu situs pembelajaran elektronik yang baru dibuat dengan mengacu kepada situs yang telah ada. Dengan menggunakan alat pengembangan ASP.NET 3.5 akan dibuat suatu situs pembelajaran elektronik dengan beberapa fungsi baru yang tidak terdapat pada situs sebelumnya seperti fasilitas keanggotaan dan manajemen pengguna, dan akan dilakukan perbaikan antar muka, perbaikan interaksi dengan pengguna serta penambahan beberapa materi baru yang tidak ada pada situs sebelumnya. Pengembangan akan dilakukan dengan pembuatan model abstrak dengan menggunakan alat pemodelan UML dan dilanjutkan dengan pembuatan model fisik dengan hasil akhir suatu produk yang akan diujicobakan. Hasil uji coba akhir menunjukkan bahwa situs pembelajaran elektronik yang baru mempunyai peningkatan kinerja yang cukup signifikan dibandingkan dengan www.cai.gunadarma.ac.id terutama dalam hal interaktifitas pengguna dan kualitas dari antar muka situs. Kata Kunci : Situs Pembelajaran Elektronik, ASP.NET, Pengembangan 1. PENDAHULUAN Pembelajaran elektronik atau biasa dikenal dengan e-learning adalah suatu konvergensi dari teknologi web dan pembelajaran pada semua tingkatan, baik itu pada sekolah dasar, universitas, maupun perusahaan. Pembelajaran elektronik terdiri dari berbagai macam metode pembelajaran yang dilengkapi atau difaslitasi oleh teknologi. Faktor pendorong semakin maraknya penggunaan pembelajaran elektronik adalah pertumbuhan pengguna internet yang luar biasa, meskipun terminologi e-learning mempunyai arti yang lebih luas bukan hanya pembelajaran berbasis web, tetapi web merupakan metode pembelajaran elektronik yang berkembang pesat untuk penyampaian pendidikan dan pelatihan. Menurut statistik yang dikeluarkan oleh www.internetworldstats.com per 30 Juni 2008, dari sekitar 6.5 milyar populasi dunia hampir 1.5 milyar merupakan pengguna internet, yang berarti sekitar 20% penduduk dunia telah memiliki akses ke internet, dengan porsi pengguna terbanyak di Asia berkisar 40 % dari seluruh pengguna internet dunia. Data selengkapnya dapat dilihat pada gambar 1.1 Angka penggunaan internet yang meningkat secara signifikan beberapa tahun terakhir belakangan menjadi faktor kunci semakin maraknya penggunaan pembelajaran elektronik. Jenis organisasi yang banyak menerapkan pembelajaran elektronik adalah institusi pendidikan, tetapi tidak menutup kemungkinan perusahaan berorientasi laba menerapkan pembelajaran elektronik untuk pelatihan dan pendidikan tenaga kerja mereka. Universitas Gunadarma sebagai salah satu institusi pendidikan tinggi di Indonesia yang berbasis teknologi informasi dan komunikasi, telah menerapkan beberapa metode pembelajaran elektronik seperti kelas virtual, www.v-class.gunadarma.ac.id , pelatihan 2 berbasis komputer, pelatihan berbasis web, dan praktikum berbasis web iLab (Integrated Laboratory), serta situs pembelajaran elektronik www.cai.elearning.gunadarma.ac.id yang akan menjadi pembahasan pada penulisan ini. Situs pembelajaran elektronik www.cai.elearning.gunadarma.ac.id akan menjadi fokus pada penulisan ini yang merupakan suatu situs pembelajaran elektronik dengan fasilitas pengguna yang cukup memadai, seperti terdapatnya akses video langsung, pelatihan dengan menggunakan animasi flash, dan berbagai macam fasilitas pendukung lainnya. Situs www.cai.elearning.gunadarma.ac.id mempunyai kinerja yang cukup baik, hal ini diperkuat melalui hasil pra penilitian yang dilakukan pada mahasiswa Universitas Gunadarma dengan 30 sampel penelitian dengan menggunakan metode penelitian likert dengan skala 1 sampai 5, pada empat indikator yakni kualitas dan kompatibilitas situs web, kualitas tampilan, penyajian materi, dan penyajian materi dengan analisa deskriptif. Dari hasil penelitian awal dari empat indikator yang diuji dan variabelnya, dapat disimpulkan bahwa kinerja situs sudah cukup baik. Meskipun demikian kinerja yang baik bukan berarti pengembangan suatu situs berhenti sampai disitu, hasil penelitian juga memperlihatkan pada beberapa indikator seperti kualitas tampilan dan interaksi pemakai masih terdapat kekurangan pada indikator-indikator tertentu. Dengan menggunakan hasil dari penelitian awal dan faktor pendukung lainnya maka akan dilakukan suatu penelitian dan pengembangan yang didasarkan pada situs sebelumnya www.cai.elearning.gunadarma.ac.id untuk membuat suatu situs pembelajaran berbasis web yang baru. 2. PEMBELAJARAN TERPANDU JARAK JAUH Pembelajaran elektronik atau biasa dikenal dengan e-learning adalah suatu konvergensi dari teknologi web dan pembelajaran pada semua tingkatan, baik itu pada sekolah dasar, universitas, maupun perusahaan. Pembelajaran elektronik juga terdiri dari berbagai macam metode pembelajaran yang dilengkapi atau difasilitasi oleh teknologi tetapi web masih merupakan metode pembelajaran elektronik yang berkembang pesat untuk pendidikan dan pelatihan, jadi pada penulisan ilmiah kali ini pembelajaran berbasis web akan lebih banyak disinggung. Definisi tentang e-learning sendiri sangatlah luas, menurut Bank Of America Securities, e-learning adalah konvergensi antara pembelajaran dan internet, menurut Elliot Masie, e-learning adalah penggunaan teknologi jaringan untuk merancang, mengantarkan, memilih, mengatur, dan memperluas pembelajaran, sedangkan Robert Peterson dan Piper Jaffray mendefinisikan bahwa sebuah perushaan e-learning adalah perusahaan yang mendayagunakan berbagai macam teknologi internet dan web untuk menyajikan dan atau memfasilitasi proses pembelajarab seumur hidup. Cisco Systems mendefinisikan e-learning adalah pembelajaran yang menggunakan internet yang komponennya terdiri dari pengantarab konten dalam berbagai macam format, manajemen dari pengalaman belajar, komunitas pembelajaran, pengembangan konten dan ahli konten. Elearning memberikan pembelajaran yang lebih cepat dengan biaya lebih murah, peningkatan aksesibilitas terhadap pembelajaran, akuntabilitas transparan untuk semua partisipan pada proses pembelajaran. Pada zaman yang sangat cepat, organisasi yang mengimplementasikan e-learning memberikan tenaga kerja mereka kemampuan untuh merubah kesempatan menjadi keuntungan. Dari semua pendapat yang diungkapkan para pakar dan berbagai macam lembaga internasional dapat disimpulkan bahwa e-learning sangat erat hubungannya dengan internet dan web, meskipun pada dasarnya e-learning dan online learning adalah dua hal yang berbeda karena e-learning tidak hanya menggunakan internet dan web sebagai medianya, karena e-learning dapat menggunakan media elektronik apa saja. Tetapi karena mayoritas e- Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 3 learning menggunakan internet dan web terminologi e-learning sering disalah artikan sebagai online learning. 3. PEMBELAJARAN BERBASIS WEB Pembelajaran berbasis web sering disebut dengan pembelajaran online (terhubung), atau pembelajaran terpandu jarak jauh (e-learning) karena pembelajaran berbasis web mempunyai konten pembelajaran terhubung. Forum diskusi melalui surat elektronik, konferensi berbasis video, dan kuliah langsung (videostreaming) dapat dilakukan melalui media web. Pembelajaran berbasis web dapat menyediakan halaman statis seperti materi belajar yang dapat dicetak. Salah satu dari keuntungan penggunaan web untuk mengakses pembelajaran adalah, halaman web dapat mempunyai tautan ke bagian web lainnya dan juga memungkinkan akses ke berbagai informasi berbasis web dalam jumlah yang sangat banyak. Sebuah lingkungan pembelajaran semu atau VLE (Virtual Learning Environment) atau lingkungan pembelajaran termanajemen atau MLE (Managed Learning Environment) adalah merupakan paket perangkat lunak pembelajaran dan pengajaran. Sebuah VLE biasanya memadukan fungsi seperti papan diskusi, kamar pembicaraan, tugas terhubung, pelacakan siswa, penggunaan web, dan administrasi siswa dan kursus. VLE bertindak seperti halnya lingkungan pembelajaran lainnya dimana mereka mendistribusikan informasi kepada siswa. VLE memungkinkan siswa untuk bekerja sama pada sebuah proyek atau berbagi informasi. Bagaimanapun juga focus dari pembelajaran berbasis web harus selalu pada siswa, teknologi bukanlah hal yang utama disini ataupun solusi dari pemecahan masalah. Pembelajaran berbasis web mempunyai beberapa kelebihan diantara metode pembelajaran lainnya seperti kemampuan untuk menghubungkan sumber informasi dalam berbagai macam bentuk, merupakan cara yang efisien untuk memberikan bahan ajar, sumber daya dapat dijangkau dari lokasi manapun dan kapanpun, sangat berpotensi untuk melebarkan aksesibilitas seperti kepada pekerja paruh waktu dan siswa yang bekerja, mendorong pembelajaran yang mandiri dan aktif, dapat menyediakan sumber pelengkap yang berguna untuk program konvensional. Dari semua kelebihan tersebut pembelajaran berbasis web bukan tanpa kekurangan, kekurangan yang dimiliki oleh pembelajaran berbasis web adalah seperti, akses terhadap perlengkapan komputer yang sesuai dapat merupakan masalah bagi siswa, siswa beranggapan bahwa sangat merepotkan jika mereka tidak dapat mengakses grafik, gambar, atau video yang mereka butuhkan dikarenakan perlengkapan yang buruk, infrastruktur yang dibutuhkan harus tersedia dan terjangkau, informasi dapat beragam dalam kualitas dan ketepatan, jadi panduan dan penandaan diperlukan, serta siswa dapat merasa terisolasi. 4. ASP.NET Microsoft memperkenalkan ASP agar pengembangan web dapat lebih terakses pada sistem operasi dengan basis Microsoft Windows. Ide dibalik pengembangan ASP adalah sebuah DLL ISAPI (Internet Service API), layanan antar muka pengembangan aplikasi internet, yang bernama ASP DLL (Dynamic Link Library) yang merupakan berkas pustaka tautan yang mewakilkan file dengan ekstensi ASP. Pada sebuah file ASP terdapat HTML dan memungkinkan sejumlah skrip yang dieksekusi pada server mengeksekusi skrip seperlunya dan mengirim konten HTML yang berada di dalam file ASP kembali ke klien. Kode skrip biasanya berupa objek COM (Component Object Module) dan tampilan diatur sepenuhnya Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 4 oleh HTML dan ASP. ASP membuka jalan bagi para pemrogram baru, terutama yang mempunyai dasar Visual BASIC untuk mengembangkan web. ASP.NET dikembangkan dengan menggunakan .NET Framework sebagai dasar. ASP .NET memperkenalkan layanan runtime dan pustaka kelas yang tangguh untuk mengembangkan pembangunan suatu web. ASP.NET menggunakan IIS sebagai prasyarat untuk layanan ASP.NET yang diperuntukkan untuk DLL ISAPI, nama DLL tersebut adalah ASPNET_ISAPI.DLL. Dari DLL tersebut itulah pemrosesan diserahkan kepada pemroses yang disediakan ASP.NET (ASPNET_WP.EXE pada IIS 5 atau W3WP.EXE pada IIS6). Dikarenakan menggunakan .NET Framework ASP.NET dapat menggunakan beberapa bahasa pemrograman untuk pengembangannya, baik Visual Basic, C#, ataupun J#. 5. METODOLOGI PENELITIAN 5.1 Lokasi dan Objek Penelitian Lokasi penelitian yang dipilih adalah Universitas Gunadarma Kampus E, dengan alamat Jl. Akses UI Kelapa Dua. Responden yang mengisi dan mengembalikan kuesioner dari penelitian ini berjumlah 30 orang yang mewakili mahasiswa dari Universitas Gunadarma. Responden yang dipilih adalah responden yang menggunakan internet sebagai media pembelajaran alternatif. 5.2 Data dan Variabel Penelitian Data yang digunakan adalah data primer dengan para pengakses situs http://cai.elearning.gunadarma.ac.id/. Sebagai responden. Indikator pertama adalah indikator kualitas dan kompatibilitas situs web dengan jumlah variabel sebanyak empat belas variabel KK1-KK14. Indikator kedua adalah kualitas tampilan yang mewakilkan kualitas tampilan situs web secara keseluruhan yang terdiri dari tujuh variabel yaitu KT1-KT7. Indikator ketiga adalah penyajian materi yang menggambarkan bagaimana suatu materi disajikan di dalam situs. Indikator ini mempunyai delapan variabel PM1-PM8. Indikator yang keempat adalah interaksi pemakai yang dengan dua belas variabel IP1-IP12. Untuk keterengan lebih lengkap tentang kuesioner yang digunakan, salinan dari kuesioner yang digunakan diseratakan pada bagian lampiran dari penulisan. 5.3 Metode Pengumpulan Data Pengumpulan data pada penelitian ini dilakukan melalui survei dengan cara menyebarkan kuesioner kepada 30 responden secara acak, dengan mengikuti petunjuk pada kuesioner dan pengarahan untuk mengakses situs http://cai.elearning.gunadarma.ac.id/. Pembagian kuesioner dilakukan dengan cara tatap muka langsung dan melalui bantuan pihak ketiga untuk menyebarkan kuesioner tersebut. Kuesioner dirancang digunakan dengan menggunakan kuesioner dari penelitian sebelumnya yang direvisi dan disesuaikan kembali. Hal ini disebabkan oleh sifat penelitian yang membandingkan dua situs dengan fungsionalitas yang sama, maka harus digunakan instrumen penelitian (kuesioner) yang sama agar mendapatkan hasil perbandingan yang objektif. 5.4 Teknik Analisis Data Analisa data dilakukan dengan terlebih dahulu melakukan uji validitas dan reliabilitas terhadap alat ukur yaitu kuesioner, lalu dilanjutkan dengan analisa deskriptif pada hasil kuesioner. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 5 6. METODOLOGI PENGEMBANGAN Pada penilitian kali ini metodologi pengembangan yang akan digunakan adalah metodologi pengembangan Agile dengan XP (Extreme Programming) yang disesuaikan untuk pengembangan situs web. Alasan digunakannya model Agile dalam pengembangan ini lebih dikarenakan sifat dari perangkat lunak yang dikembangkan. Suatu situs web mempunyai karakteristik yang berbeda dengan aplikasi perangkat lunak konvensional, menurut Lowe dan Brian Henderson (2001) secara umum perbedaan antara web dengan aplikasi konvensional dikarenakan karean sifat unik dari sistem yang terkoneksi dengan internet yang teknis; berhubungan dengan teknologi spesifik yang digunakan dan bagaimana teknologi itu mempunyai dampak pada struktus aplikasi, dan perbedaan yang bersifat organisasional; berhubungan dengan bagaimana suatu organisasi menggunakan sistem tersebut. Perbedaan itulah yang menyebabkan pengembangan suatu web perlu diperlakukan berbeda dengan pengembangan aplikasi konvensional, seperti yang dikatakan Lowe (2001) karakteristik unik dari web membutuhkan perubahan dari metodologi pengembangan. Tabel 1 memperlihatkan aspek dari sebuah metodologi pengembangan web yang optimal menurut Ceglarek (2003). Tabel 1. Aspek dari Metodologi Pengembangan Web yang Optimal Kategori Produk Manajemen Rancangan Aspek Penjelasan Usable (Kegunaan) Rancangan situs harus dapat dipelajari, efisien, dapat diingat, dapat mengatasi kesalahan, terakses oleh semua dan memberikan rasa kepuasan. Timely (Tepat Waktu) Isi dan struktur harus tetap diperbaharui sesuai dengan permintaan pengguna dan klien, dan tersedia dalam rentang waktu tertentu. Sound Technology (Teknologi Penggunaan teknologi terbaru memang yang Tepat) menarik, rancangan terbaik akan menggunakan teknologi yang tepat untuk masalah yang tepat. Requirements Aware (Peka Mengizinkan pembuatan model kebutuhan dari Terhadap kebutuhan) sebuah web dan isinya, dalam artian berguna untuk semua pihak. Fleksibel Struktur proyek harus dapat mengakomodir perubahan yang terjadi pada area dari web, selama web tersebut berevolusi. Terdokumentasi Rasional dari rancangan dan prosedur harus terdokumentasi untuk memfasilitasi pengembangan dan perawatan yang efisien Mengizinkan Inovasi Seni dan kreatifitas yang membentuk world wide web tidak dapat dikekang oleh rezim proyek yang tidak pantas. Ekonomis Produk harus selesai dengan biaya pengembangan yang pantas Percampuran Profesi Pendekatan multi disiplin mungkin saja diperlukan untuk menanggulangi kebutuhan dari web yang meluas. Siklus hidup XP terdiri dari lima seperti deskripsi Beck’s (1999) fase tersebut adalah, fase eksplorasi, perencanaan, iterasi untuk publikasi, produksi, perawatan dan akhir dalam gambar 1. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 Fase Akhir Hidup Fase Perawatan Fase Produksi 6 Gambar1. Siklus Hidup Proses XP dari Situs Pada tahap eksplorasi, klien dalam hal ini Universitas Gunadarma menuliskan papan cerita yang akan disertakan dalam rilis pertama. Setiap papan cerita mendeskripsikan fitur yang akan disertakan di dalam situs. Pada waktu yang sama pengembang membiasakan diri mereka dengan alat yang digunakan dan teknologi yang digunakan dalam pengembangan. Teknologi yang akan digunakan akan diuji coba dan kemungkinan arsitektur untuk situs akan dieksplorasi dengan membangun suatu situs prototipe. Fase eksplorasi memakan waktu beberapa minggu hingga beberapa bulan tergantung pada seberapa biasa pengembang berinteraksi dengan teknologi yang digunakan. Fase perencanaan menetapkan skala prioritas untuk cerita dan kesepakatan dari isi situs pada rilis kecil pertama. Pengembang memperkirakan berapa lama waktu yang diperlukan untuk setiap cerita dan kesepakatan akan dibuat berdasarkan hal tersebut. Rentang waktu dari jadwal rilis pertama biasanya tidak melebihi dua bulan. Fase perencanaan sendiri hanya memakan waktu beberapa hari. Fase iterasi untuk publikasi mencakup beberapa iterasi dari situs sebelum rilis pertama. Jadwal yang dibuat pada fase perencanaan dipecah menjadi beberapa iterasi dimana setiap iterasi memakan waktu satu hingga empat minggu untuk diterapkan. Iterasi pertama membuat suatu situs dengan arsitektur dari situs secara keseluruhan, ini dicapai dengan memilih cerita yang akan mendorong pengembangan struktur dari keseluruhan situs. Klien memutuskan cerita mana yang akan dipilih untuk setiap iterasi, uji fungsional dibuat oleh klien dan dijalankan pada setiap akhir iterasi. Pada iterasi terakhir situs telah siap untuk publikasi. Fase produksi membutuhkan pengujian ekstra dan pemeriksaan performa dari situs sebelum situs dapat dilepas ke khalayak umum. Pada fase ini perubahan-perubahan baru masih ditemui dan keputusan harus dibuat apakah perubahan tersebut disertakan pada rilis yang ada sekarang. Pada fase ini juga iterasi akan dipercepat dari tiga minggu menjadi satu minggu. Ide dan saran yang tertunda didokumentasikan untuk implementasi yang akan dating sebagai contoh pada saat fase perawatan. Setelah rilis pertama dibuat untuk penggunaan umum, pengembangan harus tetap menjalankan situs yang telah ada berjalan sembari melakukan iterasi baru. Untuk melakukan hal ini fase perawatan membutuhkan usaha untuk tugas pendukungan pengguna, dan kecepatan pengembangan dapat diperlambat setelah situs telah dipublikasi. Fase perawatan mungkin membutuhkan personil baru di dalam tim dan mengubah struktur tim. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 7 Fase akhir hidup mendekat pada saat pengguna tidak mempunyai cerita apapun untuk diimplementasikan. Ini membutuhkan suatu situs yang memenuhi keinginan pengguna dan juga pada hal lainnya seperti performa dan kehandalan. Ini adalah waktu pada proses XP ketika dokumentasi dari situs yang dibutuhkan pada akhirnya telah ditulis dan tidak ada perubahan yang terjadi pada arsitektur, rancangan, dan kode. Akhir hidup juga dapat terjadi jika situs tidak memberikan apa yang diinginkan pengguna atau jika situs menjadi terlalu mahal untuk pengembangan selanjutnya. 7. PENGEMBANGAN 7.1 Model Umum Gambar 2. Model Umum Dari Situs Secara umum dapat dilihat dari Gambar 2, situs pembelajaran elektronik berbasis web terdiri dari lima fungsi pendukung lainnya, fungsi tersebut meliputi manajemen pengguna, pustaka media pembelajaran, pembelajaran multimedia interkaktif, interaksi asinkron, dan interaksi sinkron. Fungsi tersebut merupakan fungsi yang saling terintegrasi dalam situs pembelajaran elektronik. Fungsi manajemen pengguna adalah suatu mekanisme pengendalian yang dimiliki situs untuk memanajemen penggunaan situs. Manajemen pengguna dilakukan dengan mengintegrasikan fasilitas pembuatan akun pengguna serta akses penggunaan situs menggunakan akun pengguna. Fungsi ini diintegrasikan pada situs sebagai pengamanan situs dengan menggunakan otentikasi berbasis form. Fungsi berikutnya adalah fungsi pustaka media pembelajaran yang merupakan suatu fungsi untuk melakukan penyimpanan pada modul pembelajaran yang berbentuk dokumen elektronik. Fungsi ini memungkinkan pengguna situs untuk mengunduh modul pembelajaran berbasis dokumen elektronik. Fungsi pembelajaran multimedia interaktif merupakan fungsi kunci dari situs ini. Pada fungsi ini terdapat sarana pembelajaran berbasis web dengan menggunakan berbagai macam media seperti suara dan video serta aplikasi multimedia interaktif berbasis flash. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 8 Dengan adanya multimedia interaktif para pengguna dapat mendapatkan pembelajaran yang lebih intuitif dibanding dengan pembelajaran biasa pada umunya, hal tersebut dikarenakan aplikasi multimedia interaktif yang ada menekankan pada interaksi antara manusia dengan komputer dalam hal ini komputer sebagai alat bantu ajar. Situs pembelajaran berbasis web ini juga dilengkapi denga piranti interaksi atau komunikasi antar penggunanya, komunikasi dalam situs ini dikelompokkan menjadi dua, komunikasi sinkron dan komunikasi asinkron. Komunikasi sinkron merupakan komunikasi secara langsung antar pengguna dimana komunikasi terjadi ketika dua atau lebih pengguna berinteraksi secara langsung tanpa adanya perantara. Komunikasi jenis ini dimungkinkan dengan menggunakan percakapan langsung dengan piranti lunak pengirim pesan, ataupun dengan menggunakan percakapan teks atapun video. Komunikasi sinkron tidak diterapkan pada model fisik situs yang telah dibuat karena keterbatasan alat pengembangan. Jenis komunikasi yang kedua adalah komunikasi asinkron dimana pengguna dapat berinteraksi satu sama lain dengan tidak langsung atau melalui media perantara. Media perantara dalam hal ini dapat berupa forum diskusi, blog, atau wiki yang memungkinkan pengguna saling berinteraksi melalui piranti tersebut. 7.2 Rancangan Situs dengan UML Gambar 2. Fungsionalitas Sistem Secara Umum Use case fungsionalitas secara umum menggambarkan proses besar yang terjadi pada situs. Situs pembelajaran elektronik ini mempunyai enam proses besar dengan dua proses yang merupakan proses otentikasi pengguna, yaitu proses yang terjadi pada usecase registrasi dan usecase melakukan akses masuk dan empat usecase lainnya yang merupakan usecase dari fungsi yang terdapat pada situs. Dua aktor, pengguna akhir dan administrator akan melakukan akses masuk terlebih dahulu sebelum masuk ke dalam situs jika mereka sudah terdaftar. Jika kedua aktor tersebut belum terdaftar maka aktor anak diarahkan pada usecase registrasi, proses lengkap dapat dilihat pada diagram aktifitas dan usecase untuk proses registrasi dan akses masuk. Ketika aktor sudah masuk ke dalam situs barulah aktor dapat menggunakan empat fungsi lainnya yang terdapat pada situs yaitu pustaka modul pembelajaran dimana pengguna akhir dapat mencari dan mengunduh modul pembelajaran yang tersedia pada situs, Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 9 pembelajaran interaktif yang memungkinkan pengguna berinteraksi dengan materi yang dipelajarinya, serta interaksi sinkron dan asinkron antar pengguna. Gambar 3. Diagram Sequence Penggunaan Layanan Utama Situs Diagram ini menggambarkan aktivitas pengguna yang dilakukan melalui suatu urutan tertentu dan berdasarkan stimulus yang diterima atau dikirimkan suatu objek. Dengan pengguna sebagai aktor, pengguna mengirimkan stimulus yang akan mengaktifkan objek situs dimana pengguna dapat melakukan aktivitas registrasai yang diteruskan dengan login yang mengantarkan stimulus untuk mengaktifkan objek beranda tempat semua kegiatan pengguna berawal. Dari objek beranda pengguna dapat mengirimkan suatu stimulus untuk mengaktifkan objek unduh, objek unduh akan mengirimkan umpan balik kepada pengguna. Begitu juga untuk objek video streaming dan multimedia interaktif setiap kali objek menerima stimulus umpan balik akan dikirimkan kepada pengguna. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 10 Gambar 4. Diagram Kelas Utama Diagram ini menunjukkan kelas-kelas utama yang dimiliki oleh situs, kelas ini berupa fungsi atau layanan yang disediakan dalam situs pada tingkatan tertinggi, yaitu pada tingkatan situs. Kelas yang berhubungan adalah kelas pengguna, kelas situs utama, kelas blog, dan kelas forum. Pengguna merupakan suatu kelas berupa entitas luar yaitu pengguna yang dapat berhubungan dengan kelas lainnya melalui kelas situsutama. Kelas situs utama merupakan kelas inti yang merupakan kelas penghubung antara kelas pengguna, blog, dan forum. Setelah metode pose dan verifikasi untuk atribut pada kelas pengguna dilakukan, hubungan dengan kelas situsutama dapat dilakukan. Kelas situsutama mempunyai beberapa atribut di dalamnya yang dapat dilihat pada gambar 4, beberapa diantaranya adalah terimaIDPengguna dan SimpanSesiPengguna, yang akan digunakan oleh metode getUserSession dan getUserID, untuk mengaktifkan identitas pengguna dan sesi pengguna untuk menggunakan situs. Kelas blog dan kelas forum dapat dihubungkan dengan pengguna melalui kelas situsutama, karena kelas blog dan forum hanya berhubungan langsung dengan kelas situs utama dan tidak langsung dengan kelas pengguna. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 11 Gambar 5. Diagram Komponen Situs Diagram ini menunjukkan ketergantungan antara komponen perangkat lunak yang digunakan dalam pembuatan situs, komponen saling berinteraksi dengan menggunakan antar muka jika komponen tersebut memang membutuhkan antar muka untuk berinteraksi. Komponen utama dalam situs ini adalah halaman ASP.NET halaman dengan ekstensi *.aspx, halaman inilah yang nantinya akan dipanggil oleh server web. Halaman *.aspx sendiri mempunyai ketergantungan terhadap komponen lainnya yang digunakan pada situs. Halaman *.aspx sangat bergantung kepada tiga komponen utama, yaitu XML Web Config, ASP.NET Masterpage, dan ASP.NET Code Behind atau *.aspx.c#. Komponen XML Web Config berhubungan dengan halaman *.aspx dengan menggunakan antar muka sebuah berkas web.config, XML Web Config berisikan entri konfigurasi dari situs serta entri koneksi database dan pengaturan situs lainnya. Komponen ASP.NET Masterpage merupakan komponen yang membentuk halaman *.aspx, semua pengaturan tata letak halaman berada pada komponen ini. ASP.NET Masterpage membutuhkan berkas CSS untuk pengaturan tata letak pada halaman ASP.NET Masterpage. ASP.NET Masterpage merupakan komponen pembentuk halaman *.aspx. Kemudian halaman *.aspx dikendalikan oleh sebuah kode logik yang ditempatkan pada berkas dengan ekstensi *.aspx.c#, berkas ini menyimpam kode logik suatu halaman *.aspx. Halaman *.aspx juga berinteraksi dengan berkas terkompresi dengan ekstensi *.xap, berkas ini merupakan berkas yang di dalamnya terdapat objek Silverlight, objek silverlight sendiri terdiri dari komponen berkas dengan ekstensi *.xaml yang merupakan berkas pengaturan Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 12 tampilan untuk silverlight dan kode logik dengan ekstensi *.cs atau kode program dengan bahasa C#, kedua objek tersebut akan dikompresi menjadi file dengan ekstensi *.xap agar dapat digunakan halaman *.aspx. Komponen halaman ASP.NET membutuhkan beberapa runtime dan komponen .NET agar dapat menggunakan dan mengakses komponen lainnya yang digunakan. Runtime yang digunakan terdiri dari tiga jenis runtime yaitu silverlight runtime yaitu runtime yang digunakan agar halaman *.aspx dapat menjalankan komponen silverlight. Kemudian ada flash runtime, runtime yang digunakan agar halaman *.aspx dapat mengeksekusi objek flash yang berada dalam situs dan runtime AJAX control toolkit, runtime ini digunakan oleh halaman *.aspx untuk mengeksekusi kode AJAX yang berada dalam situs. Untuk berhubungan dan menggunakan objek database situs menggunakan komponen .NET yaitu komponen .NET data source dengan antar muka .NET data connection, komponen ini bertanggung jawab atas hubungan situs dengan komponen basis data yang digunakan seperti, basis data Microsoft Access, basis data Microsoft Access dan basis data XML. Komponen .NET lain yang digunakan adalah komponen .NET flash object untuk menempatkan objek flash pada halaman *.aspx dan .NET flash video untuk menempatkan video berbasis flash dengan ekstensi *.flv. Gambar 6. Diagram Implementasi Situs Diagram ini menunjukkan bagaimana situs akan diimplementasi secara fisik, dan komponen fisik apa saja yang terlibat. Dapat dilihat pada gambar 4.21 bahwa ada dua node fisik yang terlibat yaitu komputer pada sisi klien atau pengguna dan server web tempat dimana aplikasi ditempatkan. Node klien mempunyai komponen web browser atau program penjelajah web yang digunakan pengguna untuk menjalankan situs web. Pada node server web terdapat komponen situs web yang terdiri dari beberapa komponen seperti sesi pengguna, forum, situs utama, dan blog yang saling terhubung satu sama lain. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 13 7.3 Struktur Navigasi Beranda Artikel Tutorial Graf & Algoritma Video Halaman Login Dan Registrasi Lupa Kata Kunci Komputerisasi Akuntansi Arsitektur Bahasa Indonesia MKI Teknik Sipil Struktur Data Bahasa Inggris Internet & Jaringan Graf & Algoritma Struktur Data Downloads Forum Blogs Contact Us Guest Book About Us Gambar 7. Struktur Navigasi Situs Utama Struktur navigasi ini menjelaskan alir dari tiap halaman yang berada pada situs. Dari gambar 7 dapat dilihat bahwa struktur navigasi yang digunakan merupakan struktur navigasi komposit atau campuran di mana setiap halaman dapat memanggil halaman lainnya tanpa harus menuju halaman sebelumnya. Navigasi situs bermula dari halaman login dan registrasi, halaman ini tempat pengguna melakukan proses registrasi dan proses login untuk dapat mengakses situs, halaman ini juga merupakan halaman yang pertama kali muncul ketika mengakses situs. Ketika pengguna berhasil melakukan registrasi dan diteruskan dengan proses login maka pengguna akan diarahkan ke halaman beranda, dari halaman beranda pengguna dapat mengakses seluruh halaman yang ada pada situs dengan hirarki yang dapat dilihat pada gambar struktur navigasi. Halaman artikel merupakan halaman yang berada di bawah halaman beranda, tetapi halaman artikel juga dapat diakses dari halaman lain pada situs. Halaman artikel berisikan artikel tentang situs dan artikel lainnya tentang pembelajaran elektronik. Halaman beranda juga memungkinkan akses pengguna menuju halaman tutorial. Halaman tutorial merupakan halaman yang memuat tutorial aplikasi multimedia interaktif berbasis yang terdapat pada halaman lainnya yang mempunyai tingkatan di bawah halaman tutorial. Halaman pembelajaran interaktif meliputi halaman graf dan algoritma, Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 14 halaman komputerisasi akuntansi, halaman struktur data, dan halaman internet dan jaringan. Semua halaman tersebut mempunyai alur navigasi ke halaman lainnya pada situs. Kemudian terdapat halaman showcase tempat dimana pengguna dapat melihat video tutorial interaktif, video tutorial dapat diakses pengguna melalui halaman arsitektur, bahasa Indonesia, bahasa Inggris, graf dan algoritma, MKI, teknik sipil, dan struktur data, penamaan halaman melambangkan isi yang ada pada halaman tersebut. Semua halaman yang terdapat pada hirarki showcase dapat diakses melalui halaman manapun. Halaman lainnya yang terdapat pada situs utama adalah halaman download, halaman ini berisikan materi yang dapat diunduh oleh pengguna. Halaman download dapat diakses dari halaman manapun yang terdapat pada situs. Selain itu terdapat juga halaman Contact Us dan halaman About Us. Halaman contact us merupakan halaman tempat alamat kontak pembuat situs, halaman contact us dapat diakses dari halaman manapun pada situs, di dalam halaman contact us terdapat halaman guestbook. Halaman guestbook merupakan tempat pengguna untuk memberikan umpan balik terhadap situs yang telah mereka kunjungi, halaman ini hanya dapat diakses melalui halaman contact us. Halaman about us menampilkan informasi tentang tim pembuat situs. Forum dan blog bukan merupakan halaman yang terdapat pada situs utama tetapi merupakan tautan yang mengarahkan pengguna ke situs lain yaitu situs untuk forum dan blog. 7.4 Tampilan Akhir Situs Gambar 8. Tampilan Akhir Situs Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 15 Gambar 9. Tampilan Akhir Situs (Konten Flash) Gambar 10. Tampilan Akhir Situs (Forum) Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 16 Gambar 11. Tampilan Akhir Situs (Blog) 8. PENELITIAN AKHIR Dari analisa deskriptif dapat dilihat bahwa pada indikator kualitas dan kompatibilitas kecederungan jawaban responden adalah adalah berkisar pada jawaban netral dan baik dengan kecenderungan terbanyak kepada jawaban baik. Kejadian ini dapat dilihat dari ratarata variabel pada indikator kualitas dan kompatibilitas berkisar antar 3,23 hingga 4.13 yang mendekati skala jawaban baik (4) dan netral (3). Pada analisa deskriptif indikator kualitas tampilan hal yang cukup baik dapat dilihat pada hasil analisa ini. Kecenderungan mahasiswa menjawab pada skala baik (4). Dapat dilihat dari rata-rata yang didapat 3,53 hingga 4.00 yang berarti kecenderungan mahasiswa menjawab baik. Hasil analisa deskriptif pada indikator penyajian materi menunjukkan bahwa kecenderungan para responden menjawab netral (3) dan baik (4), dengan kecenderungan lebih banyak pada jawaban baik. Hal digambarkan oleh rata-rata jawaban responden pada setiap variabel di dalam indikator penyajian materi berkisar antara 3,67 hingga 4,20. Dapat disimpulkan sesuai dengan data analisa deskriptif dan distribusi frekuensi bahwa materi yang terdapat pada situs sudah memiliki kinerja yang baik dalam aspek penyajian materi. Hasil analisa deskriptif pada indikator interaksi pemakai menunjukkan bahwa kecenderungan para responden menjawab netral (3) dan baik (4), dengan kecenderungan lebih banyak pada jawaban baik. Hal digambarkan oleh rata-rata jawaban responden pada Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 17 setiap variabel di dalam indikator penyajian materi berkisar antara 3,63 hingga 4,17. Dapat disimpulkan sesuai dengan data analisa deskriptif dan distribusi frekuensi bahwa situs telah memiliki tampilan yang dapat berinteraksi dengan pemakai yang cukup baik. Dari hasil analisa deskriptif yang telah dilakukan pada data yang diperoleh dari kuesioner dapat ditarik suatu kesimpulan yang berkenaan dengan kinerja dari situs. Secara keseluruhan kinerja situs sudah dapat memberikan kinerja yang diharapkan dan mempunyai fungsi sesuai yang diharapkan. Dengan semua indikator yang diujikan medapatkan nilai baik meskipun belum sempurna. Pada indikator kualitas dan kompatibilitas serta penyajian materi memberikan kinerja yang memuaskan, hal tersebut dapat dilihat dengan kecenderungan responden berpendapat baik pada beberapa variabel di dalam indikator kualitas dan kompatibilitas serta berpendapat baik pada hampir semua variabel di dalam indikator penyajian materi. Serta pada indikator kualitas tampilan dan interaksi pemakai, situs menunjukkan kinerja yang lebih baik dari situs sebelumnya, dengan sebagian besar responden memilih untuk berpendapat baik pada hampir semua variabel yang terdapat pada kedua indikator tersebut. Dengan hasil tersebut dapat diasumsikan bahwa situs telah berhasil memberikan pengguna dalam hal ini mahasiswa suatu metode dan media pembelajaran yang baru. Didukung dengan tingkat interaktifitas pengguna yang tinggi sehingga dapat membantu mahasiswa dalam memahami materi yang diajarkan. 9. PENUTUP Setelah melalui serangkain proses pengembangan untuk membuat sebuah situs pembelajaran elektronik, dapat ditarik suatu simpulan dari seluruh rangkaian kegiatan pengembangan. Dalam pembuatan suatu situs pembelajaran elektronik dibutuhkan suatu pengetahuan dalam memahami bagaimana manusia berinteraksi dalam suatu proses pembelajaran. Tidak hanya menggunakan soal yang diberikan kepada pengguna ataupun modul pembelajaran berbentuk dokumen elektronik, tetapi juga dibutuhkan suatu media yang dapat membuat pengguna suatu situs pembelajaran elektronik merasa berinteraksi dengan materi yang dipelajarinya. Oleh karena itu suatu situs pembelajaran elektronik diharuskan mempunyai elemen interaktif yang dapat membuat pengguna berinteraksi dengan materi yang dipelajarinya, hal itu dapat dicapai dengan pembuatan aplikasi multimedia interaktif yang ditempatkan di dalam situs. Suatu situs pembelajaran elektronik juga harus memperhatikan aspek tampilan antar muka pengguna. Suatu antar muka pengguna yang baik akan menjadikan pengalaman belajar pengguna menjadi lebih baik, hal tersebut sudah dapat dicapai pada situs yang dikembangkan. Aspek tampilan dan interaktifitas merupakan aspek yang penting dalam suatu situs pembelajaran elektronik karena sangat berperan dalam meningkatkan pengalaman belajar pengguna. Pada situs pembelajaran elektronik terdapat modul materi ataupun aplikasi pembelajaran yang merupakan karya cipta intelektual setiap orang yang membuatnya. Suatu situs pembelajaran elektronik juga harus memperhatikan aspek keamanan. Situs yang baru saja dikembangkan telah memiliki fitur keanggotaan pengguna untuk meningkatkan keamanan situs, karena internet merupakan suatu dunia yang luas dimana setiap penggunannya dapat mengakses informasi apa saja yang dibutuhkanya, maka aspek keamanan pada suatu situs pembelajaran elektronik merupakan aspek yang sangat penting untuk dapat melindungi situs tersebut dan isi yang ada di dalamnya. Pengembangan suatu situs pembelajaran elektronik juga tidak boleh ditentukan oleh teknologi pengembangan apa yang digunakan, tetapi pengembangan situs pembelajaran harus di dasarkan pada kebutuhan pengguna akan suatu situs pembelajaran elektronik. Bukan Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 18 teknologi yang digunakan yang menjadi perhatian tetapi apakah yang dibutuhkan pengguna dan apa yang akan didapatkan pengguna dari alat pengembangan yang digunakan. Berdasarkan pada hasil penilitian akhir yang dilakukan pada situs yang baru telah didapatkan hasil yang sangat baik. Penelitian dilakukan dengan menggunakan alat ukur kuesioner dengan skala likert 1(Tidak Baik) sampai 5 (Sangat Baik), dengan menggunakan empat indikator. Hasil yang didapatkan untuk indikator kualitas dan kompatibilitas berdasarkan uji deskriptif yang dilakukan mendapatkan kinerja yang baik berdasarkan skala likert 1 (Tidak Baik) hingga 5 (Sangat Baik) dengan rentang nilai antara 3,23 sampai 4,13. Pada indikator kualitas tampilan situs memperoleh hasil yang memuaskan dengan pendapat berkisar antar 3,53 sampai 4,00 pada skala 1 hingga 5. Sedangkan pada indikator penyajian materi hasil yang didapat berkisar antara 3,67 hingga 4,20 pada skala 1 hingga 5 yang berarti mendapatkan hasil cukup baik. Pada indikator yang terakhir yaitu indikator interaksi pemakai hasil yang diperoleh berkisar antara 3,63 sampai 4,17 pada skala 1 hingga 5. Untuk para peneliti dan pengembang yang akan mengembangkan suatu situs pembelajaran elektronik adalah bagaimana suatu situs pembelajaran elektronik dibuat dengan memperhatikan kebutuhan pengguna, dan tidak hanya memenuhi kebutuhan peneliti dan pengembang, dalam artian perhatikan kebutuhan pengguna lebih baik dibandingkan memperhatikan teknologi dan alat pengembangan yang digunakan. Serta memperhatikan seluruh aspek yang ada dalam proses pembelajaran dan dunia internet, seperti interaksi, inteaktifitas, dan keamanan. Sehingga suatu situs pembelajaran elektronik yang baik dan berorientasi pengguna dapat dikembangkan dengan efektif. 10. DAFTAR PUSTAKA 1. Abrahamson, P. et al. 2002. Agile Software Development Methods. Espoo: VTT Publications 2. Agile Methodologies Survey Result. 2003. Richmond: Shine Technologies. 3. Augustine, Sanjiv. 2006. Introduction To Agile Method. India: Agile Software Community India. 4. Budd, Andy. et al. 2006. Advanced Web Standards Solutions. Berkeley: Friendsofed. 5. Cameron, Rob., Dale Michalk. 2008. Pro ASP.NET 3.5 Server Controls and AJAX Components. California: Apress. 6. Castro, Elizabeth. 2006. HTML, XHTML, and CSS. Berkeley: Peachpit Press. 7. Cockburn, Alistair. 2000. Agile Software Development. 8. Esposito, Dino. 2007. Introducing Microsoft ASP.NET AJAX. Washington: Microsoft Press. 9. Guindi, Phil. 2007. Adobe Illustrator CS3 Classroom in a Book. California: Adobe Press. 10. Lowe, David., Brian Henderson. 2001. Characteristics ow Web Development Processes. SSGR. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199 19 11. MacDonald, Matthew. 2007. Beginning ASP.NET 3.5 in C# 2008. California: Apress. 12. MacDonald, Matthew. 2008. Siverlight 2 Visual Essentials. California: Apress. 13. MacDonald, Matthew. 2007. Siverlight and ASP.NET Revealed. California: Apress. 14. McClure, W.B. et al. 2006. Beginning AJAX with ASP.NET. Indiana: Wiley Publishing. 15. McKimm, J, C. Jollie, P. Cantillon. 2003. ABC of Learning and Teaching: Web Based Learning. BMJ. 16. Meyer, Eric. 2004. Cascading Style Sheets. Sebastopol: O’Reilly Media. 17. Microsoft SQL Server 2005: Applied Techniques Step By Step. 2006. Washington: Microsoft Press. 18. OMG Unified Modelling Language Specification. 2003. Object Management Group. 19. Resig, John. 2006. Pro Javascript Techniques. California: Apress. 20. Schmitt, Christopher. et al. 2005. Professional CSS Cascading Style Sheets for Web Design. Indiana: Wiley Publishing. 21. Sharp, John. 2008. Visual C# 2008 Step By Step. Washington: Microsoft Press. 22. Sri Dharwiyanti, “Pengantar Unified Modelling Language”, 23. http://www.ilmukomputer.com:81/umum/yanti-uml-php. 24. Stott, Will., James Newkirk. 2007. Visual Studio Team System Better Software Development for Agile Teams. Boston: Pearson Education. 25. Wilton, Paul. 2006. Beginning Javascript. Indiana: Wiley Publishing. Jurnal Pengembangan Situs Pembelajaran Elektronik Dengan ASP.NET 3.5 – Andrisa Prihartana NPM. 17107199