Memulai Web Programming
advertisement

Web Programming
Memulai Web Programming
Mengkompilasi Program Java, JSP dan Servlet
Untuk mempeljari web programming berbasis java, Anda harus menginstal
program java versi J2SE JDK 1.5 , J2EE 5.0 dan Jakarta Tomcat sebagai web server
percobaan yang sudah terinstal pada saat instalasi editor java NetBeans. JDK 1.5
digunakan untuk membangun aplikasi level mudah dan menengah, misalnya untuk
membuat applet, program console sederhana, algoritma dan lain lain. Ciri dari
penggunaan java versi ini ialah mengunakan paket java.io, java.util.java.awt dll. Jadi
untuk belajar java pertama kali, gunakan saja JDK 1.5. Sedangkan J2EE 5.0 untuk
membangun aplikasi Web berskala besar / Enterprise menggunakan Servlet dan JSP,
beserta fitur-fitur advanced lainnya seperti EJB. Ciri dari penggunaan versi ini ialah
menggunakan paket javax.http. Anda dapat memperoleh versi java ini untuk platform
Windows maupun linux dengan cara download di situs http://java.sun.com. Sedangkan
Untuk Tomcat dan Editor Java, pilihan yang paling tepat ialah menggunakan Editor java
yang disarankan oleh Sun Microsystem yaitu NetBeans 5.5 for Windows.
Instalasi Java J2SE, J2EE dan NetBeeans 5.5
Berikut langkah menginstaslasi Program Java dan NetBeans sebagai editor java
dan membuat program java sederhana dan cara menjalankannya di windows, untuk di
linux Anda ikuti petunjuk konfigurasi program yang tidak jauh beda.
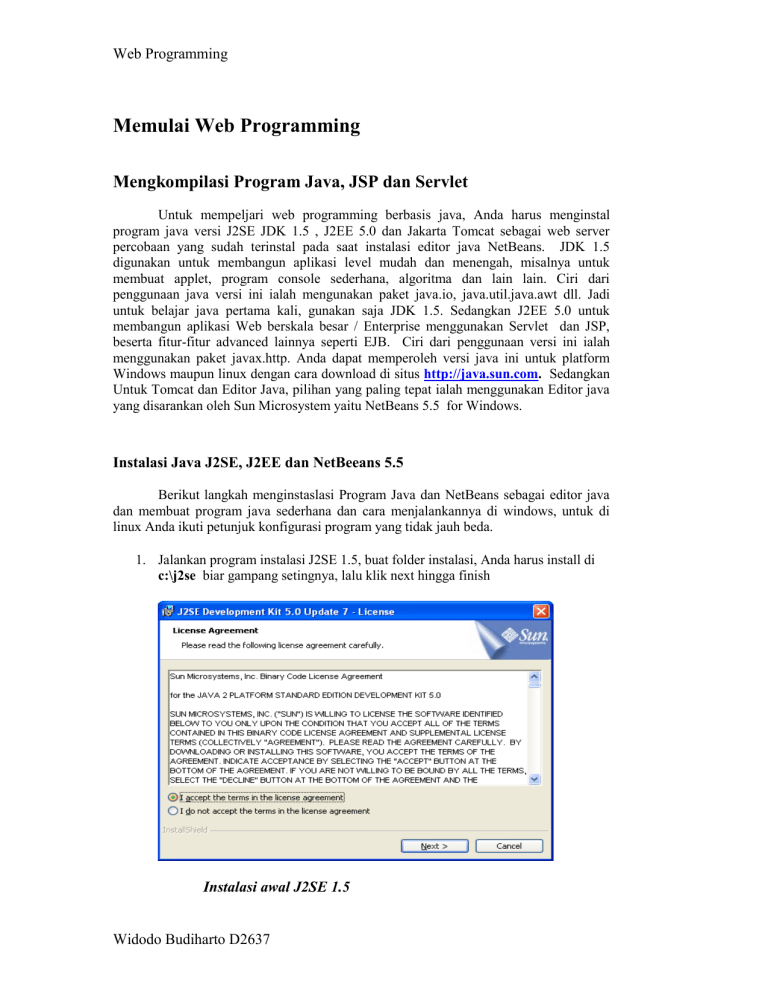
1. Jalankan program instalasi J2SE 1.5, buat folder instalasi, Anda harus install di
c:\j2se biar gampang setingnya, lalu klik next hingga finish
Instalasi awal J2SE 1.5
Widodo Budiharto D2637
Web Programming
1. Jalankan program instalasi J2EE 5.0, buat folder intalasi c:\j2ee lalu klik
next, masukkan password J2EE, lalu klik next hingga finish.
Instalasi awal J2EE
2. Set Path di bagian Environment variables dengan cara klik kanan mouse di My
Computer | Properties | Advanced |Environment Variables . Jika belum anda
nama Path dapat anda tambahkan dan mohon sesuaikan dengan direktori
instalasi Anda . Misal jika J2SE berada di c:\j2se, maka untuk CLASSPATH set
ke c:\j2se\lib;. Jika J2EE berada di c:\j2ee, maka set classpath ke
c:\j2ee\lib\j2ee.jar;. .
Seting CLASSPATH
3. Set Path ke c:\j2se\bin dan c:\j2ee\bin; , lakukan juga seting J2EE_HOME
ke c:\j2ee dan JAVA_HOME ke c:\j2se
Widodo Budiharto D2637
Web Programming
Seting Path
Seting J2EE_HOME
Seting JAVA_HOME
4. Jika Anda menggunakan Apache Tomcat tersendiri (bukan dari Netbeans 4.0),
dapat diseting CATALINA_HOME ke foldernya misal di c:\tomcat\catalina.
Selain itu jika anda menggunakan program paket /maker seperti ANT, javamail
dan JAF juga perlu diseting classpathnya.
Gambar 1.14 Seting CATALINA_HOME
5. Install editor Java yaitu NetBeans-5_5-preview-windows.exe, klik Next untuk
menginstal program NetBeans IDE 5.5. Kekurangan dari editor versi ini ialah
Widodo Budiharto D2637
Web Programming
konsep peletakan folder classes yang agak eklusif, jika anda sudah terbiasa
dengan konsep servlet model lama.
Tampilan instalasi NetBeans
6. Buat nama folder untuk NetBeans misalnya c:\NetBeans, lalu klik Next
hingga tampil association panel, lalu klik next lagi.
Membuat nama folder program
7. Program harus dapat mendeteksi J2SE (jdk1.5) yang sudah terinstall di
komputer, jika tidak tampil direktori J2SE, pastikan anda telah menginstal
J2SE terlebih dahulu. Klik Next untuk menampilkan Association panel,
klik next saja dari pilihan chekbox yang diberikan. Tampilan berikut ialah
NeBeans mendeteksi J2SE versi 1.5
Widodo Budiharto D2637
Web Programming
NetBeans mendeteksi versi J2SE
8. Tampilan instalasi akan berjalan sekitar beberapa menit, dimana akan
diinstal file pendukung java dan Jakarta-Tomcat versi 5.0-28 juga akan
otomatis diiinstal.
Memasukkan password Application server
Widodo Budiharto D2637
Web Programming
Port default Application Server
Tampilan proses intalasi
9. Setelah selesai proses instalasi, Jalankan NetBean, kekurangan editor java yang
ada saat ini ialah cukup beratnya menjalankan editor tersebut, anda
membutuhkan komputer dengan spesifikasi Pentium III dengan RMA 128 keatas,
editor lain yang bisa dijadikan alternatif ialah Eclipse, Gel dan JCreator. Jika
anda menggunakan NetBeans 3.6, yang harus dilakukan pertama kali ialah
menset direktori tempat file kode java disimpan, pastikan Anda membuat folder
kode java terlebih dahulu. Contoh c:\Java.
Widodo Budiharto D2637
Web Programming
Tampilan Program yang sedang aktif
10. Pilih menu File | Mount FileSystem lalu pilih Local Directory untuk menset
directory (mounting) kode java kita, misalnya c:\Java. Untuk NetBeans 5.0,
tidak perlu mouting, cukup buat folder baru.
Widodo Budiharto D2637
Web Programming
Memilih direktori untuk tempat menyimpan file java.
Membuat program Java Application
Jika anda masih awam dengan java, langkah paling tepat ialah membuat
program aplikasi java sederhana. Berikut langkah-langkahnya :
1. Buka NetBeans, lalu pilih menu File | New Project dan pilih Categories
Standard serta pilih Projects Java Application.
Memilih Java Main Class
2. Beri nama program SelamatDatang (SelamatDatang.java) dengan Project
Name
J2EE,
sehingga
hasilnya
berada
di
Widodo Budiharto D2637
Web Programming
c:\SourceJava\J2EE\SelamatDatang.java. Oleh karena itu pada program
SelamatDatang.java, tercipta package j2ee.
Membuat Lokasi baru
3. Modifikasi kode yang tercipta sebagai berikut dengan menambahkan kode
yang dicetak lebih tebal, kode tesebut akan menampilkan pesan “Selamat
Belajar Panduan Lengkap J2EE dari Mr. Widodo”.
/*
* SelamatDatang.java
* Created on July 12, 2006, 5:54 AM
*/
package aplikasijava;
/**
*
* @author Widodo budiharto
*/
public class SelamatDatang {
/** Creates a new instance of SelamatDatang */
public SelamatDatang() {
}
public static void main(String[] args) {
// Menampilkan pesan Selamat Belajar
System.out.println ("Selamat Belajar Panduan Lengkap J2EE dari Mr.
Widodo");
}
}
Program diatas mempunyai sebuah kelas bernama SelamatDatang, dimana pada
method utama main() akan menampilkan pesan “Selamat Belajar Panduan Lengkap
J2EE dari Mr. Widodo”. Method main() ialah fungsi yang pertama kali dipanggil setiap
proram dijalankan. Karena fungsi main dinginkan tidak mengembalikan harga, maka
digunakan tipe void, static agar dapat dipanggil langsung tanpa perlu buat objek serta
bersifat public agar dapat diakses/digunakan oleh semua kelas yang membutuhkan.
Widodo Budiharto D2637
Web Programming
Fungsi main juga membutuhkan 1 buah array bernama args bertipe data String. Perlu
diketahui, di java String adalah suatu kelas, yang mempunyai kelebihan dibandingkan
pointer atau tipe data karakter di C/C++. Simbol kurung { [] ) yang menandakan args
adalah suatu array boleh diletakkan di depan atau dibelakang args.
Perlu diketahui juga, bahwa untuk kelas, setiap awal karakter dari setiap kata
harus huruf besar. Program diatas membutuhkan kelas System dengan method println()
untuk menampilkan pesan ke monitor dan pastikan setiap akhir baris kode diberikan titik
koma (;). Setiap anda membuat kurung buka ( { ) pastikan ada segera tutup dengan
kurung tutup ( } ) untuk menghindari kesalahan penulisan kurung jika program cukup
kompleks.
Program yang sukses dijalankan
4. Anda sebenarnya juga dapat menulis program java di notepad dan
melakukan kompilasi program .java melalui dos prompt dengan cara
memberikan perintah javac SelamatDatang.java pada console untuk
mengkompile menjadi SelamatDatang.class. Jalankan dengan mengetik java
SelamatDatang (tidak boleh ditulis nama kelasnya), tampilan berikut jika
program tersimpan di folder c:\j2se\bin. Jika anda ingin menjalankan aplikasi
.class yang sudah dikompile oleh NetBeans, anda harus masuk ke folder
c:\SourceJava\J2EE\Build\classes. Copy folder J2EE beserta isinya ke root c:\
baru anda dapat menjalankan melalui DOS prompt.
Widodo Budiharto D2637
Web Programming
Tampilan hasil kompilasi program
Membuat form Web Menggunakan Java Server Pages (JSP)
1. Jalankan NetBeans dan buat Proyek baru dengan Memilih Categories Web
dan Projects Web Application. Pilih direktori di drive D:\ misalnya, beri
nama projek WebJ2EE, otomatis akan tercipta context path /WebJ2EE
Membuat projek Web.
2. Edit kode index.jsp dengan kode berikut , hasilnya seperti gambar dibawah
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<%-The taglib directive below imports the JSTL library. If you uncomment it,
you must also add the JSTL library to the project. The Add Library... action
on Libraries node in Projects view can be used to add the JSTL 1.1 library.
--%>
<%-<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
--%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
Widodo Budiharto D2637
Web Programming
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<h1>Selamat Datang</h1>
<br/>
<a href="./Welcome.do">Struts Welcome Page</a>
<%-This example uses JSTL, uncomment the taglib directive above.
To test, display the page like this: index.jsp?sayHello=true&name=Murphy
--%>
<%-<c:if test="${param.sayHello}">
<!-- Let's welcome the user ${param.name} -->
Hello ${param.name}!
</c:if>
--%>
<font color=green>
<h2> Selamat Belajar JSP dari Buku Mr.Widodo Menggunakan
NetBeans 5.5</h2></font><br>
<font color=blue ><h4> Insya Allah Berkah dan berguna bagi Anda </font></h4>
<font color=#34534><h5> Ikuti segera training J2EE yang kami adakan </font></h5>
<font color=green >
<img src="widodo.jpg" width=100 height=120>
<h4 align=left>Coppyright WWW.Widodo.Com-2007, HP :08569887384</h4></font>
</body>
</html>
Program diatas sebagai penanda dokumen HTML menggunakan tag <html> dan
ditutup dengan tag </html>, dokumen ini akan menampilkan teks dan gambar sesuai
seting yang diberikan. Tag <font> untuk mengatur model huruf dan <img src> untuk
menampilkan gambar. Warna dokumen dapat dibuat dengan menggunakan nama warna
dalam bahasa inggris atau menggunakan format heksadesimal menggunakan symbol #.
Tag <br> digunakan untuk ganti baris. Besar karakter dimulai dari <h1> yang merupakan
karakter terbesar hingga terkecil yaitu <h7>. Untuk menghasilkan dokumen HTML yang
baik saya sarankan Anda mempelajari juga XHTML (Extensible Hypertext Markup
Language).
Widodo Budiharto D2637
Web Programming
Hasil program
Membuat Aplikasi Web menggunakan Servlet
1. Pilih menu File | New dan pilih File Types HTML, lalu klik next dan beri nama file
SelamatBelajar.html(jangan ditulis .html -nya)
Membuat dokumen HTML
Widodo Budiharto D2637
Web Programming
Tampilan proses intalasi
2. Edit kode sebagai berikut, aksi dari penekanan button submit ialah
pemanggilan servlet /SelamatBelajar. Dimana data yang telah dimasukkan
dapat diperoleh menggunakan method getParameter(). Untuk memberikan
warna latar belakang digunakan fungsi bgcolor.
<html>
<head>
<title> Registrasi Training e-Technology Server</title>
</head>
<body bgcolor=silver>
<font color="green"><H1><marquee behavior=alternate> Daftar Training di eTechnology Center</marquee></H1></font>
<hr>
<form action="http://localhost:8084/WebJ2EE/SelamatBelajar"
method="POST">
<h4> Mohon masukkan data diri Anda </h4>
<p>Nama <input type="text" size="40" name="name"></p>
<p>Email <input type ="text" size="40" name="email"><br>
<p>Materi
<select name="materi">
<option value="Web Programming using J2EE"> Web Programming using J2EE
<option value="Mobile Programming using J2ME"> Mobile Programming using
J2ME
<option value="Pemrograman Mikrokontroler ATMega8535"> Pemrograman
Mikrokontroler ATMega8535
<option value ="Oracle 10g PL/SQL and Form Developer">Oracle 10g PL/SQL and
Form Developer
<option value="Database Programming using VB.NET and SQL Server 2005">
Database Programming using VB.NET and SQL Server 2005
<option value="IT Specialist">IT Specialist (Networking Win 2003 and .NET
Programming)
</select><br></p><p>
Widodo Budiharto D2637
Web Programming
Hari Training :
<input type ="checkbox" name=cb value="Sabtu Pagi" > Sabtu Pagi
<input type="checkbox" name=cb value ="Sabtu Siang"> Sabtu Siang
<input type="checkbox" name=cb value ="Ahad pagi"> Ahad Pagi
<input type="Checkbox" name=cb value ="Ahad siang"> Ahad Siang</p>
<br>
Pesan :<br>
<textarea name="pesan" rows=5 cols=50> </textarea> <br>
<input type="submit" value ="Submit"></p>
</form>
</body>
</html>
Program di atas akan menampilkan dokumen HTML dimana meminta user
memasukkan data diri menggunakan <input type=”text”> dan memilih jenis training
neggunakan Combobox serta pilihan hari menggunakan checkbox dengan
menampung nilai yang dipilih menggunakan value..
<select name="materi">
<option value="Web Programming using J2EE"> Web Programming using J2EE
<option value="Mobile Programming using J2ME"> Mobile Programming using
J2ME
<option value="Pemrograman Mikrokontroler ATMega8535"> Pemrograman
Mikrokontroler ATMega8535
<option value ="Oracle 10g PL/SQL and Form Developer">Oracle 10g PL/SQL and
Form Developer
<option value="Database Programming using VB.NET and SQL Server 2005">
Database Programming using VB.NET and SQL Server 2005
<option value="IT Specialist">IT Specialist (Networking Win 2003 and .NET
Programming)
</select><br></p><p>
Kode diatas untuk menampilkan cekbox, sedangkan fungsi berikut digunakan
untuk menampilkan cekbox dengan nilai yang disimpan menggunakan fungsi value.
Hari Training :
<input type ="checkbox" name=cb value="Sabtu Pagi" > Sabtu Pagi
<input type="checkbox" name=cb value ="Sabtu Siang"> Sabtu Siang
<input type="checkbox" name=cb value ="Ahad pagi"> Ahad Pagi
<input type="Checkbox" name=cb value ="Ahad siang"> Ahad Siang
Ketika user mengklik button submit, maka data akan dikirim /di post ke alamat
tertentu menggunakan fungsi action dan method=”POST”. Method POST ini
kelebihannya dapat mengirimkan data dalam berbagai format dan lebih secure
dibandingkan method GET. Karena server yang digunakan bernama localhost dan
port yang digunakan oleh Tomcat 8080 serta nama folder J2EE dan nama servlet
tujuan ialah SelamatBelajar, maka penulisannya sebagai berikut :
<form action="http://localhost:8080/WebJ2EE/SelamatBelajar"
method="POST">
Widodo Budiharto D2637
Web Programming
8. Buat file servlet dengan memilih menu new lalu pilih Servlet dan beri
nama SelamatBelajar.java, lalu akan tercipta Deployment descriptor
(web.xml) yang membuat URL Mapping /SelamatBelajar
Membuat Kelas SelamatBelajar
URL Maping untuk web.xml
9. Edit kode menjadi seperti berikut ini, anda harus menambahkan import
java.util.* karena akan menggunakan kelas GregorianCalendar yang
mempunyai berbagai method yang memudahkan kita di dalam melakukan
operasi yang berhubungan dengan tanggal. Servlet yang kita buat harus
turunan dari kelas HttpServlet.
import java.io.*;
import java.util.*; //paket untuk kelas GregorianCalendar
import java.net.*;
Widodo Budiharto D2637
Web Programming
import javax.servlet.*; //paket wajib untuk servlet
import javax.servlet.http.*;//paket wajib untuk servlet
//Ciri servlet ialah biasanya turunan dari kelas HttpServlet
public class SelamatBelajar extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
super.init(config);}
public void destroy() {}
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//Ambil nilai dari textbox menggunakan getParameter
String name=request.getParameter("name");
String email=request.getParameter ("email");
String materi =request.getParameter ("materi");
String hari=request.getParameter("cb");
String pesankhusus=request.getParameter("pesan");
String pesan=null;
GregorianCalendar calendar= new GregorianCalendar();
//jika user submit data pada pagi hari / AM.
if (calendar.get(Calendar.AM_PM )==Calendar.AM) {
pesan="Selamat pagi :)";
}
else {
pesan="selamat Sore";
}
response.setContentType("text/html");
//Objek out dari kelas PrintWriter untuk mencetak
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<body >");
out.println("<head>");
out.println("<title>Selamat Bergabung dengan Kami menjadi orang Sukses!</title>");
out.println("</head>");
out.println("<body bgcolor=silver>");
out.println("<font color=green><h1>Selamat Datang :)</h1></font>");
out.println ("<p>" + pesan + ", "+ name+"</p>");
out.println ("<h4> Terima kasih telah mendaftarkan email Anda: " + email + " dengan
Kami</h4><br>");
out.println ("<h4> Materi training yang Anda akan ambil ialah: " + materi + " </h4><br>");
out.println ("<h4> Hari yang Anda pilih ialah: " + hari + " </h4><br>");
out.println ("<h4> Pesan Anda ialah: " + pesankhusus +"</h4><br>" );
out.println("</body>");
out.println("</html>");
out.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
public String getServletInfo() {
return "Short description";
Widodo Budiharto D2637
Web Programming
}
}
Umumnya kelas di servlet merupakan turunan dari kelas HttpServlet. Program
diatas akan mengambil parameter /data yang dimasukkan ke teksbox menggunakan
method getParameter(). Hasil proses akan ditampilkan dalam bentuk dokumen
HTML dan dikirimkan ke browser klien.
10. Perhatikan file web.xml yang ada di dalam folder WEB-INF yang berfungsi agar
apabila browser mengakses suatu situs, dapat mengenal servlet tersebut berupa
alias. Informasi yang paling penting dari web.xml ialah <servlet-name> dan <urlpattern> karena mementukan alamat pemanggilan servlet tersebut. Berikut kode
yang degenerate oleh NetBeans:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>action</servlet-name>
<servlet-class>org.apache.struts.action.ActionServlet</servlet-class>
<init-param>
<param-name>config</param-name>
<param-value>/WEB-INF/struts-config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>2</param-value>
</init-param>
<init-param>
<param-name>detail</param-name>
<param-value>2</param-value>
</init-param>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet>
<servlet-name>SelamatBelajar</servlet-name>
<servlet-class>SelamatBelajar</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>action</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>SelamatBelajar</servlet-name>
<url-pattern>/SelamatBelajar</url-pattern>
</servlet-mapping>
<session-config><session-timeout>
30
</session-timeout></session-config><welcome-file-list><welcome-file>
index.jsp
</welcome-file></welcome-file-list>
<jsp-config>
Widodo Budiharto D2637
Web Programming
<taglib>
<taglib-uri>/WEB-INF/struts-bean.tld</taglib-uri>
<taglib-location>/WEB-INF/struts-bean.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>/WEB-INF/struts-html.tld</taglib-uri>
<taglib-location>/WEB-INF/struts-html.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>/WEB-INF/struts-logic.tld</taglib-uri>
<taglib-location>/WEB-INF/struts-logic.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>/WEB-INF/struts-nested.tld</taglib-uri>
<taglib-location>/WEB-INF/struts-nested.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>/WEB-INF/struts-tiles.tld</taglib-uri>
<taglib-location>/WEB-INF/struts-tiles.tld</taglib-location>
</taglib>
</jsp-config>
</web-app>
11. Jalankan program dengan mengklik Run atau klik kanan mouse dan pilih Run
File pada file SelamatBelajar.html. Pastikan servlet SelamatBelajar.java telah
anda kompile dengan klik kanan mouse pada servlet tersebut agar menghasilkan
file Selamatbelajar.class yang akan tersimpan di folder classes.
Form SelamatBelajar.html yang telah dijalankan
Widodo Budiharto D2637
Web Programming
Hasil response dari servlet
Demikianlah contoh aplikasi java, JSP dan servlet yang harus anda coba, jika
telah berjalan dengan baik maka anda akan mudah untuk mempelajari web programming.
Widodo Budiharto D2637