BAB 2 LANDASAN TEORI 2.1 Teori Umum 2.1.1 Media Sosial
advertisement

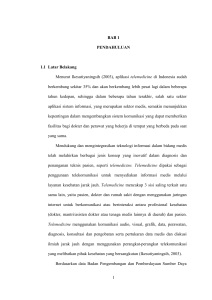
BAB 2
LANDASAN TEORI
2.1 Teori Umum
2.1.1 Media Sosial
Beberapa tahun yang lalu berhubungan dengan orang lain di luar kota,
luar pulau, atau luar negeri sangat sulit. Tarif telepon yang masih mahal atau
surat yang membutuhkan waktu yang lama dalam pengiriman membuat orang,
relasi, dan keluarga yang terpisah jauh akan sangat sulit dihubungi. Namun,
perkembangan teknologi yang pesat membuat berhubungan dengan orang lain
meskipun terpisah ribuan kilometer dan zona waktu yang berbeda pun menjadi
semudah membalikan telapak tangan.
Media sosial didefinisikan sebagai
teknologi digital yang memungkinkan interaksi sosial melalui berbagai bentuk
dan saluran (Castro, 2012, pp. 152-169). Sosial media terbagi atas dua suku kata
social dan media. Social yaitu merujuk pada komunikasi atau cara berinteraksi.
Kemudian media merupakan alat komunikasi, jadi social media adalah
komunikasi dua arah melalui tulisan, foto, video maupun audio yang disalurkan
melalui jaringan internet (Riese, Pennisi, & Major, 2010).
Menurut (Tuggle, Sneed, & Wulfemeyer, 2000, p. 67) bahwa ada lima
konsep inti yang harus dipahami mengenai media.
1. Semua media dibangun representasi didasarkan pada perspektif yang
menghasilkan
pesan.
9
2. Semua media menggunakan konstruksi bahasa, menggunakan bahasa khusus
untuk medium.
3. Audiens aktif bernegosiasi makna dan bukan penerima pasif atas hal yang mereka
terima.
4. Kebanyakan media adalah bisnis komersial dan masalah ekonomi mempengaruhi
keputusan mereka.
5. Media telah tertanam nilai – nilai dan sudut pandang berdasarkan bagaimana
media terstruktur.
Dunia sudah mencatat, Indonesia negara paling maju soal social media. Data terkini
dari Marketbiz misalnya, merincikan total 89 persen dari total populasi Indonesia yang
sudah 230-an juta orang itu sudah menggunakan mobile phone untuk mengakses internet.
Lalu menurut survei Ipsos selama Februari 2012, empat dari lima pengguna internet di
Indonesia mengakses jejaring sosial (Juniarto, 2012).
Gambar 2.1 Pengguna Media Social di Indonesia (Juniarto, 2012).
10
Dari total 62 persen yang mengaku pengguna media sosial di dunia, Indonesia
menempati posisi pertama dengan 83 persen. Meskipun total populasi yang menggunakan
internet di Indonesia belum sebanyak di negara maju karena hanya berkisar 20 persen,
tetapi data ini menunjukkan perhatian penduduk Indonesia yang sangat besar terhadap
media sosial.
Kemajuan teknologi dalam pemasaran membuat ahli kesehatan memikirkan cara
– cara unik untuk menjangkau konsumen. Karena kesehatan adalah sebuah layanan yang
menyangkut kepentingan pasiennya. Komunikasi merupakan salah satu hal yang penting
dalam menjalin kepercayaan dan kejujuran antara penyedia layanan kesehatan dan pasien
mereka. Hubungan akan terjalin lebih mudah bila terdapat media sosial dan komunitas
online lainnya yang tersedia untuk digunakan oleh penyedia layanan kesehatan. Media
social merupakan sumber daya yang sebagian besar belum dimanfaatkan di bidang
kesehatan, jika digunakan dengan benar, dapat memberikan peluang dan keuntungan dan
berinovasi perawatan kesehatan dan menciptakan keunggulan kompetitif bagi
penggunanya (Sarringhaus, 2011, p. 235).
2.1.2 Pengertian Sistem
Perancangan sistem merupakan sekumpulan unsur / elemen yang saling berkaitan
dan saling mempengaruhi dalam melakukan kegiatan bersama untuk mencapai suatu
tujuan. Sebagai contoh computer terdiri dari software, hardware dan brainware. Berikut
merupakan pendapat beberapa para ahli mengenai pengertian system, diantaranya yaitu :
Menurut (Bertalanffy, 2009) “ Sistem merupakan seperangkat unsur yang saling
terikat dalam suatu antar relasi diantara unsur-unsur tersebut dengan lingkungan”.
11
Menurut (Hartono, 2007) suatu sistem adalah “Suatu kesatuan yang terdiri dari dua atau
lebih komponen atau subsistem yang berinteraksi untuk mencapai suatu tujuan ”.
Dari pernyataan – pernyataan di atas maka istilah sistem mengandung arti
kumpulan dari unsur – unsur atau komponen yang saling berhubungan satu sama lain
secara teratur dan merupakan satu kesatuan yang saling bergantungan untuk mencapai
tujuan.
2.1.2.1 Karakteristik Sistem
Menurut (Hartono, 2007) bahwa sistem mempunyai karateristik atau sifat
– sifat tertentu yaitu :
1. Komponen / elemen (Component)
Suatu sistem terdiri dari sejumlah komponen yang saling berinteraksi,
yang artinya saling bekerja sama membentuk satu kesatuan. Komponen –
komponen sistem atau elemen elemen sistem dapat berupa suatu subsistem
atau bagian – bagian dari sistem.
2. Batas Sistem (Boundary)
Batas sistem merupakan daerah yang membatasi antara suatu sistem
dengan sistem yang lainnya atau dengan lingkungan luarnya. Batas sistem
ini memungkinkan suatu sistem dipandang sebagai suatu kesatuan.
3. Lingkungan Sistem (Environment)
12
Lingkungan luar dari sistem adalah apapun diluar batas dari sistem yang
mempengaruhi operasi sistem. Lingkungan luar sistem dapat bersifat
menguntungkan (harus dijaga dan merupakan energi dari sistem) dan
dapat bersifat merugikan (harus ditahan dan dikendalikan).
4. Penghubung Sistem (Interface)
Penghubung merupakan media penghubung antara satu subsistem dengan
subsistem yang lainnya. Melalui penghubung ini memungkinkan sumber sumber daya mengalir dari subsistem ke subsistem yang lainnya. Keluaran
(output) dari satu subsistem akan menjadi masukan (input) untuk
subsistem yang lainnya melalui penghubung, Dengan penghubung satu
subsistem dapat berinteraksi yang lainnya membentuk satu kesatuan.
5. Masukan (Input)
Masukan (input) adalah energi yang dimasukan ke dalam sistem. Masukan
dapat berupa masukan perawatan (maintenance input ) dan masukan
sinyal (signal input). Maintenance input adalah energi yang masukan
supaya sistem tersebut dapat beroperasi. Signal input adalah energi yang
diproses untuk didapatkan keluaran.
6. Keluaran (Output)
Keluaran adalah hasil dari energi yang diolah dan diklasifikasikan menjadi
keluaran yang berguna dan sisa pembuangan. Keluaran dapat merupakan
masukan subsistem yang lain atau kepada supersistem.
13
7. Sasasaran sistem (Objective) dan Tujuan Sistem (Goal)
Suatu sistem pasti mempunya tujuan (goal) atau sasaran (objective). Kalau
suatu sistem tidak mempunyai sasaran, maka operasi sistem tidak akan ada
gunanya Suatu sistem dikatakan berasil bila mengenai sasaran atau tujuan.
2.1.2.2 System Development Life Cycle WATERFALL (SDLC)
Model air terjun (waterfall) kadang dinamakan siklus hidup klasik (classic
life cycle), dimana hal ini menyiratkan pendekatan yang sistematis dan berurutan
(sekuensial) pada pengembangan perangkat lunak, yang dimulai dengan
spesifikasi kebutuhan pengguna dan berlanjut melalui tahapan – tahapan
perencanaan (planning), pemodelan (modeling), konstruksi (construction), serta
penyerahan system / perangkat lunak ke para pelanggan / pengguna (deployment),
yang diakhiri dengan dukungan berkelanjutan pada perangkat lunak lengkap yang
dihasilkan (Pressman, 2010, p. 46). Proses pengembangan sistem mempunyai
beberapa tahap dari sistem itu direncanakan sampai dengan sistem tersebut
diterapkan, dioperasikan serta dipelihara. Adapun tahap-tahap tersebut adalah
sebagai berikut :
14
Komunikasi
Permulaan proyek
Teknik untuk
mendapatkan
spesifikasi
kebutuhan
pengguna
Perencanaan
Membuat
prakiraan –
prakiraan
Penjadwalan
Permodelan
Analisis
Perancangan
Pelacakan
Konstruksi
Penulisan
Kode – kode
program
Penyerahan system/
perangkat lunak ke
para pelanggan/
pengguna
Pengujian
Pengiriman
Perancangan
Dukungan terhadapat
pengguna
Umpan Balik
Gambar 2.2 Model Waterfall (Pressman, 2010)
2.1.3 Perancangan Perangkat Lunak
Perancangan perangkat lunak adalah sesuatu yang dilakukan oleh hampir semua
rekayasawan perangkat lunak. Perancangan perangkat lunak merupakan tempat dimana
aturan – aturan kreativitas dimana kebutuhan – kebutuhan Stakeholder, kebutuhan –
kebutuhan bisnis, dan pertimbangan – pertimbangan teknis semuanya secara bersamaan
disatukan untuk membentuk sebuah produk atau sistem / perangkat lunak yang
berkualitas (Pressman, 2010, p. 257).
Perancangan perangkat lunak membuat suatu representasi atau model perangkat
lunak, tetapi tidak seperti model – model kebutuhan (yang lebih berfokus pada
bagaimana caranya mendeskripsikan data, fungsi, serta perilaku), model perancangan
perangkat lunak pada dasarnya menyediakan rincian tentang hal – hal yang berkaitan
dengan arsitektur perangkat lunak, struktur – struktur data yang digunakan dalam
15
perangkat lunak, antarmuka- antarmuka, dan komponen – komponen atau subsistem –
subsistem yang diperlukan untuk mengimplementasikan sistem / perangkat lunak.
2.1.3.1 Alat Bantu Perancangan Sistem
Perancangan perangkat lunak sesungguhnya bertindak sebagai inti teknis
rekayasa perangkat lunak dan perancangan perangkat lunak pada umumnya dapat
diterapkan apa pun model proses perangkat lunak yang digunakan. Berawal dari
saat spesifikasi – spesifikasi
kebutuhan perangkat lunak telah dianalisis dan
dimodelkan, perancangan perangkat lunak merupakan tindakan rekayasa
perangkat lunak yang terakhir di dalam aktivitas pemodelan dan kemudian
merupakan landasan yang sangat penting bagi aktivitas konstruksi (penulisan dan
pembentukan kode – kode program serta pengujian perangkat lunak).
16
Gambar 2.3 Model kebutuhan kedalam model perancangan (Pressman, 2010, p. 260).
2.1.4 Telemedicine
Telemedicine atau pelayanan kesehatan jarak jauh bukan hal yang baru lagi
dalam dunia kesehatan, dengan adanya perkembangan teknologi maka telemedicine juga
sangan berkembang dengan cepat (Hakika, Yunianto, & Afriyanti, 2009). Telemedicine
menawarkan solusi bantuan medis, konsultasi, administrasi, logistik serta pendidikan dan
latihan bagi profesional medis. Selain itu Telemedicine juga memiliki potensi untuk
meningkatkan kualitas dan akses terhadap pemeliharaan kesehatan tanpa memandang
letak geografis sebagai hambatan utama. Telemedicine juga memungkinkan spesialisasi
medis yang dapat diakses dimanapun dan kapanpun sehingga tenaga medis dapat menjadi
lebih efektif dan efisien.
Dibalik keuntungan yang ditawarkan Telemedicine terdapat berbagai kendala
yang timbul diantaranya pembangunan infrastruktur yang membutuhkan jalur
telekomunikasi dengan jalur lalu lintas, jaringan dan Bandwidth telekomunikasi yang
tidak kecil.
2.1.4.1 Definisi Telemedicine
Telemedicine merupakan cabang dari ilmu telematika yang mempelajari
tentang kemungkinan terjadinya suatu hubungan komunikasi jarak jauh yang
tidak hanya mempertukarkan suara seperti telpon pada umumnya, tetapi juga
berusaha untuk menampilkan layanan multimedia lainya seperti video, gambar,
text dan suara yang dapat dimanfaatkan untuk proses pengobatan medis jarak jauh
dengan menggunakan sinyal elektrik.
17
Namun pengertian Telemedicine
itu sendiri sangatlah banyak dan
beragam, (Matusitz & Breen, 2007) menguraikan 11 definisi. Definisi resmi yang
dikeluarkan oleh ITU ( International Telecomunication Union ) adalah aktivitas
yang memungkinkan interaksi pasien dan staf medis tanpa adanya kesenjangan
tempat. Tentunya aktivitas medik tersebut memerlukan sarana komunikasi yang
berbasis teks, citra, biosinyal, video, suara sehingga mampu menghubungkan para
ahli medis dan perawatan dari satu lokasi ke lokasi lainnya melalui hubungan
telekomunikasi.
Ada istilah lain yang yang juga digunakan dalam menyebut aktivitas ini
misalnya Telehealth, Telecare, e-health, dan sebagainya. Istilah tersebut sama
saja dengan telemedicine , Istilah e-health sendiri yang muncul pada konferensi
World Telecommunication Development Conference mungkin digunakan sebagai
trend penyebutan e-commerece, e-goverment dll.
Telemedicine ini dapat dilakukan dengan berbagai cara sesuai dengan
implementasi teknologi yang dimiliki, mulai dengan yang paling sederhana yaitu
menggunakan notebook yang dihubungkan ke perangkat tambahan seperti
kamera, microphone, modem yang terhubung ke jaringan PSTN. Hingga yang
paling modern yaitu dengan menggunakan bantuan satelit untuk mendapatkan
kualitas data informasi yang dipertukarkan sesuai dengan aslinya.
Saat ini Perangkat tambahan telemedicine tidak hanya berupa kamera
digital namun juga dapat berupa alat kedokteran lainnya yang dapat mengubah
18
data menjadi data transmisi digital dan terhubung langsung dengan koneksi ke
jaringan telekomunikasi tersebut.
2.1.4.2 Aplikasi Telemedicine
Telemedicine adalah sebuah sistem yang menghubungkan ratusan rumah
sakit di seluruh penjuru menggunakan Teknologi Informasi dan Komunikasi
(TIK) (Mustafa, 2009).
India, merupakan salah satu negara yang menggunakan salah satu
keunggulan mereka, yaitu penguasaan TIK khususnya penguasaan terhadap
teknologi satelit. Mereka meluncurkan satelit sendiri yang dimanfaatkan untuk
berbagai keperluan, seperti Teledukasi, Village Resources System, Penanganan
terhadap bencana, dan Telemedicine .
Mereka menghubungkan seluruh rumah sakit di seluruh India termasuk
rumah sakit kecil yang berada di pedesaan dengan TIK. Mereka membentuk unitunit penanganan jarak jauh di rumah sakit besar yang memiliki tenaga ahli.
Mereka menerapkan konsep dokter jaga yang siap menangani permasalahan
secara jarak jauh.
Dengan sistem Telekonferensi, dokter atau bahkan perawat di desa
terpencil dapat melakukan konsultasi jarak jauh dengan dokter-dokter ahli di
seluruh rumah sakit besar di India. Apabila dibutuhkan penanganan lebih detail,
maka barulah pasien di rujuk ke rumah sakit besar dan lengkap.
Selain
menghemat waktu, biaya, dan tenaga, sistem ini juga menjanjikan alih
pengetahuan (transfer of knowledge) dari dokter-dokter senior kepada dokter
19
yunior, sehingga tanpa disadari pengetahuan dokter maupun perawat di desa-desa
terpencil tetap terjaga bahkan lebih meningkat.
Mereka juga menyusun basis data (Database) sederhana, yang berisi
riwayat penyakit setiap pasien. Hasil laboratorium maupun rontgen dapat dikirim
via TIK ke dokter di kota besar untuk mendukung diagnosa yang dilakukan.
Beberapa rumah sakit tertentu, malah telah menghubungkan perangkat
pemeriksaan mereka (seperti alat check jantung, alat cek tekanan darah, dan alat
pendukung kehidupan – life support system) langsung dengan sistem jaringan.
Sehingga saat mereka melakukan diskusi jarak jauh secara langsung (live), dokter
di sisi lain juga dapat menyaksikan data yang amat lengkap.
Manfaat Telemedicine adalah kemampuan untuk mengirim gambar radio
graphic (sinar-x) dari satu lokasi lain (Medical, 2012). Untuk proses ini akan
dilaksanakan, tiga komponen penting diperlukan, gambar mengirim stasiun,
jaringan transmisi dan menerima / gambar review stasiun.
Pelaksanaan paling khas adalah dua komputer yang terhubung melalui
Internet. Komputer di ujung akan perlu untuk memiliki kualitas tinggi tampilan
layar yang telah diuji dan dibersihkan untuk tujuan klinis. Kadang-kadang
menerima komputer akan memiliki printer sehingga gambar dapat dicetak untuk
kenyamanan.
Proses Manfaat Telemedicine
dimulai pada gambar yang mengirim
stasiun. Gambar radiographic dan modem atau sambungan lain yang diperlukan
20
untuk langkah pertama ini. Gambar adalah scan dan kemudian dikirim melalui
sambungan jaringan ke komputer.
Jenis layanan telemedicine meliputi seluruh praktek yang ditujukan pada
peningkatan kesehatan yang lebih baik dengan menggunakan berbagai jenis
teknologi dan aplikasi. Telemedicine tersebut dapat dikarakterisasi dengan tipe
informasi yang dikirim seperti radiographs dan sarana yang digunakan untuk
mentransmisikannya. Menurut (Mustafa, 2009), layanan telemedicine
dapat
digolongkan menjadi 3 tipe utama yaitu berdasarkan transmisi data, suara dan
gambar.
1. Telemetry adalah sarana untuk memonitoring fungsi fisiologi manusia dan
binatang dari jarak jauh. Satu diantara eksperimen telemetri yang pertama
dilakukan oleh NASA, ketika itu dokter-dokter di Bumi melakukan
monitor terhadap fungsi fisiologis astronot mereka di ruang angkasa.
Aplikasi ini merupakan jenis layanan telemedicine berbasis data.
2. Telepathology adalah bentuk telemedicine
yang digunakan oleh
pathologis untuk meneliti jaringan tubuh di bawah mikroskop. Dalam
beberapa kasus, pathologis meneliti jaringan sementara pasien dibius di
tubuh dari pasien sebagai tanda kanker, ruang operasi.
Dengan
menggunakan telepathology interaktif , pathologis dapat mengontrol
mikroskop (fokus, gerakan, pembesaran, dan pengambilan citra) dari jarak
jauh sementara citra diperoleh dan ditransmisikan dari kamera yang
diletakkan pada mikroskop. Pada telepathology non interaktif , sebuah
21
low-power image dan dan 10-20 dari 1000 high-power image yang
mungkin dipilih, di-capture lewat kamera pada mikroskop dan ditransfer
kepada pathologis untuk penelitian lebih lanjut.
3. Teledermatology hampir sama dengan telepathology kecuali yang diolah
adalah citra kulit.
4. Telecardiology untuk mentransmisikan citra jantung menggunakan
telemedicine . Pada ultrasonic cardiology, seorang sonographer mengatur
posisi transduser ultrasonik dekat jantung pasien. Pada telecardiology,
peneliti jarak jauh dapat melihat tayangan video real time dan
mengarahkan sonographer untuk menempatkan sensor.
5. Teleconsultation adalah interactive sharing antara seorang dokter di lokasi
pasien dapat berkonsultasi dan berdiskusi dengan dokter spesialis atau
pusat kesehatan lainnya terhadap suatu kasus yang dihadapi dan
memerlukan opini kedua (second opnion), serta untuk kasus-kasus yang
sifatnya darurat. Atau antara perawat dengan dokter , DPC atau disebut
juga Remote Medical Observation (RMO).
6.
Telediagnosis adalah diagnosa suatu penyakit yang dilakukan dokter pada
lokasi yang jauh dari pasien. Diagnosis dokter tersebut diambil
berdasarkan penelitian terhadap catatan kesehatan (Medical record), ECG,
diagnose gambar seperti : x-ray, slide pathology, gambar kulit, Diagnosa
video dan sebagainya. Gambar dan video tersebut pada saat ini dapat
ditransfer kedalam bentuk digital, sehingga dengan mudah dapat
dikonsultasikan kepada dokter yang lain.
22
7. Tele-education adalah pengayaan kualitas pengetahuan, pendidikan dan
keterampilan medis para dokter melalui jaringan telekomunikasi atau yang
lebih dikenal dengan Continued Medical Education (CME). Biasanya
dikhususkan untuk dokter muda yang menimba ilmu pada dokter spesialis
atau dokter lain yang bekerja pada suatu instansi dengan berbagai fasilitas,
teknologi, dan peralatan kedokteran yang lebih baik. Dalam konteks ini
tele- education diperlukan videoconferencing dengan kemampuan sharing
dokumen dan citra. Tele-education sekurang-kurangnya terdiri dari tiga
bidang: distance education, access to remote information dan community
health education Distance education.
8. Telepsychiatry adalah salah satu bentuk konferensi jarak jauh yang
bertujuan menaksir kondisi kejiwaan pasien. Sistem ini memerlukan video
conferencing , termasuk audio dan video dua arah yang tersinkronisasi.
9.
TeleSurgery adalah operasi jarak jauh. Aplikasi ini masih memerlukan
waktu yang panjang untuk dapat disebarluaskan karena kompleksitas dan
biaya yang sangat tinggi. Akan tetapi percobaan beberapa percobaan telah
banyak dilakukan diantaranya adalah penggunaan peralatan robot untuk
memindahkan tumor. Satu faktor penting yang hilang dari telesurgery saat
ini adalah kemampuan untuk mentransmisikan surgeon’s sense of touch.
2.1.5 Kehamilan
Hamil adalah kejadian dimana perpaduan sel telur dan sperma, kemudian masuk
ke dalam alat kandungan dan bersarang di dalam selaput kandungan (Oswari, 2008).
Awal
kehamilan
atau
masa
trimester
23
pertama merupakan
saat
yang
rawan
bagi perkembangan janin, karena biasanya banyak wanita tidak menduga kalau dirinya
sedang hamil (Suarcani, 2010).
Kehamilan baru diketahui ketika usia janin sudah
menginjak waktu lebih dari satu bulan. Sementara itu, jika mereka tidak sadar sedang
hamil, mereka akan mengkonsumsi berbagai macam makanan serta obat yang bisa
merusak perkembangan bayi dalam kandungan. Karena itulah janin pada umur 1-3 bulan
ini sangat rentan keguguran.
Saat masa subur, jika sel telur dibuahi maka akan terjadi penempelan sel telur
yang berbentuk semacam bola pada dinding rahim calon ibu. Masa ini adalah masa
rawan, karena janin masih berupa cikal bakal. Jika Janin selamat, maka bola sel telur itu
akan terus berkembang.
Perkembangan sel telur ini akan membentuk seperti udang yang masih berukuran
kecil. Sel telur berbentuk udang kecil ini akan semakin berkembang saat memasuki usia
kehamilan dua bulan yang diserta dengan penyusunan organ vital jantung serta susunan
saraf pusat sejak kehamilan bulan pertama.
Bentuk udang akan semakin menyerupai bayi pada pertengahan bulan kedua, dan
disertai dengan terbentuknya wajah bayi serta membesarnya ukuran kepala. Tanda-tanda
kehidupan akan muncul dimulai dengan berfungsinya jantung yang ditandai dengan
detakan lembut. Selain itu organ lain seperti bagian tangan serta kaki juga mulai
terbentuk, seiring dengan terlihat jelasnya tali pusar serta munculnya otot-otot.
2.1.5.1 Perkembangan Tubuh Ibu Selama Hamil
24
Beberapa wanita yang sudah menikah kadang takut hamil. Hal ini
biasanya dialami oleh wanita-wanita tertentu yang menganggap kehamilan
sebagai hambatan dalam berkarir. Para model atau selebriti yang biasa mengalami
ini, mereka takut karena dengan hamil maka postur tubuhmereka akan berubah
jelek dan dengan adanya anak nantinya bisa membuat mereka kesulitan mengatur
waktu (Suarcani, 2010).
Pada saat terjadinya pembuahan sel telur oleh sel mani, maka tubuh ibu
mulai mempersiapkan diri agar supaya bayi dalam kandungannya dapat
berkembang dan dilahirkan dengan baik. Maka mulai bulan berikutnya ibu tidak
datang bulan(haid) lagi.
Mudah dimengerti bahwa dalam mempersiakan diri bagi bayi itu, tubuh
ibu hamil mengalami perubahan – perubahan. Kita dapat melihat muka ibu hamil
biasanya timbul bercak kecoklatan, buah dada menjadi lebih besar dan keras,
pembuluh – pembuluh darah menjadi lebih lebar shingga terlihat lebih jelas pada
permukaan kulit. Alat kandungan ibu sebelum hamil yang tadinya kira – kira 50
gram (sebesar telur ayam) pada akhir bulan kesembilan menjadi satu kilogram.
Selain itu, janin (bayi dalam kandungan = foetus) makin lama makin besar,
sehingga perut ibu hamil semakin membesar pula. Pada dinding perut, timbul
garis – garis yang berjalan dari atas kearah kemaluan. Kadangkala terlihat pula
pembuluh darah balik di sekitar kaki melebar dan berbelok – belok.
Selain dari itu air liur ibu hamil keluar lebih banyak dari biasa, sehingga
terpaksa ia sebentar – sebentar meludah. Perutnya terasa tak enak di sekitar ulu
25
hati dan muntah – muntah terutama di pagi hari. Kelenjar – kelenjar pun dapat
membesar, terutama kelenjar – kelenjar gondok.
Sifat – sifat ibu pun dapat berubah, sehingga sekarang ia lebih suka makan
yang masam – masam, suka rujak (ngidam), dan lebih mudah marah atau sedih.
Merasa mual terhadap bau badan suami, mual melihat nasi dan sebagainya.
Bila usia hamil ibu sudah agak lanjut, maka ia lebih sering kencing dari
biasanya. Ini disebabkan alat kandungan yang membesar itu menekan kandung
kencing, yang berada di sampingnya. Air seni ibu hamil bila diperiksa, maka di
dalamnya mengandung bnyak hormon chorionic gonadtrophin, sehingga dengan
pemeriksaan air seni dapatlah ditentukan hamil tidaknya ibu walaupun tanda –
tanda yang tersebut belum jelas.
Kejadian yang penting selama hamil ialah mulainya terasa pergerakan
janin dan pada umumnya ibu yang baru pertama kali mengandung mulai pada
akhir bulan ke lima, sedang pada kehamilan selanjutnya pergerakan itu terasa
lebih cepat.
Berat badan ibu hamil bertambah selama tiga bulan pertama kira - kira
satu kilogram. Selanjutnya bertambah lagi kira – kira empat setengah kilogram,
setiap tiga bulan berikutnyam sehingga pada akhir bulan kesembilan jumlah
pertambahan berat badan dan ibu hamil menjadi kira – kira sepuluh kilogram
(Oswari, 2008).
2.1.5.2 Makanan dalam Masa Hamil
26
Penanggulangan masalah gizi dan kesehatan untuk meningkatkan kualitas
sumber daya manusia, paling tepat dilakukan pada masa menjelang dan saat
prenatal (Prihanto, Sulaeman, Riyadi, & Palupi, 2007, pp. 16-21). Alasan yang
mendukung hal tersebut adalah : (1) perkembangan otak dimulai pada masa
kehamilan, (2) ibu hamil yang menderita defisiensi zat gizi mempunyai risiko
lebih besar untuk memiliki bayi dengan berat badan lahir rendah (BBLR), (3) bayi
BBLR mempunyai risiko lebih besar untuk meninggal pada usia satu tahun, dan
jika mampu bertahan hidup akan mempunyai risiko lebih besar untuk menderita
penyakit degenerative pada usia yang lebih muda dibandingkan bayi yang lahir
dengan berat normal (Barker, Osmond, Simmonds, & Wield, 1993, pp. 422 426).
Terdapat suatu kepercayaan di kalangan rakyat kita, bahwa ibu hamil
harus makan dua kali lebih banyak oleh karena ada dua jiwa. Anggapan ini tidak
benar, sebab akibatnya setiap kali habis bersalin, si ibu bertambah gemuk.
Mengenai protein yang diperlukan adalah protein berkualitas baik. Sedangkan
jumlah protein yang dibutuhkan haruslah terdiri dari sepertiga protein hewan dua
pertiga protein tumbuhan – tumbuhan.
Sumber protein hewani yang terbaik ialah susu, daging, ikan, telur,
sedangkan yang dari tumbuh – tumbuhan yang mengandung banyak protein ialah
berbagai jenis kacang, tempe, tahu, dan sebagainya. Bila makanan ibu hamil
kekurangan zat putih telur, maka timbullah sembab di kaki, penyakit kurang darah
dan sebagainya. Terhadap janin, pengaruh kekurangan protein ini tidaklah begitu
27
besar karena janin mengambil dari tubuh ibu, tetapi bila kurangnya jauh
melampaui batas, dapat menimbulkan keguguran.
Zat kapur per hari diperlukan setiap wanita biasa 50 miligram per
kilogram berat badan.
Selama hamil maka kebutuhan itu paling sedikit
diperlukan 75 miligram per kilogram berat badan. Tablet kalk harus dimakan
dimakan lebih banyak dari kebutuhan karena sebagain besar dari kapur itu
dikeluarkan lagi melalui tinja. Juga makanan yang mengandung banyak zat kapur
ialah susu, keju dan daun kacang.
Zat besi yang dibutuhkan setiap wanita adalah lima sampai sepuluh
milligram sehari. Sedangkan ibu hamil membutuhkan kira – kira 15 miligram
sehari. Zat besi ini adalah mineral yang terpenting. Zat besi diperlukan dalam
pembentukan sel – sel darah merah sebab bila kekurangan zat besi, timbullah
penyakit kurang darah (anemia). Selama bersalin seorang ibu kehilangan darah
rata – rata 300 cm3 (ml), sehingga mudah dimengerti dalam jumlah cukup besar,
agar setelah melahirkan ibu tetap sehat.
Hidrat arang: dalam memilih makanan yang mengandung zat protein
sebenarnya kebutuhan hidrat arang sudah dipenuhi. Dengan demikian keindahan
tubuh ibu setelah bersalin tetap terpelihara. Karenanya, jangan terlalu banyak
makan nasi. Cukuplah bila ibu hamil makan lebih banyak telur, daging, susu dan
sebagainya, sehingga kebutuhan zat hidrat arang terpenuhi.
Vitamin – vitamin : pada umumnya semua vitamin lebih banyak
diperlukan oleh ibu hamil. Di dunia perdagangan orang membuat tablet yang
28
telah mengandung segala kebutuhan vitamin bagi ibu hamil, misalnya saja
Pehamin, Lyrocin, Bekamin, Engran, Vigoral, Supradex, dan lain – lain.
Menu makanan ibu hamil yang ideal ialah setiap hari minum susu dua
gelas, sepotong daging yang berat mentahnya kira - kira 125 gram, sepotong hati
dua kali seminggu, setiap hari telur satu sampai dua butir. Harus makan buah buahan setiap hari misalnya jeruk, papaya, pisang, mangga dan lain – lain.
Ibu – ibu yang tidak dapat membeli susu, bisa menggatinya dengan
saridele yang mempunyai nilai gizi hampir sama dengan susu sapi. Susu saridele
dijual dengan nama Proosobee. Sebelum hamil lima bulan biasanya ibu tidak
suka makan.
2.1.5.2.1 Contoh Makanan Ibu Hamil untuk Lima Bulan ke Atas.
Tabel 2.1 Makanan Ibu Hamil untuk Lima Bulan ke Atas (Oswari, 2008)
Bahan Makanan
Jumlah Sehari
Nasi :
350 g beras = 5 cangkir nasi
Pilihan beras tumbu atau ½ giling.
atau : 800 g singkong 350 g jagung.
Dapat diganti dengan singkong, ubi jalar,
jagung, kentang, sagu.
Lauk :
100 g daging = 2 potong + 100 g tempe = 4
29
Daging, ikan, telur, ikan asin.
potong
Tempe, tahu oncom
atau : 100 g tempe + 75 g kacang tanah.
Kacang tanah, kacang hijau, kacang kedele, atau : 170 g tahu + 75 g kacang hijau.
kacang polo.
250 g sayur = 2 ½ cangir
Sayuran :
Pilihlah sayuran yang hijau dan yang berwarna
lainnya.
Macam – macam daun daunan.
Sayur kacang – kacangan.
Wortel, tomat.
Buah :
150 g = 2 buah
Pilihlah buah menurut musing dan kesenangan
Atau: 30 g papaya = 3 potong.
Batasi buah yang banyak lemak : duren,
avpokad.
Air buah – buahan segar.
Susu :
200 cc susu = 1 gelas susu +25 g gula.
Minumlah susu / sari dele
30
2.1.5.2.2 Contoh Menu Sehari
Tabel 2.2 Contoh Menu Sehari (Oswari, 2008)
Pagi
Nasi
1 cangkir
Sayur
½ cangkir
Tempe goring
2 potong
Pukul 10.00
Bubur kacang hijau
25 gram
Gula
Secukupnya
Susu
1 gelas
Siang
Nasi
2 ½ cangkir
Empal daging
1 potong
Sayur asam
1 cangkir
Tempe goring
1 potong
Pepaya
1 potong
Sore
31
Nasi
2 ½ cangkir
Asam – asam daging
1 potong
Tahu tumis
½ potong
Sayur menir
1 cangkir
Pepaya
1 potong
2.1.5.3 Gangguan Pada Kehamilan
1. Mual dan Muntah
Muntah dan mual merupakan gangguan yang hampir dialami semua ibu
hamil. Pada hamil muda tiga sampai empat bulan, kebnyakan ibu hamil merasa
mual dan kadangkala sampai muntah. Gejala tersebut terutama dirasakan sewaktu
bangun pagi atau sore hari. Perasaan mual dan muntah itu disebabkan karena
selama hamil muda itu pergerakan usus menjadi lambat,
karena pengaruh
hormone hipofise (Oswari, 2008).
Mual dan muntah tersebut dapat pula mempengaruhi keadaan umum ibu
hamil, sehingga bila tidak diperhatikan ibu tersebut menjadi kurus dan lemas,
karena tidak ada makanan yang masuk. Untuk mengatasi hal tersebut, sebaiknya
ibu hamil tersebut haruslah makan berulang – ulang tetapi dalam jumlah sedikit.
32
Makanlah makanan yang mengandung banyak gula atau tepung agar
badan tidak kekurangan hidrat arang.
Hindarilah makanan yang sangat
berminyak dan makanan yang baunya dapat menimbulkan perut mual.
2. Liur Melimpah
Pada umumnya ibu hamil mengeluarkan air ludah lebih banyak dari biasa,
sehingga tampak ia hampir selalu mau meludah. Karena mual tadi, menyebabkan
air ludah yang melimpah itu tak dapat ditelan. Keadaan ini mulai terasa pada
hamil bulan kedua dan berakhir pada bulan kelima.
3. Tekanan pada dada
Umumnya pada kehamilan bulan keempat sampai kelima yaitu pada saat
gangguan mual dan muntah menghilang, kemudian timbul pula gangguan baru
yaitu suatu perasaan menekan dan panas di dada serta tenggorokan
4. Lemah dan Pusing
Selama hamil, ibu sering tiba – tiba menjadi lemah serta pusing dan kalau
tidak cepat ditolong, dapat menyebabkan ia terjatuh. Ini terutama bila si ibu
berjalan agak jauh atau berdiri terlalu lama dan bahkan juga kalu makan terlalu
banyak. Oleh karena itu, kalau ibu yang hamil tadi merasa pusing dan lemas,
haruslah segera duduk.
5. Sariawan
33
Hal yang juga sering ditemui pada ibu ialah gusinya yang mudah berdarah
dan bengkak, kadangkala timbul sariawan.
Untuk mengatasi sariawan dan
pendarahan gusi tadi, cukup kalau ibu makan ekstra vitamin C.
6. Gangguan buang air besar
Akibat peristaltic (pergerakan) usus yang melambat maka buang air besar
ibu hamil sering pula terganggu. Untuk mengurangi gangguan tersebut, ibu perlu
menggiatkan gerak badan dan menambah makan vitamin B1 dan melatih tiap hari
kebelakang.
2.1.6 Mobile Application
Kata mobile mempunyai arti bergerak atau berpindah. Sehingga diperoleh
pengertian bahwa mobile application
merupakan aplikasi yang dapat dijalankan
walaupun pengguna berpindah atau karena pengguna berpindah.
Pemrograman mobile application tidak banyak berbeda dengan pemrograman
konvensional pada PC. Aspek karakteristik dari perangkat bergerak sering mempengaruhi
arsitektur dan implementasi dari aplikasi tersebut. Dalam pemrograman mobile
application berbagai aspek teknis perangkat lebih menonjol karena memiliki banyak
keterbatasan dibandingkan komputer konvensional atau PC (Heryanto, Raharjo, &
Haryono, 2007).
Perangkat mobile memiliki banyak jenis dalam hal ukuran, desain dan layout,
tetapi memiliki kesamaan karakteristik yang sangat berbeda dari sistem desktop.
1. Ukuran yang kecil
34
Perangkat mobile memiliki ukuran yang kecil. Konsumen menginginkan
perangkat yang terkecil untuk kenyamanan dan mobilitas mereka.
2. Memory yang terbatas
Perangkat mobile juga memiliki memory yang kecil, yaitu primary (RAM) dan
secondary (disk). Pembatasan ini adalah salah satu faktor yang mempengaruhi penulisan
program untuk berbagai jenis dari perangkat ini. Dengan pembatasan jumlah dari
memory, pertimbangan-pertimbangan khusus harus diambil untuk memelihara pemakaian
dari sumber daya yang mahal ini.
3. Daya proses yang terbatas
Sistem mobile tidaklah setangguh rekan mereka yaitu desktop. Ukuran, teknologi
dan biaya adalah beberapa faktor yang mempengaruhi status dari sumber daya ini. Seperti
harddisk dan RAM, Anda dapat menemukan mereka dalam ukuran yang pas dengan
sebuah kemasan kecil.
4. Mengkonsumsi daya yang rendah
Perangkat mobile menghabiskan sedikit daya dibandingkan dengan mesin
desktop. Perangkat ini harus menghemat daya karena mereka berjalan pada keadaan
dimana daya yang disediakan dibatasi oleh baterai-baterai.
5. Kuat dan dapat diandalkan
Karena perangkat mobile selalu dibawa kemana saja, mereka harus cukup kuat
untuk menghadapi benturan-benturan, gerakan, dan sesekali tetesantetesan air.
35
6. Konektivitas yang terbatas
Perangkat mobile memiliki bandwith rendah, beberapa dari mereka bahkan tidak
tersambung. Kebanyakan dari mereka menggunakan koneksi wireless.
7. Masa hidup yang pendek
Perangkat-perangkat konsumen ini menyala dalam hitungan detik kebanyakan
dari mereka selalu menyala. Coba ambil kasus sebuah handphone, mereka booting dalam
hitungan detik dan kebanyakan orang tidak mematikan handphone mereka bahkan ketika
malam hari. PDA akan menyala jika anda menekan tombol power mereka.
2.1.6.1 Android
Android adalah sistem operasi terkini sebuah ponsel besutan perusahaan
raksasa Google. Sistem operasi ini sudah mulai digunakan oleh vendor terkemuka
dibidang PDA berlayar sentuh yaitu HTC diikuti oleh vendor lokal IMO yang
barangkali ingin mencoba sedikit peruntungannya.
Menurut (Burnette, 2009)Android merupakan toolkit perangkat lunak open
source baru untuk perangkat mobile masa depan, Android sendiri diciptakan oleh
perusahaan Google yang bekerja sama dengan Open Handset Alliance. Secara
umum, arsitektur perangkat lunak Android dapat digambarkan berupa susunan
structural dari individu komponen sistemnya. Komponen penyusun perangkat
36
lunak Android terdiri dari beberapa tingkatan lapisan (layer) penyusun yang
berjumlah empat lapisan.
Keseluruhan dari semua lapisan disebut sebagai
software stack.
Gambar 2.5 Android system architecture (Burnette, 2009)
Linux Kernel
Android dibangun di atas dasar yang kuat dan terbukti: Linux kernel.
Dibuat oleh Linus Torvalds pada tahun 1991 ketika dia menjadi
mahasiswa di University of Helsinki, Linux dapat ditemukan hari ini
dalam segala hal dari jam tangan untuk super komputer. Linux
37
menyediakan
abstraksi
hardware
lapisan
untuk
Android,
yang
memungkinkan Android untuk porting ke berbagai dari platform di masa
depan.
Secara internal, Android menggunakan Linux untuk manajemen memori,
proses manajemen, jaringan dan lainnya. Pengguna ponsel Android tidak
akan pernah melihat Linux dan program kita tidak akan memakai Linux
secara langsung.
Native Library
Lapisan berikutnya di atas kernel berisi Native Library Android. Pustaka
ini semua ditulis dalam C atau C + +, dikompilasi untuk arsitektur
perangkat keras khusus yang digunakan oleh telepon, dan terinstal oleh
vendor ponsel.
Beberapa Native Library yang paling penting adalah sebagai berikut:
o Surface Manager
Android menggunakan window manager compositing mirip
dengan Vista atau Compiz, tapi itu jauh lebih sederhana. perintah
gambar Anda masuk ke offscreen bitmap yang kemudian
dikombinasikan dengan bitmap lain untuk membentuk tampilan
user.
o 2D dan 3D graphic
38
Dua dan tiga dimensi elemen dapat digabungkan dalam satu user
interface tunggal dengan Android.
o Media Codecs
Android dapat memutar video dan merekam dan memutar kembali
audio dalam berbagai format, termasuk AAC, AVC (H.264),
H.263, MP3, dan MPEG-4.
o SQL Database
Android mencakup Database SQLite Database engine, Database
yang sama yang digunakan di Firefox dan Apple iPhone.
o Browser Engine
Untuk tampilan cepat konten HTML, Android menggunakan
Webkit library. WebKit Ini adalah mesin yang sama yang
digunakan dalam Google Chrome browser, Apple Safari browser,
Apple iPhone, dan Nokia S60 platform.
Android Runtime
Termasuk Dalvik mesin virtual dan inti Java libraries. Dalvik VM adalah
implementasi Google Java, dioptimalkan untuk mobile device. Semua
kode yang anda tulis untuk Android akan ditulis di Java dan dijalankan
dalam VM.
39
Application Framework
Di atas native libraries dan runtime, terdapat Application Framework
Layer. Lapisan ini menyediakan perancangan tingkat tinggi yang akan
digunakan untuk membuat aplikasi.
2.1.7 Internet
Menurut (Laudon & Traver, 2009) Internet adalah jaringan interkoneksi ribuan
jaringan dan jutaan komputer menghubungkan bisnis, lembaga pendidikan, instansi
pemerintah, dan individu. Sedangkan menurut (Chaffey, 2009) Internet memungkinkan
komunikasi antara jutaan komputer yang terhubung di seluruh dunia. Permintaan untuk
Informasi yang dikirimkan dari komputer klien dan perangkat mobile yang user request
ke layanan komputer server yang menyimpan informasi dan aplikasi bisnis host yang
memberikan layanan dalam response request. Dengan demikian, Internet adalah skala
besar sistem client / server.
Internet dalam bahasa inggris merupakan singkatan dari “International
Networking”. Internet adalah jaringan computer yang ada di seluruh dunia dimana setiap
computer memiliki alamat (Internet Address) yang dapat digunakan untuk kirim data
atau informasi.
Dalam hal ini computer yang dahulunya berdiri sendiri dapat
berhubungan langsung dengan host – host atau computer – computer yang lainnya.
Internet terdiri dari World Wide Web (WWW). Usenet (electronic bulletin boards),
Telnet, dan FTP (File Transfer Protocol).
2.1.7.1 Web Server
40
Web Server menurut (Langley, 2008) adalah suatu program yang
menawarkan pelayanan yang bisa diperoleh seluruh jaringan.
Web Server
merupakan suatu tipe server khusus yang dapat berkomunikasi dengan client
menggunakan HTTP.
Web Server menerima permintaan dari client dan
meresponsnya, biasanya dengan mengembalikan sebuah dokumen atau gambar.
2.1.7.2 Apache Web Server
Menurut (Langley, 2008) proyek Apache HTTP Server adalah upaya
untuk mengembangkan dan memelihara server HTTP open source untuk sistem
operasi modern termasuk UNIX dan Windows NT. Tujuan dari proyek ini adalah
untuk menyediakan server, aman efisien dan extensible yang menyediakan
layanan HTTP dalam sinkron dengan HTTP standart saat ini. Httpd Apache telah
menjadi Web Server yang paling popuper di Internet sejak April 1996. Apache
HTTP server (“httpd”) adalah sebuah proyek dari Apache Software Foundation.
Apache versi pertama dibuat oleh Robert Mc Cool (yang terlibat di
NCSA) pada tahun 1996. Ditulis dalam bahasa C, perkembangannya dilakukan
bersama rekan – rekan melalui email.
Dia mengerjakan pryek itu bersama
Apache grupnya : Brian Behlendorf, Roy T.Fielding, Rob Hartill, David
Robinson, Cliff Skolnick, Randy Terbush, Robert S.Thau, Andrew Wilson, Eric
Hagberg, Frank Peter dan Nicolas Pioch.
2.1.8 Interaksi Manusia dan Komputer
Interaksi manusia dan computer adalah ilmu yang berhubungan dengan
perancangan, evaluasi, dan implementasi sistem computer interaktif untuk digunakan
41
oleh manusia, serta studi fenomena – feonmena besar yang berhubungan dengannya
(Shneiderman, Plaisant, Cohen, & Jacobs, 2009).
Perancangan antarmuka pengguna menciptakan media komunikasi yang efektif di
antara manusia dan computer.
Mengikuti sejumlah prinsip perancangan antarmuka,
perancangan antarmuka pengguna bekerja dengan cara mengindentifikasi objek – objek
antarmuka dan aksi – aksi dan kemudian membuat tata letak layar yang membentuk basis
untuk pembuatan suatu prototype antarmuka pengguna.
Perancangan antarmuka pengguna biasanya
dimulai dengan melakukan
identifikasi pengguna, identifikasi pekerjaan - pekerjaan, dan identifikasi kebutuhan –
kebutuhan lingkungan. Saat pekerjaan – pekerjaan yang akan dilakukan oleh pengguna
telah diidentifikasi dengan baik, scenario – scenario penggunaan para pengguna dapat
dibuat dan dianalisis untuk dapat mendefinisikan sejumlah objek antarmuka pengguna
dan untuk dapat mendefinisikan sejumlah aksi yang diperlukan untuk membentuk suatu
perancangan antarmuka pengguna.
Bentuk perancangan antarmuka pengguna ini
selanjutnya dapat digunakan untuk melakukan perancangan tata letak objek – objek di
layar monitor yang mencakup di dalamnya perancangan – perancangan grafis dan
penempatan ikon – ikon, definisi – definisi deskriptif yang terlihat di layar, spesifikasi –
spesifikasi dan pemberian nama – nama jendela – jendela, dan spesifikasi – spesifikasi
item – item menu utama dan spesifikasi – spesifikasi item – item menu tambahan.
Perkakas – perkakas bisa digunakan untuk membentuk prototype – prototype dan bisa
digunakan untuk mengimplementasikan model perancangan dan hasilnya dievaluasi
untuk dapat menentukan kualitasnya.
42
2.1.8.1 Aturan Emas
Dalam bukunya yang membahas tentang perancangan antarmuka
pengguna, Theo Mandel menekankan 3 aturan emas yang bisa diterapkan saat
rekayasawan – rekayasawan melakukan perancangan antarmuka pengguna untuk
sistem / perangkat lunak yang sedang dikembangkannya (Pressman, 2010, p.
377).
1. Tempatkan pengguna sebagai pengendali
2. Kurangi beban memori di computer pengguna
3. Buat antarmuka sedemikian rupa sehingga bersifat konsisten.
2.1.8.1.1 Tempatkan Pengguna Sebagai Pengendali
Selama sesi penangkapan kebutuhan – kebutuhan pada suatu
sistem informasi yang baru, seorang pengguna kunci biasanya akan
ditanyai tentang atribut – atribut antarmuka grafis yang berorientasi
jendela (window). Kebanyakan batasan dan pembatasan yang dilakukan
oleh para perancang antarmuka pengguna adalah untuk menyederhanakan
modus interaksi yang terjadi di antara pengguna dan computer.
Berdasarkan (Pressman, 2010, p. 377), yang terdapat teori Theo Mandel
mendefinisikan sejumlah prinsip perancangan antarmuka pengguna yang
memungkinkan para pengguna untuk mengendalikan computer (alih – alih
dikendalikan oleh komputer). Prinsip – prinsip perancangan antarmuka
pengguna itu adalah sebagai berikut.
43
Definisikan modus – modus interaksi dengan tidak memaksa
pengguna
untuk
melakukan
aksi
–
aksi
diperlukannya dan tidak dikehendakinya.
yang
tidak
Suatu modus
interaksi sesungguhnya adalah keadaan saat ini dari suatu
antarmuka pengguna.
Sebagai contoh, jika pemeriksaan ejaan
dipilih pada menu suatu perangkat lunak pemrosesan kata,
perangkat lunak pemrosesan kata itu akan segera bergerak menuju
modul pemeriksaan ejaan.
Sediakan interaksi yang bersifat fleksibel. Karena para
pengguna yang berbeda mungkin memiliki berbagai interaksi
berbeda pula, pilihan – pilihan tentang interaksi – interaksi yang
berbeda itu seharusnya disediakan.
Sebagai contoh, perangkat
lunak mungkin memungkinkan pengguna tertentu berinteraksi
menggunakan perintah – perintah yang dimasukkan lewat papa
bidai (keyboard), melalui pergerakan mouse, melalui sebuah pena
digitizer, melalui layar sentuh, atau menggunakan perintah –
perintah yang diucapkan oleh pengguna tersebut. Sebagai
perancang antarmuka, juga harus sadar bahwa tidak semua aksi
dimungkinkan
pelaksaannya
dengan
menggunakan
setiap
mekanisme interaksi yang ada.
Memungkinkan interaksi pengguna yang dapat diinterupsi
atau dibatalkan. Meski pengguna sedang melakukan sejumlah
aksi yang berurutan, dia harus mampu melakukan interupsi
44
terhadap sejumlah aksi yang berurutan tersebut untuk kemudian
melakukan hal – hal yang lainnya(tanpa harus kehilangan
pekerjaan yang telah dikerjakannya). Pengguna juga seharusnnya
bisa membatalkan setiap aksi yang pernah dilakukannya.
Menyediakan modus interaksi yang bersifat lanjut dan
memungkinkan interaksi dikustomisasi.
Seringkali para
pengguna menemukan bahwa mereka melakukan sejumlah urutan
iteraksi yang sama secara berulang – ulang.
Dalam hal ini,
merupakan hal yang baik jika perancangan antarmuka merancang
mekanisme “makro” yang memungkinkan pengguna – pengguna
yang canggih untuk mengkustomasi antarmuka penggguna untuk
memfasilitasi mekanisme – mekanisme makro tersebut.
Sembunyikan hal – hal yang bersifat sangat teknis dari para
pengguna biasa.
Antarmuka pengguna seharusnya mampu
membawa para pengguna ke dalam dunia aplikasi yang bersifat
maya. Para pengguna tidak perlu tahu hal – hal yang sifatnya
teknis tentang bagaimana sistem beroperasi, bagaimana fungsi –
fungsi pengelolaan berkas dilakukan, atau bagian – bagian yang
bersifat teknis lainnya dari suatu teknologi komputasi.
Rancang interaksi langsung dengan objek – objek yang
tampak di layar monitor pengguna. Para pengguna akan merasa
memiliki kendali saat mereka mampu memanipulasi objek – objek
45
yang diperlukan untuk melakukan sebuah pekerjaan tertentu
seperti layaknya yang terjadi saat objek – objek itu ada secara fisik.
Sebagai contoh, suatu antarmuka pengguna aplikasi yang
memungkinkan seorang pengguna mengubah ukuran suatu objek
pada dasarnya merupakan suatu bentuk implementasi dari konsep
manipulasi langsung.
2.1.8.1.2 Kurangi Beban Memori di Komputer Pengguna
Semakin banyak pengguna yang harus ‘diingat’ oleh sistem /
perangkat lunak, semakin besar kemungkinan terjadinya kesalahan
interaksi dengan sistem / perangkat lunak. Untuk alas an ini, antarmuka –
antarmuka pengguna yang dirancang dengan baik diharapkan tidak
menggunakan terlalu banyak memori pengguna.
Jika dimungkinkan,
sistem / perangkat lunak seharusnya hanya ‘mengingat’ informasi –
informasi yang terkait dan seharusnya membantu para pengguna untuk
melaksanakan scenario – scenario interaksi tertentu.
(Pressman,
2010,
p.
379),
yang
terdapat
teori
Berdasarkan
Theo
Mandel
mendefinisikan prinsip – prinsip perancangan yang memungkinkan suatu
antarmuka mengurangi penggunaan memori yang ada di computer
pengguna. Prinsip – prinsip itu dapat dituliskan sebagai berikut.
Mengurangi permintaan memori jangka pendek di computer
pengguna.
Saat para pengguna terlibat di dalam pekerjaan –
pekerjaan yang kompleks, permintaan akan memori jangka pendek
46
akan menjadi sangat signifikan.
Antarmuka – antarmuka
pengguna seharusnya dirancang sedemikian rupa sehingga terjadi
pengurangan kebutuhan memori untuk mengingat tindakan –
tindakan yang pernah dilakukan sebelumnya oleh para pengguna,
seharusnya
dirancang
sedemikian
rupa
sehingga
terjadi
pengurangan kebutuhan memori untuk menerima asupan – asupan
(input), dan seharusnya dirancang sedemikian rupa sehingga terjadi
pengurangan kebutuhan memori untuk mengeluarkan hasilnya.
Menetapkan nilai - nilai default yang bermakna. Sejumlah nilai
– nilai default seharunya diterapkan untuk kebanyakan pengguna,
tetapi seorang pengguna antarmuka pengguna seharusnya bisa
menspesifikasi keinginan – keinginan yang bersifat individual.
Meski demikian, suatu pilihan untuk kembali ke kondisi – kondisi
semula
(reset)
seharusnya
juga
tersedia,
yang
hal
ini
memungkinkan pendefinisian ulang nilai – nilai default yang
sebelumnya digunakan oleh sistem / perangkat lunak.
Mendefinisikan tombol – tombol pemercepat (shortcut) yang
intuitif.
Saat kunci – kunci mnemonic digunakan untuk
menyelesaikan suatu fungsi sistem / perangkat lunak tertentu
(misalnya penggunaan tombol alt-p untuk memanggil suatu fungsi
pencetakan), kunci – kunci mnemonic tersebut seharusnya diikat
pada aksi tertentu dengan menggunakan cara yang mudah diingat
47
oleh para pengguna (misalnya dengan menggunakan huruf pertama
dari fungsi / pekerjaan tertentu yang akan dipanggil).
Tata letak visual antarmuka seharusnya berbasis pada
metafora – metafora yang memang ada di dunia nyata.
Sebagai contoh, sebuah sistem pembayaran tagihan berbasis
computer seharusnya menggunakan metafora – metafora buku
pemeriksaaan dan catatan pemeriksaan untuk membantu para
pengguna melakukan proses – proses pembayaran tagihannya. Hal
ini memungkinkan para pengguna melandaskan dirinya pada
isyarat – isyarat visual yang mereka pahami dengan baik, alih –
alih harus mengingat sejumlah urutan interaksi yang asing sifatnya
bagi mereka.
Tampian informasi – informasi dalam bentuk yang progresif.
Antarmuka – antarmuka pengguna seharusnya diorganisasi dalam
bentuk hierarki. Yaitu, informasi tentang suatu pekerjaan, suatu
objek, atau beberapa perilaku seharusnya ditampilkan pertama kali
pada peringkat abstraksi yang tinggi.
Rinciannya seharusnya
ditampikan setelah pengguna memperlihatkan ketertarikannya
menggunakan pemilihan yang dapat dilakukan menggunakan
mouse-nya. Sebagai contoh, pada kebnyakan aplikasi – aplikasi
pemrosesan kata (word processor), adalah fungsi yang diperlukan
untuk menggaris bawahi suatu teks tertentu.
48
Fungsi penggaris
bawahan teks ini sendiri merupakan salah satu fungsi yang ada
pada menu gaya teks (text style).
2.1.8.1.3 Buat Antarmuka Sedemikian Rupa Sehingga Bersifat
Konsisten
Antarmuka pengguna seharusnya hadir dan memperoleh informasi
– informasi menggunakan cara yang konsisten. Hal ini mengimplikasikan
bahwa (1) semua informasi visual seharusnya diorganisasi mengikuti
aturan – aturan perancangan yang diperlihara di seluruh bagian aplikasi,
(2) mekanisme – mekanisme asupan dibatasi pada sejumlah terbatas
tampilan yang konsisten di seluruh bagian aplikasi, dan (3) mekanisme –
mekanisme untuk melakukan penelururan dari suatu pekerjaan ke
pekerjaan yang lainnya didefinisikan dan diimplementasikan secara
konsisten.
Berdasarkan (Pressman, 2010, p. 380), yang terdapat teori
Theo Mandel mendefinisikan sejumlah prinsip perancangan antarmuka
yang akan sangat membantu para perancang antarmuka untuk membuat
antarmuka – antarmuka pengguna yang konsisten. Prinsip – prinsipnya
adalah sebagai berikut.
Memungkinkan pengguna untuk meletakkan pekerjaan saat
ini ke dalam suatu konteks yang bermakna. Banyak antarmuka
pengguna mengimplementasikan lapisan – lapisan interaksi yang
kompleks yang memuat di dalamnya lusinan gambar – gambar
layar. Merupakan hal yang penting untuk menyediakan indicator –
49
indicator (misalnya judul – judul jendela, ikon – ikon grafis,
penggunaan warna yang konsisten) yang memungkinkan para
pengguna tahu konteks pekerjaannya secara mudah.
Memelihara konsistensi melintas sejumlah aplikasi yang
serupa.
Sejumlah aplikasi (atau produk - produk) seharusnya
semuanya mengimplementasikan aturan – aturan perancangan
antarmuka yang sama sehingga konsistensi tetap terpelihara untuk
semua interaksi.
Jika model - model sebelumnya telah dibuat berdasarkan
harapan – harapan pengguna, jangan membuat perubahan –
perubahan apa pun kecuali ada alas an yang kuat untuk
melakukannya.
Sekali suatu urutan interaktif tertentu telah
menjadi standard umum (misalnya menggunakan Alt – S untuk
menyimpan suatu berkas), pengguna akan mengharapkan urutan
interaktif yang sama setiap kali mereka menemukan aplikasi baru.
2.2 Teori Khusus
2.2.1 Software Engineering
Perangkat lunak computer merupakan produk yang dibuat oleh para professional
perangkat lunak yang kemudian mendukungnya dalam jangka waktu panjang. Perangkat
lunak yang dimaksud mencakup di dalamnya program – program computer yang berjalan
di dalam suatu computer dari berbagai ukuran dan berbagai arsitektur, terdapat pula isi
yang akan diperlihatkan ketika program – program computer berjalan, dan selain itu
50
terdapat informasi – informasi yang bersifat deskriptif (menjelaskan) dalam bentuk
salinan tercetak dan dalam bentuk berkas – berkas salinan secara maya yang meliputi di
dalamnya segala bentuk media elektronik (Pressman, 2010). Rekayasa perangkat lunak
meliputi di dalamnya suatu proses, suatu kumpulan metode – metode dan sederetan
perkakas yang memungkinkan para professional mengembangkan perangkat lunak
computer yang berkualitas tinggi.
Para rekayasawan membuat dan mengembangkan perangkat lunak, dan secara
maya setiap orang dalam dunia yang terindustrialisasi ini akan menggunakan perangkat
lunak, baik secara langsung maupun tidak langsung.
Perangkat lunak dipandang sangat perlu karena ia mempengaruhi hampir setiap
aspek di dalam kehidupan kita dan telah menyatu dalam budaya, bisnis dan kegiatan kita
sehari – hari. Rekayasa perangkat lunak juga dipandang sangat perlu karena ia pada
dasarnya memungkinkan kita membangun sistem / perangkat lunak yang kompleks dalam
jangka waktu tertentu dan pada dasarnya harus memiliki kuatlitas tinggi.
51
Gambar 2.4 Elemen – elemen model analisis (Pressman, 2010, p. 187)
2.2.1.1 UML
UML adalah alat untuk menggambarkan gambaran dari sistem yang akan
dibuat melalui diagram dan symbol UML. Menggunakan konsep Pemrograman
Berorientasi Objek (Object Oriented Programming).
Melalui seperangkat
diagram, UML menyediakan standard yang memungkinkan sistem analisis untuk
merancang berbagai sudut pandang dari sistem analisis untuk merancang berbagai
sudut pandang dari sistem, yang dinamakan model, yang dimengerti oleh client,
programmer, dan siapapun yang terlibat dalam proses pengembangannya.
52
Menurut (Pressman, 2010), pekerjaan – pekerjaan pemodelan spesifikasi spesifikasi kebutuhan pada dasarnya akan menghasilkan beberapa jenis model
berikut ini.
Model berbasis scenario, yang menggambarkan spesifikasi kebutuhan
perangkat lunak dari berbagai sudut pandang “aktor” sistem / perangkat
lunak.
Model data, yang menjelaskan ranah informasi utuk permasalahan yang
akan diselesaikan.
Model berorientasi kelas, yang memperlihatkan kelas – kelas dalam
konteks pemrograman berorientasi objel (yang memiliki atribut – atribut
dan operasi – operasi did dalamnya) dan dengan cara bagaimana kelas –
kelas tersebut saling bekerjasama untuk mencapai sasaran – sasaran
spesifikasi – spesifikasi kebutuhan sistem / perangkat lunak.
Model berorientasi aliran, yang menggambarkan elemen – elemen
fungsional sistem / perangkat lunak dan yang menggambarkan bagaimana
caranya mereka melakukan transformasi terhadap data saat data yang
bersangkutan melintasi sistem.
Model perlaku,
yang menggambarkan bagaimana perangkat lunak
berperilaku terhadap event – envent yang dating dari luar sistem.
2.2.1.1.1 Use Case Diagram
53
Use Case Diagram
menggambarkan interaksi antara sistem
dengan pelaku yang ada. Diagram ini mendeskripsikan siapa saja yang
menggunakan sistem dan bagaimana cara mereka berinteraksi dengan
sistem. Use Case Diagram digunakan untuk menggambarkan bagaimana
sistem terlibat pada pengguna (Pressman, 2010).
Intinya, Use Case Diagram sesungguhnya mengatakan ‘cerita’
tentang bagaimana seorang pengguna akhir (yang memainkan satu dari
sejumlah peran yang mungkin) yang berinteraksi dengan sistem yang
berada di bawah sejumlah situasi dan kondisi yang sifatnya spesifik
(Pressman, 2010). ‘Cerita’ ini mungkin berupa teks yang bersifat naratif,
suatu garis besar pekerjaan - pekerjaan atau interaksi – interaksi, sebuah
deskripsi berbasis pola, atau representasi dalam bentuk diagram –
diagram.
Apa pun bentuknya, Use Case Diagram
pada dasarnya
memperlihatkan sistem atau perangkat lunak dari sudut pandang para
pengguna akhirnya.
Langkah pertama yang harus dilakukan saat kita hendak
menuliskan sebuah Use Case Diagram adalah mendefinisikan sejumlah
“aktor” yang akan terlibat dalam cerita. Aktor merupakan sejumlah orang
(atau sarana) yang berbeda yang menggunakan sistem atau produk di
dalam konteks fungsi – fungsi dan perliakau – perilaku yang harus
dideskripsikan selanjutnya. Aktor pada dasarnya merepresentasikan peran
– peran (role) yang orang – orang (atay sarana - sarana) mainkan saat
sistem / perangkat lunak beroperasi. Jika kita definisikan secara lebih
54
formal, sebuah (bukan seorang) actor sesungguhnya adalah segala sesuatu
yang berkomunikasi dengan sistem / produk dan ia pada dasarnya bersifat
eksternal untuk sistem/ perangkat lunak itu sendiri. Setiap actor memiliki
satu atau lebih sasaran saat ia menggunakan sistem / perangkat lunak.
Bagian – bagian dari Use Case Diagram Diagram :
Use Case Diagram
Use Case Diagram digunakan untuk menggambarkan deskripsi
fungsional dari sistem dari perspektif pengguna (user), yang berisi
satu set perilaku terkait transaksi yang biasanya dilakukan bersama
– sama untuk menghasilkan nilai bagi pengguna.
Actor
Actor mewakili peran orang, sistem lain, perangkat lain, ketika
berkomunikasi dengan kasus penggunaan tertentu dalam sistem.
Communication Association
Merupakan contoh koneksi logis antara actor dengan Use Case
Diagram .
Subsystem Boundary
Merupakan contoh koneksi logis antara actor dengan Use Case
Diagram
Extend and Include Relationship
55
Extend digunakan ketika anda ingin menunjukan bahwa Use Case
Diagram
memberikan tambahan fungsional yang mungkin
diperlukan dalam penggunaan Use Case Diagram lain.
2.2.1.1.2 Class Diagram
Menurut (Miles & Hamilton, 2006) Class Diagram ialah menjelaskan
karakteristik utama dari suatu sistem menjadi beberapa objek, dan dari objekobjek tersebut dapat dibuat suatu class diagram yang menjelaskan karakteristik
suatu sistem.
Class Diagram menggambarkan suatu kumpulan dari kelas – kelas dan
merupakan hubungan relasi terstruktur. UML mempunyai Class Diagram,
mereka adalah gambaran pusat dalam OOAD (Object Oriented Analysis
and Design). Bagian – bagian dari Class Diagram antara lain :
Class
Class merupakan kumpulan objek yang secara logis sama dalam
hal perilaku dan struktur data mereka.
Attribute
Attribute adalah struktur umum yang dapat member class ketahui,
setiap objek akan memiliki attribute sendiri, mungkin unik.
Bersama – sama dengan operasi untuk mendefinisikan kelas.
Operation
56
Merupakan apsek dari perilaku yang mendefinisikan sebuah kelas,
untuk membuat spesifikasi dari unsur funsionalitas sistem yang
akan diimplementasikan sebagai metode objek.
Attribute dan operation dapat memiliki salah satu dari sifat berikut :
Private
(-): tidak dapat dipanggil dari luar class yang
bersangkutan.
Protected (#): hanya dapat dipanggil oleh class yang bersangkutan.
Public (+): dapat dipanggil oleh semua class.
Notasi yang digunakan dalam Class Diagram antara lain :
Asosiasi (Associatiation), yaitu hubungan antar kelas.
Dalam
Class Diagram, kelas yang satu memerlukan asosiasi dengan kelas
lainnya. Agregasi (Aggregation),dilakukan dengan memerlukan
setiap pasangan kelas untuk :
1. Whole part, container – content atau Association member
Relationship antarkelas.
2. Common whole, yang menghubungkan mereka.
57
Gambar 2.5 Contoh Association
Generalisasi (Generalization)
Dilakukan dengan memeriksa pasangan kelas untuk struktur
generalisasi antar kelas atau mencari kelas yang umum, kemudian
memeriksa masing – masing kelas untuk disesuaikan dengan kelas
yang relevan.
Multiplicity
Multiplicity berguna untuk mengidentifikasi berapa banyak objek
dari suatu kelas terelasi ke objek lain.
Tabel 2.3 Tabel Multiplicity
Multiplicity
Pengertian
*
Banyak
0
Nol
1
Satu bisa ditulis bisa tidak
0..*
Antara nol sampai banyak
1..*
Antara satu sampai banyak
0..1
Nola tau satu
1..1
Tepat satu
58
Dependency
Relasi ini menunjukan bahwa sebuah kelas mengacu pada kelas
lainnya, perubahan pada kelas yang diacu akan sangat berpengaruh
pada kelas yang mengacu.
Gambar 2.6 Contoh Dependency
Aggregation
Relasi ini menggambarkan bahwa suatu kelas merupakan bagian
dari kelas lain namun bersifat tidak wajib. Contohnya, motor pasti
memiliki kaca spion, tetapi bisa saja motor tidak memiliki kaca
spion.
59
Motor
-End1
-End2
-Merek
-Tahun
Spare Part
-Kaca Spioni
1
*
Gambar 2.7 Contoh Aggregation
Composition
Relasi ini menunjukan bahwa suatu kelas merupakan bagian yang
wajib dari kelas lain. Contohnya, sebuah motor pasti memiliki
mesin.
Motor
-End1
-End2
-Merek
-Tahun
Mesin
-Busi
-Karburator
1
*
Gambar 2.8 Contoh Composition
2.2.1.1.3 Activity Diagram
Activity Diagram (Activity Diagram) yang disediakan oleh UML
melengkapi Use Case Diagram yang telah dibuat sebelumnya dengan
memberikan representasigrafis dari aliran – aliran interaksi di dalam suatu
scenario yang sifatnya spesifik (Pressman, 2010). Mirip dengan diagram
alir (Flowchart), suatu Activity Diagram menggunakan sebuah kotak
bersisi lengkung untuk menggambarkan fungsi tertentu yang ada dalam
suatu sistem / perangkat lunak yang akan dikembangkan, sementara itu
tanda panah menggambarkan aliran di dalam sistem / perangkat lunak,
60
bentuk intan digunakan untuk menggambarkan keputusan – keputusan
bercabang ( masing – masing tanda panah yang memancar dari tanda intan
diberi label), dan garis horizontal tebal mengindikasikan bahwa aktivitas –
aktivitas pararel di dalam sistem / perangkat lunak sedang terjadi.
2.2.1.1.4 Sequence Diagram
Sequence Diagram menunjukan dinamika interaksi berbasis waktu
yang interaktif antar objek dalam sistem (Schmuller, 2008). Tidak seperti
Class Diagram yang statis,
Sequence Diagram bersifat dinamis.
Sequence Diagram digunakan untuk memperlihatkan interaksi antara
objek di dalam rangkaian perintah tempat dimana interaksi itu terjadi.
Sequence Diagram
merupakan diagram yang memperlihatkan
interaksi dinamis dari object di dalam sistem yang berdasarkan waktu
(time-based) tempat dimana interaksi tersebut terjadi. Sequence Diagram
terdiri dari object yang direpresentasikan dengan bentuk kotak yang berisi
nama yang di garis bawahi, message, dan time.
Message1
Object1
Message call
Object
Lifetime
Activation
Gambar 2.9 Sequence Diagram
61
Message return
Object
Object merupakan sebuah instance dari sebuah kelas.
Object juga disebut sebagai sesuatu yang memiliki nilai spesifik
terhadap atribut dan kelakuan (behavior) dari kelas tersebut.
Object di dalam Sequence Diagram direpresentasikan
dengan sebuah nama diagram di atasnya dan diikuti dengan garis
putus – putus yang disebut dengan lifeline. Lifeline merupakan
elemen notasi untuk mengetahui instance dan peran object yang
berpartisipasi did dalam Sequence Diagram yang kemudian akan
dimodelkan untuk menjadi kesatuan object yang utuh. Di dalam
lifeline inilah yang akan menentukan sebuah object akan diaktivasi
operasinya atau tidak yang dilambangkan dengan bentuk persegi
panjang kecil.
Dan panjang dari persegi panjang tersebut
menandakan durasi dari aktivasi operasi yang akan dilakukan.
Message
Message merupakan sebuah pesan yang disampaikan dari
suatu object ke object lainnya melalui lifeline masing – masing
object tersebut.
Sebuah object juga bisa mengirimkan pesan
(message) terhadap dirinya sendiri juga.
Message di dalam Sequence Diagram dibagi menjadi
empat jenis. Simple message, synchronous message, asynchronous
message, dan return value. Simple message dilambangkan dengan
62
panah yang memiliki dua garis di kepala panahnya. Synchronous
message merupakan transfer control yang dikirim oleh suatu object
ke object lainnya dan akan menunggu jawaban dari object target
untuk bisa melanjutkan ke proses berikutnya.
Synchronous
message dilambangkan dengan panah yang memiliki bentuk penuh
di kepala panahnya. Asynchronous message merupakan transfer
control yang dikirim oleh suatu object ke object lainnya dan tidak
butuh untuk menunggu agar bisa melanjutkan ke proses
berikutnya. Asynchronous message dilambangkan dengan panah
yang memiliki bentuk setengah di kepala panahnya. Return value
adalah pesan pengembalian nilai dari suatu object di dalam
Sequence Diagram.
Gambar 2.10 Simbol Message pada Sequence Diagram (Schmuller, 2008)
63
Time
Time di dalam Sequence Diagram mewakili acuan waktu
terhadap message mana yang akan duluan memulai operasinya di
object yang bersangkutan. Message yang posisinya paling atas
dari object tersebut akan memulai operasinya paling awal dari
yang lain di bawahnya. Sequence Diagram memiliki dua dimensi,
dimensi kiri ke kanan adalah layaout dari object dan dimensi atas
ke bawah adalah layout dari panjang lintasan waktu.
Gambar 2.11 Object yang terhubung dengan message pada Sequence Diagram
2.2.2 Database
Database adalah suatu pengelolaan data dalam pengingat eksternal (misalnya,
hard disk) yang memungkinkan seseorang dengan mudah menyimpan data dan sekaligus
64
menggunakannya ketika memerlukannya (Kadir, 2009). Hal – hal yang didukung oleh
Database menurut (Kadir, 2009) antara lain
Membuat Database dan tabel.
Menambahkan data ke dalam tabel.
Mengubah data yang ada pada tabel.
Menghapus data yang ada pada tabel
Mengambil data pada tabel.
Menurut (M.Connolly & E.Begg, 2005), Database adalah kumpulan data, yang
terhubung secara logis yang dapat digunakan secara bersama, dan deskripsi dari data ini
dirancang untuk memenuhi kebutuhan informasi dari suatu organisasi.
Database juga dapat diartikan sebagai kumpulan data yang berfungsi sebagai
penyedia informasi bagi pengguna. Objek – objek yang ada dalam sebuah basis data :
Tabel, yaitu objek yang berisi tipe – tipe data.
Kolom, yaitu sebuah table berisi kolom untuk menampung data.
Kolom
mempunyai tipe dan nama yang unik.
Tipe data, yaitu sebuah kolom mempunyai sebuah tipe data. Tipe data yang dapat
dipilih misalnya character, numeric, dan sebagainya.
Primary key, yaitu kata kunci utama yang menjamin data agar unik, hingga dapat
dibedakan dari data yang lain.
65
Foreign key, merupakan kolom – kolom yang mengacu pada primary key dari
table yang lain. Dengan kata lain, primary key dan foreign key digunakan untuk
menghubungkan sebuah table dengan table lain.
Dalam Database dikenal pula istilah Database relational, yaitu basis data yang
menghubungkan antara satu table dengan table lain dalam satu basis data. Database
relational selalu menggunakan field kunci untuk mendefinisikan relasi antar table.
Semakin banyak table yang, semakin banyak relasi yang diperlukan untuk
menghubungkan semua table. Sebuah table tidak harus langsung berhubungan dengan
setiap table lain, tetapi setiap table dalam basis data terhubung satu sama lain (tidak ada
table yang berdiri sendiri). Jadi table dapat berhubungan dengan table lain dengan
hubungan langsung atau tidak langsung.
2.2.2.1 MySQL
Menurut (Valade, 2004), MySQL adalah aplikasi Database yang cepat
dan mudah menggunakan sistem manajemen basis data relasional (RDBMS) yang
digunakan pada situs web pada umumnya. Namun, meskipun MySQL kurang
dengan fitur yang lengkap dari pesaing komersial, MySQL memiliki semua fitur
yang dibutuhkan oleh mayoritas Database pengembang. Lebih mudah untuk
menginstal dan digunakan daripada pesaing komersial, dan selisih harga sangat
mendukung
Keuntungan dari menggunakan MySQL menurut (Valade, 2004) antara
lain :
Mudah digunakan
66
Bisa dijalankan di berbagai macam operating system
Dukungan teknis yang tersedia secara luas
Mendukung Database besar
Dapat memodifikasi MySQL sehingga cocok dengan lingkungan
programmernya.
2.2.3 Teknologi Smartphone
Smartphone (ponsel pintar) merupakan sebuah high – endmobile phone dimana
memiliki beberapa fungsi seperti personal digital assistant, alat telepon, multimedia, dan
aplikasi computer mobile yang telah dikombinasikan menjadi satu. Smartphone bisa
menjalankan aplikasi yang memiliki kompleksitas yang lebih tinggi daripada phone
biasa. Smartphone menyediakan sebuah host dimana akan memudahkan para user ketika
ingin melakukan update software dan data plan yang sudah disediakan untuk beberapa
pengguna tertentu. Secara lebih luas disebut sebagai ekosistem dari sistem development
sebuah smartphone (M.Wargo, 2009).
2.2.3.1 Phonegap
Phonegap adalah sebuah framework opensource yang dipakai untuk
membuat aplikasi cross-platform mobile hanya dengan menggunakan bahasa
pemrograman HTML, JavaScript, dan CSS. Phonegap menjadi sebuah solusi
yang ideal bagi para web developer yang ingin berkecimpung di dunia aplikasi
mobile khususnya smartphone (Wisnu, 2012).
67
Cross-platform mobile artinya hanya dengan 1 bahasa pemrograman kita
bisa membuat aplikasi untuk berbagai macam OS smartphone, contohnya
Android, Symbian, iOS, Bada, Blackberry dan lainnya. Untuk membuat aplikasi
dengan Phonegap cukup mudah, pertama buat tampilan seperti web dahulu
beserta proses – prosesnya layaknya web, kemudian terakhir build aplikasi
dengan Phonegap, maka jadilah aplikasi mobile untuk berbagai macam platform
mobile.
Phonegap disebut juga Apache Callback ataupun Apache Cordova adalah
sebuah
sebuah
pengembangan
framework
yang
open-source.
Dimana
memungkinkan programer untuk membuat aplikasi untuk perangkat mobile
menggunakan JavaScript, HTML5 maupun CSS3. Aplikasi yang dihasilkan
hybrid. Karena semua layout di render melalui web bukan kerangka asli UI.
Tetapi tidak juga murni berbasis web karena bukan hanya aplikasi web tetapi juga
memiliki akses API ke perangkat bawaan.
Phonegap merupakan sebuah solusi open source, yang sangat cocok untuk
pemgembang web yang akan membangun lintas platform aplikasi mobile tanpa
harus mempelajari bahasa pemrograman yang baru. Dengan menggunakan
HTML, CSS dan JavaScript. (Media, 2012).
Berikut fitur hardware yang didukung oleh Phonegap API seperti :
Geolocation
Accelerometer
68
Camera
Compass
Contact
Media
Network
Notification (Alert)
Notification (Sound)
Notification (Vibration)
Storare
2.2.3.2 JQuery Mobile
JQuery telah lama menjadi JavaScript librarty yang popular untuk
menciptakan website interaktif yang kaya dan aplikasi web. Namun, karena ini
dirancang terutama untuk browser desktop jQuery tidak memiliki banyak fitur
yang khusus dirancang untuk membangun aplikasi web mobile.
JQuery mobile adalah proyek baru yang membahas kekurangan ini. Ini
adalah framework yang dibangun di atas jQuery yang menyediakan berbagai
elemen user – interface dan fitur – fitur untuk digunakan dalam aplikasi mobile
(Wisnu, 2012).
69
Menurut (Wisnu, 2012), berikut adalah beberapa hal yang bisa dilakukan oleh
jQuery Mobile :
jQuery Mobile memudahkan pengembangan user-interface untuk
mobile web apps.
The interface configuration is markup-driven, yang berarti dapat
membuat seluruh aplikasi antarmuka dasar dalam HTML, tanpa
perlu menulis satu baris JavaScritp.
Menyediakan serangkaian custom event baru, mendeteksi event
mobile device dan touchscreen seperti tap, tap-and-hold, swipe,
dan orientation change.
Memastikan bahwa user-interface bekerja pada web browser.
Menggunakan theme untuk memudahkan costumized tampilan
aplikasi.
2.2.4 Bahasa Pemrograman Web
Pemrograman adalah proses menulis, menguji dan memperbaiki (debug), dan
memlihara kode yang membangun sebuah program computer. Kode ini ditulis dalam
berbagai bahasa pemrograman. Tujuan dari pemrograman adalah untuk memuat suatu
program yang dapat melakukan suatu perhitungan atau ‘pekerjaan’ sesuai dengan
keinginan si pemrogram.
Untuk dapat melakukan pemrograman, diperlukan
keterampilan dalam algoritma, logika, bahasa pemrograman, dan dibanyak kasus,
pengetahuan – pengetahuan lain seperti matematika.
70
Pemrograman bisa berarti sebuah seni dalam menggunakan satu atau lebih
algoritma yang saling berhubungan dengan menggunakan sebuah bahasa pemrograman
tertentu sehingga menjadi sebuah program computer. Bhasa pemrograman yang berbeda
mendukung gaya pemrograman yang berbeda pula. Gaya pemrograman ini biasa disebut
paradigm pemrograman.
Jadi, pemrograman web adalah proses menulis dan memeliahara kode untuk
membangun sebuah program computer berbasis client-server yang kebanyakan berjalan
di browser.
2.2.4.1 HTML
Menurut (Shelly, Woods, & Doring, 2008), Hypertext Markup Language
(HTML) adalah sebuah bahasa penulisan yang digunakan untuk membuat
dokumen dalam World Wide Web. HTML menggunakan seperangkat instruksi
khusus yang disebut tags atau markup untuk mendefinisikan struktur dan layaout
dari sebuah dokumen web dan menentukan bagaimana halaman itu ditampilkan di
browser.
2.2.4.1.1 Elemen HTML
Menurut
(Shelly,
Woods,
&
Doring,
2008)
,
HTML
mengkombinasikan tags deskriptif dan tags khusus yang menunjukan
format style bagaimana seharusnya suatu dokumen ditampilkan dalam web
browser.
Elemen – elemen HTML termasuk headings, paragraphs,
hyperlinks, lists, images, dan masih banyak lagi. Kebanyakan elemen
HTML terdiri dari 3 bagian : tags pembuka, isi dan tags penutup.
71
Contoh dari tag pada HTML :
<title> </title> untuk memberikan judul yang muncul pada title bar
pada halaman web.
<body></body> menspesifikasikan apa yang muncul dari halaman
web. Semua yang muncul di halaman web diletakan antara tag
<body></body>
<p></p> untuk memasukan sebuah baris kosong sebelum teks
paragraph.
2.2.4.1.2 HTML5
HTML5 (Hypertext Markup Language version 5 ) adalah sebuah
bahasa markah yang menstrukturkan isi dari World Wide Web, sebuah
teknologi utama pada internet (Iqbal, Husni, & Studiawan, p. 242).
Standar HTML5 menyempurnakan elemen – elemen lama yang terdapat
pada standard sebelumnya, menambahkan elemen – elemen yang lebih
semantic dan menambahkan fitur – fitur baru untuk mendukung
pembuatan aplikasi web yang lebih kompleks.
2.2.4.2 Bahasa Pemrograman PHP
PHP, Hypertext Preprocessor adalah sebuah bahasa pemrograman
(scripting language) untuk mengembangkan aplikasi berbasiskan web dan bisa
disisipkan kedalam HTML (Hyper Text Markup Language).
Bahasa
pemrograman ini bersifat open – source sehingga bisa digunakan oleh banyak
72
orang ataupun developer yang ingin mengembangkan aplikasi yang ada
hubungannya dengan web dengan dinamis dan cepat.
PHP menurut (Kadir, 2009), adalah skrip yang dijalankan di server. Jadi,
konsepnya berbeda dengan JavaScript yang dijalankan pada sisi klien.
Keuntungan penggunaan PHP, kode yang menyusun program tidak perlu
dibagikan ke pemakai, yang berarti bahwa kerahasiaan kode dapat dilindungi.
Syntax yang digunakan di dalam PHP diambil berdasarkan bahasa
pemrograman C, Java, dan Pearl. Di syntax tersebut juga sudah mendukung
bentuk sistem OOP(Object Oriented Programming).
Penggunaan pemrograman PHP di dalam pembuatan aplikasi skripsi ini
adalah untuk membuat sistem Web service yang menghubungkan konten yang ada
di aplikasi klien ke Database yang ada di server.
2.2.4.3 Bahasa Pemrograman JavaScript
JavaScript
adalah
bahasa
skrip
(bahasa
yang
kodenya
ditulis
menggunakan teks biasa) yang ditempelkan pada dokumen HTML dan diproses
pada sisi klien (Kadir, 2009). Dengan adanya bahasa ini, kemampuan dokumen
HTML menjadi semakin luas. Sebagai contoh, dengan menggunakan JavaScript
dimungkinkan untuk memvalidasi masukan – masukan pada formulir sebelum
formulir dikirim ke server. Selain itu, dengan menggunakan JavaScript juga
dimungkinkan untuk mengimplementasikan tugas yang bersifat interaktif tanpa
berhubungan dengan server.
Beberapa contoh yang bisa dilakukan melalui
JavaScript menurut (Kadir, 2009):
73
1. Menampilkan jam local pada halaman web.
2. Mengatur warna latar belakang halaman web.
3. Mengganti gambar ketika pemakai menempatkan penunjuk mouse ke
suatu gambar.
4. Memvalidasi keabsahan data yang dimasukkan oleh pemakai.
5. Menandai semua data yang akan dihapus dengan cara memberi tanda
centang pada kotak cek.
Hal seperti ini biasa disediakan pada
pembaca e-mail yang berbasis web.
JavaScript dapat memanfaat DOM untuk mengakses elemen – elemen
dalam halaman web dan dapat berinteraksi dengan server. JavaScriptlah yang
digunakan untuk menyusun lapisan Ajax.
2.2.4.4 Web service
Web service adalah sebuah komponen aplikasi yang bisa deprogram dan
diakses melalui protocol web standard. Menurut (Peiris & Mulder, 2007) Web
service memiliki beberapa kunci aspek – aspek sebagai berikut :
1. Protokol standard : fungsionalitas ditunjukkan melalui antarmuka –
antarmuka dengan menggunakan satu dari beberapa protocol internet
standard seperti HTTP, SMTP, FTP, dan sebagainya.
Di dalam
sebagian besar kasus, protocol yang digunakan adalah HTTP.
74
2. Deskripsi layanan : Web service perlu untuk mendeskripsikan
antarmuka – antarmuka secara detail supaya klien tahu bagaimana
untuk “mengkonsumsi” fungsionalitas yang telah disediakan oleh
layanan. Deskripsi ini biasanya disediakan melalui sebuah dokumen
XML yang disebut dokumen WSDL (Web services Description
Language).
3. Menemukan layanan : pengguna perlu untuk mengetahui Web service
apa yang ada dan dimana untuk menemukannya agar klien dapat
mengikat layanan dan menggunakan fungsionalitasnya.
Satu jalan
bagi pengguna untuk mengetahui layanan – layanan apa saja yang ada
adalah dengan menghubungi daftar rincian “halaman kuning” dari
layanan
–
layanan.
diimplementasikan
Halaman
melalui
–
halaman
penyimpanan
kuning
penemuan
tersebut
universal
(universal discovery), deskripsi, dan integrasi, atau dengan kata lain
serangkaian penyimpanan penemuan universal (universal discovery)
tersebut disebut dengan (UDDI) yang bisa berupa node UDDI public
atau pribadi.
Gambar 2.11 menunjukkan tumpukkan protocol dasar untuk Web service.
Interaksi dengan layanan akan mengikuti bentuk top-down, yaitu dari service
discovery ke messaging, dalam menjalankan metode dari layanan.
75
Gambar 2.12 Tumpukan protocol pada Web service (Peiris & Mulder, 2007)
Sebagai sebuah Web service yang dijalankan di computer lainnya, semua
informasi relevan yang dibutuhkan oleh Web service perlu untuk diteruskan ke
mesin hosting layanan. Informasi tersebut kemudian akan diproses dan hasilnya
dikirimkan ke klien.
Siklus hidup dari Web service mempunyai delapan langkah, seperti yang
ditunjukkan pada gambar 2.12
76
Gambar 2.13 Siklus hidup web sevice (Peiris & Mulder, 2007)
1. Klien terhubung ke internet dan menemukan sebuah layanan direktori
untuk digunakan.
2. Klien terhubung ke layanan direktori untuk menjalankan sebuah query.
3. Klien menjalankan query yang relevan terhadap layanan direktori
untuk menemukan Web service yang menawarkan fungsionalitas yang
diinginkan.
4. Penyedia Web service yang relevan dikontrak untuk memastikan
layanan masih valid dan tersedia.
5. Bahasa deskripsi dari Web service yang relevan diterima dan
diteruskan kepada klien.
6. Klien membuat sebuah instansi baru dari sebuah Web service XML
melalui kelas proxy.
7. Pada waktu berjalannya aplikasi klien, terjadi serialisasi argument –
argument dari metode layanan kedalam sebuah pesan SOAP (Simple
Object Access Protocol) dan mengirimkan ke Web service melalui
jaringan.
8. Metode yang diminta dieksekusi, yang kemudian mengembalikan nilai
termasuk semua parameter keluar.
2.2.4.5 JSON
77
JSON (JavaScript Object Notation) adalah format pertukaran data yang
ringan, mudah dibaca dan ditulis oleh manusia, serta mudah diterjemahkan dan
dibuat (generate) oleh computer (JSON, 2012). Format ini dibuat berdasarkan
bagian dari bahasa pemrograman JavaScript, standard ECMA-262 edisi ke 3
Desember 1999.
JSON merupakan format teks yang tidak bergantung pada
bahasa pemrograman apapun karena menggunakan gaya bahasa yang umum
digunakan oleh programmer keluarga C termasuk, C, C++, C#, Java, JavaScript,
Perl, Python dll.
Oleh karena sifat – sifat tersebut, menjadikan JSON ideal
sebagai bahasa pertukaran data.
JSON terbuat dari dua struktur :
Kumpulan pasangan nama / nilai.
Pada beberapa bahasa, hal ini
dinyatakan sebagai objek (object), rekaman (record), struktur (struct), kamus
(dictionary), tabel hash (hash table), daftar berkunci (keyed list), atau associative
array.
Daftar nilai terurutkan (an ordered list of values).
Pada kebanyakan
bahasa, hal ini dinyatakan sebagai larik (array), vector (vector), daftar (list), atau
urutan (sequence).
Struktur – struktur data ini disebut sebagai struktur data universal. Pada dasarnya,
semua bahasa pemrograman modern mendukung struktur data ini dalam bentuk
yang sama maupun berlainan. Hal ini pantas disebut demikian karena format data
mudah dipertukarkan dengan bahasa – bahasa pemrograman yang juga
berdasarkan pada struktur data ini.
78
JSON menggunakan bentuk sebagai berikut :
Objek adalah sepasang nama / nilai yang tidak terurutkan. Objek dimulai
dengan {{ (kurung kurawal buka) dan diakhiri dengan } (kurung kurawal tutup).
Setiap nama diikuti dengan : (titik dua) dan setiap pasangan nama/nilai
dipisahkan oleh , (koma).
Gambar 2.14 Object dalam JSON
[
Larik adalah kumpulan nilai yang terurutkan. Larik dimulai dengan
(kurung kotak buka) dan diakhiri dengan ] (kurung kotak tutup). Setiap nilai
dipisahkan oleh , (koma).
Gambar 2.15 Array dalam JSON
79
Nilai (value) dapat berupa sebuah string dalam tanda kutip ganda, atau
angka, atau true atau false atau null, atau sebuah objek atau sebuah larik.
Struktur-struktur tersebut dapat disusun bertingkat.
Gambar 2.16 Value Dalam JSON
String adalah kumpulan dari nol atau lebih karakter Unicode, yang
dibungkus dengan tanda kutip ganda. Di dalam string dapat digunakan backslash
escapes "\" untuk membentuk karakter khusus. Sebuah karakter mewakili karakter
tunggal pada string. String sangat mirip dengan string C atau Java.
80
Gambar 2.17 String dalam JSON
Angka adalah sangat mirip dengan angka di C atau Java, kecuali format
oktal dan heksadesimal tidak digunakan.
Gambar 2.18 Number dalam JSON
2.2.5 Node.Js
Node.Js adalah sebuah platform baru yang dikembangkan oleh Ryan Dahl,
dimana memungkinkan programer JavaScript untuk membuat sebuah server dengan
kinerja yang sangat tinggi memanfaatkan google v8 JavaScript engine dan asynchronous
I/O. Menurut (Iqbal, Husni, & Studiawan, 2012, p. 242) adalah sistem perangkat lunak
yang didesain untuk pengembangan aplikasi web. Aplikasi ini ditulis dalam bahasa
JavaScript, menggunakan basis event dan asynchrounous I/O. Tidak seperti kebanyakan
bahasa JavaScript yang dijalankan pada peramban, Node.Js dieksekusi sebagai aplikasi
server. Aplikasi ini terdiri dari V8 JavaScript Engine buatan Google dan beberapa modul
bawaan yang terintegrasi.
Node.Js sebagian besar diimplementasikan dalam C dan C++, berfokus pada
kinerja dan penggunaan memori yang rendah. Node.Js bertujuan untuk menyokong lama
81
berjalanya proses server. Proses node tidak bergantung pada multithreadding untuk
mendukung pelaksaan business logic, hal ini berdasar pada model event asynchronous
I/O.
JavaScript sendiri sangat cocok untuk dengan node karena menudukung event
callback. Sifat dasar JavaScript ini membuatnya sangat mudah untuk membuat objek
yang dijadikan sebagai event handler (Tilkov & Vinoski, 2010)
2.2.6 API
API atau Application Programing Interface berisi akan set class dan method yang
sederhana yang bertujuan untuk menghilangkan “clueless” dalam membangun software.
perubahan XML dan Database dapat mengcaukan semua sistem kerja yanga ada maka
dari itu perubahan yang terjadi ini dapat dipermudah dengan bantuan API
Dengan kata lain bisa dibilang API adalah sekumpulan fungsi, class, protocol, dan
perintah yang memungkinkan suatu software berhubungan dengan software lainya
dengan kata lain programer tidak perlu lagi membuang waktu untuk membuat dan
menulis infrastruktur sehingga lebih efisien (Tulach, 2008)
2.2.6.1 Google Map
Saat ini solusi pemetaaan menjadi unsur alami pada situs. Banyak orang
menggunakan peta untuk melihat lokasi suatu tempat, mencari alamat,
mendapatkan petunjuk arah dan hal-hal lainya yang dapat didapatkan. Bila
informasi yang dituju memiliki lokasi maka dapat ditampilkan pada peta.
82
Solusi pemetaan yang terpopuler saat ini adalah google map s. Pencatatan
yang dilakukan menyatakan google map s merupakan API yang paling
populer.mei tahun 2010 menyatakan 43% mashup (aplikasi dan situs web yang
menggabungkan dua atau lebih sumber data) menggunakan Google map s API
(Svennerberg, 2010)
Salah satu fitur pada aplikasi ini adalah kemampuan untuk melihat posisi
dimana user berada pada saat keadaaan darurat. Google map s API menyediakan
cara untuk embed dan memodifikasi (menambahkan tanda pada map dan lainya)
google map s pada sebuah aplikasi
Jadi solusi pemetaan adalah unsur penting. API google map s
memungkinkan programer memanfaatkan google map s untuk digunakan pada
aplikasi untuk memberi tahu lokasi dengan cara yang efisien dan bermanfaat.
83