Chapter 1. Pengenalan HTML - E
advertisement

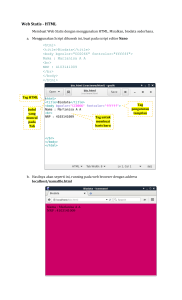
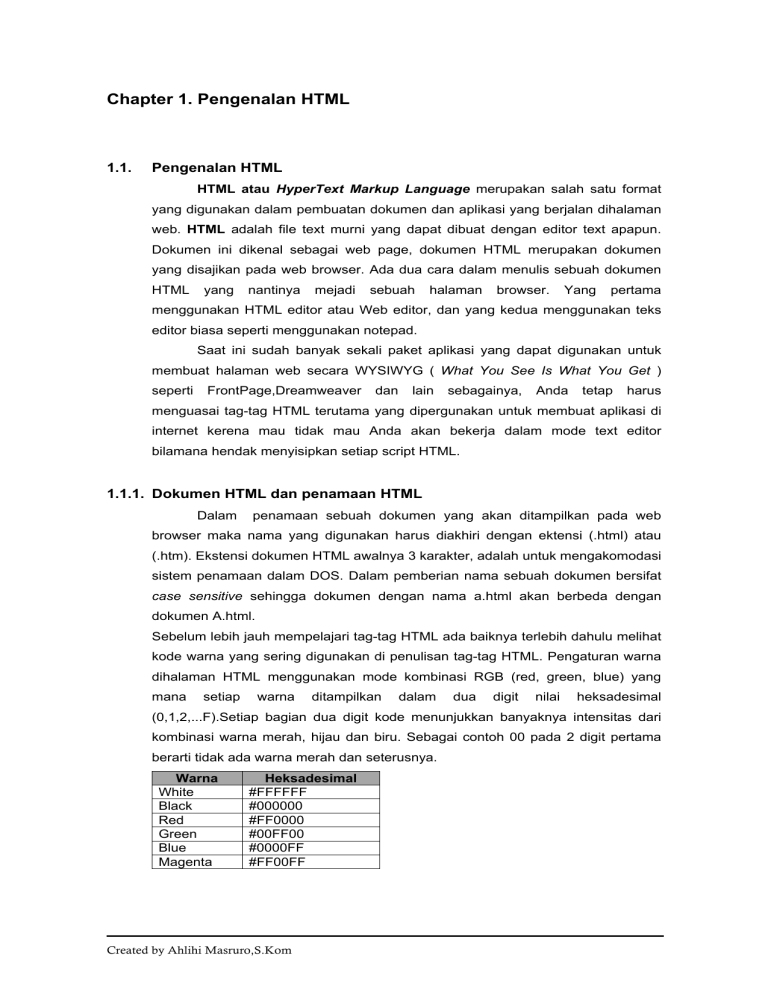
Chapter 1. Pengenalan HTML 1.1. Pengenalan HTML HTML atau HyperText Markup Language merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan dihalaman web. HTML adalah file text murni yang dapat dibuat dengan editor text apapun. Dokumen ini dikenal sebagai web page, dokumen HTML merupakan dokumen yang disajikan pada web browser. Ada dua cara dalam menulis sebuah dokumen HTML yang nantinya mejadi sebuah halaman browser. Yang pertama menggunakan HTML editor atau Web editor, dan yang kedua menggunakan teks editor biasa seperti menggunakan notepad. Saat ini sudah banyak sekali paket aplikasi yang dapat digunakan untuk membuat halaman web secara WYSIWYG ( What You See Is What You Get ) seperti FrontPage,Dreamweaver dan lain sebagainya, Anda tetap harus menguasai tag-tag HTML terutama yang dipergunakan untuk membuat aplikasi di internet kerena mau tidak mau Anda akan bekerja dalam mode text editor bilamana hendak menyisipkan setiap script HTML. 1.1.1. Dokumen HTML dan penamaan HTML Dalam penamaan sebuah dokumen yang akan ditampilkan pada web browser maka nama yang digunakan harus diakhiri dengan ektensi (.html) atau (.htm). Ekstensi dokumen HTML awalnya 3 karakter, adalah untuk mengakomodasi sistem penamaan dalam DOS. Dalam pemberian nama sebuah dokumen bersifat case sensitive sehingga dokumen dengan nama a.html akan berbeda dengan dokumen A.html. Sebelum lebih jauh mempelajari tag-tag HTML ada baiknya terlebih dahulu melihat kode warna yang sering digunakan di penulisan tag-tag HTML. Pengaturan warna dihalaman HTML menggunakan mode kombinasi RGB (red, green, blue) yang mana setiap warna ditampilkan dalam dua digit nilai heksadesimal (0,1,2,...F).Setiap bagian dua digit kode menunjukkan banyaknya intensitas dari kombinasi warna merah, hijau dan biru. Sebagai contoh 00 pada 2 digit pertama berarti tidak ada warna merah dan seterusnya. Warna White Black Red Green Blue Magenta Heksadesimal #FFFFFF #000000 #FF0000 #00FF00 #0000FF #FF00FF Created by Ahlihi Masruro,S.Kom 1.1.2. Definisi Elemen dan Tag HTML Sebuah dokumen HTML disusun oleh beberapa Elemen atau lebih dikenal dengan komponen-komponen dasar. Elemen dapat berupa teks murni, atau bukan teks, atau keduanya. Elemen atau komponen tersebut misal head, body, paragraf, list dll. Untuk menandai sebuah elemen dalam suatu dokumen HTML digunakan tag. Tag HTML terdiri dari sebuah kurung sudut kiri (<,lebih kecil), nama tag, kurung sudut kanan(>,lebih besar), contoh <H1>, tag pada umumnya berpasangan (misalnya <H1> dengan </H1>), tanda / pada tag pasangan memberikan tanda bahwa tag tersebut merupakan pembatas akhir elemen yang dibuka oleh tag awal. Nama elemen ditunjukkan oleh nama dari tagnya. Suatu elemen biasanya ditandai dengan pasangan tag, walaupun ada beberapa nama elemen yang ditandai dengan satu tag tanpa harus berpasangan. Diantaranya adalah: 9 Paragraf tagnya <p> 9 Ganti baris – line break tagnya <br> 9 Garis datar – horizontal rule tagnya <hr> 9 List item tagnya <li> Jadi secara umum penulisan sebuah tag adalah <nama tag> ...</nama tag> selain itu dalam penamaan tag tidak menganut case sensitive. Dalam pembuatan dokumen HTML elemen dasar yang harus dimiliki adalah tag html, tag body dan tag head. Elemen head berisi informasi tentang dokumen, sedangkan elemen body berisi teks dan atau elemen lainnya. Atau lebih jelasnya sebagai berikut: <html> <head> ....informasi dokumen.... </head> <body> ....informasi yang di tampilkan pada halaman browser..... </body> </html> 1.1.3. Penggunaan Tag dan Atribut Tag Dalam pembuatan dokumen HTML penulisan elemen yang diawali dan diakhiri tanda tag HTML, memiliki syarat penulisan yaitu: ¾ Tag HTML diapit dengan dua karakter kurung sudut ( < dan > ) ¾ Tag HTML secara normal selalu berpasangan misal (<i>...</i>) Created by Ahlihi Masruro,S.Kom ¾ Tag pertama dalam suatu pasangan adalah tag awal, dan tag yang kedua merupakan tag akhir. ¾ Tag html tidak ‘case sensitive’. <b> sama dengan <B> ¾ Jika dalam suatu tag ada tag lagi, maka penulisan tag akhir tidak boleh bersilang harus berurutan. Misalnya <b><I>..Tebal dan Miring..</I></b> Tag dapat mempunyai atribut. Atribut menyatakan sesuatu tentang tag tersebut. Atribut digunakan untuk mengubah default pemformatan dokumen dengan tag yang bersangkutan. Tag berikut tidak mempunyai atribut: <body>.Tag <body> ini tidak menggunakan atribut, sehingga dokumen HTML ditampilkan sebagaimana default dari tampilan HTML. Tag <body bgcolor=”red”>. Maka tag <body> ini memiliki atribut berupa warna background merah.Secara umum tag dengan atributnya adalah <namatag atr1=”nilai_atr1” atr2=”nilai_atr2”...>isi</namatag> 1.2. Tag-tag Dasar HTML 1.2.1. HTML Merupakan tag dasar yang mendifinisikan bahwa dokumen adalah dokumen html. Tag ini merupakan suatu keharusan bagi pemrogram web untuk menuliskannya sebagai tag pertama dalam dokumen html.Penulisan tag seperti berikut ini : <html> pada awal dokumen dan </html> pada akhir dokumen 1.2.2. Head Merupakan tag berkutnya setelah tag html, digunakan untuk menuliskan keterangan tentang dokumen web yang akan ditampilkan. Penulisan tag seperti berikut ini : <head> di awal setelah <html> dan </head> di akhir section head. 1.2.3. Tittle Merupakan tag di dalam head yang digunakan untuk menuliskan judul dari dokumen html, yang akan muncul pada caption halaman browser jika halaman tersebut di akses. Penulisan tag seperti berikut ini : <title> Judul Dokumen</title> 1.2.4. Body Merupakan section utama dalam dokumen web. Pada section ini semua isi dokumen yang akan ditampilkan di dalam browser harus dituliskan. Created by Ahlihi Masruro,S.Kom <body> di awal setelah </head> dan </body> di akhir sebelum </html> Sebagai latihan, ketiklah script HTML berikut ini, kemudian simpan pada folder Anda masing-masing.Atribut elemen body : background : latar belakang image dokumen bgcolor : warna latar belakang dokumen, default putih text : warna teks dokumen, default hitam link : warna link dokumen, default biru vlink : warnavisited link dokumen, default ungu alink : warna active link dokumen, default merah Latihan 1.html <html> <head> <title>Ini Bagian Tittle </head> <body> Disini bagian isi </body> </html> </title> Kemudian untuk mencobanya, Anda dapat langsung mencoba Internet Explorer, cukup dengan perintah File – Open , kemudian browse nama file dana lokasi dimana file HTML tadi disimpan. tittle body Created by Ahlihi Masruro,S.Kom Sebagai latihan, buatlah script HTML untuk hasil seperti berikut ini : Latihan 2.html Latihan 3.html <HTML> <HEAD> <TITLE>Latihan HTML</TITLE> </HEAD> <!-- Ini merupakan suatu komentar --> <BODY> Selamat Belajar HTML<BR> Semoga Sukses ! </BODY> </HTML> 1.2.5. Heading Tag heading(hx) digunakan untuk memformat heading (judul dan sub judul ) dari suatu halaman web. Heading ini akan memperbesar ukuran huruf untuk setiap jenis heading.Ada enam buah heading yang dikenal HTML, yaitu dari (h1) sampai dengan (h6).Sebagai latihan, ketiklah latihan berikut dan jalankan dibrowser Anda. Latihan 4.html <html> <head> <title>Latihan 5</title> </head> <body> <h1> Ini Heading 1 </h1> <h2> Ini Heading 2 </h2> <h3> Ini Heading 3 </h3> <h4> Ini Heading 4 </h4> <h5> Ini Heading 5 </h5> <h6> Ini Heading 6 </h6> </body> </html> Created by Ahlihi Masruro,S.Kom 1.2.6. Horisontal Ruler Tag Horisontal ruler <hr> berfungsi untuk menampilkan garis horizontal tiga dimensi didalam halaman web Anda. Tag horizontal ruler juga tidak memerlukan elemen penutup </hr>. Atribut elemen horisontal ruler : align : [ left | center | right ] default center size : pixel ( tebal garis, default 2 ) width : panjang ( lebar garis, pixel atau persen, default 100%) noshade ( garis solid ) Latihan 5.html <html> <head> <title>Latihan 3</title> </head> <body bgcolor="#8FCDF1" text="#FF0000" > <h1>::- NAZNEEN BOOKSTORE ONLINE -::</h1> <hr width="85%" align="left"> </body> </html> Created by Ahlihi Masruro,S.Kom 1.2.7. Paragraph Tag paragraph <p> berfungsi layaknya untuk pengaturan antar paragraf dalam halaman web Anda. Dalam elemen paragraf terdapat atribut : align=[ left | center | right ] yang berfungsi sebagai pengatur perataan paragraf, jadi Anda cukup memilih salah satu dari ketiga pilihan tanpa harus memberi kurung buka dan tutup, dan defaultnya adalah left. Anda dapat memilih perataan kiri, tengah dan kanan. Sebagai latihan bukalah Latihan 3.html yang sudah Anda buat, kemudian tambahkan script-script berikut dan simpan dengan nama Latihan 4.html. Latihan 6.html <html> <head> <title>Latihan 3</title> </head> <body bgcolor="#8FCDF1" text="#FF0000" > <h1>::- NAZNEEN BOOKSTORE ONLINE -::</h1> <hr width="95%" align="left"> <h3> Kami menyediakan :</h3> <h4> Alat Tulis </h4> <p>Pensil</p> </body> </html> Created by Ahlihi Masruro,S.Kom Sebagai latihan yang lain, ketikkan script HTML berikut ini, dan lihat hasilnya : Latihan 7.html <HTML> <HEAD> <TITLE>Atribut NOSHADE pada Tag HR</TITLE> </HEAD> <BODY> <H1>KEBUN PESONA</H1> <HR SIZE = "10" NOSHADE> Jl. Solo Km 14<BR> Surabaya <BR> Indonesia<BR> </BODY> </HTML> 1.2.8. Break Tag Break <br> berfungsi untuk memberikan baris baru suatu paragraf dalam halaman web Anda. Tag break tidak memerlukan tag penutup break. Bukalah Latihan 4.html yang sudah Anda buat, kemudian tambahkan script-script berikut dan simpan dengan nama Latihan 5.html. Latihan 8.html <html> <head> <title>Latihan 3</title> </head> <body bgcolor="#8FCDF1" text="#FF0000" > <h1>::- NAZNEEN BOOKSTORE ONLINE -::</h1> <hr width="95%" align="left"> <h3> Kami menyediakan :</h3> <h4> Alat Tulis </h4> <p>Pensil<br>Ballpaoint<br>Penggaris<br>Buku Created by Ahlihi Masruro,S.Kom Gambar<br>Dan Lain- lain</p> <h4> Buku-Buku Pelajaran </h4> <p>Ilmu Pengetahuan Alam<br>Ilmu Pengetahuan Jawa<br>Bahasa Inggris<br>Dan Lain-lain</p> </body> </html> Created by Ahlihi Masruro,S.Kom Sosial<br>Bahasa