Memperbaharui Isi Halaman WEB
advertisement

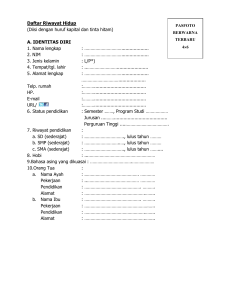
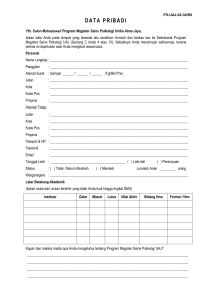
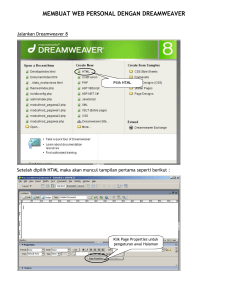
Memperbaharui Isi Halaman WEB Mendeskripsikan tentang multimedia Pengertian WEB Web 2.0 adalah website yang mendapatkan value dari aksi aktifitas kegiatan usernya sendiri. Terjadi interaksi antara user dengan websitenya. Contoh aksi user bisa kita jumpai di website Wikipedia, ensiklopedia yang ditulis dan diedit oleh users; Youtube, video sharing berdasarkan kiriman user; Flickr, situs dimana user bisa mengirim dan membagi gambar. Hal.: 2 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Beberapa ciri-ciri website 2.0 adalah : Menggunakan internet sebagai platform, aplikasi-aplikasi tersebut dijalankan langsung diatas browser dan bukan diatas satu sistem operasi terntentu. Aplikasi web 2.0 memiliki sifat yang unik, yaitu memanfaatkan kepandaian banyak orang secara kolektif. Sebagai hasilnya, muncullah basis pengetahuan yang sangat besar karena hasil dari gabungan pengetahuan banyak orang. Kekuatan aplikasi web 2.o terletak pada data. Aplikasi web 2.0 selalu diupdate terus menerus karena sifatnya yang bukan lagi produk, tapi layanan. Aplikasi web 2.o menggunakan teknik-teknik pemrograman yang ringan, spt AJAX (Asynchronous Javascript and XML) dan RSS. Hal.: 3 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Aplikasi web 2.0 bisa berjalan secara terintegrasi melalui berbagai device. Aplikasi web 2.0 memiliki user interface yang kaya meskipun berjalan di dalam browser, ini berkat AJAX. Website tipe 2.0 ini rata-rata menggunakan teknologi AJAX, XML, RSS, CSS dan server side scripting (PHP, ASP, JSP). XML adalah EXtensible Markup Language. Extensible = dapat dikembangkan sendiri oleh user. Markup Language = terdiri dari elemen-elemen tag seperti HTML. Hal.: 4 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Kegunaan XML adalah sebagai media pembawa data/informasi, tidak melibatkan akses database untuk bertukar informasi. Saat ini penggunaan XML lebih banyak untuk mendukung RSS, berbagi konten antar website. CSS (Cascading Style Sheet) adalah suatu kode untuk mendeskripsikan bagaimana menampilkan suatu elemen HTML. Desain dan konten bisa dipisahkankan melalui CSS ini. Website saat ini cenderung berubah-ubah, dan dengan CSS, kita mudah untuk berganti-ganti desain tanpa harus mencampuri kontennya. Hal.: 5 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Keunggulan CSS : File lebih kecil, load file lebih cepat, menghemat pekerjaan dimana kita hanya butuh 1 file untuk kontrol semua tampilan desain, maintenance mudah. Hal.: 6 Isikan Judul Halaman Teknologi Informasi dan Komunikasi RSS (Really Simple Syndication) adalah metode dalam berbagi konten website dari satu website ke banyak website lain. Kegunaan RSS adalah mudah memperbaharui isi website, mudah berbagi judul dan isi berita, RSS ditulis dalam bahasa XML, pengunjung tidak harus selalu membuka halaman web favorit mereka hanya untuk melihat berita terbaru. RSS biasanya digunakan oleh website berita, blog, dan perusahaan yang berbagi informasi produk-produk baru. Hal.: 7 Isikan Judul Halaman Teknologi Informasi dan Komunikasi AJAX (Asynchronous Javascript and XML) adalah suatu teknik pemrograman berbasis web untuk menciptakan suatu web yang lebih interaktif dan responsif. Responsivitas dan interaktifitas halaman web diperoleh dengan melakukan pertukaran data server secara “balik layar”, sehingga halaman web tidak perlu reload setiap kali user melakukan aksi. AJAX merupakan kombinasi antara HTML, CSS, XML, Javascript, dan Server side scripting. Hal.: 8 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Manfaat AJAX Manfaat AJAX adalah menghemat penggunaan bandwidth, load halaman lebih cepat, aplikasinya hampir sama seperti aplikasi dekstop. Keunggulan AJAX adalah tanpa reload halaman, karena pertukaran data berada di belakang layar, kemudian kecepatan transfer data antara client ke server lebih ringan karena hanya data saja yang diperlukan. Rata-rata AJAX diaplikasikan dalam website untuk validasi data secara real time, auto complete, kontrol user interface and effect, dan reload data. Hal.: 9 Isikan Judul Halaman Teknologi Informasi dan Komunikasi I. Tujuan Membuat Website... Dalam membuat sebuah website ada beberapa hal yang perlu Anda persiapkan sebelum Anda memulainya. Pertama, Anda bisa mengajukan sebuah pertanyaan kepada diri Anda sendiri yaitu “Apa tujuan Saya membuat website?” dengan menjawab pertanyaan tersebut dapat mengarahkan pikiran Anda untuk menentukan dan menjawab pertanyaan selanjutnya yaitu, “Website seperti apa yang akan saya buat untuk mencapai tujuan tersebut dan bagaimana cara membuat websitenya.” Mengapa dimulai dengan mengajukan pertanyaan tersebut? Karena diharapkan nantinya website yang kita buat sesuai dengan yang kita inginkan dan bisa membawa kita mencapai tujuan yang kita inginkan dalam membuat website. Jangan sampai website sudah selesai Anda buat tetapi website yang Anda buat tidak sesuai dan tidak bisa menjadi media atau sarana untuk mencapai tujuan Anda. Hal.: 10 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Perlu Anda ketahui, jenis website itu bermacam-macam, ada yang hanya satu halaman sederhana saja seperti website ini, ada yang memuat beberapa halaman seperti website perusahaan, ada yang menggunakan sistem blog dan sering disebut juga blog atau weblog (website blog), ada yang menggunakan sistem CMS (Content Management System) seperti joomla, ada yang berupa forum diskusi, ada yang berupa website iklan baris, ada yang berupa website toko online dan ada yang lebih kompleks lagi seperti website komunitas friendster. Anda perlu memulainya dengan menjawab pertanyaan-pertanyaan tersebut sebelum Anda membuat website. Sehingga nanti Anda bisa memutuskan website seperti apa yang paling cocok dan sesuai untuk mencapai tujuan Anda. Hal.: 11 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Contoh bila Anda ingin menjual berbagai macam produk, Anda membuat website toko online; bila Anda ingin menjual satu jenis produk saja bisa dengan satu halaman sederhana saja atau lengkap dengan menggunakan sistem pemesanannya; bila Anda ingin membuat website portal Anda bisa menggunakan Joomla; bila Anda ingin membangun branding dan mempublikasikan artikel bisa menggunakan blog; dan lain-lainnya. Hal.: 12 Isikan Judul Halaman Teknologi Informasi dan Komunikasi II. Persiapan Belajar Membuat Website / Buat Web Domain adalah nama atau alamat dari sebuah website. Di Internet, setiap orang harus mengetikkan sebuah nama domain untuk bisa membuka dan membaca isi dari sebuah website. Dalam hal ini, peranan pemilihan nama domain cukup penting untuk membedakan website Anda dengan website orang lain. Domain ini terdiri dari nama domain dan extension. Contoh blogbisnisinternet.com, blogbisnisinternet adalah nama domain dan .com adalah extensionnya. Extension biasanya mewakili untuk kategori tertentu seperti .com untuk keperlukan komersial, .net untuk keperluan jaringan, .org untuk keperluan website nonkomersial, dan lain-lainnya. Hal.: 13 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Extension bermacam-macam, bisa berupa TLD (Top Level Domain) seperti .com, .net, .org atau ada juga yang berupa cTLD (country Top Level Domain) seperti .co.id, .co.cc dimana id mewakili domain negera Indonesia. Untuk memilih nama domain Anda bisa menggunakan website yang menyediakan jasa registrasi nama domain atau dengan. menggunakan software domain tools untuk membantu memilih nama domain untuk website Anda Bila Anda mengunakan website yang menyediakan jasa registrasi nama domain, contohnya domainhostingmurah.net, Anda tinggal masukkan nama domain yang Anda sukai untuk mengecek apakah masih tersedia atau tidak . Hal.: 14 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Anda buka http://www.domainhostingmurah.net dan masukkan nama doman dan extension yang Anda pilih.Bila masih tersedia, Anda bisa melakukan registrasi nama domain tersebut. Hal.: 15 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Usahakan untuk memilih nama domain dengan extension .com karena lebih umum dan lebih banyak dikenal orang. Registrasi domain ini akan dilakukan pertahun, setahun sekali Anda harus membayar biaya registrasi domain tersebut bila Anda ingin tetap memiliki dan menggunakannya. Dan bila Anda tidak melakukan perpanjangan registrasi untuk tahun berikutnya, maka setelah domain Anda expired, domain tersebut akan terbuka kembali untuk umum sehingga orang lain bisa mendaftarkan dan menggunakannya. Bila Anda tidak memiliki bayangan untuk nama domain Anda, Anda bisa menggunakan domain tools untuk dan dipisahkan dengan tanda (,). Hal.: 16 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Membantu Anda memberikan saran nama domain yang bisa Anda gunakan. Anda buka http://domaintools.com dan pilih Tabs "Suggestions". Dan masukkan kata-kata yang akan Anda gunakan dalam nama domain Anda. Anda bisa memasukan lebih dari satu kata Hal.: 17 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Tips dalam memilih nama domain Tips dalam memilih nama domain antara lain: 1. Pilih nama domain yang simpel dan mudah diingat 2. Pilih nama domain yang sesuai dengan mewakili isi dan tujuan dari website Anda, untuk mempermudah orang mengingat nama domain atau alamat website Anda nantinya. 3. Bila Anda menggunakan nama domain yang panjang, usahakan menggunakan nama domain yang berisi kata-kata yang umum, sehingga menghidari untuk kesalahan dalam menuliskan nama domain. Hal.: 18 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 4.Anda bisa menggunakan tanda (-) bila Anda mau. 5.Usahakan pilih domain .com 6.Anda bisa mengikut sertakan keyword dalam nama domain Anda untuk membantu proses SEO (search engine optimization), agar website Anda tampil di search engine dengan posisi lebih atas. Pada langkah ini, Anda sudah mendapatkan nama domain untuk website Anda. Hal.: 19 Isikan Judul Halaman Teknologi Informasi dan Komunikasi II.2 Hosting Hosting adalah tempat Anda meletakkan file-file website Anda di sebuah server yang terhubung dengan jaringan internet. Jadi agar website Anda bisa ditampilkan, maka filefile website perlu Anda simpan di sebuah server hosting. Anda perlu membeli paket hosting. Harga dari sebuah paket hosting bermacam-macam, tergantung fasilitas yang diberikan. Anda bisa membeli paket hosting di luar negeri maupun di Indonesia. Hal.: 20 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Dalam memilih paket Hosting Dalam memilih paket Hosting, Anda beberapa hal yang perlu diperhatian yaitu: 1. Sistem Server yang digunakan apakah Linux atau Windows. Hal ini akan menentukan software dan bahasa pemograman website yang bisa digunakan. Kebanyakan orang menggunakan Linux. Anda pilih Linux saja. 2. Besaran Disk Space yang diberikan. Disk Space adalah kapasitas pada server hosting yang diberikan untuk Anda, untuk menyimpan file-file website Anda. Seperti besaran space untuk menyimpan file Anda di komputer Anda. Tentunya pilihan terbaik adalah paket hosting yang memberikan Disk Space yang sesuai dengan kebutuhan Anda. Hal.: 21 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 3. Besaran Bandwidth yang diberikan. Bandwidth adalah kapasitas akses perbulan yang diberikan untuk mengakses website Anda. Dan kapasitas pemakaian bandwidth ini akan direset setiap awal bulan. 4. Domains Allowed. Jumlah domain yang bisa digunakan dalam sebuah paket hosting. Anda bisa menggunakan 1 buah paket hosting untuk semua domain Anda bila paket hosting tersebut memberikan akses untuk itu, dan Anda juga perlu mempertimbangkan besarnya disk space maupun bandwiidth yang diberikan, apakah cukup untuk menjalankan domaindomain Anda. Hal.: 22 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 5. Jumlah Database yang diijinkan. Contoh untuk Linux, berapa banyak jumlah database MySQL yang diijinkan. Untuk pembelian domain dan hosting ini tidak perlu Anda lakukan pada satu buah perusahaan. Anda bisa membelinya dari tempat-tempat yang berbeda. Yang perlu Anda lakukan hanyalah menghubungkan antara domain dan hosting ini dengan melakukan setting DNS (Domain Name Server) pada account domain Anda. Hal ini dilakukan untuk mengkoneksi domain dengan hosting. Hal.: 23 Isikan Judul Halaman Teknologi Informasi dan Komunikasi II.3 Software Website Anda bisa membeli domain dan hosting pada website berikut: Untuk pembelian di Indonesia, Anda bisa membeli melalui domainhostingmurah.net yang merupakan sebuah website waralaba dari hosting Bila Anda belum tahu software website yang akan Anda gunakan, Anda bisa googling di internet, untuk melihat website-website lain yang sudah ada, dan lihat contoh website yang Anda rasa cocok sebagai website yang Anda inginkan. Anda dapat mengecek pada website yang sudah ada tersebut, websitenya menggunakan software apa? Bila website tersebut menggunakan software website Hal.: 24 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Software Website open source seperti blog wordpress, joomla, phpbb, dan lainlainnya, tentunya Anda bisa membuat website yang sama. Tetapi harap di ingat yang Anda contoh adalah jenis websitenya, bukan mencopy tampilan, dan isi (content) websitenya, hal tersebut tidak diperbolehkan. Untuk mengetahui software website yang digunakan, bisa dilakukan dengan 2 cara yaitu: Hal.: 25 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Software Website 1. Anda cek link pada website yang bersangkutan, biasanya bisa dilihat pada bagian footer-nya (bagian paling bawah dari sebuah website). Untuk website yang menggunakan software open source (gratis), Anda biasanya bisa melihat ada sebuah link pada bagian footer ke website pembuat software tersebut. 2. Cara kedua, Anda bisa melihat melalui source code halaman tersebut melalui browser Anda. Biasanya ada juga petunjuk di source code halaman website tersebut. Hal.: 26 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Software Website Hal.: 27 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Software Website Setelah Anda membeli domain dan hosting, dan juga memilih software website, baru selanjutnya Anda membuat website tersebut. Dan dalam contoh pembuatan website pada website belajarmembuatwebsite.com, Anda akan belajar membuat website menggunakan Blog WordPress. Hal.: 28 Isikan Judul Halaman Teknologi Informasi dan Komunikasi III. Belajar Membuat Website dengan Blog WordPress Langkah-Langkah Belajar Membuat Website dengan Blog WordPress adalah : 1. Anda login di cpanel hosting Anda, dengan alamat http://domainanda.com/cpanel. Kemudian masukkan username dan password yang diberikan oleh hosting Anda. Pada cpanel hosting Anda biasanya sudah tersedia video yang akan memandu Anda dalam menggunakan fasilitas di cpanel dengan baik. Lebih baik Anda belajar melalui video tersebut. Hal.: 29 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 2. Pada Cpanel Hosting Anda, Anda klik icon "Fantastico" Hal.: 30 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 3. Kemudian akan ditampilkan daftar software open source yang bisa digunakan. Fantastico merupakan program yang membantu proses penginstallan software dengan mudah. Hanya dengan mengisi data dan mengikuti langkahlangkah yang sudah disediakan, seperti yang akan dijelaskan dalam tutorial belajar membuat website dengan blog wordpress ini. Anda Pilih WordPress. Hal.: 31 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 4. Selanjutnya klik "New Installation". Hal.: 32 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 5. Dilanjutkan dengan mengisi data untuk tempat penginstallan blog wordpress. Bila Anda ingin menginstall blog wordpress pada directory utama di domainanda.com, Anda kosongkan kolom "Install in directory". Tetapi bila Anda ingin menginstall pada subdomain Anda, Anda masukkan nama subdomain folder yang akan digunakan. Hal.: 33 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 6. Klik "finish installation" untuk menyelesaikan proses penginstallan blog worpress. Hal.: 34 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Hasilnya Hal.: 35 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Membuat halaman web pertama Dari menu File pilih New. Tentukan title, warna background dan link untuk halaman web Anda. Dari menu Modify, pilih Page Properties. Untuk mengganti warna background dan link, klik pada icon . Sedangkan untuk mengganti background image, klik pada tombol Browse. Hal.: 36 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Title = title atau judul halaman web Background image = image yang digunakan sebagai background Text = warna teks Links, Visited Links, Active Links = warna link Untuk mengakhiri klik tombol OK. Supaya aman simpan dulu file tersebut dengan mengklik menu File - Save. Hal.: 37 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Membuat Halaman Web menjadi search Engine Beberapa sisi yang harus kamu perhatikan 1. <title>Tekhnik Exploit Password WinXP | ilmuwebsite.com</title> perhatikan hasil pencarian keyword "exploit winxp" di google di bawah ini: dari pencarian 2,090,000 halaman, www.ilmuwebsite.com menempati ranking 4 untuk keyword "exploit winxp" google sangat memperhatikan penggunaan "Title“ 2. <h1>tutorial php</h1> <h1> keyword-mu-disini </h1> ini bisa dipakai untuk mengukuhkan keyword tapi tidak terlalu effect 3. <h2>flash tutorial</h2> <h2> keyword-mu-disini </h2> ini bisa dipakai untuk mengukuhkan keyword tapi tidak terlalu effect Hal.: 38 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 4. <b> keyword-mu </b> sangat - sangatlah penting, kita menunjukkan ke google bahwa kata yang di cetak tebal dengan <b></b> adalah kata penting dan di anggap keyword, percayalah.. saya sudah membuktikan 5. <i> keyword-mu </i> ini bisa dipakai untuk mengukuhkan keyword tapi tidak terlalu effect 6. <u> keyword-mu </u> ini bisa dipakai untuk mengukuhkan keyword tapi tidak terlalu effect 7. <alt> letaknya -->> <img src="/picture1.jpg" alt="keyword-mu"> ini bisa dipakai untuk mengukuhkan keyword tapi tidak terlalu effect Hal.: 39 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Membuat halaman web dengan Microsoft Office Publisher, Dreamweaver Untuk mengisi waktu luang sambil menunggu nama domainmu aktif, siapkan halaman situsmu Untuk membuat halaman website kita bisa menggunakan Microsoft Office Publisher, Dreamweaver, atau program lainnya, jika ingin sekedar melakukan tes kita bisa meng-copy halaman sebuah situs dan ubah isinya (caranya save halaman sebuah situs). File halaman situs simpanlah dalam format .htm atau .html dan beri nama ‘index’, sehingga file tersebut berupa index.html Masuk alamat situsmu maka akan tampil halaman situs hasil buatanmu. Hal.: 40 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Jika kita kesulitan membuat halaman situs kita bisa menggunakan CMS (Content Management System) yaitu suatu kumpulan file PHP yang bisa kita pakai sebagai halaman situs secara instant dan cepat sehingga kita tidak perlu repot-repot membuat sendiri halaman situs. Hal.: 41 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 4 LANGKAH MUDAH UNTUK MEMILIKI WEBSITE ANDA SENDIRI DI INTERNET Website kami dirancang untuk Anda yang telah mengenal dunia Internet maupun yang baru mengenal dunia Internet. Dengan demikian kami akan menjelaskan seluruh langkah tersebut secara detail. Halaman ini sangat cocok untuk Anda yang baru memulai. Langkah dan apa saja yang Anda butuhkan untuk memiliki sebuah Website di Internet? Hal.: 42 Isikan Judul Halaman Teknologi Informasi dan Komunikasi 1: DAFTARKAN DOMAIN ANDA DAN SEDIAKAN SPACE UTK WEBSITE ANDA! LANGKAH 2: SIAPKAN BAHAN, DESIGN & LENGKAPI WEBSITE ANDA! LANGKAH 3: PROMOSIKAN WEBSITE ANDA! LANGKAH 4: ANALISA HASIL WEBSITE ANDA! Hal.: 43 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Riset Keyword - Langkah Membuat Website 1 Langkah Pertama: Keyword ide; adalah keyword yang berupa topik umum tentang suatu hal, biasanya terdiri dari satu - dua kata saja, misalkan: electronics, weight loss, furniture, dll. Jika anda sudah menentukan keyword ide nya untuk website anda nanti, lakukanlah riset keyword untuk ide atau topik anda tersebut. Sebagai contoh saya akan menggunakan keyword ide “Birthday”, artinya saya akan membuat website seputar tentang Birthday. Target dari langkah pertama ini adalah mencari “Keyword Utama” untuk website anda. Hal.: 44 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Kita bisa gunakan fasilitas atau tools gratis yang ada di internet, yaitu “Google Keyword Tool External”, masukan keyword anda disana dan klik tombol “Get keywords ideas”, hasil dari keyword saya kira-kira seperti gambar ini: Hal.: 45 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Jika anda lihat gambar diatas, jumlah pencari kata “birthday” di google.com pada bulan May sebesar 30jutaan, itu artinya keyword tersebut punya potensi traffic sebesar 30juta per bulan! Tapi anda tidak bisa begitu saja gunakan keyword itu sebagai keyword topik website, karena ada satu hal yang perlu dipertimbangkan yaitu jumlah website pesaing yang juga menggunakan keyword tersebut. Cara untuk melihat pesaing, anda bisa gunakan search engine google untuk melihatnya. Dan ingat, selalu gunakan tanda kutip dua untuk pengecekan ini. Hal.: 46 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Para pengguna web mereka terdiri dari orang yang mencari informasi mengenai penyakit atau penyembuhan lewat perawatan dan terapi di rumah atau informasi mengenai sakit-penyakit. Contoh lainnya adalah web portal Yahoo.com yang mengkombinasikan jejaring sosial dengan informasi yang bervariatif yang menarik minat masyarakat umum. Langkah 2 Pilih layanan dan perangkat yang anda butuhkan untuk anda sediakan bagi para pengguna web. Web portal harus interaktif, jadi anda membutuhkan berbagai perangkat yang interaktif untuk menarik pengunjung dan membuatnya Hal.: 47 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Tips pemula untuk membuat website portal Website digunakan untuk menampilkan informasi mengenai suatu informasi, opini, dan sebagainya. Sedangkan website portal digunakan untuk membangun komunitas online dan menghadirkan lingkup yang lebih luar mengenai berbagai informasi kepada masyarakat. Portal seperti Yahoo.com, MSN.com dan Google.com ditujukan untuk masyarakat luas serta digunakan untuk menampilkan berita, foto, dan mesin pencari untuk berbagai hal. Portal seperti WebMD.com, FoodNetwork.com dan HGTV.com lebih spesifik, karena mereka memfokuskan pada satu bagian industri, berikut beberapa tips untuk mengenal lebih jauh mengenai website portal: Langkah 1 Tentukan siapa yang akan jadi target untuk web portal anda. Sebagai contoh, WebMD.com memfokuskan dalam menolong orang dalam mengatasi persoalan kesehatan mereka. Hal.: 48 Isikan Judul Halaman Teknologi Informasi dan Komunikasi kembali lagi ke web anda. Gunakan poling untuh mendapatkan respon mereka tentang suatu pertanyaan, gunakan blog agar user dapat memberikan komentar, atau showcase untuk memperoleh opini dari user. Foto galeru dapat digunakan untuk menampilkan foto selebriti, foto komunitas atau sebagai bagian dari berita. Langkah 3 Download sebuah web portal yang gratis yang bisa anda dapatkan di internet. Anda dapat mencari salah satunya di freewebtemplates.com serta mencari dengan kata kunci 'portal' atau 'web portal' untuk melihat mendapatkan template yang sesuai dengan keinginan anda. Langkah 4 Unzip template tersebut pada komputer anda. Hal.: 49 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Umumnya template dalam bentuk zip files dan anda perlu unzip dulu untuk menggunakan template tersebut. Langkah 5 Cari script gratis untuk ditambahkan pada portal anda. Anda bisa mencari misalnya di dynamicdrive.com untuk javascript yang dapat digunakan pada website. Download script yang dapat berjalan di web browser modern. Hal.: 50 Isikan Judul Halaman Teknologi Informasi dan Komunikasi Langkah 6 Buat halaman berdasar dari web template. Online web template biasanya terdiri dari 1 halaman saja (biasanya home page), anda dapat menduplikat template menggunakan text editor, kemudian memodifikasi sesuai keinginan anda untuk sub pages nya. Untuk anda yang telah mengenal CMS (Content Mangement System), anda dapat memulai dengan mencari CMS open source yang sesuai dengan kriteria portal anda, kemudian kembangkan dengan bantuan komunitas CMS tersebut. Hal.: 51 Isikan Judul Halaman Teknologi Informasi dan Komunikasi SMK DIPONEGORO MAJENANG The end Hal.: 52 Isikan Judul Halaman Teknologi Informasi dan Komunikasi