Membuat Responsive dan Fleksibel Image Gallery
advertisement

Membuat Responsive dan Fleksibel Image
Gallery dengan JQuery Fleximage
Oleh: Christian Rosandhy
Siapa bilang bikin galeri gambar yang responsive itu susah? Di tutorial kali
ini kita akan belajar membuat galeri gambar yang tetap rapi, unik, dan
responsive sekalipun dengan ukuran gambar yang berbeda-beda lho.. Yuk
disimak aja gan~
Salam jagocoding,, di tutorial saya yang ke sekian kalinya ini saya akan berbagi teknik responsive
layouting yang dapat diterapkan pada kumpulan galeri anda di website. Adapun teknik responsive
layouting yang akan saya bagikan kali ini nggak begitu susah karena sudah dibantu oleh JQuery..
Kalau begitu, disimak aja step by stepnya ya~
Pertama-tama, seperti biasa siapkan folder project kita, jangan lupa download file JQuerynya dulu,,
dan
download
juga
JQuery
Flex
Image
di
https://github.com/Pixabay/jQuery-flexImages/archive/master.zip . Kalau sudah, kita siapkan juga
gambar-gambar yang akan kita masukkan di galeri kita. Akan lebih baik kalau jumlah gambarnya
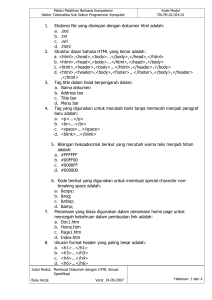
ada banyak. Ini detail gambar-gambar yang akan saya pakai..
Kalau diperhatikan, gambar-gambar yang akan saya pakai itu dimensinya kebanyakan sih berbeda.
Ada yang dimensi 344 x 333px, ada yang 500 x 333 px, dsb.. Hal tersebut memang akan cukup
mengganggu kalau menggunakan teknik layouting galeri biasa, akan tetapi tidak untuk teknik
layouting responsive galeri yang akan kita coba sekarang.. Sekarang kita ke file HTMLnya dulu~
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Latihan Responsive Fluid Image Galleries</title>
<link rel="stylesheet" href="style.css"> <--disesuaikan dengan
lokasi CSS kita-->
</head>
<body>
<h1>Responsive Image Gallery</h1>
<!--class galery ini yang akan menampung semua gambar-gambar-->
<div class="galery flex-images">
<div class="item" data-w="344" data-h="333">
<a href="img/img01.jpg" target="_blank"><img
src="img/img01.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="333">
<a href="img/img02.jpg" target="_blank"><img
src="img/img02.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="333">
<a href="img/img03.jpg" target="_blank"><img
src="img/img03.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="333">
<a href="img/img04.jpg" target="_blank"><img
src="img/img04.jpg" alt=""></a>
</div>
<div class="item" data-w="348" data-h="333">
<a href="img/img05.jpg" target="_blank"><img
src="img/img05.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="281">
<a href="img/img06.jpg" target="_blank"><img
src="img/img06.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="333">
<a href="img/img07.jpg" target="_blank"><img
src="img/img07.jpg" alt=""></a>
</div>
<div class="item" data-w="274" data-h="371">
<a href="img/img08.jpg" target="_blank"><img
src="img/img08.jpg" alt=""></a>
</div>
<div class="item" data-w="483" data-h="500">
<a href="img/img09.jpg" target="_blank"><img
src="img/img09.jpg" alt=""></a>
</div>
<div class="item" data-w="500" data-h="333">
<a href="img/img10.jpg" target="_blank"><img
src="img/img10.jpg" alt=""></a>
</div>
</div>
<!--sesuaikan direktori jquery dengan milik anda sendiri-->
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="js/jquery.flex-images.min.js"></script>
</body>
</html>
Sekarang kita perhatikan struktur file HTMLnya dulu.. Tag yang paling mencolok itu dimulai dari
class .galery kebawah.. Class .galery akan bertindak sebagai penampung / container dari semua
gambar-gambar didalamnya. Class .item didalamnya adalah class yang akan dimanipulasi oleh
jquery fleximage nantinya. sedangkan isinya tag <a> dan <img> adalah isi kontennya.
Selain itu, di masing-masing class .item juga ada custom atribut tambahan yang wajib diisi, yaitu
data-w dan data-h. data-w kita isi dengan dimensi lebar gambar kita, dan data-h diisi dengan
dimensi tinggi gambar kita. Kalau dikerjain di halaman statis begini emang cukup ribet sih ngetikin
satu-satu, tapi kalau kita bekerja di web dinamis yang memanfaatkan database untuk menampung
data lebar, tinggi, dan lokasi gambar sih akan jauh lebih sederhana. Tapi buat latihan aja sekarang
nggak apa-apa lah~ :v
Langkah selanjutnya adalah menjalankan jquerynya. Kita sisipkan tag <script> lagi sebelum tag
penutup </body>
<script type="text/javascript">
$(".galery").flexImages({rowHeight:150});
</script>
seperti contoh diatas, parameter yang perlu kita isi cuma rowHeight aja. Isinya adalah ukuran pixel
tinggi gambar kita per barisnya. Bisa disesuaikan dengan kebutuhan kita nantinya.. Kalau sudah
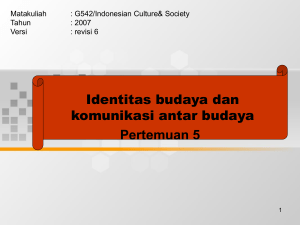
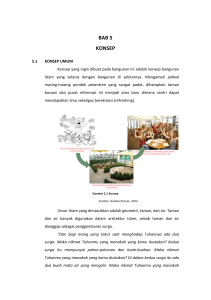
sampai disini apakah sudah benar-benar selesai? Taraaaa~
What theeee .....?? Well,, kita emang belom ngurusin CSSnya sama-sekali sih.. :v Kalo gitu yuk kita
simak ke CSSnya ya sekarang~
*{margin:0px auto;}
html,body{height:100%; min-height:100%;}
.flex-images {overflow: hidden;}
.flex-images .item { float: left; margin: 10px; overflow: hidden; position:
relative;} /*margin bisa disesuaikan kebutuhan*/
.flex-images .item img { width: 100%; height: 100%; } /*trik membuat
gambar nggak keluar dari posisi yang seharusnya*/
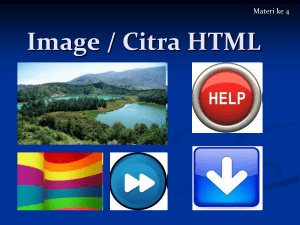
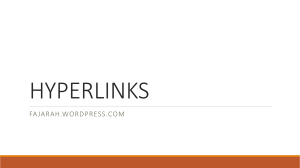
Sampai disini, hasilnya udah asik nih..
Yeayy,, jadi deh kumpulan galeri gambar yang ukuran dimensinya beda-beda, tapi hasilnya tetep
rapi.. Layout ini responsive lho.. Mau diresize ukuran berapapun hasilnya masih akan tetap sangat
rapi. Sampai disini sebenarnya sudah selesai, tapi saya kasih bonus snippet deh biar galerinya bisa
lebih unik~
/*memberikan overlay hitam pada gambar dalam keadaan normal*/
.flex-images .item a::before{content:""; position:absolute; z-index:2;
width:100%; height:100%; background:rgba(0,0,0,.8); transition:0.3s;
-moz-transition:0.3s; -webkit-transition:0.3s; -o-transition:0.3s;}
/*menghilangkan overlay hitam ketika dihover*/
.flex-images .item:hover a::before{background:rgba(0,0,0,0);}
Kalau semua step by stepnya diikuti dengan tepat, pasti hasil jadinya akan seperti di halaman demo
saya ini.. http://tianrosandhy.com/demo/fleximages
Demikian tutorial saya kali ini~ semoga bisa dimengerti dan berguna buat kita semua..
Tentang Penulis
Christian Rosandhy