20 BAB III ANALISA DAN PEMBAHASAN MASALAH III.1. Analisa
advertisement

BAB III
ANALISA DAN PEMBAHASAN MASALAH
III.1. Analisa Masalah
Perkembangan teknologi komputerisasi yang fungsinya semakin luas, yang
semula hanya digunakan sebagai alat hitung, saat ini komputerisasi dapat digunakan
sebagai alat pengolah kata, gambar dan berbagai bidang kehidupan. Termasuk untuk
keperluan pendidikan dan hiburan anak-anak.
Munculnya teknologi multimedia interaktif yang sanggup menyajikan tulisan,
suara, gambar, animasi dan video secara bersamaan atau bergantian. Anak-anak
semakin akrab dengan dunia komputer dan menjadikan anak lebih mengenal
komputer. Hal ini dapat dilakukan dengan dua pendekatan yaitu pendekatan
keterampilan
dan
pendekatan
pengetahuan.
Pendekatan
keterampilan
lebih
memusatkan pada materi pelajaran pada faktor-faktor teknis penggunaan komputer
dalam sebuah kegiatan. Sedang pendekatan pengetahuan memusatkan pada
pekerjaan-pekerjaan yang dapat dikerjakan menggunakan komputer.
Dalam usia pertumbuhan anak-anak, pendekatan pengetahuan dipandang
sebagai pendekatan yang lebih tepat. Kepada anak-anak diberikan pengetahuan
mengenai segala kegiatan yang dapat dikerjakan dengan komputer, juga diberikan
pengetahuan bagaimana komputer bekerja. Berbekal pengetahuan tentang teknologi
komputer, pada saat anak memerlukan mereka akan dapat memanfaatkaan komputer
untuk menjalankan pekerjaannya dan tidak perlu belajar dulu dari awal.
20
21
Dalam hal materi yang dipelajari, ada dua jenis yaitu bersifat mempelajari
aplikasi yang sudah dibuat untuk keperluan-keperluan khusus dan bersifat
mempelajari teknologinya. Materi yang mengarah pada aplikasi, anak diarahkan
untuk menguasai penggunaan aplikasi tertentu, dengan berbagai macam fasilitas dan
fitur yang disediakan oleh aplikasi tersebut. Sebagai contoh pelajaran komputer dapat
diarahkan untuk mempelajari aplikasi-aplikasi peraga pendidikan, misal : belajar Ilmu
Pengetahuan Alam, Ilmu Bumi, Matematika atau Bahasa Inggris. Saat ini sudah
banyak aplikasi semacam itu dan banyak pula penyelenggara pendidikan komputer
anak yang mengarahkan kurikulumnya pada penguasaan aplikasi tertentu.
III.2. Pembahasan Masalah
Dengan adanya suatu aplikasi yang dapat membantu anak-anak dalam
membantu perkembangannya mempelajari ilmu pengetahuan serta mengenal
komputer, penulis merancang sebuah aplikasi yang mempelajari tentang peta dunia
serta Negara-negara yang ada pada peta tersebut dengan tujuan agar anak-anak dapat
menambah bekal ilmu pengetahuan mereka.
Dari data-data yang penulis dapatkan melalui buku serta internet, aplikasi
yang penulis buat menggunakan program animasi multimedia yang sangat sering
didengar pada saat ini yaitu Macromedia Flash MX. Melalui program Macromedia
Flash MX ini penulis menyertakan gambar-gambar animasi yang menarik serta suarasuara yang mungkin dapat menarik perhatian anak-anak dalam mempelajari ilmu
pengetahuan tentang peta dunia serta pengenalan komputer.
22
III.3. Struktur Navigasi Program
Pembuka
Awal
Asia
Eropa
oceania
africa
North
America
South
America
Negaranegara
asia
Negaranegara
eropa
Negaranegara
oceania
Negaranegara
africa
Negaranegara
North
America
Negaranegara
South
America
Gambar
negara
Gambar
negara
Gambar
negara
Gambar
negara
Gambar
negara
Gambar
negara
Gambar 3.1 Struktur Navigasi Program
23
Keterangan peta navigasi untuk menjelaskan alur Aplikasi :
1. Kolom 1 adalah gambar halaman pembuka yang merupakan halaman dari
aplikasi ini.
2. Kolom 2 adalah gambar untuk halaman utama yang terdiri atas gambar peta
dunia dimana setiap gambar dari tiap benua dapat menuju kolom 3 yang
isinya adalah Negara-negara dari benua tersebut.
3. Kolom 3 berisikan Negara-negara dari benua yang telah dipilih.
4. Kolom 4 adalah gambar dari Negara yang telah dipilih dari kolom 3.
24
III.4. Desain Antarmuka Program
Judul aplikasi Program
Masuk
1
2
PETA DUNIA
Nama Benua
3
List Negaranegara
Gambar
Negara-negara
5
4
6
Gambar 3.2. Peta Navigasi
25
Keterangan peta navigasi aplikasi Aplikasi Mempelajari ilmu Tata Surya :
1. Tombol 1 adalah tombol untuk menuju kehalaman berikutnya dimana terdapat
keterangan dari planet tersebut.
2. Tombol 2 adalah tombol untuk keluar dari aplikasi ini.
3. Tombol 3 adalah tombol untuk kembali ke menu utama.
4. Tombol 4 adalah tombol untuk memilih Negara-negara yang terdapat dari
benua tersebut, yang apabila tombol tersebut ditekan maka akan muncul
daerah dari Negara tersebut melalui gambar peta yang tersedia..
5. Tombol 5 adalah tombol untuk memperbesar Negara yang telah kita pilih
melalui tombol 4..
6. Tombol 6 adalah tombol untuk memperkecil apabila kita telah menekan
tombol 5.
III.5. Rancangan Aplikasi Program
Rancangan pada aplikasi ini pada dasarnya dibuat dengan menggunakan
Aplikasi Macromedia Flash MX, tetapi terdapat beberapa animasi yang dibuat dengan
menggunakan Aplikasi lain seperti Swift 3D V3. Diantaranya yaitu
1. Rancangan pembuatan animasi gambar gambar bumi yang bergerak dibuat
dengan menggunakan Aplikasi Swift 3D V.3.
2. Rancangan pembuatan Aplikasi menggunakan Macromedia Flash MX
26
III.5.1. Rancangan Pembuatan Animasi Dunia
Pada pembuatan Animasi ini penulis menggunakan bantuan Aplikasi lainnya
yaitu Swift 3D. Swift 3D merupakan program yang digunakan untuk pembuatan
gambar dengan bentuk 3 dimensi, bahkan pada program ini juga bisa dibuatkan
animasi agar gambar yang dibuat bisa terlihat labih hidup. Dalam aplikasi ini Swift
3D digunakan untu pembuatan gambar planet bumi yang berbentuk 3 dimensi.
Gambar planet ini digunakan sebagai animasi dari bentuk dari planet bumi serta
perputarannya.
Langkah dalam pembuatan gambar tersebut yaitu :
1. Tekan tombol file new untuk membuat file baru.
2. Takan Toolbar Create Sphere untuk pembuatan objek 3 dimensi dengan
bentuk lingkaran.
3. Pada Gallery toolbar, pilih materials lalu pilih salah satu jenis latar belakang,
pilih bitmap karena latar belakang gambar dari planet bumi.
27
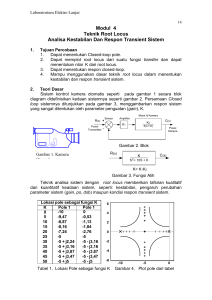
Gambar 3.3 Pembuatan Animasi bumi dengan Swift 3D V3
4. Atur posisi cahaya pada Lighting trackball untuk menentukan letak posisi
cahaya agar gambar tersebut terlihat lebih hidup.
5. Kembali pada Galllery toolbar, pilih show animation untuk menentukan jenis
animasi. Lalu pilih animasi yang bergerak ke arah kanan yaitu Horizontal
Right.
6. Tekan jendela Preview and Export Edition untuk menyimpan file gambar
tersebut dengan format Shockwave, agar file ini bisa diletakkan pada file
flash.
28
III.5.2. Rancangan pembuatan Aplikasi Peta Dunia
Rancangan Aplikasi ini terdiri atas beberapa scene, dimana pada pada setiap
scene tersebut menggambarkan gambaran Negara-negara dari benua yang kita pilih.
Berikut ini merupakan scene yanbg penulis rancang yaitu :
1. Awal
2. Menu
3. Asia
4. Africa
5. Oceania
6. Europe
7. North America
8. South America
Berikut ini merupakan keterangan rancangan dari tiap scene yaitu :
A. Rancangan Scene Awal
Pada tampilan scene awal terdapat tombol masuk serta animasi masking yang
terdiri atas dua buah gambar peta.
B. Rancangan Scene Menu
Pada Scene menu terdapat gambar peta dunia dimana pada setiap gambar dari
benua tersebut merupakan tombol yang dapat menuju scene yang lainnya.
29
Selain itu, juga terdapat gambar planet bumi yang berputar yang dibuat
dengan menggunakan aplikasi Swift 2D sebagai pelengkap desain animasi.
PETA DUNIA
X
Tombol keluar
Animasi bumi
Berputar
Tomboltombol negara
Gambar 3.4 Tampilan rancangan dari scene menu
Gambar 3.5 Tampilan scene menu
30
C. Rancangan Scene Benua
Pada scene benua ini terbagi menjadi 6 scene yaitu scene benua-benua
yang ada pada peta dan merupakan scene dari tombol yang dituju dari scene
menu. Yaitu ;
a. Asia
b. Africa
c. Oceania
d. Europe
e. North America
f. South America
Pada scene ini terdiri atas Negara-negara dari benua yang dipilih, serta
lokasi dai Negara tersebut dengan menampilkan ukuran dari lokasi Negara yang
dapat diperbesar.
Berikut merupakan rancangan dari tiap scene benua :
Animasi bumi
Berputar
PETA DUNIA
<
Nama Benua
-
List Negaranegara dari
benua yang
dipilih
Algeria
Angola
Benin
Botswana
Burkina Faso
Burundi
Cameroon
Cape Verde
x
+
Tombol untuk
mengatur gambar
negara
Gambar
Negara-negara
31
Gambar 3.6 Tampilan rancangan dari scene benua africa
Gambar 3.7 Tampilan scene asia
Berikut ini merupakan sebagian cari scrypt yang terdapat pada tombol
untuk memperbesar dari salah satu benua. Yaitu :
on(release){
switch(data_kirim){
case("armenia"):
_root.mc_peta_asia._width=1542.0;
_root.mc_peta_asia._height=988.5;
_root.mc_peta_asia._x=15.1;
_root.mc_peta_asia._y=-181.7;
break;
case("azerbaijan"):
_root.mc_peta_asia._width=1542.0;
_root.mc_peta_asia._height=988.5;
_root.mc_peta_asia._x=15.1;
_root.mc_peta_asia._y=-181.7;
break;
case("bahrain"):
_root.mc_peta_asia._width=1184.3;
_root.mc_peta_asia._height=759.2;
_root.mc_peta_asia._x=234.2;
_root.mc_peta_asia._y=-203.8;
break;
case("bangladesh"):
_root.mc_peta_asia._width=1007.4;
_root.mc_peta_asia._height=645.8;
_root.mc_peta_asia._x=-37.4;
_root.mc_peta_asia._y=-230.1;
break;
32
case("bhutan"):
_root.mc_peta_asia._width=1007.4;
_root.mc_peta_asia._height=645.8;
_root.mc_peta_asia._x=-37.4;
_root.mc_peta_asia._y=-230.1;
break;
case("brunei"):
_root.mc_peta_asia._width=993.9;
_root.mc_peta_asia._height=637.1;
_root.mc_peta_asia._x=-170.7;
_root.mc_peta_asia._y=-285.8;
break;
case("cambodia"):
_root.mc_peta_asia._width=993.9;
_root.mc_peta_asia._height=637.1;
_root.mc_peta_asia._x=-170.7;
_root.mc_peta_asia._y=-285.8;
break;
case("china"):
_root.mc_peta_asia._width=932.6;
_root.mc_peta_asia._height=597.9;
_root.mc_peta_asia._x=-40.1;
_root.mc_peta_asia._y=-92.1;
break;
case("cyprus"):
_root.mc_peta_asia._width=1542.0;
_root.mc_peta_asia._height=988.5;
_root.mc_peta_asia._x=195.1;
_root.mc_peta_asia._y=-181.7;
break;
default:
_root.mc_peta_asia._width=398.4;
_root.mc_peta_asia._height=255.4;
_root.mc_peta_asia._x=267.0;
_root.mc_peta_asia._y=105.1;
}
armenia_mc._visible=false;
azerbaijan_mc._visible=false;
bahrain_mc._visible=false;
bangladesh_mc._visible=false;
bhutan_mc._visible=false;
brunei_mc._visible=false;
cambodia_mc._visible=false;
china_mc._visible=false;
cyprus_mc._visible=false;
33
III.6. Perangkat yang dibutuhkan
Perangkat yang cocok pada perangkat lunak serta sistem operasi dikomputer
anda untuk menjalankan aplikasi ini adalah:
1. Sistem operasi Windows 95/98/ME/NT4/2000/XP
2. Memori pada prosesor minimal 600 MHz
3. Memori pada RAM minimal 128 Mb
4. Resolusi pada monitor komputer minimal 800x600.
5. Kapasitas pada harddisk minimal 100 Mb
6. Sound card