modul 11 membuat login user
advertisement

MODUL 11
MEMBUAT LOGIN USER
Halaman web adalah suatu halaman rumah di dalam dunia maya, di sini kita
dapat menampilkan tentang segala inspirasi, imajinasi, mimpi maupun uneg-uneg
sekalipun. Ibarat sebuah rumah yang mempunyai pintu dan kunci, suatu halaman web
juga dapat di amankan dengan menggunakan beberapa cara :
1. Menerapkan Login & Password dengan system .htaccess
2. Menerapkan Login & Password dengan menggunakan session PHP dan MySQL
3. dll.
Untuk bagian pertama sangat sederhana, karena ini memanfaatkan kelebihan yang di
miliki oleh apache. Dalam modul ini akan menjelaskan pengamanan halaman web
menggunakan session pada PHP dan MySQL. Ada beberapa hal yang harus kita
perhatikan dalam membuat halaman login dengan menggunakan session pada PHP
dan MySQL, beberapa hal tersebut antara lain :
1. Pastikan form login adalah form dari server kita.
2. Amankan input text untuk user dan password, metoda, dan format data.
3. Hindari penggunaan register global (untuk PHP v 4.2.0 keatas sdh di-disable secara
default).
4. Expired time dari login yang dilakukan.
5. Pastikan file yang tidak boleh diakses tidak dapat dipanggil secara langsung.
Langkah-langkahnya adalah sebagai berikut:
Jika anda mencoba dari komputer stand-alone, jalankan dulu webserver dan database
server anda.
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #1/8
1. Database
Setiap user yang login akan dicek username dan passwordnya dari tabel user yang
terdapat pada database, dalam percobaan kali ini kita membuat database dengan
nama login.
Latihan 1 :
create database login;
create table users
(
username varchar(20) not null,
password varchar(35) not null,
level varchar(1) not null,
primary key(username)
);
2. Setelah itu isilah data pada tabel users tersebut dengan username, password dan
level untuk menentukan hak akses. Sekarang Anda sudah memiliki sebuah database
login. Kemudian buatlah halaman koneksi database yang dapat dipanggil. Simpan
dengan nama koneksimysql.php
Latihan 2 :
<?php
$koneksi_oke=mysql_connect("localhost","root","");
?>
3. Setelah membuat database dan koneksi seperti langkah diatas, maka selanjutnya
kita akan mebuat tampilan halaman login dengan script HTML dibawah dengan
menggunkan metode post. Buat file login.php yang isinya sebagai berikut :
Latihan 3 :
<html>
<?php
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #2/8
include ("koneksimysql.php")
?>
<head>
<title>Login </title>
<style type="text/css">
<!-.style4 {color: #333333; }
.style11 {color: #FFFFFF}
-->
</style></head>
<body>
<form method=post action=proses.php>
<table width="350" height="102" border="0">
<tr><td width="100"><div align="center" class="style4">
<div align="left">
<pre>Nama
: </pre>
</div></div></td>
<td width="200"><input name="username" type="text" value=""
size="30"></td>
</tr>
<tr><td><div align="left">
<pre class="style4">Password : </pre>
</div></td>
<td><input name=pas type="password" size= 30></td>
</tr>
<tr>
<td height="21" colspan="4"><div align="center">
<input name="login" type="submit" class="mainoption" id="login"
value="Login">
</div></td>
</tr>
</table>
</form>
</body>
</html>
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #3/8
Halaman yang akan terbuat:
Nama
:
Password
:
Login
4. Setelah halaman index terbuat, saat nya kita membuat script PHP untuk memproses
hasil inputan pada halaman login. Sekarang mari kita buat script PHP dengan nama
proses.php.
Latihan 4 :
<?php
include ("koneksimysql.php");
mysql_select_db("login");
$perintah="select * from users where username='$username' and
password='$password' ";
$isi_data=mysql_query($perintah);
$row=mysql_fetch_array($isi_data);
if ($row[username]==$username AND $row[password]=$password)
{
session_start();
session_register("namauser");
session_register("passuser");
$namauser=$row[username];
$passuser=$row[password];
if ($row[level]=='1') // ini untuk admin
{header("location:tabelmaster.php");}
else // kalau ini untuk user biasa
{{header("location:user.php");}
}
}
else
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #4/8
{
print"
<script>
alert (\"anda salah login \");
history.back(-1);
</script>";
}
?>
Pertama yang dilakukan oleh proses diatas adalah melakukan koneksi dengan MySQL,
jika koneksi dengan MySQL sudah berhasil maka proses select ke table users untuk
username dan password yang di isikan pada halaman login.php. Kemudian
session_start() dimaksudkan untuk menginisialisasi suatu data session. Dia akan
membuat sebuah session baru atau melanjutkan session yang sudah ada berdasarkan
pada session yang sedang terjadi akibat dari pertukaran data session lewat request
GET, POST atau cookie.
5. Jika username dan password dapat ditemukan lalu script akan mengarahkan user ke
halaman tabelmaster.php (halaman ini diperuntukan untuk yang memiliki hak akses
level 1), atau akan mengarahkan user ke halaman user.php (diperuntukan untuk
user biasa) dan sebaliknya jika username atau password salah maka user akan
diarahkan kembali ke halaman proses.php.
Sekarang kita perlu membuat script atau dokumen yaitu tabelmaster.php dan
user.php. File tabelmaster.php dan user.php adalah suatu halaman web yang
merupakan halaman yang boleh diakses atau dimasuki user yang sudah berhasil
login dengan benar. File tabelmaster.php dan user.php nantinya tidak akan bisa
diakses langsung dari browser sebelum suatu user melakukan login dengan benar.
Pada halaman tabelmaster.php dan user.php juga akan berisi link untuk logout
sehingga session dari user tersebut bisa hilang dan kemudian kembali ke halaman
proses.php. Berikut ini adalah script dari file tabelmaster.php dan user.php.
Latihan 5 :
tabelmaster.php
<?php
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #5/8
include ("koneksimysql.php");
mysql_select_db("login");
$perintah="SELECT * FROM users";
$hasil=mysql_query($perintah);
session_start();
if (!empty ($namauser) AND !empty ($passuser))
{
echo("<H3>Selamat Datang Admin</H3>" .$namauser);
echo("<br>");
echo("<br><a href=logout.php>Logout</a>");
} else {
echo("Maaf, Untuk mengakses halaman ini ");
echo("anda harus login terlebih dahulu<BR><BR><HR>");
echo("<A HREF='login.php'>Login</A>");
}
?>
</body>
</html>
user.php
<?php
include ("koneksimysql.php");
mysql_select_db("login");
$perintah="SELECT * FROM users";
$hasil=mysql_query($perintah);
session_start();
if (!empty ($namauser) AND !empty ($passuser))
{
echo("<H3>Selamat Datang User</H3>" .$namauser);
echo("<br>");
echo("<br><a href=logout.php>Logout</a>");
} else {
echo("Maaf, Untuk mengakses halaman ini ");
echo("anda harus login terlebih dahulu<BR><BR><HR>");
echo("<A HREF='login.php'>Login</A>");
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #6/8
}
?>
</body>
</html>
6. Kita lihat pada bagian atas dari script terdapat suatu mekanisme untuk memeriksa
apakah session yang bernama ‘username’ sudah ada atau belum. Jika belum ada
maka secara otomatis user atau pengunjung web tersebut akan diarahkan kembali
ke halaman login di proses.php. Pada body halaman tabelmaster.php dan user.php
terdapat link untuk melakukan logout. Link tersebut mengarah ke file logout.php.
Berikut ini adalah script untuk melakukan logout-nya.
Latihan 6 :
<?php
session_start();
session_destroy();
echo("Anda telah sukses keluar sistem<BR><BR>");
echo("<A HREF='login.php'>Ke Halaman Utama</A>");
?>
7. Simpan script di atas dengan nama logout.php. Script tersebut digunakan untuk
menghapus atau menghancurkan data session Anda sehingga orang lain atau
pengunjung web lainnya tidak bisa melihat halaman tabelmaster.php dan user.php
yang sudah Anda akses dengan username dan password Anda. Begitu session
sudah di hapus dengan fungsi session_destroy() maka langsung Anda akan
diarahkan ke halaman login di proses.php.
Letakkan semua file-file yang sudah Anda buat tadi pada folder yang menjadi root dari
web server Apache Anda dan kemudian Anda bisa coba script diatas untuk dijalankan
pada browser. Pastikan dulu semua service yang dibutuhkan sudah jalan terlebih
dahulu, yaitu service apache dan mysql. Untuk mencoba script-nya Anda bisa membuka
browser dan ketik http://localhost/login.php.
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #7/8
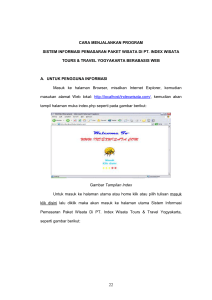
Gambar 11.1 memperlihatkan contoh dari sebuah halaman yang dibuat dengan
teknologi scripting yang baru saja kita pelajari. Halaman ini ialah halaman untuk login ke
dalam sebuah web-based mail service. User dapat mengetikkan username di kotak teks
username dan kata kuncinya di kotak password.
Gambar 11.1 Contoh halaman login.
Raka Yusuf: Pemrograman Berbasis Web 2 (Modul 11) #8/8