Hypertext Markup Language (HTML)
advertisement

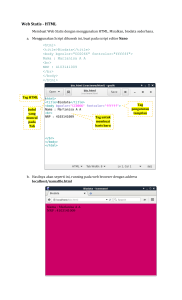
YFA Jurusan Teknik Informatika Sekolah Tinggi Teknologi Telkom S1/IT/WE/E2/0806 Hypertext Markup Language (HTML) CS4713 Pengantar HTML Hypertext Markup Language (HTML) merupakan bahasa pemrograman web berupa suatu format data yang digunakan untuk membuat dokumen hypertext yang dapat dibaca, diinterpretasikan dari satu platform komputer ke platform komputer lainnya tanpa perlu melakukan suatu perubahan apa pun. Dokumen HTML sebenarnya adalah suatu dokumen teks biasa. Lalu kenapa disebut dengan HTML? HTML merupakan pengembangan dari SGML (Standard Generalized Markup Language). YFA: Web Engineering Dokumen HTML HTML TXT WYSIWYG Teks Teks Grafis Memiliki Format Ya Tidak Ya Memiliki Link Ya Tidak Tidak Contoh Editor Ms-FrontPage Notepad MS-Word Jenis YFA: Web Engineering Elemen HTML Elemen pada sebuah dokumen HTML dapat dibagi menjadi dua kategori utama, yaitu: <HEAD> ... </HEAD> yang menyatakan informasi tentang dokumen tersebut, seperti judul dokumen, meta tag, atau hubungannya dengan dokumen lainnya. <BODY> ... </BODY> yang menentukan bagaimana format dan isi suatu dokumen yang akan ditampilkan oleh web browser, seperti paragram, tabel, frame, teks, gambar, hyperlink dll. YFA: Web Engineering Tag HTML Tag dinyatakan dengan “<“ dan “>” . Tag dalam dokumen HTML biasanya merupakan suatu pasangan yaitu tag awal “<nama_tag>” dan tag akhir “</nama_tag>”. Contoh untuk menampilkan tulisan yang dicetak tebal: <b> Teks ini ditampilkan di web browser. </b> YFA: Web Engineering Nested Tag Tag yang mengandung tag lain di dalamnya disebut nested tag. <tag1> Teks ini untuk Tag1 <tag2> Teks ini untuk Tag2 </tag2> </tag1> YFA: Web Engineering Tag Kosong dan Tag Beratribut Bentuk: <tag> Teks </tag> <tag> <tag atribut=argumen> Teks </tag> Contoh: <title>Home Page Saya</title> <br> <font face="arial">Aplikasi Internet</font> YFA: Web Engineering Struktur Dokumen HTML <HTML> <HEAD> ***** Script Bagian Head ***** </HEAD> <BODY> ***** Script Bagian Body ***** </BODY> </HTML> YFA: Web Engineering Bagian HEAD <HEAD> <TITLE>...........</TITLE> <BASE HREF="..............."> <STYLE HREF="url_style_sheet"> <STYLE>............</STYLE> <META NAME="..." CONTENT="..."> </HEAD> YFA: Web Engineering Tag Pemformatan Text Paragraph: <P align=”left/center/right”> . . . </P> Preformatted Text: <PRE> . . . </PRE> BlockQuote: <BLOCKQUOTE> . . . </BLOCKQUOTE> DIV: <DIV align=”” class=”” style=””> . . . </DIV> Multi Kolom: <MULTICOL cols=”3” gutter=”25”> . . . </MULTICOL> YFA: Web Engineering Karakter Spesial &nbsp; &lt; &gt; &copy; &raquo; dll mewakili mewakili mewakili mewakili mewakili blank < > © » YFA: Web Engineering Heading <body> <h1>Heading <h2>Heading <h3>Heading <h4>Heading <h5>Heading <h6>Heading </body> 1</h1> 2</h2> 3</h3> 4</h4> 5</h5> 6</h6> YFA: Web Engineering Physical Style <B>…</B> untuk menebalkan teks <I>…</I> untuk membuat teks terlihat miring <U>…</U> untuk menggarisbawahi teks <S>…</S> untuk memberikan coretan pada teks <BLINK>…</BLINK> untuk membuat teks berkedip, hanya ada pada Netscape <TT>…</TT> untuk menampilkan teks dalam font typewriter <BIG>…</BIG> untuk membesarkan teks <SMALL>…</SMALL> untuk mengecilkan teks <SUB>…</SUB> untuk membuat teks subscript <SUP>…</SUP> untuk membuat teks superscript YFA: Web Engineering Logical Style <DFN>…</DFN> untuk menandai suatu definisi (miring) <EM>…</EM> untuk menandai suatu penekanan teks (miring), berasal dari kata “Emphasis” <CITE>…</CITE> untuk menandai suatu citation (miring) <CODE>…</CODE> untuk menyatakan suatu kode program, ditampilkan dalam font fixed pitch atau monoscapced. <KBD>…</KBD> untuk menyatakan suatu keyboard, ditampilkan dalam font monoscapced. Sering digunakan untuk pembuatan buku petunjuk atau manual book <SAMP>…</SAMP> untuk menyatakan teks contoh, ditampilkan dalam font monoscapced <STRONG>…</STRONG> untuk menyatakan teks dengan penekanan yang kuat (tebal). <VAR>…</VAR> untuk menyatakan suatu variabel <!--…--> untuk membuat suatu komentar atau keterangan. YFA: Web Engineering Logical Style (lanjutan) Apa perbedaan antara Physical Style dan Logical Style? Format teks mana yang mungkin berubah-ubah, Physical Style atau Logical Style? YFA: Web Engineering Font Menentukan Ukuran Teks <font size = “…”> ….</font> Mengubah Warna Teks <font color = “…”> ….</font> Jenis Font <font face = “…”> ….</font> YFA: Web Engineering Pemisah Antarteks <p> Teks yang anda tuliskan akan terlihat berada dalam satu baris dan hanya akan pindah baris berikutnya jika telah melampaui lebar window browser. Tetapi anda dapat memaksakan teks anda untuk pindah ke baris berikutnya dengan menggunakan elemen &lt;BR&gt; <BR><B>seperti yang terlihat dalam contoh ini, <BR>brgitu juga dengan baris ini</B> <P> <img src=logo.gif align=left height=30%>Elemen &lt;BR&gt; juga dapat digunakan bersama-sama dengan gambar. <br>Bahkan anda dapat membuat teks disebelah kiri atau kanan gambar untuk berpindah ke <b>bagian bawah gambar</b> <br clear=left>sebelum teks memenuhi sebelah kiri atau kanan gambar YFA: Web Engineering Pemisah Antarteks (lanjutan) Atribut CLEAR mempunyai 3 buah nilai, yaitu: : Memindahkan teks ke bagian bawah gambar untuk gambar yang berada di sebelah kiri teks RIGHT : Memindahkan teks ke bagian bawah gambar untuk gambar yang berada di sebelah kanan teks ALL : Memindahkan teks ke bagian bawah gambar untuk gambar yang memiliki teks dikiri dan kanannya. LEFT <NOBR>…</NOBR> untuk meniadakan ganti baris <HR size=”…” width=”…” align=”…”> untuk membuat garis pemisah horisontal <SPACER type=”[horizontal/vertical]” size=”…” height=”…” width=”…” =”…” align=”…”> untuk membuat spasi dalam ukuran pixel YFA: Web Engineering Link Anchor tag: penandaan untuk membuat link antara dua halaman/dokumen yang terpisah atau ke area khusus pada satu halaman web. Sintaks tag <a>: <a href=“path"> Link Teks </a> Selain atribut href, juga terdapat atribut target yang digunakan untuk membuat sebuah frame atau jendela (window) baru untuk menampilkan halaman web lainnya yang dituju. YFA: Web Engineering Jenis Path dalam Link Salah satu bagian terpenting dari suatu link yaitu path, yang menyatakan lokasi file halaman/dokumen lain menjadi tujuan dari link yang bersangkutan. Jenis path dalam HTML: Absolute path, link mengarah pada file yang lokasinya terpisah dari dokumen HTML yang sedang aktif. Relative path, link mengarah pada file yang lokasinya relatif terhadap dokumen HTML yang sedang aktif (dalam direktori yang sama, subdirektori maupun dalam direktori yang lebih tinggi tingkatannya dengan dokumen yang saat ini aktif). YFA: Web Engineering Contoh Link – 1 <!-- Ini contoh link dengan absolute path --> <a href="http://if.stttelkom.net"> Kunjungi Website Informatika STT TELKOM </a> <p> <!-- Ini contoh link dengan relative path --> <a href="dokumen2.html"> Buka Dokumen Kedua </a><br> <a href="../dokumen3.html"> Buka Dokumen Ketiga </a><br> <a href="info/rai/dokumen4.html"> Buka Dokumen Keempat </a> YFA: Web Engineering Link ke Bagian Tertentu dari Dokumen Link dapat juga digunakan untuk mengarahkan ke suatu bagian tertentu dalam suatu dokumen HTML. Cara ini membutuhkan pendefinisian nama untuk bagian/lokasi yang menjadi tujuan dari link tersebut. YFA: Web Engineering Contoh Link – 2 <a href="#HTML"> Pengertian HTML </a><br> <a href="link.html#CSS"> Pengertian CSS </a><br> <a href="link.html#PHP"> Pengertian PHP </a><br><br> <hr><p> <H1>Pemrograman Web<br><i>Web Programming</i></H1> <hr> <p><a name="HTML"> <H2>Pengertian HTML</H2><br> HTML adalah bla bla bla bla.. .<br> HTML .. .<br> </a> <p><a name="CSS"> <H2>Pengertian CSS</H2><br> CSS adalah bla bla bla bla.. .<br> CSS .. .<br> </a> <p><a name="PHP"> <H2>Pengertian PHP</H2><br> PHP adalah bla bla bla bla.. .<br> PHP .. .<br> </a> YFA: Web Engineering Gambar sebagai Link Sebuah link dalam dokumen HTML dapat juga dikombinasikan dengan sebuah gambar yang digunakan sebagai hyperlink. Hal ini dapat dilakukan dengan cara menempatkan tag <img> untuk menampilkan gambar di antara tag <a>. Sintaks tag <img>: <img src="path" align="top|middle|bottom|left|right" width=".. " height=".." border=".." alt="Teks Keterangan Gambar"> Contoh: Link dapat juga dikombinasikan dengan menggunakan gambar: <br> <a href="dokumen2.html"> <img src="link.jpg" alt="Buka Dokumen 2"> </a> YFA: Web Engineering Form Form interaktif memungkinkan suatu web server menerima data/informasi dari user melalui sejumlah elemen yang disebut kontrol. Kontrol dapat berupa check box, radio button, push button, list menu, textarea dan beberapa kontol lainnya. Tag <form> dalam dokumen HTML memiliki dua buah atribut yaitu: Action, digunakan untuk menunjukkan URL atau dokumen pemrosesan form selanjutnya. Method, digunakan untuk menunjukkan bagaimana cara form tersebut diberlakukan. YFA: Web Engineering Sintaks Form Sintaks tag <form>: <form method="post|get" action="URL_script"> Tag pendukung pembuatan form: Input tag <input>, memiliki beberapa tipe yaitu: Check box Radio Text Password Submit Reset Textarea tag <textarea> Select tag <select> YFA: Web Engineering Contoh Form <H1>Contoh Formulir Pendaftaran</H1> <form method="post|get" action="URL_script"> <pre> Nama : <input type=text name="nama"> Alamat : <input type=text name="alamat" size=40> No. HP : <input type=text name="hp" value="+62" size=15> Jenis Kelamin : <input type=radio name="gender" value="Laki-laki"> Lakilaki <input type=radio name="gender“ value="Perempuan"> Perempuan Minat : <input type=checkbox name="minat" value="HTML">HTML <input type=checkbox name="minat" value="ASP">ASP <input type=checkbox name="minat" value="PHP">PHP YFA: Web Engineering Contoh Form (lanjutan) lanjutan) Username : <input type=text name="username" size=8 maxlength=8> Password : <input type=password name="password" size=8 maxlength=8> Sistem Operasi : <select name="os"> <option value="win98">Windows 98/ME</option> <option value="winnt" selected>Windows NT/2000/XP</option> <option value="linux">Linux</option> </select> Catatan : <textarea name="catatan" cols=30 rows=5></textarea> <br> <input type=submit value="Simpan"> <input type=reset value="Ulangi"> </pre> </form> YFA: Web Engineering Table Tag yang berfungsi dalam pembuatan tabel meliputi: Table tag <table> </table>, digunakan untuk mendefinisikan sebuah tabel. Table tag memiliki beberapa elemen yaitu align, background, bgcolor, border, cellpadding, cellspacing, bordercolor, width, valign serta rowspan dan colspan. Table data tag <td> </td>, digunakan untuk mendefinisikan isi dari setiap sel atau kolom dalam baris tabel yang telah dibuat dengan tag <tr>. Table header tag <th> </th>, digunakan untuk mendefinisikan judul setiap baris atau kolom. Table row tag <tr> </tr>, digunakan untuk mendefinisikan sebuah baris dalam tabel. YFA: Web Engineering Contoh Table – 1 <table align=center border=1 cellpadding=5 cellspacing=2> <tr> <td colspan=2> </td> <th colspan=3 bgcolor=#0099AA> Topik </th> </tr> <tr> <td colspan=2> </td> <th bgcolor=#0099AA> HTML </th> <th bgcolor=#0099AA> ASP </th> <th bgcolor=#0099AA> PHP </th> </tr> <tr> <th rowspan=3 bgcolor=#0088CC> Waktu </th> <th bgcolor=#0088CC> Pagi </th> <td> Penuh </td> <td> Kosong </td> <td> Kosong </td> </tr> YFA: Web Engineering Contoh Table – 1 (lanjutan) lanjutan) <tr> <th bgcolor=#0088CC> Siang </th> <td> Penuh </td> <td> Penuh </td> <td> Kosong </td> </tr> <tr> <th bgcolor=#0088CC> Malam </th> <td> Kosong </td> <td> Kosong </td> <td> Penuh </td> </tr> </table> YFA: Web Engineering Frame Jendela web browser dapat dibagi menjadi beberapa bagian yang lebih kecil dengan adanya frame set tag. Masing-masing bagian tersebut dapat terdiri dari dokumen HTML tersendiri, sehingga pada satu saat yang bersamaan dapat ditampilkan beragam informasi. Tidak semua web browser mendukung pembentukan frame. Beberapa web browser versi lama tidak bisa menampilkan frame, untuk mengantisipasi hal tersebut dapat pula disertakan tag <noframes> ... </noframes> sebagai alternatif dokumen lain yang dijalankan sebagai pengganti. YFA: Web Engineering Fungsi Frame Kemampuan frame ini memungkinkan untuk: Membuat suatu daftar isi (menu) pada satu frame, sementara sisi frame yang lain digunakan untuk menampilkan isi (content). Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi-sisi frame yang lainnya digunakan untuk menampilkan isi atau informasi lain. Membuat suatu dokumen tanya-jawab (FAQ) dengan satu sisi frame memuat daftar pertanyaan dan frame yang lain memuat jawaban masing-masing pertanyaan tersebut. YFA: Web Engineering Sintaks Frame Sebuah frame dalam dokumen HTML dapat dibuat denggan menggunaan penandaan <frameset> dan <frame>. Tag <frameset> dibentuk dengan beberapa atribut: digunakan untuk pembuatan frame secara mendatar dengan menentukan lebar masing-masing frame. cols, digunakan untuk pembuatan frame secara vertikal dengan menentukan lebar masing-masing frame. rows, Tag <frame> dibentuk dengan beberapa atribut yaitu align, marginheight, marginwidth, name, noresize dan scrolling. YFA: Web Engineering Contoh Frame Contoh: file frame.html <frameset rows="20%,*"> <frame src="frame-top.html"> <frameset cols="22%,*"> <frame src="frame-left.html"> <frame name="content" src=""> </frameset> </frameset> Contoh: file frame-top.html <body bgcolor="#CCCCCC"> <center> <H1> Rekayasa Aplikasi Internet</H1> <H3> Contoh Penggunaan Frame</H3> </center> </body> YFA: Web Engineering Contoh Frame (lanjutan) lanjutan) Contoh: file frame-left.html <body bgcolor="#CCCCCC"> <base target="content"> <b> Menu Utama:<br> <a href="content1.html">Pemrograman HTML</a><br> <a href="content2.html">Pemrograman ASP</a><br> <a href="content3.html">Pemrograman PHP</a><br> </b> </body> Sediakan juga file-file sebagai content yang dibutuhkan untuk ditampilkan pada sisi frame yang lain, beri nama file-file tersebut sesuai dengan contoh hyperlink pada pilihan menu yang Anda buat dalam frame sebelah kiri. YFA: Web Engineering Rekayasa Aplikasi Internet: HTML YFA – Yanuar Firdaus A.W, ST., MT. August 2006 http://www.yanuar.net [email protected] +62 888 275 1300 YFA: Web Engineering