BAB II LANDASAN TEORI
advertisement

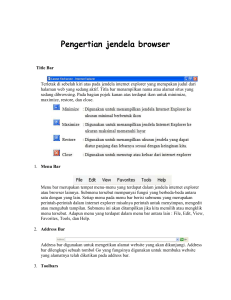
BAB II LANDASAN TEORI 2.1 Internet Internet adalah singkatan dari International Networking, yang artinya jaringan komputer berskala international/global yang dapat membuat masingmasing komputer saling berkomunikasi. 2.2 Web Browser Web browser merupakan software penterjemah file HTML menjadi satu halaman web dimana didalamnya terdapat gambar, teks yang ditampilkan dimonitor. 2.3 Teks Teks merupakan basis dari seluruh program pengolahan kata dan masih digunakan sebagai informasi yng sangat mendasar bagi program aplikasi. 2.4 Gambar Gambar atau foto merupakan tampilan diam, tidak ada pergerakkan. Dalam tipe gambar yang tampilannya bergerak, kalaupun terlihat seakan-akan ada pergerakkan hal itu karena efek yang memberikan pada saat penggabungan semua elemen atau programming. Gambar diam ini merupakan suatu elemen yang penting dalam tampilan. 2.5 WWW WWW adalah singkatan dari World Wide Web, atau lebih dikenal dengan nama web. Web adalah sebuah layanan yang dapat dibuat oleh pemakai komputer apabila komputer tersambung dengan internet. Dengan Web, pengguna komputer diseluruh dunia dapat saling berinteraksi dengan pengguna internet lainnya tanpa harus beranjak dari tempat dimana internet tersebut diakses 4 5 2.6 HTML HTML adalah Hyper Text Markup Language, yang artinya tata cara penulisan yang digunakan dalam dokumen web. Dokumern HTML adalah sebuah dokumen teks murni yang dapat dibuat dengan editor web sembarang seperti Notepad. Dokumen ini akan dieksekusi oleh sebuah browser (misal Internet Explorer), sehingga browser mampu menghasilkan suatu dokumen yang sesuai dengan keinginan seorang designer atau programmaer web. 2.7 Website Website adalah sekumpulan halaman web yang bisa diakses melalui browser web. Satu halaman disebut homepage, halaman ini adalah halaman yang pertama kali dilihat ketika seseorang mengunjungi website.Dari homepage pengunjung dapat mengklik teks atau gambar untuk berpindah ke halaman lain dalam website tersebut atau kehalaman lain. Homepage berada pada posisi teratas dengan halaman-halaman terkait berada dibawahnya. 2.8 TCP/IP TCP/IP adalah Transmision Control Protocol/Internet protocol, artinya protokol yang terdiri dari sub-protokol, yang beroperasi pada lapisan yang berbeda . Ini merupakan standar protokol internet. Protokol ini memberikan nomor unik pada setiap komputer yang terkoneksi. 2.9 Macromedia Dreamweaver MX Dreamweaver MX adalah piranti yang digunakan untuk mendesain secara visual, menyunting suatu halaman Web, memasukkan teks, memformatnya, menyisipkan citra, membuat link, menyisipkan tabel dan mengelola web - web maupun halaman web. Pada dasarnya Dreamweaver MX editor berfungsi sama seperti pengolah kata, hanya perbedaannya pengolah kata menampilkan isi persis dokumen 6 terbuka sedangkan Dreamweaver MX editor seperti sebuah browser web yang menampilkan suatu interpretasi kode HTML yang tercakup di dalam file. Fasilitas-fasilitas yang di sediakan Dreamweaver antara lain: a. Fasilitas edit kode canggih 1. Toolbar Dreamweaver MX mengizinkan kita untuk mengganti tampilan desain, tampilan kode maupun keduanya. 2. Kita dapat mengedit kode secara langsung menggunakan Code Inspector. b. Desain halaman web lebih mudah 1. Tampilan layout mempercepat kita dalam mendesain web dengan menggambar kotak (tabel/sel) dimana kita akan menambahkan isi/objek ke dalamnya 2. Template yang semakin baik . c. Integrasi yang lebih canggih 1. Integrasi dengan berbagai aplikasi editor lainnya. 2. Web safe picker (memilih warna yang sesuai untuk web), mengizinkan kita untuk mengambil warna dari mana saja yang ada di layar. d. Cara kerja lebih di permudah 1. Assets panel, fasilitas untuk mengatur semua set dalam pembuatan web seperti image, warna, script dan media seperti flash shockwave,time dan item library dalam satu lokasi. 2. Komponen-komponen yang penting dalam Dreamweaver MX adalah toolbar, menu bar, property inspector, insertbar, code view, layout view, panels groups, site panel 7 ToolBar Insert Bar Menu Bar Code View Property Inspector Layout View Panel Groups Site Panel Gambar 2.1. Tampilan Macromedia Dreamweaver MX 8 1. Baris Menu : Merupakan baris perintah yang terdiri dari menu yang dapat anda akses dengan menekan menu bar tersebut sehingga akan tampil menu yang terdiri dari seluruh perintah yang ada dalam Dreamweaver MX. 2. Baris Insert Object : Merupakkan baris yang terdiri dari ikon-ikon yang mempercepat kerja anda melakukan penambahan obyek pada window dokumen yang berupa tabel, layer, image dan sebagainya. 3. Toolbar Dokumen : Berfungsi untuk menampilkan atau mengorganisasikan semua obyek yang ada dalam jendela dokumen. misalnya , anda dapat pindah dari tampilan web design ke areal yang bertugas untuk menampilkan kode dari situs atau bahkan anda dapat melihat sekaligus keduanya dalam waktu yang bersamaan. 4. Jendela Dokumen : Guna untuk menampilkan atau merupakan areal untuk membuat design dari Website anda. 5. Panel Group : Bagian ini terdiri dari beberapa buah panel yang dapat anda gunakan dalam membuat design web atau aplikasi data base. Panel group ini terdiri dari Design, Code, Application, Files dan Answers, 6. Panel Site : Merupakan salah satu bagian dari group panel dan berfungsi untuk mengorganisasikan file-file yang anda gunakan. 7. Tag Seleksi : Merupkan bagian dari dokumen sehingga apabila dokumen anda dalam keadaan kosong, maka tag seleksi ini tidak akan berisikan nilai apa-apa kecuali <BODY>. 8. PROPERTI : Guna untuk melakukan perubahan dari obyek yang ditampilkan.Anda dapat mengatur properti atau kondisi dari semua obyek, baik itu image, tabel, animasi atau yang alinnya. 2.10 Sistem Hardware dan Sofware yang dibutuhkan Untuk dapat menjalankan program Macromedi Dreamweaver MX, minimal hardware dan software nanda memiliki klasifikasi sebagai berikut : 1. Processor Intel Pentium II DENGAN 300 Mhz atau lebih tinggi. 9 2. Sistem Windows 98, Windows 2000, Windows NT, Windows ME, atau Windows XP. 3. Menggunakn browser Netscape Navigator versi 4 atau yang lebih tinggi dan menggunakan Internet Explorer. 4. Minimal 96 MB RAM atau disarankanmengguanakan 128 MB RAM. 5. Kapasitas Hardisk 275 MB. 6. Minimal 256 warna dengan resolusi 800x600 pixel atau disarankan mengguankan monitor yang memiliki 1juta warna dengan resolusi 1024x786 pixel. 7. CD-ROM. 2.11 Komponen Ruang Kerja 2.11.1 Insert Bar (Common) Komponen ini mengandung tombol-tombol untuk menyisipkan berbagai macam obyek seperti image, table layer kedalam dokumen. Setiap obyek adalah kutipan kide HTML yang memberikan fasilita untuk mengatur atribut dan bagaimana cara menyisipkannya. Adapun tampilannya sebagai berkut : Gambar 2.2 Insert Bar (Tab Common) 10 Tabel 1 ITEM KETERANGAN Hyperlink Untuk memberikan link pada obyek yang dipilih E-mail Link Untuk menempatkan Link e-mail pada titik insertasi Insert Table Untuk menempatkan named anchor pada titik insertasi Draw Layer Untuk membuat layer Image Untuk menyisipkan gambar pada titik insertasi tempat kursor berada ImagePlaceHolder Untuk menyisipkan image place holder pada titik insertasi FireWork HTML Untuk menempatkan file HTML yang dibuat dengan program aplikasi fire works Flash Untuk menempatkan flash movie pada titik inseratsi Rollover Untuk menentukan 2 buah file image yang masing-masing digunakan untuk membuat rolover (Perubahan obyek pada saat pointer berada diatasnya) Navigation Bar Untuk menyisipkan 1 image yang berfungsi sebagai tombol navigasi didalam site Horizontal rule Untuk menyisipkan garis horizontal pada titik insertasi Date Untuk menempatkan tanggal pada titik insertasi Tabular data Untuk menempatkan tabel pada titik insertasi kemuidian diisi dengan data tabel dari suatu file, misalnya file yang diekspor dari program aplikasi microsoft excel Comment Untuk menyisipkan dokumen HTML pada titik insertasi Tag Chooser tag yang akan disisipi, dari hirarki tag yang sudah dikategorikan Tabel 2.1 Insert Bar (Tab Common) 11 2.11.2 Insert Bar (Layout) Digunakan untuk menyisipkan layer dan memberikan fasilitas dimana tampilan biasa menjadi tampilan layout atau sebaliknya.Layout juga berisikan tombol-tombol untuk membuat layout halaman. Adapun tampilannya sebagai berikut : Gambar 2.3 Insert Bar (Layout) Tabel 2 ITEM Keterangan Tabel Untuk menyisipkan tabel pada titik interasi Draw tabel Untuk membuat layer Standart view Untuk menampilkan tabel sebagai grid (garis yang terputusputus) Layout view Untuk menapilkan tabel sebagai kontak yang dapat di drag, diatur ulang ukurannya Draw layout cell Untuk membuat sel didalam tabel Draw tabel Untuk memuat keseluruhan tabel yang diperlukan didalam website Tabel 2.2 Insert Bar (Layout) 2.11.3 Insert Bar (Text) Digunakan untuk menyisipkan text sesuai dengan format yang diinginkan. Misalnya bold, italic, heading, list dan lainnya. Pada Insert Bar (Text) ini, lebih banyak digunakan untuk melakukan editing pada sebuah text (Huruf tebal maupun bergaris bawah) serta memformat sebuah paragraf.Adapun tampilannya sebagai berikut: 12 Gambar 2.4 Insert Bar (Text) 2.11.4 Insert Bar (Table) Insert Bar (Table) ini berisikan tombol-tombol yang berfungsi untuk menyisipkan tag yang berkaitan dengan tabel.Adapun tampilannya sebagai berikut: Gambar 2.5 Insert Bar (Table) 2.11.5 Insert Bar (Frame) Digunakan apabila dalam pembuatan halaman web menggunakan frame. Pada insert bar frame berisi struktur frame set yang sering digunakan didalam dokumen halaman web. Nama frame tersebut, dari kiri kekanan adalah sebagai berikut: 1. Left frame 2. Right frame 3. Top frame 4. Bottom frame 5. Bottom and nested left frames 6. Bottom and nested right frames 7. Left and nested bottom frames 8. Right and nested bottom frames 9. Top and nested frames 10. Left nested top frames 11. Right and nested top frames 13 12. Top and nested left frames 13. Top and nested right frames Gambar 2.6 Insert Bar (Frame) 2.11.6 Insert Bar (Form) Berisikan tombol-tombol untuk membuat form dan menyisipkan elemenelemen form. Adapun tampilannya sebagai berikut: Gambar 2.7 Insert Bar (Form) Tabel 3 ITEM Form KETERANGAN Untuk melakukan beberapa aktivitas antara sebuah situs dengan pengguna Text field Untuk mengisi informasi yang kita butuhkan Hidden field Untuk menyimpan informasi pada saat user masuk kehalaman tersebut, baik informasi tentang nama, email, alamat, dll Text area Untuk menampilkan elemen form dengan beberapa baris Check box Untuk sebagai salah satu bentuk pemilihan terhadap suatu informasi yang ditampilkan dan dapat memilih lebih dari satu pilihan Radio button Sebagai salah satu bentuk pemilihan terhadap suatu informasi yang ditampilkan dengan hanya tersedia satu pilihan Radio group Untuk menempatkan tombol radio pada titik interasi List/menu Untuk memilih suatu pilihan dari suatu topik tertentu 14 Jump menu Untuk berpindah kehalaman tertentu yang telah anda definisikan Image field Untuk memasukkan image kedalam layout File field Untuk membuat file upload, dimana dapat mempermudah melakukan sesuatu upload data dengan fasilitas browsernya Button Untuk menempatkan tombol secara default, nama tombol akan diisikan teks “submit” Label Untuk membuat label atau pengenal pada suatu form Fieldset Untuk menyimpan tag bagi logical group dari berbagai elemen form Tabel 2.3 Insert Bar (Form) 2.11.7 Insert Bar (Templates) Bersisikan tombo-tombol untuk menyimpan dokumen sebagai file template dan menyisipkan berbagai macam area kedalam file template.Adapun tampilannya sebagai berikut: Gambar 2.8 Insert Bar (Template) 2.11.8 Insert Bar (Characters) Dalam insert bar ini, berisikan karakter-karakter spesial seperti symbol copyright, trade mark, tanda petik dan lainnya serta berguna untuk menyisipkan karakter-karakter khusus yang dibutuhkan. Adapun tampilannya sebagai berikut: Gambar 2.9 Insert Bar (Characters) 15 Tabel 4 ITEM KETERANGAN Line break Untuk menempatkan pemisah baris pada titik insertasi Nonobreaking Untuk menempatkan nonbreaking space pada titik insertasi space Left quote Untuk menempatkan tanda kutip awal pada titik insertasi Right quote Untuk menentukan tanda kutip akhir pada titik insertasi Em-dash Untuk menempatkan em-dash (garis penghubung) pada titik insertasi Pound Untuk menempatkan symbol mata uang pound pad titik insertasi Euro Untuk menempatkan symbol mata uang euro pada titk insertasi Yen Untuk menempatkan symbol mata uang yen pada titik insertasi Copyright Untuk menempatkan symbol copyright pada titik insertasi Rgistered Untuk menempatkan symbol registered pada titik insertasi Trademark Untuk menempatkan symbol trademark pada titik insertasi Other character Untuk memilih spesial karakter seperti ©, ® kemudian menempatkannya pada titik insertasi Tabel 2.4 Insert Bar (Character) 2.11.9 Insert Bar (Media) Digunakan untuk menyisipkan berbagai media seperti obyek flash, flash teks, flash button, applet, active X, shockwave maupun media lainnya. Adapun tampilannya sebagai berikut : Gambar 2.10 Insert Bar (Media) 16 2.11.10 Insert Bar (Heard) Berisikan tombol-tombol untuk menambahkan berbagai elemen head, seperti meta, keywords juga untuk menyisipkan elemen didalam tag <HEAD> Gambar 2.11 Insert Bar (Media) Tabel 5 ITEM KETERANGAN Meta Unutk menyisipkan meta tag kedalam kolom head Keywords Untuk menyisipkan keywords meta tag kedalam kolom head Description Untuk menyisipkan descripiton meta tag kedalam kolom head Refresh Untuk menyisipkan refresh meta tag kedalam kolom head Base Untuk menyisipkan base tag kedalam kolom head Link Untuk menyisipkan link tag kedalam kolom head Tabel 2.5 Insert Bar (Head) 2..11.11 Insert Bar (Aplication) Berbagai icon yang terdapat pada insert bar Application digunakan untuk membuat aplikasi database dalam Macromedia Dreamweaver MX. Adapun tampilannya sebagai berikut : Gambar 2.12 Insert Bar (Aplication) 17 2.11.12 Insert Bar (script) Berisikan tombol-tombol untuk menyisipkan elemen-elemen yang berkaitan dengan skrip kedalam halaman. Gambar 2.13 Inert Bar (Script) 2.11.13 Document Toolbar Komponen ini mengandung tombol-tombol dan menu pop-up yang menyediakan tampilan yang berbeda dari dokumen windows (seperti design dan code view), pilihan menampilkan ruler, grid dan beberap operasi umum, seperti preview di browser. Adapun tampilannya sebagai berikut: Gambar 2.14 Document toolbar Katagori-katagori yang ada dalam document toolbar adalah sebagai berikut : A. Show Code View : Untuk menampilkan kode didalam dokumen. B. Show code & Design View : Untuk menampilkan baik kode maupun desain. C. Show Design View : Untuk menampilkan hanya desain didalam dokumen. D. Document title : Untuk menampilkan judul (title) pada dokumen. E. File Management : Hanya untuk menampilkan status dari file. F. Priview / Debug In browser : Untuk melihat tampilan awal, dilink maka akan muncul menu pop-up, pilihlah tipe browser yang akan digunakan. G. Reference : Untuk mengakses panel reference yang berisikan informasi kode HTML, CSS dan Java script. 18 H. View Option : Untuk mengakses menu yang berisikan pilihan yang berbedabeda pada tiap tampilan. 2.11.14 Property Inspector Property Inspector memberikan fasilitas untuk melihat dan mengubah berbagai property obyek. Dan tempat pengaturan dari teks atau gambar yang digunakan dalam mendesain sebuah halaman dari Macromedia Dreamweaver MX dan setiap macam obyek memiliki property yang berbeda. Adapun tampilannya sebagai berikut: Gambar 2.15 Property Inspector 1. Format:Terdapat beberapa macam model paragraf yang digunakan. 2. Default font : Terdapat beberapa macam jenis teks/font yang tersedia 3. Size : Pengaturan ukuran teks yang digunakan 4. Bold : Untuk mempertebal tulisan/font 5. Italic : Untuk mengatur teks/font tampak miring 6. Pengaturan paragraf : Pengaturanjenis paragraf yang akan digunakan, misalnya align left (Rata kiri), align center(Tengah), align right(Rata kanan) and justify(Ratakiri dan kanan) 7. Link : Untuk menentukan alamat link dari halaman satu ke halaman yang dituju atau penghubung antar halaman 8. Knordered List : Untuk memilihi jenis-jenis bullets yang akan dipakai 9. Ordered List : Untuk memilih urutan angka atau huruf yang digunakan 10. Text outdent :Untuk menarik teks kearah kiri 11. Text indent : Untuk menarik teks kearah kanan 19 2.12 Kelebihan dan kekurangan Macromedia Dreamweaver MX Macromedia Dreamweaver MX memiliki beberapa kelebihan, namun memiliki kekurangan pula,yaitu: 2.12.1 Kelebihan Macromedia Dreamweaver MX 1. Memiliki fasilitas script yang lebih lengkap 2. Panel-panel seperti jendela properties, CSS style, HTML style dan jendela-jendela lainnya berada dalam satu kompleks dengan windows dan lainnya 3. Terdapat beberapa dokumen dalam 1 kompleks 2.12.2 Kekurangan Macromedia Dreamweaver MX Kekurangan dari Macromedia Dreamweaver MX ini adalah memiliki ukuran dokumen window tempat mendesign web yang relative sempit 2.12.3 Peta Navigasi Struktur navigasi termasuk struktur terpenting dalam pembuatan situs karena itu gambarannya harus sudah ada pada tahap perencanaan. Peta navigasi merupakan rencana hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen dengan pemberian perintah dan pesan. Peta navigasi juga memberikan kemudahan dalam menganalisa keinteraktifan seluruh obyek dan bagaimana pengaruh keinteraktifannya terhadap pengguna. Beberapa dasar struktur pembuatan navigasi seperti linear (menelusuri program secara berurutan), hirarki (percabangan), non linear (tanpa dibatasi rute). Pada situs ini digunakan struktur navigasi campuran yang dijadikan acuan dalam membuat peta navigasi. 2.12.4 Struktur Navigasi Linier Struktur navigasi linier hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut 20 urutannya. Tampilan yang dapat ditampilkan pada sruktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya. Gambar 2.16 Struktur Navigasi Linier. 2.13 Struktur Navigasi Non Linier Struktur navigasi non linier atau struktur tidak berurut merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur nonlinier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan nonlinier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada halaman utama pertama dan halaman pendukung . Gambar 2.17 Struktur Navigasi Non Linier. 21 2.14 Struktur Navigasi Hirarki Struktur navigasi hirarki biasa disebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai halaman utama, halaman utama ini mempunyai halaman percabangan yang disebut halaman pendukung. Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama halaman utama kedua, dan seterusnya. Pada struktur navigasi ini tidak diperkenankan adanya tampilan secara linier. Gambar 2.18 Struktur Navigasi Hirarki. 22 2.15 Struktur Navigasi Campuran Struktur navigasi campuran merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, nonlinier dan hirarki. Struktur navigasi ini juga biasa disebut dengan struktur navigasi bebas. Struktur navigasi ini banyak digunakan dalam pembuatan multimedia karena struktur ini dapat digunakan dalam pembuatan multimedia sehingga dapat memberikan interaksi yang lebih tinggi. Gambar 2.19 Struktur Navigasi Campuran. 23 24 2.16 Pengenalan MySQL MySQL adalah salah satu jenis database server yang sangat terkenal. Kepopulerannya disebabkan MySQL menggunakan SQL sebagai bahasa dasar untuk mengakses databasenya. MySQL termasuk jenis RDBMS (Relational Database Management System). Itulah sebabnya seperti tabel, baris, kolom digunakan pada MySQL. Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom. 2.16.1 Dasar MySQL Untuk mencoba sintaks-sintaks pemrograman MySQL, pertama-tama harus login ke server, selanjutnya, masuklah sebagai root atau user lain yang telah diberi otoritas untuk mengakses server database. Kebetulan, di server yang penulis gunakan penulis menggunakan login root. Setelah muncul perintah berikut: FreeBSD (robotweb.ee.itb.ac.id) (ttypO) login: adit password: ketikkan login dan password anda, setelah berhasil masuk ke server dan muncul shell. Lakukan login ulang dengan menggunakan perintah: $su 25 selanjutnya, muncul pesan: password: masukkan password root sehingga muncul shell berikut: robotweb# Meskipun demikian, Anda tidak harus menggunakan login root untuk mengakses server MySQL, namun bisa menggunakan login anda sendiri. Jadi, login hanya salah satunya saja. Di dalam direktori ini, ada dua file penting yang akan membantu kita dalam membangun aplikasi database dengan MySQL ini, yaitu mysqladmin dan msql. Perintah mysqladmin digunakan untuk fasilitas yang berhubungan dengan administrasi sistem server database, sedangkan mysql merupakan fasilitas yang berhubungan dengan administrasi data. Sebagai contoh, coba perintah: Muncul permintaan password. Perintah tersebut berani menjalankan program mysql dalam kapasitas sebagai root. Perintah –p diperlukan karena user root saat ini telah memiliki password. Jika belum, perintah tersebut dapat diabaikan karena secara otomatis akan diisi null. Enter password: Perintah lain yang juga penting adalah mysqlshow yang berfungsi untuk melihat database yang ada di server anda. robotweb# mysqlshow –u root –p jadi, untuk membaca database sebagai root perlu melihat terlebih dahulu password anda sama dengan password root untuk mencegah user yang tidak diinginkan. 2.16.2 Administrasi Database Untuk melihat user yang sedang bekerja saat ini gunakanlah perintah: mysql> select user(): Sehingga, akan muncul tulisan: +---------------------+ 26 user() +---------------------+ root@local host +---------------------+ Membuat dan Menghapus Database Untuk mulai membuat sebuah database, cobalah perintah berikut ini: mysql>CREATE DATABASE nama_database; Bahwa penulisan perintah di atas adalah case sensitif artinya anda harus menuliskan perintah diatas persis dengan huruf besar. Jika tidak persis, perintah tersebut akan dikenal sebagai perintah lain yang dapat saja tidak dikenali. Tanda “;” digunakan untuk mengakhiri baris perintah. sebagai contoh, marilah bersamasama membuat sebuah database yang bernama “belajar”. Jalankan perintah seperti contoh: mysql>CREATE DATABASE Deni; Jika benar akan muncul tulisan berikut yang menandakan bahwa database telah berhasil dibuat: Query OK, 1 row affected (0,10 sec) Untuk menghapus database yang baru anda buat dari server Anda, gunakan perintah berikut: mysql>DROP DATABASE Deni; Query OK, 0 rows affected (0,04 sec) Menggunakan database Untuk mengarahkan di database manakah kita ingin bekerja, dapat digunakan perintah: mysql> USE Deni; 27 Database changed Perintah tersebut harus selalu dikerjakan untuk memberitahukan bahwa di database tersebut kita ingin memanipulasi data yang ada di dalamnya. jika anda lupa melakukan perintah ini, akan muncul pesan: ERROR 1064: you have an error in your SQL syntax near”at line1 Membuat tabel Setelah berhasil membuat database dan menggunakannya, langkah selanjutnya adalah mengisi database tersebut dengan table-tabel yang kita inginkan. Perhatikan bahwa table dalam database tersebut masih belum terisi. Jangan lupa menggunakan perintah USE NAMA_TABEL; untuk mengarahkan didatabase mana table akan dibuat. mysql> SHOW TABLES; Empty set (0.00 sec) Berikutnya, kita akan membuat table di dalam database. Sebelumnya rancanglah terlebih dahulu isi dari table ini. Sebagai contoh, kita ingin membuat tabel dengan lima kolom seperti berikut: Tabel 2.5 Contoh pembuatan tabel Nama Alamat Barang Jumlah Tanggal Nama pemesan Alamat pemesan Nama barang Jumlah barang Tanggal yang dipesan yang dipesan pemesan 28 VARCHAR(8) VARCHAR(30) VARCHAR(8) VARCHAR(8) VARCHAR(8) Mengisi Tabel Sekarang, Anda dapat mengisi table yang baru anda buat sesuai yang Anda inginkan. Cara untuk mengisinya dapat dibedakan dalam dua cara, pertama dengan memasukkan data satu per satu untuk masing-masing baris, cara kedua yang lebih efektif adalah dengan mengubah file .txt yang berisi data yang diinginkan ke dalam table tadi. Sebagai contoh, Anda ingin memasukkan data berikut ke dalam tabel data: Tabel 2.6 Contoh pemasukan data Nama Alamat Barang Jumlah Tanggal Nama pemesan Alamat Nama Jumlah Tanggal pemesan barang barang yang pemesan yang dipesan dipesan Polar pop 25 Deni Jl.Bri No.12 23-11-2006 Anda dapat menggunakan perintah berikut ini: mysql> INSERT INTO pemesanan VALUES ( “Deni”,”Jl Bri No.12,-“,”Polar pop”,”25”,”23-11-2006”); perintah di atas berarti Anda menambahkan nilai,”Deni”,”Jl Bri No 12“,”Polar pop”,”25”,”23-11-2006” secara berurutan ke kolom ke satu hingga lima ke dalam table bernama “data”. Jika ada data di sebuah kolom yang Anda ingin kosongkan, Anda dapat menggunakan NULL atau \N. Perhatikan bahwa format data DATE dalam MySQL adalah YYYY-MM-DD. Kita lihat apakah data tadi telah benar-benar tersimpan dalam table “Pemesanan” mysql> SELECT * FROM Pemesanan akan muncul: 29 +----23-11-2006--+---------+-----------------+------------------+---------------------+ Nama_pemesan Alamat Nama_barang Jumlah_barang Tanggal_pemesan +--------------------+----------+----------------+------------------+---------------------+ K1 +-------+----------------+---------------+---------+----------------+-------------------Perintah tersebut berarti menampilkan semua karakter (*) yang ada dalam table “data”. Jika Anda tidak tahu isi salah satu data di kolom serta tidak ingin mengisinya, gunakan NULL sebagai contoh perhatikan pemakaiannya dalam file .txt Anda seperti berikut: K7 Stiker Rp. 2000, \N 2000-04-09 Jadi, gunakanlah tanda \n untuk menuju ke data berikutnya. Untuk menghapus sebuah baris data dari table cobalah contoh perintah berikut: mysql>DELETE FROM barang WHERE kode=”K5”; Perintah tersebut berarti akan menghapus satu baris data yang mengandung kata “K5” di kolom kode dari table bernama “barang”. Membaca dan Mengatur Isi Tabel Untuk membaca semua data dari sebuah table dapat digunakan perintah SELECT * FROM nama_table;. Untuk menampilkan data di dalam table yang sesuai dengan yang diinginkan di sebuah kolom gunakan perintah berikut: mysql> SELECT * FROM barang WHERE nama = “penghapus”; 30 Di samping menampilkan seluruh data, MySQ1 juga memberikan kemudahan untuk menampilkan data berdasarkan kolom yang diinginkan saja. Sebagai contoh, perhatikan perintah berikut: mysql> SELECT nama,stok FROM barang; perintah tersebut berarti meminta program untuk menampilkan seluruh kolom nama dan stok dari table bernama “barang”. Hasil dari perintah tersebut dapat dilihat seperti berikut +---------------------+---------+ Nama Stok +---------------------+---------+ Buku tulis 100 Buku gambar 55 Penghapus 72 Bolpoint 130 Penggaris 6 salah satu bagian yang penting dalam sebuah data adalah pengurutan data. MySQL juga memiliki fasilitas dalam pengurutan data ini. Perintah yang digunakan untuk pengurutan data ini adalah ORDER. Dalam MySQL, tipe DATE merupakan tipe data yang istimewa. Untuk memeriksa bulan atau tahun dari barang, Anda dapat menggunakan perintah MONTH(). Salah satu hal yang juga sangat penting dalam administrasi sebuah table adalah perhitungan jumlah baris dalam sebuah table. Perintah yang dapat digunakan adalah: Mysq>SELECT COUNT(*) FROM barang; +---------------------+ COUNT (*) +---------------------+ 31