Pengenalan Internet dan Web untuk Mahasiswa
advertisement

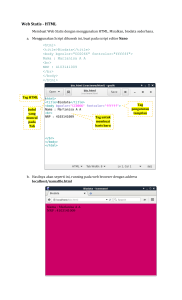
Pengenalan Internet dan Web untuk Mahasiswa Pengenalan Internet dan Web untuk Mahasiswa Ahmad Sanmorino 1 Pengenalan Internet dan Web untuk Mahasiswa Kata Pengantar Salam hangat para pembaca sekalian, perkembangan teknologi dan penggunaan internet di dunia saat ini sangat pesat, yang sebelumnya hanya bisa dinikmati kalangan tertentu dan memiliki fungsi yang terbatas, kini semua orang bisa menggunakannya tanpa terkecuali dengan akses informasi yang lebih luas dan fungsi yang lebih beragam. Buku ini berisi tentang perkembangan teknologi internet, mulai dari sejarah atau cikal bakal adanya internet hingga menjadi kebutuhan hidup manusia sehari-hari. Buku ini juga membahas beberapa aplikasi web yang berjalan diatas Internet. Adapun garis besar pembahasan pada buku ini meliputi sejarah perkembangan internet, world wide web atau yang lebih dikenal dengan istilah web, layanan email, blog, aplikasi mobile, media sosial, komunitas online, toko online, pengenalan script dan keamanan web. Buku ini ditujukan kepada siapapun yang ingin memperkaya wawasan tentang teknologi internet serta aplikasi web yang berjalan diatasnya. Buku ini sangat cocok untuk pemula, atau mahasiswa yang sedang mengambil mata kuliah pengenalan internet. Selamat Membaca ! Penulis 2 Pengenalan Internet dan Web untuk Mahasiswa Daftar Isi NO 1 SEJARAH INTERNET MATERI HAL 4 2 WORLD WIDE WEB 8 3 WEB BROWSER 10 4 LAYANAN e-MAIL 13 5 ngeBLOG 20 6 MOBILE APPS 23 7 MEDIA SOSIAL 27 8 KOMUNITAS ONLINE 30 9 TOKO ONLINE 32 10 PENGENALAN SCRIPT 34 11 KEAMANAN WEB 46 3 Pengenalan Internet dan Web untuk Mahasiswa Sejarah Internet Sebagian besar masyarakat dunia saat ini telah menggunakan internet, bahkan bisa dikatakan hampir semua orang khususnya di daerah perkotaan telah memperoleh akses internet. Namun masih banyak masyarakat di berbagai belahan dunia, termasuk sebagian daerah di Indonesia yang masih belum bisa menikmati akses internet, penyebabnya salah satunya karena sebagian daerah yang terlalu jauh untuk dijangkau jaringan internet saat ini, dan masih banyak lagi. Tahukah Anda? Sejarah Internet berawal dari diciptakannya teknologi jaringan komputer sekitar tahun 1960. Apa itu jaringan komputer? Jaringan komputer adalah beberapa komputer yang terhubung satu sama lain dengan memakai koneksi kabel dalam satu lokasi yang memiliki hubungan timbal balik, misalnya dalam satu kantor atau gedung. Perkembangan teknologi dan penggunaan internet di dunia sangat pesat, yang sebelumnya hanya bisa dinikmati kalangan tertentu dan memiliki fungsi yang terbatas, kini semua orang bisa menggunakannya tanpa terkecuali dengan akses informasi yang lebih luas dan fungsi yang lebih beragam. Hal itu tentunya ditenggarai oleh penemuan-penemuan hebat yang ada di internet itu sendiri. Mungkin hanya masyarakat daerah terpencil di Indonesia saja yang belum memperoleh akses internet, karena pembangunan jaringan internet di Indonesia belum merata. Kita sebagai pengguna internet di zaman modern saat ini, tentunya akan sangat bermanfaat apabila mempelajari seputar sejarah cikal bakal internet, sebagai tanda terima kasih kita karena internet saat ini mampu mengubah peradaban dunia. Saat ini internet sudah menjadi kebutuhan hidup sehari-hari, mulai dari pemakaian sosial 4 Pengenalan Internet dan Web untuk Mahasiswa media sebagai hiburan atau bisnis, membaca artikel menarik di website, menulis di blog, hingga kegiatan chatting dengan kawan terdekat. Internet awalnya merupakan jaringan komputer yang dibentuk oleh Departemen Pertahanan Amerika Serikat pada tahun 1969, melalui proyek ARPA yang mengembangkan jaringan yang dinamakan ARPANET (Advanced Research Project Agency Network). Tujuan awal dibangunnya proyek itu adalah untuk keperluan militer. Pada saat itu Departemen Pertahanan Amerika Serikat membuat sistem jaringan komputer yang tersebar dengan menghubungkan komputer di daerahdaerah vital untuk mengatasi masalah bila terjadi serangan nuklir dan untuk menghindari terjadinya informasi terpusat, yang apabila terjadi perang dapat dengan mudah dihancurkan. Pada awalnya ARPANET hanya menghubungkan 4 universitas terkemuka yaitu Stanford Research Institute, University of California Los Angeles, University of California Santa Barbara, dan University of Utah, dimana mereka membentuk satu jaringan terpadu pada tahun 1969, dan secara umum ARPANET diperkenalkan pada bulan Oktober 1972. Tidak lama kemudian proyek ini berkembang pesat di seluruh daerah, dan semua universitas di negara tersebut ingin bergabung, sehingga membuat ARPANET kesulitan untuk mengaturnya. Oleh sebab itu ARPANET dipecah manjadi dua, yaitu MILNET untuk keperluan militer dan ARPANET baru yang lebih kecil untuk keperluan non-militer, seperti universitasuniversitas. Gabungan kedua jaringan akhirnya dikenal dengan nama DARPA Internet, yang kemudian disederhanakan menjadi Internet. Daftar peristiwa penting Tahun Peristiwa 1957 Uni Soviet meluncurkan pesawar luar angkasa Sputnik. 1958 Amerika Serikat meluncurkan pesawat luar angkasa, kemudian dibentuk sebuah badan didalam Departemen Pertahanan Amerika Serikat, Advanced Research Projects Agency (ARPA), yang bertujuan untuk meningkatkan ilmu pengetahuan dan teknologi negara tersebut, salah satunya adalah teknologi komputer. 5 Pengenalan Internet dan Web untuk Mahasiswa 1962 J.C.R. Licklider menulis sebuah tulisan mengenai visi di mana komputer-komputer dapat saling dihubungkan antara satu dengan lainnya secara global agar setiap komputer mampu menawarkan akses terhadap program dan juga data. Pada tahun ini juga RAND Corporation memulai riset terhadap ide ini (jaringan komputer terdistribusi), yang ditujukan untuk tujuan militer. Awal 1960- Teori mengenai packet-switching dapat diimplementasikan dalam an dunia nyata. ARPA mengembangkan ARPANET untuk mempromosikan "Cooperative Networking of Time-sharing Computers", dengan hanya Pertengahan empat buah host yang dapat dihubungkan hingga tahun 1969, yaitu 1960-an Stanford Research Institute, University of California Los Angeles, University of California Santa Barbara, dan University of Utah. 1965 Istilah "Hypertext" dikemukakan oleh Ted Nelson. 1968 Jaringan Tymnet dibuat. 1971 Anggota jaringan ARPANET bertambah menjadi 23 buah node komputer, yang terdiri atas komputer-komputer untuk riset milik pemerintah Amerika Serikat dan beberapa universitas. 1972 Sebuah kelompok kerja yang disebut dengan International Network Working Group (INWG) dibuat untuk meningkatkan teknologi jaringan komputer dan juga membuat standar-standar untuk jaringan komputer, termasuk di antaranya adalah Internet. Pembicara pertama dari organisasi ini adalah Vint Cerf, yang kemudian disebut sebagai "Bapak Internet" 1972-1974 Beberapa layanan basis data komersial seperti Dialog, SDC Orbit, Lexis, The New York Times DataBank, dan lainnya, mendaftarkan dirinya ke ARPANET melalui jaringan dial-up. 1973 ARPANET merambah keluar Amerika Serikat. Pada tahun ini, anggota ARPANET bertambah lagi dengan masuknya beberapa universitas di luar Amerika Serikat yakni University College of London di Inggris dan Royal Radar Establishment di Norwegia. 1974 Vint Cerf dan Bob Kahn mempublikasikan spesifikasi detail protokol Transmission Control Protocol (TCP) dalam artikel "A Protocol for Packet Network Interconnection". 6 Pengenalan Internet dan Web untuk Mahasiswa 1974 Bolt, Beranet & Newman (BBN), pontraktor untuk ARPANET, membuka sebuah versi komersial dari ARPANET yang mereka sebut sebagai Telenet, yang merupakan layanan paket data publik pertama. 1977 Terdapat 111 komputer yang telah terhubung ke ARPANET. 1978 Protokol TCP dipecah menjadi dua bagian, yakni Transmission Control Protocol dan Internet Protocol (TCP/IP) 1979 Grup diskusi Usenet pertama dibuat oleh Tom Truscott, Jim Ellis dan Steve Bellovin, alumni dari Duke University dan University of North Carolina Amerika Serikat. Setelah itu, penggunaan Usenet pun meningkat secara drastis. Komputer pribadi (PC) mulai diperkenalkan, dan menjadi bagian dari hidup manusia. ARPANET telah memiliki anggota hingga 213 host yang terhubung. Layanan BITNET (Because It's Time Network) dimulai, dengan menyediakan layanan email, mailing list, dan juga File Transfer Protocol (FTP). Awal 1980CSNET (Computer Science Network) pun dibangun pada tahun ini oleh an para ilmuwan dan pakar bidang ilmu komputer dari Purdue University, University of Washington, RAND Corporation, dan BBN, dengan dukungan dari National Science Foundation (NSF). Jaringan ini menyediakan layanan email dan beberapa layanan lainnya kepada para ilmuwan tanpa harus mengakses ARPANET. 1982 Istilah "Internet" pertama kali digunakan, dan TCP/IP diadopsi sebagai protokol universal untuk jaringan tersebut. Name server mulai dikembangkan, sehingga mengizinkan para pengguna dapat terhubung kepada sebuah host tanpa harus mengetahui jalur pasti menuju host tersebut. Tercatat ada lebih dari 1000 host yang tergabung ke Internet. 1986 Diperkenalkan sistem nama domain, yang sekarang dikenal dengan DNS (Domain Name System) yang berfungsi untuk menyeragamkan sistem pemberian nama alamat di jaringan komputer. 7 Pengenalan Internet dan Web untuk Mahasiswa World Wide Web Pasti anda sudah tidak asing dengan tiga huruf ”www” pada saat akan browshing di internet. Pada bab ini akan dibahas definisi World Wide Web atau yang lebih populer dengan sebutan www serta kapan mulai digunakan di Internet. Sistem pengakses informasi dalam dunia internet yang paling terkenal adalah World Wide Web atau disingakat www juga dikenal dengan nama web. Pada tahun 1990 World Wide Web diluncurkan di CERN, Labolatorium Fisika Partikel Eropa, Jenewa, Swis. Tujuan awalnya adalah untuk menciptakan media yang mudah untuk berbagi informasi antara para fisikawan dan ilmuwan. Web menggunakan protokol yang disebut HTTP kepanjangan dari HyperText Transfer Protocol yang berjalan pada TCP/IP. Adapun dokumen web ditulis dalam format HTML (Hyper Markup Languange). Dokumen ini diletakkan dalam web server yang melayani permintaan halaman web dan diakses oleh klien atau pengakses informasi melalui perangkat lunak yang disebut web browser atau sering disebut browser saja. Konsep hypertext yang digunakan pada web sebenarnya telah dikembangkan jauh sebelum kehadiran web itu sendiri. Dengan menggunakan hypertext ini, seseorang dapat melompat dari satu dokumen ke dokumen lainnya. Dokumen-dokumen yang diakses dapat tersebar di pelbagai mesin di seluruh dunia. Seperti jaring laba-laba, jejaring web telah membentang ke seluruh penjuru dunia. Tidak terbatas pada lembaga-lembaga penelitian yang ingin mempublikasikan hasil 8 Pengenalan Internet dan Web untuk Mahasiswa riset, web juga banyak digunakan oleh perusahaan bisnis yang ingin mengiklankan produk atau untuk melakukan transaksi penjualan. Beberapa istilah dasar dalam web yang perlu diketahui Link atau hyperlink adalah suatu teks yang menjadi referensi ke dokumen lain. Bila teks ini diklik, maka dokumen yang dirujuk akan ditampilkan. Hypermedia adalah sistem pengambilan informasi berbasis web yang tidak hanya menggunakan teks sebagai penghubung ke dokumen lain, tetapi juga bisa berupa gambar, suara, dan video. Website atau situs web adalah kumpulan halaman web, gambar, video ataupun suara yang diletakkan dalam sebuah web server. Web server adalah suatu server yang melayani permintaan terhadap suatu halaman website. Konten informasi yang terdapat pada web disebut halaman website atau web page Homepage yang kadang ditulis home page adalah dokumen yang akan dijalankan ketika suatu situs web disebutkan tanpa menyebutkan nama dokumen. Dokumen ini menjadi tampilan utama bagi suatu situs web. 9 Pengenalan Internet dan Web untuk Mahasiswa Web Browser Penjelajah web atau web browser adalah perangkat lunak yang berfungsi untuk menerima dan menyajikan sumber informasi di Internet. Sebuah sumber informasi diidentifikasi dengan menggunakan url yang dapat berupa halaman web, gambar, video, atau jenis konten lainnya. Meskipun web browser ditujukan untuk mengakses Internet, sebuah penjelajah juga dapat digunakan untuk mengakses informasi yang disediakan oleh server web dalam jaringan pribadi atau berkas pada sistem berkas. Beberapa web browser yang populer adalah Google Chrome, Firefox, Internet Explorer, Opera, dan Safari. Perkembangan Web Browser Web browser pertama bernama bernama WorldWideWeb (tanpa spasi) diciptakan Tim Berners-Lee. Nama penjelajah tersebut kemudian diubah menjadi Nexus. Pada tahun 1993, Marc Andreessen melakukan inovasi penjelajah web dengan merilis Mosaic (kemudian Netscape), yaitu web browser populer pertama di dunia, yang membuat sistem Internet mudah digunakan dan dapat diakses oleh masyarakat umum. Penjelajah web buatan Andreesen memicu ledakan popularitas di Internet pada tahun 1990-an. Andreessen mendirikan perusahaan sendiri bernama Netscape, dan merilis Mosaic yang kemudian diikuti Netscape Navigator pada tahun 1994. Microsoft menanggapinya dengan menciptakan Internet Explorer pada tahun 1995, Dibundel dengan Windows, Internet Explorer memperoleh dominasi di pasar web browser. Raihan penggunaan Internet Explorer memuncak dengan jumlah lebih dari 95% pada tahun 2002. 10 Pengenalan Internet dan Web untuk Mahasiswa Tampilan Internet Explorer Opera memulai debutnya pada tahun 1996, meskipun belum pernah mencapai penggunaan secara luas. Versi mini Opera (Opera Mini) memberikan tambahan pangsa pasar. Opera Mini terinstal pada lebih dari 40 juta ponsel. Opera Mini ini juga tersedia di beberapa sistem tertanam lain, termasuk konsol game milik Nintendo. Tampilan Web Browser Opera 11 Pengenalan Internet dan Web untuk Mahasiswa Pada tahun 1998, Netscape meluncurkan web browser yang kemudian akan menjadi cikal bakal Mozilla, dalam upaya menghasilkan browser kompetitif dengan menggunakan model perangkat lunak open source. Web Browser tersebut akhirnya berkembang menjadi Firefox. Tampilan Mozilla Firefox Safari merilis versi beta pada Bulan Januari 2003. Hingga April 2011, Safari memiliki pangsa dominan untuk penjelajah web berbasis Apple. Pendatang baru di pasar penjelajah web adalah Google Chrome. Pertama kali dirilis pada bulan September 2008, popularitas Chrome meningkat secara signifikan dari tahun ke tahun. Peningkatan ini berbanding terbalik dengan popularitas Internet Explorer yang cenderung menurun dari bulan ke bulan.Pada Desember 2011, Google Chrome menyalip Internet Explorer 8 sebagai web browser yang paling banyak digunakan namun tetap lebih rendah jika dibandingkan dengan jumlah gabungan semua versi Internet Explorer yang digunakan. 12 Pengenalan Internet dan Web untuk Mahasiswa Layanan e-mail e-mail (electronic mail) adalah surat dalam bentuk elektronik. e-mail merupakan salah satu fasilitas atau aplikasi internet yang paling banyak digunakan dalam hal surat-menyurat. Hal ini dikarenakan e-mail merupakan alat komunikasi yang murah, cepat, dan efisien. Menggunakan e-mail memungkinkan kita untuk mengirimkan pesan dalam bentuk surat ke seluruh dunia dalam waktu yang sangat cepat dan biaya yang murah. e-mail yang dikirimkan akan sampai ke alamat yang dituju sesaat setelah e-mail tersebut dikirim. Biaya yang dikeluarkan hanya biaya untuk mengakses internet pada saat kita mengirimkan e-mail tersebut. Manfaat e-mail 1. Media komunikasi e-mail atau surat elektronik adalah media komunikasi yang biasa dilakukan secara personal atau umum (komunitas). 2. Media pengiriman Dengan e-mail anda bisa melakukan pengiriman data ke seluruh dunia dan tentunya pengirim dan yang dikirimi data sama-sama menggunakan alamat e-mail, bukan alamat rumah. Tidak hanya itu, dengan menggunakan e-mail anda bisa mengirimkan data ke banyak orang hanya dalam hitung menit bahkan detik. 3. Efektif dan murah Melakukan pengiriman data melalui e-mail sangat efektif dan murah. Anda tidak perlu keluar rumah dan pergi ke kantor pos hanya untuk mengirim foto atau 13 Pengenalan Internet dan Web untuk Mahasiswa lamaran pekerjaan. Cukup melalui koneksi internet dan alamat e-mail anda, pengiriman akan cepat sampai ke alamat tujuan dan tidak perlu biaya mahal. 4. Media promosi Jika anda memiliki usaha di internet atau bisnis online, anda bisa mengirimkan promosi produk ke para pelanggan anda dengan memanfaatkan daftar e-mail pelanggan yang ada. 5. Media informasi Melalui e-mail, anda bisa mendapatkan informasi terbaru dari seluruh dunia yang anda inginkan dengan cara menjadi pelanggan informasi dari media yang anda tentukan sendiri. Mendaftar layanan e-mail gratis: gmail 1. Buka http://gmail.com 2. Klik Create An Account di bawah form login. Anda akan masuk ke halaman pengisian data, silahkan isi formulir pendaftaran sesuai dengan data pribadi anda. 14 Pengenalan Internet dan Web untuk Mahasiswa Nama : Isi dengan nama depan dan nama belakang anda. Pilih nama pengguna anda : Isikan alamat email yang anda inginkan (nama email harus belum pernah digunakan oleh orang lain). Buat sandi : Isi dengan password yang anda inginkan. Konfirmasi sandi anda : Masukkan kembali password anda. Tanggal lahir : Silahkan isi dengan tanggal lahir anda. Gender : Pilih jenis kelamin anda. 15 Pengenalan Internet dan Web untuk Mahasiswa Ponsel : Isikan dengan nomor telepon anda. Alamat email anda saat ini : Masukkan alamat email lain (masukkan jika ada). Bisa dikosongkan. Lokasi : Isi dengan lokasi negara tempat anda tinggal. Kemudian centang dua persyaratan dari google tersebut. 3. Klik tombol LANGKAH BERIKUTNYA. Anda akan diberi kode verifikasi yang dikirim oleh google secara otomatis ke nomor telepon yang anda isikan pada proses sebelumnya. Selanjutnya masukkan angka verifikasi ke dalam kotak yang tersedia. Jika sudah, silahkan klik Verifikasi. Anda akan dibawa ke halaman Profil, langkah selanjutnya adalah menambahkan foto profil. Jika anda sudah memiliki foto profil silahkan ditambahkan dengan mengklik "Menambahkan Foto Profil". Jika sudah, klik Langkah berikutnya. 16 Pengenalan Internet dan Web untuk Mahasiswa Jika semua langkah diatas sudah anda lakukan dengan benar, akan ada ucapan sambutan dari Google. Cara mengirim e-mail Hal pertama yang harus anda lakukan adalah masuk ke dalam akun Gmail, seperti pada materi sebelumnya. Setelah masuk ke dalam akun Gmail sekarang klik menu berwarna oranye dengan label Compose. Berikutnya akan muncul sebuah jendela baru kecil di sudut kanan bawah layar komputer Anda. Di jendela ini ada beberapa form yang harus Anda isi. Pertama adalah kolom To yang harus diisi dengan alamat email penerima, bisa teman, saudara atau rekanan bisnis Anda. Jika Anda perhatikan di sebelah kanan kolom To ada dua menu Cc dan Bcc. Cc merupakan singkatan dari carbon copy dan Bcc adalah blind carbon copy. Apa fungsi dan perbedaannya? Fungsinya sama, Cc dan Bcc digunakan apabila Anda ingin agar 17 Pengenalan Internet dan Web untuk Mahasiswa pesan elektronik tersebut diterima oleh orang ketiga selain dari penerima utama (To). Jumlahnya bisa lebih dari 3, bahkan tidak terbatas. Jadi semua pemiliki email di kolom To, Cc dan Bcc menerima pesan yang isinya sama. Namun bedanya, pemilik email yang berada di kolom Cc dapat melihat alamat email orang lain yang ada di kolom To dan juga Cc. Sedangkan bila kolom Bcc diisi maka semua pemilik email yang ada di kolom To dan Cc tidak dapat melihat alamat email di kolom Bcc tersebut. Agar lebih paham, coba masukkan alamat email yang berbeda di kolom To, Cc dan Bcc. Atau jika sudah paham Anda tidak harus selalu mengisi kolom Cc dan Bcc jika tidak diperlukan. 18 Pengenalan Internet dan Web untuk Mahasiswa Jangan lupa mengisi Subyek dengan judul email, kemudian kolom yang paling lebar menjadi tempat Anda menuliskan pesan elektronik yang nantinya dibaca oleh penerima. Tepat di samping tombol Send/Kirim terdapat beberapa ikon yang mewakili masing-masing tool. Ikon A mewakili tool untuk mendesain mulai jenis huruf, ukuran, warna, rata kanan dan kiri, huruf tebal, miring dan kutipan. 19 Pengenalan Internet dan Web untuk Mahasiswa ngeBlog Blog adalah aplikasi web yang dapat diakses secara online yang memiliki fungsi utama memuat tulisan-tulisan dan gambar (dimuat dalam posting) pada setiap halaman web. Blog biasanya dikelola oleh pengguna tunggal (sebagian lainnya oleh beberapa penulis) dibuat sesuai dengan topik dan tujuan dari si pengguna blog tersebut. Fungsi Blog Fungsi blog pada dasarnya adalah sebagai media publikasi untuk menyalurkan ide atau catatan harian melalui tulisan-tulisan yang dimuat dalam posting. Dalam perkembangan sekarang, blog bisa digunakan untuk menghasilkan uang melalui iklan yang terpasang di blog. Untuk dapat menghasilkan uang, tentu blog harus mempunyai pengunjung/visitor. Sejarah Blog Media Blog pertama kali dipopulerkan oleh blogger.com, dimiliki oleh perusahaan Pyra Labs yang mulai diperkenalkan pada Agustus 1999. Karena kepopuleran tersebut, Pyra Labs akhirnya diakuisisi oleh Google pada akhir tahun 2002. Semenjak itu, banyak terdapat aplikasi-aplikasi yang bersifat Open Source yang didedikasikan untuk perkembangan para penulis blog tersebut. Cara Membuat Blog Langkah awal sebelum membuat blog, Anda harus memiliki surat elektronik (e-mail). e-mail dibutuhkan saat anda hendak mendaftar blog nantinya. Jika belum memiliki e-mail silakan lihat pada pembahasan sebelumnya. Disini akan diberikan contoh tutorial bagaimana cara membuat blog gratis di Blogger. Untuk mendaftar di blogger.com, mengharuskan anda untuk menggunakan Gmail sebagai alamat email. Hal tersebut karena Blogger dan Gmail adalah satu jaringan milik Google. Dengan memiliki akun e-mail di Gmail, itu berarti anda sudah mempunyai akun Google yang terintregrasi dengan berbagai produk Google. Anda tinggal Log In menggunakan alamat e-mail dan sandi Gmail yang telah dibuat. 20 Pengenalan Internet dan Web untuk Mahasiswa 1. Langkah pertama silahkan kunjungi http://blogger.com 2. Log In menggunakan e-mail Gmail dan Password yang telah dibuat. Kemudian klik Masuk. Setelah masuk, anda akan diarahkan pada halaman Dasbor Blogger. 3. Pada halaman Dasbor Blogger, anda dapat segera membuat blog baru di Blogger dengan klik tombol Blog Baru. 4. Selanjutnya akan muncul jendela halaman untuk mendaftar Blog baru. Seperti pada tampilan berikut. 21 Pengenalan Internet dan Web untuk Mahasiswa 5. Isi kolom yang tersedia Setelah itu klik Buat Blog, maka blog Anda telah dibuat dan siap digunakan. Anda juga dapat membuat blog di berbagai platform dengan menggunakan alamat email, seperti Wordpress.com dengan mendaftar dan mengisi data lengkap yang diperlukan. 22 Pengenalan Internet dan Web untuk Mahasiswa MobileApps Pada bab ini akan dibahasa salah satu aplikasi mobileapps yang sedang populer saat ini yaitu whatsapp. WhatsApp adalah aplikasi messenger yang ada di smartphone dengan basic mirip BlackBerry Messenger. WhatsApp Messenger adalah aplikasi pesan lintas platform yang memungkinkan kita bertukar pesan tanpa membayar untuk SMS, karena WhatsApp Messenger menggunakan penghantar data melalui internet yang sama untuk email, browsing web, dan lain-lain, sehingga tidak menggunakan biaya untuk dapat tetap berhubungan. Aplikasi WhatsApp Messenger adalah pengiriman pesan yang menggunakan koneksi 3G atau WiFi untuk berkomunikasi tanpa harus mengeluarkan biaya. Dengan menggunakan WhatsApp, kita dapat melakukan chatting, file sharing, dan lain-lain. Sejarah Awalnya WhatsApp dibuat untuk pengguna iPhone, kemudian seiring dengan perkembangannya, aplikasi WhatsApp tersedia juga untuk versi BlackBerry, Android, dan Symbian. Sampai pada November 2010, WhatsApp menduduki posisi peringkat ke 3, aplikasi paling laris yang diunduh melalui Ovi Store nokia. Pendaftaran Sebelum menggunakan WhatsApp anda harus menginstall WhatsApp dengan cara sebagai berikut: 1. Download aplikasi WhatsApp dari websitenya. 2. Install aplikasi tersebut ke smartphone. 23 Pengenalan Internet dan Web untuk Mahasiswa 3. Daftarkan nomor telepon anda tanpa menggunakan 0 atau format internasional karena WhatsApp menggunakan nomor telepon untuk mendaftarkan anda dalam databasenya. 4. Aplikasi kemudian akan mengirimkan kode konfirmasi via SMS yang mengharuskan anda untuk mengisikan kode konfirmasi tersebut supaya dapat menuju ke langkah selanjutnya. Setelah anda melakukan konfirmasi nomor telepon anda, anda siap untuk menggunakan aplikasi WhatsApp. 5. Aplikasi WhatsApp secara otomatis akan mendata phonebook untuk menunjukkan siapa-siapa saja yang sudah menggunakan WhatsApp. Untuk mengetahui siapa saja yang sudah masuk ke dalam daftar, tekan pada tab contact. Mereka yang menggunakan WhatsApp akan memiliki status disamping nama mereka. 6. Mulailah chat dengan teman-teman anda yang menggunakan WhatsApp dengan mengklik nama tersebut. 7. Anda dapat mengundang teman atau rekan bisnis untuk menggunakan WhatsApp dengan menggunakan pilihan “Invite Friends” WhatsApp untuk berbagai perangkat mobile 1. WhatsApp untuk iPhone "http://itunes.apple.com/WebObjects/MZStore.woa/wa/viewSoftware? id=310633997" 2. WhatsApp untuk BlackBerry "http://www.whatsapp.com/ota/" 3. WhatsApp untuk Android "http://www.whatsapp.com/android/" 4. WhatsApp untuk Symbian http://www.whatsapp.com/nokia/ Beberapa hal yang perlu diperhatikan dalam penggunaan WhatsApp 1. Kestabilan Koneksi WhatsApp mengandalkan koneksi internet melalui jaringan GPRS/EDGE/3G/HSDPA atau wifi untuk menjalankannya. Aplikasi WhatsApp tidak keluar (quit) saat tidak ada koneksi internet. Anda dapat melihat kontak maupun perbincangan dengan teman anda walaupun tidak ada koneksi internet. Seperti pada BlackBerry Messenger, 24 Pengenalan Internet dan Web untuk Mahasiswa apabila tidak ada koneksi internet, anda tetap dapat membuka aplikasi tersebut tapi saat Anda coba untuk mengirim pesan, terdapat tanda jam yang menandakan pesan Anda ditunda pengirimannya sampai terdapat koneksi internet. 2. Notifikasi Terdapat pilihan notifikasi untuk pemberitahuan pesan baru di bagian pengaturan. Anda dapat memilih menampilkan pesan baru secara Pop Up atau hanya tampil di notification Area. Anda pun dapat mengatur suara panggilan di bagian pengaturan. 3. No HP sebagai PIN Berbeda dengan BlackBerry Messenger yang menggunakan PIN unik untuk menambahkan daftar teman. Di WhatsApp untuk menambahkan teman, no hp teman anda yang diperlukan. Menariknya, anda tidak perlu menambahkan teman di dalam aplikasi WhatsApp tersebut. Cukup isi daftar Phonebook anda dengan nama teman beserta no hp nya, dan lakukan sinkronisasi dengan menekan tombol refresh di option saat berada di daftar teman (+). Nah, apabila teman anda terdaftar menggunakan no HP tersebut, WhatsApp akan mencarinya sendiri dan menampilkan teman anda langsung di daftar panggilan. Saat pertama kali menginstallnya, anda akan mendapatkan daftar kontak WhatsApp yang terisi secara otomatis. WhatsApp langsung mengambil data di phonebook dan melakukan sinkronisasi dengan server. Apabila no hp teman anda terdaftar di WhatsApp, otomatis aplikasi ini akan mengenalnya. 4. Tanda pesan terkirim dan sudah dibaca Fitur ini mirip sekali dengan BlackBerry Messenger. Kalau di BlackBerry Messenger menggunakan tanda D dan R, di WhatsApp menggunakan tanda centang. Centang 1x artinya terkirim ke server, centang 2x artinya sudah terkirim ke HP teman anda. Apabila tidak terdapat koneksi internet, akan muncul tanda jam yang mengartikan pengiriman pesan tertunda. WhatsApp dapat mengirim file-file seperti : 1. Foto (langsung dari kamera, file manager dan media galery) 2. Video (langsung dari video kamera, file manager dan media galery) 3. Audio (langsung merekam suara, dari file manager, dari audio galery) 4. Location (Anda dapat mengirim lokasi Anda dengan mengambil posisi Anda dari Google Maps) 5. Contact (mengirim detail kontak dari phonebook) 25 Pengenalan Internet dan Web untuk Mahasiswa Fitur WhatsApp yang lain 1. View Contact: Anda dapat melihat contact di phonebook, WhatsApp juga muncul sebagai daftar contact di phonebook. 3. Add conversation shortcut: dapat juga menambahkan shortcut conversation ke homescreen. 4. Email Conversation: Anda dapat mengirim semua perbincangan melalui email. 5. Copy/Paste: Setiap kalimat perbincangan juga dapat di copy, forward dan delete dengan menekan dan menahan kalimat tersebut dilayar. 7. Search: fitur dasar setiap IM, anda dapat mencari daftar contact melalui fitur ini. 8. Call: karena pin WhatsApp ini sama dengan no telp/hp teman, anda pun dapat melakukan panggilan langsung dari aplikasi WhatsApp ini. 9. Block: Kalau ada yang iseng dan sering mengganggu, Block saja dengan fitur ini. 10.Status: seperti kebanyakan fitur IM, Status juga hadir di WhatsApp. Namun tidak seperti BBM yang menampilkan update terbaru setiap ada perubahan status dari teman, WhatsApp hanya menampilkan status dibawah nama teman, mirip dengan di Yahoo Messenger. Beberapa keuntungan menggunakan WhatsApp 1. Tidak hanya teks WhatsApp memiliki fitur untuk mengirim gambar, video, suara, dan lokasi GPS via hardware GPS atau Gmaps. Media tersebut langsung dapat ditampilkan dan bukan berupa link. 2. Terintegrasi ke dalam system, WhatsApp layaknya sms, tidak perlu membuka aplikasi untuk menerima sebuah pesan. Notifikasi pesan masuk ketika handphone sedang off akan tetap disampaikan jika handphone sudah on. 3. Status Pesan : - Jam Merah untuk proses loading di HP kita - Tanda Centang jika pesan terkirim ke jaringan - Tanda centang ganda jika pesan sudah terkirim ke teman chat. - Silang merah jika pesan gagal 4. Broadcats dan Group chat: Broadcast untuk kirim pesan ke banyak pengguna. Group chat untuk mengirim pesan ke anggota sesama komunitas. 26 Pengenalan Internet dan Web untuk Mahasiswa Media Sosial Media sosial adalah sebuah media online, dimana para penggunanya bisa dengan mudah berpartisipasi, berbagi, dan menciptakan tema meliputi blog, jejaring sosial, wiki, forum dan dunia virtual. Blog, jejaring sosial dan wiki merupakan bentuk media sosial yang paling umum digunakan oleh masyarakat di seluruh dunia. Pendapat lain mengatakan bahwa media sosial adalah media online yang mendukung interaksi sosial dan media sosial menggunakan teknologi berbasis web yang mengubah komunikasi menjadi dialog interaktif. Andreas Kaplan dan Michael Haenlein mendefinisikan media sosial sebagai “sebuah kelompok aplikasi berbasis internet yang dibangun diatas dasar teknologi Web 2.0 , dan yang memungkinkan penciptaan dan pertukaran user-generated content”. Jejaring sosial merupakan situs dimana setiap orang bisa membuat web page pribadi, kemudian terhubung dengan teman-teman untuk berbagi informasi dan berkomunikasi. Jejaring sosial terbesar antara lain seperti Facebook. Jika media tradisional menggunakan media cetak dan media broadcast, maka media sosial menggunakan internet. Media sosial mengajak siapa saja yang tertarik untuk berpartisipasi dengan memberi kontribusi dan feedback secara terbuka, memberi komentar, serta membagi informasi dalam waktu yang cepat dan tak terbatas. Saat teknologi internet dan mobile phone makin maju maka media sosial pun ikut tumbuh dengan pesat. Kini untuk mengakses facebook misalnya, bisa dilakukan dimana saja dan kapan saja hanya dengan menggunakan sebuah mobile phone. Demikian cepatnya setiap orang bisa mengakses media sosial mengakibatkan terjadinya fenomena besar terhadap arus informasi tidak hanya di negara-negara maju, tetapi juga di Indonesia. Karena kecepatannya media sosial juga mulai tampak menggantikan peranan media massa konvensional. Pesatnya perkembangan media sosial saat ini dikarenakan setiap orang bisa memiliki media sendiri. Jika untuk memiliki media tradisional seperti radio atau koran dibutuhkan modal yang besar dan tenaga kerja yang banyak, maka lain halnya dengan media. Seorang pengguna media sosial bisa mengakses menggunakan social media dengan jaringan internet bahkan yang aksesnya lambat sekalipun, tanpa biaya besar, tanpa alat mahal dan dilakukan sendiri tanpa karyawan. Kita sebagai pengguna social media dengan bebas bisa mengedit, menambahkan, memodifikasi baik tulisan, gambar, video, grafis, dan berbagai model content lainnya. 27 Pengenalan Internet dan Web untuk Mahasiswa Media sosial mempunyai ciri-ciri yaitu sebagai berikut : 1. Pesan yang di sampaikan tidak hanya untuk satu orang saja namun bisa ke banyak orang sebagaimana pesan melalui SMS ataupun email 2. Pesan yang di sampaikan bebas, tanpa harus melalui suatu Gatekeeper 3. Pesan yang di sampaikan cenderung lebih cepat di banding media lainnya 4. Penerima pesan yang menentukan waktu interaksi Peran dan Fungsi Media Sosial Media sosial merupakan alat promosi bisnis yang efektif karena dapat diakses oleh siapa saja, sehingga jaringan promosi bisa lebih luas. Media sosial menjadi bagian yang sangat diperlukan oleh pemasaran bagi banyak perusahaan dan merupakan salah satu cara terbaik untuk menjangkau pelanggan dan klien. Media sosial seperti blog dan facebook memiliki sejumlah manfaat bagi perusahaan dan lebih cepat dari media konvensional seperti media cetak dan iklan TV, brosur dan selebaran. Media sosial memiliki kelebihan dibandingkan dengan media konvensional yaitu Kesederhanaan Dalam sebuah produksi media konvensional dibutuhkan keterampilan tingkat tinggi dan keterampilan marketing yang unggul. Sedangkan media sosial sangat mudah digunakan, bahkan untuk orang tanpa dasar IT pun dapat mengaksesnya, yang dibutuhkan hanyalah komputer/smartphone dan koneksi internet. Membangun Hubungan Sosial media menawarkan kesempatan tak tertandingi untuk berinteraksi dengan pelanggan dan membangun hubungan. Perusahaan mendapatkan sebuah feedback langsung, ide, pengujian dan mengelola layanan pelanggan dengan cepat. Tidak dengan media tradisional yang tidak dapat melakukan hal tersebut, media tradisional hanya melakukan komunikasi satu arah. 28 Pengenalan Internet dan Web untuk Mahasiswa Jangkauan Global Media tradisional dapat menjangkau secara global tetapi tentu saja dengan biaya sangat mahal dan memakan waktu. Melalui media sosial, bisnis dapat mengkomunikasikan informasi dalam sekejap, terlepas dari lokasi geografis. Media sosial juga memungkinkan untuk menyesuaikan konten anda untuk setiap segmen pasar misalnya berdasarkan usia atau gender dan memberikan kesempatan bisnis untuk mengirimkan pesan kelebih banyak pengguna. Terukur Dengan sistem tracking yang mudah, pengiriman pesan dapat terukur, sehingga perusahaan langsung dapat mengetahui efektifitas promosi. Tidak demikian dengan media konvensional yang membutuhkan waktu yang lama. 29 Pengenalan Internet dan Web untuk Mahasiswa Komunitas Online Komunitas online atau komunitas maya diciptakan untuk saling berkomunikasi di antara para pengguna internet yang memiliki hobby atau ketertarikan (interest) yang sama. Adapun media yang digunakan untuk berdiskusi dan saling berbagi adalah platform internet. Walaupun demikian, saat internet populer di kalangan awam, yaitu sejak munculnya http sebagai landasan website, masyarakat baru sekedar menggunakan internet untuk mencari berita atau komunikasi melalui email. Namun segera setelah itu, komunitas maya yang terdiri dari pengguna awam juga mulai terbentuk. Komunitas maya bisa berupa mailing list, newsgroup atau forum. Salah satu forum kuliner di Indonesia Beberapa ciri khas komunitas maya Nama panggilan Nama panggilan (bahasa Inggris:nickname) adalah nama yang biasa dikenakan di dalam komunitas maya. Misalnya, Richard Stallman (Pendiri GNU) sering menggunakan rms sebagai nama panggilannya. Namun ada juga yang menggunakan nama sendiri sebagai nickname. Hobby yang sama Setiap orang yang bergabung dalam komunitas maya atau forum online biasanya memiliki hobby atau ketertarikan yang sama terhadap sesuatu. Komunitas dijadikan wahana untuk saling berbagi (sharing), bertanya, atau memberi jawaban terhadap 30 Pengenalan Internet dan Web untuk Mahasiswa suatu permasalahan. Beberapa contoh komunitas yang cukup populer diantaranya komunitas kuliner, komunitas sepeda, dan komunitas tanaman. Cara mendaftar komunitas Seperti kebanyakan media sosial pada umumnya, komunitas maya atau forum diskusi juga mengharuskan anda melakukan registrasi jika ingin menjadi anggota komunitas tersebut. Melakukan pengisian form data pribadi seperti nama, nickname, jenis kelamin dan password. Namun jika anda hanya ingin membaca (pasif) pembahasan yang terdapat pada suatu komunitas, maka biasanya anda tidak diharuskan menjadi member komunitas tersebut. 31 Pengenalan Internet dan Web untuk Mahasiswa Toko Online Online store memiliki banyak definisi, namun yang jelas atau secara arti kata adalah tempat menjual barang atau jasa secara online yang biasa digunakan untuk belanja online atau biasa disebut juga dengan e-commerce. Online store atau toko online bisa kita ibaratkan sebagai toko nyata dalam kehidupan kita sehari-hari. Jika membuat toko membutuhkan biaya, toko online atau online store pun sama memiliki biaya untuk pembangunannya yang memang bisa dikategorikan lebih murah dibanding membuat toko nyata. Online Store Di Indonesia Indonesia adalah salah satu negara yang trend dengan toko online sehingga banyak bermunculan online store di Indonesia saat ini. Situs online store di Indonesia kini berkembang sangat pesat dan bisa anda temukan dengan mudah sesuai kategori barang dagangan yang akan anda cari atau beli. online store di Indonesia biasanya menyediakan kemudahan bagi belanja online dengan murah dan mudah, namun hal ini masih kurang efektif karena banyaknya kasus penipuan tentang toko online di Indonesia. Situs belanja online di indonesia yang murah memang banyak tapi yang mudah dipercaya sangatlah jarang untuk bisa ditemukan, namun tidak menutup kemungkinan ada online store yang benar-benar memberikan jaminan keamanan. Hampir seluruh toko online di Indonesia kini memberikan system reseller kepada siapa saja yang ingin menjual kembali barang dagangannya. Barang yang biasanya diminati oleh konsumen di Indonesia adalah buku, tas, jam tangan dan sepatu. Barang yang dijual biasanya disajikan dalam bentuk katalog atau kategori tertentu. Hal ini dilakukan untuk memudahkan konsumen memilih barang yang akan dibeli. Contoh toko online Salah satu contoh toko online di Indonesia adalah toko pusat buku sunnah yang beralamat di http://pusatbukusunnah.com/. Toko buku ini menyediakan khusus buku-buku Islam yang sesuai Al-Quran dan As-Sunnah. 32 Pengenalan Internet dan Web untuk Mahasiswa Buku-buku disajikan dalam katalog sesuai dengan kategorinya masing-masing. Katalog buku untuk kategori sholat 33 Pengenalan Internet dan Web untuk Mahasiswa Pengenalan Script Pada bab ini akan dibahas bahasa script yang dapat digunakan untuk membuat halaman web. Untuk dapat membuat halaman web bahasa script pertama yang harus anda kenal adalah HTML. HTML adalah dasar dari semua halaman web yang kita lihat di Internet. Tetapi, apa sebenarnya HTML? Definisi HTML HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain(hyper), kita dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya dengan hanya melakukan klik text tersebut. Kemampuan text inilah yang dinamakan hypertext, walaupun pada implementasinya nanti tidak hanya text yang dapat dijadikan link. Disebut bahasa Markup karena bahasa HTML menggunakan tanda (mark), untuk menandai bagian-bagian dari text. Misalnya, text yang berada di antara tanda tertentu akan menjadi tebal, dan diantara tanda lainnya akan tampak besar. Tanda ini akan kita kenal di HTML sebagai tag. Jika anda ingin melihat bagaimana sebenarnya HTML, silahkan klik kanan halaman web, dan pilih View Page Source (di Browser Mozilla Firefox atau Google Chrome) dan akan tampil sebuah dialog baru yang merupakan kode HTML. 34 Pengenalan Internet dan Web untuk Mahasiswa HTML merupakan bahasa dasar pembuatan web. Disebut dasar karena dalam membuat web, jika hanya menggunakan HTML, tampilan web kita akan terasa statis. Terdapat banyak bahasa script web yang ditujukan untuk memanipulasi kode HTML, seperti JavaScript dan PHP. Namun sebelum anda belajar JavaScript maupun PHP, memahami HTML merupakan hal yang paling fundamental. HTML bukan bahasa pemograman (programming language), tetapi bahasa markup (markup language), hal ini terdengar sedikit aneh, tapi jika anda telah mengenal bahasa pemograman lain, dalam HTML tidak akan ditemukan struktur yang biasa di temukan dalam bahasa pemograman seperti IF untuk kondisi, LOOP untuk pengulangan, maupun variabel. HTML hanya sebuah bahasa struktur yang fungsinya untuk menandai bagian-bagian dari sebuah halaman. Memilih Aplikasi Editor HTML Memilih sebuah aplikasi editor HTML tidak sulit. Aplikasi editor HTML digunakan untuk mempermudah kita membuat kode HTML. HTML sendiri pada dasarnya hanya text biasa yang ditulis dalam kode-kode khusus. Kerja Web Browser yang akan menerjemahkan kode HTML ini menjadi sebuah tampilan halaman web. Untuk membuat kode HTML maupun halaman web sederhana, kita tidak perlu menggunakan aplikasi yang besar dan berat. Aplikasi Notepad dari Windows sudah cukup untuk membuat kode HTML. Namun untuk editor yang lebih baik anda dapat menggunakan aplikasi Notepad++. Aplikasi Notepad++ ini dapat diinstall secara gratis dari http://notepad-plusplus.org/download/. Notepad++ adalah aplikasi editor text gratis yang ringan, dan memiliki banyak fitur. Salah satunya adalah fitur pewarnaan code untuk memudahkan penulisan HTML. 35 Pengenalan Internet dan Web untuk Mahasiswa Bagaimana dengan Adobe Dreamweaver? Aplikasi ini merupakan aplikasi web editor yang paling populer. Dreamweaver menyediakan fitur melimpah untuk sekedar membuat halaman web dengan kode HTML. Dreamwever tidak hanya sebuah text editor untuk HTML saja, namun juga untuk berbagai bahasa pemograman dan script web lainnya. Tetapi aplikasi ini tidak gratis dan cenderung ‘berat’. Tetapi apapun text editor yang digunakan, tidak menjadi masalah, karena selama text editor itu dapat menulis dan menyimpan text, aplikasi tersebut sudah lebih dari cukup. Menjalankan File HTML Untuk memudahkan dalam mengakses file, sebaiknya buat sebuah folder baru di Drive D computer anda. Folder ini akan kita jadikan tempat seluruh halaman HTML yang akan dibuat. Selanjutnya, buka aplikasi Notepad++ atau aplikasi text editor lainnya, lalu ketik text berikut ini: Selamat Pagi Dunia, Hello World! Lalu save sebagai hello.html pada folder di Drive D. Setelah itu jalankan file hello.html dengan cara double klik file tersebut, atau klik kanan –> Open With –> Firefox (Jika menggunakan web browser firefox). Selamat, file HTML kita sudah dapat berjalan, walaupun sebenarnya belum ada satupun kode HTML didalamnya. 36 Pengenalan Internet dan Web untuk Mahasiswa Tag dalam HTML Sebagai sebuah bahasa markup, HTML membutuhkan cara untuk memberitahu web browser apa fungsi sebuah text. Apakah text itu ditulis sebagai sebuah paragraf, list, atau sebagai link? Dalam HTML, tanda ini dikenal dengan istilah tag. Hampir semua tag di dalam HTML ditulis secara berpasangan, yakni tag pembuka dan tag penutup, dimana objek yang dikenai perintah tag berada di antara tag pembuka dan tag penutup ini. Objek disini dapat berupa text, gambar, maupun video. Penulisan tag berada di antara dua kurung siku: “<” dan “>”. Berikut adalah format dasar penulisan tag HTML: <tag_pembuka>objek yang dikenai perintah tag</tag_penutup> Sebagai contoh, perhatikan kode HTML berikut : <p> Ini adalah sebuah paragraf </p> <p> adalah tag pembuka, dalam contoh ini p adalah tag untuk paragraf. </p> adalah tag penutup paragraf. Perbedaannya dengan tag pembuka terletak dari tanda backslash(/) Jika lupa memberikan penutup tag, umumnya browser akan “memaafkan” hal ini dan tetap menampilkan hasilnya seolah-olah kita menuliskan tag penutup. Walaupun hal ini memudahkan kita, namun tidak disarankan. Contoh lainnya, jika kita ingin membuat suatu text dalam sebuah paragraf di tulis tebal atau miring, di dalam HTML dapat ditulis sebagai berikut: <p>Ini adalah sebuah paragraf. <i>Hanya kumpulan beberapa kalimat</i>. Paragraf ini terdiri dari <b>3 kalimat</b></p>. Hasil dari kode HTML diatas, diterjemahkan oleh browser menjadi: “Ini adalah sebuah paragraf. Tidak lain dari kumpulan beberapa kalimat. Paragraf ini terdiri dari 3 kalimat.” Tag <i> pada kode HTML diatas memberikan perintah kepada browser untuk menampilkan text secara garis miring (i, singkatan dari italic), dan tag <b> untuk menebalkan tulisan (b, singkatan dari bold). 37 Pengenalan Internet dan Web untuk Mahasiswa Terdapat pengecualian beberapa tag yang tidak berpasangan, seperti <br> untuk break (pindah baris) atau <hr> untuk horizontal line (garis horizontal). Tag ini dikenal juga dengan sebutan self closing tag atau void tag, untuk penulisannya bisa ditulis dengan <br>, maupun <br />. HTML tidak case-sensitif, dalam artian penulisan <p> dianggap sama dengan <P>. Pada awal kemunculan HTML, programmer web umumnya menggunakan huruf besar untuk seluruh tag agar membedakan dengan text yang berupa isi dari web. Namun varian HTML, xHTML mewajibkan huruf kecil untuk semua tag. Elemen dalam HTML Elemen adalah isi dari tag yang berada diantara tag pembuka dan tag penutup. Sebagai contoh, berikut adalah kode HTML: <p> Ini adalah sebuah paragraf </p> Pada contoh diatas, “Ini adalah sebuah paragraf” merupakan elemen dari tag <p>. Elemen tidak hanya berisi text, namun juga bisa tag lain. Contoh elemen: <p> Ini adalah sebuah <em>paragraf</em> </p> Dari contoh diatas, Ini adalah sebuah <em>paragraf</em> merupakan elemen dari tag <p>. Atribut dalam HTML Atribut adalah informasi tambahan yang diberikan kepada tag. Informasi ini bisa berupa instruksi untuk warna dari text, besar huruf dari text, dll. Setiap atribut memiliki pasangan nama dan nilai (value), dan ditulis dengan name=”value”. Value diapit tanda kutip, boleh menggunakan tanda kutip satu (‘) atau dua (“). Contoh kode HTML: <a href="http://www.duniailkom.com">ini adalah sebuah link</a> Pada kode HTML diatas, href=”http://www.duniailkom.com” adalah atribut. href merupakan nama dari atribut, dan http://www.duniailkom.com adalah value atau nilai dari atribut tersebut. 38 Pengenalan Internet dan Web untuk Mahasiswa Tidak semua tag membutuhkan atribut, tapi anda akan sering melihat sebuah tag dengan atribut, terutama atribut id dan class yang sering digunakan untuk manipulasi halaman web menggunakan CSS maupun JavaScript. HTML memiliki banyak atribut yang beberapa diantaranya hanya cocok untuk tag tertentu saja. Sebagai contoh, atribut “href” diatas hanya digunakan untuk tag <a> saja (dan beberapa tag lain). Struktur Dasar HTML Setiap halaman HTML setidaknya memiliki struktur dasar yang terdiri dari : Tag DTD atau DOCTYPE, tag html, tag head, dan tag body. Inilah yang merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi struktur tersebut. Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan kode berikut ini: Contoh struktur dasar HTML: Save sebagai halaman.html dan jalankan file dengan cara double klik pada file tersebut, atau klik kanan –> Open With –> Firefox. Kita akan membahas tag-tag yang ditulis tersebut pada pembahasan selanjutnya. 39 Pengenalan Internet dan Web untuk Mahasiswa Tag <html> Elemen tag <html>. Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML akan berada di dalam tag ini. Tag html dimulai dengan <html> dan diakhiri dengan </html> Tag <head> Elemen pada tag <head> umumnya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser. Tag <title> dalam contoh sebelumnya digunakan untuk menampilkan title dari sebuah halaman web, dan biasanya ditampilkan pada bagian paling atas web browser. Contohnya pada tampilan halaman.html, ‘Title dari Websiteku’ akan ditampilkan pada tab browser. Tag <body> Tag <body> akan berisi semua elemen yang akan tampil dalam halaman web, seperti paragraf, tabel, link, gambar, dll. Tag body ini ditutup dengan </body>. Sebagian besar waktu kita dalam merancang web adalah di dalam tag <body> ini. Perhatikan bahwa setiap tag akan diakhiri dengan penutup tag. Termasuk <html> yang merupakan tag paling awal dari sebuah halaman web. Stuktur HTML yang kita bahas disini adalah struktur dasar. Sebuah halaman web bisa memiliki ratusan bahkan ribuan baris, dan menggunakan berbagai tag HTML. Membuat Judul (heading) di HTML HTML menyediakan tag khusus untuk membuat judul atau didalam HTML lebih dikenal dengan istilah: heading. Heading dirancang terpisah dari paragraf. Tag Heading biasanya digunakan untuk judul dari paragraf, atau bagian dari text yang letaknya paling atas. Tag heading di dalam HTML terdiri dari 6 level, yaitu <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>. Tag heading secara default akan ditampilkan oleh web browser dengan huruf tebal (bold). Tampilan dari tag header juga dibuat bertingkat. Tag header <h1> memiliki ukuran huruf paling besar, sedangkan <h6> terkecil. 40 Pengenalan Internet dan Web untuk Mahasiswa Berikut adalah contoh penggunaan tag heading di dalam HTML: Biasanya dalam sebuah halaman akan ada hanya 1 tag <h1>, dan beberapa tag <h2> dan <h3> dengan beberapa tag <p>. Berikut adalah contoh struktur artikel HTML sederhana dengan menggunakan tag <p> dan beberapa tag heading: 41 Pengenalan Internet dan Web untuk Mahasiswa Dengan menggunakan beberapa tag heading dan paragraf, kita bisa membuat struktur sederhana konten HTML. Search Engine seperti Google akan memberikan nilai lebih untuk heading. Biasanya semakin tinggi tingkat heading, semakin tinggi pula penekanan search engine. Tag <h1> dianggap lebih bernilai dari pada <h2>. Tag <h1> umumnya digunakan untuk judul sebuah artikel, sehingga dianggap dapat mewakili keseluruhan artikel. Cara membuat Tabel Untuk membuat tabel di HTML, kita membutuhkan setidaknya 3 tag, yaitu tag <tabel>, tag <tr>, dan tag <td>: Tag <tabel> digunakan untuk memulai tabel Tag <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel. Tag <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel. Agar lebih jelas, kita akan langsung menggunakan contoh kode HTML: Contoh penggunaan tag <tabel>: 42 Pengenalan Internet dan Web untuk Mahasiswa Ketika dijalankan hasilnya seperti dibawah ini Perhatikan bahwa pada tag <tabel> kita memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi. 43 Pengenalan Internet dan Web untuk Mahasiswa Sebelum standar CSS diimplementasikan ke dalam semua browser, pada sekitar tahun 2000-an kebanyakan programmer dan desainer web menggunakan tabel untuk mengatur tampilan web. Membuat menu ada di atas dan sisi kanan web bisa dilakukan dengan menjadikan halaman web sebagai sebuah tabel yang besar. Hal ini sebenarnya tidak salah, namun akan membuat pengkodean HTML menjadi rumit. Saat ini anda masih bisa menggunakan ide tersebut, namun sangat disarankan menggunakan CSS untuk mengatur tampilan halaman web. Demikian pembahasan mengenai HTML pada bab ini. Untuk lebih mengetahui dan memahami lebih lanjut tentang bahasa HTML silakan mengunjungi website http://www.duniailkom.com Selanjutnya akan dibahas bahasa script yang lain, yang lebih dinamis dari bahasa HTML, yaitu bahasa PHP. Bahasa PHP PHP: Hypertext Preprocessor adalah bahasa script yang dapat ditanamkan atau disisipkan ke dalam HTML. Pada dasarnya struktur bahasa php memiliki banyak kesamaan dengan struktur bahasa HTML. Sama seperti HTML, PHP juga memiliki tag, elemen dan atribut. Namun tag, elemen dan atribut yang dimiliki PHP lebih ‘kaya’ dan powerful dibanding HTML. Berikut ini contoh sederhana penggunaan bahasa script PHP yang disisipkan pada kode HTML. Ketika dijalankan pada localhost hasilnya adalah sebagai berikut Disini dapat dilihat php menggunakan elemen/sintaks ‘echo’ untuk menampilkan teks ‘My first PHP script!’. 44 Pengenalan Internet dan Web untuk Mahasiswa Sintaks Dasar PHP Tag / Pembatas PHP hanya menjalankan kode yang ditulis dalam tag pembatas. Apapun di luar pembatas tidak diproses oleh PHP, meskipun teks PHP ini masih mengendalikan struktur yang dijelaskan dalam kode PHP. Pembatas yang paling umum adalah "<?php" untuk membuka dan "?>" Untuk menutup kode PHP. Tujuan dari pembatas ini adalah untuk memisahkan kode PHP dari kode selain PHP, seperti HTML, CSS dan Javascript. Variabel Variabel diawali dengan simbol dollar $. Pada versi PHP 5 diperkenalkan jenis isyarat yang memungkinkan fungsi untuk memaksa simbol menjadi parameter objek dari class tertentu, array, atau fungsi. Namun jenis petunjuk tidak dapat digunakan dengan jenis skalar seperti angka atau string. Contohnya variabel dapat ditulis sebagai $nama_varabel. Penulisan fungsi, penamaan kelas, nama variabel bersifat peka (case sensitive) akan huruf besar (Kapital) dan huruf kecil . Kedua kutip ganda "" dari string memberikan kemampuan untuk interpolasi nilai variabel ke dalam string PHP. PHP menterjemahkan baris sebagai spasi, dan pernyataan harus diakhiri dengan tanda semicolon atau titik koma ;. Komentar PHP memiliki 3 jenis sintaks sebagai komentar pada blok kode yaitu tanda / * * / , komentar 2 baris // Serta tanda pagar # digunakan untuk komentar satu baris. Komentar bertujuan untuk meninggalkan catatan atau dokumentasi pada kode PHP dan tidak akan dieksekusi ke program. Fungsi PHP menyediakan ratusan fungsi utama dan bahkan ribuan fungsi eksternal yang tersedia melalui berbagai ekstensi tambahan. fungsi-fungsi ini didokumentasikan dalam dokumentasi PHP. 45 Pengenalan Internet dan Web untuk Mahasiswa Keamanan Web Topik dalam keamanan web merupakan hal yang sangat penting untuk dipelajari dan dipahami. Dengan memahami konsep keamanan web diharapkan kita bisa meminimalisir tingkat kejahatan yang menjadi ancaman ketika sedang berselancar di Internet. Pada bab ini penulis akan menggunakan tool yang sangat popular yang dapat digunakan untuk memahami konsep keamanan web. Tool yang penulis gunakan disini yaitu W3AF. W3AF adalah singkatan dari Web Application Attack and Audit Framework. Tujuan dibuatnya tool ini adalah sebagai framework untuk menemukan dan mengeksploitasi kelemahan aplikasi web. Adapun antarmuka aplikasi w3af dapat dilihat pada gambar dibawah ini. User dapat memilih profile sesuai dengan keinginannya, mengeksplorasi kelemahan suatu website hanya dengan mencentang check box yang disediakan. Tentu saja semakin banyak jenis kelemahan yang ingin diketahui, semakin lama waktu yang dibutuhkan untuk melakukan eksplorasi. Antarmuka W3AF Pengujian Menggunakan WEBGOAT Pada pengujian ini yang menjadi target eksploitasi adalah aplikasi web dalam lingkungan lokalhost. Aplikasi yang digunakan adalah webgoat dengan alamat url : 127.0.0.1/WebGoat/attack. 46 Pengenalan Internet dan Web untuk Mahasiswa Antarmuka Aplikasi Webgoat Untuk mulai menggunakan w3af kita harus menentukan profil terlebih dahulu. Adapun profile w3af yang penulis pilih adalah sitemap dengan plugin RobotsReader dan SitemapReader. Profile w3af 47 Pengenalan Internet dan Web untuk Mahasiswa Hasil Scan Webgoat Menggunakan W3AF Pada gambar diatas diperlihatkan hasil scan aplikasi webgoat menggunakan w3af. Sama seperti aplikasi web pada umumnya, kesalahan yang paling sering ditemukan adalah penggunaan method GET. Mengapa penggunaan method GET ini dikatakan tidak tepat? Jawaban dari pertanyaan ini akan penulis jelaskan pada pembahasan selanjutnya. 48 Pengenalan Internet dan Web untuk Mahasiswa Penggunaan Method GET Pada bagian ini penulis akan memberikan contoh sederhana penggunaan method GET. Langkah-langkahnya adalah sebagai berikut : 1. Buat aplikasi login yang dapat menerima masukkan berupa username dan password dari user, bahasa yang digunakan adalah PHP. 2. Source dari aplikasi login adalah seperti terlihat pada gambar dibawah ini. Pada gambar terlihat digunakan method GET. Source Code Aplikasi Login Menggunakan Method GET 3. Selanjutnya jalankan melalui browser (lingkungan localhost), masukkan username dan password. Antarmuka Aplikasi login 49 Pengenalan Internet dan Web untuk Mahasiswa 4. Selanjutnya lihat hasil (output) yang ditampilkan ketika menggunakan method GET. Apa yang terjadi? Output Aplikasi Login 5. Aplikasi menampilkan nilai Username dan Password yang dimasukkan user pada bagian URL. Hal ini akan sangat beresiko ketika aplikasi web tersebut menyangkut data-data penting, seperti nomor internet banking, inteligen, dan lain-lain. Oleh karena itu, perlu ada solusi yang dapat digunakan untuk menggantikan tugas method GET. Alternatif Solusi Alternatif solusi yang dapat diberikan adalah penggunaan method POST. Sehingga source code aplikasi login menjadi : Source Code Aplikasi Login Menggunakan Method POST 50 Pengenalan Internet dan Web untuk Mahasiswa Ketika dijalankan pada browser (lingkungan localhost), output yang ditampilkan seperti pada gambar dibawah ini. Nilai username dan password tidak lagi ditampilkan dibagian URL. Output Aplikasi Login Semoga pembahasan ini dan bab-bab sebelumnya bermanfaat untuk para pembaca sekalian, sampai jumpa di buku selanjutnya. 51 Pengenalan Internet dan Web untuk Mahasiswa Referensi https://www.wikipedia.org http://www.duniailkom.com http://pusatbukusunnah.com http://www.w3schools.com http://w3af.org/ 52 Pengenalan Internet dan Web untuk Mahasiswa Biografi Penulis Ahmad Sanmorino menyelesaikan pendidikan S2 di Fakultas Ilmu Komputer Universitas Indonesia pada tahun 2013 dan saat ini aktif sebagai staf pengajar di Fakultas Ilmu Komputer Universitas Indo Global Mandiri Palembang. Sebagai staf pengajar, penulis aktif membuat buku bahan ajar yang digunakan sebagai materi praktikum di lab. Selain membuat buku bahan ajar, penulis juga aktif menulis paper untuk jurnal dan konferensi level nasional dan internasional. Salah satu prestasi yang pernah diraih penulis adalah menjuarai lomba karya tulis mahasiswa bidang IPA pada tahun 2007. Pengalaman lainnya penulis pernah mengikuti pelatihan singkat di Jerman pada tahun 2012. Penulis dapat dihubungi melalui [email protected]. 53