materi internet dasar
advertisement

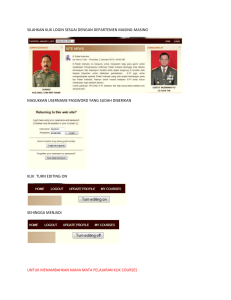
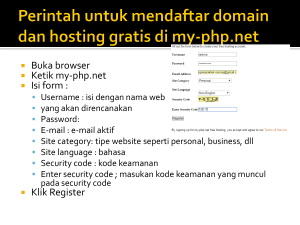
MODUL INTERNET DASAR DINAS KOMINFO 2017 Definisi umum : Internet adalah suatu jaringan komputer global yang terbentuk dari jaringan–jaringan komputer lokal dan regional, dan memungkinkan komunikasi data antar komputer–komputer yang terhubung ke jaringan tersebut 1969 ARPANET (Advanced Research Project Agency Network) US. Departement of Defence menghubungkan 4 komputer 1977 ARPANET menghubungkan lebih dari 100 mainframe 1988 INTERNET menghubungkan lebih dari 4 juta host komputer Saat ini ? Apakah yang dimaksud ? WWW Web Website Sering disingkat sebagai WWW atau web saja, yakni sebuah sistem dimana informasi dalam bentuk teks, gambar, suara, dan lain-lain dipresentasikan dalam bentuk hypertext dan dapat diakses oleh perangkat lunak yang disebut browser. Informasi di web pada umumnya ditulis dalam format HTML. WWW dijalankan dalam server yang disebut Web Server (Apache, IIS dll). Word Wide Web Ex : WWW Web (Homepage) Adalah sebuah sistem dimana informasi dalam bentuk teks, gambar, suara, dan lain-lain yang tersimpan dalam sebuah internet webserver dipresentasikan dalam bentuk hypertext. Informasi di web dalam bentuk teks umumnya ditulis dalam format HTML (Hypertext Markup Language). Informasi lainnya disajikan dalam bentuk grafis (dalam format GIF, JPG, PNG), suara (dalam format MP3, WAV), dan objek multimedia lainnya (seperti MIDI, Shockwave, Quicktime Movie, 3D World). Ex : Web Website Merupakan kumpulan halaman web yang berhubungan dengan file-file yang saling terkait di setiap website Ex : Website World Wide Web (WWW) Resource Sharing File Transfer Protocol (FTP) Resource Discovery Telnet Resource E-Mail Newsgroup (e.g. BBS) Mailing Lists Chat Room (e.g. ICQ) Downloading/Uploading (i.e. ftp, gopher) Community Apa Beda Website dan Web Page Website, merupakan kumpulan halaman web yang berhubungan dengan file-file yang saling terkait di setiap website Webpage, setiap informasi pada halaman web disimpan dalam suatu file berbeda-beda Web Statis HyperText Markup Language (HTML) Web Dinamis HTML + Scripting/Programming Client Side Script : script yang dijalankan pada komputer client Javascript, DHTML Server Side Script : script yang dieksekusi pada komputer server dan hasilnya dikirim ke client Active Server Page (ASP), PHP, CGI, ColdFusion E-Commerce: E-Business: E-Learning E-Government E-Banking dll Untuk mengakses layanan WWW dari sebuah komputer (yang disebut WWW server atau web server) digunakan program web client yang disebut web browser atau browser saja. Jenis-jenis browser yang sering digunakan adalah : Internet Explorer, Mozilla Firefox, Netscape Navigator/Communicator, Opera, Lynx, dll. Title Bar : Mencantumkan nama dari situs yang di browsing Address Bar Tool Bar Back – Kembali ke halaman sebelumnya Forward – Menuju ke halaman berikutnya Stop - Membatalkan browsing Refresh- Mengulang kembali browsing yang gagal dengan alamat yang sama Home - Kembali ke tampilan pertama 1. Klik double pada icon Internet Explorer 2. Ketikkan nama situs yang akan di browsing 3. Tekan ‘enter’ atau klik tombol 4. Tunggu beberapa saat hingga tampilan keseluruhan selesai dan tertulis ‘Done’ di status bar. 5. Jika ingin membuka halaman baru dengan page yang sama, dapat dilakukan dengan cara : klik File pada menu, klik New, dan klik Window. Atau dengan menekan tombol Ctrl+N 6. Jika sudah selesai, Internet Exploler ditutup dengan cara mengklik ‘Close’ pada menu files 1. Simpan ke hard disk dengan meng-klik : File, Save As dan pilih folder untuk penyimpanan, Save dan bisa dibuka kembali sesuai dengan aslinya (ekstensi *.html) 2. Bila hanya membutuhkan teksnya saja, imagenya tidak perlu (file yang dihasilkan dengan penyimpanan cara 1:sangat besar), maka lakukan cara High light (sorot) teksnya copy (ctrl+c) dan pastekan (ctrl+v) di Ms Word. 3. Bila ingin menyimpan program asli tampilan website dapat dilakukan dengan : Klik kanan teks tsb, akan muncul menu pop up buka kode htmlnya dengan klik View Source Source code akan muncul pada note pad kemudian simpan filenya dengan : File – Save- nama file extension txt ganti dengan htm. Search engine adalah salah satu fasilitas internet yang dijalankan melalui browser untuk mencari informasi yang kita inginkan. Search engine menampung database situs-situs dari seluruh dunia, cukup dengan memasukkan kata kuncinya maka search engine akan menampilkan beberapa link situs yang disertai dengan keterangan singkat. Contoh search engine adalah Google, dan Yahoo Langkah menggunakan search engine Google : 1. Buka browser dan buka www.google.com 2. Pada kolom ketikkan kata kunci informasi yang ingin dicari, misal : Jika teks per kata dipisah karakter +, berarti atau Jika teks diapit tanda “ “ maka akan dicari link situs/informasi yang sama persis 3. Tekan enter atau klik tombol Geoogle Search Layanan ini digunakan untuk saling korespondensi antar teman, relasi, lembaga dan lain sebagainya. Dengan E-mail data dikirim secara elektronik sehingga sampai di tujuan dengan sangat cepat. Juga kita dapat mengirim file-file berupa program, gambar, grafik dan lain sebagainya. Kita juga dapat mengirim ke lebih dari satu orang sekaligus pada saat bersamaan. Web mail, yaitu E-mail yang dapat diperoleh dengan mendaftarkan diri pada site-site yang menyediakan Email space pada servernya baik yang gratis atau berbayar seperti : hotmail, yahoo mail, google mail, mailcity, usanetmail, cmpnetmail, dan lain-lain. POP mail, yaitu E-mail yang dapat diperoleh bila kita mendaftarkan diri pada mail server tertentu (biasanya dengan beberapa syarat tertentu), misalnya milik ISP dimana anda terkoneksi atau milik instansi dimana anda sedang bekerja. Alamat email diperlukan dalam proses pengiriman email. Sistem pengalamatan pada email menggunakan format identitas dan domain yang digabung menggunakan karakter @ (at, dibaca et) Contoh : [email protected] Sebelum menggunakan fasilitas E-mail yang ada di Yahoo terlebih dahulu kita harus memiliki account di yahoo, langkah-langkahnya sbb : 1. Mendaftar di Yahoo Klik browser Internet Exploler atau Firefox Ketik alamat yang diinginkan http://mail.yahoo.com Kemudian klik SIGN UP Setelah tampilan berikutnya terbuka anda dapat dapat mengisi formulir yang tersedia, spt gbr di samping : Bila telah selesai, klik tombol Create My Account Bila telah berhasil (tidak ada kesalahan atau kekurangan dalam pengisian formulir), akan muncul spt gambar di samping : 1. 2. 3. 4. 5. 6. Setelah anda mendaftar dan memiliki ID di yahoo.com anda dapat membuka dan mengirim Email. Klik browser IE atau Mozilla Firefox Ketik alamat http://mail.yahoo.com Masukkan Yahoo ID dan Password lalu tekan Sign In Klik Check E-mail Klik Inbox Klik Subject E-mail yang ada pada inbox 1. 2. Klik Compose Selanjutnya ketik alamat yang akan dikirm email pada To, Cc : alamat lain (surat berantai), BCc : alamat yang lain lagi. Setelah itu ketikkan email yang akan dikirim. Perhatikan gambar : Jika ada file yang akan dikirim juga melalui email ini klik akan muncul tampilan seperti di samping : Klik Browse Klik Attach File Klik Continue to Message Tampil kembali window Compose, klik Send Sebutkan : Jawab : A B C D E Address Bar / Alamat Link Standar Button / Tools Bars Menu Bar Status Bar / Indikator Status Indikator Operasi Setelah selesai membangun situs web, tentu Anda ingin agar website Anda di-online-kan (atau di-publish) agar seluruh dunia dapat mengaksesnya. Bagaimanakah caranya? Membeli server sendiri, Menyewa server milik orang atau perusahaan lain Mendaftar di situs penyedia layanan hosting gratis. Internet adalah sebuah jaringan yang sangat complicated, karena banyak komputer client maupun server yang terlibat di dalamnya. Komputer yang Anda pakai merupakan sebuah client, dan yang menjadi "komputer induk" atau server Anda adalah adalah server di mana file-file hasil desain web Anda akan disimpan. Jika misalnya Anda menggunakan layanan webhosting dari CBN, maka Anda akan menyimpan file-file tersebut di server CBN. Yang harus dilakukan agar website Anda dapat diakses oleh seluruh dunia adalah meng-upload file-file hasil desain web Anda ke server situs Anda. Secara umum, ada dua media yang dapat Anda gunakan untuk meng-upload file-file ke server, yaitu: FTP client dan Web Control Panel. FTP adalah singkatan dari File Transfer Protokol. Ini adalah protokol yang digunakan untuk memindahkan file-file dari satu komputer ke komputer lain pada jaringan komputer/internet. Dengan demikian, sebenarnya FTP tidak hanya berfungsi untuk mengupload file-file dari client ke server. Ia juga bisa digunakan untuk mendownload filefile dari server ke client. Ada beberapa aplikasi FTP client yang dapat Anda gunakan untuk meng-upload file-file desain web Anda ke server. Beberapa di antaranya adalah: WS_FTP (www.ipswitch.com/Products/WS_FTP/), SmartFTP, Secure FTP, Filezilla, dan beberapa program lain yang dapat Anda download TERIMA KASIH