Laporan UAS ()
advertisement

1. Spesifikasi software dan hardware project
1.1. Pengendalian I/O melalui Paralel Port
1.1.1. Parallel Printer Port
Port yang satu ini, dipastikan selalu ada pada setiap komputer. Tercermin
dari namanya, saat ini parallel port lebih banyak dimanfaatkan untuk
urusan pencetakan data. Sebenarnya, port inipun bisa dimanfaatkan untuk
hal lain, karena memiliki input/output (I/O) data. Tata-letak dari ke-dua
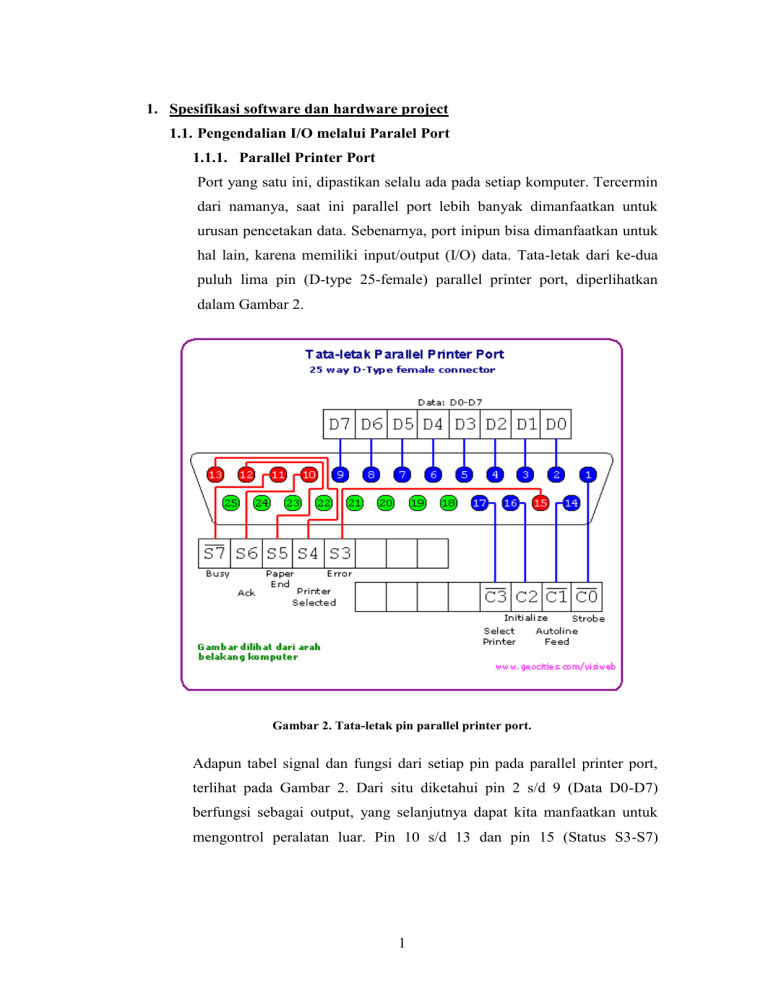
puluh lima pin (D-type 25-female) parallel printer port, diperlihatkan
dalam Gambar 2.
Gambar 2. Tata-letak pin parallel printer port.
Adapun tabel signal dan fungsi dari setiap pin pada parallel printer port,
terlihat pada Gambar 2. Dari situ diketahui pin 2 s/d 9 (Data D0-D7)
berfungsi sebagai output, yang selanjutnya dapat kita manfaatkan untuk
mengontrol peralatan luar. Pin 10 s/d 13 dan pin 15 (Status S3-S7)
1
berfungsi sebagai input, yang dapat dijadikan untuk mendeteksi status
peralatan luar.
Gambar 3. Signal dan fungsi parallel printer port.
1.1.2. Rangkaian input output
Untuk keperluan uji-coba, kita bisa menghubungkan LED (Light Emitting
Diode) lewat resistor 220 ohm, langsung dihubungkan ke pin output dari
parallel port. Bisa juga hanya dengan mengukur tegangan 5 volt yang
timbul, saat data port dalam keadaan high (TTL high). Tetapi perlu
diperhatikan tegangan yang keluar dari parallel port 5 volt, sedangkan
arusnya sangat kecil yaitu 4 mA pada logic 1 dan – 0.4 mA pada logic nol.
Nilai arus negative artinya sink ke dalam parallel port.
2
Gambar 4. Skema untuk pengujian sementara.
Besarnya resistor yang digunakan tidak boleh terlalu besar karena arus dari
parallel port sangat kecil (sekitar 4 mA). Target untuk hardware sampai UAS
adalah sebagai berikut :
Kendali 8 pin output yang terdiri dari:
Lampu AC 5 W dengan menggunakan relay sebagai saklar
antara port parallel dengan sumber teganganAC 220 Volt
Sebuah motor DC 5 Volt
6 buah LED
Deteksi input digunakan 4 saklar DIP.
3
1.2. Software
Dalam project ini digunakan 2 macam software Hyper Text Markup
Language (HTML) dan bahasa pemrograman Delphi dengan komponen
tambahan CGIExpert.
Pada saat komputer client mengirimkan data request ke komputer server
maka komputer server mengeksekusi program berekstensi EXE pada
direktori cgi-bin. Program ini membentuk file dalam bahasa HTML yang
berisi data-data yang akan diinformasikan ke browser. File tersebut
ditempatkan pada lokasi yang ditentukan oleh server. Dalam hal ini
memakai digunakan server Apache dan file exe disimpan dalam direktori
cgi-bin. Data tersebut akan dikirimkan kembali ke komputer client untuk
diterjemahkan oleh web browser. Seperti ditampilkan pada bagan berikut
ini:
Internet
Web Server
I/O Hardware
Database
Server
Request
Web Client
File HTML
Gambar 5. Alur request dari web browser pada server
Untuk mendukung aplikasi CGI pada Borland Delphi maka diperlukan
komponen tambahan yang didapat dari paket program instalasi CGI-expert
versi 6.50. Selanjutnya akan dibahas penggunaan masing masing software
yang ada sebagai berikut:
1.2.1. Web Server
Salah satu bagian terpenting dari seluruh system ini adalah server.
Pada tugas ini digunakan server Apache, karena dapat berjalan
under windows yang sesuai dengan penggunaan software Delphi
sebagai bahasa pemrogramannya. File HTML akan disimpan di
folder htdocs, supaya program tersebut dapat diakses oleh web
4
browser dari tempat lain. Sedangkan program CGI yang executable
ditempatkan di folder cgi-bin.
HTTP (Web) Server :
Dalam tugas ini kita memilih Web Server Apache dalam modul
PHPTriad ver. 2.2.1. Apache adalah aplikasi Web Server yang
tersedia secara gratis dan disebarkan dengan lisensi “open source”
dan dapat beroperasi pada berbagai platform sistem operasi seperti
Windows NT/9x, Netware, Linux, serta dengan beberapa
keuntungan antara lain : mudah dikonfigurasi dan dapat digabung
dengan modul lain seperti PHP. Web Server Apache digunakan
untuk menjadikan PC sebagai komputer
server. Apache
menyediakan sarana setting direktori Htdocs sebagai tempat
meletakkan program-program HTML yang dapat diakses oleh Web
Browser. Sedangkan file-file executable (*.exe) diletakkan pada
folder cgi-bin.
1.2.2. PHP (PHP Hypertext Preprocessor) :
PHP adalah bahasa pemrograman (scripting) yang menyatu dengan
HTML dan berada pada server. Artinya sintaks dan perintahperintah yang diberikan sepenuhnya dijalankan di server namun
disertakan pada halaman web biasa. Tujuan dari bahasa
pemrograman PHP adalah untuk membuat aplikasi-aplikasi yang
dijalankan di atas teknologi web, dalam hal ini seluruh proses
dijalankan seluruhnya pada server yang kemudian hasil proses
tersebut dikirimkan dan ditampilkan pada web browser.
Kelebihan PHP adalah mempermudah aplikasi web melakukan
koneksi dengan database.
5
1.2.3. MySQL Database Server
MySOL merupakan sebuah server database yang banyak
digunakan karena kehandalannya dan juga bersifat shareware.
Bahasa yang digunakan dalam MySQL sama dengan bahasa yang
dipakai oleh server database lainnya yaitu bahasa SQL. SQL
(Structured Query Language) adalah bahasa standar yang digunkan
untuk mengkases server database. Dalam konteks bahasa SQL,
pada umumnya informasi tersimpan dalam tabel-tabel yang secara
logik merupakn struktur 2 dimensi yang terdiri atas baris-baris data
(row atau record) yang berada pada satu atau lebih kolom
(column). Baris pada tabel sering disebut sebagai field.
Keseluruhan tabel tersebut dihimpun dalam satu kesatuan yang
disebut database.
Keunggulan dari MySQL adalah :
Speed : MySQL bekerja dengan cepat
Easy to use : merupakan system database yang sederhana
dengan performa tinggi dan sangat mudah di-setup dan
sanagt mudah dalam pengaturan
Cost : MySQL disediakan gratis
Query language support : MySQL memahami SQL,
bahasa yang umum digunkanan pada hamper semua
system database modern.
Capability : banyak client yang dapat membuka koneksi
ke server pada saat yang bersamaan.
Connectivity and security : MySQL memiliki kontrol
akses sehingga siapa saja tidak diperbolehkan melihat data
tidak bias melihat data.
Portability : MySQL dapat berjalan di banyak varian dari
UNIX dan sistem lainnya seperti Windows dan OS/2.
Open distribution : source MySQL mudah didapat.
6
Perlengkapan yang tersedia dalam MySQL :
Pada
semua
distribusi
MySQL
sudah
terdapat
beberapa
perlengkapan antara lain :
SQL Server, program utama (engine) dari MySQL yang
menyediakan akses dengan database.
Client Library, library yang disediakan untuk mempermudah
pemrograman, terutama dalam bahasa C.
Client Program, program interaktif klien yang digunakan
untuk melakukan berbagai perintah pada database MySQL,
antara lain :
Program untuk melakukan queries secara langsung pada
database dan menampilkannya secara langsung.
Program untuk mengatur akses dengan database (export dan
import database).
1.2.4. HTML
Program dalam bentuk HTML hanya sebagai halaman pertama saja
yang diberi nama index.html.
Listing program index.html:
<HTML>
<HEAD>
<TITLE>Web Based, Input/Output Control</TITLE>
</HEAD>
<BODY BGCOLOR=#9AC8AA>
<TABLE
border=0
cellPadding=0
cellSpacing=0
height=20 style="MARGIN-TOP: -2px" width=779>
<TBODY><TR><TD height=16 width=138>
<P align=center><IMG alt="ukplogo.gif" height=80
src="c:\apache\cgi-bin\ukplogo.gif"
width=89></P></TD>
<TD
bgColor=#9AC8AA
height=16
width=629><BIG><FONT face="Bookman Old Style">
<MARQUEE
behavior=alternate
style="FONT-FAMILY:
Comic
Sans
height=43
MS;
FONT-SIZE:
20pt; FONT-STYLE: oblique" width=621 border="0">
7
WEB BASED, I/O CONTROL</MARQUEE>
</FONT></BIG>
</TD></TR></TBODY>
</TABLE>
<BR><BR>
<FORM
METHOD=POST
ACTION="http://localhost/data_masuk.php">
Username :
<BR><INPUT TYPE=TEXT NAME=User>
<BR>Masukkan Password :
<BR><INPUT TYPE=PASSWORD NAME=Pass>
<INPUT TYPE=SUBMIT NAME=Enter VALUE=Enter>
</FORM>
</BODY></HTML>
1.2.5. Pemrograman dengan Borland Delphi
Program bernama FormOuput.exe berfungsi untuk memasukkan
input pengendalian yang didapat dari form HTML. Dari form
HTML, akan didapatkan perintah led mana yang diinstruksikan
untuk menyala. File FormOutput.exe ini yang akan mengeksekusi
dan menyalakan led sesuai dengan data yang ada sebelumnya.
Berikut ini adalah flowchart dari program FormOutput.exe :
8
START
Tampilkan Halaman
HTML
Tombol
View
ditekan
Tidak
Ya
Baca led yang akan
diaktifkan
Data=0
Ya
Kirim data 0h
ke parallel port
Ya
Kirim data 0FE
ke parallel port
Ya
Kirim data 0FDh
ke parallel port
Ya
Kirim data 0FBh
ke parallel port
Ya
Kirim data 0F7h
ke parallel port
Tidak
Data=A
Tidak
Data=B
Tidak
Data=C
Tidak
Data=D
Tidak
9
Data=E
Ya
Kirim data 0EFh
ke parallel port
Ya
Kirim data 0DFh
ke parallel port
Ya
Kirim data 0BFh
ke parallel port
Ya
Kirim data07F
ke parallel port
Tidak
Data=F
Tidak
Data=G
Tidak
Data=H
Tidak
FormInput
Ditekan ?
Tidak
Ya
END
Gambar 6. Flowchart program FormOutput.exe
1.2.6. Komponen CGIExpert
Software untuk komunikasi Internet via CGI (Common Gateway
Interface).
Diperlukan sebuah software yang dapat menangani pembuatan
program CGI pada software Delphi 5.0. Karena itu digunakan
10
komponen-komponen CGI Expert 6.5 yang mendukung VCL
(Visual Component Library) Delphi 5.0.
Proses instalasi CGI Expert 6.5 dilakukan dengan cara mengklik
pada CGIExpert_6.50.EXE. Maka komponen-komponen dan file
help secara otomatis terinstal pada Delphi.
Gambar 7. Icon Setup CGI Expert 6.50
CGIExpert adalah solusi yang dapat kita gunakan untuk
membangun aplikasi CGI. Komponen ini sangat kompatibel
dengan software Delphi dan C++ Builder. Aplikasi CGI yang
dihasilkan berupa aplikasi yang berjalan pada lingkungan
Windows, sehingga web server yang kita gunakan juga berjalan
pada lingkungan Windows, seperti Apache.
Komponen yang ada adalah sebagai berikut :
TGeneralHttpEngine
TGeneralHttpEngine merupakan komponen utama yang secara
bersama menggabungkan interface interface-interface shell-CGI,
win-CGI, CGI-bin, ISAPI dan NSAPI. Komponen ini merupakan
basis untuk semua komunikasi dengan www server, jadi sebuah
aplikasi CGI yang kita buat harus mengandung komponen ini.
THttpMaster
THttpMaster komponen ini menyediakan prpperties yang dapat
digunakan untuk tampilan dokumen HTML dari aplikasi CGI yang
dibuat. Kita dapat secara langsung mengeset am[pilan dokumen
11
dengan merubah property, seperti text color dan background yang
tersedia.
Komponen ini akan secara otomatis menghasilkan tag HTML,
HEAD, TITLE dan BODY ke dalam aplikasi CGI yang dibuat.
Jadi kita dapat mengisikan TITLE atau isi dari BODY dokumen
HTML.
THttpFileFilter
THttpFileFilter dignakan sebagai basis untuk membuat Dynamic
HTML. Dengan komponen ini kita bisa membuat sebuah aplikasi
CGI dengan menggunakan sebuah file dalam format HTML yang
telah kita buat sebelimnya menggunakan editor HTML favorit.
THttpMemoFilter
Sama seperti komponen ThttpFileFilter, komponen ini juga
merupakan basis untuk membuat Dynamic HTML, yang mungkin
akan dikirimkan ke client dari aplikasi yang telah dibuat. Bila
ThttpFileFilter menggunakan sebuah file, di dalam komponen ini
disediakan properties text yang dapat diisi dengan menggunakan
format penulisan dokumen HTML.
THttpInput
Komponen ini mempermudah dalam penambahan pengisian field.
THttpSelect
Komponen ini mempermudah dalam menyeleksi daftar field.
THttpDbSelect
Komponen ini mempermudah dalam membangun daftar data
terpilih secara dinamis dari isi database.
THttpDbGrid
Komponen ini akan secara otomatis menghasilkan HTMLTable
dari Tdataset (Table atau Tquery) yang diisikan ke dalam
THttpDbGrid properties dataset, tanpa mengharuskan untuk
menuliskan kode HTML sedikit pun.
Komponen ini juga menyediakan properti yang dapat digunakan
untuk mempercantik tampilan table.
12
THttpCookie
Komponen ini menyediakan alat yang akan memudahkan untuk
mengatur Cookies. Alat ini digunakan oleh aplikasi CGI untuk
menyimpan informasi pada sistem client, sehingga bila sewaktuwaktu diperlukan, kita dapat membukanya kembali.
TSmtpSendMail
Komponen ini digunakan untuk mengirimkan smtp mail dari
aplikasi kita. Kita juga dapat menyertakan file (attachments) ketika
mengirimkan sebuah e-mail.
THttpTeeChart
Komponen ini digunakan untuk menghasilkan Live Graphical
charts di dalam sebuah dokumen HTML.
THttpUrlRequest
Komponen ini digunakan untuk untuk mendapatkan atau membuka
sebuah dokumen dari Web.
Contoh Aplikasi
Berikut adalah cara pembuatan sebuah aplikasi CGI dengan
menggunakan Borland Delphi.
1. Pertama-tama kita buat sebuah tabel bernama Mhs . Kemudian
ditentukan nama field dengan “Nama”.
2. Kita buat sebuah project baru dengan nama siswa, lalu
tempatkan tiga komponen ke dalam form1 (Gambar 2).
3. Kita
beri
nama
ketiga
komponen
tersebut
sebagai
GeneralHttpEngine1, HttpDBGrid1, Query1.
4. Kita isi Dataset Properties HttpDBGrid komponen dengan
nama Query1.
5. Kita isi Sql Properties Query komponen dengan:
Select Nama from mhs where Nama like :Nama
6. Kita isi tipe data parameter Nama sebagai string, pada
parameter properties Query komponen.
13
7. Kita ubah Archive Properties Query komponen menjadi True.
8. Selanjutnya
kita
isi
OnFirstExecRequest
Events
GeneralHttpEngine komponen dengan:
Query1.Databasename:=ExtractFileDir(ExeOrDllPath
);
(Digunakan untuk mengeset path database dalam direktori yang sama dengan
aplikasi kita).
9. Isi OnExecRequest Events GeneralHttpEngine komponen
dengan:
putline (‘html><body>’);
putline
(‘<form
method=”post”
action=http://127.0.0.1/cgi-bin/siswa.exe>’);
putline (‘<center>’);
putline (‘Nama <input type=textName=”nama”>’);
putline
(‘<input
type=submit
Name=”search”
value=”search”>’);
putline (‘</center></form></body></html>’);
if FormVar(‘search’,”)=’search’ then
begin
input:=’%’+FormVar(‘nama’,”)+’%’;
query1.params[0].value:=input;
{mengisi
parameter nama pada sql}
query1.open;
httpdbgrid1.put; {Untuk menampilkan tabel}
query1.close;
end;
Jangan lupa menentukan variabel input dengan tipe string.
10. Kita siap untuk mengkompilasi file.
11. Tempatkan file siswa.exe (hasil kompilasi) dan mhs.db (table)
dalam direktori /cgi-bin pada web server yang kita gunakan.
Kemudian kita coba jalankan apikasi yang telah dibuat dengan
menggunakan web browser.
2. Perancangan
14
Untuk menjalankan pengendalian Input Output melalui parallel port komputer
berbasis web maka akan diperlukan spesifikasi tertentu baik itu berada di client
ataupun pada server.
Client
Server
Request
CGI Expert
Web Browser
Windows
Respons
e
PHP Engine +
MySQL
(Database)
Apache
Web Server
Windows
Gambar 8. Arsitektur Client dan Server
2.1. Hardware
Setelah UTS hardware untuk mata kuliah project dengan judul Web Based
I/O Control mulai dirangkai. Rangkaian yang dibuat adalah rangkaian
dengan tujuh buat output berupa led dan satu buah output yang
menggunakan relay sebagai saklar lampu AC 5 watt. Selain rangkaian
output dirangkai pula empat buah rangkaian input.
2.1.1 Rangkaian Output
Rangkaian output yang digunakan adalah delapan buah output. Tujuh buah
adalah output berupa led yang berfungsi sebagai simulasi saja. Sedangkan
satu buah output lainnya adalah output lampu AC.
Rangkaian lampu ac maksudnya adalah paralel port yang dikendalikan
melalui web akan mengendalikan sebuah relay. Pin 9 dari parallel port
digunakan untuk mengendalikan relay ini. Diawali dengan sebuah
optocoupler yang berfungsi sebagai saklar bagi transistor. Selanjutnya
digunakan sebuah transistor yang berfungsi sebagai saklar. Transisitor
inilah yang berfungsi sebagai saklar bagi relay. Saat led pada opto coupler
menyala maka arus dari sumber tegangan dc 12 volt akan mengalir menuju
ground melalui relay sehingga mengaktifkan atau dapat menarik relay.
15
Dalam hal ini fungsi relay adalah sebagai saklar tegangan AC 220 volt,
sehingga pada saat relay aktif maka lampu akan menyala dan mati pada
kondisi sebaliknya.
Gambar 9. Rangkaian Relay
Komponen yang digunakan :
Opto Coupler
1 buah
Transistor 2N222
1 buah
Resistor 470 ohm
1 buah
Resistor 4700 ohm
1 buah
Sumber dc 12 volt
1 buah
Relay 12 volt
1 buah
Parallel port
Pin 9
Ground
Pin 25
Sumber dc 5 volt
1 buah
Berikut ini adalah data sheet dari transistor 2N2222
Transistor
Vcb max
Vce max
Veb max
Ic max
16
NPN
2N222
60 v
30 v
5v
800 mA
Hfe bias
50mA
Rangkaian ouput led adalah Rangkaian yang menggunakan led, resistor
dan sebuah sumber dc 5 volt. Logikanya saat logic satu pada paralel port
maka tidak ada perbedaan tegangan antara paralel port dan sumber dc
sehingga tidak ada arus mengalir. Sedangkan pada saat logic nol pada
paralel port maka arus akan mengalir dari sumber dc ke paralel port
melewati led sehingga led akan menyala. Rangkaian simulasi led ini hanya
untuk menunjukan cara untuk mengaktifkan dan mematikan led melalui
paralel port yang dikendalikan melalui jaringan web. Pada prinsipnya
dengan menggunakan rangkaian output relay maka dapat dikendalikan
semua peralatan yang menggunakan tegangan ac ataupun dc dengan
menggunakan relay sehingga paralel port dapat digunakan untuk
mengendalikan delapan buah rangkaian relay.
Gambar 10. Rangkaian Output Led
2.1.2 Rangkaian input
17
Rangkaian input hanya akan menggunakan saklar biasa dengan teganan +5
V dc dan R untuk mengatur besarnya arus. Pada parallel port arus input
adalah sebesar 10 mA sehingga dengan VCC 5 volt akan didapatkan
perhitungan R =V/I = 5 V / 10 mA , sehingga didapatkan R sebesar 500Ω,
dan digunakan resistor 470Ω. Pada saat switch tertutup maka arus akan
langsung mengalir ke ground, dan ada juga arus dari parallel port berupa
Iil karena parallel port input berlogic low sehingga ada arus input low
sebesar -400 uA, atau dengan kata lain arus dari Vcc dan arus dari parallel
port akan menuju ground. Sedangkan pada saat switch terbuka maka arus
akan mengalir ke parallel port (sink) sebesar 20 uA karena parallel port
berlogic high.
Gambar 11. Rangkaian input parallel port
2.2. Program PHP dan CGI
Dalam project periode UAS, penulis menggunakan database untuk
menyimpan beberapa data pada komputer server. Dan sebagai server
database digunakan MySQL. Sebelum menjalankan semua program hal
yang pertama kali harus kita lakukan adalah membentuk sebuah database
dan table-tabel, dan untuk melakukannya kita hanya satu kali
mengeksekusi file create_tbl.php yang terdapat pada folder htdocs.
Berikut skrip create_tbl.php :
18
<?
$sambung=mysql_connect("localhost");
if ($sambung)
echo ("koneksi berhasil");
else
echo ("koneksi gagal");
$buat=mysql_create_db("login");
if ($buat)
echo ("<BR><BR>Database login berhasil dibuat");
else
echo ("<BR><BR>Database login gagal dibuat");
$perintah1="CREATE TABLE data_login
(nomor int(10) AUTO_INCREMENT PRIMARY KEY,
username char(100),
password varchar(255), tanggal date, jam time)";
$buat_tabel=mysql_db_query("login",$perintah1);
if ($buat_tabel)
echo ("<BR><BR>Tabel data_login berhasil dibuat");
else
echo ("<BR><BR>Tabel data_login gagal dibuat");
?>
Setelah skrip tersebut dijalankan maka akan terbentuk database dengan
nama login yang terdiri dari tabel data_login (nomer, user , password,
tanggal, jam).
nomor
Username
Password
tanggal
jam
Tabel 1 . Tabel data_login pada database login
Pada project software periode UAS, penulis mengadakan penambahan
berupa input bernama username dan password tiap-tiap user yang nantinya
harus diisikan pada form index.html sebelum masuk pada pengontrolan
Input Output.
Username
Password
19
Hendrawan
elektro1
Johan
elektro2
Dhanny
elektro3
Adry
elektro4
Tabel 2. Tabel username dan password
Terdapat file HTML yang merupakan halaman awal situs Web Based I/O
Control dengan nama index.html.
Gambar 12. Tampilan index.html
Listing program index.html :
<HTML>
<HEAD>
<TITLE>Web Based, Input/Output Control</TITLE>
</HEAD>
<BODY BGCOLOR=#9AC8AA>
<TABLE border=0 cellPadding=0 cellSpacing=0 height=20
style="MARGIN-TOP: -2px" width=779>
<TBODY><TR><TD height=16 width=138>
<P
align=center><IMG
alt="ukplogo.gif"
height=80
src="c:\apache\cgi-bin\ukplogo.gif" width=89></P></TD>
<TD
bgColor=#9AC8AA
height=16
face="Bookman Old Style">
20
width=629><BIG><FONT
<MARQUEE
behavior=alternate
height=43
style="FONT-
FAMILY: Comic Sans MS; FONT-SIZE: 20pt; FONT-STYLE:
oblique" width=621 border="0">
WEB BASED, I/O CONTROL</MARQUEE>
</FONT></BIG>
</TD></TR></TBODY>
</TABLE>
<BR><BR>
<FORM METHOD=POST ACTION="cgi-bin/welcome.exe">
Username :
<BR><INPUT TYPE=TEXT NAME=User>
<BR>Masukkan Password :
<BR><INPUT TYPE=PASSWORD NAME=Pass>
<INPUT TYPE=SUBMIT NAME=Enter VALUE=Enter>
</FORM>
</BODY></HTML>
Setelah username dan password diisi dengan benar dan kemudian tombol
enter
ditekan
maka
tampilan
grafis
akan
merujuk
pada
file
data_masuk.php.
Berikut skrip data_masuk.php :
<HTML>
<HEAD><TITLE>Web Based, Input/Output Control</TITLE>
</HEAD>
<BODY BGCOLOR=#9AC8AA>
<TABLE border=0 cellPadding=0 cellSpacing=0 height=20
style="MARGIN-TOP: -2px" width=779>
<TBODY><TR><TD height=16 width=138>
<P
align=center><IMG
alt="ukplogo.gif"
height=80
src="c:\apache\cgi-bin\ukplogo.gif" width=89></P></TD>
<TD
bgColor=#9AC8AA
height=16
width=629><BIG><FONT
face="Bookman Old Style">
<MARQUEE
behavior=alternate
height=43
style="FONT-
FAMILY: Comic Sans MS; FONT-SIZE: 20pt; FONT-STYLE:
oblique" width=621 border="0">
WEB BASED, I/O CONTROL</MARQUEE>
</FONT></BIG></TD></TR></TBODY>
</TABLE>
<BR><BR>
21
<?
mysql_connect("localhost");
mysql_select_db("login");
$jam=date("H:i:s");
$tanggal=date("Y-m-d");
$perintah="INSERT
INTO
data_login
(username,password,tanggal,jam)
VALUES
('$User','$Pass','$tanggal','$jam')";
$hasil=mysql_query($perintah);
if ($hasil) {
echo ("<BR><BR>Input login berhasil dibuat");
echo
("<br><a
href=http://localhost/cgi-
bin/welcome.exe?User=$User&Pass=$Pass&Enter=$Enter>nex
t..</a>");
} else {
echo ("<BR><BR>Input login gagal dibuat");
echo
("<br><a
href=http://localhost/cgi-
bin/welcome.exe>back..</a>");
}
?>
</BODY></HTML>
Apabila koneksi pada database gagal maka akan muncul tampilan seperti
pada gambar 12. Penekanan link back mengembalikan tampilan grafis
pada welcome.exe.
Gambar 13. Tampilan data_masuk.php
22
Jika input data user dan password pada database berhasil maka akan
muncul tampilan seperti pada Gambar 13.
Gambar 14. Tampilan data_masuk.php
Ada 2 macam link yaitu next dan lihat tabel pengakses website.
Dengan penekanan link lihat tabel pengakses website maka akan muncul
tampilan seperti pada gambar 14.
Gambar 15. Tampilan cari.php
23
Dalam halaman cari.php muncul tabel pengakses website dan juga terdapat
fasilitas searching/pencarian.
Dengan penekanan link next maka tampilan menunjuk pada halaman
welcome.exe dimana terdapat 2 pilihan yaitu Control Input dan Control
Output. Pada saat Control Input ditekan maka halaman akan beralih pada
file FormInput.exe yang berada pada folder cgi-bin.
Gambar 16. Tampilan welcome.exe
Berikut adalah listing program FormInput.exe :
unit FormInputD;
interface
uses
Windows,
Messages,
SysUtils,
Classes,
Graphics,
Controls, Forms, Dialogs,
HUtils, HttpEng, GenEng;
type
TDataModule1 = class(TDataModule)
GeneralHttpEngine1: TGeneralHttpEngine;
HttpMemoFilter1: THttpMemoFilter;
procedure
GeneralHttpEngine1ExecRequest(Sender:
TObject);
procedure HttpMemoFilter1HttpEntry(EntryName: String;
24
var Handled: Boolean);
private
{ Private declarations }
public
{ Public declarations }
end;
var
DataModule1: TDataModule1;
implementation
{$R *.DFM}
const
AlamatBase
= $378;
DataPort
= AlamatBase + 0; {port 378}
StatusPort
= AlamatBase + 1; {port 379}
ControlPort = AlamatBase + 2; {port 37A}
function BacaPort(PortAddress:Word) : Byte;
var InValue : Byte;
begin
asm
mov
DX, PortAddress
in
AL, DX
and
AL,10111000b//masking
mov
InValue,AL
end;
BacaPort :=InValue;
end;
procedure
TulisPort(PortAddress:Word;
ByteToWrite:Byte);
begin
asm
mov
DX, PortAddress
mov
AL, ByteToWrite
out
DX, AL
25
end;
end;
procedure
TDataModule1.GeneralHttpEngine1ExecRequest(Sender:
TObject);
var
Method : String;
I : Integer;
begin
GeneralHttpEngine1.AutoTrimFormVar:=True;
Method:=AnsiUppercase(FormVar('Method','post'));
//POST method !!!
//Header
PutLine('<HTML><META
HTTP-EQUIV="REFRESH"
CONTENT="5;url=http://localhost/cgibin/FormInput.exe">');
PutLine('<HEAD><TITLE>
Control
Input</TITLE></HEAD><BODY
BGCOLOR=#9AC8AA>');
Putline('<H2>Form Input Paralel Port</H2><HR>');
//Method form
PutLine('<FORM
METHOD="POST"
ACTION=
"'
+
ScriptName+ '">'); //"POST" method !!!
PutLine('</FORM>');
HttpMemoFilter1.Put; //Send form input fields
PutLine('<BR><BR>');
PutLine('<A
HREF=http://localhost/cgi-
bin/FormOutput.exe>Lihat Form Output');
//PutLine('<INPUT NAME="Submit" TYPE=submit SIZE=20
VALUE="View">');
PutLine('</FORM>');
PutLine('</BODY></HTML>');
//Log(GeneralHttpEngine1.ServerVariables.Text);
end;
26
procedure
TDataModule1.HttpMemoFilter1HttpEntry(EntryName:
String; var Handled: Boolean);
var
S : String;
Nilai : Byte;
begin
Nilai := 0;
EntryName:=AnsiUpperCase(EntryName);
if EntryName='INPUT2' then
begin
Put(IntToStr(BacaPort(StatusPort)));
{Convert BacaPort dari type Byte ke type String}
end
else
begin
Handled:=False; // Default=True;
end;
end;
end.
27
Gambar 17. Tampilan FormInput.exe
Kolom value menunjukan status dari rangkaian input. Apabila client
memilih
link
form
output
maka
halaman
merujuk
pada
file
FormOutput.exe yang juga disimpan dalam folder cgi-bin.
Berikut ini listing program FormOutput.exe :
unit FormOutputD;
interface
uses
Windows,
Messages,
SysUtils,
Classes,
Graphics,
Controls, Forms, Dialogs,
HUtils, HttpEng, GenEng;
type
TDataModule1 = class(TDataModule)
GeneralHttpEngine1: TGeneralHttpEngine;
HttpMemoFilter1: THttpMemoFilter;
procedure
GeneralHttpEngine1ExecRequest(Sender:
TObject);
28
procedure
HttpMemoFilter1HttpEntry(EntryName:
String; var Handled: Boolean);
private
{ Private declarations }
public
{ Public declarations }
end;
var
DataModule1: TDataModule1;
implementation
{$R *.DFM}
const
AlamatBase
= $378;
DataPort
= AlamatBase + 0;
StatusPort
= AlamatBase + 1;
ControlPort = AlamatBase + 2;
procedure
TulisPort(PortAddress:Word;
ByteToWrite:Byte);
begin
asm
MOV
DX, PortAddress
MOV
AL, ByteToWrite
OUT
DX, AL
end;
end;
procedure
TDataModule1.GeneralHttpEngine1ExecRequest(Sender:
TObject);
var
Method : String;
I : Integer;
begin
GeneralHttpEngine1.AutoTrimFormVar:=True;
29
Method:=AnsiUppercase(FormVar('Method','post'));//POST
method !!!
//Header
PutLine('<HTML><HEAD><TITLE>Form
OutPut</TITLE></HEAD><BODY BGCOLOR=#9AC8AA>');
Putline('<H2>Form Output Paralel Port</H2><HR>');
//Change method form
PutLine('<FORM
METHOD="POST"
ACTION=
"'
+
ScriptName+ '">'); //"POST" method
//Input form
PutLine('<INPUT
TYPE="HIDDEN"
NAME="METHOD"
VALUE="'+FormVar('Method','')+'">');
HttpMemoFilter1.Put; //Send form input fields
PutLine('<INPUT
NAME="Submit"
TYPE=submit
SIZE=20
VALUE="View/Reset">');
PutLine('<BR><BR>');
PutLine('<A
HREF=http://localhost/cgi-
bin/FormInput.exe>Lihat Form Input');
PutLine('</FORM>');
PutLine('</BODY></HTML>');
//
Log(GeneralHttpEngine1.ServerVariables.Text);
end;
procedure
TDataModule1.HttpMemoFilter1HttpEntry(EntryName:
String;
var Handled: Boolean);
var
S : String;
I : Integer;
Nilai : Byte;
begin
Nilai:=0;
EntryName:=AnsiUpperCase(EntryName);
30
if EntryName='INPUT1' then
begin
S:=FormVar('INPUT1','');
if S='' then
begin
Nilai:=0;
Put('no value');
end;
if S='A' then Nilai := Nilai or $01;
if S='B' then Nilai := Nilai or $02;
if S='C' then Nilai := Nilai or $04;
if S='D' then Nilai := Nilai or $08;
if S='E' then Nilai := Nilai or $10;
if S='F' then Nilai := Nilai or $20;
if S='G' then Nilai := Nilai or $40;
if S='H' then Nilai := Nilai or $80;
TulisPort(DataPort, Nilai);
Put(S);
end
else
begin
Handled:=False; // Default=True;
end;
end;
end.
Pada bagian awal program dijelaskan prosedur tentang addressing parallel
port dan metode untuk mengeluarkan data ke parallel port. Setelah itu
dilakukan pengecekan data yang akan dikeluarkan. Setelah memasuki
program utama maka akan langsung dijalankan led yang akan menyala
seperti yang diinginkan user.
31
Gambar 18. Tampilan FormOutput.exe
3. Tabel Perencanaan dan Realisasi Kerja Project
No. Materi
Target
Realisasi
1.
Revisi Laporan UTS
27/10/2002
19/11/2002
2.
Inventarisasi hardware
28/10/2002
29/10/2002
Inventarisasi data software
3.
Penyelesaian hardware
29/10/2002-12/11/2002
03/12/2002
4.
Penyelesaian software
29/10/2002-19/11/2002
03/12/2002
5.
Evaluasi sementara
12/11/2002
19/11/2002
6.
Tes
sinkronisasi 19/11/2002
03/12/2002
alat
dan
hardware dan software
7.
Demo
8.
Penyusunan materi presentasi
26/11/2002
32
03/12/2002
Evaluasi akhir
3/12/2002
10/12/2002
Latihan presentasi
No.
Materi
22/10
29/10
05/11
12/11
19/11
26/11
03/12
1.
Revisi
****
****
****
****
***#
****
***#
****
***#
****
****
****
****
****
****
***#
****
****
****
****
****
****
***#
10/12
18/12
Laporan UTS
2.
Inventarisasi
hardware
3.
Inventarisasi
data software
4.
Penyelesaian
hardware
5.
Penyelesaian
software
6.
Evaluasi
sementara
7.
Tes alat dan
***#
sinkronisasi
hardware dan
software
8.
Demo
***#
9.
Penyusunan
****
***#
materi
presentasi
10.
Evaluasi akhir
***#
11.
Latihan
***#
presentasi
Keterangan: **** : tahap pengerjaan
***# : tahap penyelesaian
4. Kesimpulan
33
Keterangan
1. Penggunaan database dalam project web based i/o control memungkinkan user
untuk menyimpan data-data yang penting. Salah satu contohnya adalah
penggunaan database sebagai penyimpan data-data yang mengakses web based
i/o control.
2. Dengan hardware yang ada yang dipadukan dengan software maka dapat
mengendalikan system input output menggunakan jaringan web.
34