Application Layer
advertisement

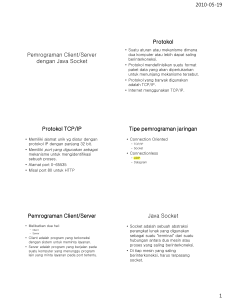
Pertemuan-11. Application Layer Client and Server Aplikasi jaringan secara umum terdiri atas dua bagian, yaitu: Client side dan Server side. Masing-masing bagian melakukan process secara terpisah. Process yang dimaksud misalnya: request, reply de-el-el. Proses Komunikasi Di dalam jaringan komunikasi dua buah processes dari dua buah terminal yang berbeda saling berinteraksi melalu jaringan. Kedua processes tersebut berkomunikasi dengan cara mengirimkan dan menerima pesan. Sebuah process mengirim dan menerima pesan ke jaringan melalui socket. Ilustrasi Socket API Karena socket merupakan interface / antar muka antara Application Layer dan Transport Layer di dalam sebuah host, maka Socket dapat juga disebut sebagai API (Application Programmer’s Interface). Pengalamatan Agar sebuah process dapat berkomunikasi dengan process yang sama pada host yang lain, setiap process memiliki identifikasi berupa Port Number. Contoh: HTTP Port 80 FTP Port 21 dan 22 SMTP Port 25 Parameter dalam Application Layer Reliable Data Transfer - no data loss: e-mail, web transfer, file transfer, de-el-el. - lost tolerant: aplikasi audio/video. Kecukupan bandwidth Timing W W W dan HTTP WWW adalah World Wide Web (it’s not ‘World Wide Wait’, hopefully). World Wide Web adalah sebuah complete system yang terdiri atas 3 komponen utama yang saling terkait, yaitu: HTML (Hypertext Markup Language), HTTP (Hypertext Transfer Protocol) dan URL (Uniform Resource Locator). Ilustrasi WWW Source: www.tcpipguide.com Overview HTTP Digunakan untuk mengakses WWW berupa object: HTML file, JPEG image, GIF image, Java applet, audio de-el-el. Format URL: http://www.stikom.edu:80/index.html Overview HTTP Browser adalah user agent untuk WWW. Web Server menyimpan object2 dari WWW yang dapat dipanggil dengan URL. Version: HTTP/1.0 RFC 1945 (Tahun 1997). HTTP/1.1 RFC 2616 (Tahun 1998) Protokol HTTP HTTP pada sisi client meminta koneksi TCP ke Server WWW melalui socket dengan nomor 80. HTTP pada sisi client meminta file dengan mengirim pesan HTTP request ke server WWW. HTTP pada sisi server menerima pesan melalui socket, selanjutnya object dikirim melalui HTTP response. HTTP pada sisi server menutup koneksi TCP. Ilustrasi Protokol HTTP Message Sequence Diagram: HTTP Server Client Metode Koneksi HTTP Terdapat dua metode koneksi pada HTTP: Persistent Connection dan Non-Persistent Connection. Non-Persistent Connection: - Digunakan pada HTTP/1.0 - Pada non-persistent connection hanya 1 object ditransmisikan pada saat koneksi TCP terjadi. Koneksi TCP harus dibangun kembali untuk setiap transmisi object berikutnya. Metode Koneksi HTTP Persistent Connection: - Digunakan pada HTTP/1.1 - Pada persistent connection, koneksi TCP yang baru tidak perlu dibangun untuk setiap object yang ditransmisikan oleh server. Koneksi dibatasi oleh lifetime. Beberapa object dapat ditransfer selama lifetime masih ada. HTTP Request Message HTTP Request message berbentuk: GET /direktori/file.html HTTP/1.1 Host: www.stikom.edu Connection: close User-agent: Mozilla/4.0 Accept-language: en HTTP Request Message Line pertama disebut: request line, line berikutnya disebut sebagai header line. Request Line berisi: Method, URL dan HTTP version. Method dapat berupa: GET, POST, HEAD, PUT, COPY, MOVE, PATCH, DELETE. HTTP Request Message Pada header lines: Host merupakan alamat host dimana object2 web berada. Connection: close, browser memberitahu server bahwa client tidak menggunakan persistent connection. User-agent menunjuk pada tipe browser yang dipakai oleh client. Accept-languange: menunjuk pada bahasa yang digunakan. HTTP Response Message HTTP Response Message berbentuk: HTTP/1.1 200 OK Date: Fri, 17 Mar 2006 05:56:46 GMT Server: Apache Last-Modified: Tue, 06 Sep 2005 00:49:44 GMT Content-Length: 714 Connection: close Content-Type: text/html <html> <head> <title>::: STIKOM Website :::</title> </head> </html> Connection closed by foreign host. HTTP Response Message Dalam HTTP Response Message terdapat 3 blok utama: Status Line, Header Lines dan Entity Body. Status Line berisi status code dengan perincian: 200 OK: Permintaan mendapatkan response dengan sukses. HTTP Response Message 301 Moved Permanently: Objek yang diminta telah dipindahkan. 400 Bad Request: Request tidak dimengerti oleh server. 404 Not Found: Document yang diminta tidak ada. 505 HTTP Version Not Supported: HTTP protocol yang diminta tidak dikenali oleh server. Ilustrasi: GET Ilustrasi: HEAD Ilustrasi: POST Melihat Proses HTTP dari Dekat Dengan Method: GET telnet omega.stikom.edu 80 GET /~jusak/index.html HTTP/1.0 Dengan Method: HEAD telnet omega.stikom.edu 80 HEAD /~jusak/index.html HTTP/1.0 Authorization Beberapa HTTP sever membutuhkan autorisasi. Client mengirimkan permintaan ke server (dengan header biasa), Server merespon dengan tambahan informasi header berupa: WWW-Authenticate:. Status code: 401 Authorization Required. Client menerima respon tsb, dan mengirim username serta password. Client mengirim ulang permintaan di atas dengan header: Authorization:. Cookies Cookies (RFC 2109) digunakan oleh server HTTP untuk menganalisa dan menelusuri kebiasaan user. Cookies tersimpan dalam terminal (dikelola oleh browser) di mana user melakukan akses internet. Sebuah database tersimpan dalam jaringan pengelola server HTTP sebagai acuan untuk melakukan analisa terhadap karakteristik user. Cookies (Step-by-step) Ketika client meminta informasi ke HTTP server, server akan membuat sebuah nomor identifikasi yang unik dan meletakkannya pada database. Selanjutnya server merespon client dengan header Set-Cookie: yang berisi nomor identifikasi. Saat Client menerima HTTP response, browser menambah informasi tsb ke file cookie yang dikelola oleh browser. Contoh: HTTP Response [jusak@omega ~]$ telnet www.amazon.com 80 Trying 207.171.166.102... Connected to www.amazon.com (207.171.166.102). Escape character is '^]'. HEAD /index.html HTTP/1.0 HTTP/1.1 302 Date: Mon, 20 Mar 2006 07:51:51 GMT Server: Server Set-Cookie: session-id-time=1143446400; path=/; domain=.amazon.com; expires=Monday, 27-Mar-2006 08:00:00 GMT Set-Cookie: session-id=103-8579567-0915805; path=/; domain=.amazon.com; expires=Monday, 27-Mar-2006 08:00:00 GMT Location: http://www.amazon.com/exec/obidos/subst/misc/404.html/1038579567-0915805 Vary: Accept-Encoding,User-Agent Connection: close Content-Type: text/html Connection closed by foreign host. Cookies (Step-by-step) Informasi yang ditambahkan ke dalam file cookie meliputi: hostname dari server dan nomor identifikasi. Setiap kali client mangakses server yang sama, browser akan melakukan ekstrasi nomor identifikasi dalam file cookie, dan mengirikannya ke server. Dengan cara demikian server dapat menelusuri kebiasaan dari client tsb. Web Caching Web Caching menyimpan object yang telah diambil sebelumnya ke dalam terminal dari client atau Web Caching server yang dekat dengan client (disebut Cache server). Tujuan web caching adalah mengurangi delay saat pengambilan object dan web traffic dari internet. Conditional GET Client mengetahui bahwa object yang akan diambil sudah ada di dalam cache atau belum dan atau object tersebut terakhir dimodifikasi atau tidak dengan cara mengirimkan Conditional GET seperti: GET /index.html HTTP/1.0 User-agent: Mozilla/4.0 If-Modified-since: Mon, 20 Mar 2006 15:16:10 Conditional GET Jika If-Modified-since berbeda dengan Last-Modified dari object yang dimaksud, server akan mengirimkan object tersebut. Jika sama, server hanya mengirimkan header saja (tanpa object yang dimaksud).