Pengembangan Website Radio K-Lite Menjadi Mobile Web di PT
advertisement

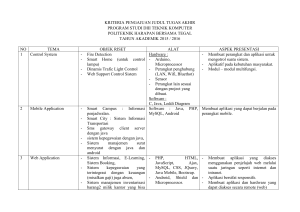
Pengembangan Website Radio K-Lite Menjadi Mobile Web di PT. Zamrud Technology Elsa Riska Efilia1, Agus Pratondo2, Abdul Rohim3 Program Studi Manajemen Informatika, Politeknik Telkom Bandung elsa.rizka@mi. politekniktelkom.ac.id, [email protected], [email protected] Abstrak PT. Zamrud Technology merupakan sebuah entitas usaha di bidang teknologi informasi yang bergerak dalam pengembangan dan penyediaan software. Salah satunya yaitu e-RadioSolution, yang merupakan solusi software untuk stasiun radio dan mencakup Aplikasi Portal. PT Zamrud telah bekerja sama dengan beberapa radio diantaranya Radio K-Lite 107,1 FM dalam hal ERadioSolution yang mencakup pengembangan website Radio K-Lite. Adapun dari Web Radio K-Lite yang ada pada saat ini, jika diakses melalui iPhone tampilan web tidak teratur dibandingkan dengan menggunakan web browser. Pengulangan navigasi yang terlalu panjang pada setiap halamannya, scroll ke bawah setiap halaman jauh untuk sampai ke konten utama menyebabkan kurang nyamannya pengguna dalam mengakses website. Hal ini disebabkan tidak adanya layanan mobile web dan pengaturan tampilan versi mobile web. Oleh karena itu perlu pengembangan Website Radio K-Lite menjadi Mobile Web agar bisa ditampilkan secara teratur menggunakan iPhone. Dengan adanya mobile web, tampilan wesiteb Radio K-Lite yang diakses menggunakan iPhone akan lebih teratur sehingga pengguna lebih nyaman ketika mengakses, dapat fokus selalu pada item yang akan dipilih. Kata kunci: pengembangan website, pengaturan tampilan, mobile web Abstract PT. ZamrudTechnology is a business entity in the field of information technology which is engaged in developing and delivering software. One of them is e-RadioSolution, which is a software solution for radio stations and includes the Application Portal. PT Emerald has been working with several radios including Radio K-Lite 107.1 FM in the case of ERadioSolution which includes the development of K-Lite Radio website. As for the K-Lite Web Radio available at this time, if accessed through the iPhone web interface is regularly compared to using a web browser. Repetition of navigation that is too long on each page, scroll to the bottom of each page is much to get to the main content causes less discomfort the user in accessing the website. This is due to the lack of mobile web services and display settings of the mobile web version. Therefore it is necessary the development of K-Lite Radio Website Mobile Web in order to be displayed on a regular basis using the iPhone. With the mobile web, view wesiteb Radio KLite are accessed using the iPhone will be more organized so that users are more comfortable when accessing, can focus on items that will always be selected. Keyword: website development, display setting, mobile web 1. Pendahuluan PT. Zamrud Technology merupakan sebuah entitas usaha di bidang Teknologi Informasi, dan bergerak dalam pengembangan dan penyediaan software salah satunya adalah E-RadioSolution yang merupakan Solusi Software untuk Stasiun Radio, yang mencakup Aplikasi Portal (Aplikasi Web). PT Zamrud bekerja sama dengan stasiun Radio K-Lite 107,1 FM dalam hal E- ISSN: 2088-8252 RadioSolution yang mencakup pengembangan website Radio K-Lite. Semakin maraknya pengguna iPhone, mendorong PT Zamrud Technology untuk membuat layanan informasi dengan mengembangkan website Radio K-Lite menjadi mobile web. Layanan ini ditujukan bagi pengguna iPhone dan sejenisnya khususnya penggemar stasiun Radio K-Lite agar tetap dapat memperoleh informasi dimanapun berada 355 meskipun sudah berada diluar jangkauan sinyal Radio K-Lite FM. Adapun dari Web Radio K-Lite yang ada pada saat ini, jika diakses melalui iPhone tampilan web tidak teratur dibandingkan dengan menggunakan web browser. Pengulangan navigasi yang terlalu panjang pada setiap halamannya, scroll ke bawah setiap halaman jauh untuk sampai ke konten utama menyebabkan kurang nyamannya pengguna dalam mengakses website. Hal ini disebabkan tidak adanya layanan mobile web dan pengaturan tampilan versi mobile web. Oleh karena itu dibutuhkan sebuah mobile web agar bisa ditampilkan secara teratur melalui iPhone sehingga pengguna lebih nyaman dalam mengakses. Dengan adanya mobile web, tampilan web Radio K-Lite yang diakses menggunakan iPhone akan lebih teratur sehingga pengguna lebih nyaman ketika mengakses dan dapat fokus selalu pada item yang akan dipilih. 2. Tinjauan Pustaka a. Web World Wide Web, biasa disebut web, merupakan kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan internet. Informasi-informasi dalam web mempunyai link yang menghubungkan informasi tersebut ke informasi lain dalam jaringan internet. Informasi-informasi dalam menghubungkan informasi tersebut ke informasi lain dalam jaringan internet. Link mempunyai tanda khusus, berupa teks bergaris bawah dan berwarna, ikon maupun gambar yang dikelilingi suatu kontak. Sistem yang menghubungkan informasiinformasi melalui link disebut dengan nama hypertext. Istilah hypertext kemudian berubah menjadi hypermedia dimana link-link penghubung antar informasi bukan lagi hanya berupa suatu teks, tetapi juga bisa berupa file multimedia seperti gambar, suara atau video. Bekerja dengan web mencakup dua hal yang penting yaitu Software Web Browser (kemudian dikenal dengan browser saja) dan Software Web Server. Web browser bertindak sebagai client dan Web server sebagai server. Client memungkinkan Anda untuk mengintegrasikan dan melihat informasi yang 356 diminta oleh browser. Jika suatu permintaan akan suatu informasi datang web server akan mencari file yang diminta dan kemudian mengirimkan ke browser yang meminta[1]. b. Mobile Web Web Mobile (Mobile Web) adalah sebuah teknologi baru telah mengakomodasi kebutuhan akan akses internet melalui perangkat mobile (bergerak). Jika sebelumnya web atau internet hanya dapat diakses melalui komputer (Personal Computer), maka dengan adanya teknologi web mobile, sebuah web akan dapat diakses melalui perangkat bergerak seperti telepon seluler (mobile phone) dan atau PDA/Pocket PC. Wireless web atau internet web mobile memungkinkan pengguna untuk mencari informasi melalui peralatan wireless atau mobile device miliknya[2]. c. iPhone Sejak awal mula peluncurannya, Apple iPhone telah menjadi salah satu 'most wanted' varian handphone bagi masyarakat dunia, bahkan sebelum peluncuran resminya pun, telah banyak orang yang menginginkannya. Salah satu penyebabnya adalah issue inovasi yang dilakukan Apple dengan membabat habis tombol standar pada handphone dan menggantikannya dengan teknologi touchscreen (layar sentuh). Penggunaan teknologi touchscreen pada sebuah handphone secara keseluruhan merupakan satu hal yang benar-benar baru, apalagi dalam pengoperasiannya iPhone tidak bergantung pada stylus pen seperti pada adopsi touchscreen vendor handphone yang lain. Penggunaan jari tangan dalam teknologi iPhone telah memberikan satu nilai lebih yang sekaligus telah menutupi beberapa keterbatasan iPhone. Pengalaman baru dalam pengaksesan GUI (Graphical User Interface) ditambah dengan pesona kelengkapan multimedia yang ditawarkan telah membuat orang melupakan bahwa iPhone bukanlah kelas handphone 3G. Kelengkapan multimedia yang ditawarkan iPhone memang sangat lengkap. Seperti yang ditawarkan Apple pada saat peluncuran iPhone, bahwa iPhone bukanlah sekedar telepon, namun juga perpaduan antara music player, video player, Internet device, dan camera. iPod yang terlebih dahulu telah menjadi trendsetter music player dari Apple seolah telah membantu memberi nilai lebih pada iPhone ISSN: 2088-8252 sehingga handphone ini dapat lebih menjanjikan kenyamanan multimedia yang lebih bagi penggunanya[4]. d. iBBDemo iBBDemo adalah, platform desktop yang dapat digunakan untuk menguji aplikasi Web dan situs Web untuk mendapatkan pendekatan yang cukup akurat tentang bagaimana mereka akan berfungsi pada perangkat iPad dan iPhone. Hal ini juga dapat berguna jika Anda melakukan presentasi pada mesin non-Apple dan perlu mendemosntarasikan HTML Web Apps dan Situs yang menargetkan iPad[3]. {Body, H1, Link dll}, Properti adalah sebuah atribut yang ingin diubah. Jadi, dengan menggunakan satu halaman Dokumen CSS kita dapat melakukan pengaturan terhadap semua halaman web yang ada [8]. Dengan CSS kita harus membuat peningkatan besar pada design halaman iPhone. Pengaturan untuk lebar device membuat halaman lebih menarik[4]. f. Web Developer Web Developer untuk mengetahui CSS Bagian yang ingin di edit Gambar 2. Web Developer Gambar 1. iBBDemo TABEL 1 KEYBOARD SHORTCUTS Web Developer adalah add-ons firefox yang dapat mempermudah kita dalam mengedit template blog ataupun situs. Dengan menggunakan add-ons ini kita dapat men-edit kode CSS dan HTML. Selain itu buat yang belum terbiasa men-edit template, Web Developer sangat bermanfaat untuk belajar menedit template blogspot. Dengan menggunakan fitur "Display Element Information" atau dengan shortkey (Ctrl+Shift +F) kita dapat dengan mudah mengetahui posisi dan bagian kode mana saja yang harus kita edit untuk merubah elemen tersebut[5]. e. CSS (Cascading Style Sheets) CSS (Cascading Style Sheets) adalah sebuah documen yang digunakan untuk menangani pengaturan halaman web. Dokumen ini tidak dapat disebut sebagai bahasa pemograman, melainkan sebuah design berbasiskan Scripting yang embedded pada tag HTML. Jadi, CSS merupakan sebuah pengembangan dokumen yang dapat melakukan dukungan terhadap HTML dalam design web. Gambar 3. Display Element Information CSS memiliki sebuah aturan penulisan yang sudah tetap, sintaxis dalam CSS2 dibagi menjadi tiga buah bagian, bagian itu adalah Selector, Properti, dan value. Setelah melihat gambar di atas, kita dapat mengetahui informasi lengkap mengenai widget recent posts pada blog ini seperti lebar, font yang digunakan dan sebagainya. g. Selector adalah sebuah element tag atau tag HTML yang akan didefinisikan seperti ISSN: 2088-8252 AddOns FireBugs FireBugs mengintegrasikan dengan Firefox untuk memberikan alat pengembangan kekayaan di ujung jari ketika browsing. Anda dapat men-edit, debug, dan me-monitor CSS, 357 HTML, dan menempatkan JavaScript di halaman web manapun. Firebugs 1,5 membutuhkan Firefox 3.5 atau Firefox yang lebih tinggi[6]. User Agent Switcher User Agent Switcher extension menambahkan menu dan tombol toolbar untuk pengguna browser. Hal ini dirancang untuk Firefox, Flock, Seamonkey and Songbird, dan akan berjalan di platform manapun yang mendukung browser ini termasuk Windows, Mac OS X dan Linux[7]. sekumpulan kasus uji yang memenuhi kriteria berikut: 1. Kasus uji yang berkurang, jika jumlahnya lebih dari satu, maka jumlah dari uji kasus tambahan harus didesain untuk mencapai ujicoba yang cukup beralasan. 2. Kasus uji yang memberitahukan sesuatu tentang keberadaan atau tidaknya suatu jenis kesalahan, daripada kesalahan yang terhubung hanya dengan suatu uji coba yang spesifik. h. Dari gambar diatas, dapat dilihat bahwa dengan menggunakan user agent kita dapat melakukan pengujian mobile web dengan memilih salah satu Mobile Device yang ada pada tools Firefox dan tekan F5 untuk mengetahui pengaturan tampilan yang dibuat sehingga mobile web akan ditampilkan secara otomatis. i. Bahasa Pemograman Bahasa pemrograman adalah bahasa buatan yang digunakan untuk mengendalikan perilaku dari sebuah mesin, biasanya berupa mesin komputer, sehingga dapat digunakan untuk memberitahu komputer tentang apa yang harus dilakukan[8]. 2.1 Black Box Testing Metode uji coba blackbox memfokuskan pada keperluan fungsional dari software. Karena itu uji coba blackbox memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program. Ujicoba blackbox bukan merupakan alternatif dari ujicoba whitebox, tetapi merupakan pendekatan yang melengkapi untuk menemukan kesalahan lainnya, selain menggunakan metode whitebox. Ujicoba blackbox berusaha untuk menemukan kesalahan dalam beberapa kategori, diantaranya: 1. Fungsi-fungsi yang salah atau hilang 2. Kesalahan interface 3. Kesalahan dalam struktur data atau akses database eksternal 4. Kesalahan performa 5. Kesalahan inisialisasi dan terminasi Dengan mengaplikasikan ujicoba blackbox, diharapkan dapat menghasilkan 358 2.2 White Box Testing White Box Testing merupakan strategi pengujian (testing) yang diterapkan pada mekanisme internal suatu sistem atau komponen (IEEE, 1990). Strategi ini digunakan untuk ‘melihat’ mekanisme internal dari suatu produk perangkat lunak, khususnya untuk mengamati struktur dan logika kode-kode program yang ditulis. Oleh karena strategi ini diterapkan pada ‘bagian dalam’ suatu sistem atau komponen, maka strategi ini dijuluki pula sebagai structural testing, logic-driven testing, atau glass box testing. Strategi ini dapat dilakukan dengan cara meninjau langsung kode program yang ditulis dalam membangun perangkat lunak. Kode-kode program yang dituliskan berfungsi untuk menggambarkan struktur dan alur logika (logical path) untuk suatu operasi tertentu, sehingga perlu dilakukan pengujian untuk memastikan bahwa struktur dan alur logika yang telah dibuat akan menghasilkan suatu nilai yang benar atau valid. Struktur dan alur logika yang akan diuji menggunakan strategi ini meliputi[11]: 1. Alur independen yang terdapat pada suatu komponen program, 2. Keputusan-keputusan logika baik dari sisi yang bernilai benar (true) maupun salah (false), 3. Alur pengulangan, 4. Struktur data internal untuk memastikan kebenaran nilai-nilainya. 2.3 User Acceptance Testing (UAT) User Acceptance Testing (UAT) merupakan sebuah langkah penting diadopsi untuk menguji fungsionalitas perangkat lunak setelah siap untuk rilis. Dalam skenario pengembangan perangkat lunak, UAT dilakukan untuk memastikan apakah fungsi aplikasi ISSN: 2088-8252 berfungsi sesuai dengan yang diharapkan. Suatu aplikasi perangkat lunak diuji dengan menggunakan skenario dunia nyata yang relevan kepada pengguna akhir (end user). Biasanya aplikasi diuji oleh kelompok yang mewakili pengguna akhir. UAT memberikan keyakinan bahwa aplikasi yang disampaikan memenuhi persyaratan pengguna akhir. Hal ini juga membantu untuk memakukan bug yang mempengaruhi kegunaan aplikasi. Sebelum melakukan UAT, developer perangkat lunak perusahaan melakukan berbagai tingkat pengujian lengkap termasuk unit, sistem dan Integrasi yang sering disebut dengan FAT (Factory Acceptance Test)[12]. 3. Perancangan a. Gambaran Perancangan Sistem border padding content top pengaturan web ke mobile web adalah sebagai berikut: 1. Pengaturan Tampilan Header Tahap pertama adalah awal dari pengaturan tampilan mobile web. Dalam tahap ini kita dapat mengatur tampilan mulai dari yang ada dalam file Header seperti pengaturan Menu Logo. Dalam pengaturan header ini terdapat beberapa element untuk pengeditan CSS. Berikut table-table yang disediakan untuk pengaturan tampilan pada header: b. Perancangan Antarmuka Sebelum membuat suatu halaman mobile web diperlukan perancangan, agar implementasinya mendapat gambaran. Berikut terdapat beberapa perancangan antarmuka yang Penulis lakukan, yaitu: 4. Implementasi Dan Pengujian 4.1 Implementasi menggunakan iBBDemo 1. Tampilan Header menggunakan iBBDemo Text 3 Text ‘baseline’ 5 2 1 4 bottom ‘baseline’ ‘baseline’ ‘top’ bottom ‘middle’ Gambar 4. Letak Padding Pada Halaman Web Dari gambar diatas menjelaskan bahwa sebelum melakukan perancangan antarmuka dan membuat pengaturan tampilan suatu web menjadi mobile web, terlebih dahulu harus mengetahui content atau isi web mana yang akan di-edit. Selain itu harus mengetahui dimana content web ingin diletakkan. Untuk memenuhi kebutuhan pengaturan mobile web disini hanya menggunakan pengatur warna, padding, background, dan semua property yang ada dalam CSSnya. Setelah mengetahui element mana saja yang akan di-edit CSS-nya mulai dari pengaturan penulisan text, font (text property), color, background, sampai pengaturan margin, padding width (visual format) untuk mobile web maka pengaturan mobile web dapat dilakukan. Pengaturan pada mobile web menggunakan Firebug’s untuk mengetahui penempatan CSS. Selain itu digunakan add-on firefox untuk menampilkan informasi elemen dalam CSS. Berikut merupakan sebuah tabletable yang disediakan untuk tahap-tahap dalam ISSN: 2088-8252 Gambar 5. Tampilan Header secara Vertikal Gambar 6. Tampilan Header secara Horizontal 2. Tampilan Page menggunakan iBBDemo 359 Gambar 7. Tampilan Page secara Vertikal pada Menu Profile Gambar 10. Tampilan Header a. Pengujian Pengujian sistem bertujuan untuk Gambar 8. Tampilan Page secara Vertikal pada Menu Profile menemukan apakah dalam pengaturan tampilan 4.1.2 web ketika diakses menggunakan iBBDemo Implementasi menggunakan User Agent Switcher terdapat kesalahan sistem atau terdapat ketidak sesuaian dengan tujuan yang telah ditetapkan. Dalam pengujian ini, penulis menggunakan User Agent Swithcer yang bertujuan untuk menguji pengaturan tampilan mobile web pada Internet browser dengan memilih versi mobile yang dinginkan yang terdapat pada menu Tools. Selain itu dalam pengaturan mobile web juga menggunakan iBBDemo2 untuk mengetahui dan Gambar 9.Tampilan Header menguji apakah pengaturan mobile web yang dibuat telah sesuai dengan yang diharapkan. Pengujian sistem memiliki tahap pengujian sistem yaitu: 360 ISSN: 2088-8252 header/footer dan lain-lain sehingga tampilan mobile web lebih menarik. 2. Apabila ingin melakukan pengubahan design dari web ke mobile web, tidak perlu untuk membuka semua halaman web yang ada, melainkan hanya perlu merubah satu halaman CSS saja. REFERENSI [1] ______. 2003. Pemograman HTML 4.1. Penerbit: Andi Yogyakarta dan Wahana Komputer Semarang. 5. PENUTUP a. Kesimpulan Dari hasil pengujian data tentang website radio K-Lite demo, dapat disimpulkan bahwa: 1. Setelah dilakukannya proses uji, maka perubahan dari web Radio K-Lite menjadi mobile web berhasil dibuat dan implementasikan di iPhone menggunakan iBBDemo tanpa adanya error dalam tampilannya. 2. Proses perubahan tampilan dari Web Radio K-Lite menjadi mobile web berhasil dibuat, sehingga pengaturan tampilan mobile web berhasil ditampilkan tanpa harus melakukan scrolling di iPhone. [2] Anjar, Niera. 2006. Pemanfaatan Teknologi Web Mobile Untuk Akses Data Mahasiswa Pada Sistem Informasi Akademik. Semarang: STIMIK PROVINSI SEMARANG. [3] ______, 2010. “About iBBDemo “, Tersedia:http://www.puresimstudios.com/ibbdemo/ [30 Juli 2010]. [4] ______. 2010.” Mengupas Apple iPhone”, http://www.beritanet.com/Hardware /Handphone/mengupas-apple-iphone-1.html [5 Agustus 2010] [6] Nurgorho, Bunafit. 2004. Cascading Style Sheets (CSS) Solusi Mempercantik Web”. Penerbit: Gava Media: Jogjakarta [7] Stark, Jonathan. “Building iPhone Apps with HTML, CSS and JavaScript”, Tersedia: http://www.freshwap.net/ebooks/85275-buildingiphone-apps-with-html-css-and-javascript.html [Januari 2010]. [8] ______, “Edit template blogger dengan web”, Tersedia: http://www.devbook.net/ 2009/12/edittempate-blogger-dengan-web.htm[10 Juni 2010]. [9] ______, 2010. ”What is firebugs”, Tersedia:http://getfirebug.com/whatisfirebug [Agustus 2010] [10] ______, 2010. “Web Developer”, Tersedia:https://addons.mozilla.org/enUS/firefox/addon/59/#contribute-why [11] ______. 2008. Algoritma dan Pemrograman. Bandung: Politeknik Telkom. [12] Muliayana. Y. B. 2004. Trik Membangun Situs Menggunakan PHP dan MySQL. Penerbit: PT Elex Media Komputerindo [13] Pratondo, Agus, dkk. 2009. “Jaminan Mutu”. Bandung: Politeknik Telkom b. Saran Ada beberapa saran yang perlu ditambahkan di pengembangan web ke mobile web untuk meningkatkan kinerjanya yaitu: 1. Jika ingin mengubah tampilan web menjadi mobile web, gunakanlah CSS untuk melakukan pengaturan tampilan dan tata letak bagian-bagian pada halaman web seperti pengaturan untuk bagian (div) horizontal/vertical navigation, sidebar, ISSN: 2088-8252 361